
AviutlでかっこいいHUD作りてぇ~

大丈夫!簡単に作れるよ!
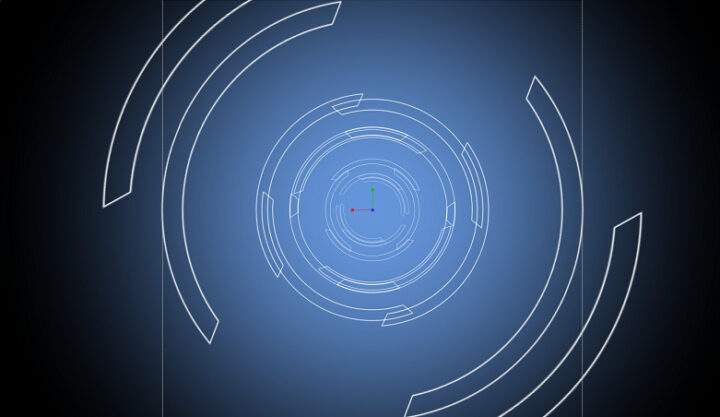
HUDってかっこいいですよね!あれAviutlで簡単に作れるんです!
この記事ではAviutlでHUDを作る方法を徹底的に解説しちゃいます!
AEやBlenderを使わなくても十分かっこよく作れるんです!
しかもカメラ制御の使い方も同時に学べるのでぜひ作ってみてください!
なんならPFもDLできます!
ちなみに結構重いので気をつけてください!
HUD本体を作ろう!
ざっくりとした説明

やっていることは簡単で、かっこいい図形をZ軸方向(奥行方向)に並べているだけです。

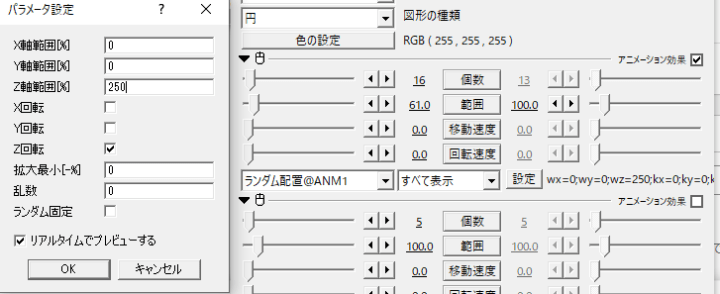
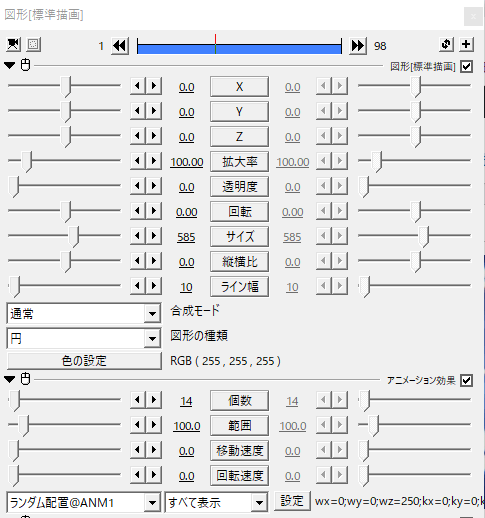
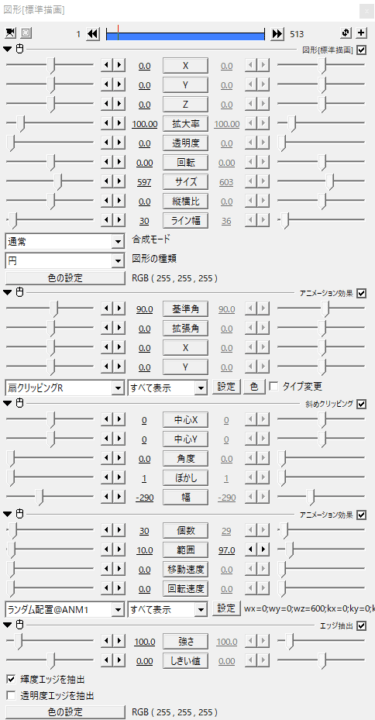
Z軸方向に並べるのを手動でやるのはだるいので「ランダム配置@ANM1」を使っています。
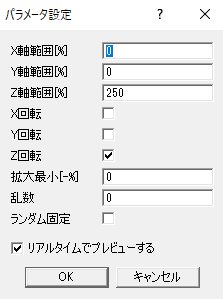
範囲をZ軸方向に絞っているので、Z軸方向のみにランダムに配置されます。

ランダム配置の使い方はこちらを見てください!

等間隔に並べたい人は「1方向に並べる」を使うといいです。
使い方はこの記事を見てくださいね!
HUDっぽい図形を作ろう!
そのかっこいい図形たちを作っていきましょう。

カメラ制御を有効にすることを忘れずに!
コツは「置きすぎない」ことと「見えないところにも置く(カメラの手前など)」ですよ!
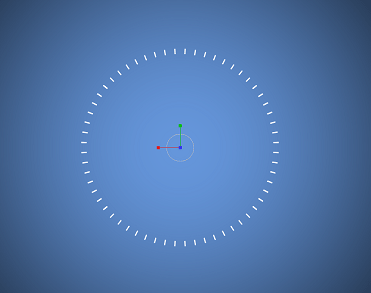
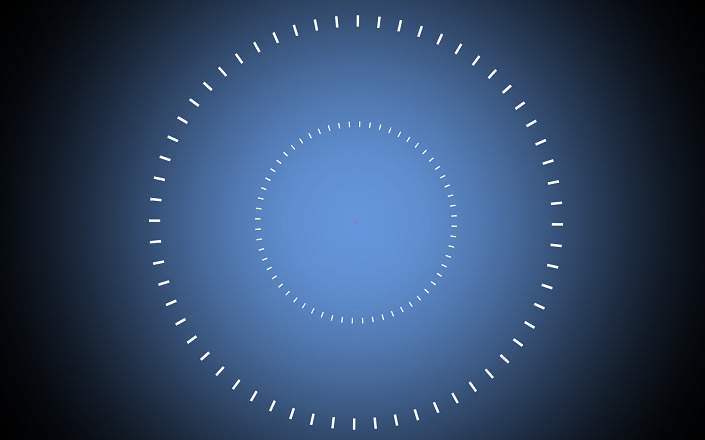
円形目盛り

HUDでよく見るこいつです。

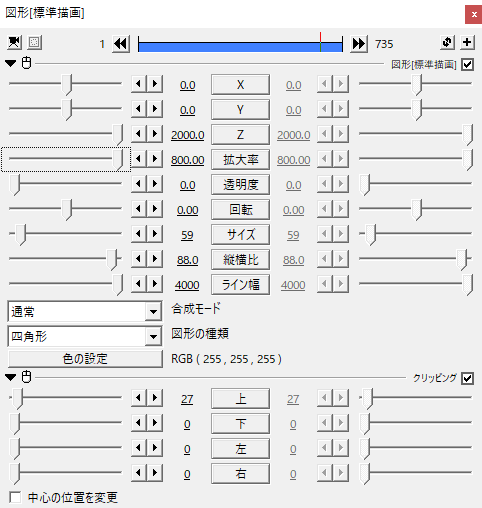
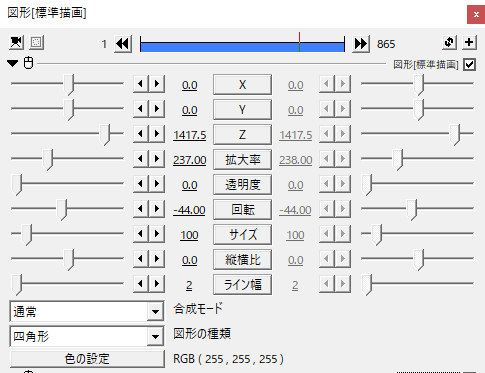
まず1つの目盛りを作ります。

四角形をクリッピングなりして形を整えましょう。
アンカーポイント(中心)がズレないように注意です。

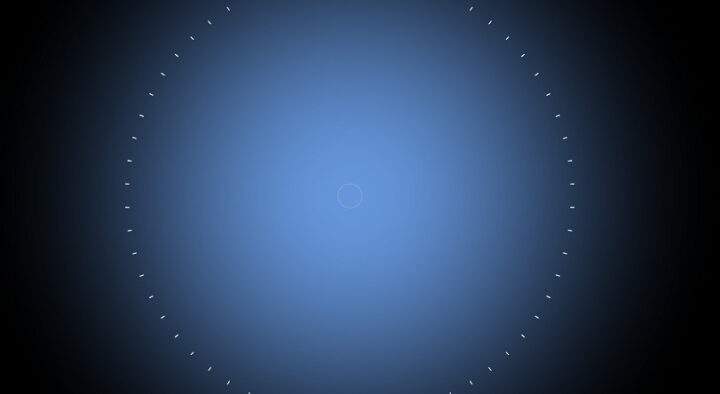
そしたら円形に配置していきます。

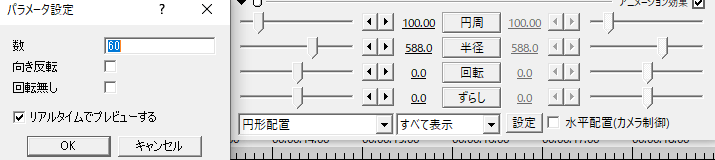
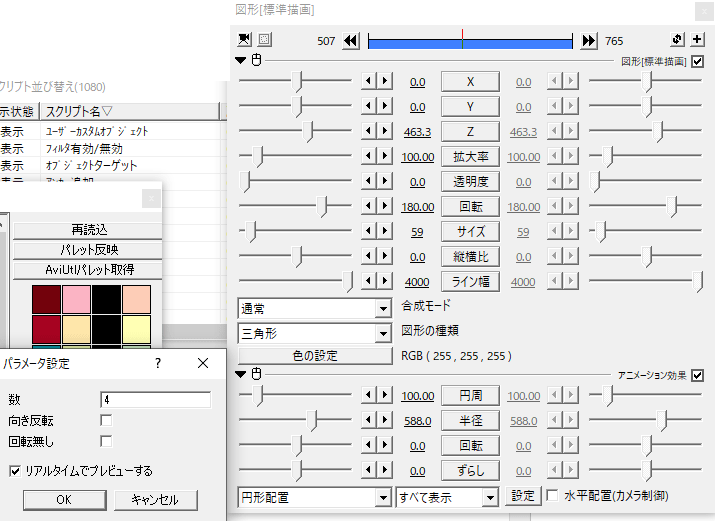
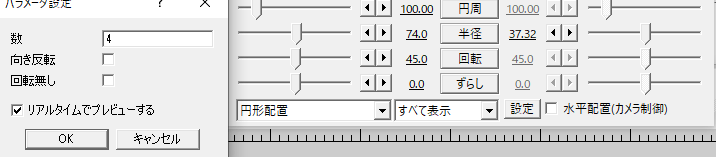
「円形配置」から半径や配置する数を設定します。
今回は60にしてみました。

レイヤーを複製してZ軸方向に散らします。
私の環境では円形配置とランダム配置は相性が悪いようで、手動でやるしかないっぽいです。

一部はカメラ手前に持ってきてます。
斜めから見たときに奥行き感が出るからね!
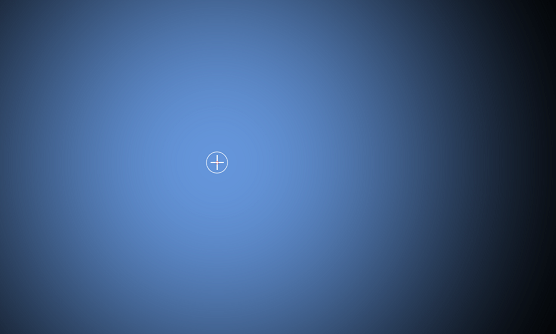
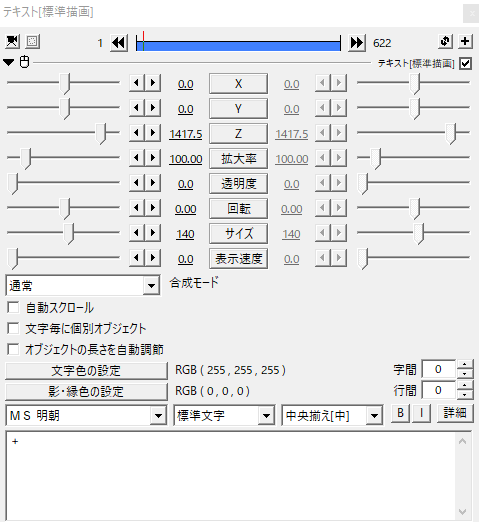
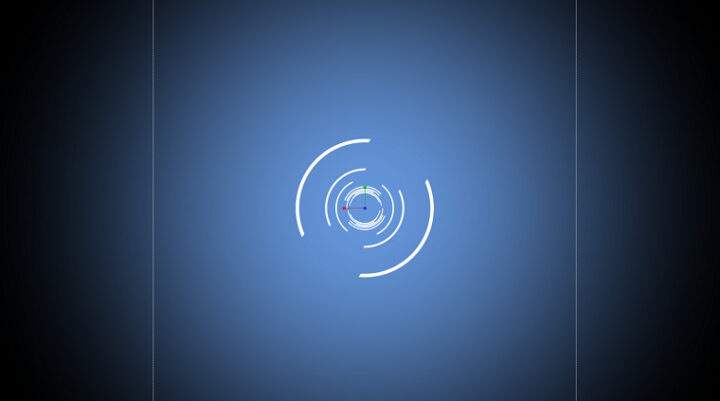
中心カーソル

トリミングをミスっただけです。画面中心においてください
かっこよく言いましたが○と+だけです。
画面中心においておくと安心感があります。

+を作ります。

とは言え文字を出すだけです。
中央揃え(中)にしておくと画面中心に来るのでオススメです。

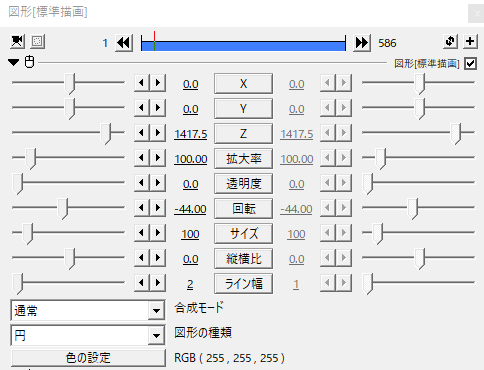
次に細い○を出します。

大きさやラインの太さを調整して完成です。
たくさんの○

急にIQが下がりましたが、そのとおりです。

ラインの細い○をランダム配置でZ軸方向に散らすだけです。
個数や範囲でごちゃごちゃしすぎない程度に増やしておきます。

Z回転はコレにつけてもわかりませんが一応つけておくといいです。
使い回すときに役立つので!
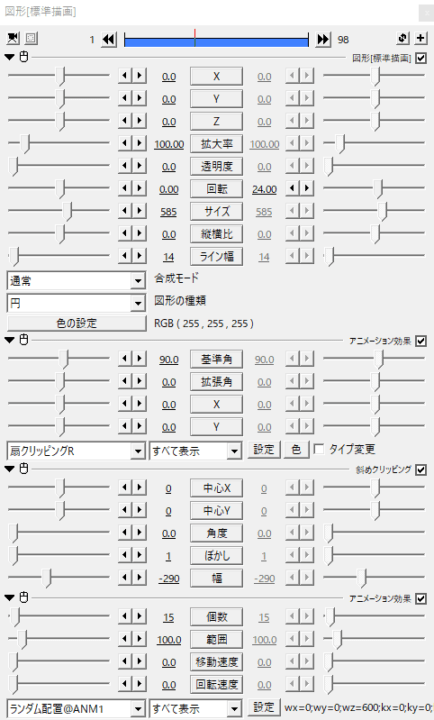
欠けた○

先程作った円に扇クリッピングをかけたものです。

設定などはほとんど同じです。
扇クリッピングをかけて上に移動させてあげます。
数や範囲、大きさをさっきのものとかぶらないようにしてあげましょう。
Z軸回転にチェックしておけばランダム感が出て見栄えが良くなります!
エッジだけの○

これもさっきの円の使いまわしです。

さっきのものにエッジ抽出をかけただけです。
「輝度エッジを抽出」にすると明るさ基準でエッジを抽出してくれるのでオススメです。

HUDなどに斜めの要素を入れてあげるとエモくなるのでオススメですよ!
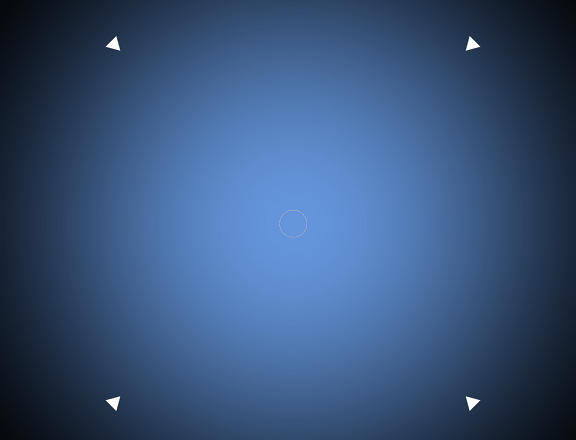
照準器

照準器でよく見るやつです。

ただの三角形に円形配置をかけただけです。
個数は4でも3でもいいです!

このレイヤーを複製し、Z回転をいじって少し回転をずらしてみます。
ハイテクっぽい枠

もう語彙力が尽きたので名前は適当です。

ラインの細い正方形を出します。

ライン等が細いほうがハイテク感が出ます。

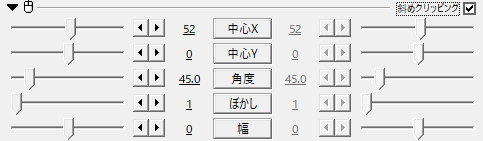
そしたら斜めクリッピングで切り取ります。

円形に配置するのでこの形でOKです。

そしたら円形配置します。

斜めクリッピングだけでもいけますが、円形配置を使うことで角度や半径などにアニメーションをかけれるのでオススメです。
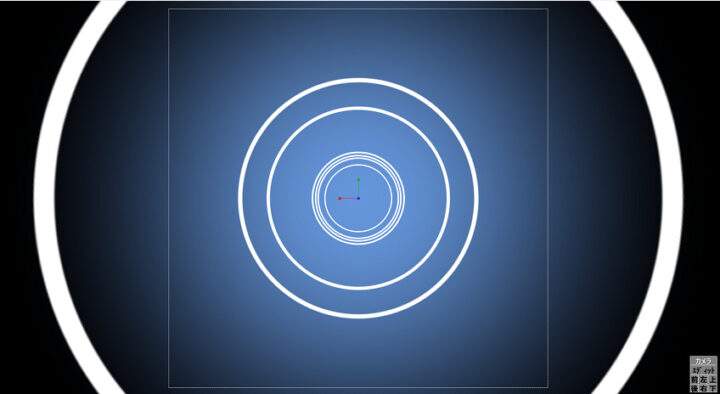
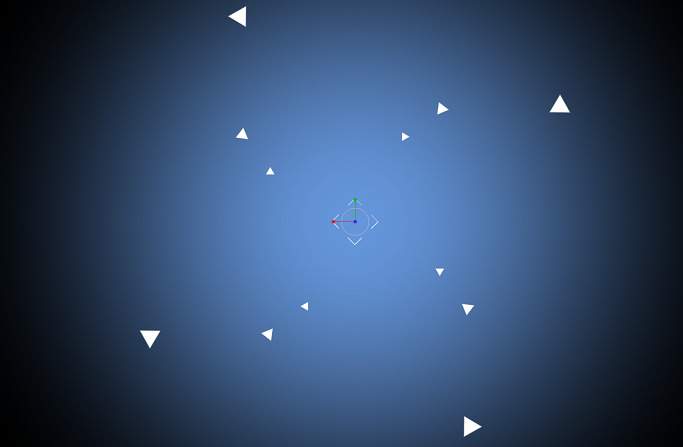
配置していく

さっき作った図形を配置していきます。
↑は16レイヤーで作ったものです。結構情報量が多いですね。

同じものの複製は2~4つまでにしています。
Z軸の位置や半径、大きさなどで印象が変わるので色々試してみるといいです。
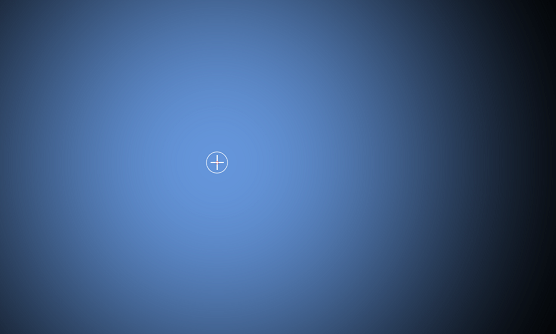
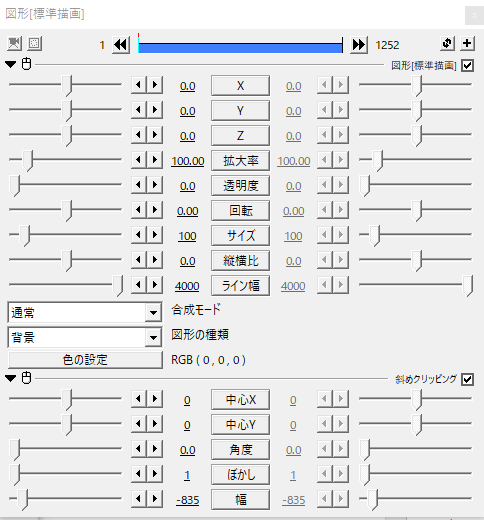
背景を作る

背景の作り方も説明しておきます。
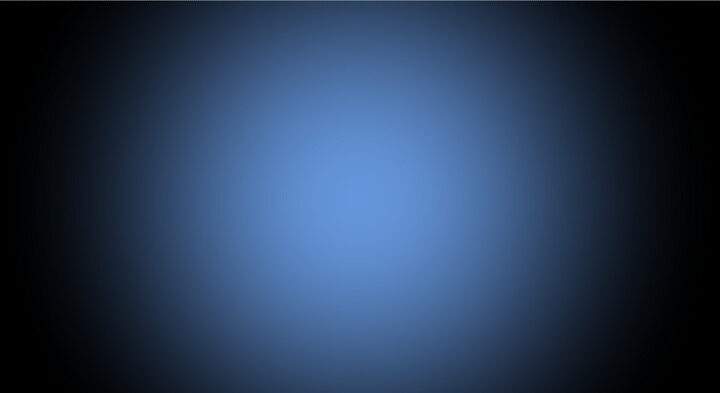
今回は青っぽいHUDにします。

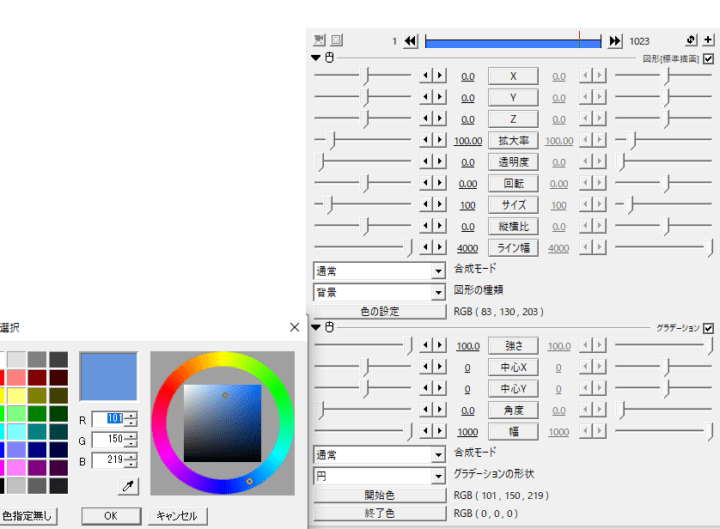
「背景」にグラデーションを掛けています。
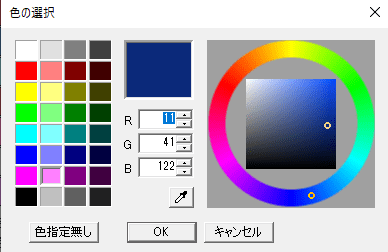
開始色は中心に上のような色のグラデーションを、終了色は黒です。
ランダム配置の「範囲」をいじればオブジェクトをZ軸方向に動かせます。
もっと細かく動かしたい人はオブジェクトのZ軸を動かしましょう。
円形配置の「回転」を動かして回転、半径を動かしてもいいですね。
色調補正で仕上げる

ここから色調補正をして雰囲気を出していきます。
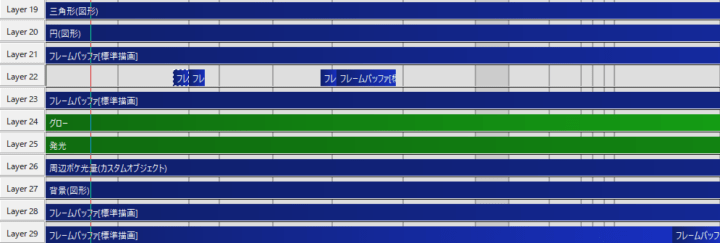
↑のようにさっき置いた図形のレイヤーの下にどんどん重ねていきます。
順番が違うと違った見た目になるのであえて変えてみてもいいです。

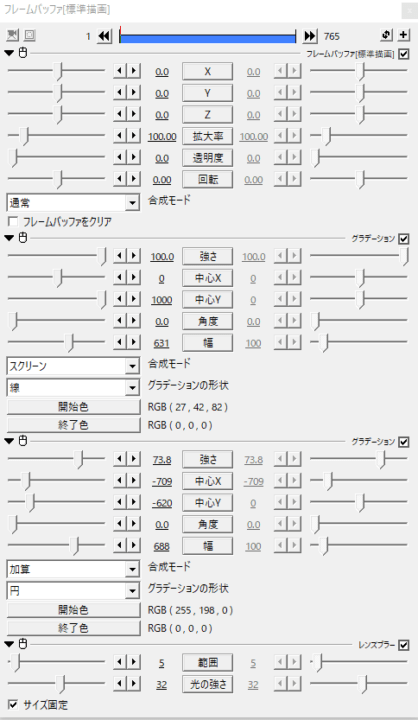
レンズフレア風のグラデーションを追加します。

こんな感じですが、詳しい作り方は下の記事を見てください。

ここで作ったものにレンズブラーを加えてぼやかすことで光を表現しています。なくても良いです。

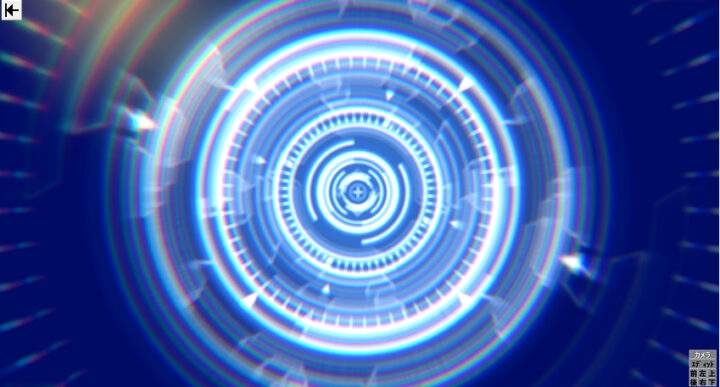
するとこうなります。

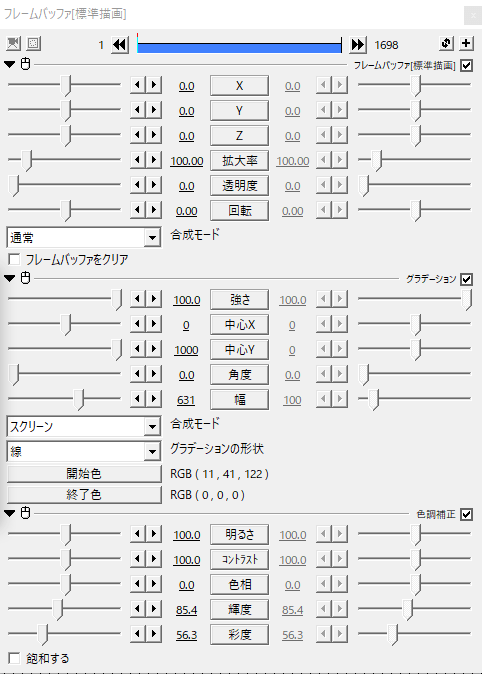
少し色合いを調整します。
色調補正とグラデーションを掛けて青っぽく暗い雰囲気にします。

開始色はこれ、終了色は黒です。

こんな感じの淡い感じになります。

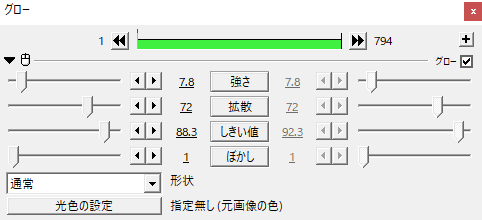
ここにグローをかけて若干光らせます。

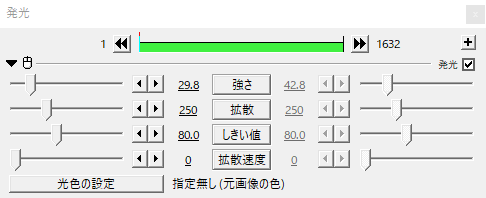
更に発光をかけていきます。

あんまり変わらないのでなくてもいいかもです。

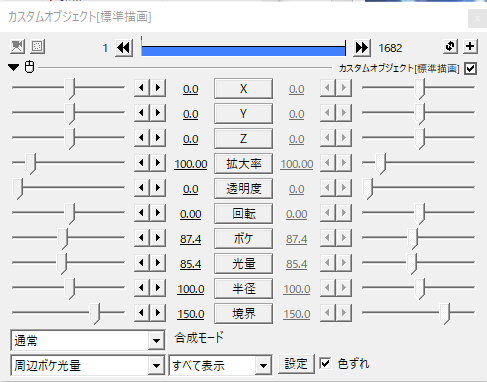
ここに天下の宝刀「周辺ボケ光量」をかけます。

色ズレをかけることで情報量が増えます。お好みで。

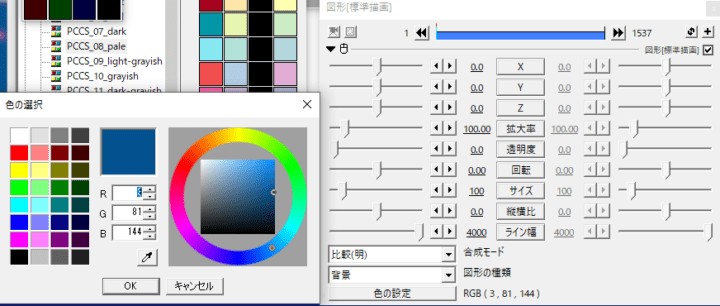
さらに図形(背景)を合成します。
暗い青を「比較(明)」で合成します。

暗い部分が青っぽくなります。実写でも使えます。

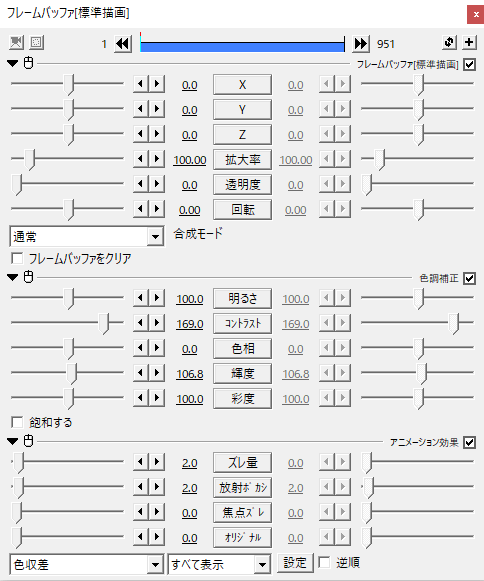
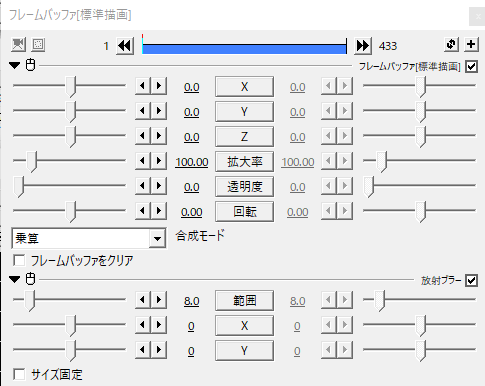
フレームバッファでコントラストをあげてあげます。

色収差は情報量を増やすためのゴリ押しです。
なくても良いです。

放射ブラーをかけたフレームバッファを乗算します。

やや暗くなりますが、光の筋のような表現ができます。

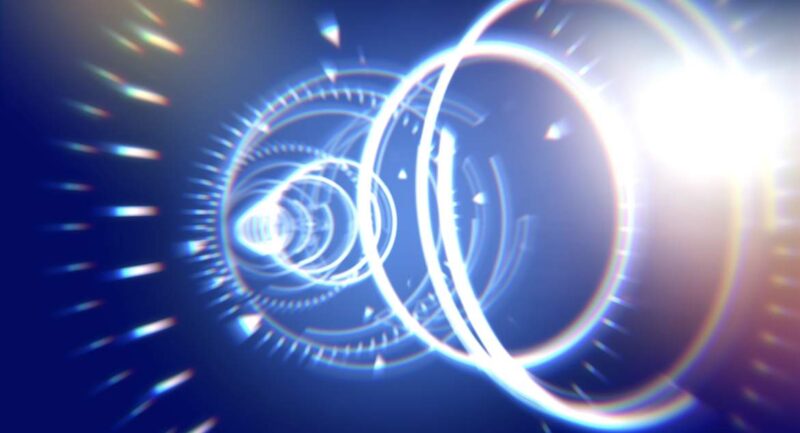
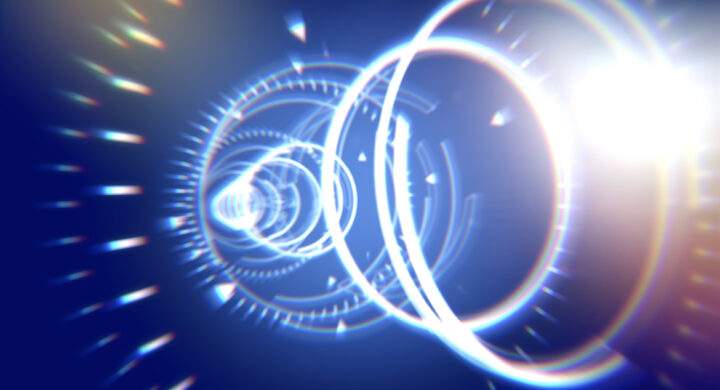
背景に斜めクリッピングをかけたクロップをかけて完成です。

いい感じですね。

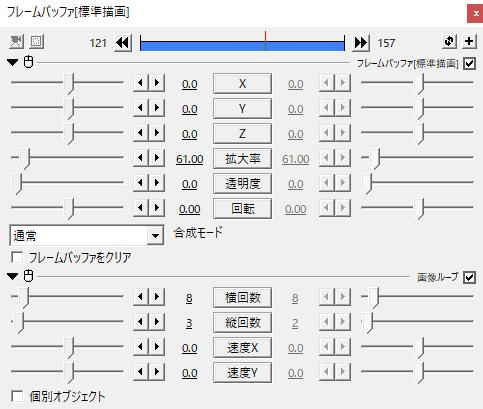
画像ループで画面を増やして情報量を増やすのもありです。

音ハメすると見ていて気持ちいい映像になると思います。
プロジェクトファイルのダウンロード先

作るのめんどくさいんだが?!
という貴方のためにAviutlのプロジェクトファイル(PFファイル)をDLさせてあげましょう!
お手頃価格でな!
有料なのは自分で作ったほうが技術が身につくからです。
あとこのブログの維持をしたいからなんですが、お金と精神的に余裕の在る方はぜひ買ってくれるとありがたいです。
売上高はサーバー維持費に使いますので!

お願いします♥
使用例

HUDを作りたい人に使用例を示すこと自体お菓子な気もしますが使用例を紹介してみます。
正面から撮ると雰囲気が変わるので壁紙などするといいかも?
音が出ます!ご注意を!
NCSの音楽などに合わせて動かすなどしてもいいですね!
↑の動画は2年位前に作ったものなのでクオリティがエグい低いのは目をつぶってください()
HUD単体で使うの方は少ないと思いますが、背景と組み合わせたり音MADの背景に使ったり、動画のエンドカードやオープニングにも使えると思います!
結局は貴方の発想次第です!丸投げです!終わり!










コメント