
Blenderでかっこいい背景作る方法教えて!



いいぜ!!!
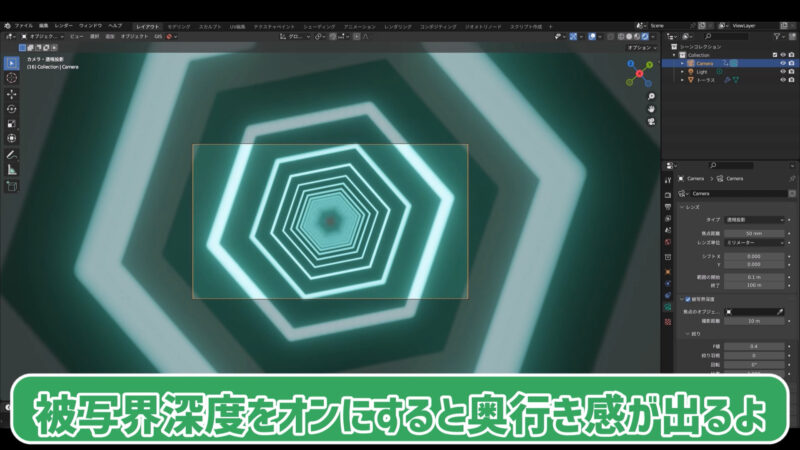
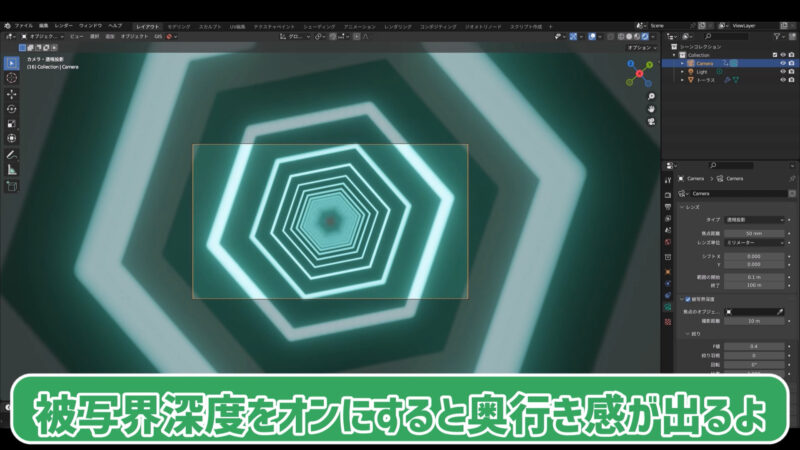
よくMVなどでこんな感じのおしゃれなトンネル背景を見ますよね。
これBlenderで簡単に作れちゃうんです!もちろん無料!
ということで!この記事ではblenderでおしゃれなトンネルを作る方法を解説していきます!
1つ作るだけでたくさんのバリエーションを作れちゃうのでぜひ作り溜めしちゃってください!


ちなみにこのテンプレ(PF)もあります!
自分で作るのがめんどくさい方はどうぞ!
Youtubeでも解説しています!
blenderでおしゃれなトンネルを作る方法!
blenderでおしゃれな背景を作っていきます!
Blender3.6(LTS)でEeveeを使っています!
blenderの設定


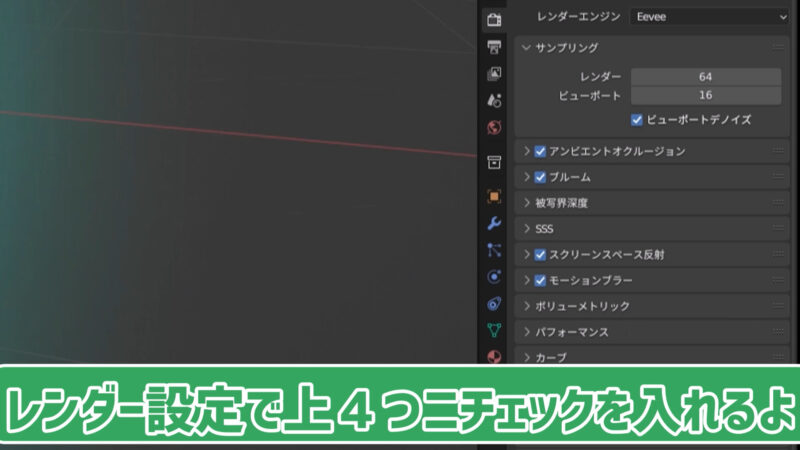
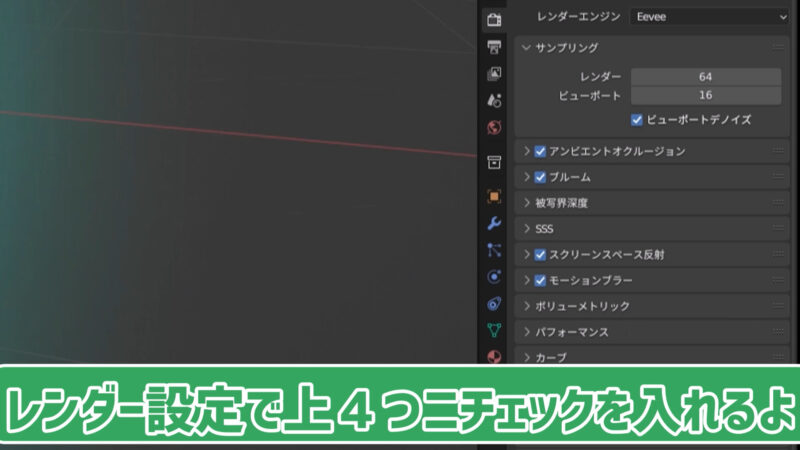
まずレンダー設定をします。
レンダーエンジンをEeveeにして、アンビエントオクルージョン、ブルーム、スクリーンスペース反射、モーションブラーにチェックを入れましょう。


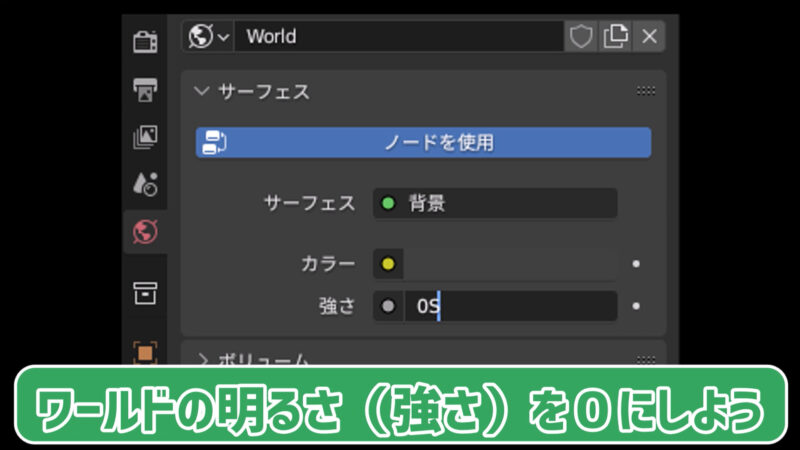
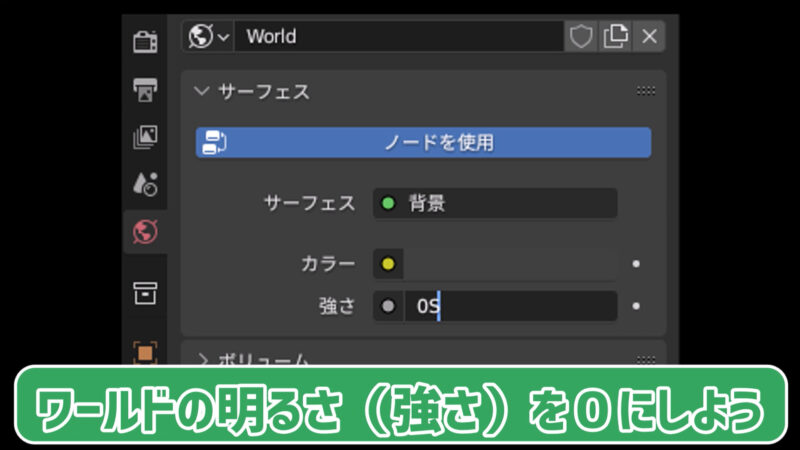
次にワールドの設定で強さを0にします。
これで真っ暗になるはずです!


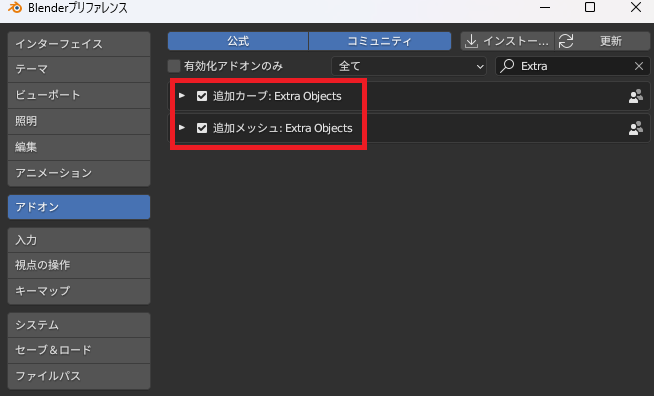
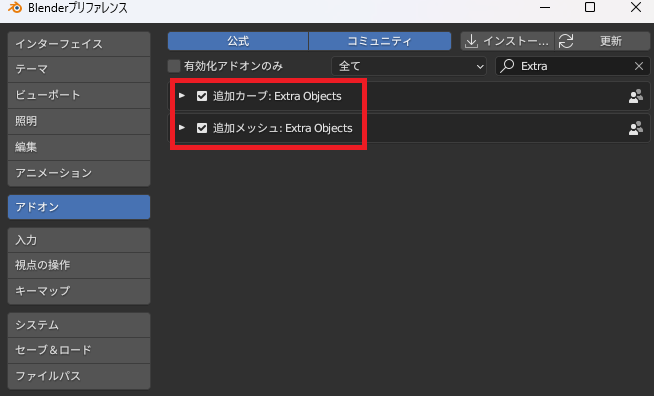
編集→プリファレンスからアドオンのExtra Objectsを追加します。
このアドオンは標準で入っているのでチェックを入れるだけでOK!
六角形のトンネルを作ろう


まず光る六角形のトンネルを作ります。
ここに色んな種類のトンネルやオブジェクトを重ねて情報量を増やします!


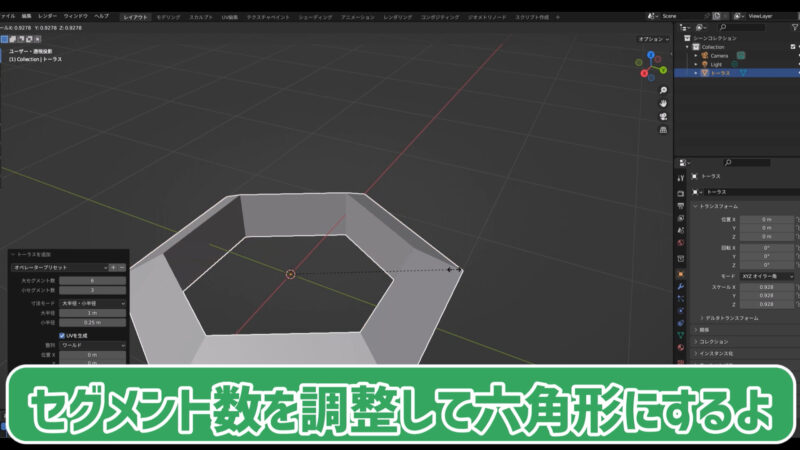
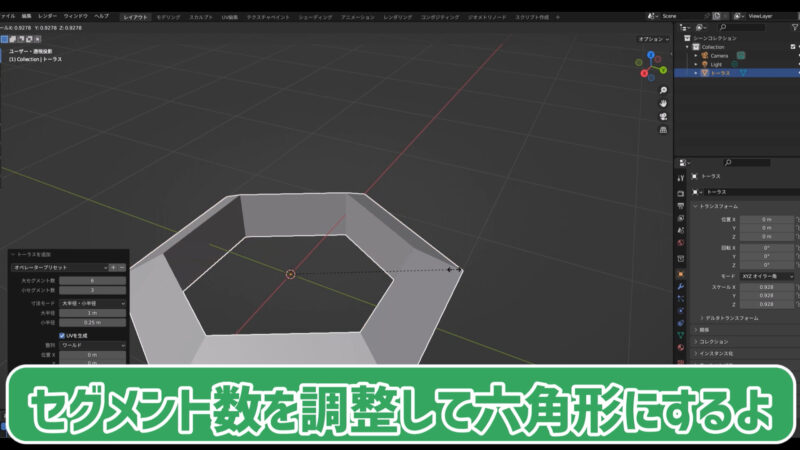
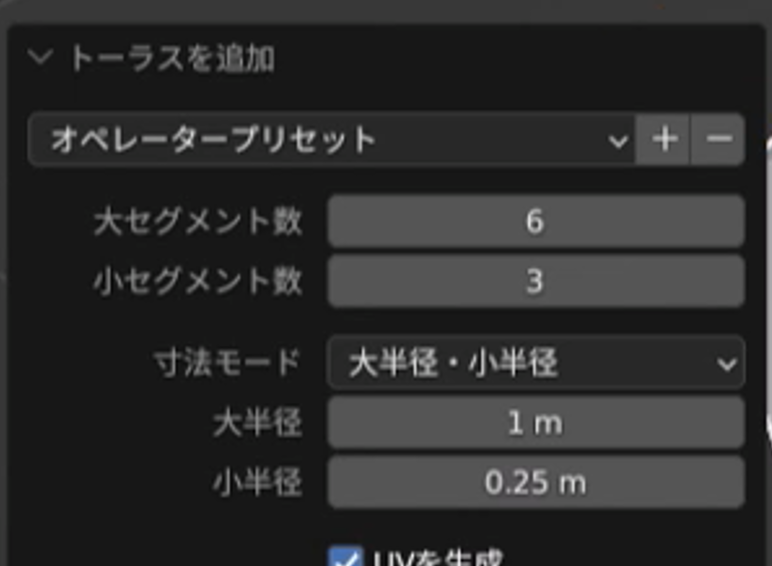
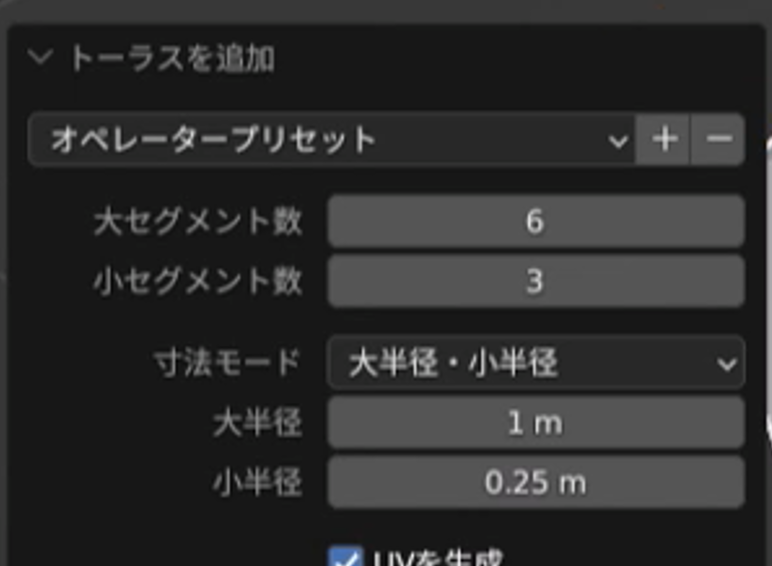
メッシュのトーラスを追加し、大セグメント数を6にすると六角形ができます。
小セグメント数は3がオススメです!


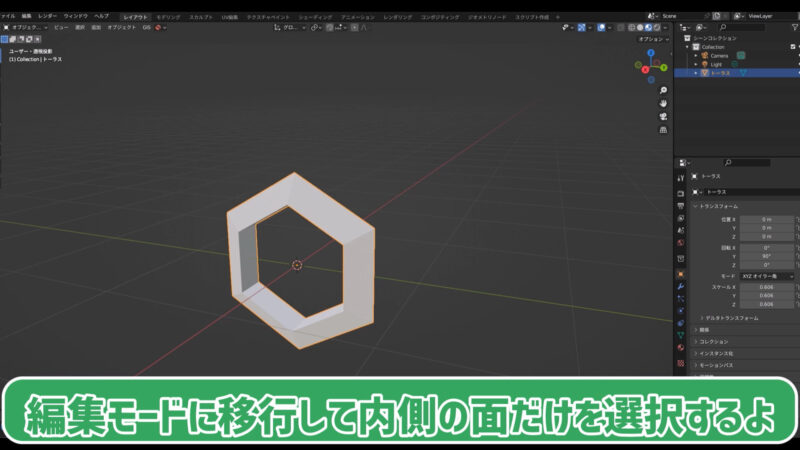
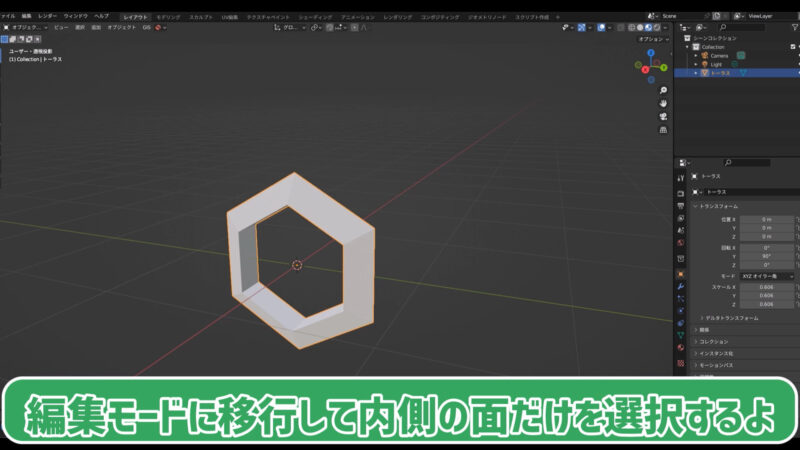
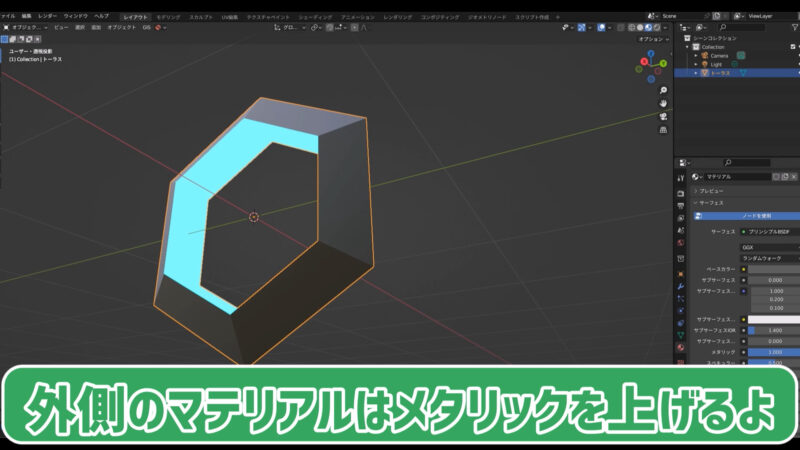
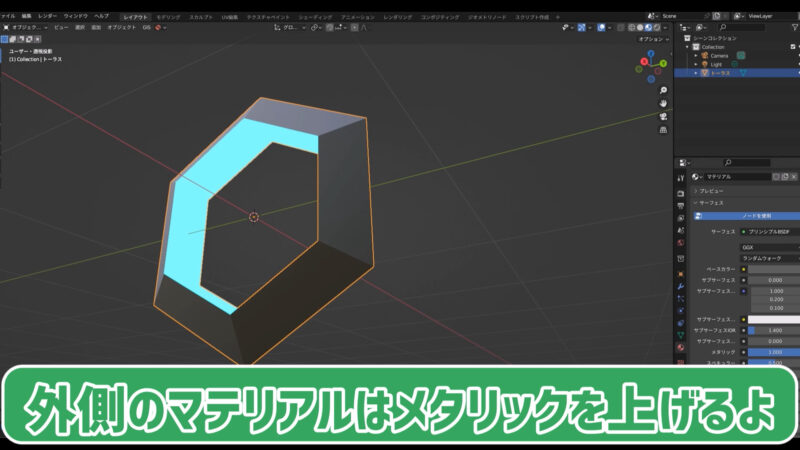
縦に90度回転したら編集モードに移行し、内側を向いている面を6つSHIFTを押しながら選択します。


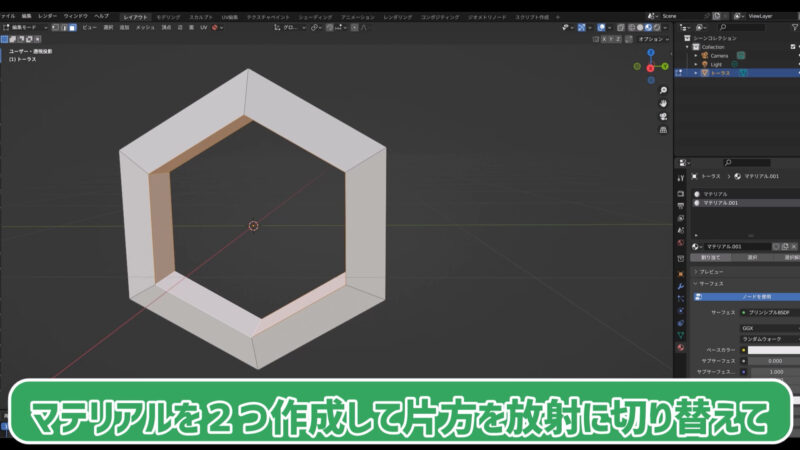
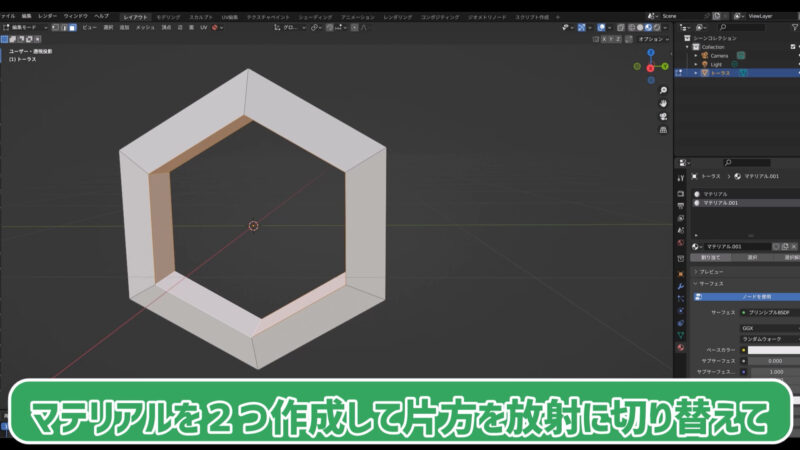
この状態でマテリアルを2つ新規作成します。
2つ目のマテリアルを選択し、割当をクリックします。
これで内側の面だけ2番目のマテリアルに設定されます。


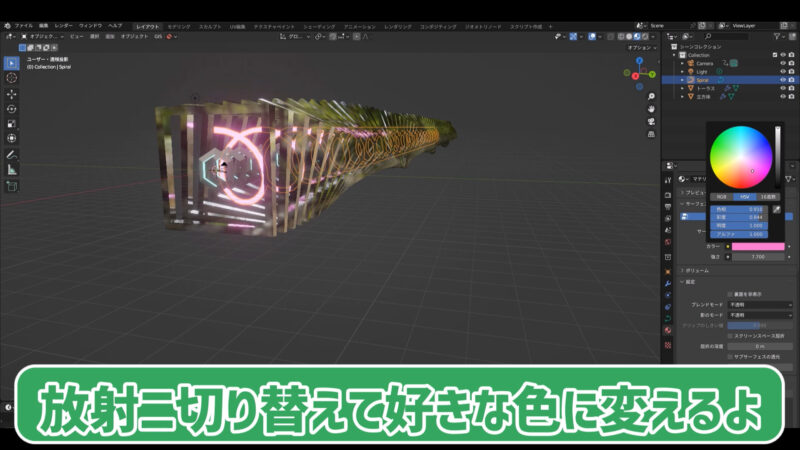
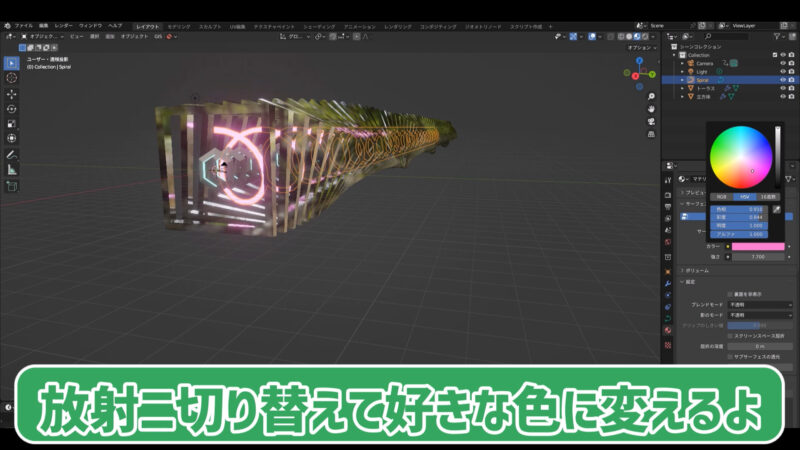
2番目のマテリアルをプリンシプルBSDFから放射に変更します。
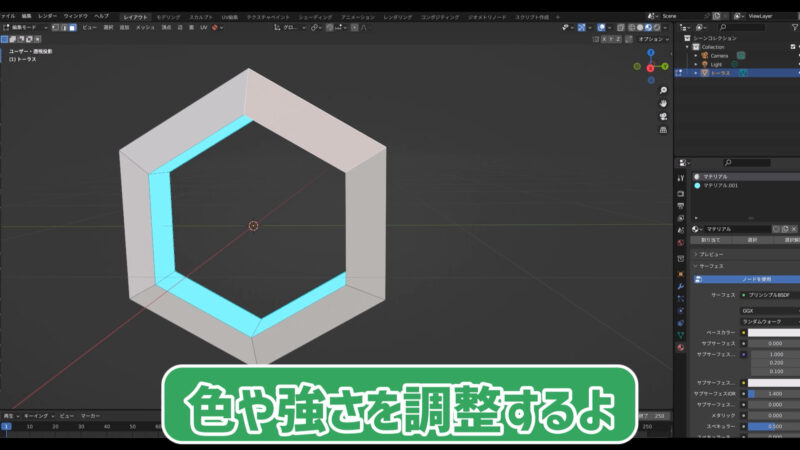
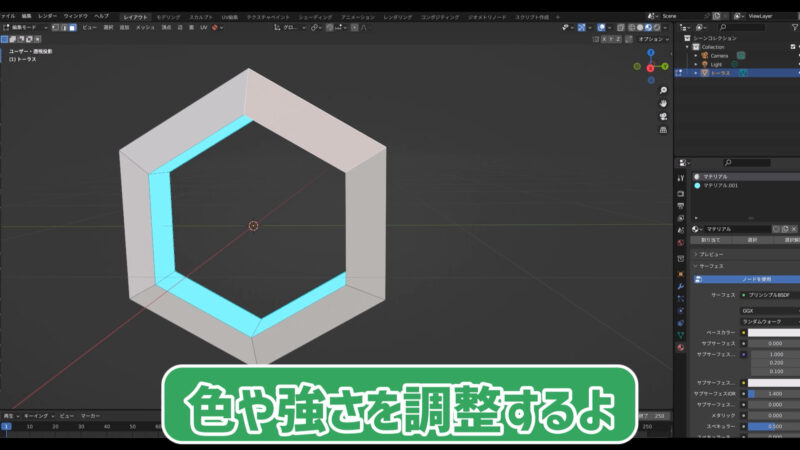
強さを10程度、色をおしゃれな色(水色や赤)にします。


1番目のマテリアルをメタリックを最大にします。
これでハイテクっぽい図形が作れました。


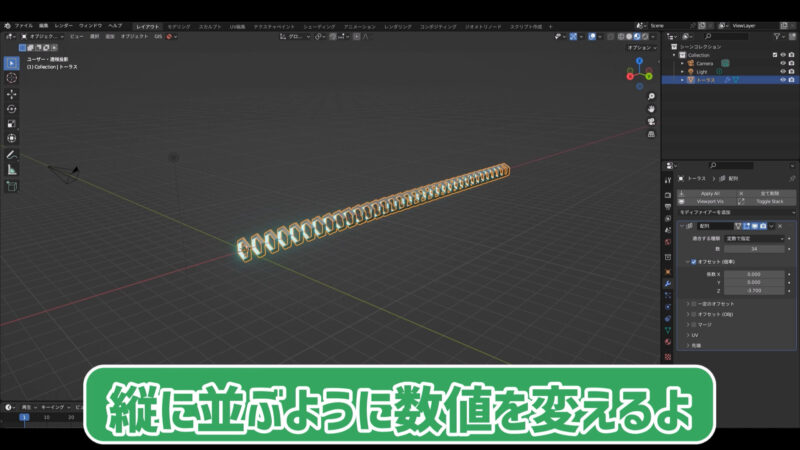
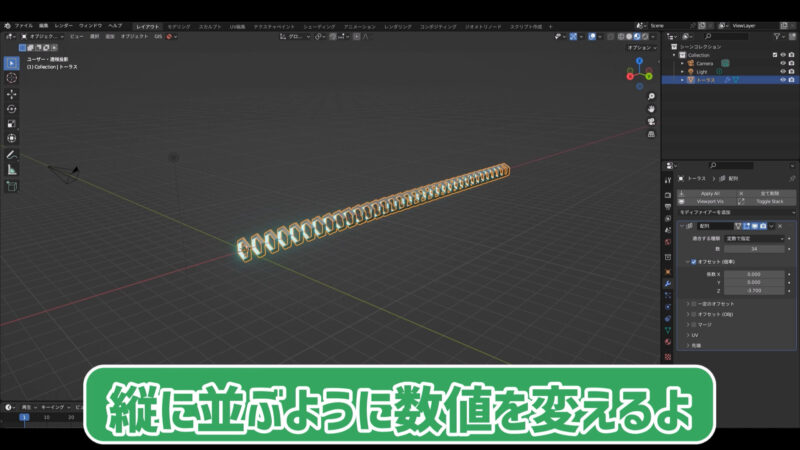
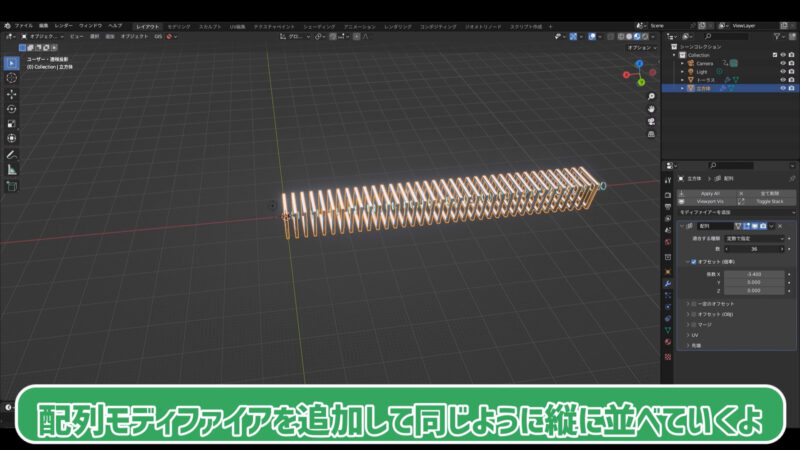
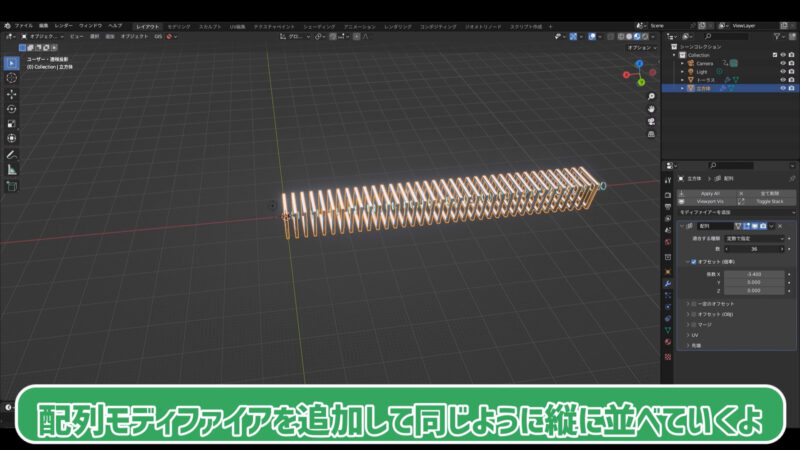
オブジェクトモードに戻って「配列」モディファイアーを適用します。
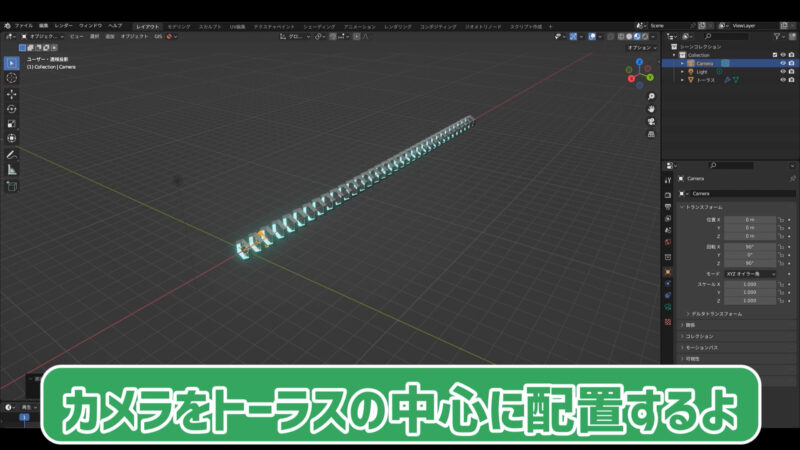
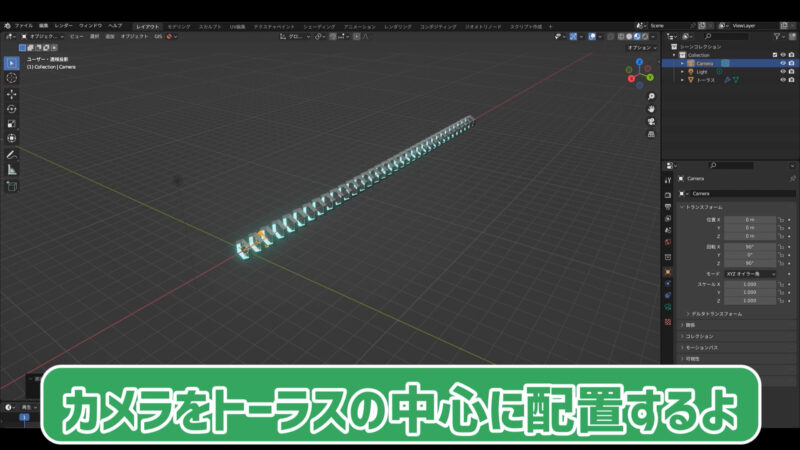
上の画像のように一列に並ぶように並べる方向と間隔、数を調整しましょう。


トンネルの中央にカメラが来るように配置します。
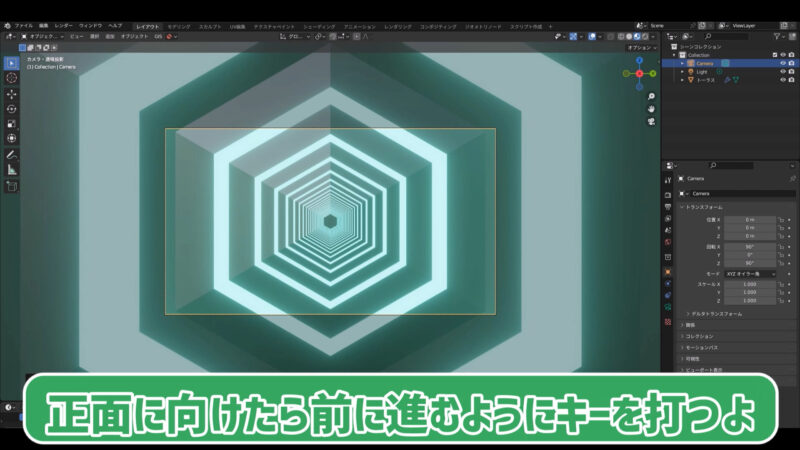
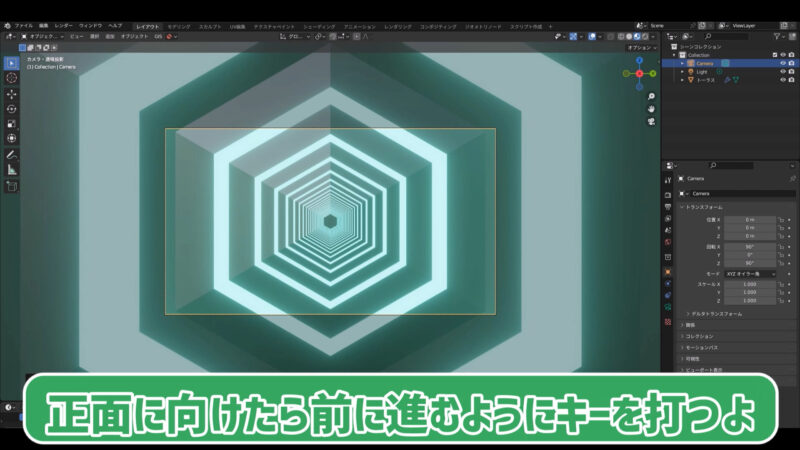
カメラの向きは正面にしましょう。


カメラの位置と回転を0フレームでキーフレームを打ちます。
40フレームくらい進んだところで回転と位置を進めてキーを打てば動きが作れます。


カメラの被写界深度をオンにすれば奥行き感がアップします!
四角形にして交互に並べればこんな感じのものも作れます!
四角形のトンネルを作る


四角形のトンネルも作っていきます。
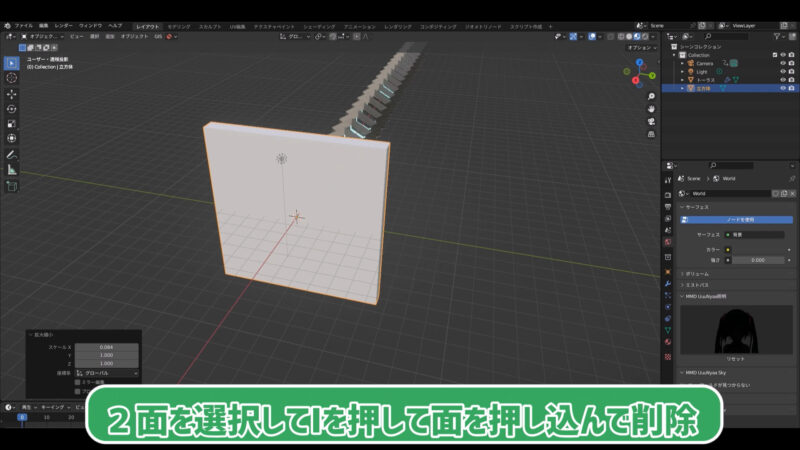
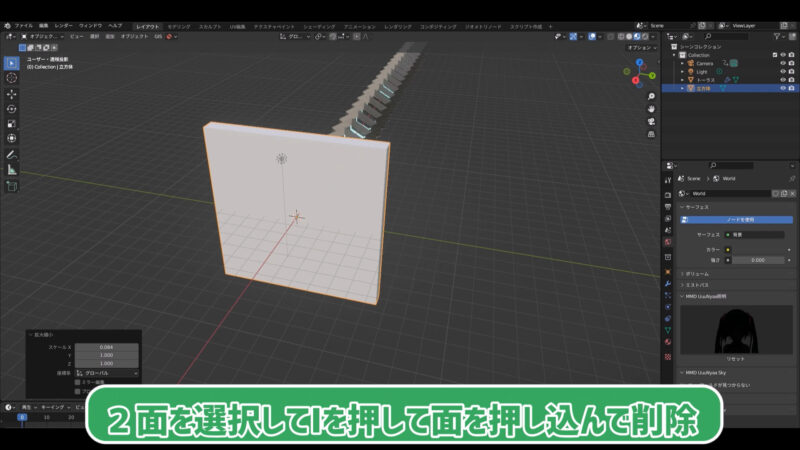
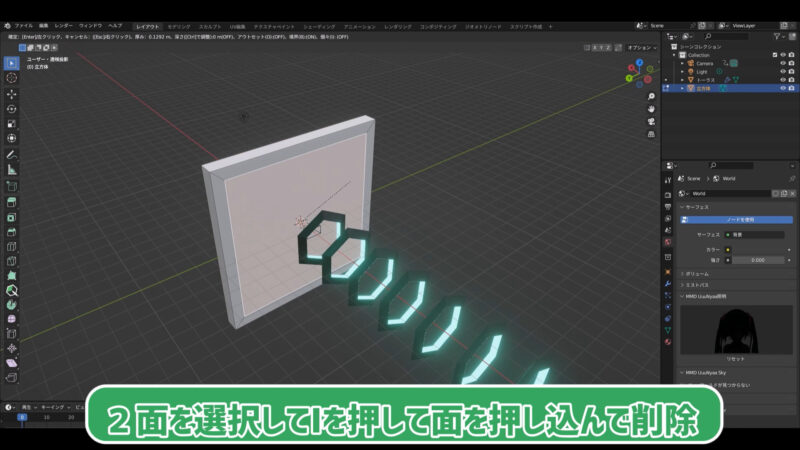
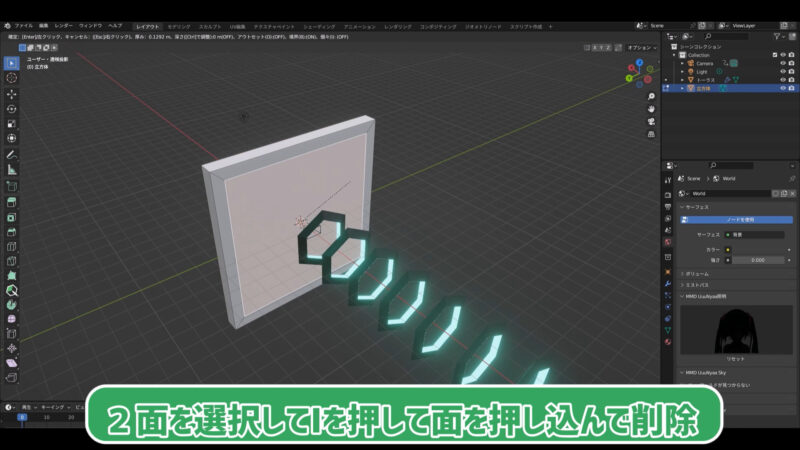
立方体を六角形のトンネルよりも大きくし薄い形にします。


編集モードで前と後ろの面を選択してIで差し込み、面を削除します。


するとこんな感じの四角形の輪っかができます。
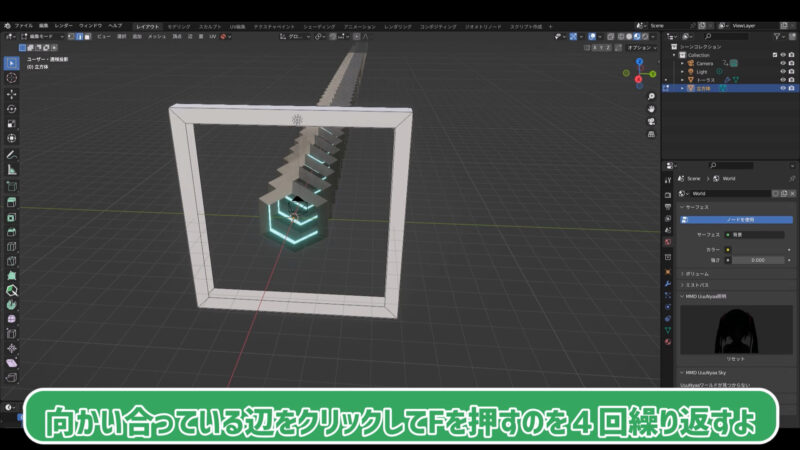
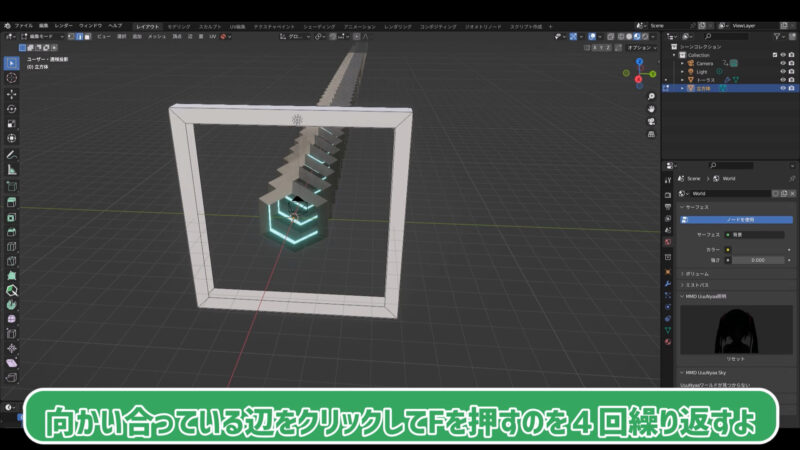
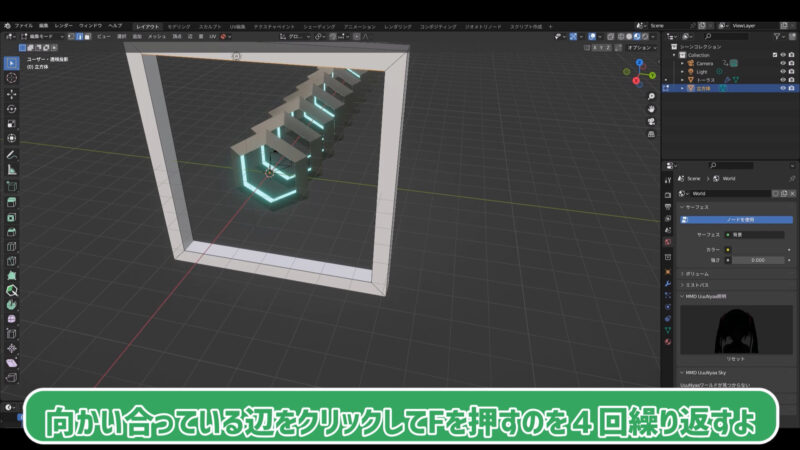
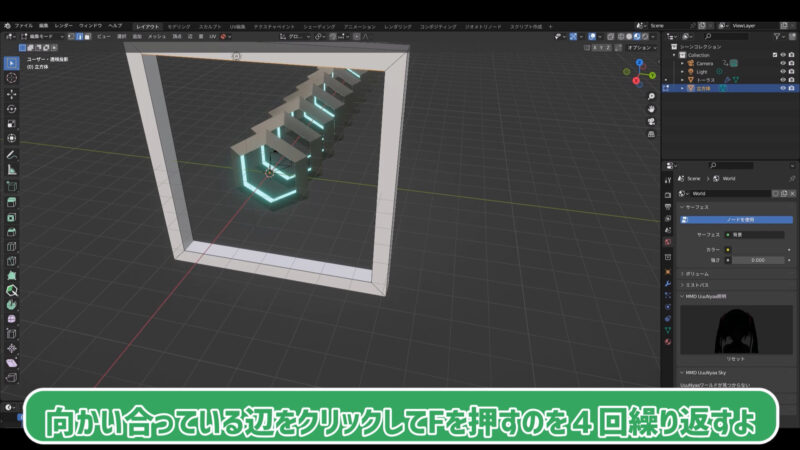
ただ輪っかの内側の面がないので、向かい合っている辺を選択してFで面を4つ作ります。


それぞれの内側の面が作れたらOKです。


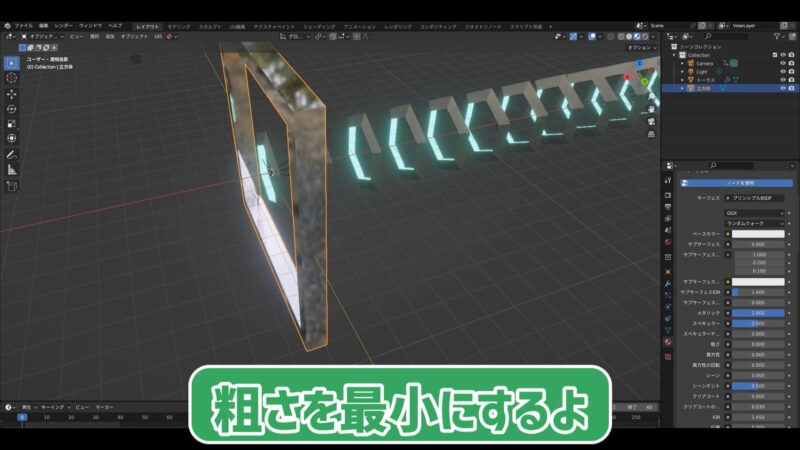
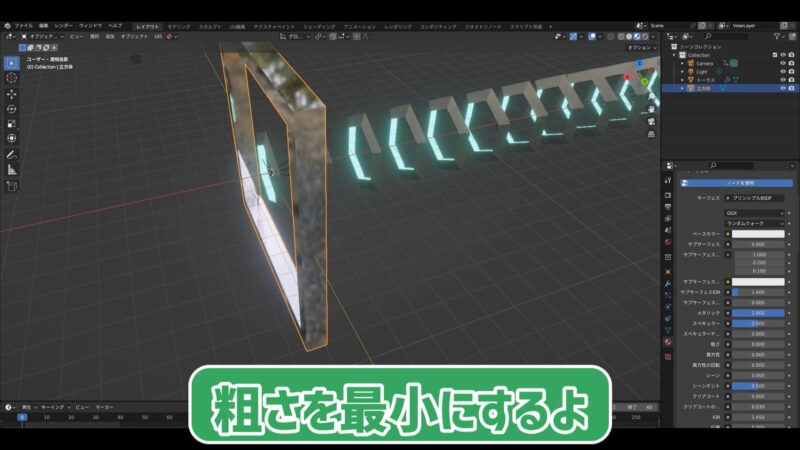
マテリアルを新規作成してメタリックを最大、粗さを最小にします。
これでツルツルの金属の輪っかが作れました!


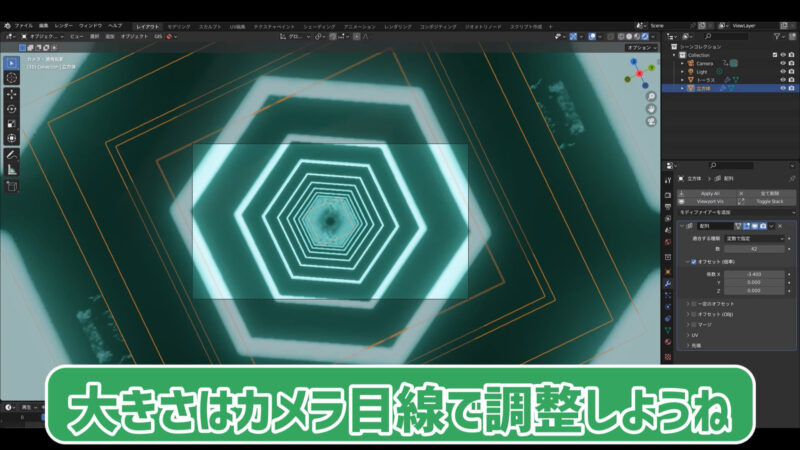
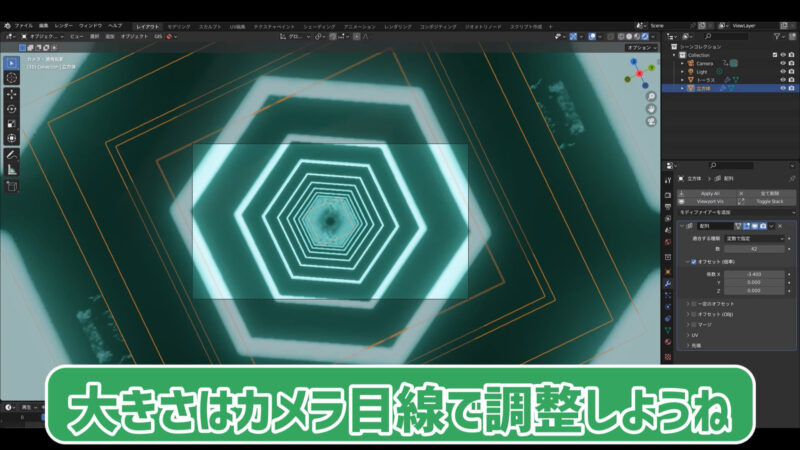
配列モディファイアで同じように並べていきます。


カメラ目線で大きさや間隔を調整するとやりやすいです!
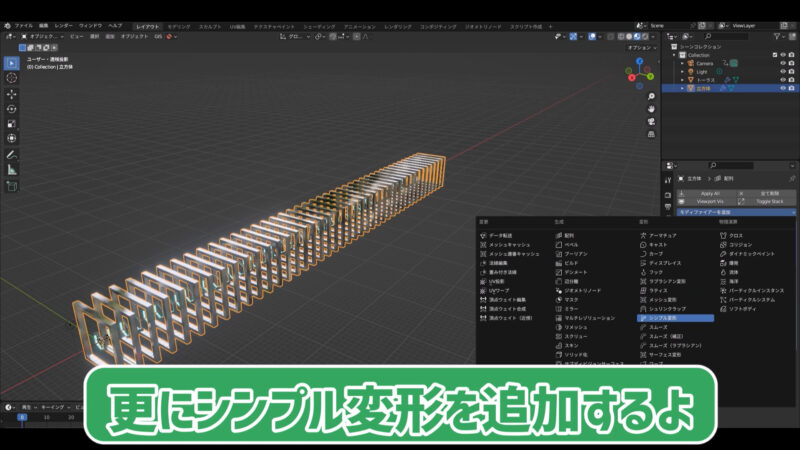
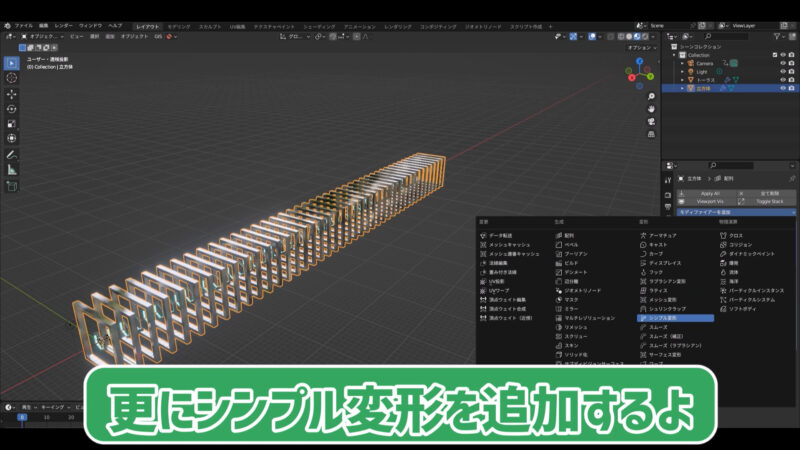
オブジェクトを捻る方法


このトンネルはの情報量を増やすためにひねってみましょう!
四角形のトンネルを選択してシンプル変形のモディファイアを追加します。


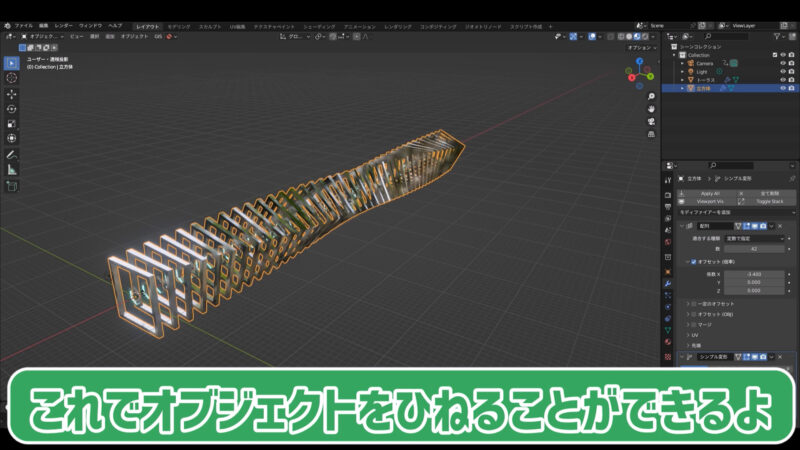
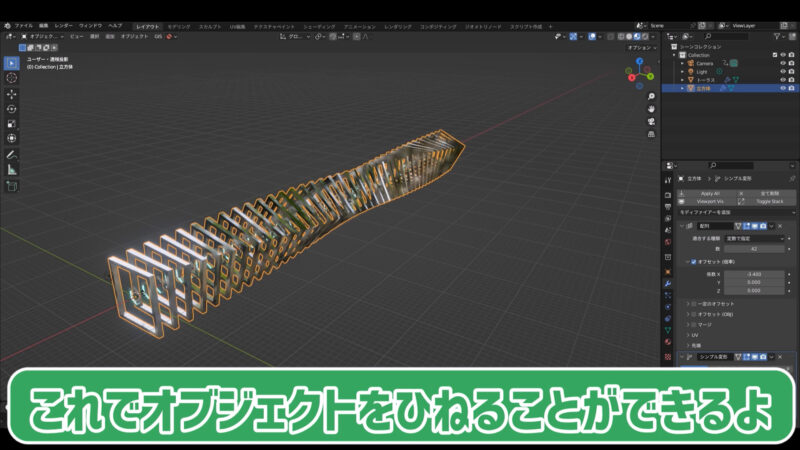
ツイストを選択するとこんな感じでトンネルがねじれます!
かっこいい螺旋を作る


さらに光る螺旋を作ります!
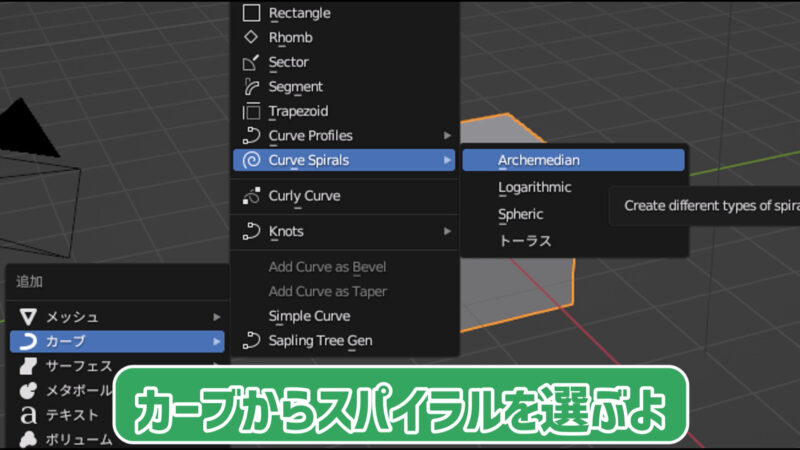
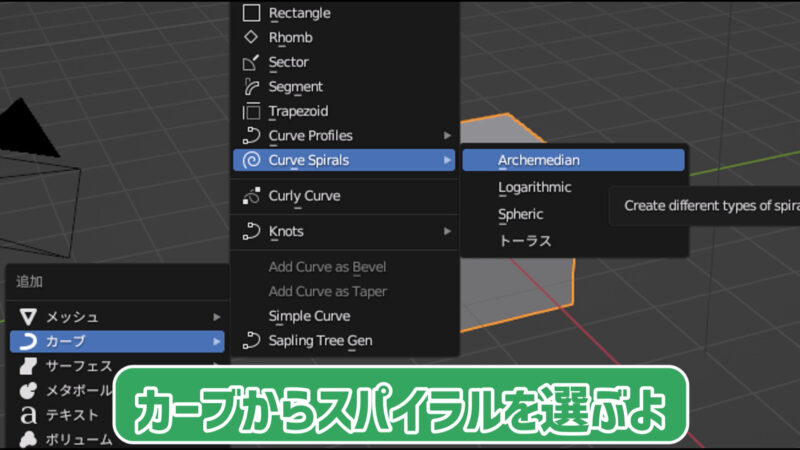
カーブからCurve Spilals→Archemedianをクリック。


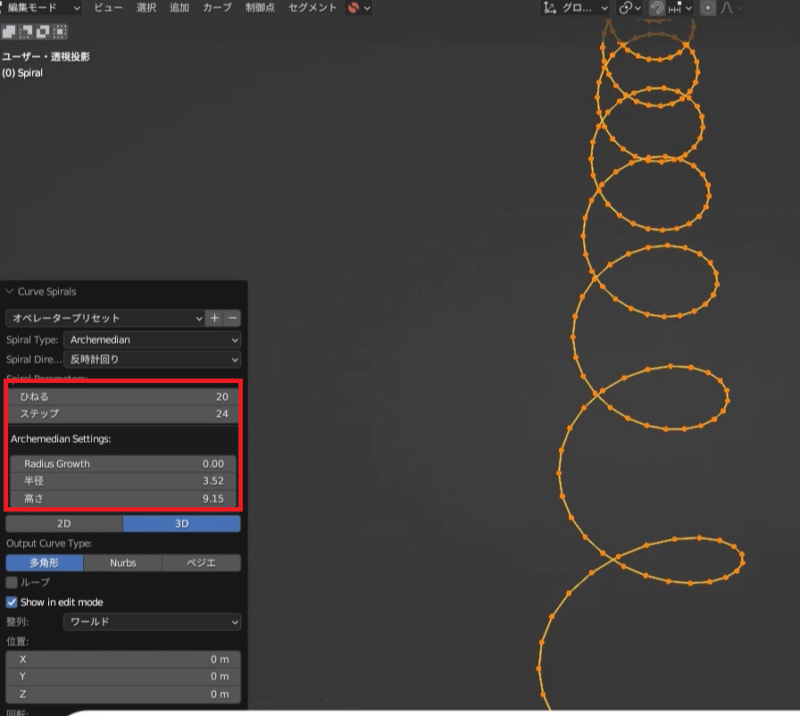
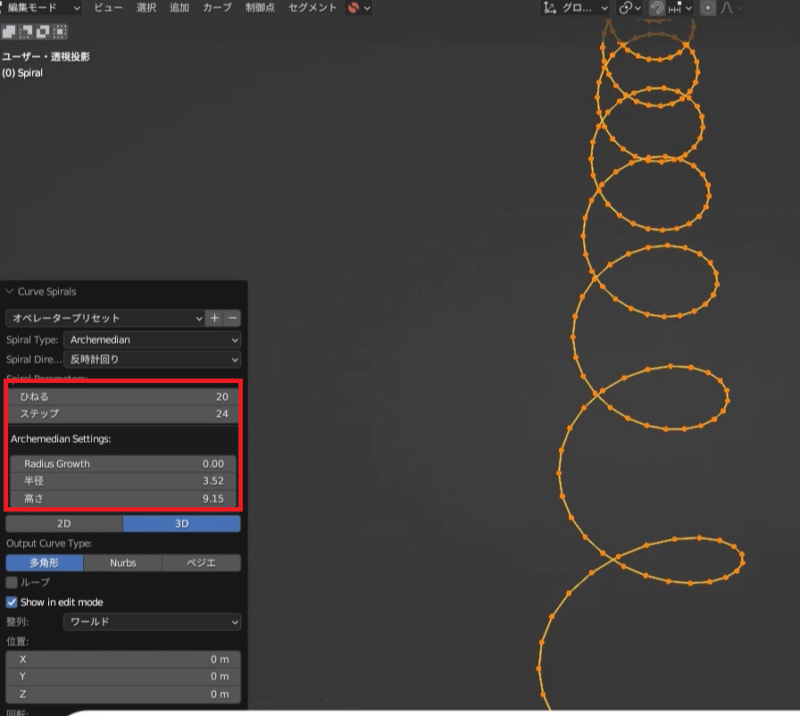
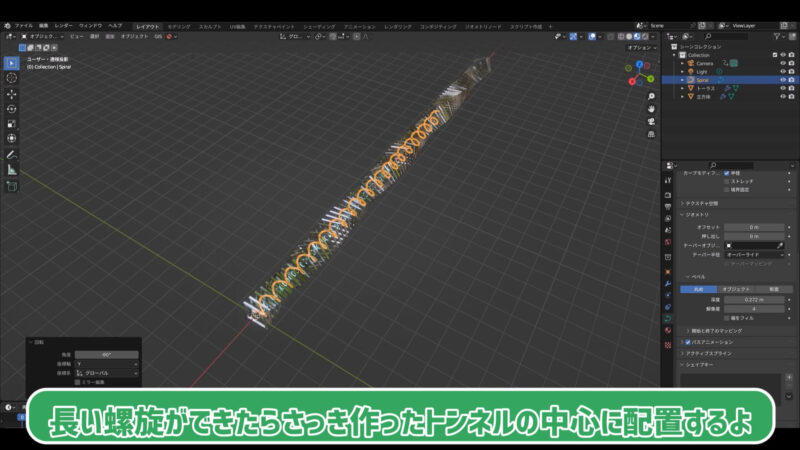
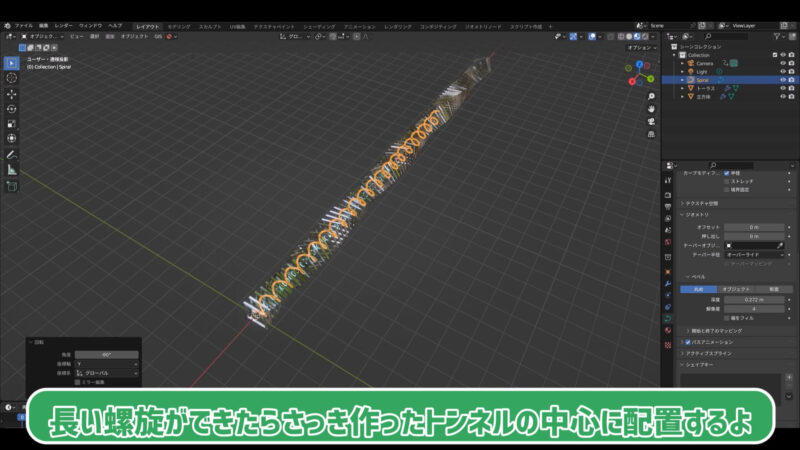
画面左下の設定欄をこのようにすると長い螺旋が作れました!
高さを変えれば螺旋が長くなっていくと思います。
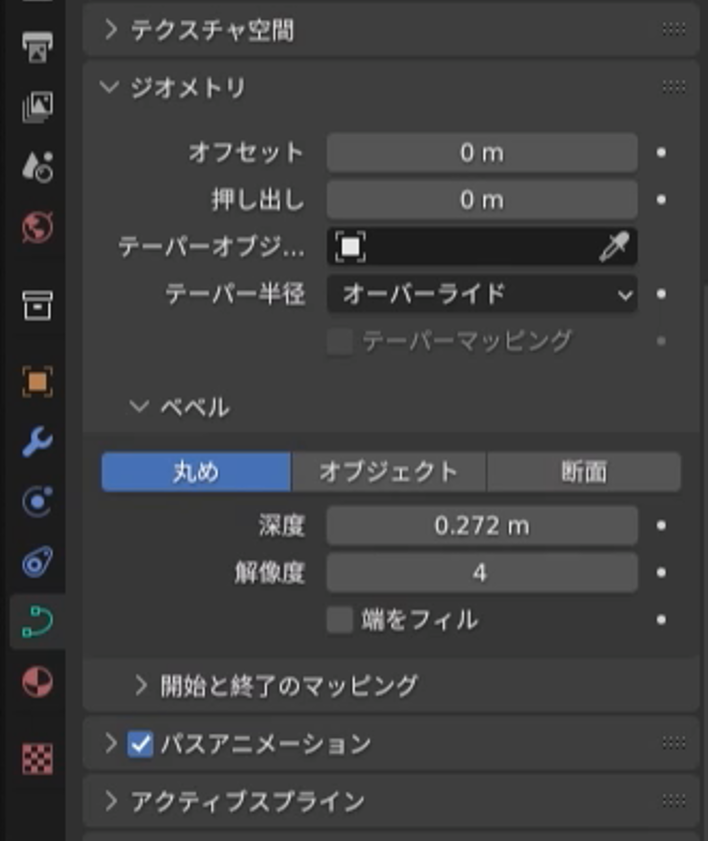
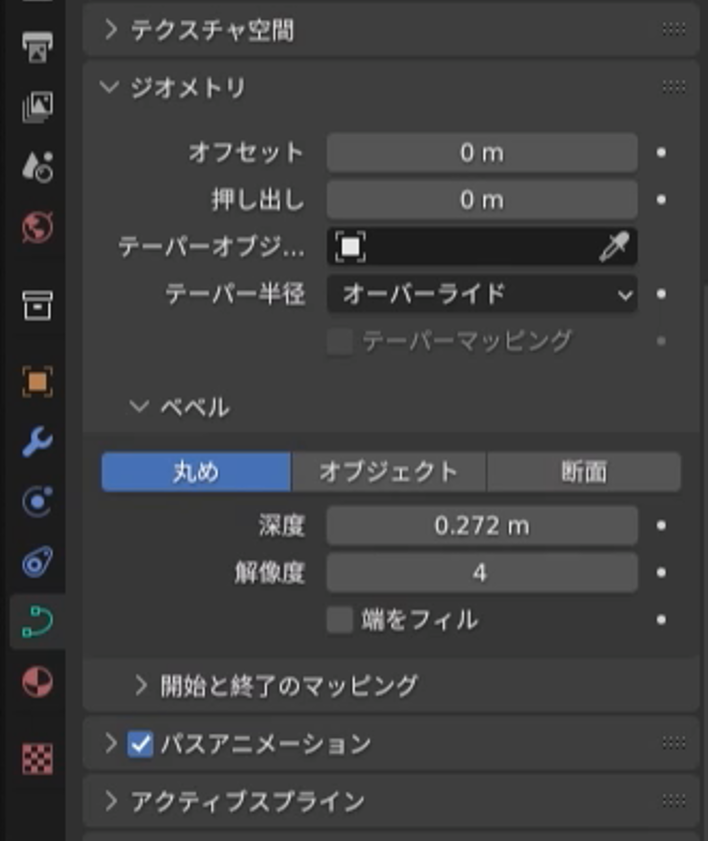
ただこれだけではただの線で太さが0なので何も見えません。


画面右のカーブ設定からベベル→深度を大きくすると螺旋が太くなります!


太さはお好みで調整しましょう。


螺旋をトンネルの中心に配置します。


マテリアルを新規作成してプリンシプルBSDFを放射に変えて色や強さを設定します。
今回はピンクです!


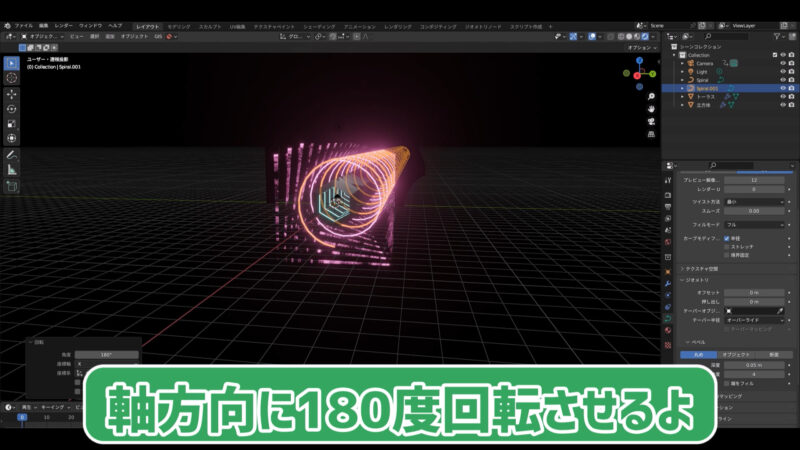
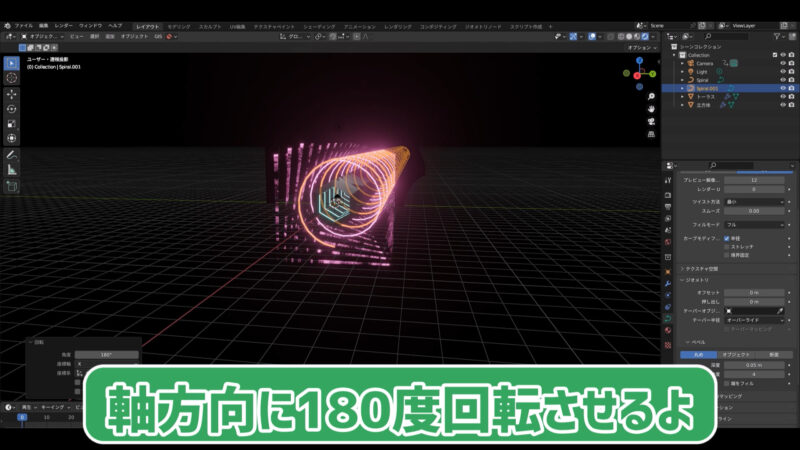
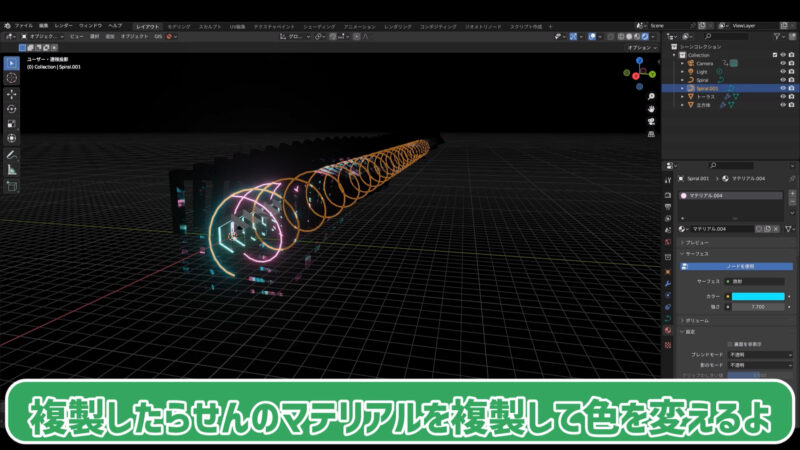
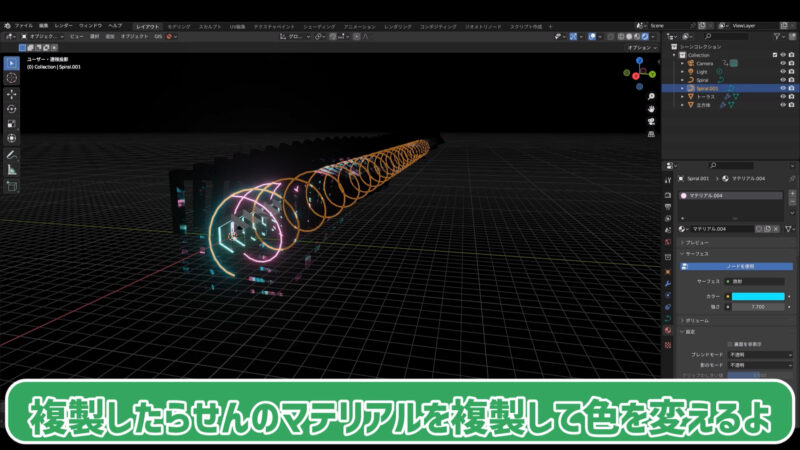
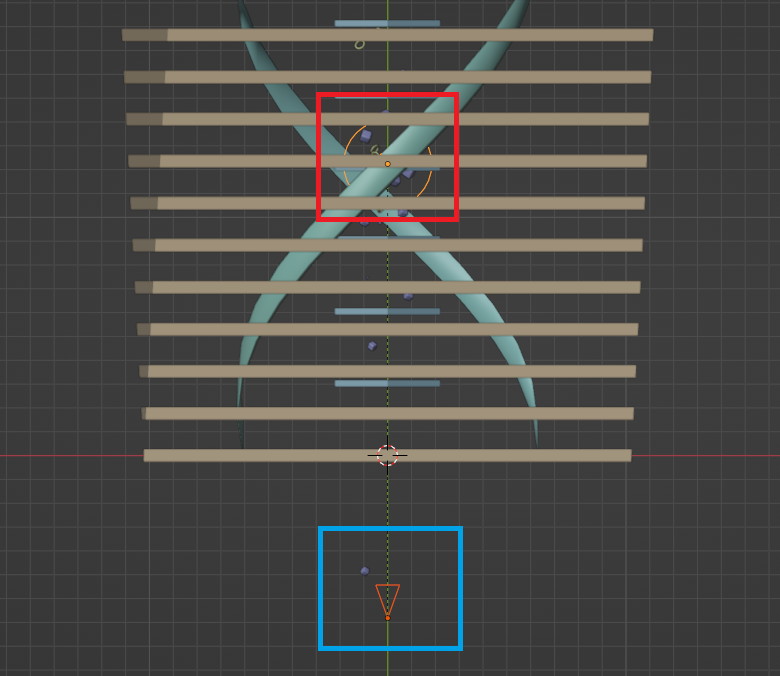
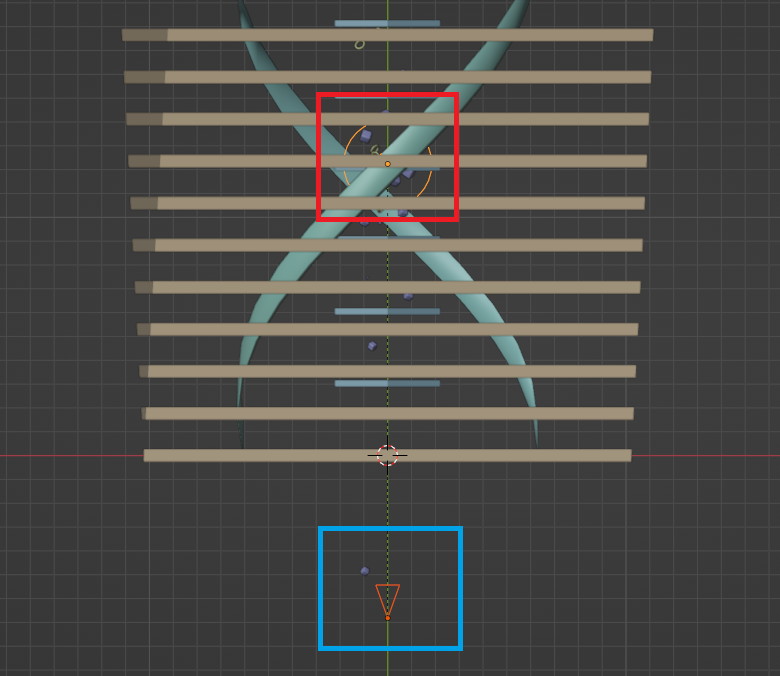
この螺旋を複製し、トンネル方向を軸に180度回転させます。(二重らせんを作るイメージです!)


複製した螺旋を選択し、マテリアルも複製し色を変えます。
今回は水色にしてみました!


カメラを見てみると結構きれいになっていると思いおます!
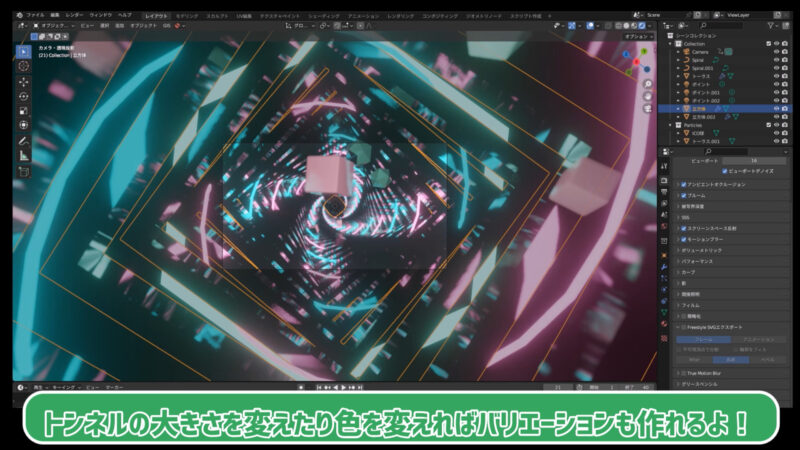
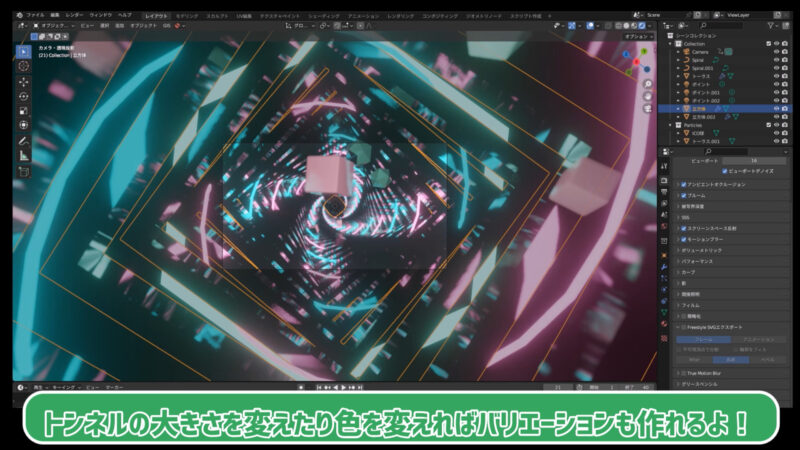
螺旋太さや四角形、六角形のトンネルの大きさを変えてみると模様がどんどん変わるので面白いですよ!
おしゃれなオブジェクトを散りばめる


最後にトンネル内におしゃれんオブジェクトを散りばめていきます!
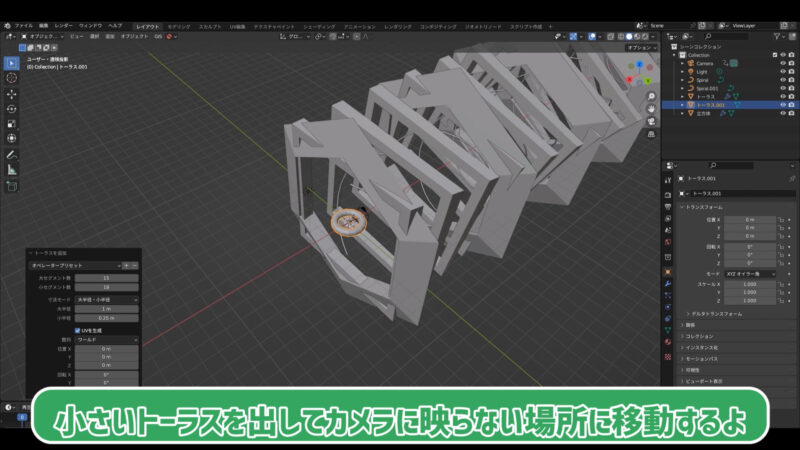
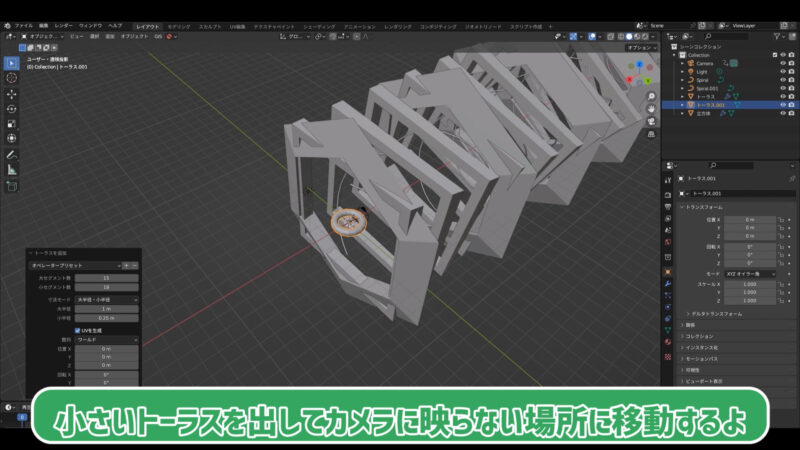
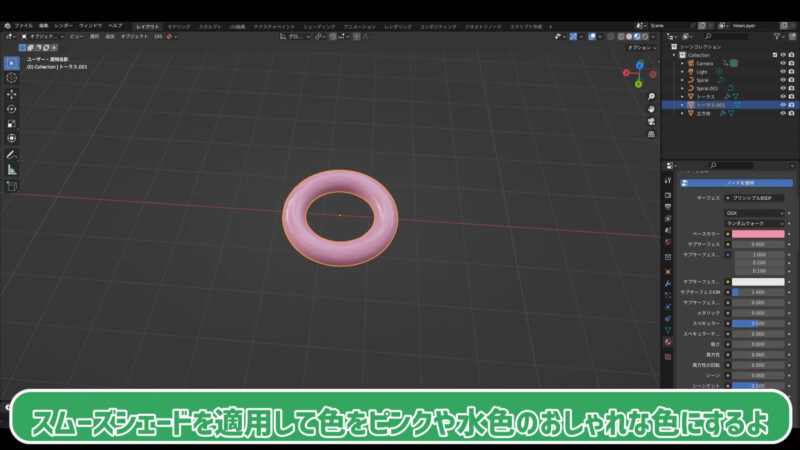
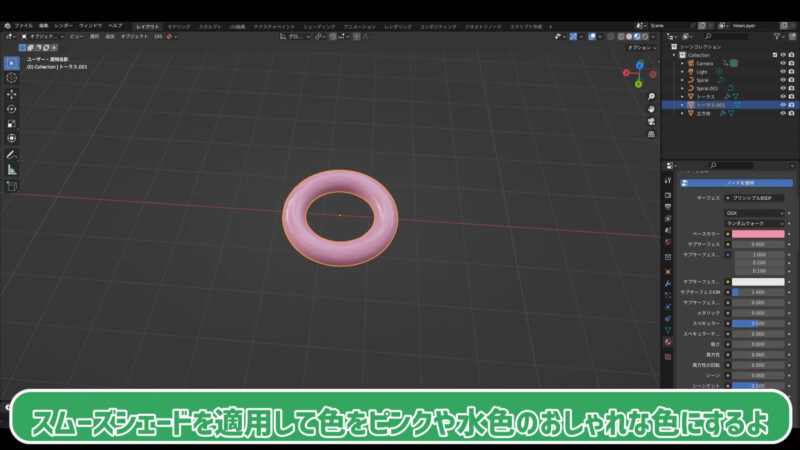
まず小さいトーラスを出してカメラに映らない場所に移動させます。


今回だとトンネルの後ろに置きます。


新規マテリアルを作って色を設定します。
粗さを最小にしてピカピカにすると周りの映り込みが発生してかっこよく見えますよ!


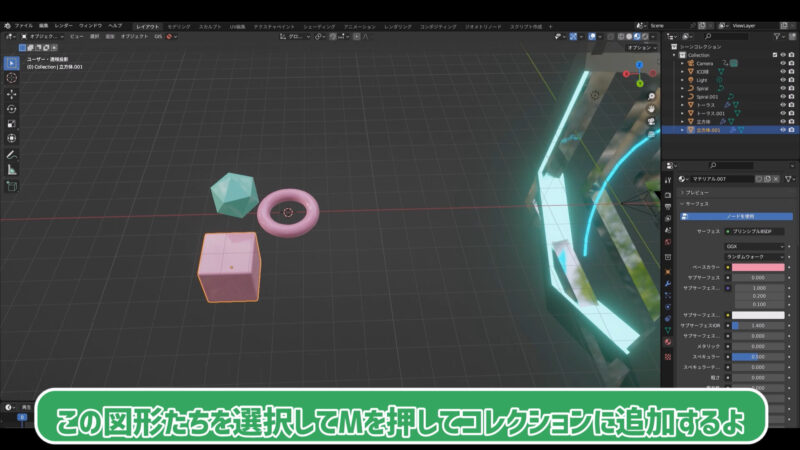
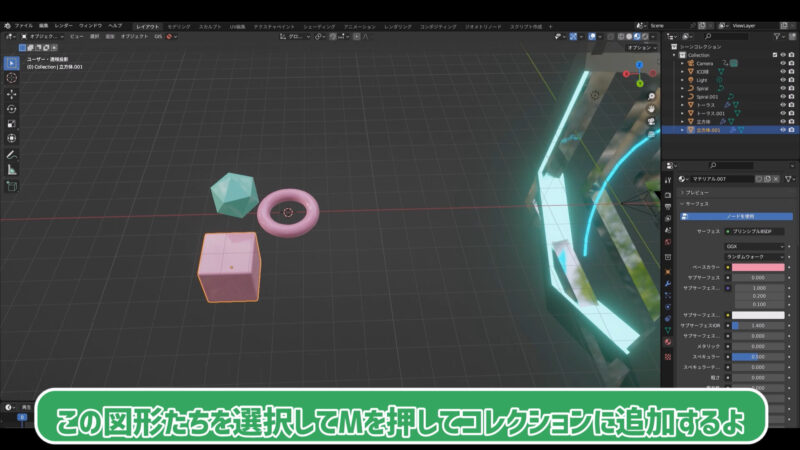
トーラスだけでなく立方体やICO球体などおしゃれなオブジェクトを3,4種類作ります。
ICO球は分割数を少なくしたり、立方体はベベルをかけると可愛らしく見えますよ!
このおしゃれオブジェクトを選択し、Mを押してコレクションを作成しておきましょう。


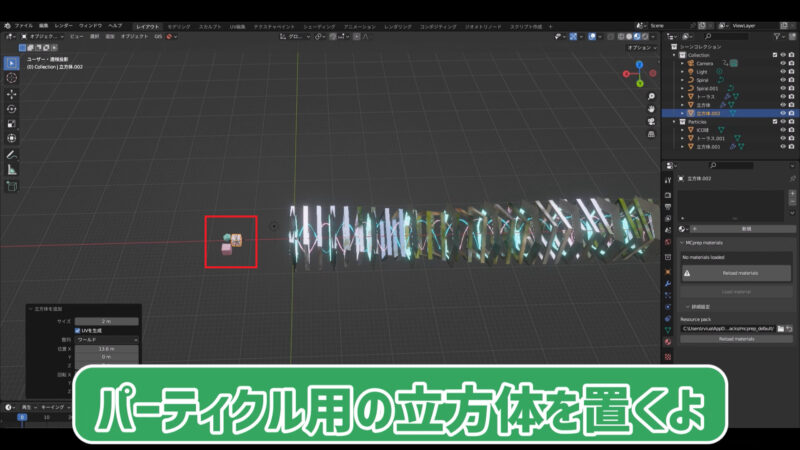
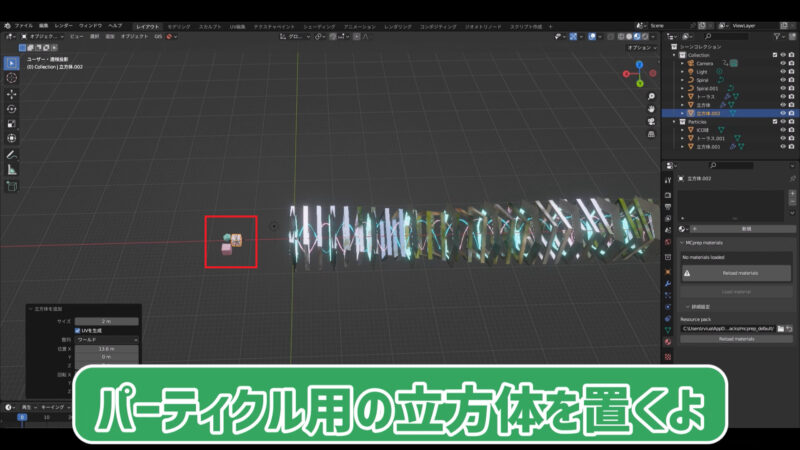
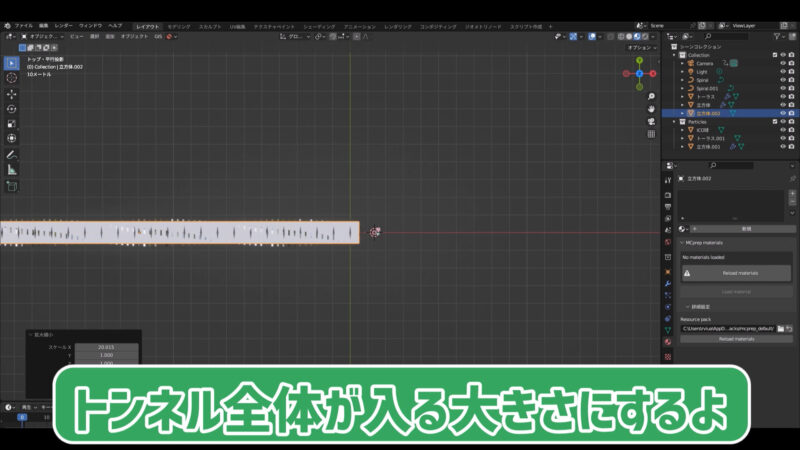
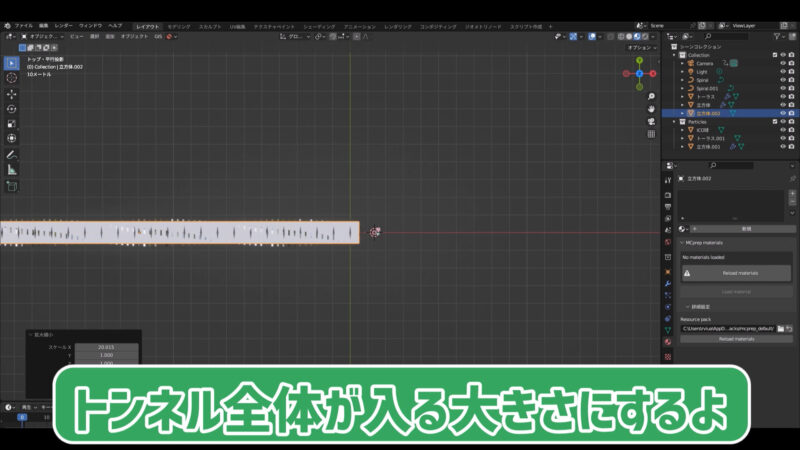
次に立方体を出し、トンネルが入るくらいの大きさにします。


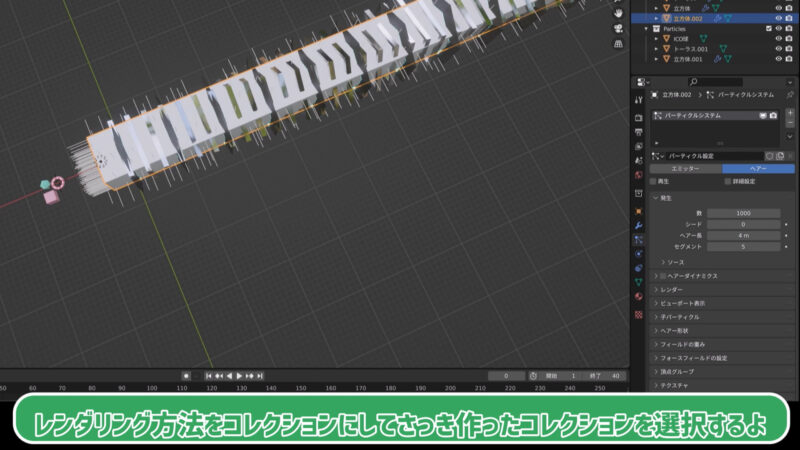
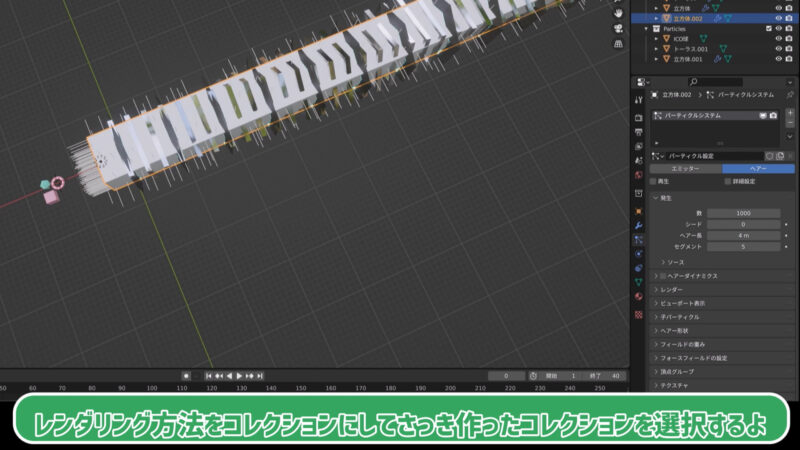
パーティクル設定から+を押し、エミッターをヘアーに変えます。


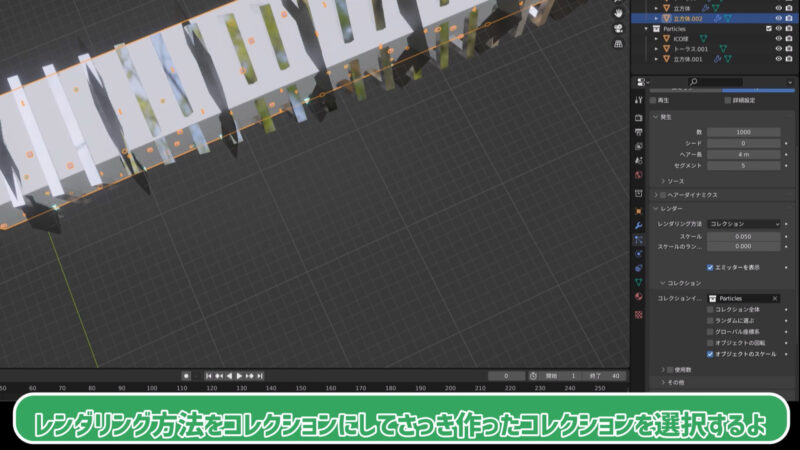
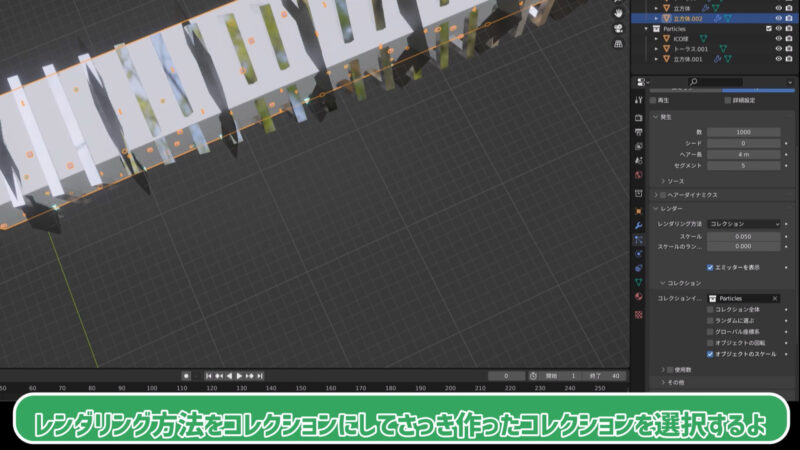
レンダリング方法をコレクションにし、「コレクション」をおしゃれオブジェクトを入れたコレクションに選択します。


「ランダムに選ぶ」と「オブジェクトの回転」にチェックを入れます。


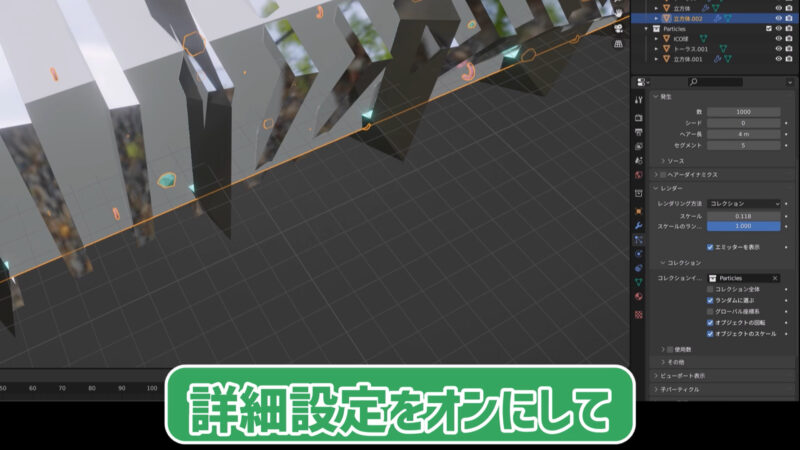
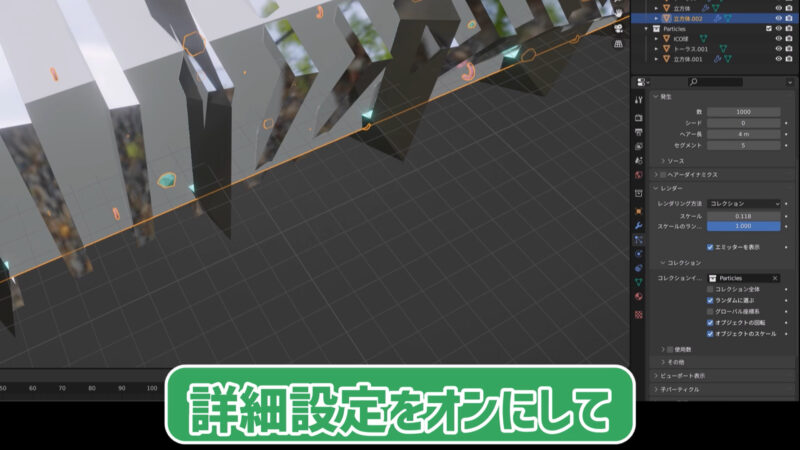
パーティクル設定の詳細設定にチェックを入れます。
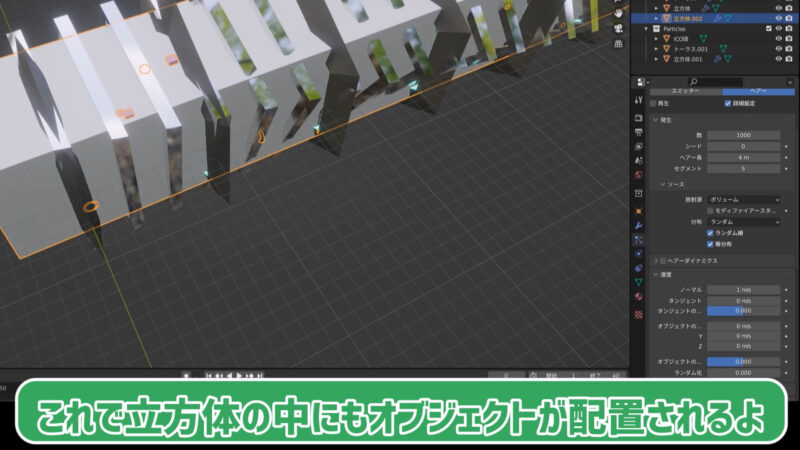
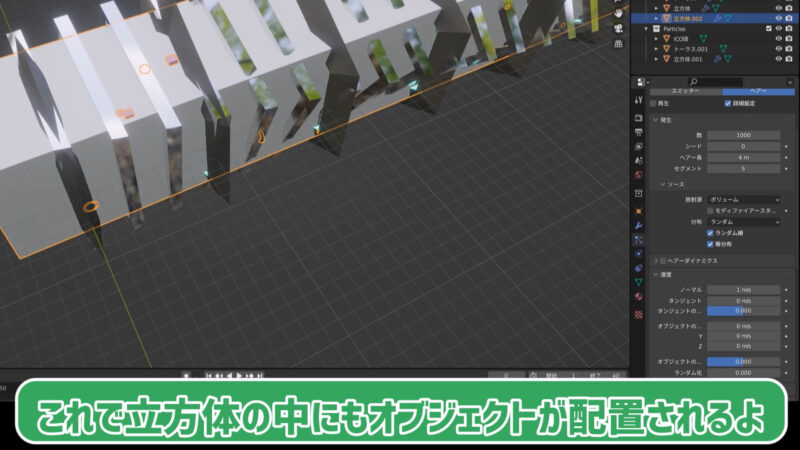
ソースの放射源をボリューム、分布をランダムにします。


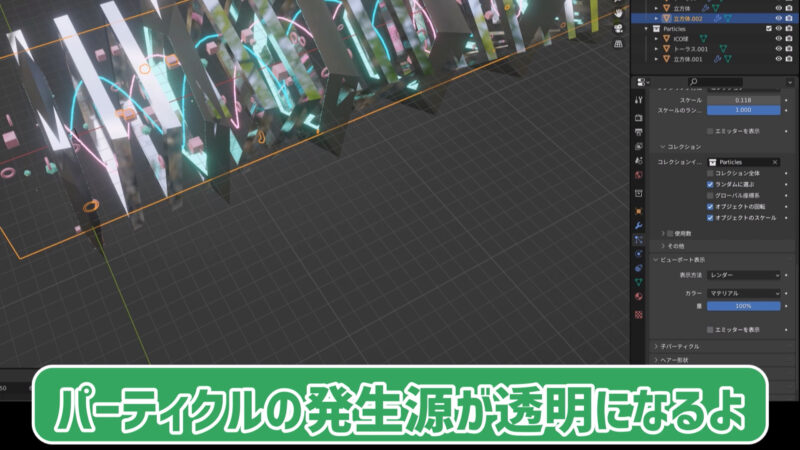
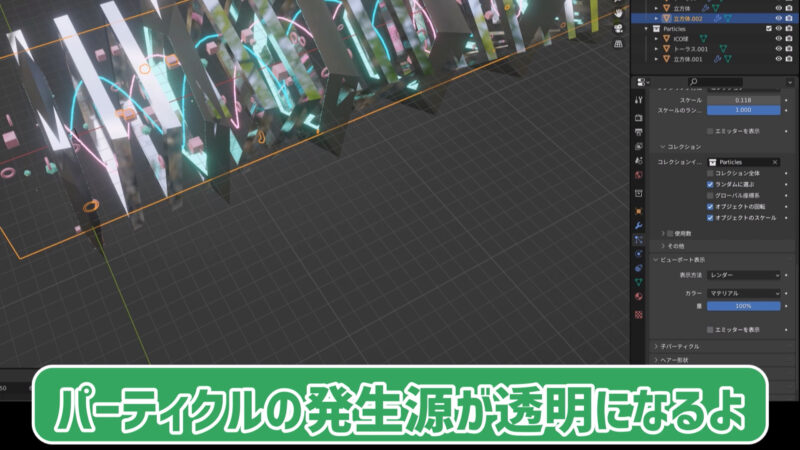
レンダーとビューポート表示の「エミッター表示」のチェックを外します。


カメラを除いてみると図形の向きが揃いすぎてますね…
回転をランダムに設定しましょう。


回転にチェックを入れ、回転する軸をオブジェクトZ、「ランダム化」「位相」「位相のランダム化」を1にします。
これで向きがバラバラになりました!


このままでは暗すぎるので最後にライトを置きます。
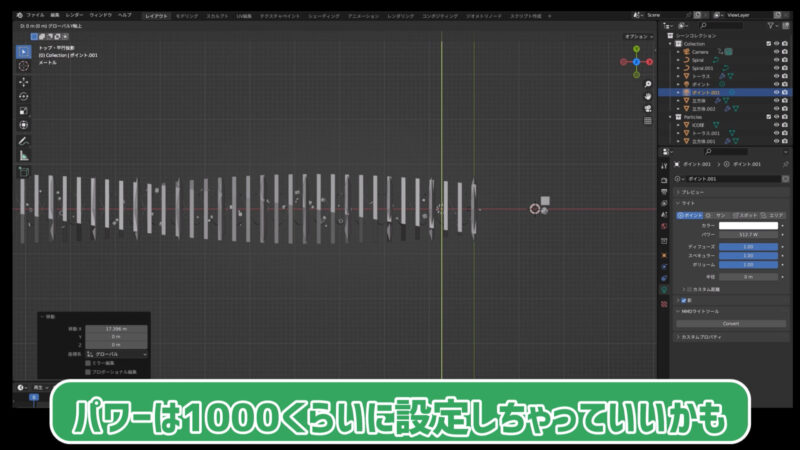
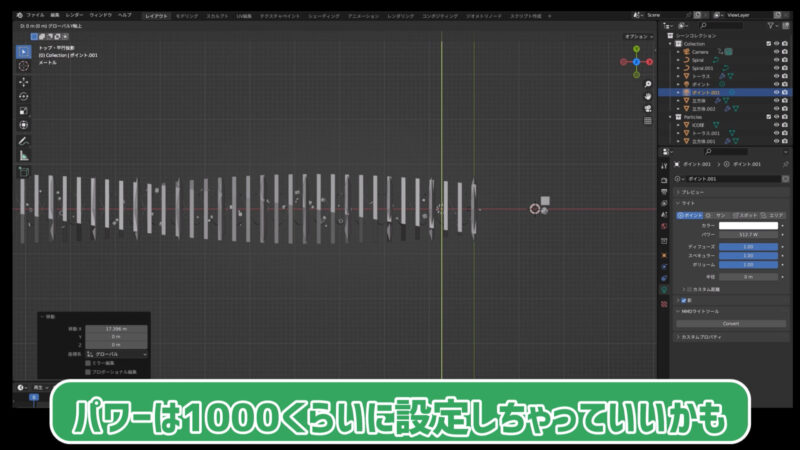
カメラと近いところにポイントライトを置きます。強さは1000くらいです。
このライトを複製して等間隔に置くのも有りです。


しかし管理が大変になってしまうので、カメラと連動して動くように設定しましょう。
カメラの前にポイントライトを置き、カメラにペアレントさせるだけです!
できた!


パーティクルの設定やオブジェクトの形、色や大きさなど組み合わせ方でいろんな模様が作れます!
1つ作れば使い回しもできるので超便利ですね!
いかがでしたかー?


いかがでしたか?
この記事ではblenderで霧を追加する方法を解説しました!
かなりよく使う方法なのでぜひ覚えておきましょう!
粗さにノイズテクスチャを繋ぐと場所ごとで霧の濃度を変えれるので面白いですよ!
それでは!










コメント