エヴァに登場するデザインって本当にかっこいいですよね!
ロマンが溢れますね…
前回の壁紙講座は結構評判が良かったので、その続編として今回も解説記事にしてみました!
まだ見ていない方はこちらもどうぞ。

この記事ではエヴァンゲリオン序のラミエル戦で使われた照準器(HUD?)の作り方を解説します!
なお、この作品は主が作成中に萎えたため、作りが荒いのであしからず。
[ad01]
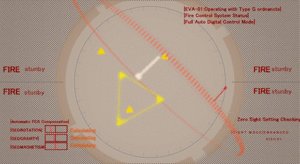
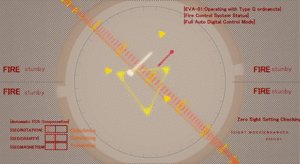
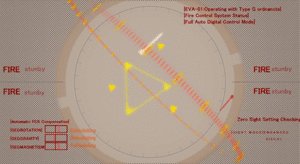
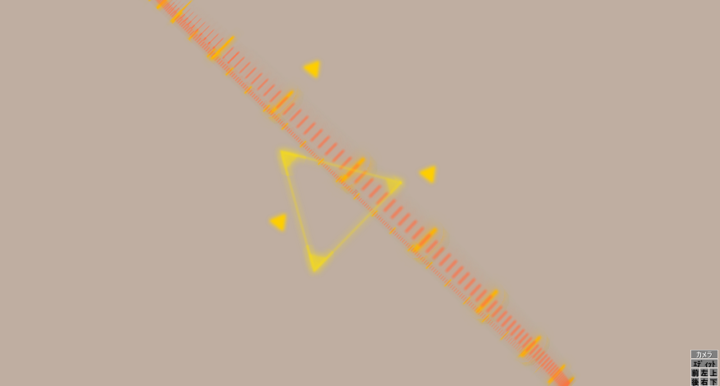
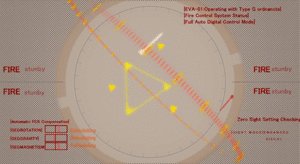
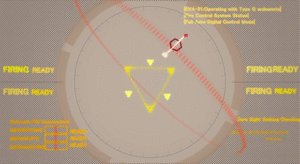
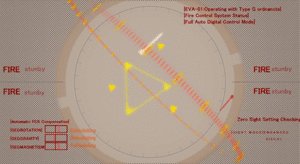
完成品

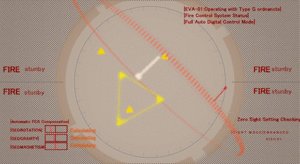
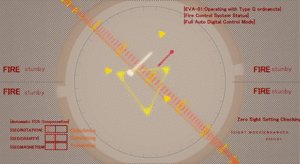
完成品はこんな感じになります!
2つのシーンをつなげ合わせたものなので、若干不自然さがありますが、まあまあの再現度なんじゃないでしょうか。

いつ使うんすかね
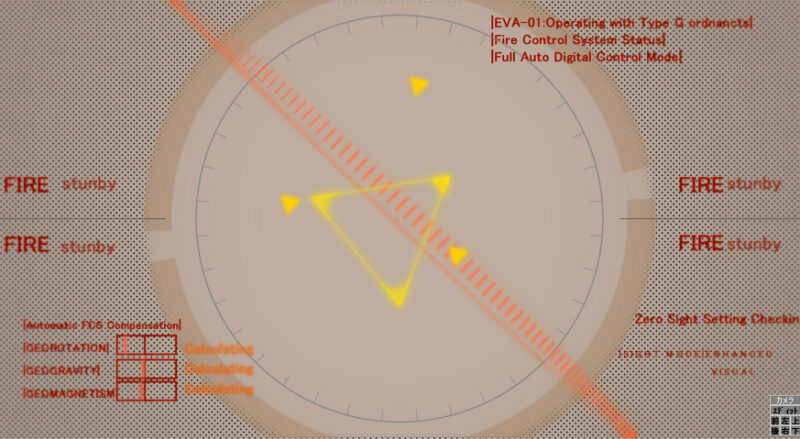
構造説明

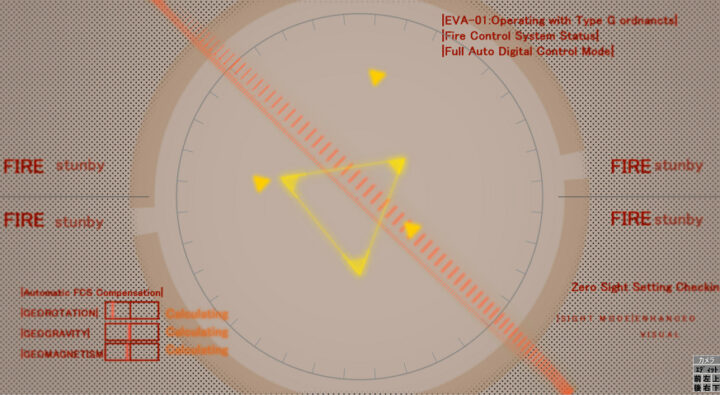
複雑に見えますが、分解してみれば簡単なことしかやっていません。
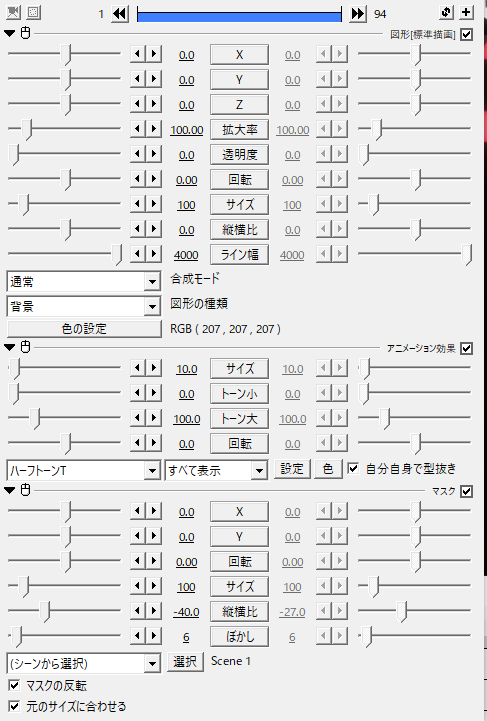
まず背景にハーフトーンを使った図形があります。

そのほかに円を加工した図形などが背景においてあるだけです。

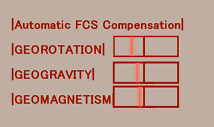
ここにそれっぽい文字を書きます。もちろん原作再現です。

ここにメーターらしきものを付けますが、これも四角形の組み合わせです。

この照準器の部分は3D空間に図形を配置し、動かしています。
ここは立体感を表現したかったため、カメラ制御を使用しました!
詳しくは次で説明していきます。
発光エフェクトを使用すると、円形配置がおかしくなるので、ここでは拡散光エフェクトを用いています。
[ad01]
作り方

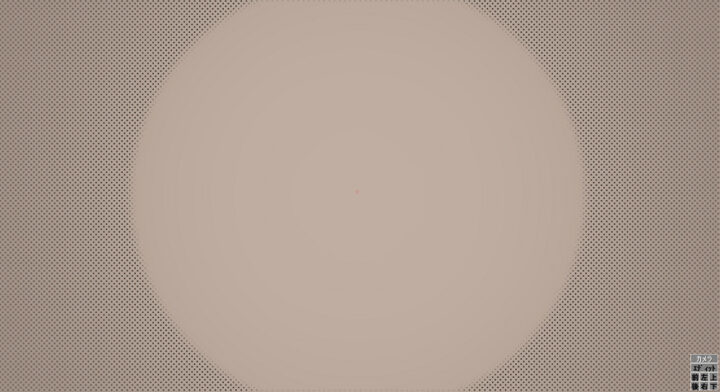
まず背景から作っていきましょう。

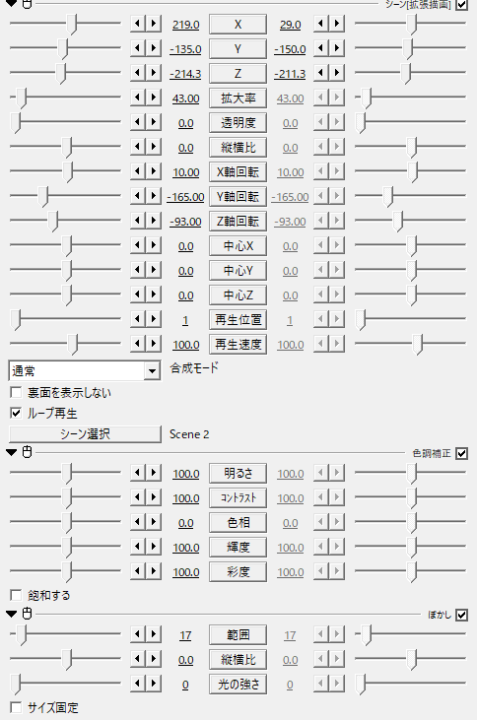
この部分は背景にハーフトーンをかけたものを、円でマスキングしています。
普通に円でマスキングすればよかったのですが、ここでは別のシーンに円を作り、それを利用しました。
特に意味はありません。

縁をぼかすことで、マスキングされた部分がぼやけます。

次にこの部分を作ります。
HUDでよく見るデザインですね!

ここは細く加工した四角形を円形配置で円周上に配置しているだけです。
結構よく使うので、エイリアスとして保存するのもアリかもしれません。

背景のこの部分も作りましょう。

ここはライン幅を調整した円を扇クリッピングで切り取っています。

これを4つ均等に並べます。
[ad01]
ここで円形配置を使うのもいいですが、手動で並べた方が不具合がなかった気がします。
これを「グループ制御」を使って回転させます。

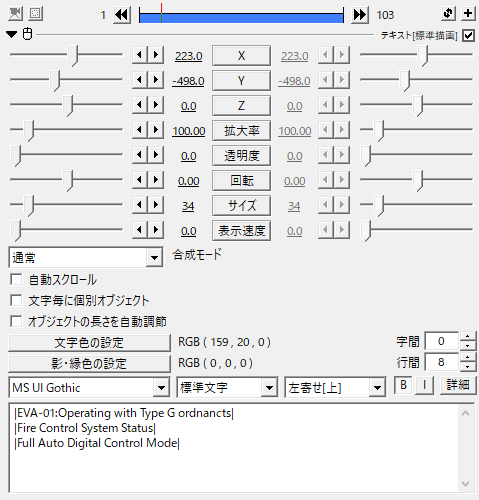
さらにここに文字を配置していきましょう。
位置は原作の通りに配置しましょう。

文字も原作の映像にある通りに打ったつもりです。
フォントはよくわからなかったので適当です。

ここで、文字の横にゲージ(?)を作りましょう。

このゲージは3つのパーツでできています。

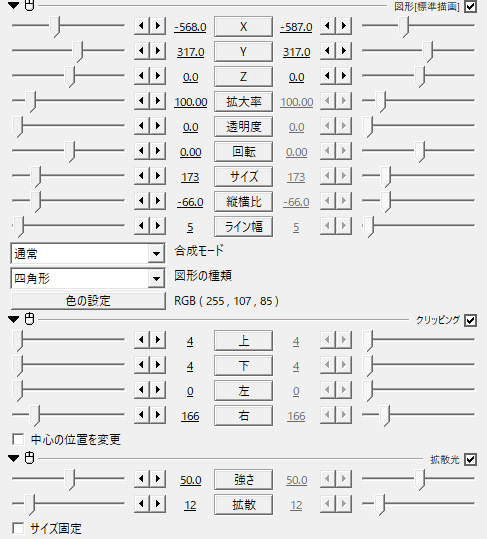
外枠はライン幅を小さくしたし角形です。

この細い線は四角形をクリッピングしたものを使用します。
色の薄い部分はゲージのメーター部ですので、動かします。

ゲージはのメーター部は動かすので、左右にいい感じに動かします。
イージングは「20」がおすすめですが、理想はベジェ曲線です。

こうして作ったゲージを3つ並べます。
パーツは分かれているので、グループ制御で移動させるか、別のシーンに作るのがおすすめです。

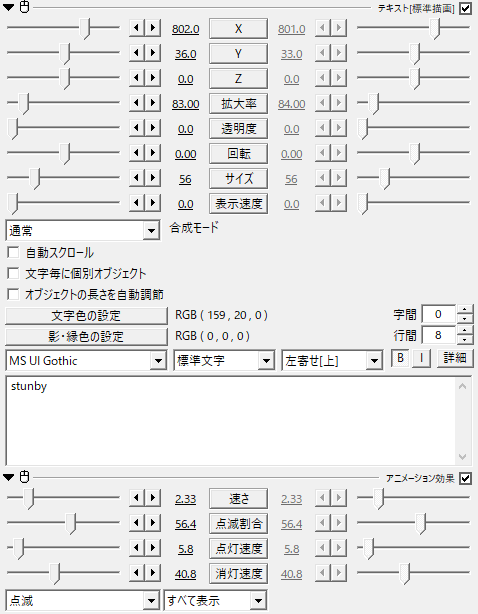
次に点滅する文字を追加します。

といっても、文字に点滅効果を付けるだけです。
速さや点滅割合を意識した方が良いと思います。

同じ要領でこういった文字を追加します。
[ad01]
すべて原作の映像の文字を参考にしていますが、作りこみ具合が伝わってきますね…
細部までしっかり作られているのがわかりますね!

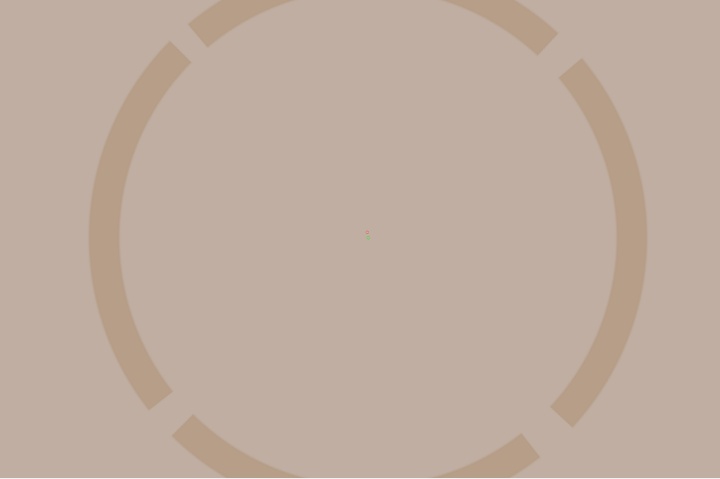
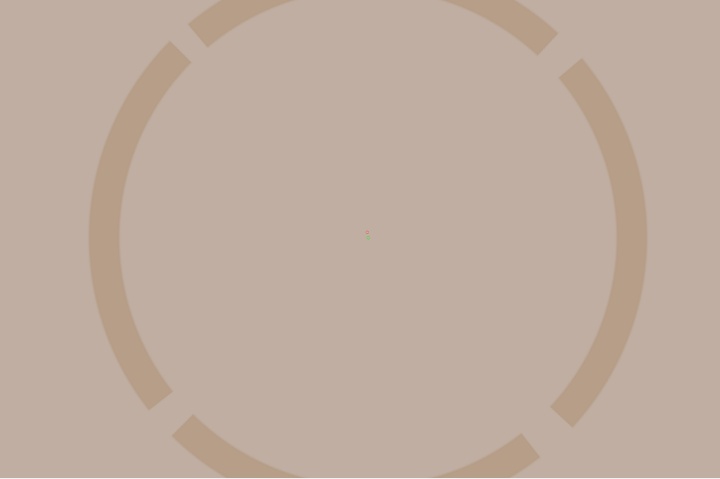
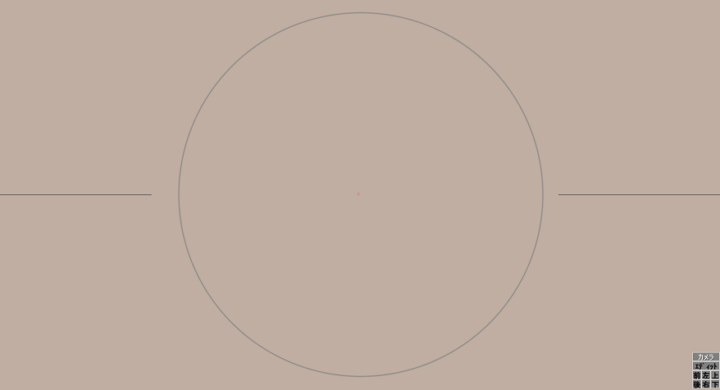
このガイドのような部分は、円と背景だけで作られています。
円はライン幅を小さくしただけです。

背景は、クリッピングしただけです。

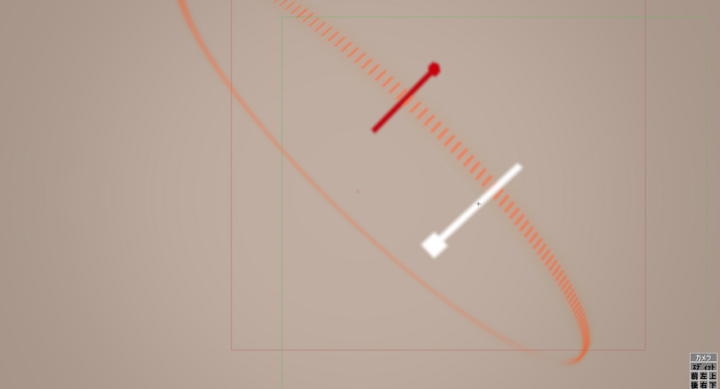
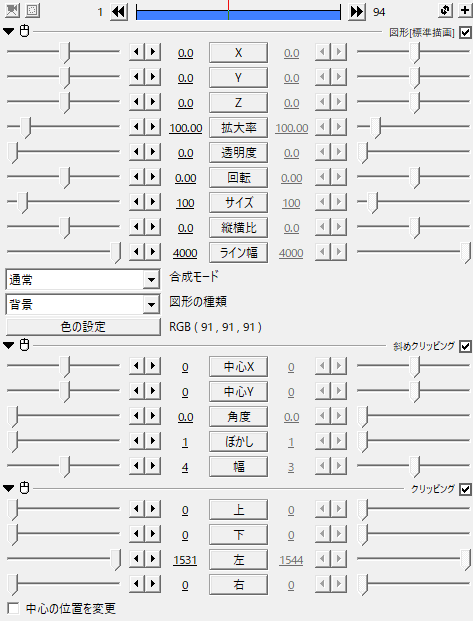
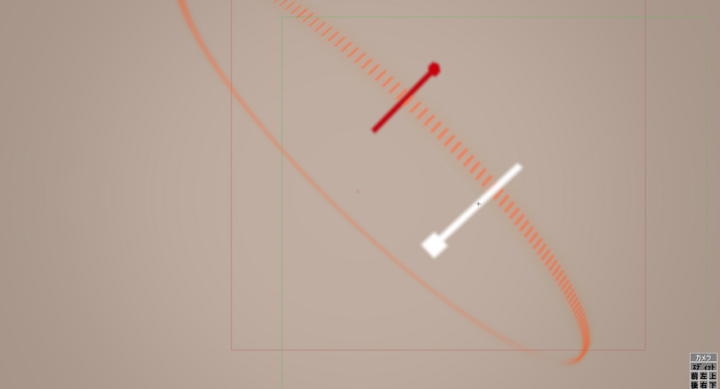
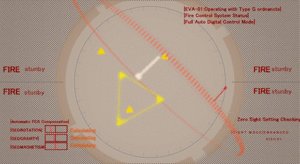
それでは肝心の照準の部分を作りましょう。

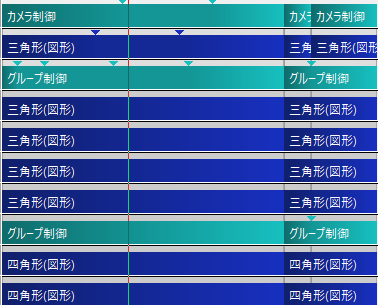
ここでは「カメラ制御」を使いました。

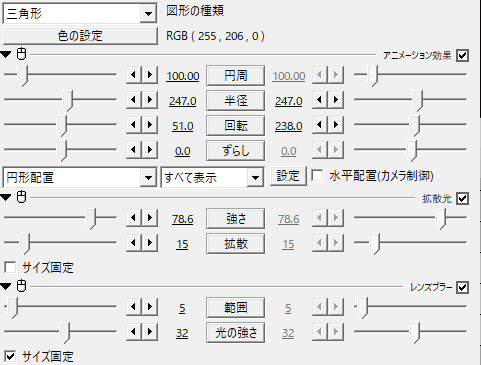
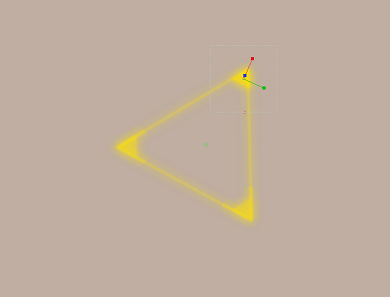
まず、この部分は三角形を円形配置しています。

この部分は移動したりするので、「位置」と「円形配置」の「回転」を調整します。
基本的にイージングは「20」がおすすめです。

この部分は4つの三角形を合わせています。

ライン幅を小さくした大きめの三角形に、小さい三角形を3つくっつけています。
これらを「グループ制御」で動かしています。

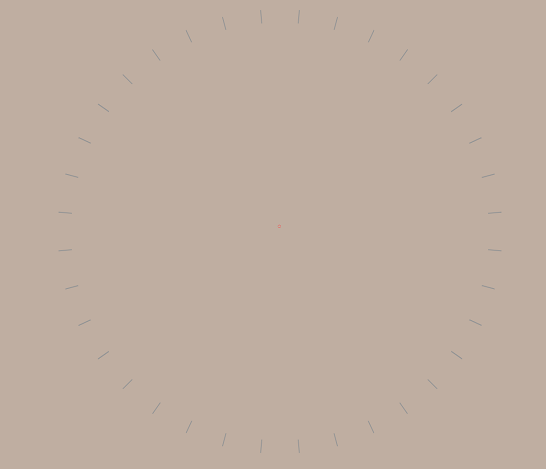
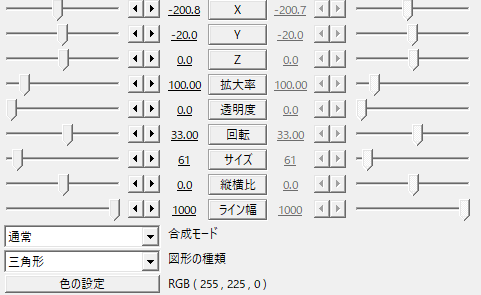
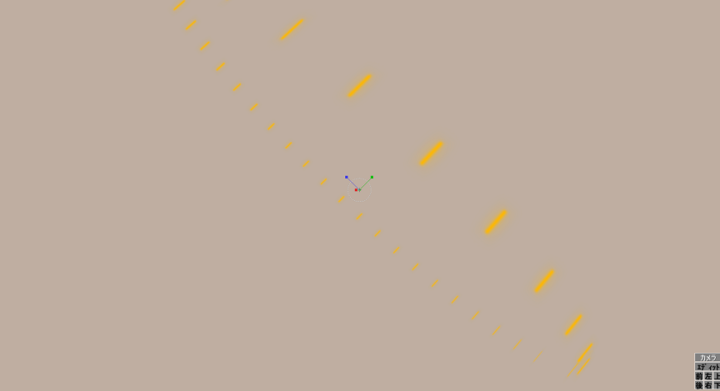
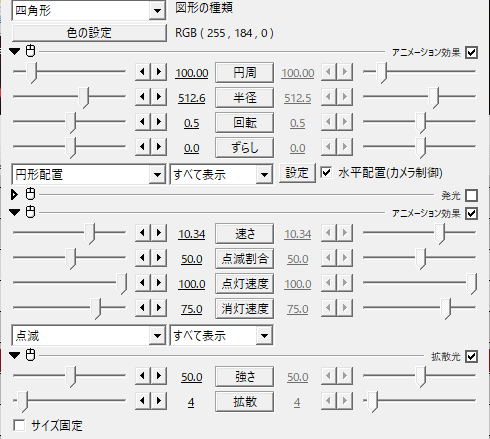
この目盛り部分は、四角形を使っています。

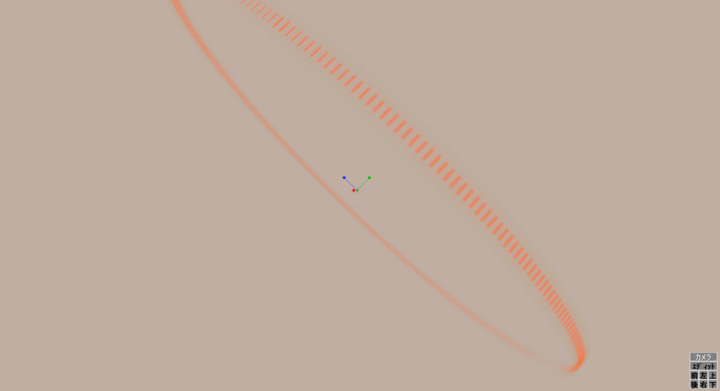
四角形を円形配置して、立体的に表現してみました。
目盛りの間隔が大きい方は点滅させています。

こっちは36個配置しました。
ここで、円形配置の「水平配置(カメラ制御)」にチェックを入れることで、立体的に配置されます。
これを応用すればゼーレの例のシーンも再現できると思います。

こちらは細かい方です。
目盛りは360個にしました。
上と同じ方法で作っています。

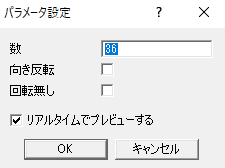
円形配置の「設定」から配置する個数などを変更しましょう。


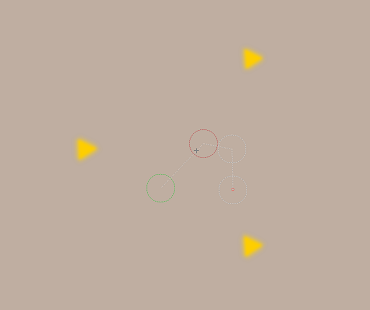
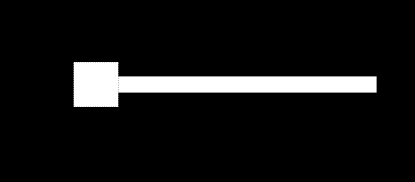
次に、別のシーンなどに、このようなガイド(?)を二つ作りましょう。
もちろんシーンを使うので、アルファチャンネルをオンにしましょう。
[ad01]
もしくはアルファチャンネル有りの画像として書き出しましょう。

これらは二つの図形の組み合わせで作れます。

そしてこれらをカメラ制御下で動かしていきます。

動かすときはやっぱり「20」のイージングがおすすめです。
「円形配置」で個数を1にし、半径を目盛りと同じにして動かしてもよいと思います。

そんな感じで完成します。
動きは原作を同じにしています。
こう改めてみるとかっこいいですね!
ロマンが溢れます…
[ad01]
まとめ

いかがでしたか?
実際に作ってみたことで、シン・エヴァが一層楽しみになりました!
一見複雑そうですが、分解してみれば難しくはないと思います。
立体表現をしたいところに「カメラ制御」を使うのがコツです。
これを参考に、ほかのHUDを真似できるようになれば幸いです。
え?ほかの解説も見たいって?
そんな方のために、MADで使えそうな解説記事を以下にまとめておきました!(随時更新中です)

一個くらいは役に立つと思うので興味がある人はぜひ~









コメント