
なんで文字を書き順表示させるのこんなにめんどいんだよ!
文字を書き順表示させたい場面って多い割に作るのだるいんですよね。
この記事ではAEの標準機能で文字を書き順通りに表示させるテクニックを教えちゃいます!
かなりお手軽にできる上に汎用性が高く応用もできるのでぜひマスターしてくださいね!
プラグインとかいらないのでご安心を!

割りとゴリ押しな方法だゾ!
とはいえAEなら結構お手軽にできるのでぜひやってみてね!
使う機能と仕組み
結局なにをするのかというと
- 文字の上にパスのシェイプレイヤーを作る
- パスをトリミングする
- 文字のレイヤーをマスクする
という感じ。
要は文字の形と同じパス(線)を引いて、それをもとに文字を切り取る方法です。
なので明朝体よりゴシック体のほうが若干やりやすいです!
やり方を解説!
では具体的なやり方を説明します!

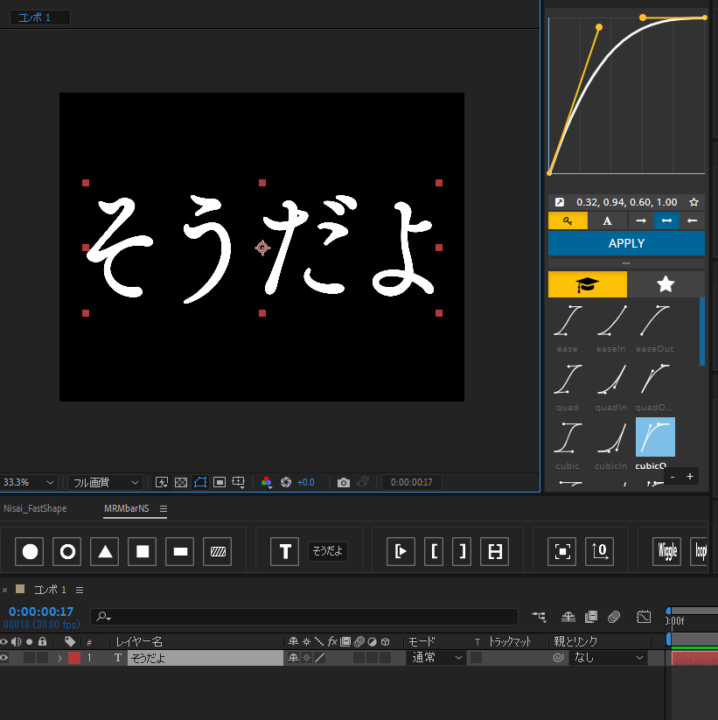
まずすきなテキストレイヤーを出して来ます。

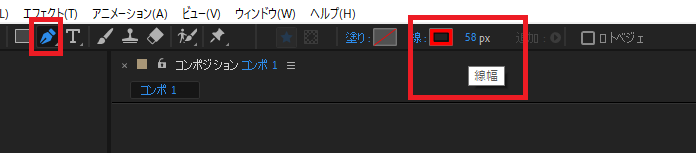
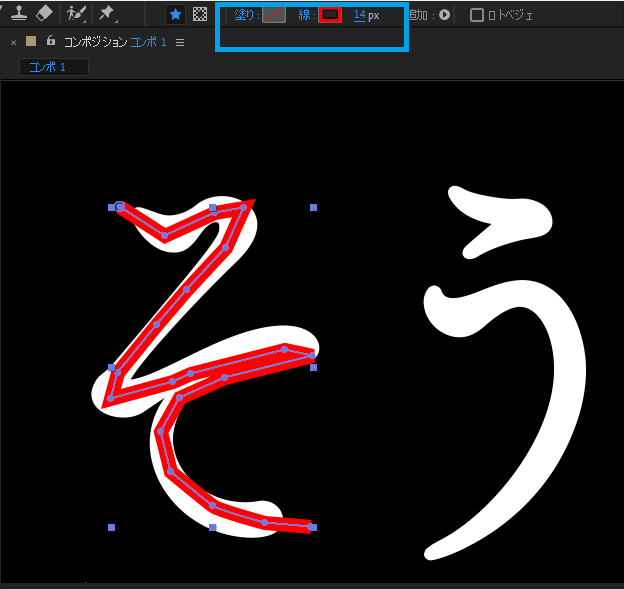
そしたら「テキストレイヤーの選択を外して」ペンツールの線幅を調整します。
塗りは「なし」にして、線の色は見やすければ何でもいいです。

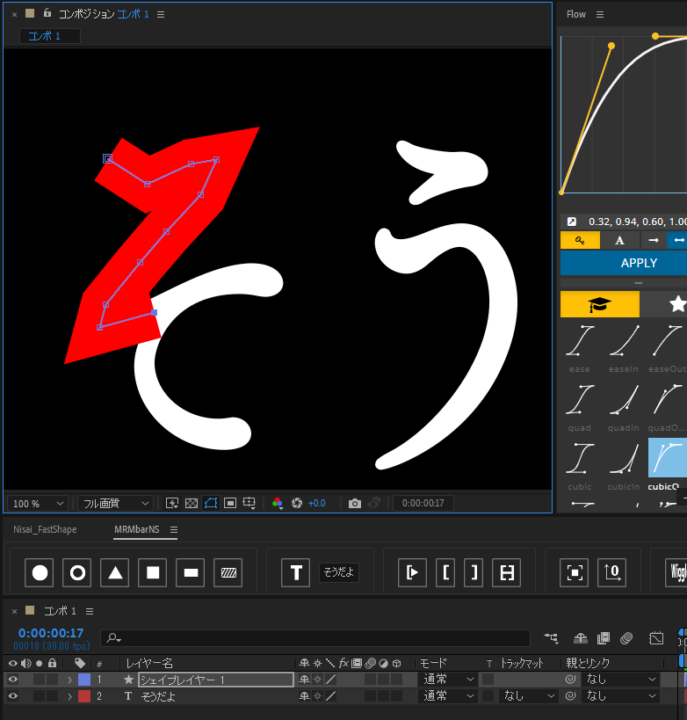
そしたらテキストの形に沿って点を打っていきます。
書き順の通りに一筆書きで線を引きます。(できる人は1文字ごとでもいいと思います。)
するとこんなふうに線でつながっていきます。

シェイプレイヤーが出来ていればOK!

もし文字が見えてる場合は先の太さを変えましょう。
線が太すぎるとまだ表示させたくない部分まで先に表示されてしまうので結構シビアです。

こんな風に文字の上に線を引きます。
パス上の点をクリックするとつながってしまうので操作に気をつけましょう。
Ctrl+Zで戻せます!

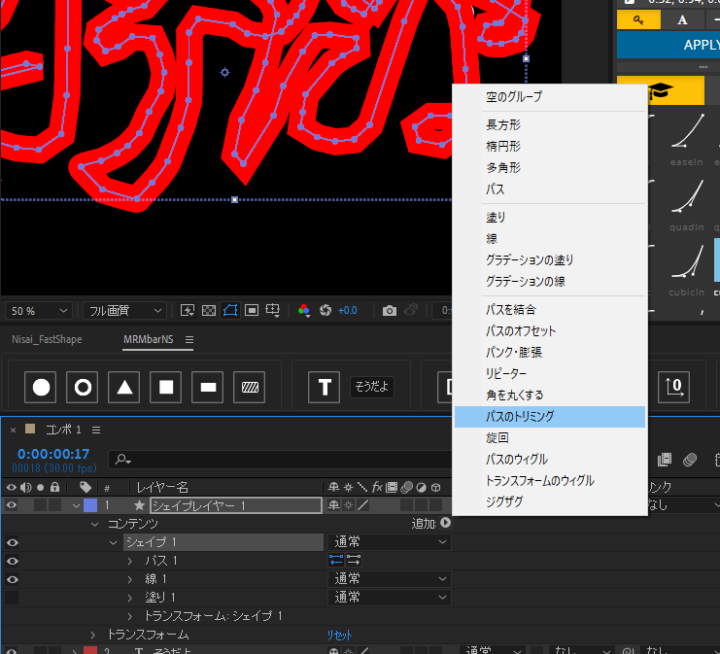
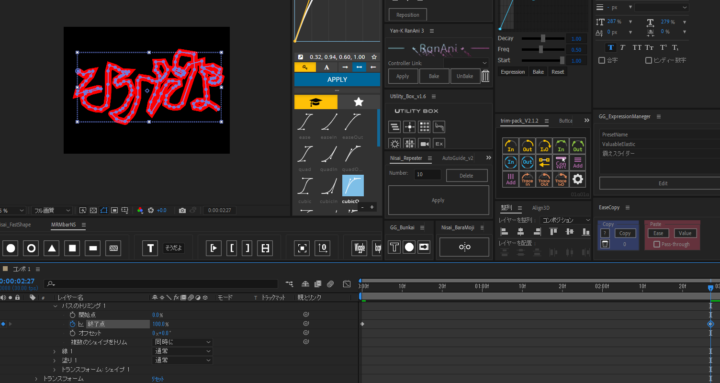
線を引き終えたら「シェイプレイヤー」の追加を押し、「パスのトリミング」を選択します。
するとパス(線)を引くことが出来ます。

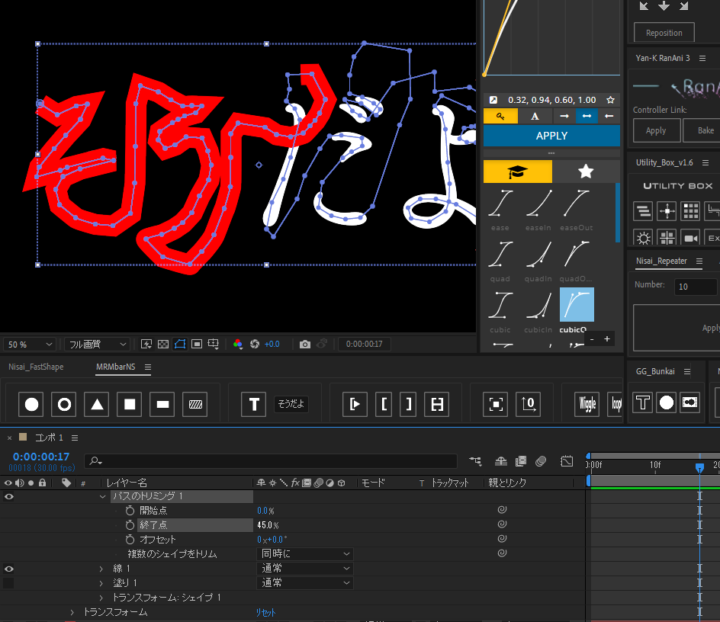
シェイプレイヤー→コンテンツ→シェイプ→パスのトリミング→終了点にキーを打ちます。
この数字を動かすと、パスの終了点を動かせます。
引いた線の後側から切り取れます!
逆に開始点を動かせば前から切り取れるので好きな方でいいですよ!

今回は1フレーム目の終了点を0%にしました。

そして3秒くらいのところに100%で打ちました。
再生してみると線が引かれていくのがわかるはずです。
1文字ずつパスを引いた人はコレを1文字ずつやりましょう。

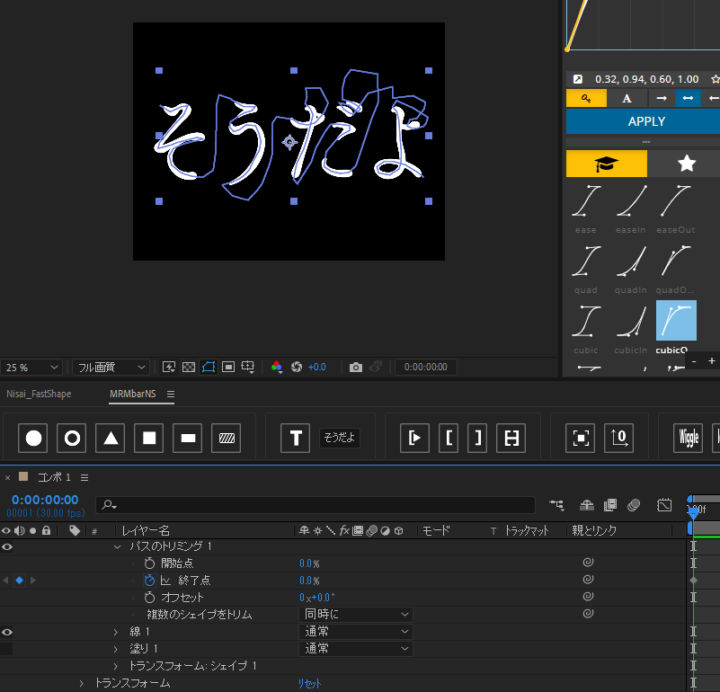
シェイプレイヤーは邪魔なので非表示にします。
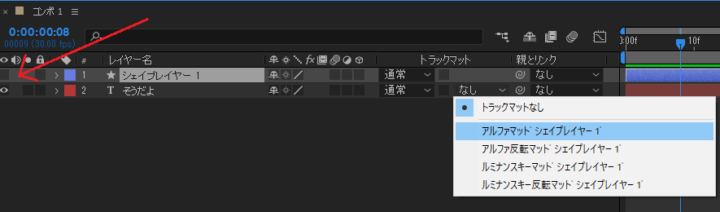
そして「テキストレイヤー」のトラックマットからアルファマットで「さっき線を引いたレイヤー」を選びます。
線で文字を切り取るわけですね!

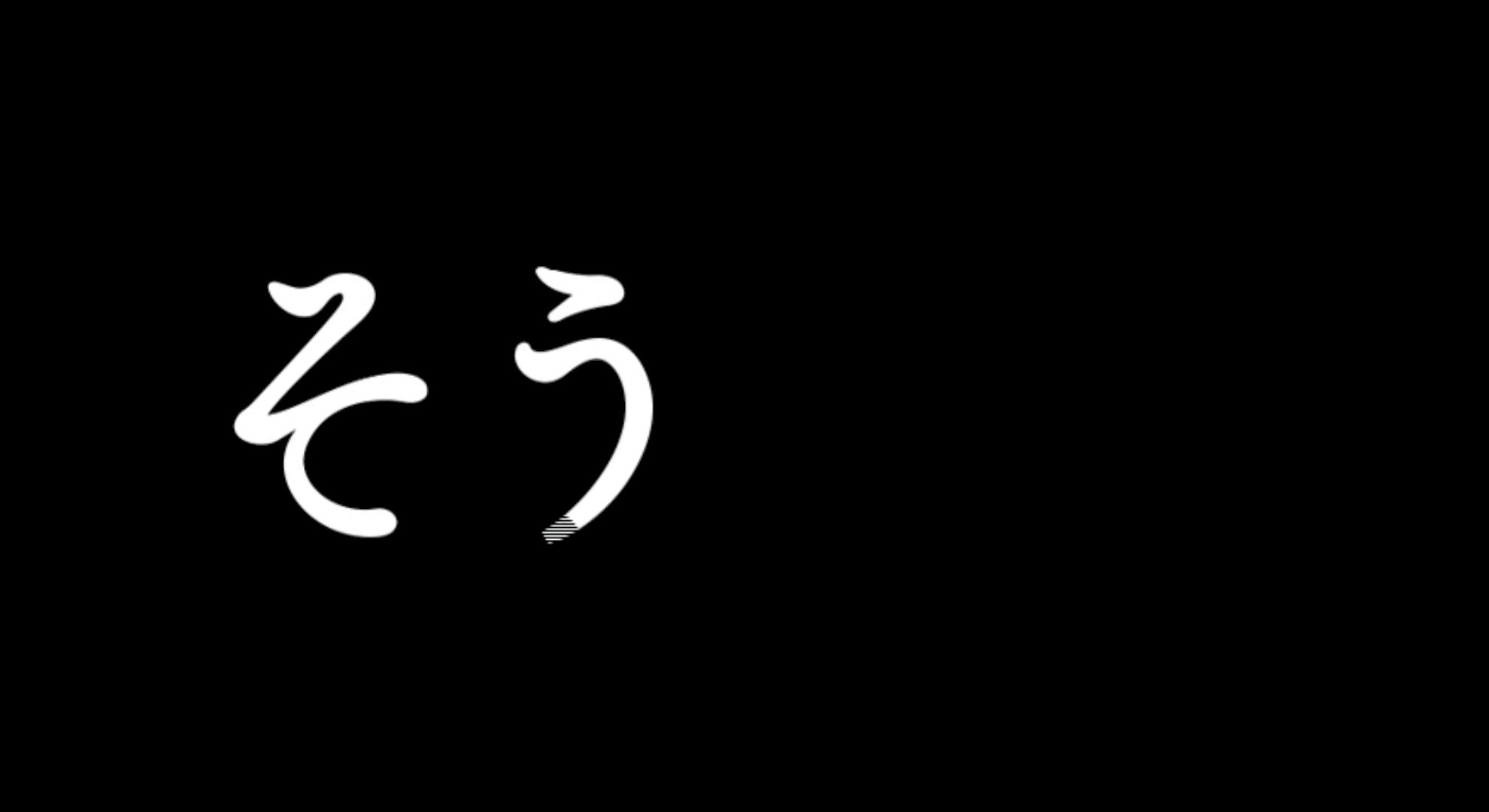
再生すると文字が書かれていくようなアニメーションが出来ました!
パスを太くしすぎて濁点がうまくかけていないのはご愛嬌(テヘペロww)
先の太さを工夫したり、もっとパーツ分けすれば綺麗にできると思います。
なんならパスで文字を書いたほうが早いかも
いかがでしたかぁ?w

この記事ではAEでお手軽に文字を書き順通りに表示する方法(裏技)を解説しました!
MADやMVでパット表示する文なら問題ないと思います。
もっと込みたい人は有料プラグインを買ったり、文字をシェイプに変えて手動で切り取るといいとお思います。
Aviutlでやる方法はわからないですが、同じ仕組みでできるかも?









コメント