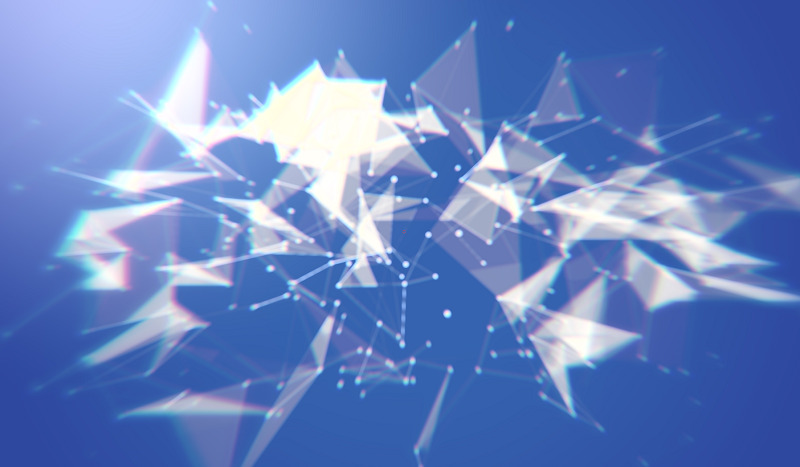
この記事ではAviutlのスクリプト「GetColor」の基本的な使い方を紹介しつつ、アイキャッチ画像のようなそれっぽい図形を作ります。
以下ではそれっぽい図形を作りながら使ったエフェクトを説明します。
追記:なんとなく買ってみたところ想像以上に良かったたのでオススメしてみます。
デザインについて超わかりやすくまとめてあります。(デザインの参考書的な)
デザインに興味あるか関係なくほぼ100%動画のクオリティが上がると思う興味のある方はぜひ。
ちなみに私はAviutlの解説本はお勧めしません。買うならデザインに関する本が絶対いいです。
[ad01]
使うエフェクト
今回使うエフェクトは主に次のものになります。
- Draw(Mein)
- DrawLine
- Position
- DrawPolygon
この四つで基本物足ります。
また、Getcolorは基本的に3Dのほうが映える気がするのでカメラ制御は入れておきましょう。
Draw(Mein)

このエフェクトをかけることで初めてGetColorが機能します。本体のようなものです。
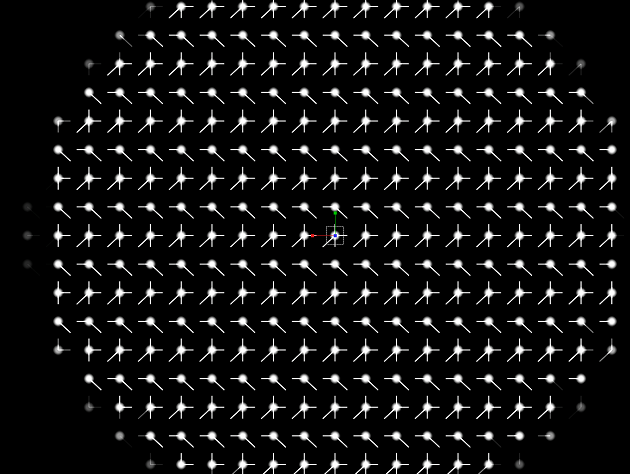
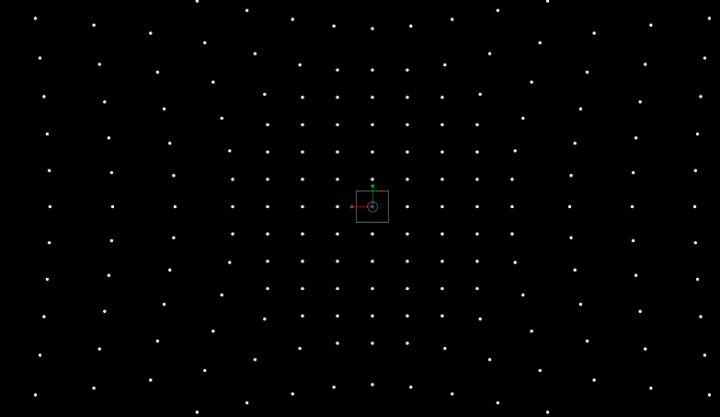
これをかけることでオブジェクトを円に分割します。
今回は図形の円に使いました。(画像にも使えます。)
このままではよくわかりませんが、この円はGetcolorによって(デフォルト設定では)縦横20*20に分割されています。

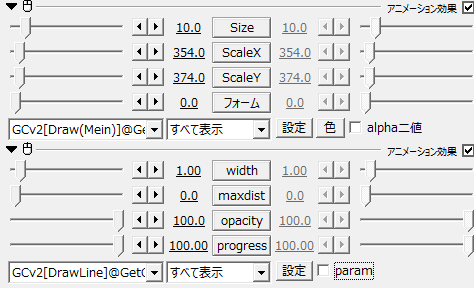
パラメータのScaleをいじることで、分割したオブジェクト同士の距離を変えることができます。
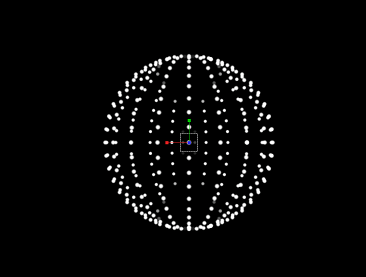
今は距離が近すぎるので、x,yのスケールを大きくしてみました。

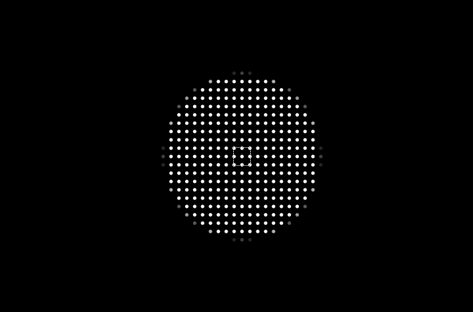
するとオブジェクトがそれぞれ見えるようになりましたね。
今回は円にGetcolorを使ったため周囲に半透明なオブジェクトができていますが気にしなくていいです。


パラメータのSizeは、分割したオブジェクト(以下粒と呼ぶ)の大きさを変えることができます。
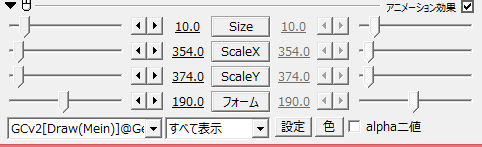
フォームは粒の配列を変えることができます。いろいろいじってみると面白いですよ。
DrawLine

次にDrawLineを追加しましょう。
これは名前の通り線を描写します。
しかし、この状態では正常に動作しません。
Getcolorに関するエフェクトを追加するときは、例えば
- Scale
- DrawLine
- Draw(Mein)
のように、Draw(Mein)の上にエフェクトを置かなければいけません。
(それより上のエフェクトに順番は関係ないです)

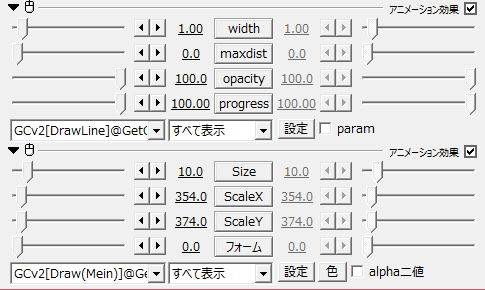
今回はこのように並び変える必要があります。

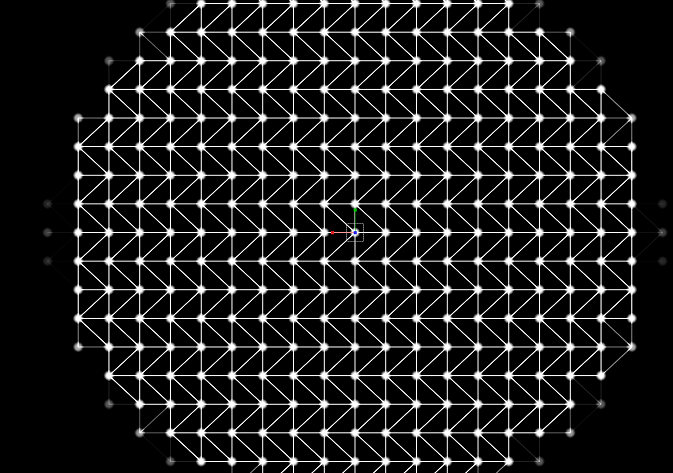
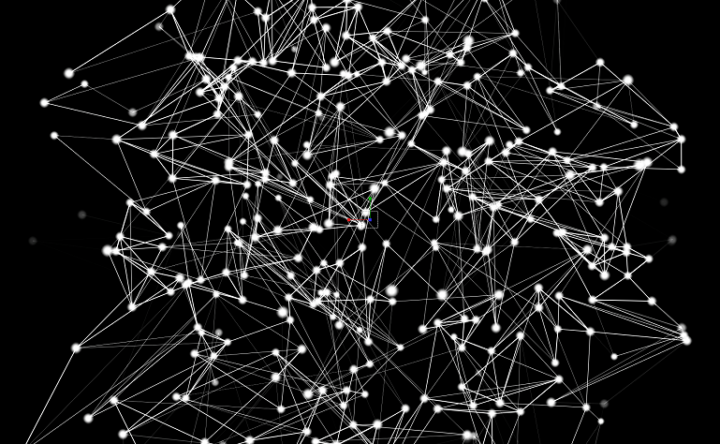
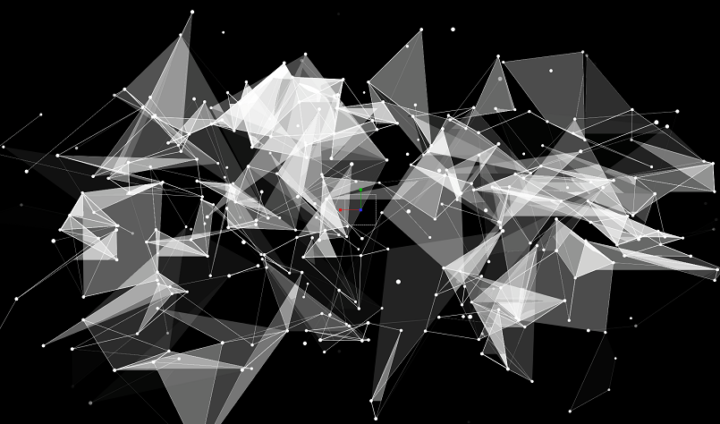
すると粒の間に線が描写されました。

パラメータのWidthは線の太さ、Progressは線の長さ(0~100%表示)です。
Maxdistはどれくらいの距離まで線をつなぐか、の設定です。(値が大きいと粒が離れても線が繋がります。)
[ad01]
Position

これはそれぞれの粒の位置を設定できます。
posでx,y,z方向に粒をすべてずらすことができます。

randomは粒をそれぞれランダム方向に移動させることができます。
これはよく使うきがします。
DrawPolygon

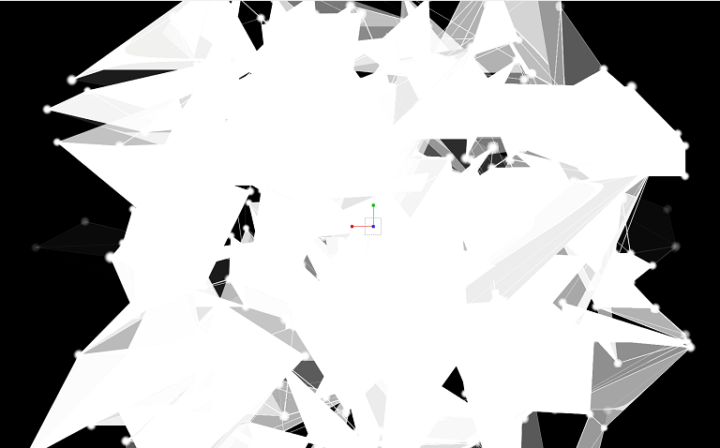
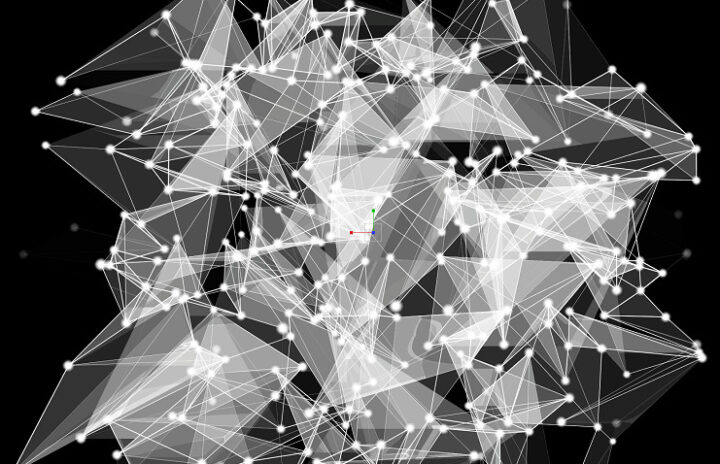
これは粒間で面を貼ってくれます。
しかし、このままでは面の主張が強すぎるのでパラメータをいじりましょう。

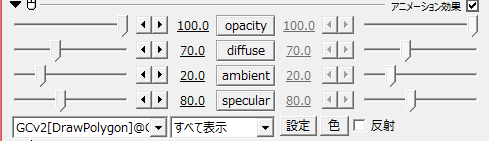
Opacityは面の透明度です。

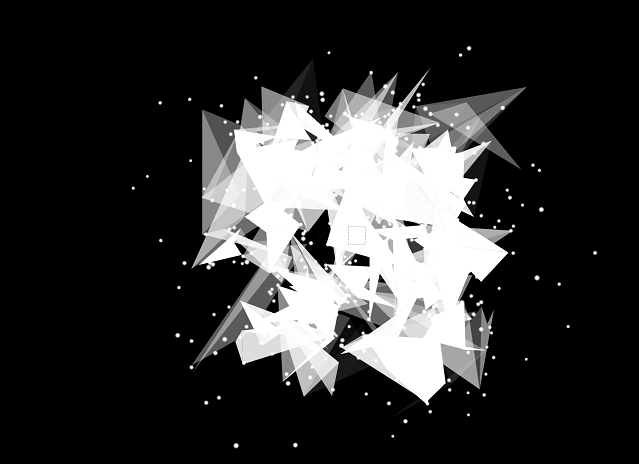
これを下げることでちょうどよくなります。
なんだかよく見たことありそうなやつに近づきました。

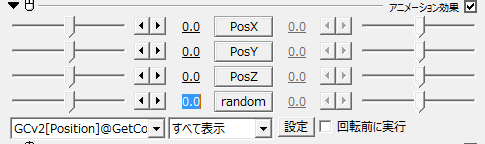
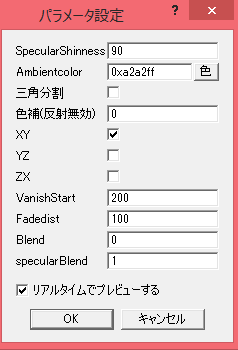
パラメータのところにある設定ボタンを押すとパラメータ設定が出ます。
ほとんどすべてよくわかりませんが、VanishStartはおそらくどれくらい離れた粒まで面を貼るかを設定するものと思われます。

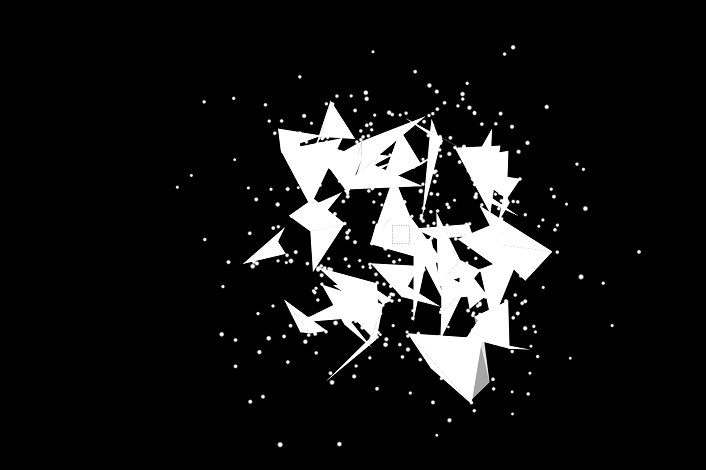
Fadistを0にしたとき

Fadistを100にしたとき
FadistはどれくらいFade(フェードする距離)を許容するかを調整するものだと思われます。
また、三角分割にチェックを入れると、貼られる面が増えます。
(おそらく正面からみてΛの形に貼られるようになります。)
後は自分で好きなように値を変えてみましょう。

密集しすぎているため、位置や散らばり具合を調整しました。
MeinのScaleとPositionのrandomを調整しました。

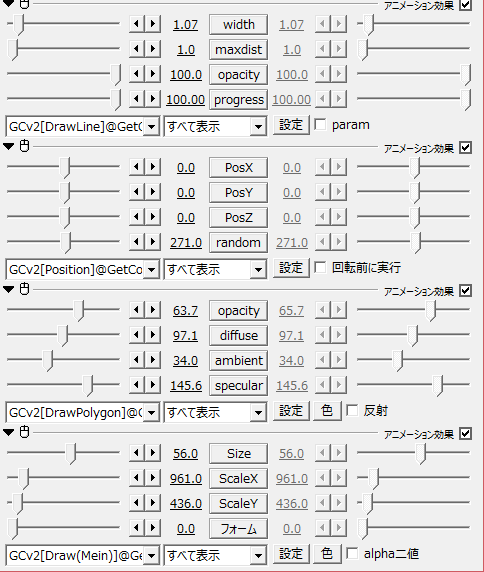
一応現在のパラメータを貼っておきます。(PolygonはOpacity以外の数字以外特に意味はないです。)

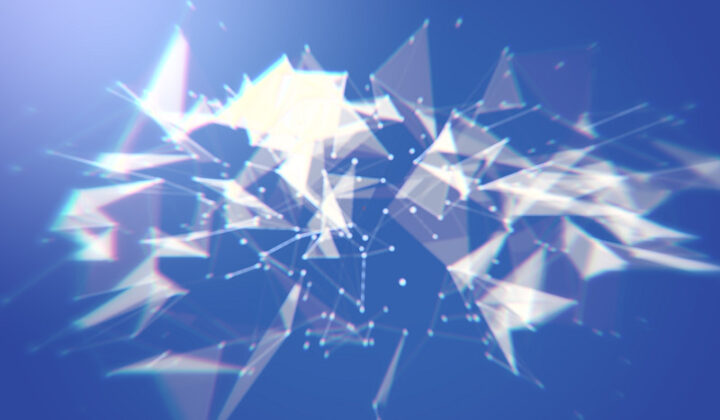
迷走し始めたのでエフェクトでごり押しました。
背景(図形)に色を付けて合成モードをいじったり、発光やレンズブラーをつけるとそれっぽくなりますよ。
[ad01]
その他
上で使わなかったエフェクトを2つ簡単に説明します。
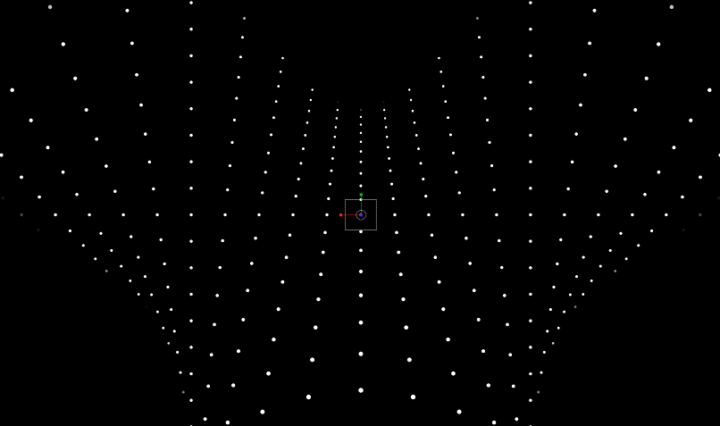
Twist

名前の通りGetColorの粒を各軸方向にひねります。
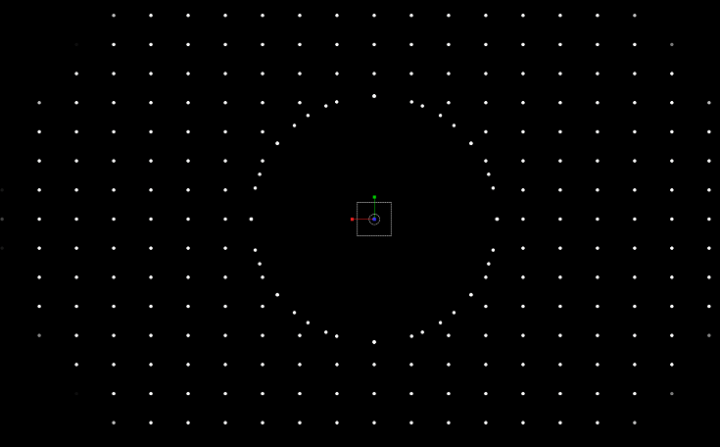
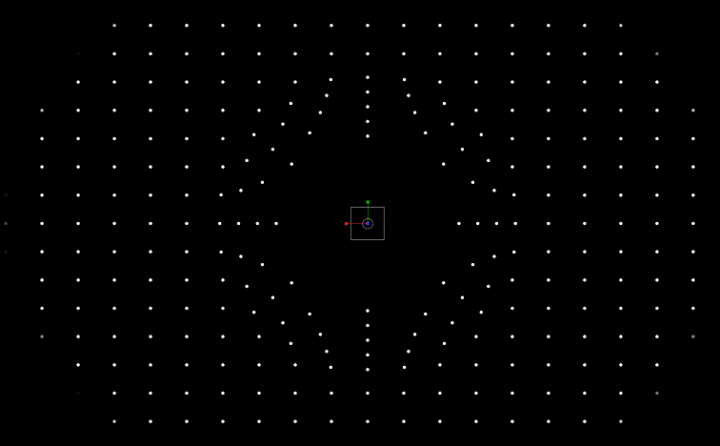
Field

中心に粒に作用する力場のようなものを出現させるエフェクトです。
radious(半径)内の粒を動かします。

Strengthでどれだけ粒を動かすか、及ぼす力の強さを調整できます。

Modeは0で拡散、1で吸いつけるように作用します。
[ad01]
その他
わ か ら ん
おまけ

こちらは私が真似して作ったものです
アンジュさんのシーンチェンジにも使われている気がします。
おわりに
Getcolorは背景においてあるだけで雰囲気がグッと出ます。
これしか知らなくても十分それっぽいものは作れるので知っておいて損はないのではないのでしょうか?
他にもAviutlの解説もしているので、気になったらぜひ見てみてくださいね!
え?ほかの解説も見たいって?
そんな方のために、MADで使えそうな解説記事を以下にまとめておきました!(随時更新中です)

一個くらいは役に立つと思うので興味がある人はぜひ~










コメント