この記事ではAfter Effectsのレイアウト(枠の配置)の変更方法と保存方法を解説します!
かなり簡単なうえに作業効率も超アップするのでぜひマスターしましょう!
また、この記事はAviutlを使ったことある人もわかりやすいように、Aviutlと対応させて記事を書いています!

その他機能の解説についてはこちら!
[ad01]
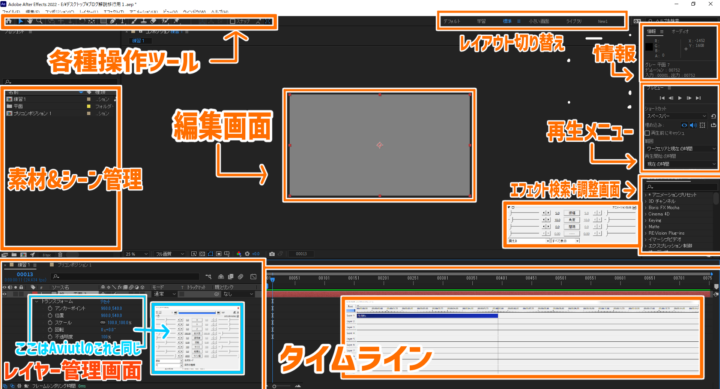
画面の見方、役割

簡単にまとめるとこんな感じです。(見えなければクリックして拡大してください)
Aviutlと対応しているところはその画像も入れています。
画面のレイアウトはAviutlと同様に変えることが出来ます!
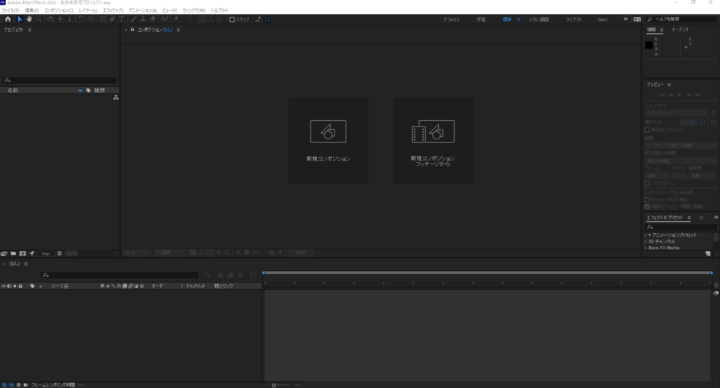
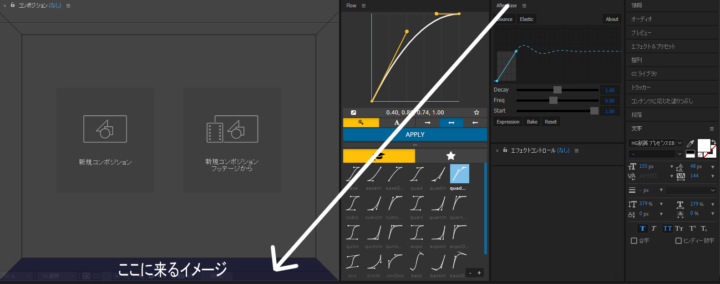
変える方法

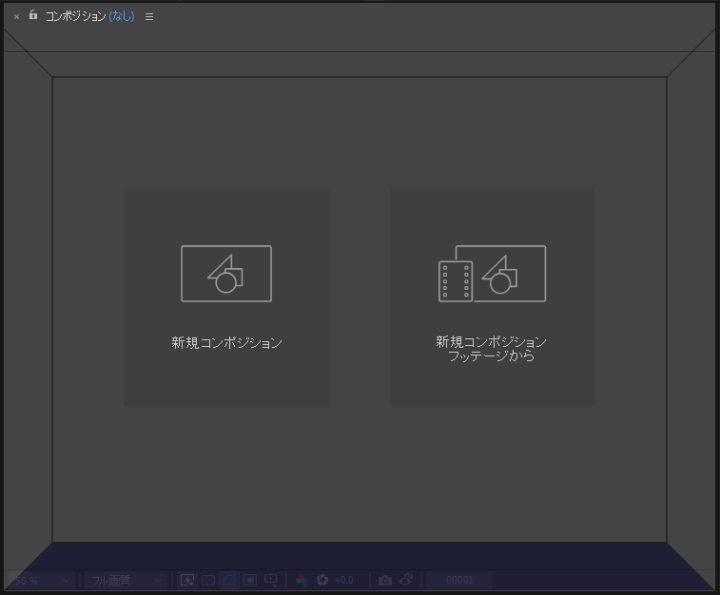
AEはこんな感じでシングルウィンドウになってます。
個別の作業をする枠の配置などを変えることができ、Aviutlみたいにカスタマイズできます
(というか上位互換)
[ad01]
君だけの最高AEを組み上げろ!
しかし、ややコツがいるので説明します。

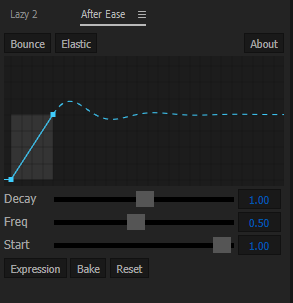
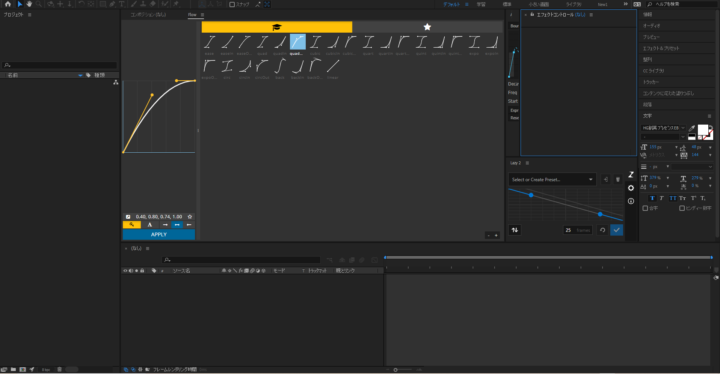
移動させたい枠の左上に名前があります。
今回は「AfterEase」というプラグインの設定画面を移動させます。
この名前をドラッグしましょう。
そして移動させたい場所に持っていきます。

するとこんな風に枠が6分割されたような模様が出ます。
四角形の四辺の台形のようなところにドロップすれば画枠が分割されます。
真ん中に置けば、枠は分割されずに置き換わります。

今回は下にD&Dします。

すると、枠の下半分はAfterEaseの枠になります。
境界線をD&Dすれば枠の比率などもいじれます。
ここはBlenderなどと似たイメージです。たくさん触って覚えていきましょう。

しかし、触りすぎて大変なことになったり、枠が消えたりすることもあるはず。
![]()
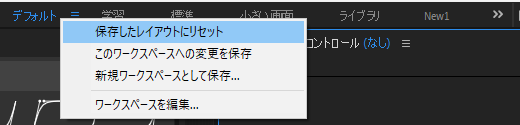
そんな時は画面右上にあるこのバーに注目。
こいつらは画面のレイアウトを保存できるバーです。
いま「デフォルト」が青くなっているので、「デフォルト」という名前の画面のレイアウトをいじっているわけです。

今いじっているレイアウトを右クリックして「保存したレイアウトをリセット」をクリックしましょう。これで元に戻ります!

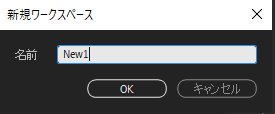
レイアウトが気に入った場合は「新規ワークスペースとして保存」をおして名前を付ければ、そのレイアウトをいつでも呼び出すことが出来ます。
![]()
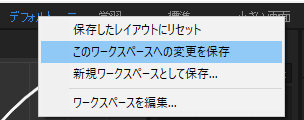
このバーから選択すればレイアウトを切り替えできます。

レイアウトの上書きもできます。
今回は気に入ったレイアウトができたので「デフォルト」に上書きしちゃいます。

これでデフォルトがカスタムされたレイアウトになりました。
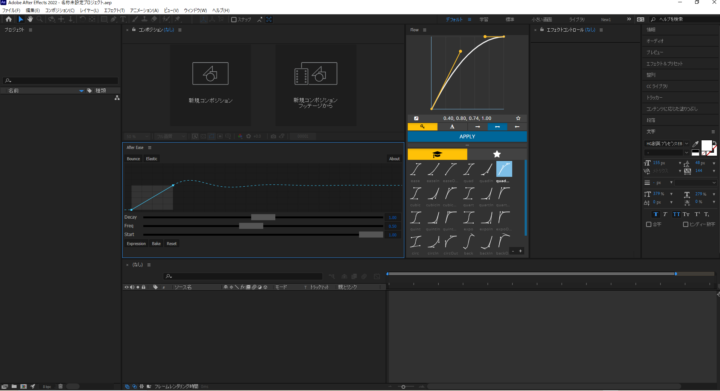
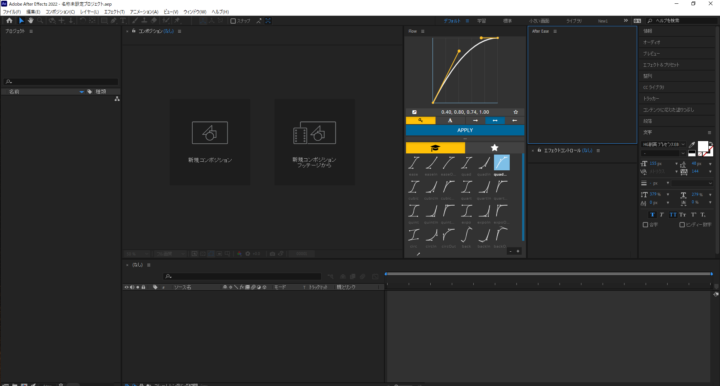
私はこんな画面のレイアウトにしています。
まだ大して使ってないので参考にしない方がいいかもですが…
よく使うものを絞って配置しています。
また、エフェクトコントロールなどは縦に幅を取るのでできるだけ縦長になるように配置しています。
ちなみに見慣れない枠は「Flow」と「After Ease」というプラグインです。
プラグインについて
両方イージング用ですが、「Flow」だけでいいです。
取りあえず初回はプラグインは買わなくていいと思います。
Aviutlのほうがなじむかもしれないのでね…
導入方法の記事は今書いているのでしばしお待ちを…(ググったほうが早いかもです)

こんな風にお買い得セットになってたりするんですが、ぶっちゃけあまり要らなかったりするので必要なものだけ買いましょうね!
[ad01]
まとめ

いかがでしたか?
この記事ではAfter Effectsのレイアウトの変更方法と保存方法を説明しました!
みなさんもぜひ自分の使いやすいレイアウトを使いましょう!










コメント