
静止画MADの作り方誰も説明してねえのかよ!



大丈夫!私が来た!
最近TiktokやYoutube,InstagramなどのSNSで漫画を動かした静止画MADをよく見かけますよね…


こういう感じのやつです!
あれ、結構簡単に作れるんですよね!



簡単に作れるからこそみんな作り方を教えなかったりして…
静止画の作り方がわからなかったり、どんな動画編集ソフトを使えばいいのか悩んだりすることもあるのではないでしょうか?
ということで!



今回は真似するだけで静止画MADを作れるようになるコツを大公開しちゃいます!
参考程度に私はこんな感じの動画を作っています!
このレベルの動画を作れるノウハウをすべて無料でブログに書いているのでぜひ読んでみてくださいね!
静止画MADの作り方はYoutubeでも解説しています!
合わせてみてみてくださいね!
また1分でわかるBlenderとAEで作る静止画MAD講座もアップしてます!サクッとどんなことをしてるか知りたい方におすすめです!
詳しい作り方はこのブログで解説してます!
ブログのトップ画像を香ばしくしてみました!いかがでしたか?^^
静止画MADを作るのにオススメなソフトと必要なもの
静止画MADにオススメな編集ソフト
個人的にはAfter EFfectsが一番オススメです!



なんでLive2Dを使わないの?
と思うかもしれないですが、静止画MADは基本的にキャラクターが一瞬しか映らないです。
さらにVtuberのように様々な方向を向いたり喋ったりするわけじゃないのでLive2Dを使わなくて十分動きを作れます。


このように髪の毛を揺らす+表情を変える+上を向くくらいの動きならAEでもAviutlでも簡単に作れます。
またLive2Dで動きを作ると動きの微調整をする度にLive2Dから書き出して読み込み直す必要があってめんどくさいです。
ということで簡単な動きならAEかAviutl,複雑な動きならLive2Dに頼るのが効率いいです!
Live2DとAEを連携できるプラグインがありますが「Live2D Pro」でしか使えないので注意です!
あとAfter Effectsは自動で髪の毛を揺らすことができる「AFP Hair Rig」という無料スクリプトが有ります。
なんとこれ、パペットピンを打てば1クリックで髪の毛を揺らせます。神!
使い方は上の動画を見れば大体わかりますが、そのうち解説記事を書きます。チョットマッテネ!
Live2Dで髪の毛をずっと揺らすのは結構手間がかかるのでAEを勧めています!
ただ、もし力量が有るならAlight Motionなどのスマホアプリでも作れますよ!



自信ある人はやって、どうぞ。
静止画MADを作るのに必要なもの


色調補正をするためには必Deep GlowやOptical Flare、Magic Bullet Looksなどの有料プラグインが基本的に必要です。
たまに標準機能だけで同等なレベルの編集をしている人がいますが、そんな事ができない限り買うことをおすすめします。
最後の仕上げですが、出来栄えの9割を左右すると言っても過言じゃないと思います。


編集前がこれで…


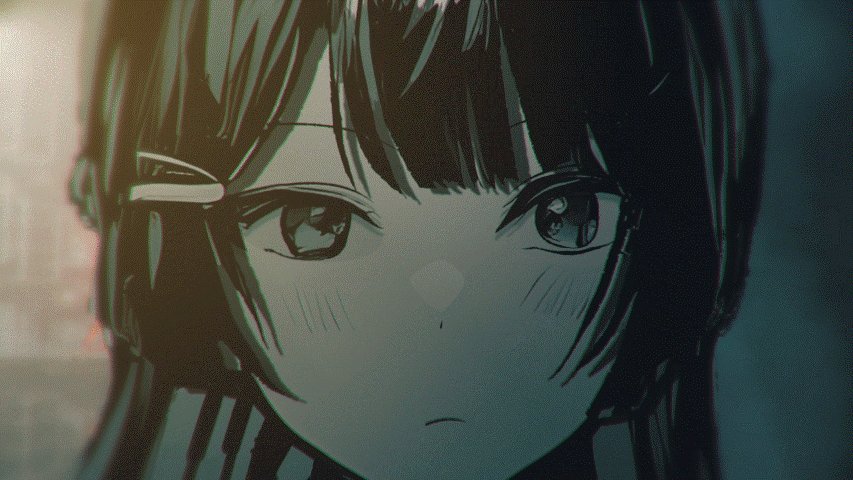
後がこれですからね。色調補正(コンポジット)の重要さが目に見えてわかるはずです!
ということで必要なものは「金」です!(ドンッ)
Optical Flare、Deep Glow,Magic Bullet Looksは正直必須だと思います。質感が大きく変わります!
Magic Bullet Looksは学生なら半年1500円くらいで使えるので安いです!
ほか2つは1万円超えるので最悪なくても良いかもしれないですが、このブログではOptical Flare、Deep Glowをゴリゴリに使うのでご了承くださいね!
静止画MADの作り方はこんなに簡単!


とりあえず静止画MADの作り方を簡単に説明していくよ!



詳しい作り方はこの後に説明しているから気楽に読んでね!
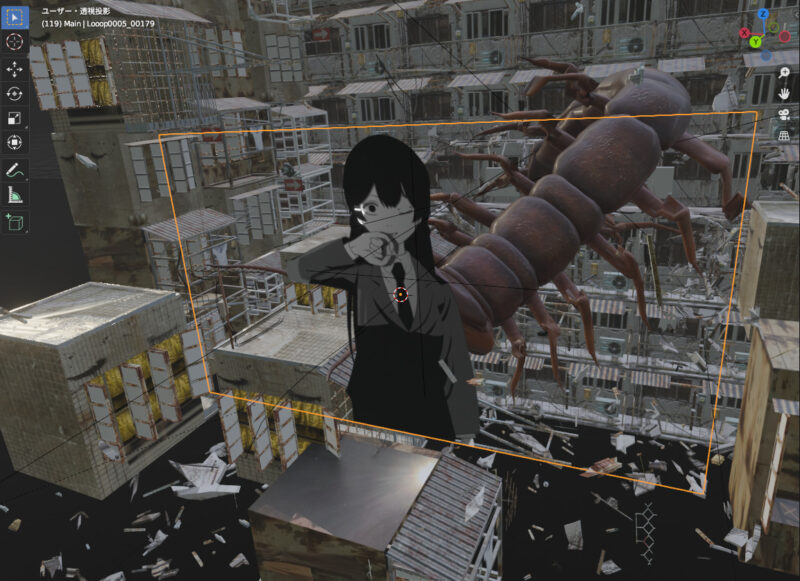
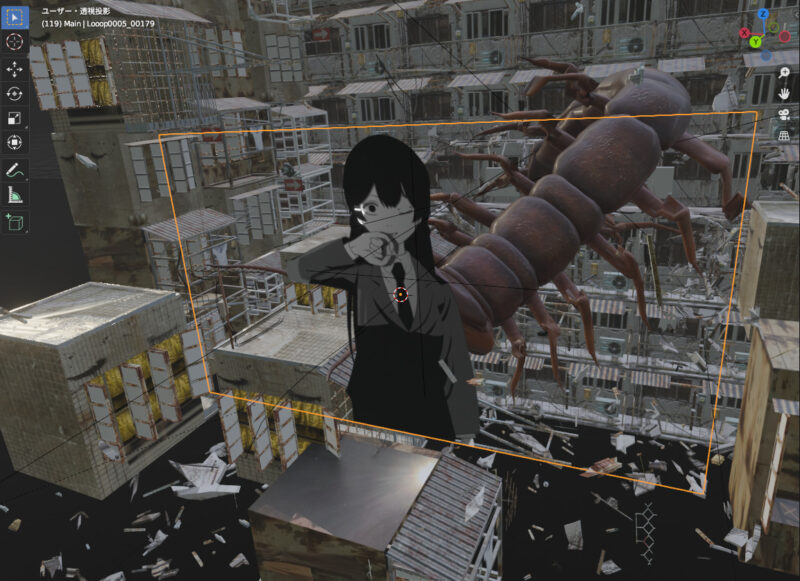
とりあえず上のGIF画像がどのように作られているか説明していくよ!


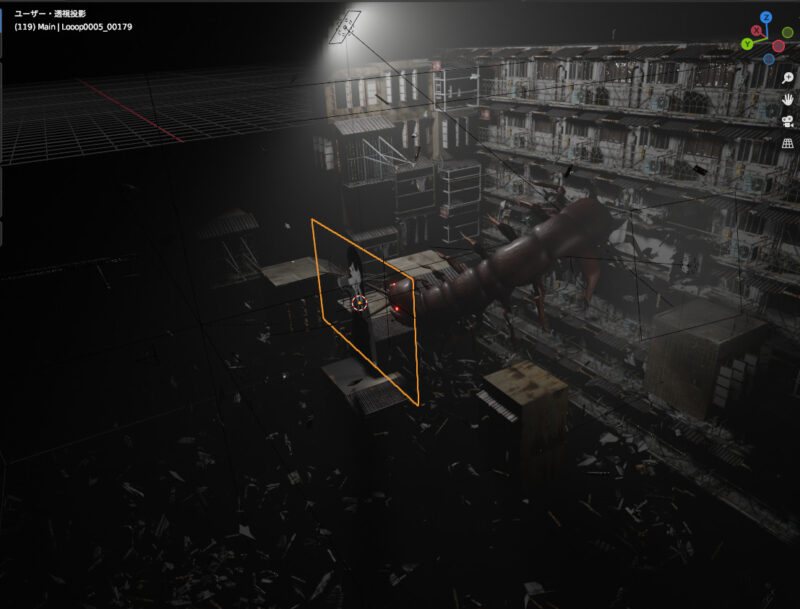
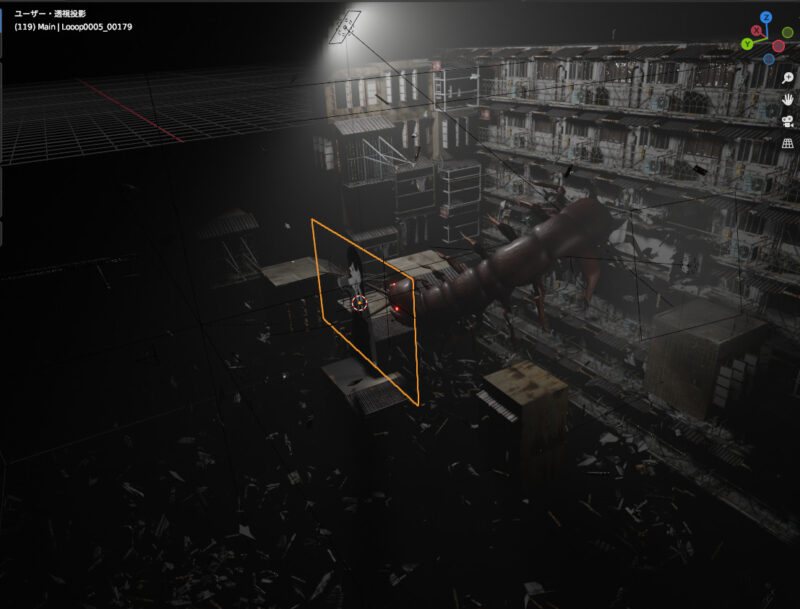
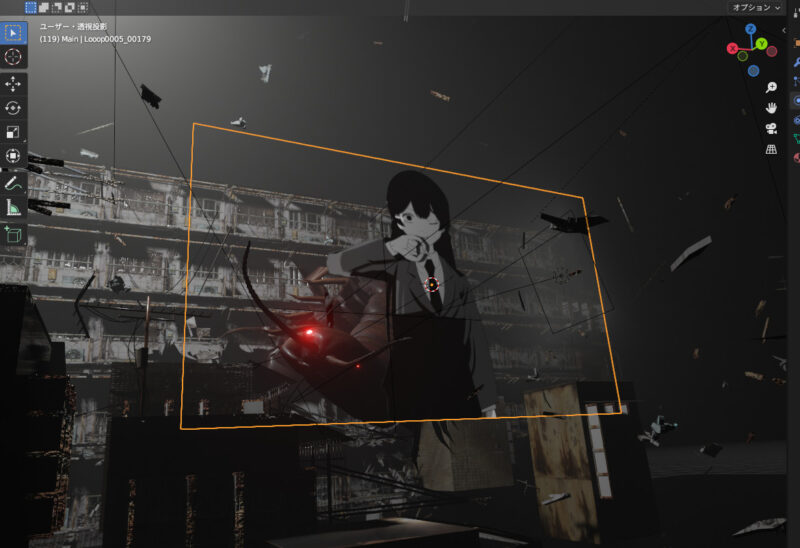
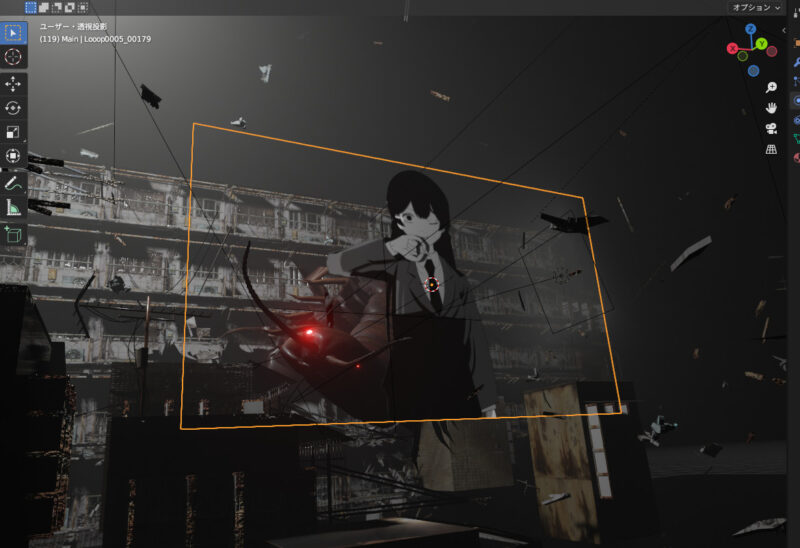
基本的にBlenderなどの3D空間にでハリボテみたいに絵を置いてるだけです!


こんな感じで写ってない部分は特に作ってないです!
カメラが映る部分にそれっぽいオブジェクトを置いて行きましょう。


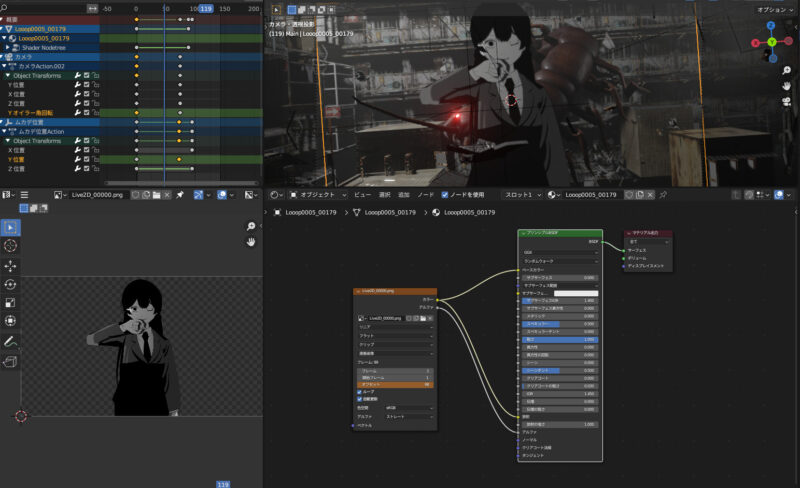
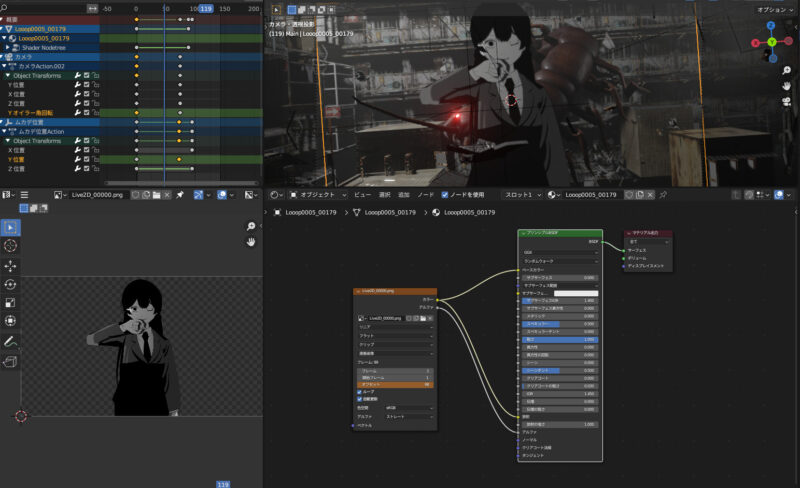
そしたら平面にキャラクターをテクスチャで貼り付けます。


キャラクターの画像は連番画像を読み込んでオフセットにキーフレームを打って動かしているよ!


あとはカメラなどを動かせばほとんど完成です!簡単!
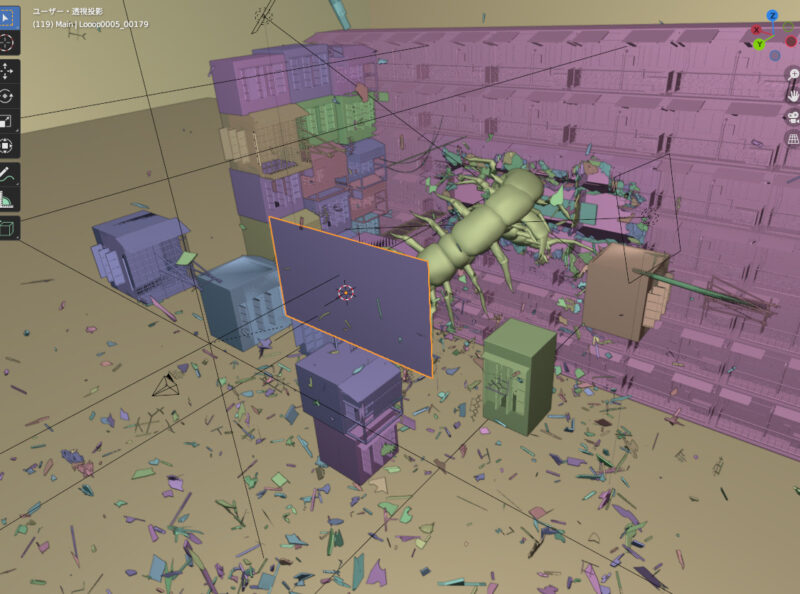
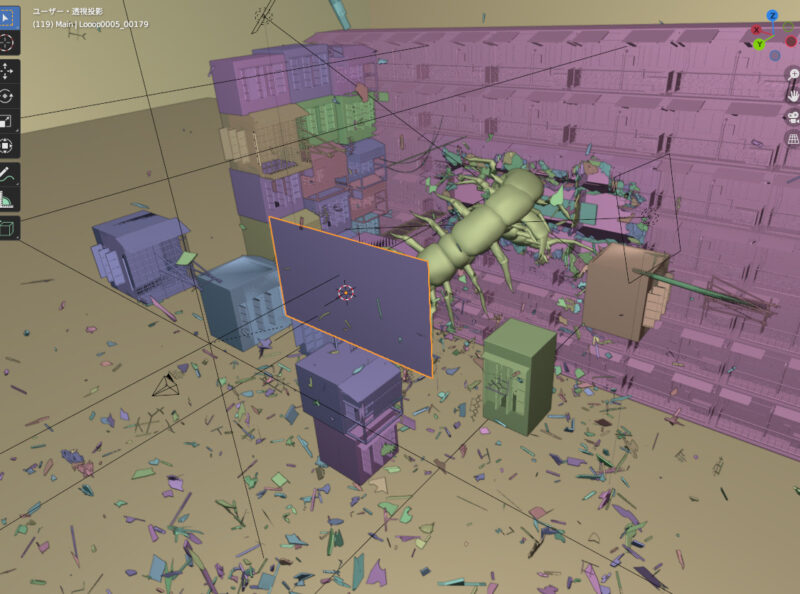
カメラに映らない部分はキャラクターの画像さえ作らなくて大丈夫です!



ハリボテや3D版コラ画像だと思えば一気にハードルが下がるぞ!


あとはリアルな質感を作っていくよ!
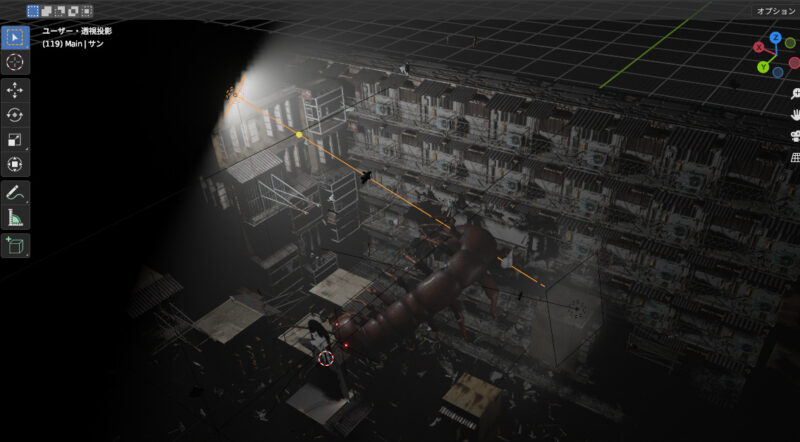
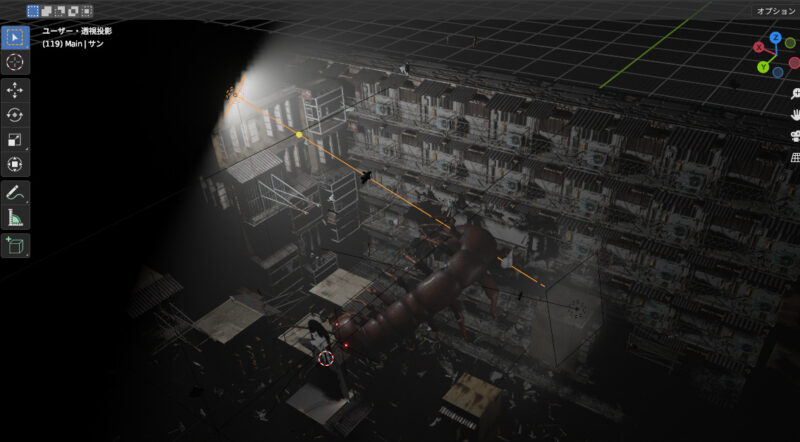
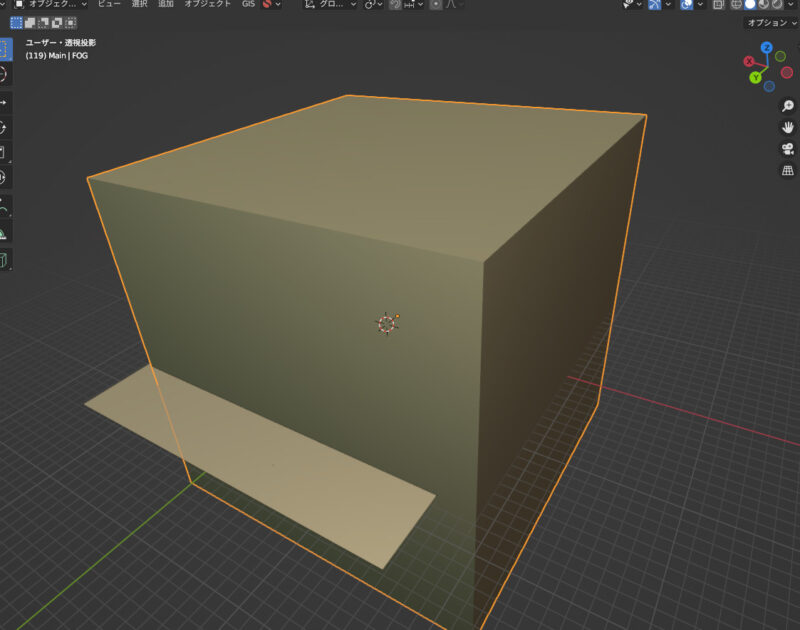
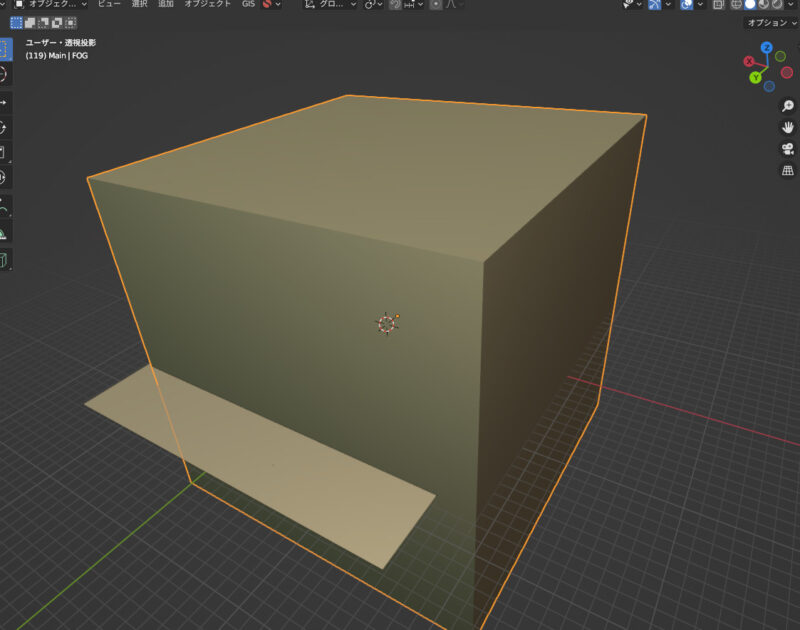
こんな感じで一方向から強いライトを当てて影を強調するといい感じ!


シーン全体を立方体で囲ってみるよ。


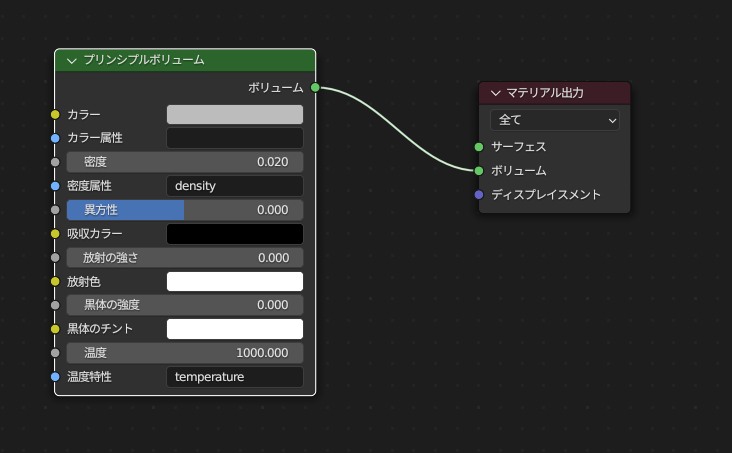
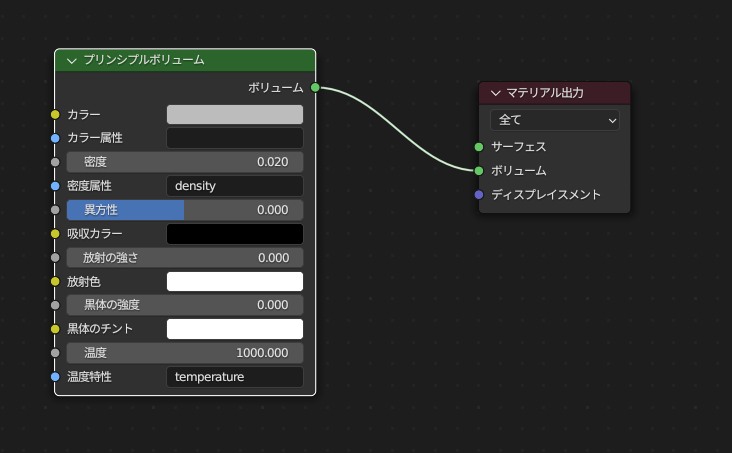
マテリアル設定をこんな感じにすると立方体が霧(煙)みたいな質感にできるよ!(ボリュームシェーダー)
これで光のラインが強調されたり空気遠近法っぽいものも表現できるよ!
Blenderで100点のビジュアルを目指すんじゃなくて80点くらいで大丈夫です!AEの編集でなんとでもなります!


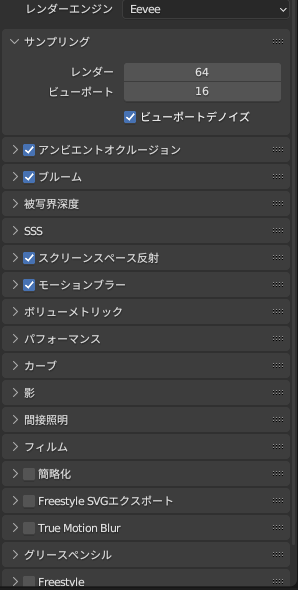
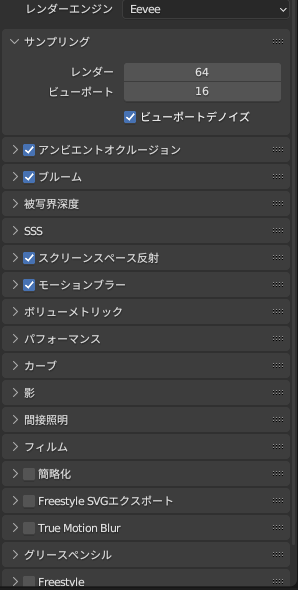
Blenderの設定はこんな感じ!
CyclesでもいいけどEeveeのほうが軽いよ!対して変わらなかったらEeveeでいいと思う!


思っていたよりも難しくないはずです!
コツはいかに本物らしく見せるかです!
光の当たり方やエフェクトを付けて「そこに実在するかのようなリアルな質感」をかけていくのが一番のポイントです!
リアルな3Dモデルの作り方を解説!


迫力のある戦闘シーンにはCGが必須です!



でもCGってムズカシイじゃんね



大丈夫!簡単に作れるぞ!
モデリングは何も自分でやらなくもいいんです!
Kitbash3DやPolyHeavenなど無料で使える3Dモデルを配布しているサイトがたくさんあります!


大半のモデリングはテクスチャを貼って少しいじればそれっぽくなります!
画像のテクスチャ1枚だけでリアルな質感を出す方法は上の記事で解説しています!
イラストを動かす方法を徹底解説します!


やはりイラストを動かす方法を知らずに静止画MADは作れません!
イラストを動かすと言ってもざっくり分けて
- 髪の毛
- 目
- 口
- 体
くらいしか動かしません!
また顔がアップのシーンなどは髪の毛+目しか動かさなかったりするので必要に応じて使い分けましょう!


肝心のイラストの動かし方はこの記事で解説しています!
Photoshopを使ったパーツ分けからAEで動かすところまですべて説明していますよ!
また、これでは足りない場合はLive2D公式の解説動画を見ましょう!
正直誰の動画よりもわかりやすいですし余計な情報がないですよ!
正直有料の解説教材よりもわかりやすいです!
【秘伝】動画が一気にレベルアップするエフェクトの使い方!


イラストをただ3D空間上に置いてもただのコラ画像です。


そこにエフェクトを掛けるとこう!



どうですか?!きれいじゃないですか?!
こういうエフェクトをかけていくことを「コンポジット」とか言います!


肝心のやり方はこちらの記事にまとめてあります!
めちゃくちゃ奥が深いので時間をかけて真似してみてください!


他にもグラデーションをかけると一気にいい感じの質感が出来ます!
合成モードの「オーバーレイ」と「スクリーン」の使い方も解説しているので初心者の人にもおすすめですよ!


他にもキャラクターに立体感を出すためにも、光が当たる演出のやり方を解説しています!
静止画MAD向け!かっこいいエフェクトの作り方を解説!


ただイラストを動かしたところで迫力のある映像は作れません!
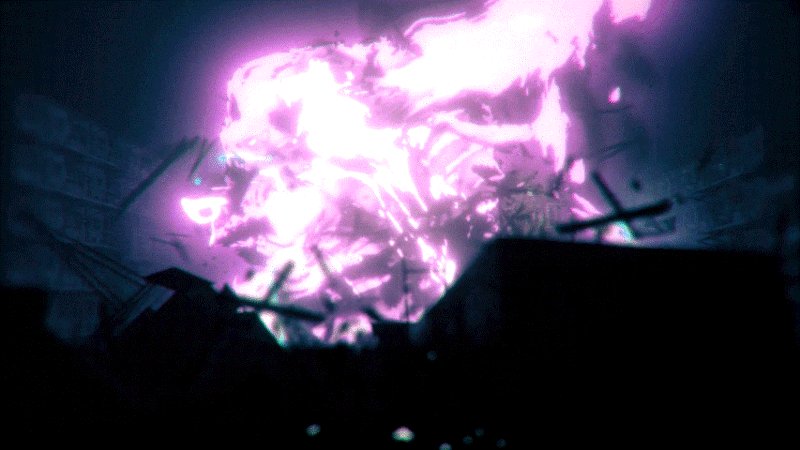
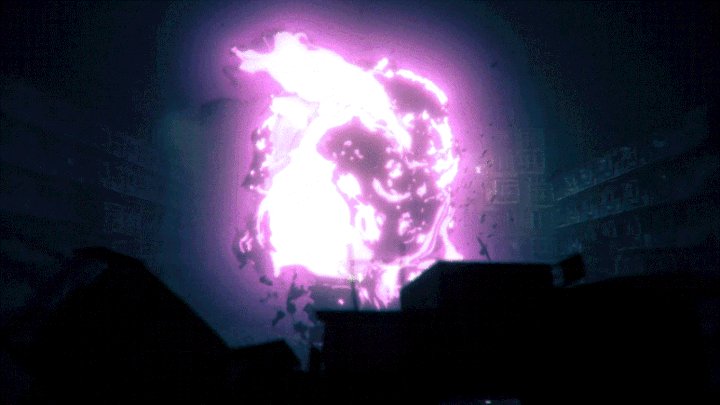
そこでアニメなどで見る戦闘演出を自分で再現する必要があります!


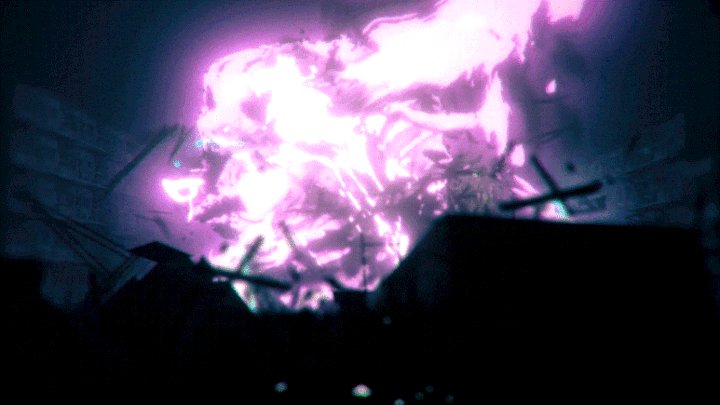
こんな感じの爆発エフェクトもいくつものテクニックが組み合わさっています。
それをわかりやすく噛み砕いて作り方を解説していきます!


文字演出の作り方を徹底解説!


静止画MADに限らずMADに文字の演出は必須です!
しかし文字を動かすと言ってもかなり奥深く「文字PV」というジャンルがあるレベルです。


そこで私のノウハウをすべて詰め込んだ「文字PV」解説記事を書きました!
もっと学びたい人へ!


文字の動かし方や配置はバッチリ!という方は次は情報量の増やし方や質感の付け方を学んでみましょう!
さらにおしゃれでかっこいいエフェクトについてもたくさん解説しています!


動画編集テクニック解説記事が全て見やすくまとめてあります!
おまけ:今後の静止画MADはどうなるの?予想してみた!


昨今AIとかなんやらで大騒ぎです。
そしてこの記事で紹介したノウハウは2019年あたりから使われ続けてるものです。
つまり時代に対してノウハウが若干古いんですよね…
ということでこれからAIとかで静止画MADの作り方がどう変わるか予想して書いてみます!
このコーナーになんの意味があるのかって?そんなもんねえよ!
- パーツ分け自動化
- AIで自動的にイラストを動かしてくれる
- AIで絵やアニメーション素材を生み出せる
- AIでラフなCGとかからアニメーションを生成できる
とにかくAIでめちゃくちゃらくできるようになりそうですよね…
適当な素材から動く絵を生成してそこに少しエフェクトを足せば完成したりとか思想ですよね!
なのでアニメの本質的な演出とかエフェクトに関しては今後も使えるノウハウな気がします!しらんけど!



何だこのコーナー…
いかがでしたか?静止画の作り方まとめ


いかがでしたか?
この記事では静止画MADの作り方を解説しました!
私のノウハウをすべて詰め込んだつもりです。(2023/6/2現在のね!)
やっていることは簡単でLive2Dみたいにイラストを動かして3D空間においてエフェクトを掛けているだけなんですよね!
正直文字PVより簡単な気すらしますね!
みなさんもどんどんイラストを動かして映像にしていきましょう!
それでは!









コメント