
ウメハラがぁ!
画面端ぃぃっ!!!!
動画を作ってもなにか物足りない時は「情報量」が足りていないことが多いです。
もしくはデザインの破綻とかありますが、画面端におしゃれな図形などを置くことで簡単に情報量を増やすことができます!
この記事では画面端を装飾して動画の情報量を増やす方法や一例を解説していきます!
画面端におしゃれなものを置こう

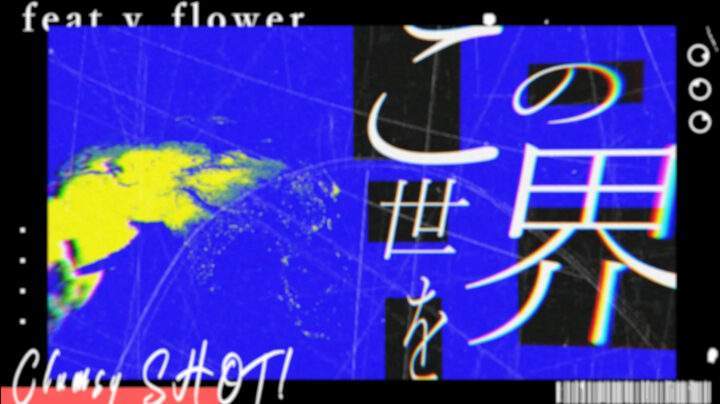
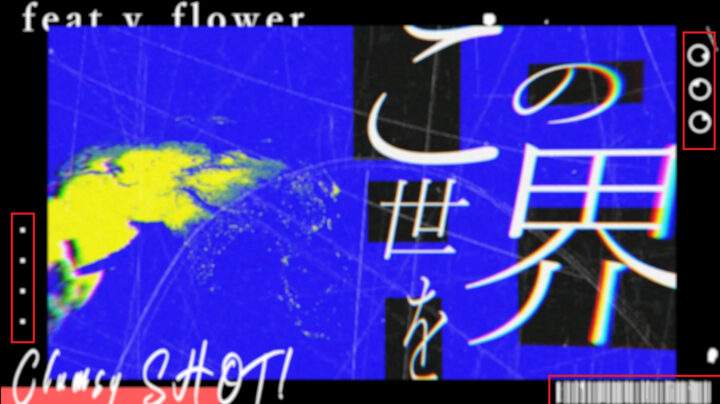
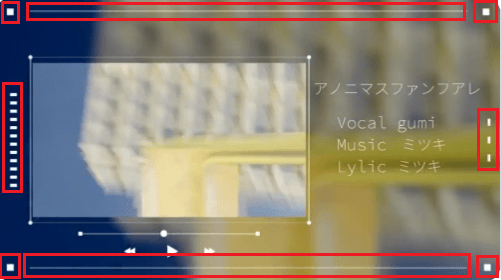
言葉での説明より見たほうが早いと思うので↑こんな感じです。
なんか画面端に色々おいてますね。静止画にするとなんかダッセぇですが動画では気にならないです。
デザイン自信ニキはどこで止めてもおしゃれな動画を目指すといいです。
今回は具体的な法則を説明するというよりかは一例を紹介します。
おしゃれな図形

大体配置されている図形は
- 点
- 線
- 四角形
- 丸
- 三角形
- +
- その他複雑な形(バーコードなど)
が多いです。
図形とは言えアウトラインのみ(細い線)でできているものや中まで塗りつぶされているもので分かれていたりします。

細い線でできた図形や点等は視界の邪魔にならない上に情報量を増やすことができるので困ったら使ってみるといいですよ!
逆に塗りつぶされている図形はインパクトが有るので小さくして配置しましょう。
+も同じ感覚でいいと思います。
何個か「画像ループ」などでまっすぐ並べてあげるとメリハリが出ていいですよ!

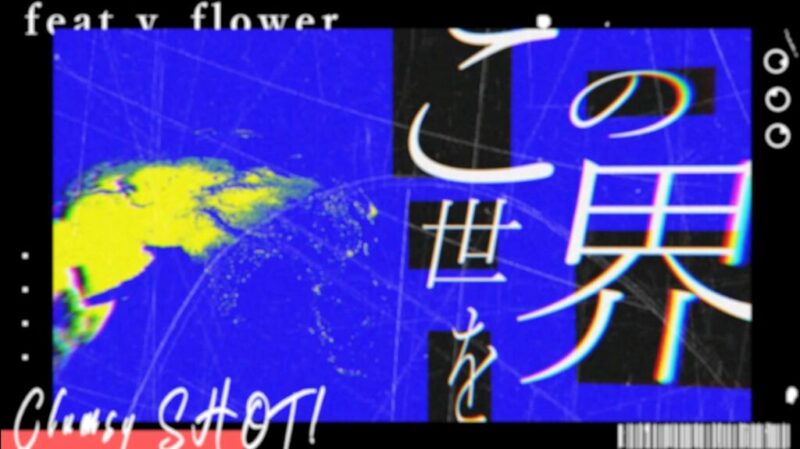
こんな感じのバーコードは画面の端の端の方においておくといいです。
バーコード自体情報量が多くインパクトが有るのであまり目立たないように小さくしておくといいかもですね!

こんな感じの複雑な図形はググって出てきた素材を使っています()

こういうのをAviutlで作るのは地味にだるいので素材は積極的に使うといいかもですね!

マスクなどで作ったシェイプ。作るのは結構だるい
また、〼や✦などの特殊文字を活用するのもありです。
作る手間が省けますしオススメですよ!
かっけえ文字

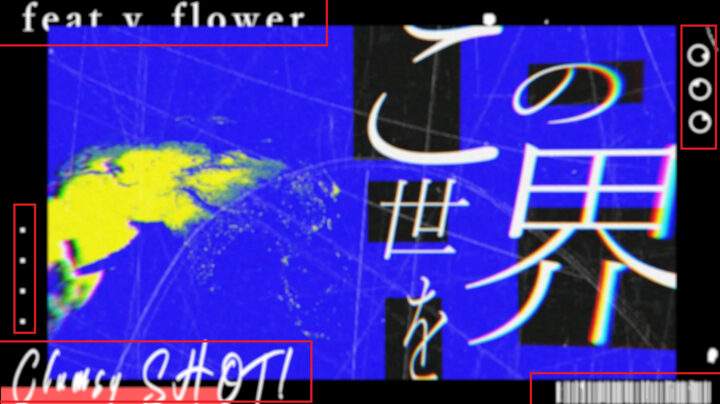
文字の後ろに図形を置くと今風になります。
最近(2022/5/24)ではあえて歪ませたりずらしたりするグリッチアート的な表現が流行っていルキがしますし、手書き感の強いやや崩れた筆記体を使うといい感じになります。
わざとメインの画面にはみ出すようにしたり後ろに置く図形をずらしたりします。

とは言え全部ずらせばいいわけでもなく、基準となるズレていないオブジェクトもおいておくとメリハリが出ていいですよ!
ただし視界の外側ギリギリで物が動くと人間はすごく気が散るようです(身を守るための本能ですかね)ので画面は地のものを動かすことはおすすめしません。
軽い法則と使用例

結局どう置けばええねんって話なんですが、大体
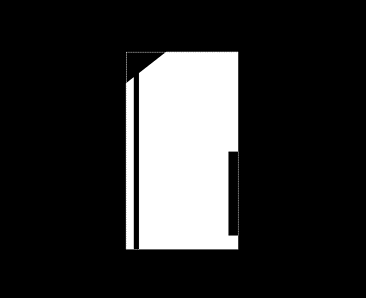
- 四隅
- 4隅の真ん中
に置く事が多いです。
が全部おいてしまうとなんだか圧迫感が出てきたりするのでどこかに余白を作るといい感じになります。

これは細い線を使っているのでギリ大丈夫そうですがちょっと危ういですね()

こんな感じで4隅を起点に配置するといい感じになります。
8箇所くらい置ける場所があるなら3箇所くらい場所を開けています。
まああくまで一例なのでこの通りにする必要はないですが、全くわからない方は参考にしてもらえればいいと思います。
文字PVでもMADでもMMDの踊ってみた動画でもなにか物足りないときにとりあえず使うといいですよ!
逆に動く部分が減ってしまうので、大画面で臨場感を味わわせたいときなどには向かないかもです。
※MMD
※ご厚意で現在一般未配布のモデルをお借りしています pic.twitter.com/ptanGvaMKR— てて (@tete_mmd) May 12, 2022
↑の方のようにMMDなどの動画などに使うのもいいですね!
結局は様々な人の作例から少しづつ要素をパク…参考にすることになるので精神的に余裕の有る方は色んな作品を見るといいですよ!










コメント