
静止画MADの作り方がわからないよ…



大丈夫!この記事を読めば作り方がわかるぜ!
この記事を読むと…
・かっこいい静止画MADが作れる!
・イラストの動かし方がわかる!
・おしゃれなエフェクトの使い方がわかる!
・イラストをおしゃれにする方法がわかる!
よくYoutubeやTiktok,Twitterでかっこ良い静止画MADを見ますよね。
まあMADとは呼ばなくてもおしゃれに動くイラストを見たことは有るはず…
あれ、結構簡単に作れちゃうんですよね!


この記事ではこれの作り方を全部無料で教えちゃいます!



100枚以上の画像を使って解説するぞ!丁寧!
使うプラグインやソフトも説明しています!
用語や操作が分からないAfter Effects初心者の方はまず他の方の動画を見ることをおすすめします!
解説動画も出してます!見てね!
Youtubeでメイキングの解説をしています!
Youtubeはテンポが速いものの、動画で説明できるのでわかりやすいと思います!
なのでブログは細かい部分を知りたい方向け!Youtubeはざっくり知りたい方向けです!



欲張りなアナタは両方見てね♡
多分動画でざっくり流れをつかんでから記事を読んだほうが理解しやすいと思います!
大まかな流れを説明していくよ!
まず静止画MADを作るための大まかな手順を説明します!
- レイヤー分け
- 足りない部分を塗り足す
- 動かす
- エフェクトをかける
だいたいこんな感じです!
ある程度動画編集をしたことある人ならもう作れるんじゃないでしょうか?
まあこれはあくまで自己流なので自分の作りやすいように作っていけばいいと思います。
また今回は静止画MADでも日常パートのシーンの作り方です。
戦闘シーンではまた違った工程を挟むことになるので注意してくださいね!(そのうち解説します)
静止画MADを作るのにオススメなソフトと必要なものを解説!
オススメな編集ソフト
個人的にはAfter EFfectsが一番オススメです!



なんでLive2Dを使わないの?
と思うかもしれないですが、静止画MADは基本的にキャラクターが一瞬しか映らないです。
さらにVtuberのように様々な方向を向いたり喋ったりするわけじゃないのでLive2Dを使わなくて十分動きを作れます。


このように髪の毛を揺らす+表情を変える+上を向くくらいの動きならAEでもAviutlでも簡単に作れます。
またLive2Dで動きを作ると動きの微調整をする度にLive2Dから書き出して読み込み直す必要があってめんどくさいです。
ということで簡単な動きならAEかAviutl,複雑な動きならLive2Dに頼るのが効率いいです!
Live2DとAEを連携できるプラグインがありますが「Live2D Pro」でしか使えないので注意です!
あとAfter Effectsは自動で髪の毛を揺らすことができる「AFP Hair Rig」という無料スクリプトが有ります。
なんとこれ、パペットピンを打てば1クリックで髪の毛を揺らせます。神!
Live2Dで髪の毛をずっと揺らすのは結構手間がかかるのでAEを勧めています!
ただ、もし力量が有るならAlight Motionなどのスマホアプリでも作れますよ!
自信ある人はやって、どうぞ。(オススメはしません)
必要なものとプラグイン


ということで今回使うプラグインを紹介します!
色調補正をするためには必Deep GlowやOptical Flare、Magic Bullet Looksなどの有料プラグインが基本的に必要です。
たまに標準機能だけで同等なレベルの編集をしている人がいますが、そんな事ができない限り買うことをおすすめします。
持っていないと再現が厳しいと思うのでぜひ手に入れてみてくださいね!
AFP Hair Rig(髪を揺らすやつ)
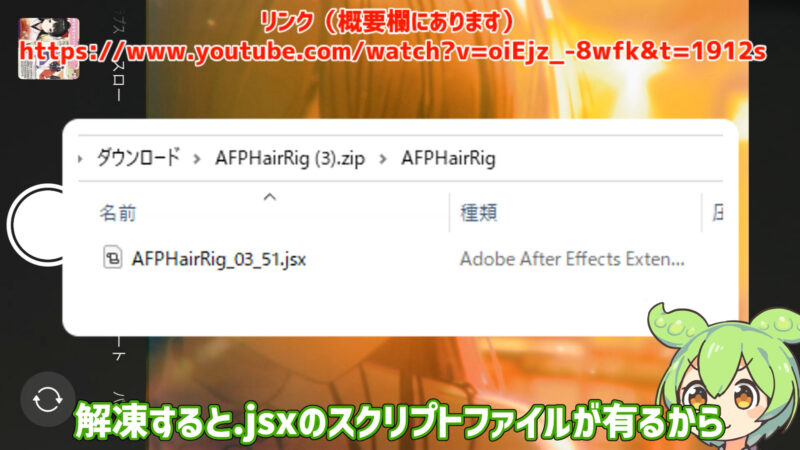
概要欄でAFPHairRig.jsxと書いてあるリンクをクリック!
導入方法や使い方はまた説明しています!
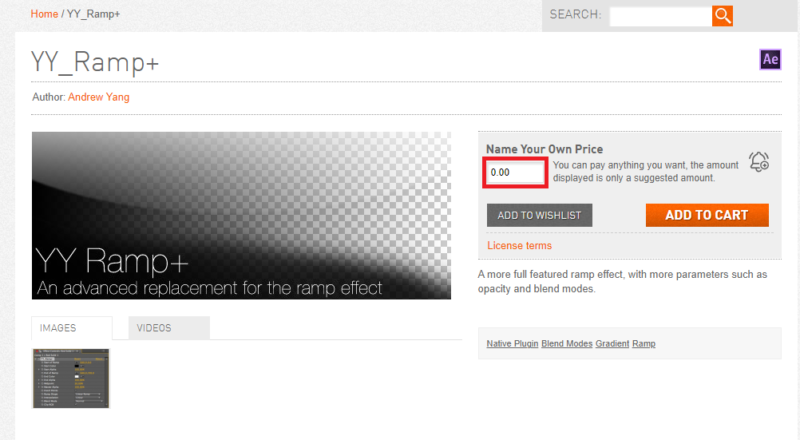
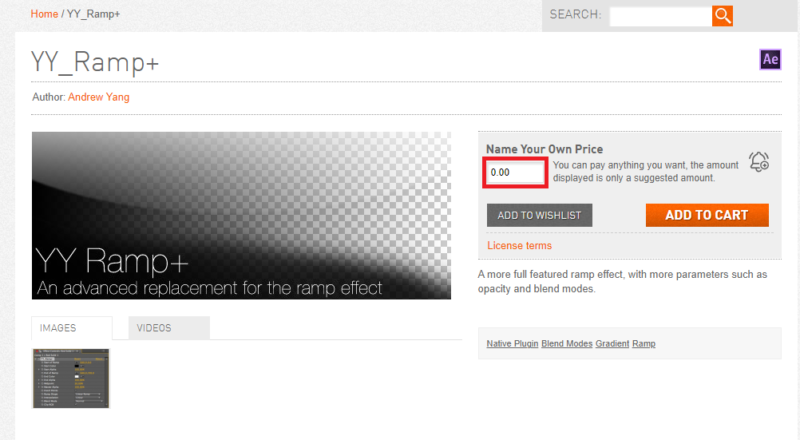
YY Ramp+(グラデーションのやつ)
超便利なグラデーションプラグインです!


値段のところをクリックして0と入力すれば無料で手に入ります。裏ワザとかじゃなくて普通に無料です。
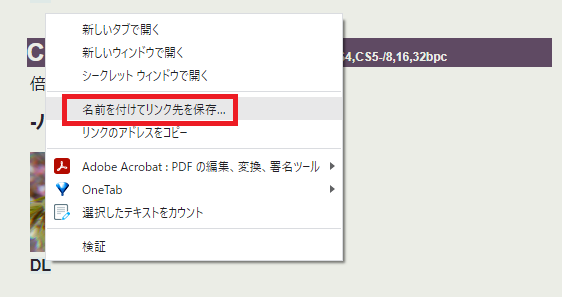
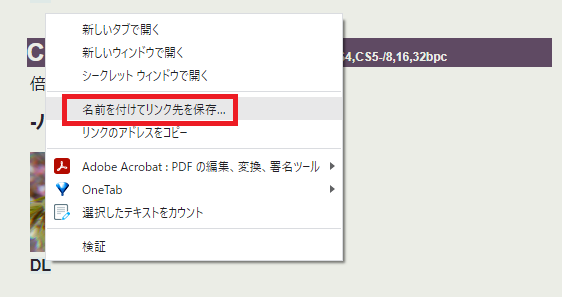
Chromatic Aberration(色収差)
強い人がよく使っている色収差プラグイン。色を自由に変えれたりして便利です!
無料ですがググっても出てこないです()
じゃあなんで使っている人がいるのか…コワイコワイなね…


サイトにアクセスしたら一番下に有るChromatic AberrationのDLを右クリック。


名前をつけてリンク先を保存をクリックすればOKです!
Optical Flare(きれいなやつ)
きれいなレンズフレアをつけることが出来ます!
めちゃくちゃ便利!
Deep Glow(なんかきれいなやつ)
なんかきれいに光らせることが出来ます!
地味に便利!
RedGiant(すごいヤツ)


C4DやZBrushなども使えるすごいプラン!
学生なら安いのでオススメ!
【After Effects スクリプト】レイヤー追加ツールバースクリプト


AEでワンクリックでレイヤーを追加できたりエクスプレッションを適用できるやつ。便利!
【PSD公開停止中】イラストをパーツ分けする方法を解説!
まずイラストを動かすためにPhotoshopでパーツ分けしましょう!
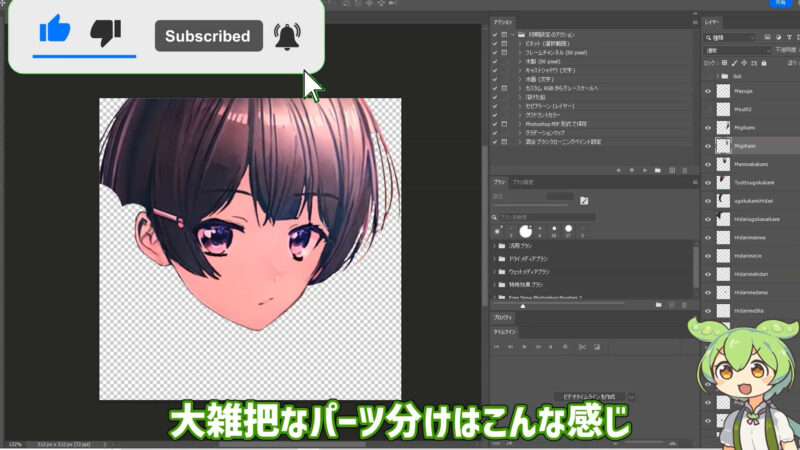
どんなパーツが必要なの?
今回は私の我流でパーツ分けしますが、ちゃんとした方法を知りたいときはLive2D公式の解説を見ましょう!
正直コレが一番わかり易いです!


今回はこのイラストを動かすので顔周辺のパーツを細かく切り分け、胴体は一切いじりません!
ほとんど変形しないので!


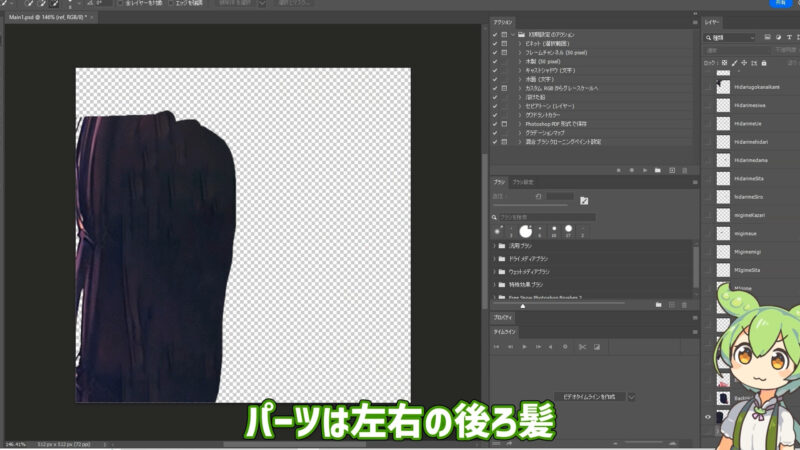
後ろから順に必要なレイヤーを説明します!
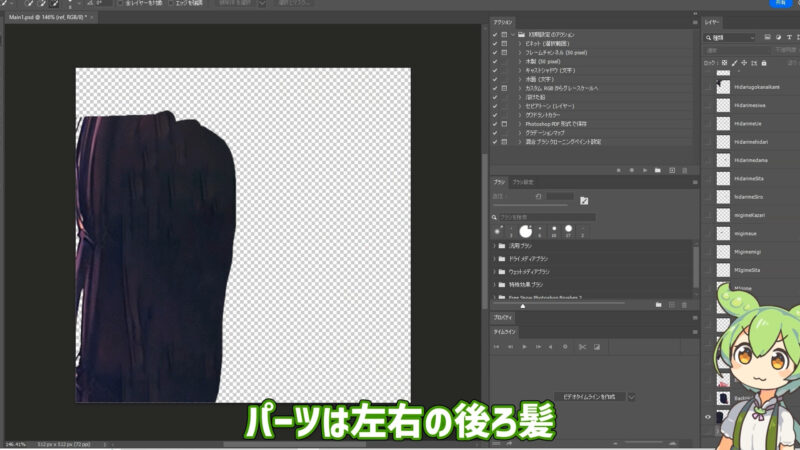
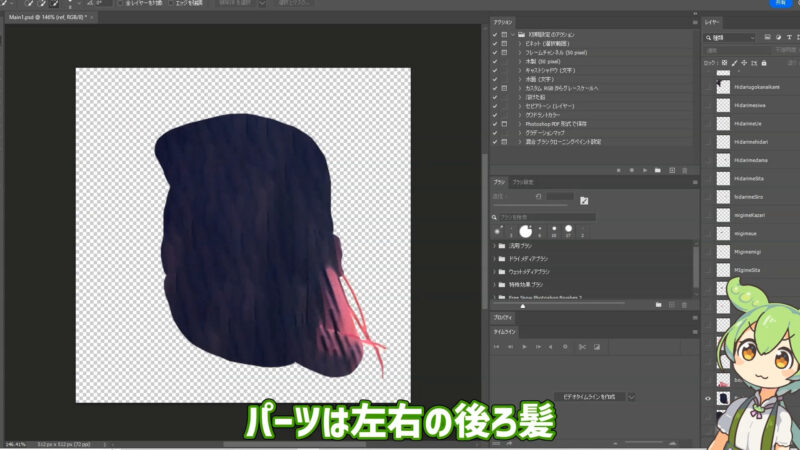
まず顔の後ろにある後ろ髪(左側)です。


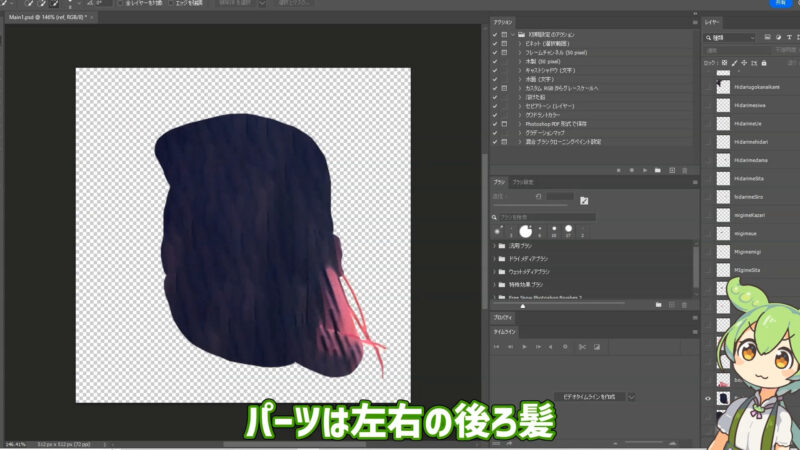
こっちは後ろ髪(右側)です。
左右で分けているのは髪の毛を揺らすときにこっちのほうが違和感なく動かせるからです!


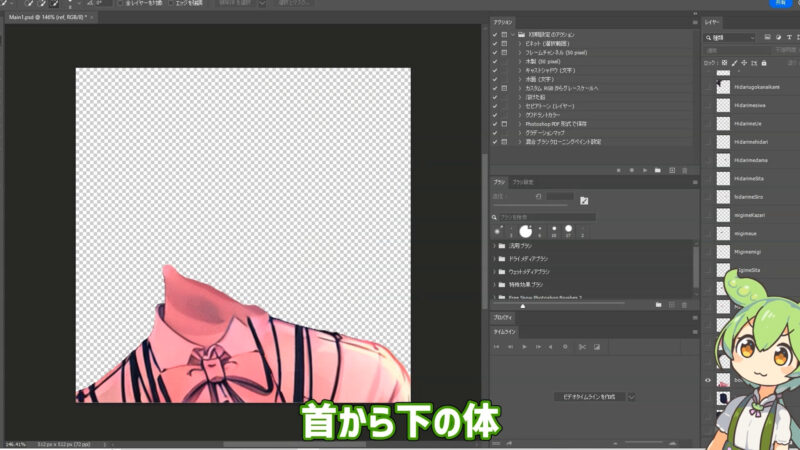
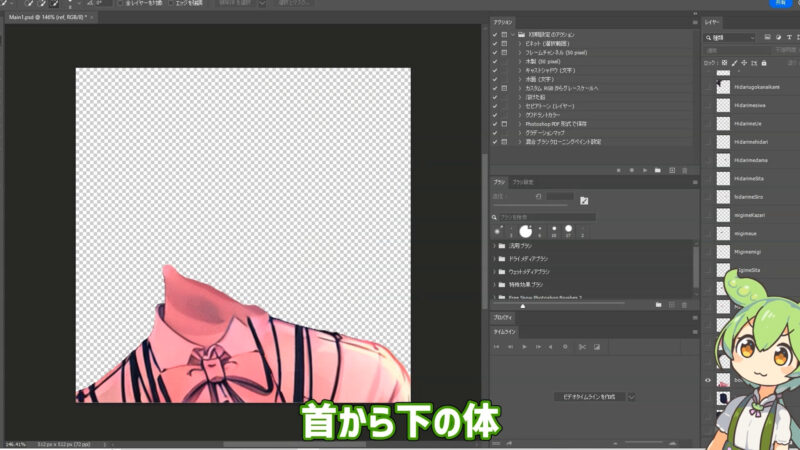
胴体はまるごとパーツ分けします。
頭部が動くことを考えて若干首の先を塗り足しています。
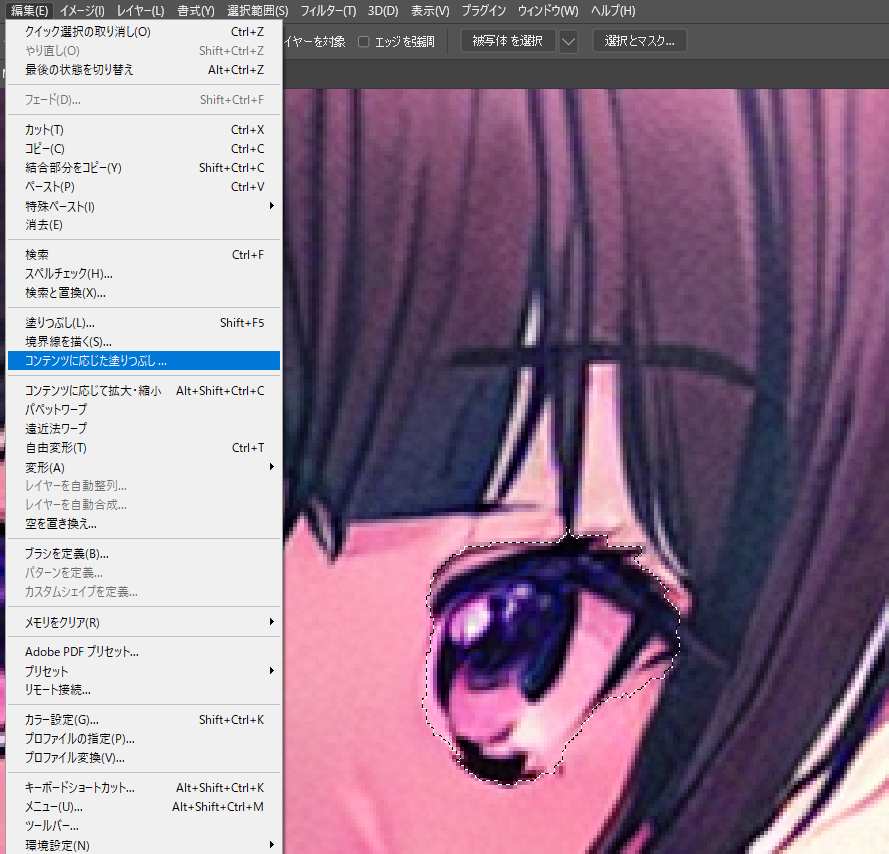
Photoshopのコンテンツに応じた塗りつぶしで何もない空間を選択すると塗りつぶしてくれます


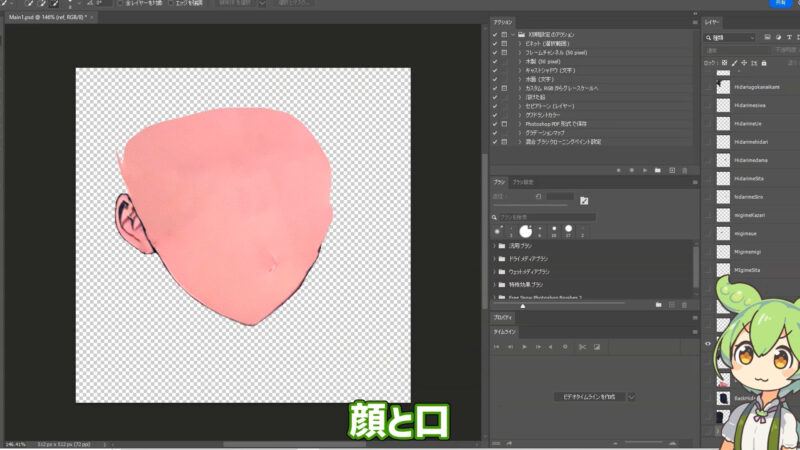
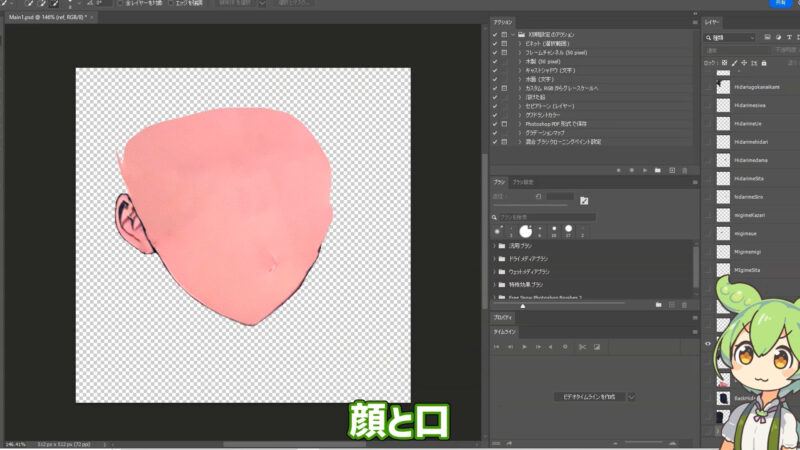
頭部も切り出します。
耳は頭部と連動するのでそのままくっつけています。
また今回は動きが少ないので鼻も今回は一緒のレイヤーにしています。
頭の範囲は髪の毛が動いてもはみ出さない範囲を塗りつぶします。


表情を変えるので口も切り出します。


目玉です。
目のパーツは左右分けて単体で切り出します。
目が動くので見切れている部分はPhotoshopで塗り足します。


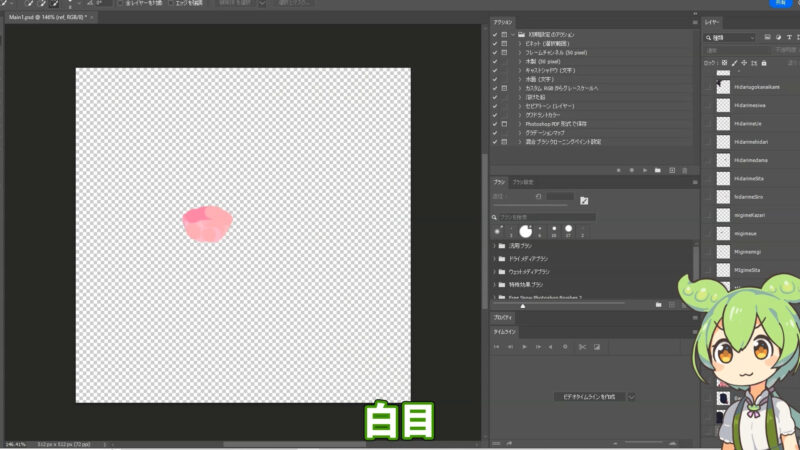
白目も用意します。
基本黒目で隠れるので色がおかしくてもあまり気になりません。


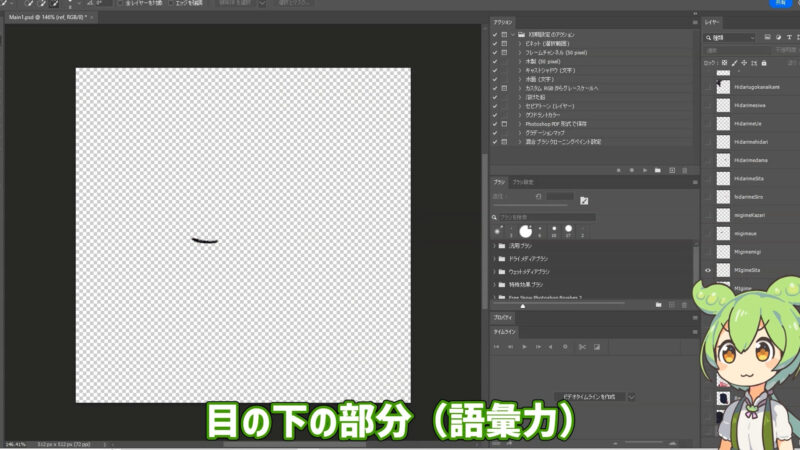
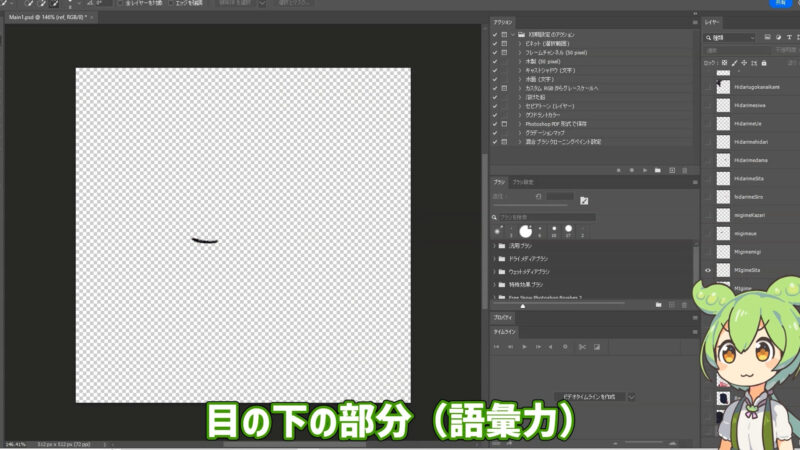
目の下の部分です。


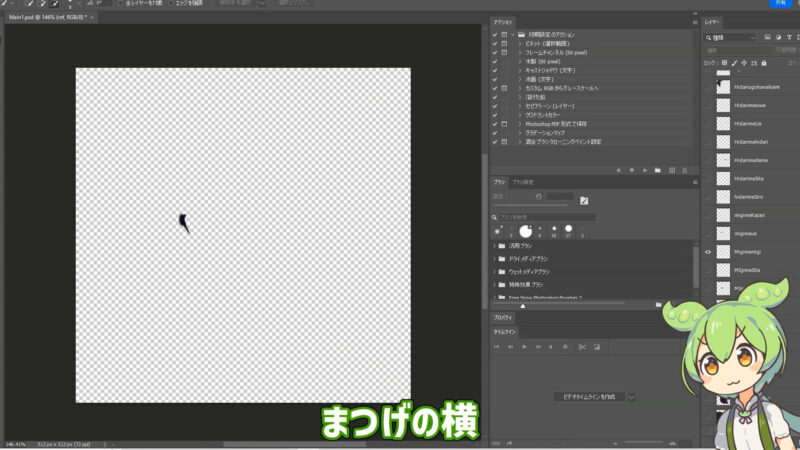
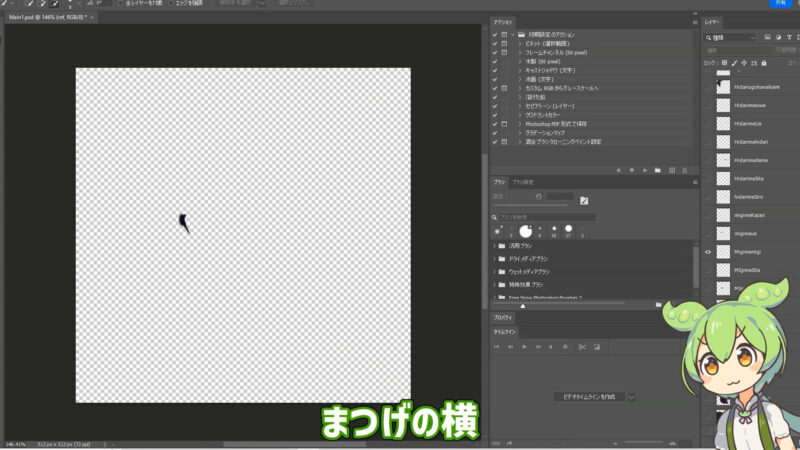
目の横の部分は細かく動かしたい場合に切り出します。
一瞬しか映らない場合はここまで細かく分けなくてOK。
目の上の部分と一緒のパーツにしましょう。


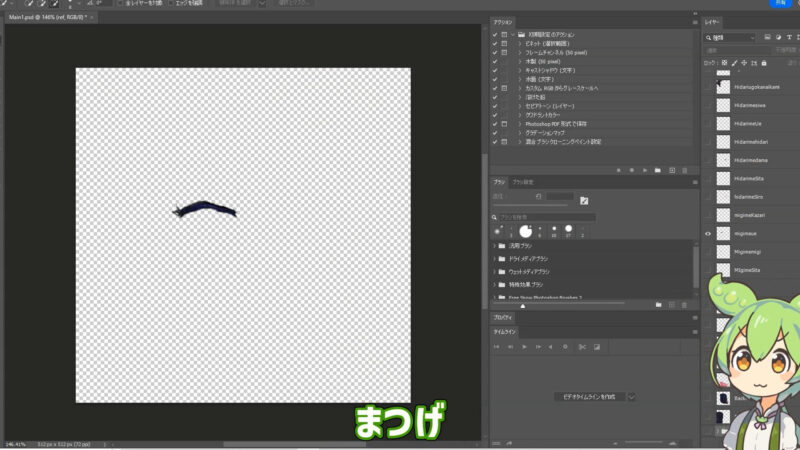
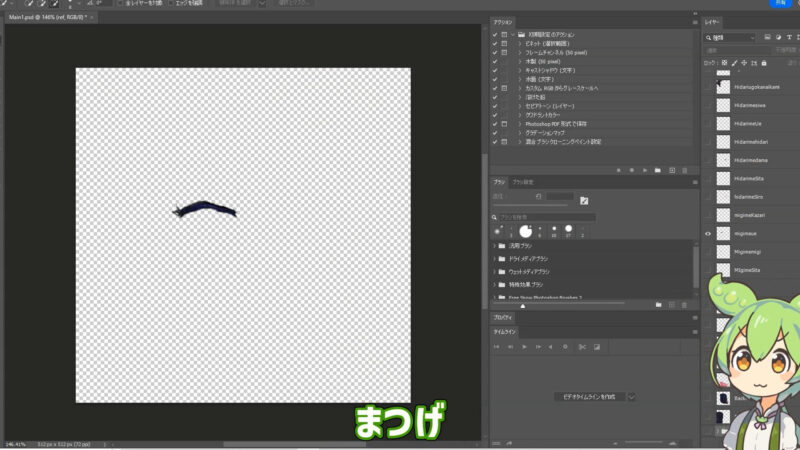
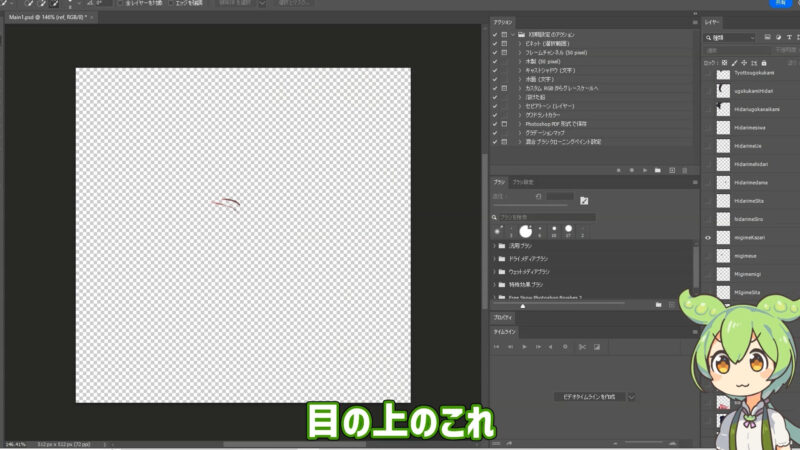
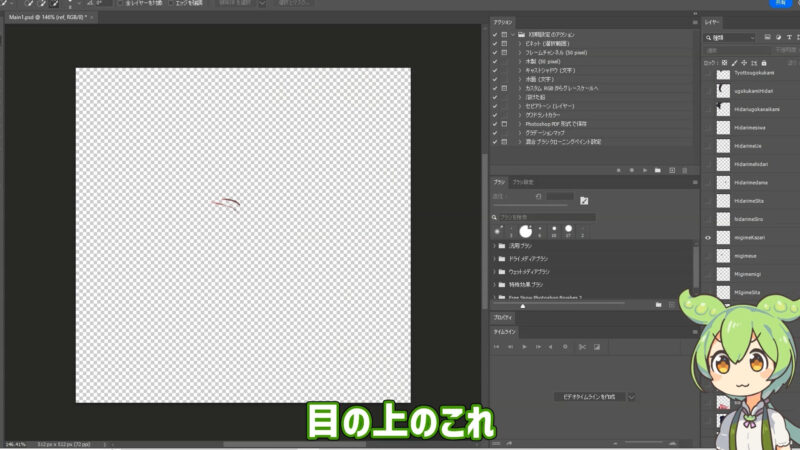
目の上の部分(まつげ)です。


目の上のこれです(語彙力)
ここも一瞬しか映らない場合は目の上の部分と統合していいと思います。
これらを左右の目でそれぞれパーツ分けします。
画像にありませんがまゆげのパーツも切り出します。


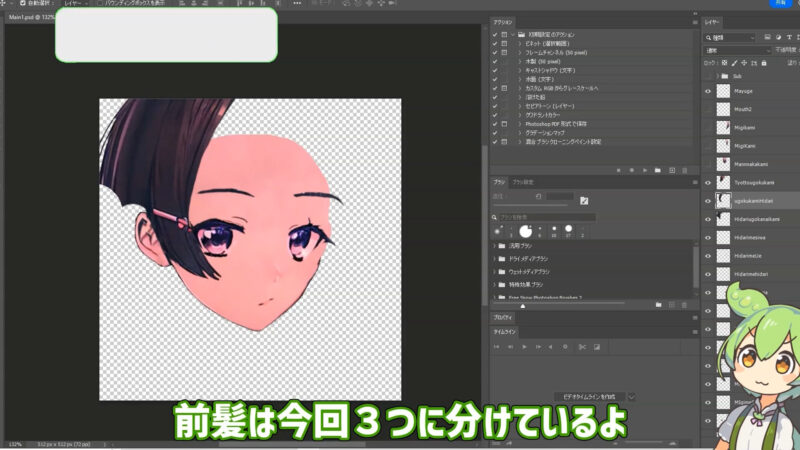
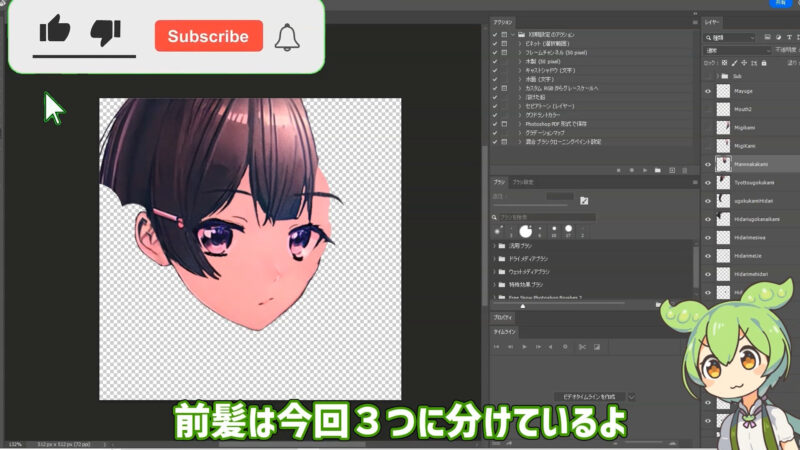
髪の毛も準備します。
基本揺れる髪の毛と揺れない髪の毛で分けます。
髪の毛の頭頂部など、揺れたらおかしい部分があるのでそこを用意します。
今回は画像のような形にしています。
前髪を少し動かしてみたしてはみ出さず、肌部分が見えすぎない程度の形に調整していきましょう。


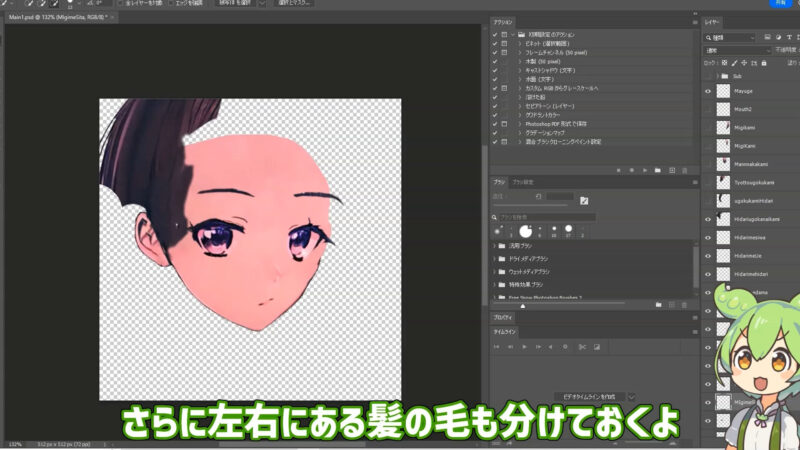
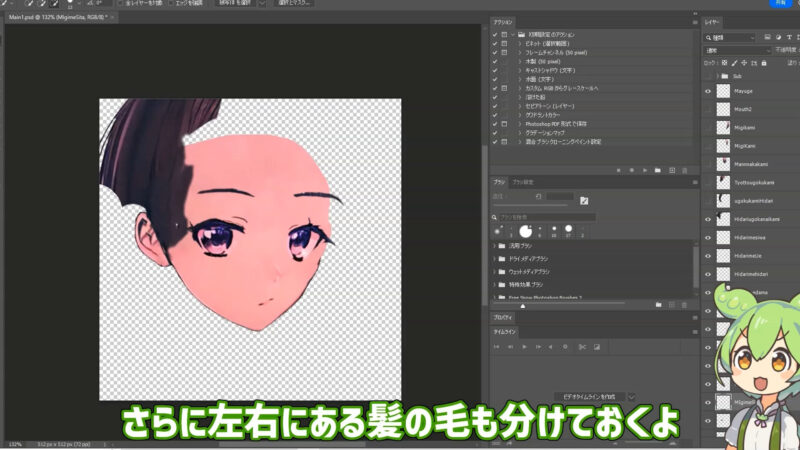
顔の横の髪の毛です。
余裕を持って長めに用意しています。


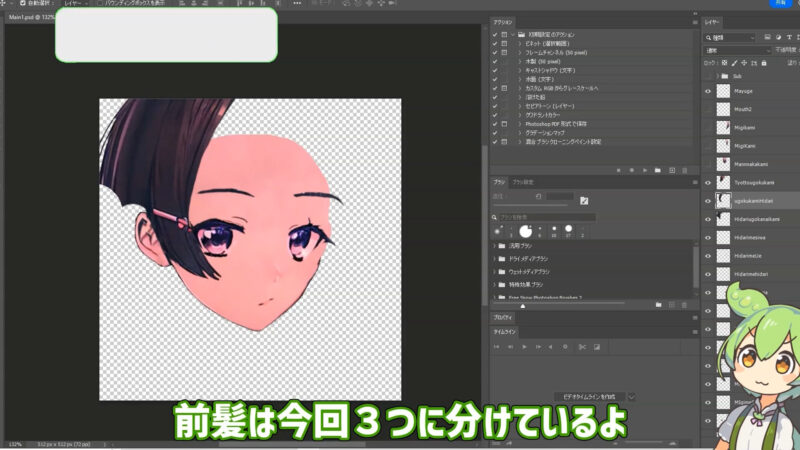
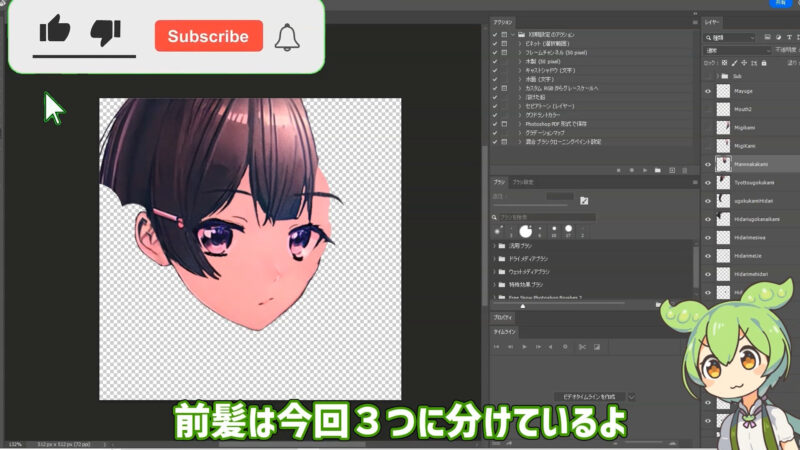
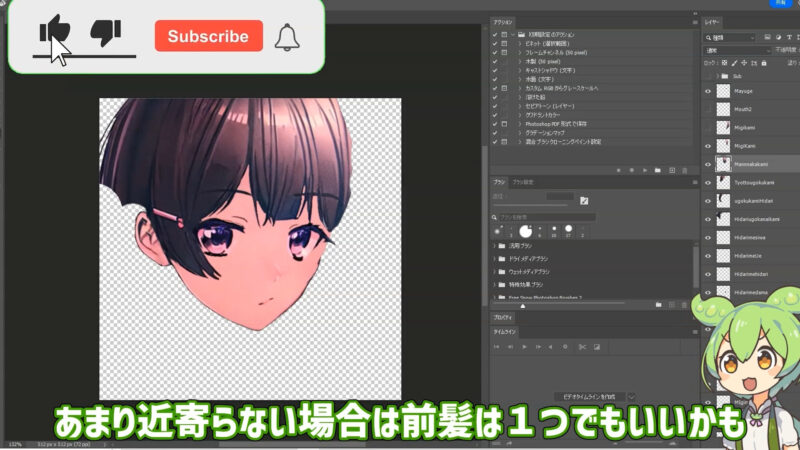
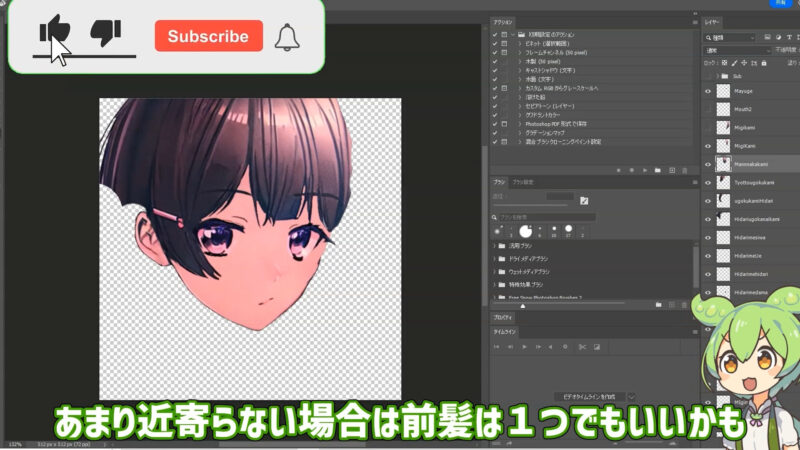
前髪は3つの毛束に分けました。
これは髪型に合わせて大まかに分ければいいと思います。


真ん中の前髪です。


一番端の前髪です。


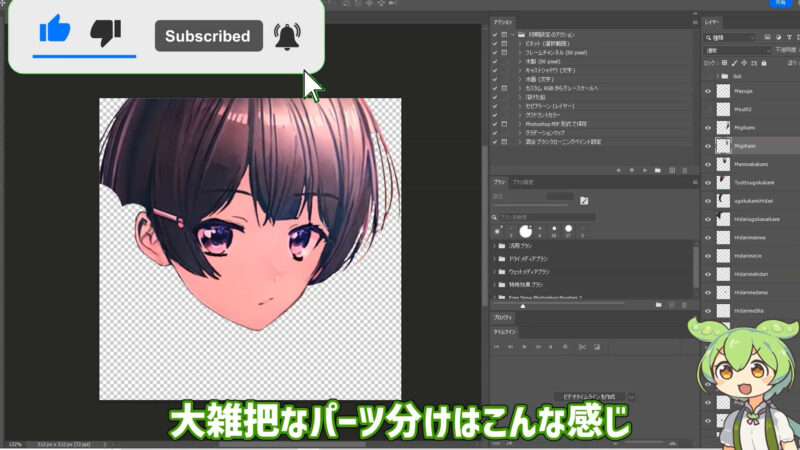
そして顔の横の髪の毛です。


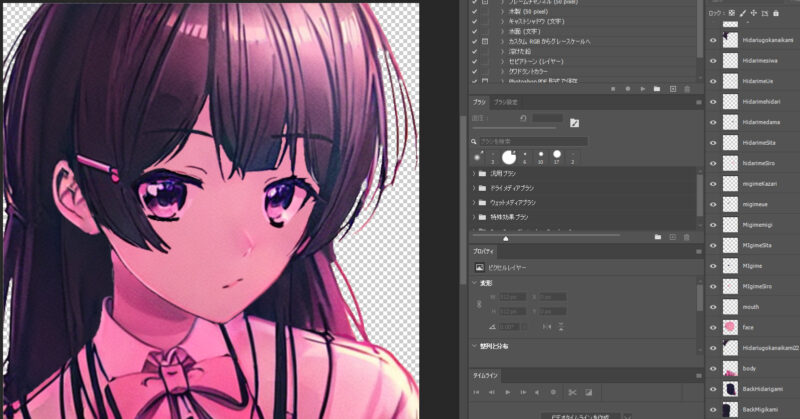
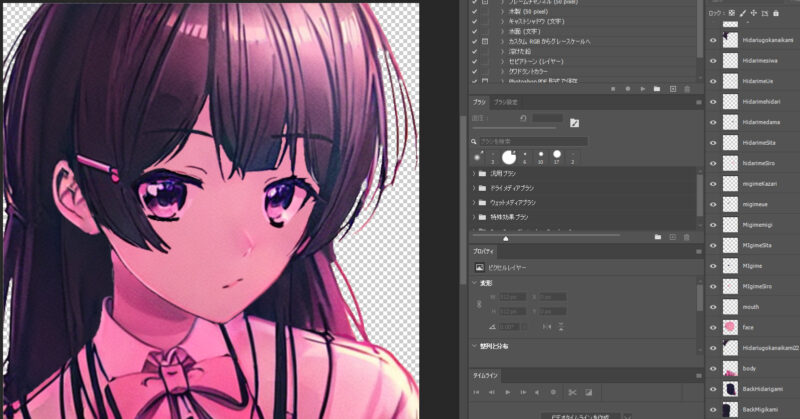
全部のレイヤーを表示して確認しましょう。
注意なのですが、すべてのレイヤー名、またファイル名も半角英数字にしましょう!
全角を使うと後に紹介するスクリプトが動かないです。
Photoshopでレイヤーを簡単に切り抜く方法を解説


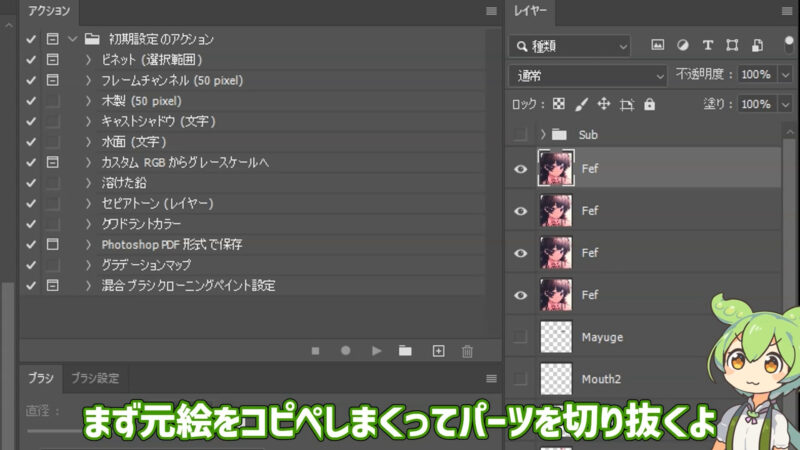
まずイラストをフォトショップに読み込み、レイヤーを複製しまくります。
ちなみにCtrl+C,Ctrl+Vを使わないと複製したときにレイヤーの位置がずれるので注意!
もとのイラストはバックアップのためにレイヤー最下層に非表示にして残しておきましょう。


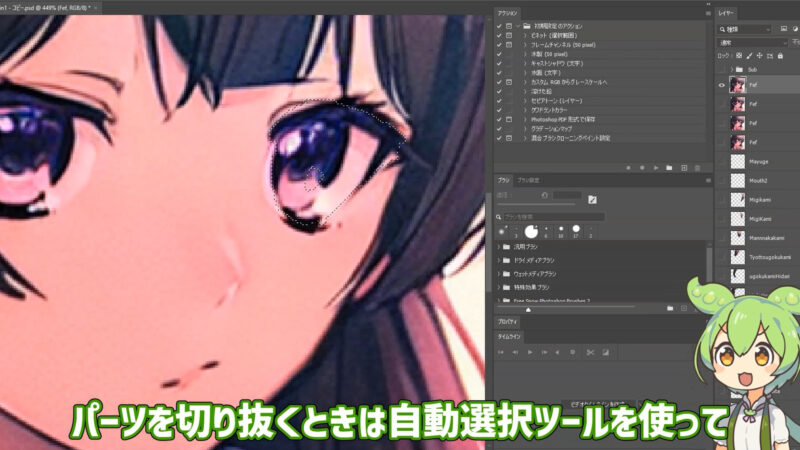
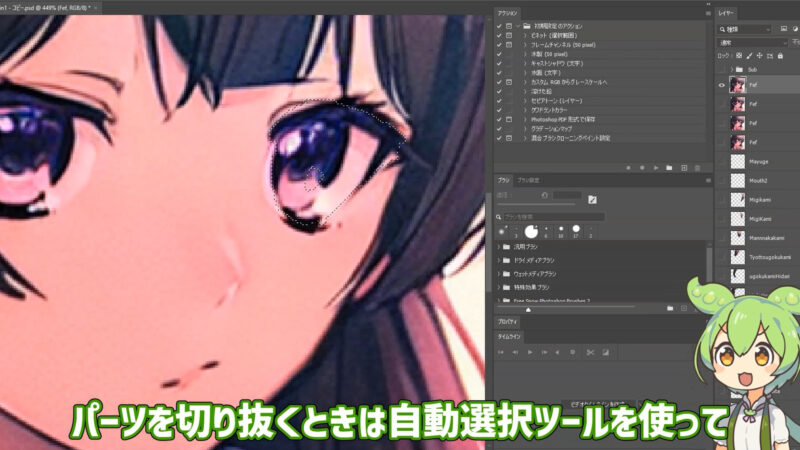
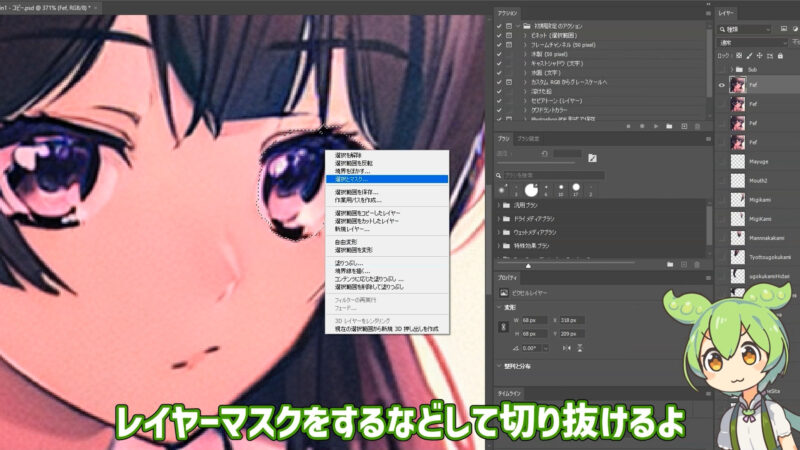
複製したレイヤーを選択肢、フォトショップのクイック選択ツールで切り抜きたい部分を選択します。


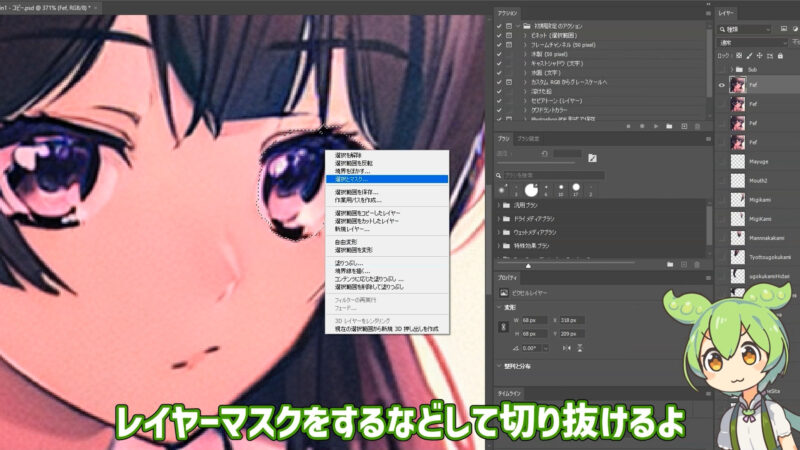
選択したら右クリックで選択マスクをクリックします。


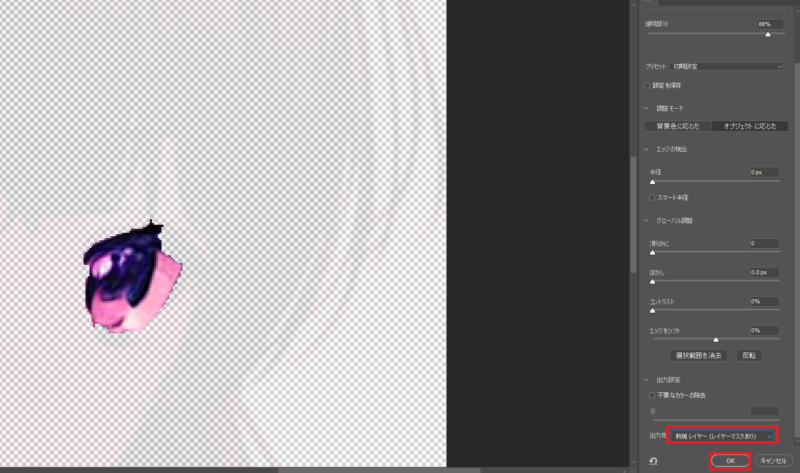
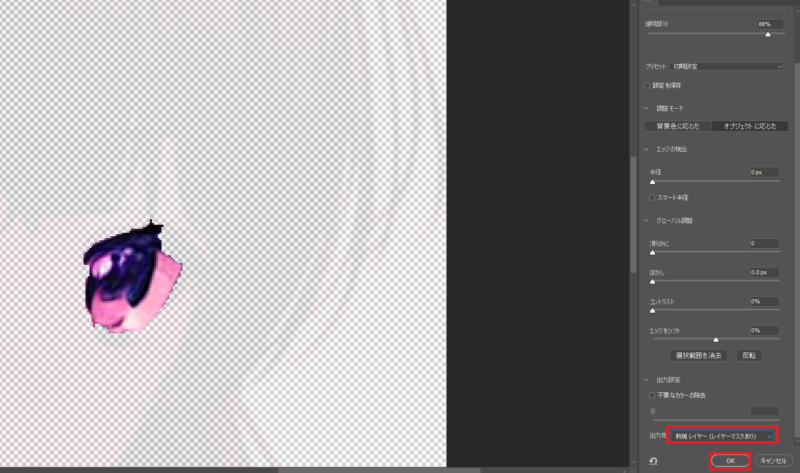
出力先を「新規レイヤー(レイヤーマスクあり)」をせんたくしてOKを押せば切り抜き完了!
切り抜きが粗い場合はもう一度選択して切り抜き直したり、ほかのツールで形を整えましょう!
Photoshopでコンテンツに応じた塗りつぶしをする方法を解説


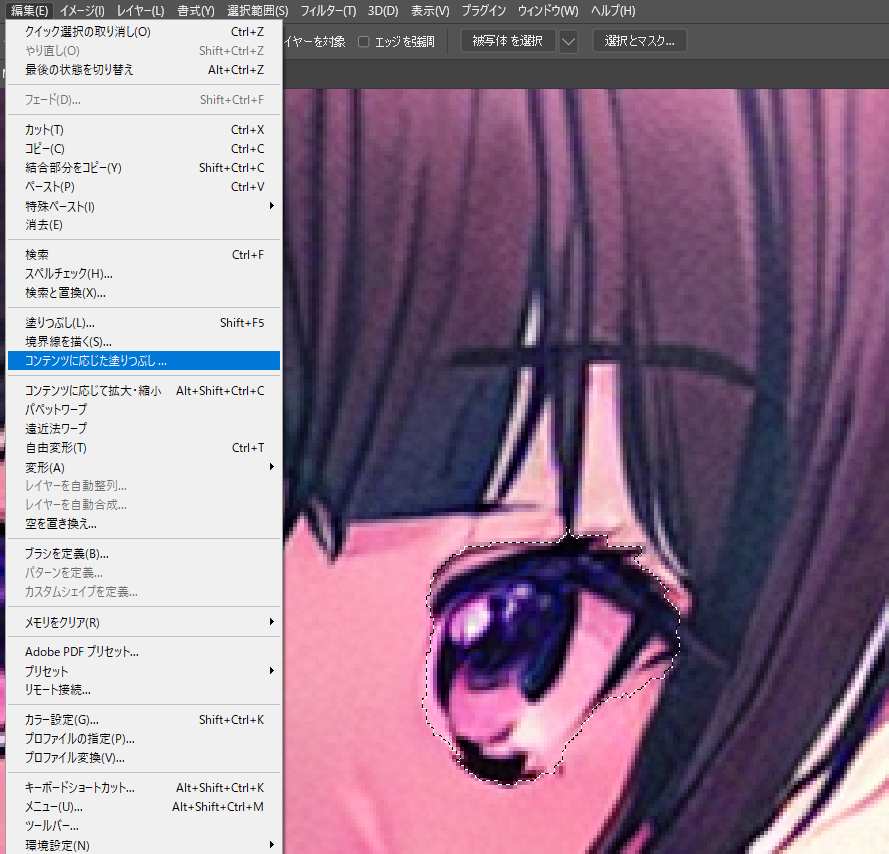
例えば顔のみのパーツを作りたいときは目や鼻のパーツが邪魔になります。
そこでAIを使って消してしまいましょう。
クイック選択ツールで選択し、編集→コンテンツに応じた塗りつぶしをクリックしましょう。
コツは若干広めに選択することです!


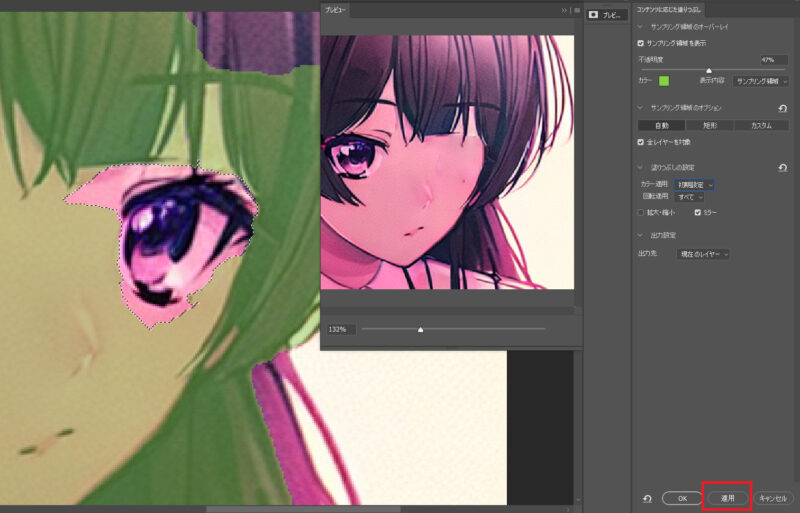
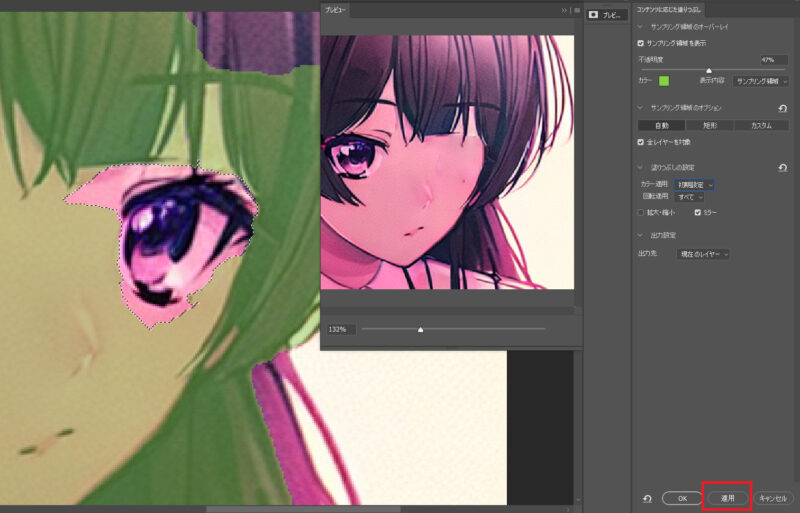
するとこんな感じできれいに塗りつぶしてくれます!
レイヤー分けデータをBoothで公開中!
とはいえレイヤー分けめんどくさいですよね…
ということで事前にレイヤー分けしたPSDファイルをBoothで公開しています!有料だけどね!ガハハ!
AEを英語化する方法&スクリプト導入解説
AEで髪の毛を揺らすのに必要なスクリプトが有るんですが、これ英語版でしか動かないんですよね…ということで英語化しましょう!



1分以内でできるし一瞬でもとに戻せるぜ!
ただし注意点が有るので気をつけてください!
英語版にすると日本語版でしか動かないスクリプトが動かなくなったり、FX Consoleのショートカットが消えたり、レイアウトや環境設定がデフォルトに戻ります。環境設定は日本語版に戻せばもとに戻りますが、FX Consoleのショートカットなどはもとに戻らないので自己責任でお願いします!
なのでこれからずっと英語版のAEを使うなら割と大丈夫だと思います。
どうしても嫌ならパペットピンで自力で髪の毛を動かすか、AutoSwayを買いましょう!
AEを英語化する方法を徹底解説!


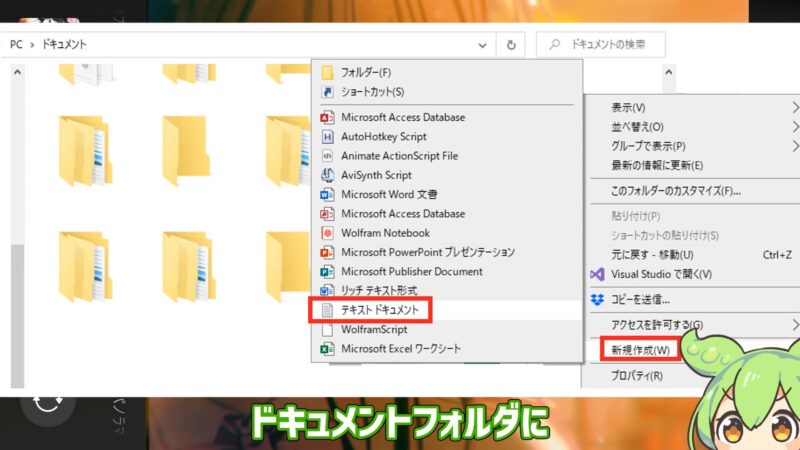
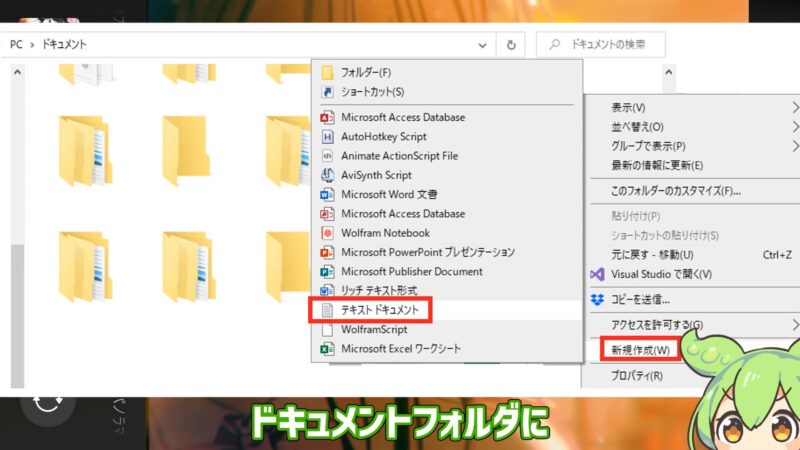
まずWindows PCでドキュメントファイルにテキストファイルを作成します。
中身は何もなくてOKです。


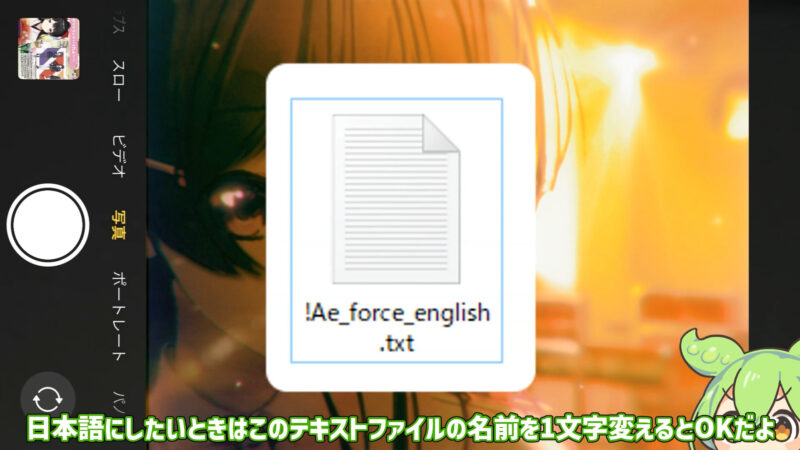
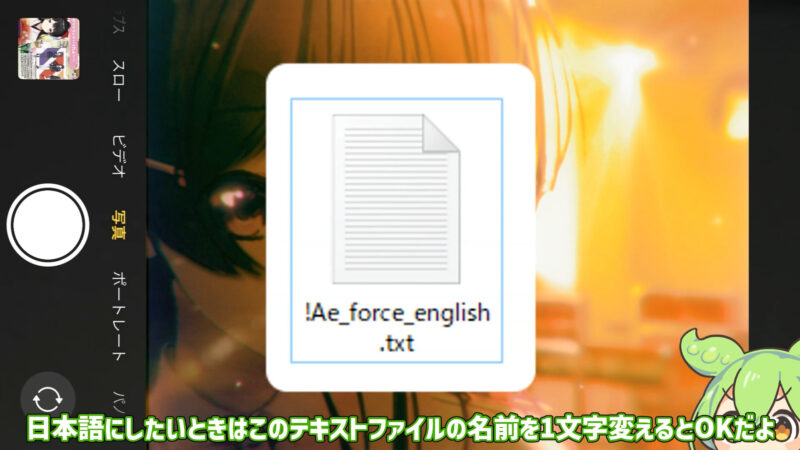
そしたらtxtファイルの名前を「Ae_force_english.txt」にします。
コレだけです!AEを起動すると英語になっているはず!


日本語に戻したいときはこのtxtファイルの名前を少し変えたり、txtファイルを移動させたり消したりすればOKです!
After EFfectsで髪の毛を自動で揺らす方法(導入方法)
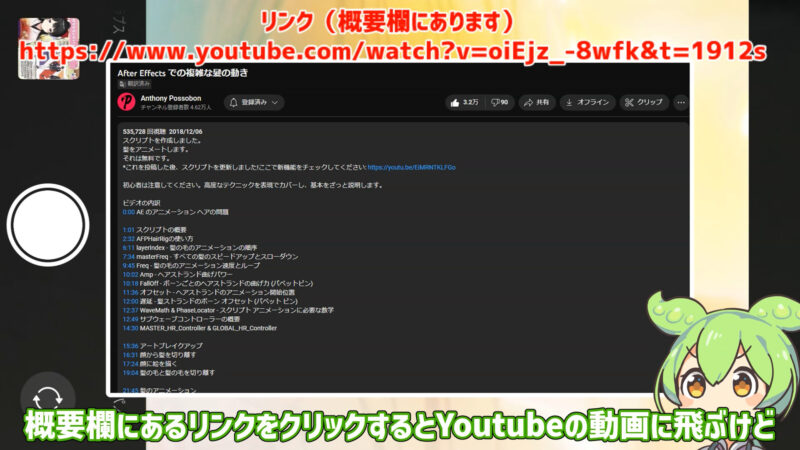
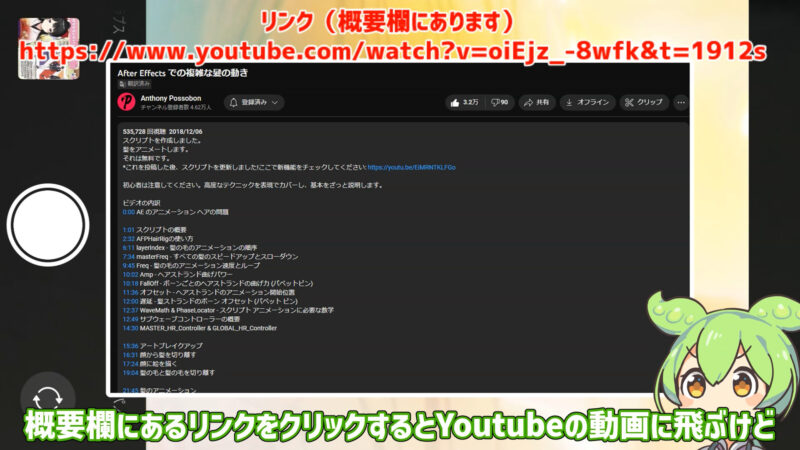
まずこちらの動画に飛びましょう。


概要欄は日本語化されるときとされていないときがありますがこんな感じです。


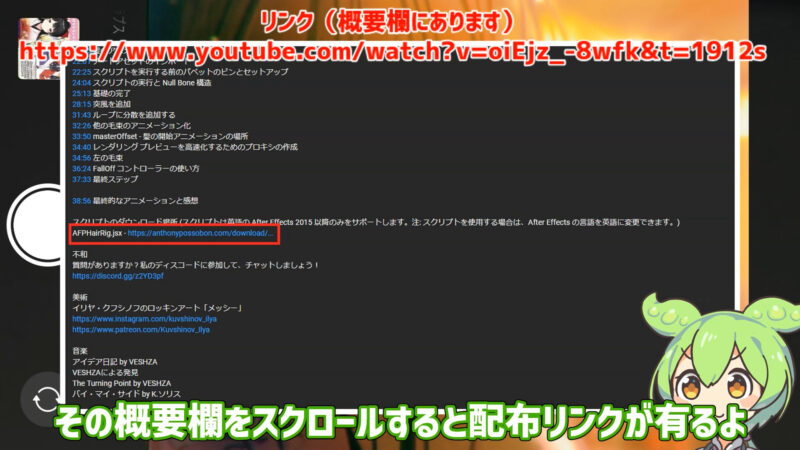
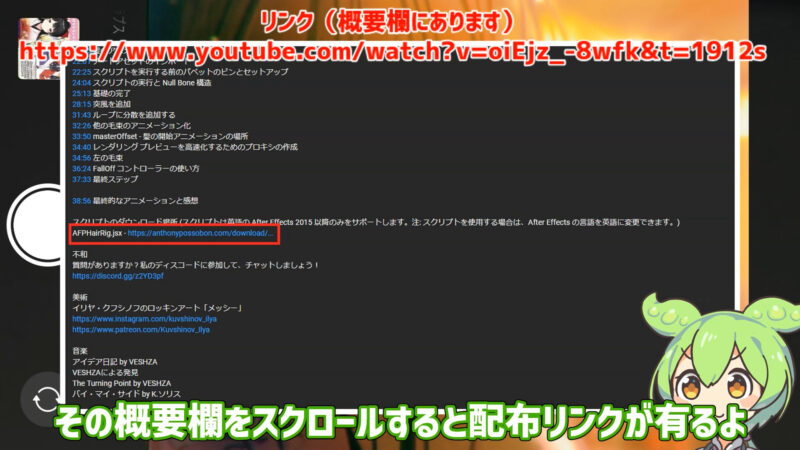
スクロールすると「AFPHairRig.jsx」と書いてあるので隣のリンクをクリックすればDL出来ます!
分かりづらかったらCtrl+Fで検索すればいいかも


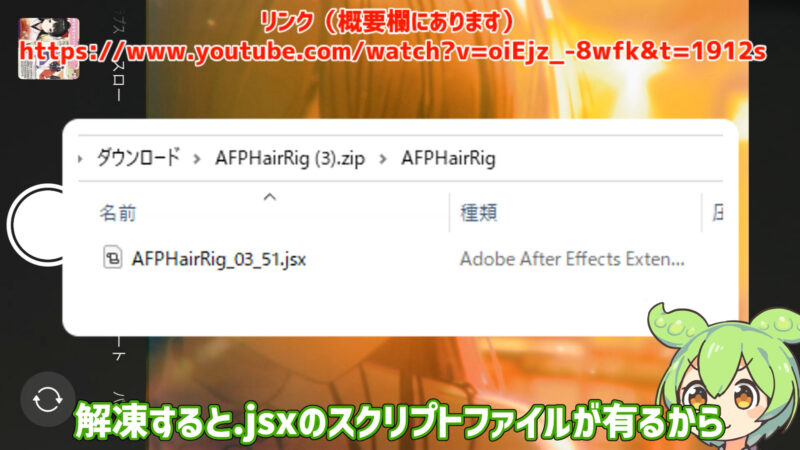
DLしたZipを解凍するとこうなっているよ。


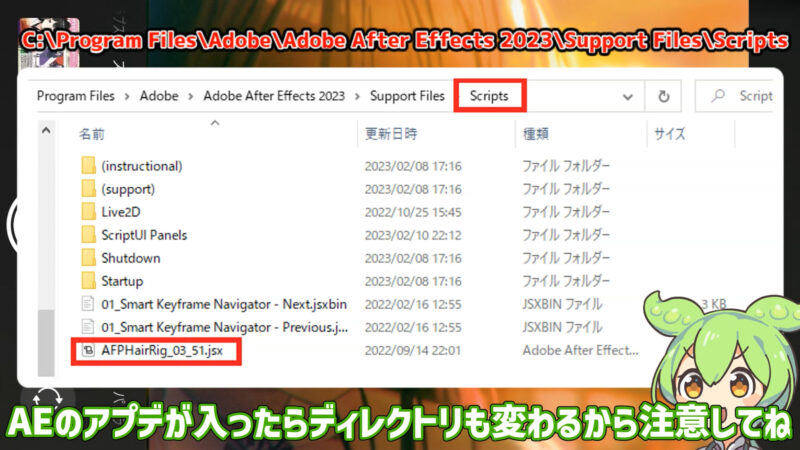
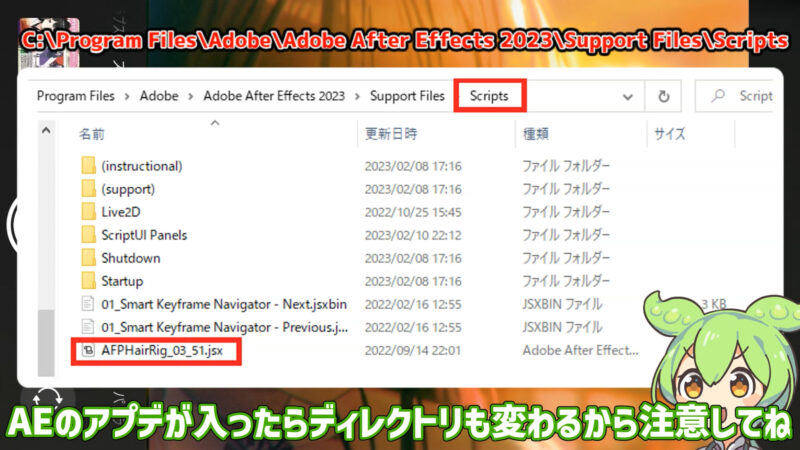
コレを「C:\Program Files\Adobe\Adobe After Effects 2023\Support Files\Scripts」などの、今使っているAEのバージョンのScriptファイルに入れます。
これだけ!
イラストを動かす方法を完全解説!
PSDファイルをAfter EFfectsに読み込む方法を解説!


早速イラストを動かしていきましょう!
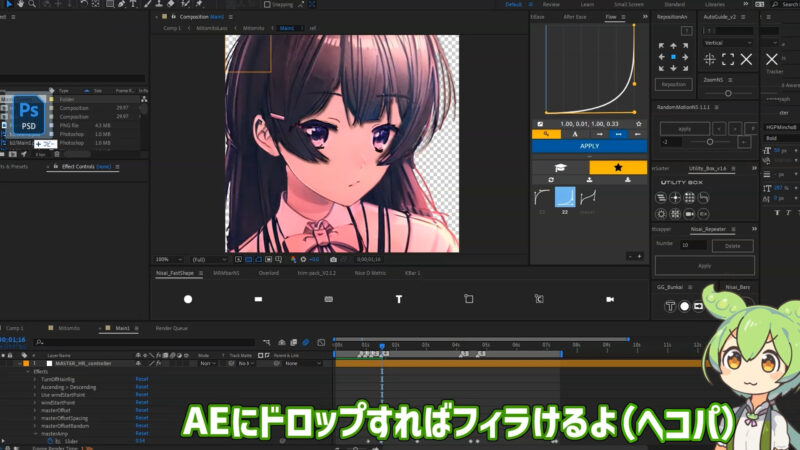
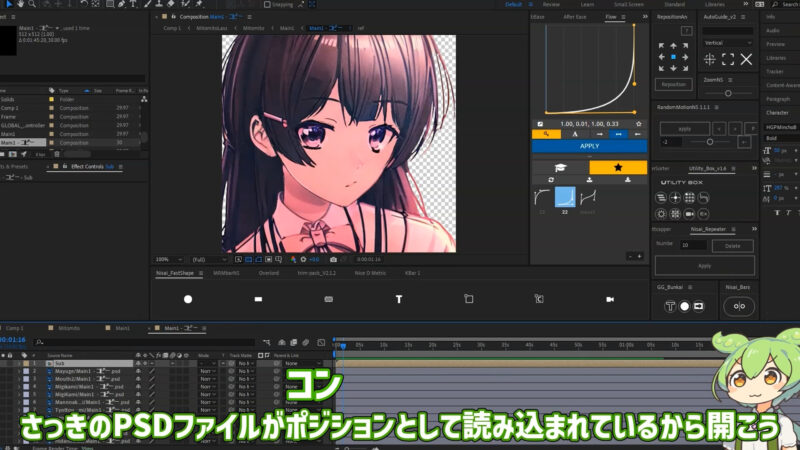
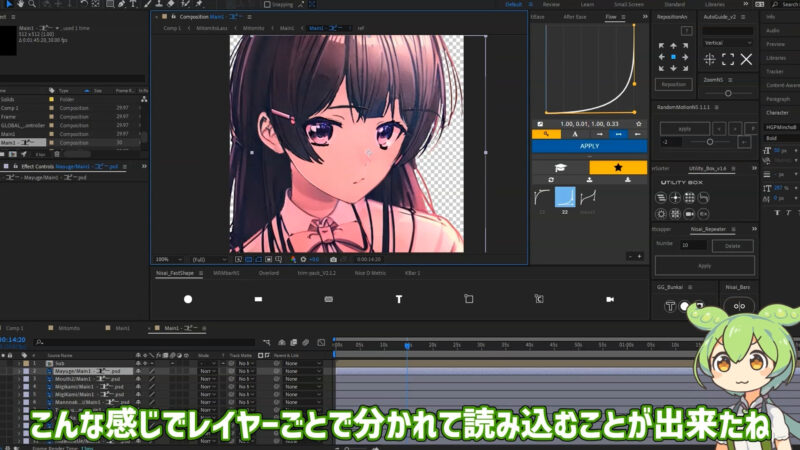
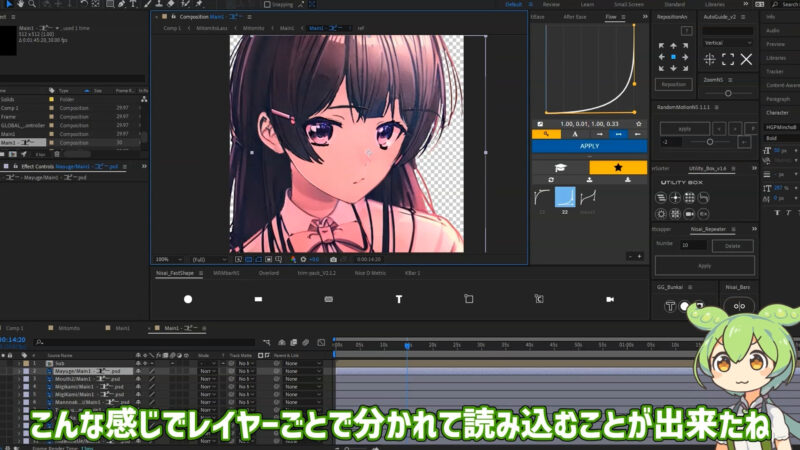
PSDファイルをAEにD&Dしましょう。


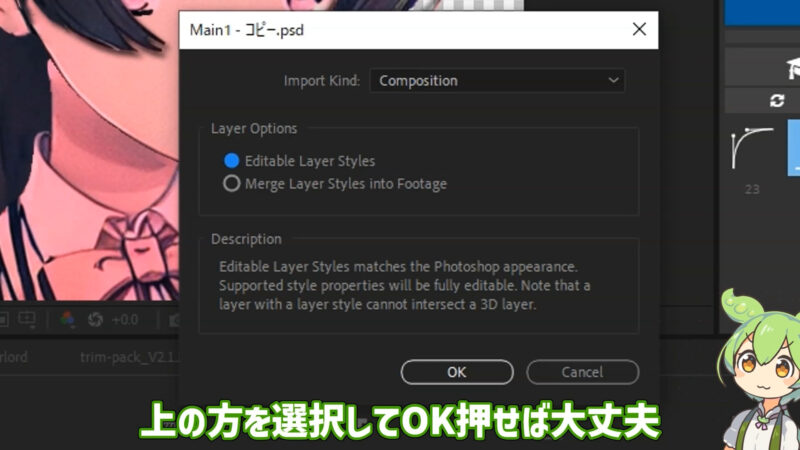
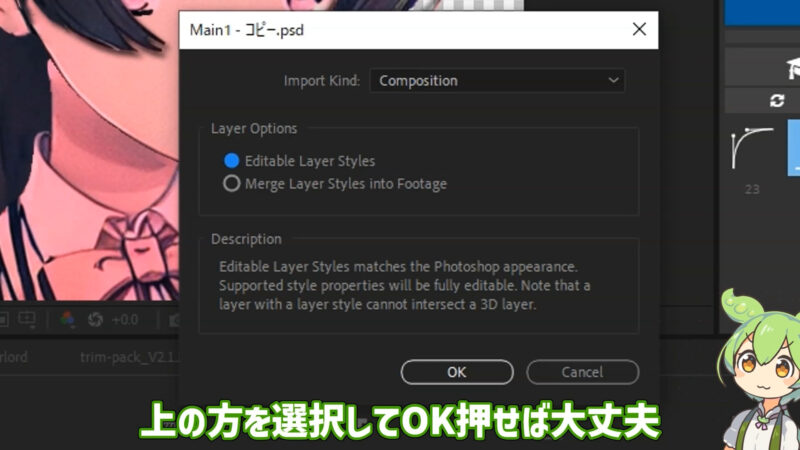
すると読み込み設定画面が出るので上の方の選択(青くなっている部分)を選んでOKを押します!


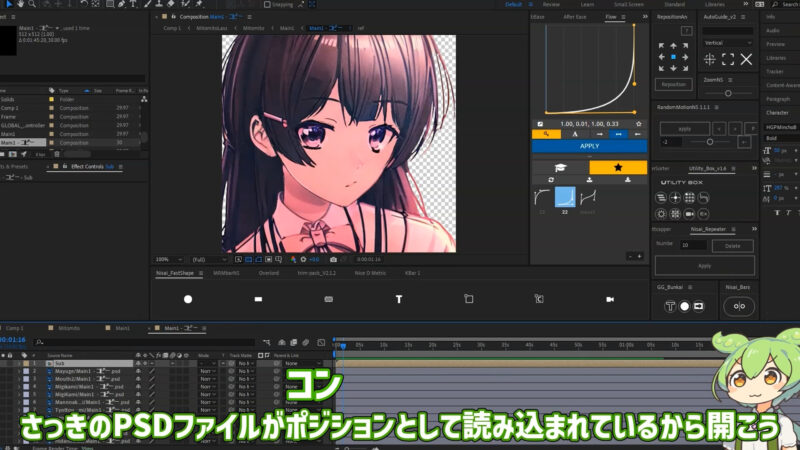
これでPSDファイルがコンポジションとして読み込まれました!


ダブルクリックして開いてみましょう。
After EFfectsで髪の毛を揺らす方法を完全解説!


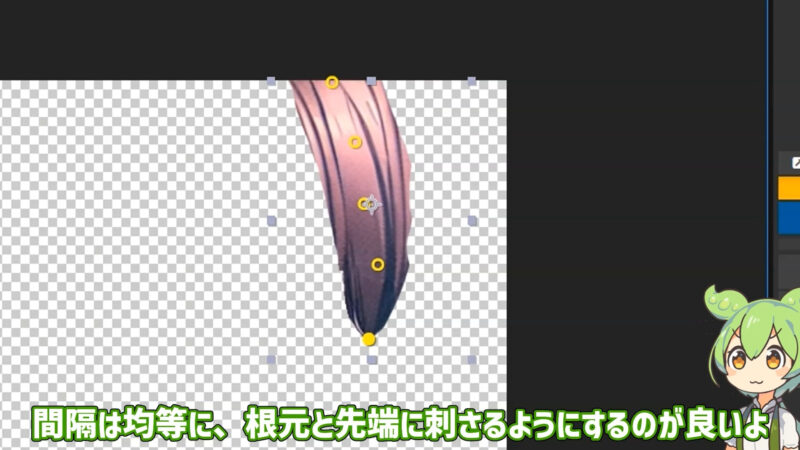
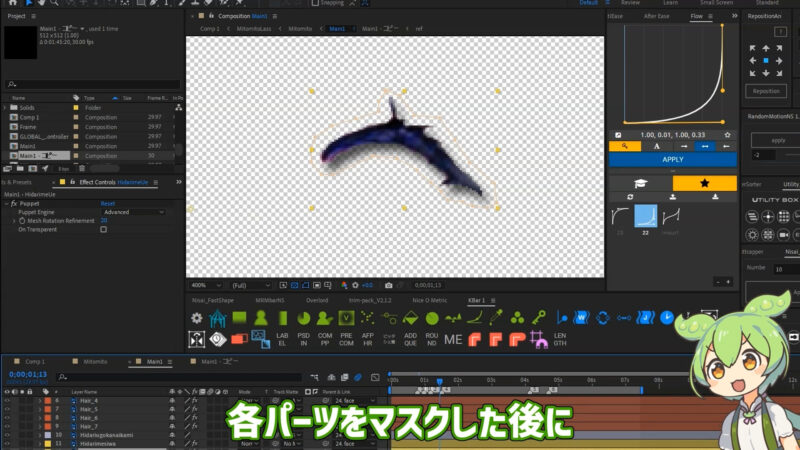
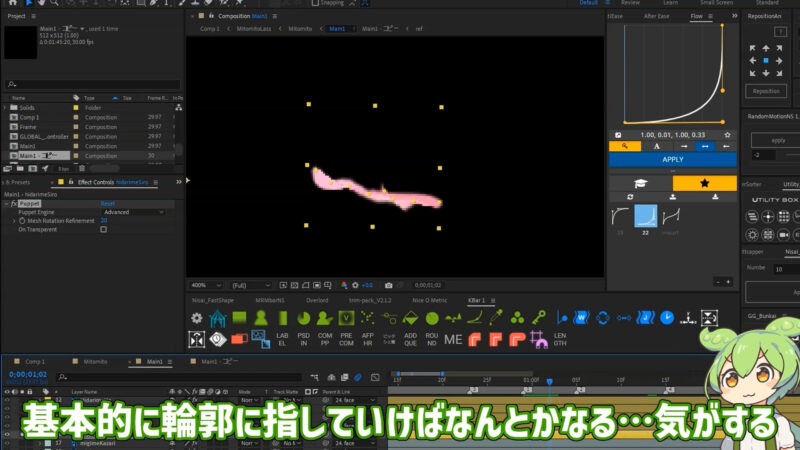
まず揺らす髪の毛をペンツールでマスクします。
おおざっぱで大丈夫ですが、この形が髪の毛の実質的な形になるので適当すぎると変な揺れ方になります。


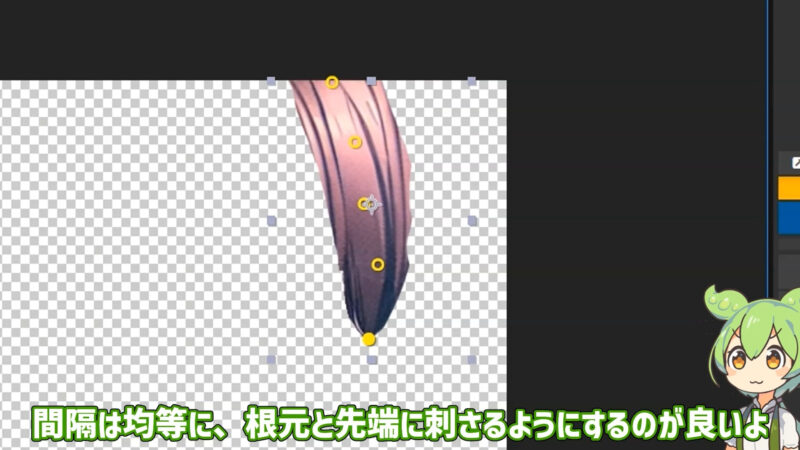
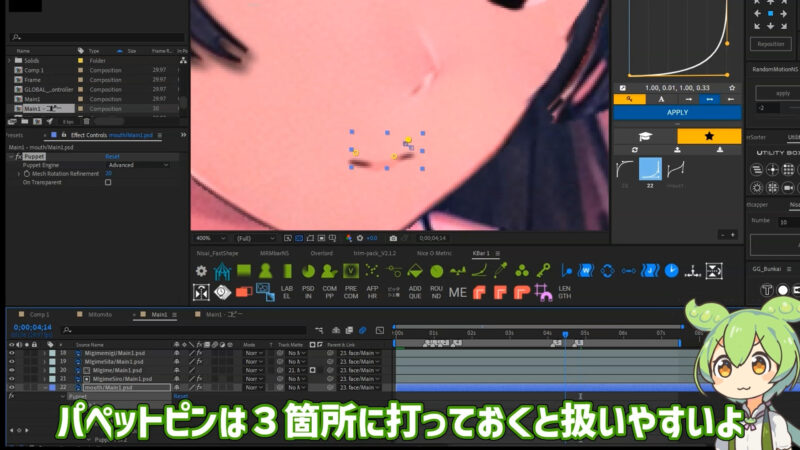
次にパペットピンツールで根元から先端にかけて順番にピンを打ちます。(画像の場合上から下にかけて打つ)
間隔は均等に、根本と先端に絶対刺さるように5~6個刺します。
初めに打ったところが根本、最後に打ったところが末端になります。


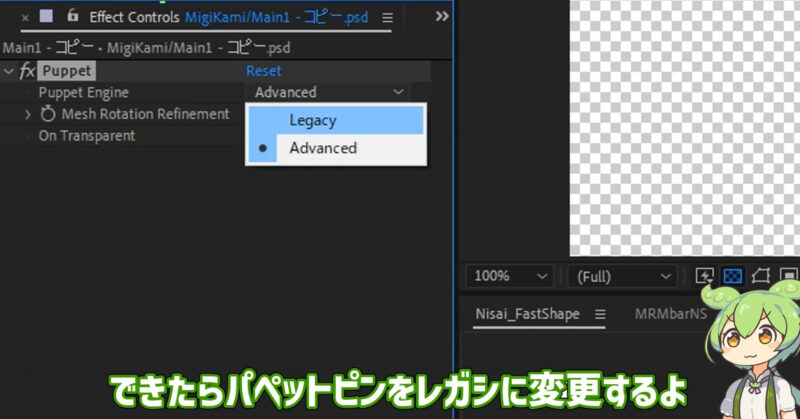
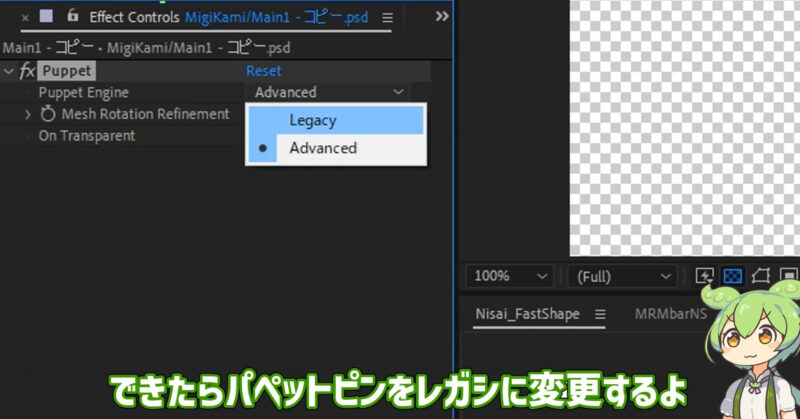
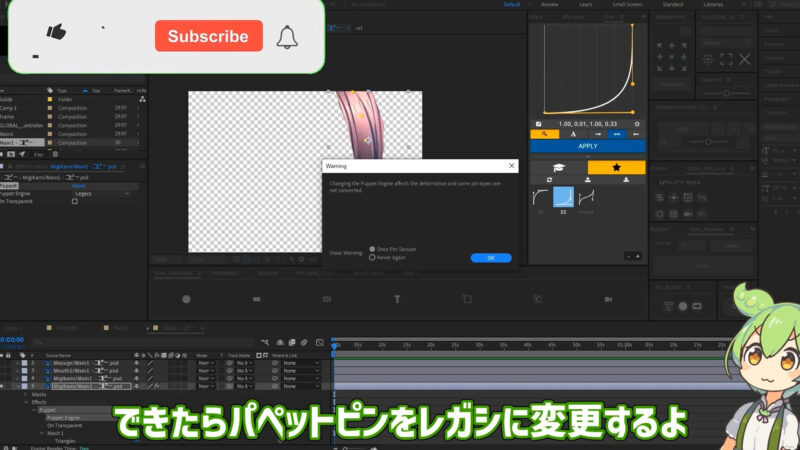
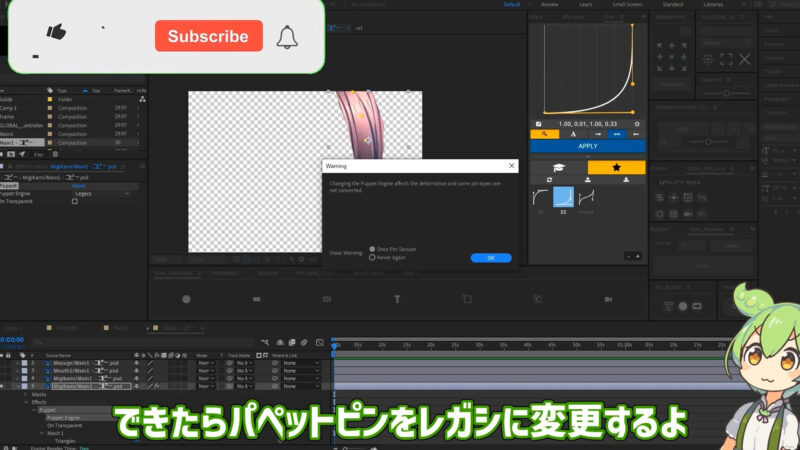
できたらエフェクトコントロールパネルでAdvancedをLegacyに変更します。


警告が出ますが無視してOKです。
これを揺れるレイヤーすべてにやります!


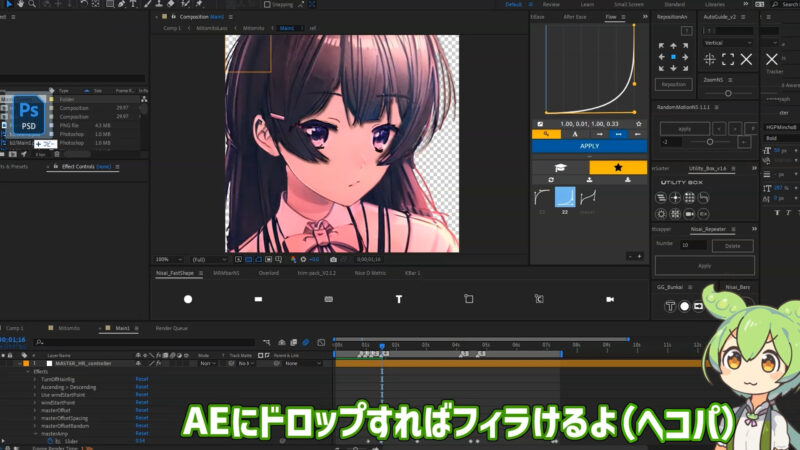
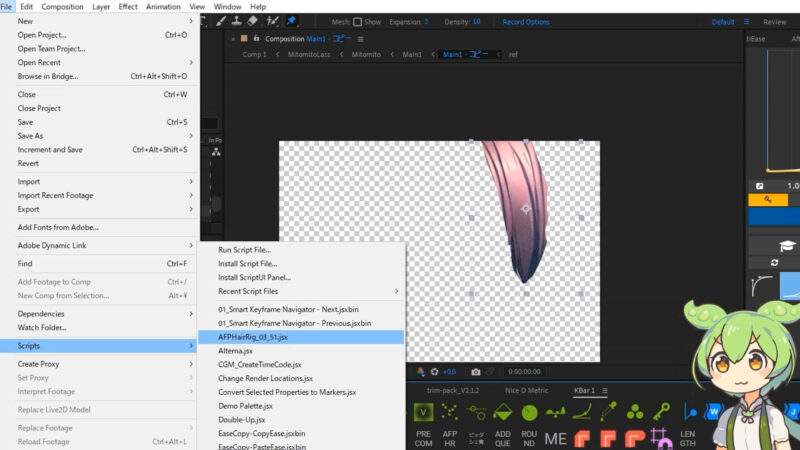
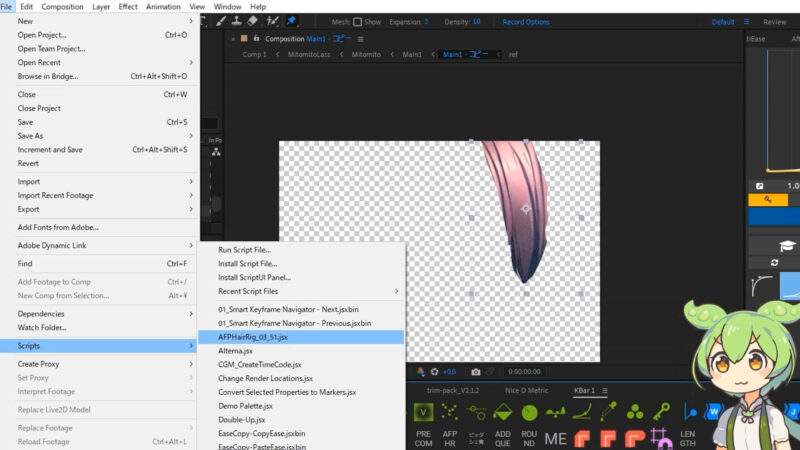
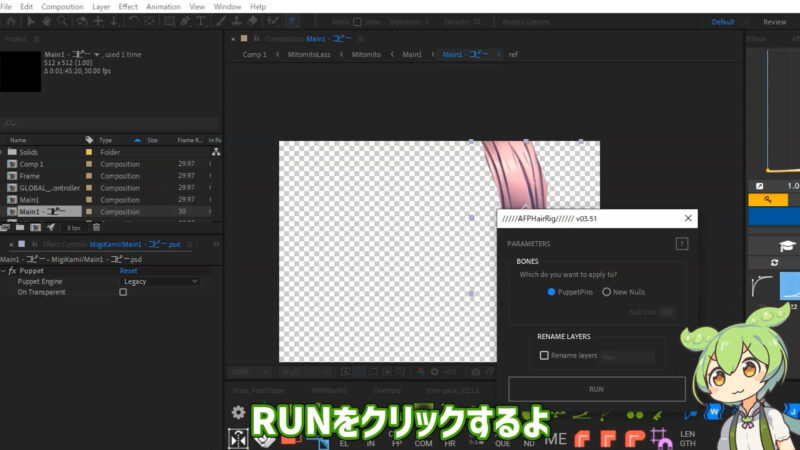
揺れるパーツにマスクとパペットピンを打ち終わったら、それらのレイヤーをすべて選択した状態で「File→Scripts→AFPHairRig.jsx」をクリックします。
もしない場合はスクリプトファイルの位置を確認したり再起動すると直ると思います。


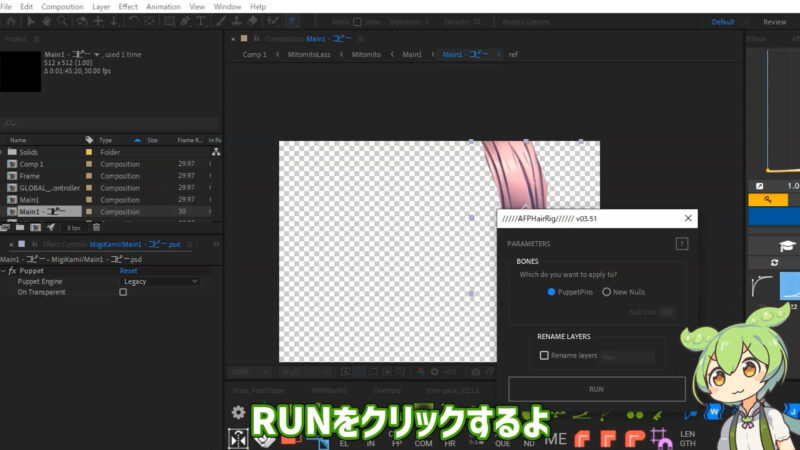
するとこんな画面が出るので、左側の丸をクリックし(青くなっている部分)RUNをクリック!
これで選択したレイヤーが揺れます!


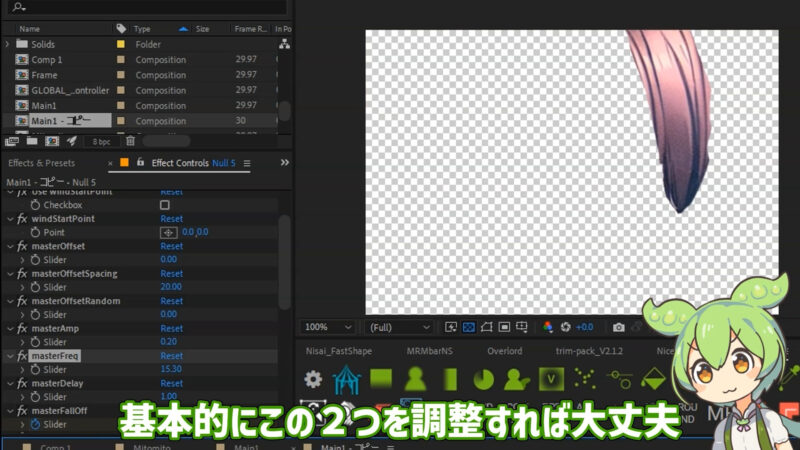
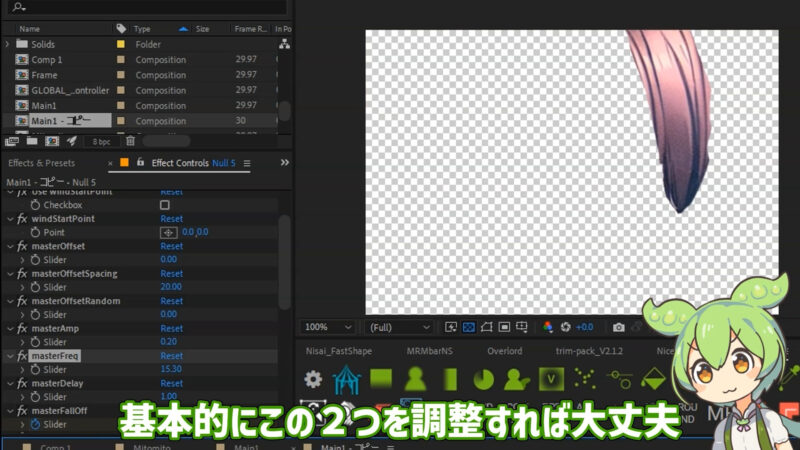
さらにレイヤーの一番上にNullレイヤーが生成されます。
それをクリックするとエフェクトパネルにいろいろあります。
masterFreqを調整すると揺れる速度が、masterAmpは揺れの大きさを調整できます!
masterFreqを1.5、masterAmpを0.2にするとちょうどよかったりします!
基本この2つしかいじりません!
作業が楽になるひと手間!


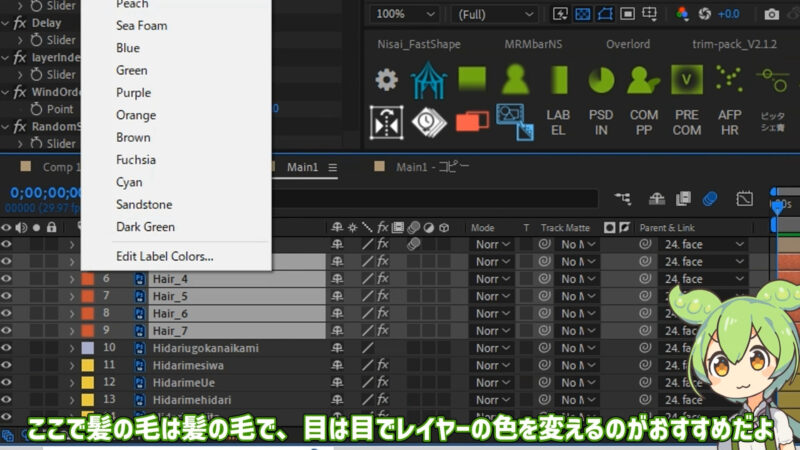
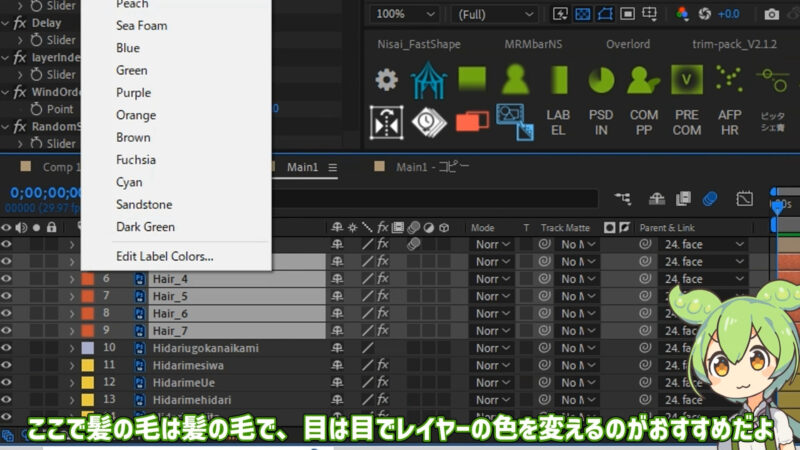
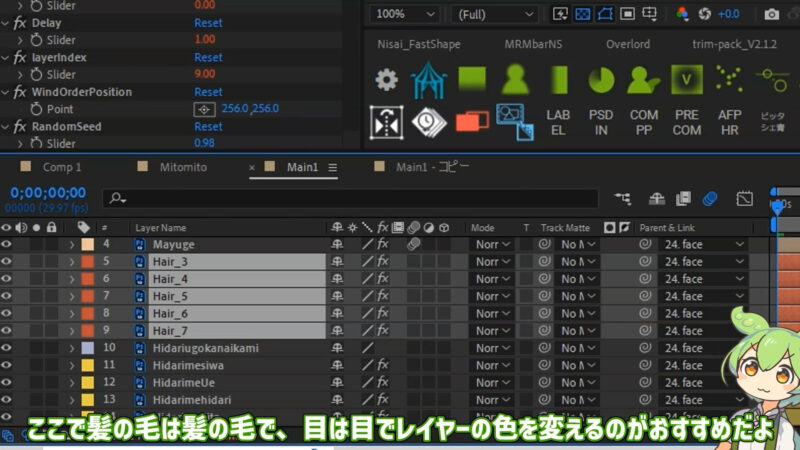
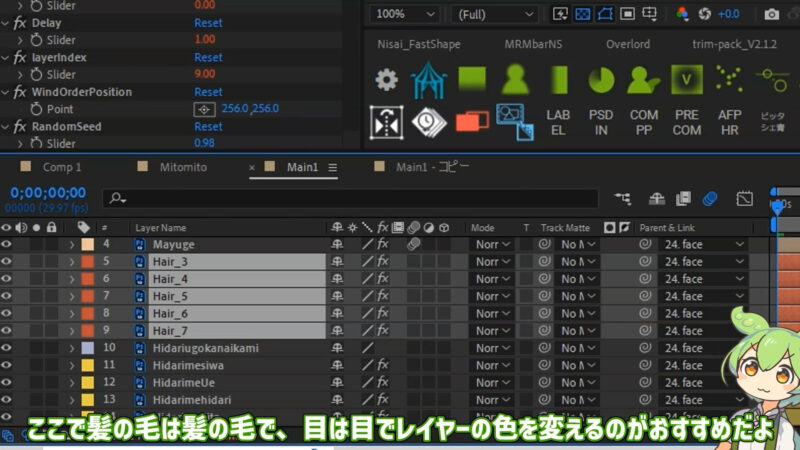
ここでレイヤーをわかりやすくするためにラベルの色を変えましょう。
レイヤーを複数選択してラベルをクリック。
色を選びます。


これを揺れる髪の毛や右目パーツ、左目パーツ、体、顔などに同じことをします。
ぱっと見わかりやすくなるので一応やっておくといいですよ!
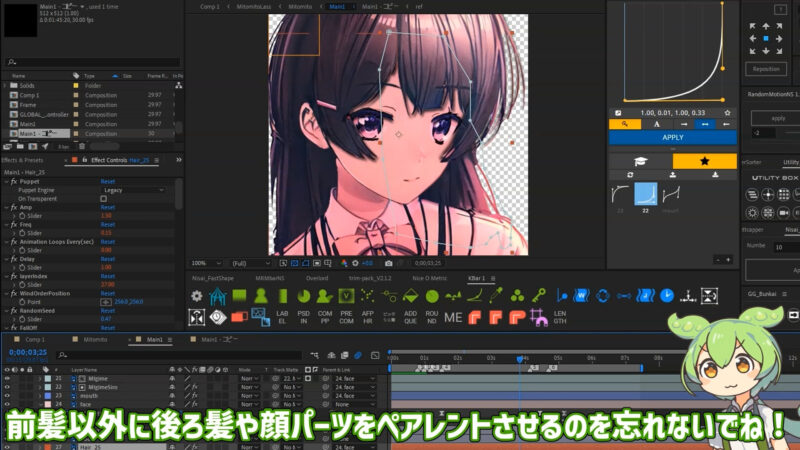
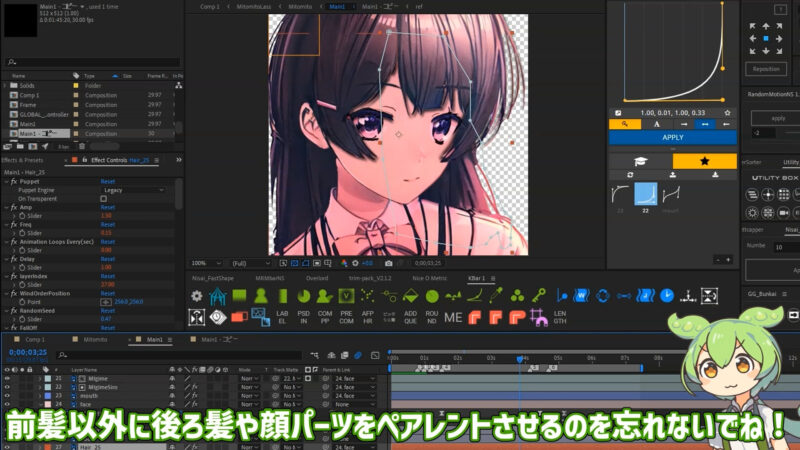
パーツをペアレントしよう


顔についているパーツ(目や口、髪の毛)を顔レイヤーにペアレントさせましょう。
そうすれば顔を動かしても他のパーツが付いてきてくれます。
後ろ髪も顔にペアレントするのを忘れないでね!
After Effectsでイラストを動かしていこう!


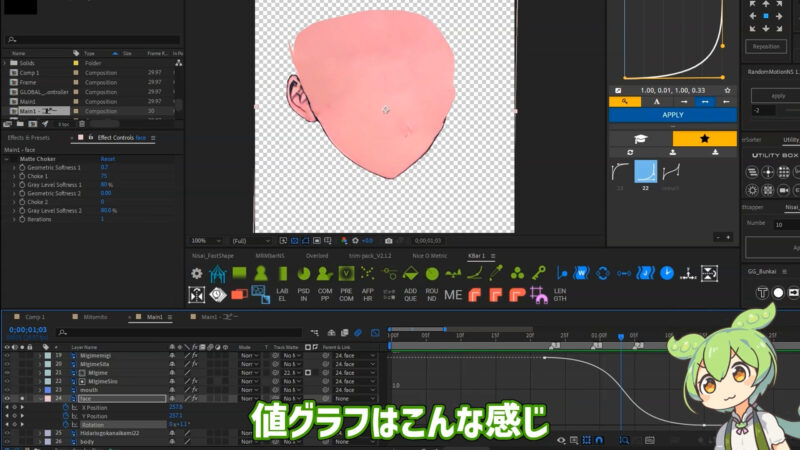
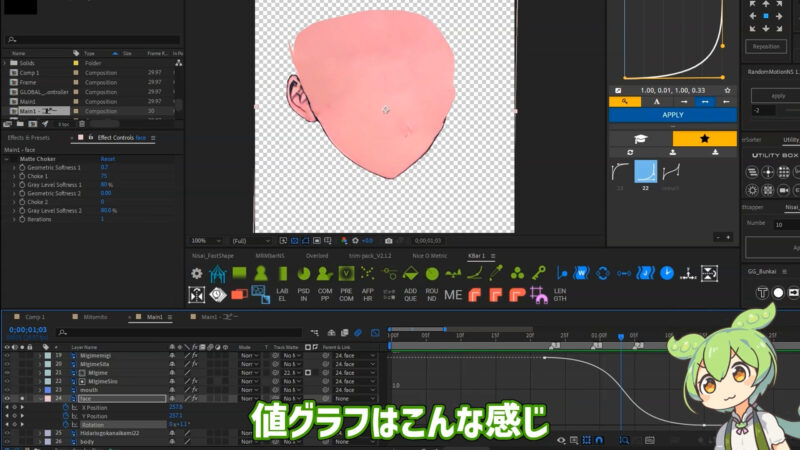
まず頭部を動かします。
とはいえブログで説明するのは難しいので詳しく知りたい方は解説動画の方を見てください!
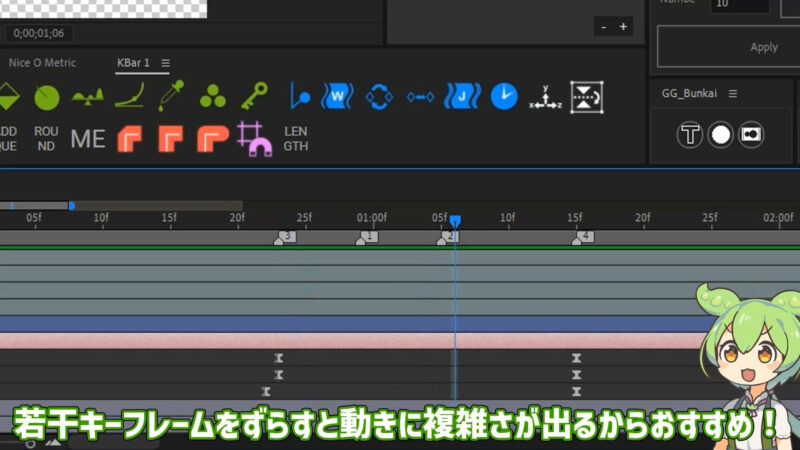
イージングは加速して減速する形のものです!


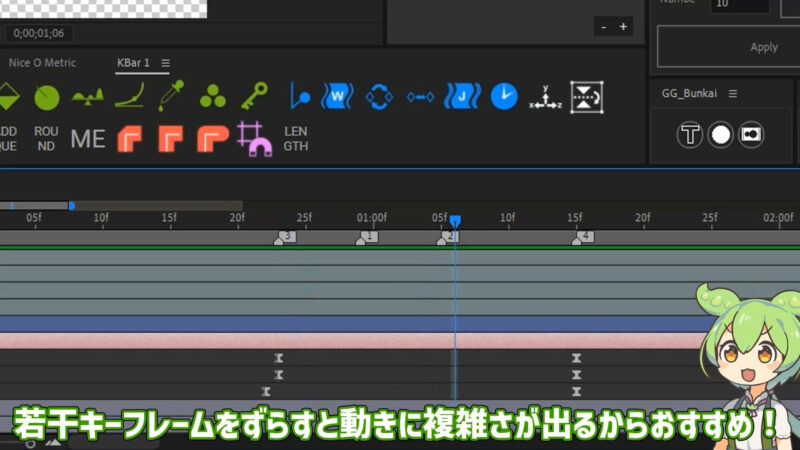
上2つのキーフレームが顔の移動、下のが回転なのですが、キーフレームをずらしています。
こうすると動きが複雑になっていい感じに見えます!


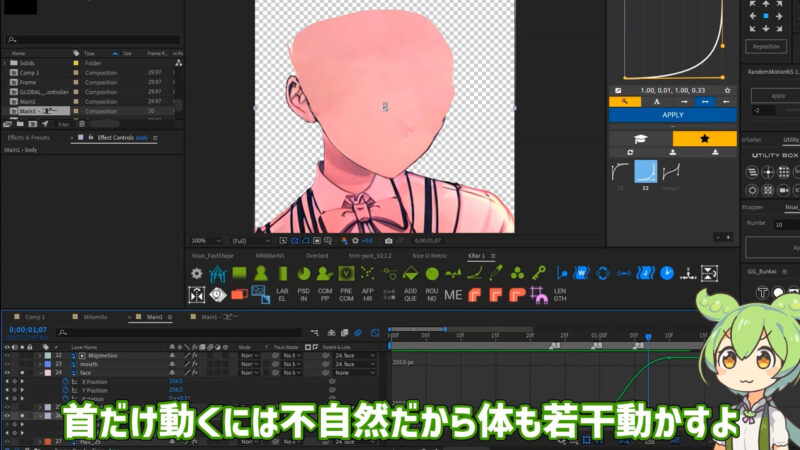
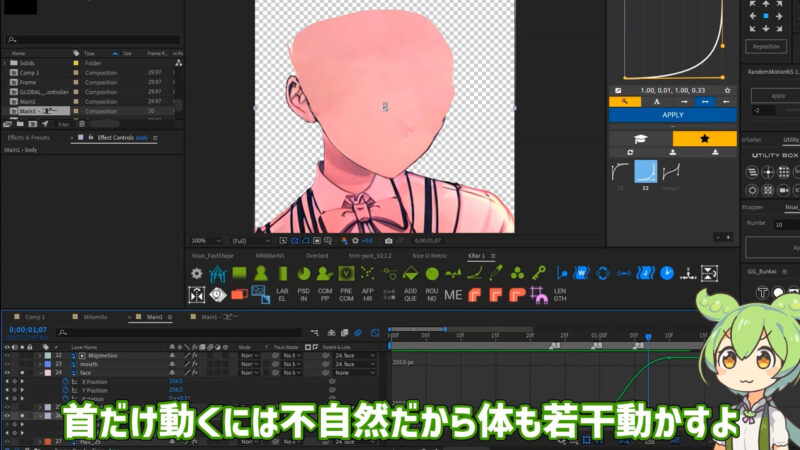
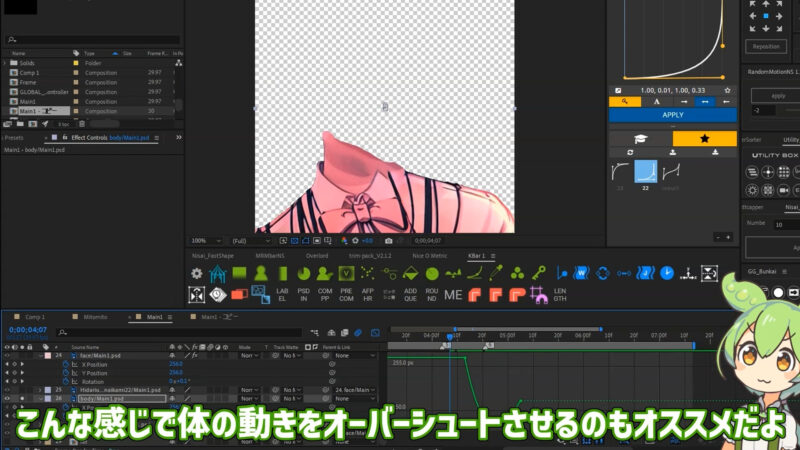
首だけ動かすのは不自然なので体も動かします。


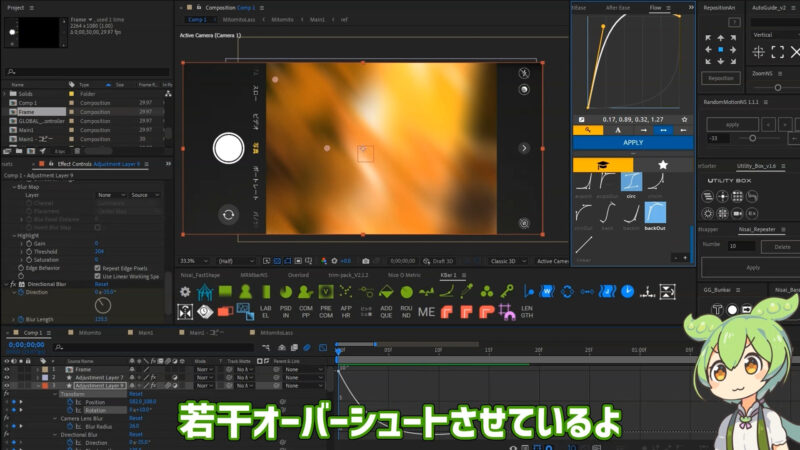
顔をあげるときに体は若干下に下げます。首を伸ばす時の動作に近い気がします。
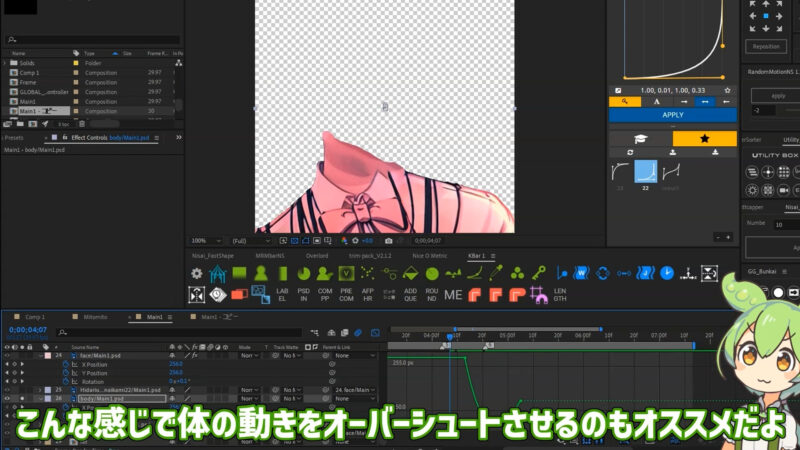
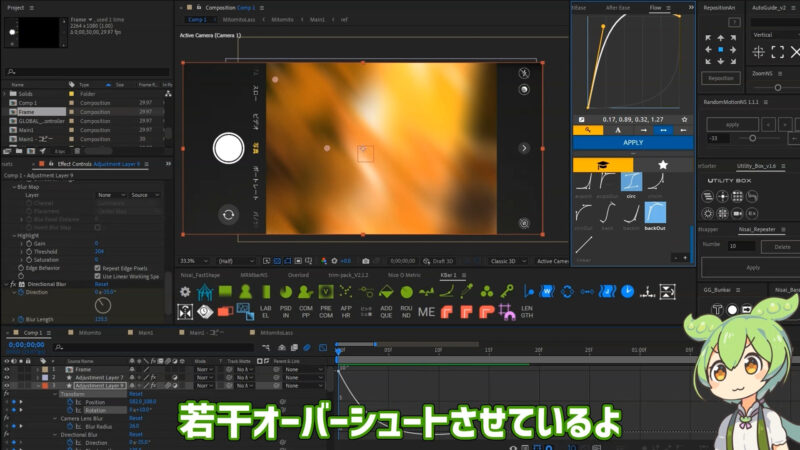
若干オーバーシュートさせて動きに複雑さを出してみました!


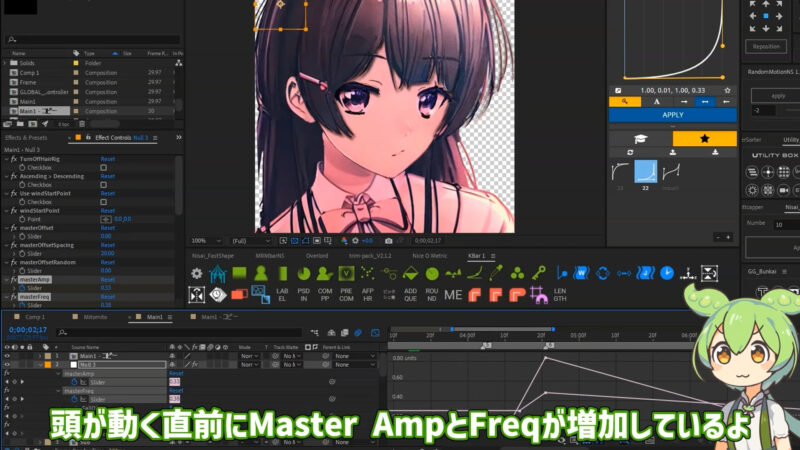
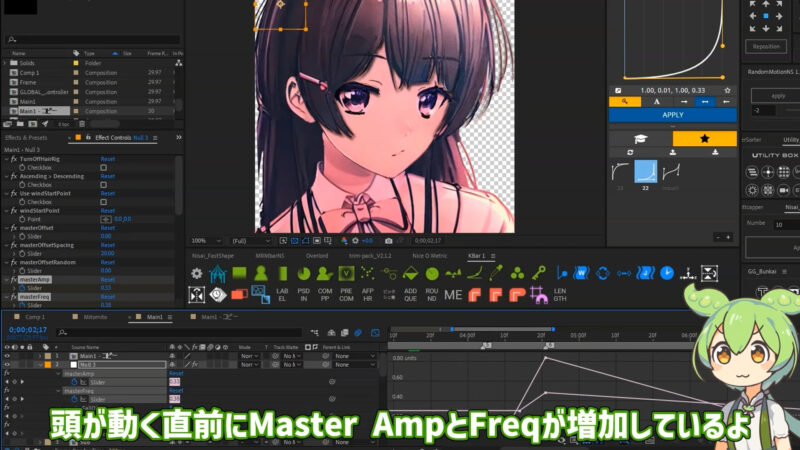
体や頭が動いているので髪の毛の揺れ方も変化させます。
AFPHairRigで生成されたNullレイヤーを選択し、masterAmpとmasterFreqにキーフレームを打ちます。
画像でピークになっているところが頭が動いてる瞬間です。
そこに向かってAmpとFreqを増加させ、緩やかに減少させます。
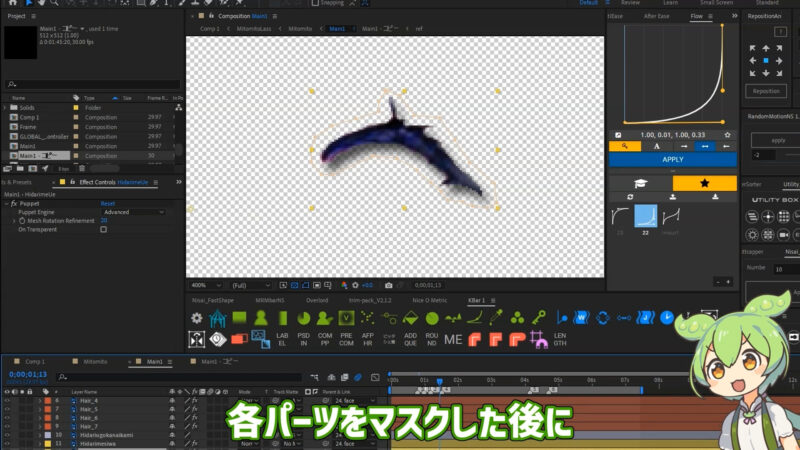
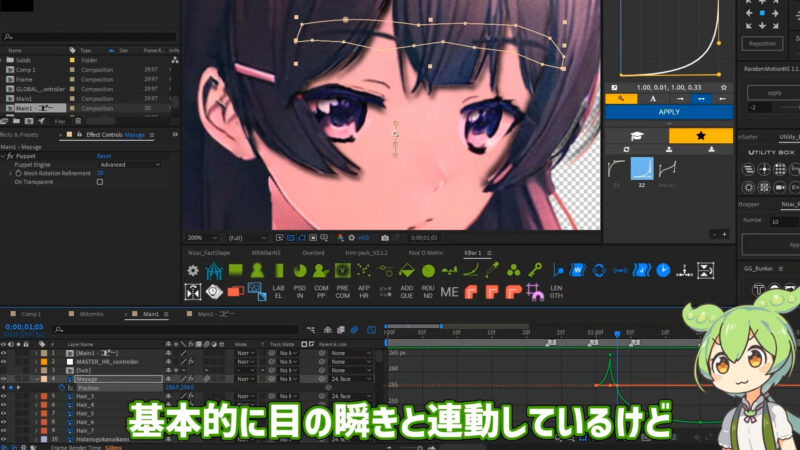
After EFfectsで瞬きさせる方法を徹底解説


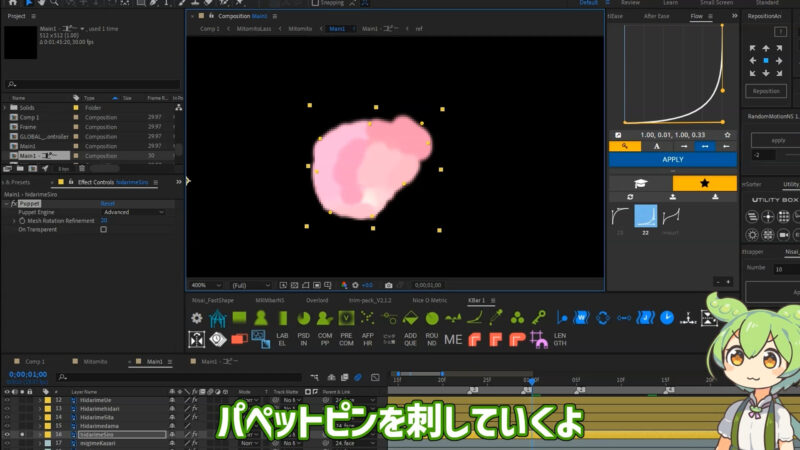
まず目の上の部分をペンツールでマスクします!
パペットピンで動かすときはだいたいペンツールでマスクしておきましょう!


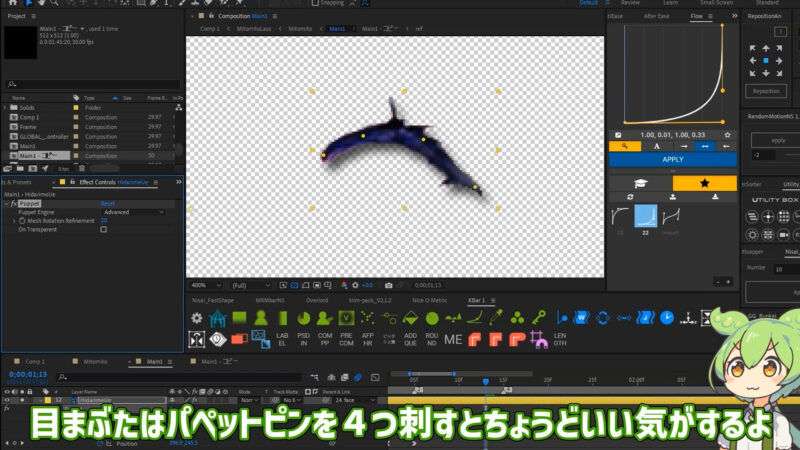
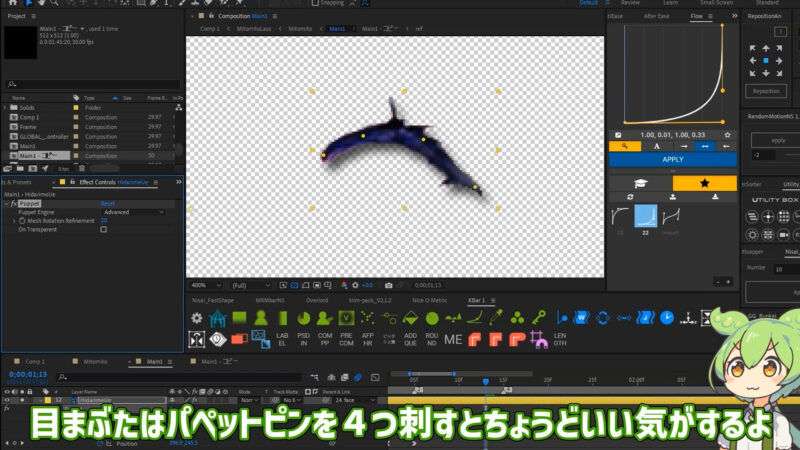
ここにパペットピンツールをさします。
4つくらい刺すときれいに動きますが、崩れてしまうときは本数を増やしたりしましょう。
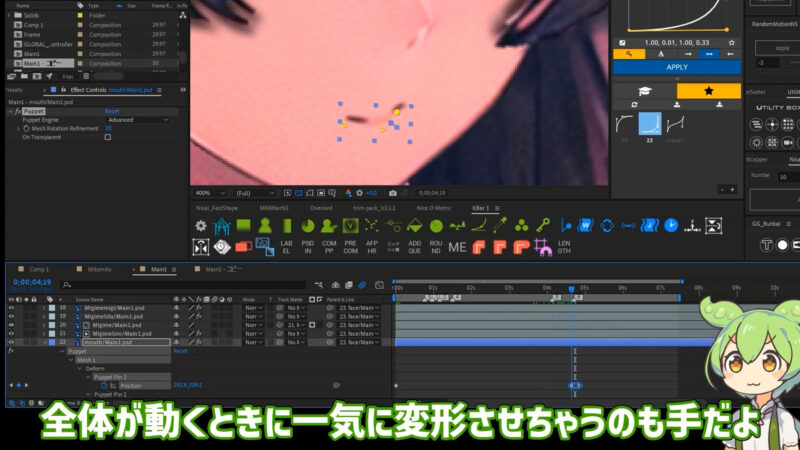
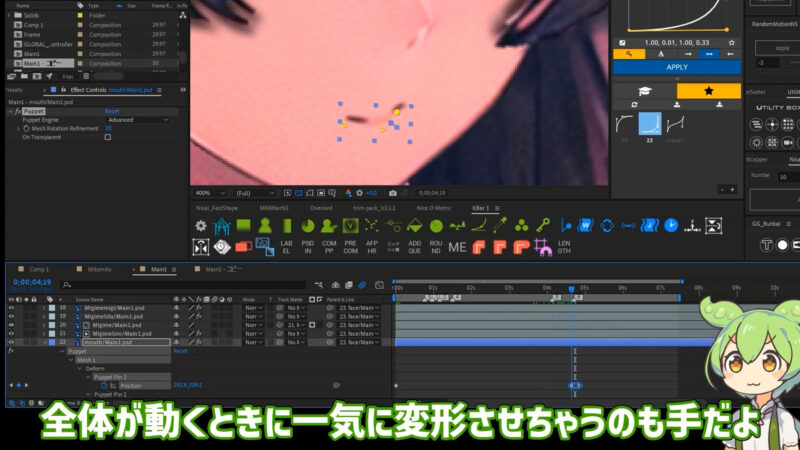
パペットピンは指した時点でキーフレームが打たれます。
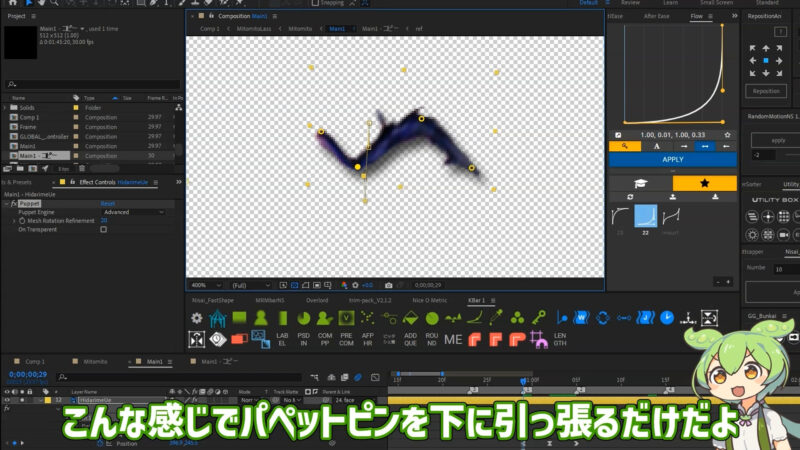
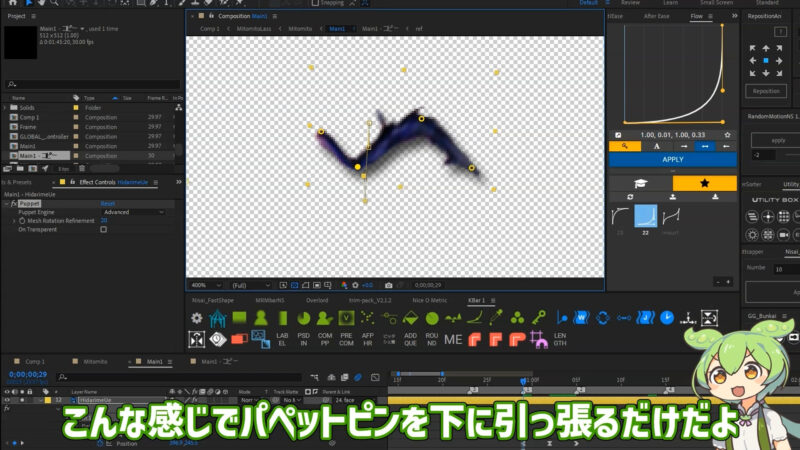
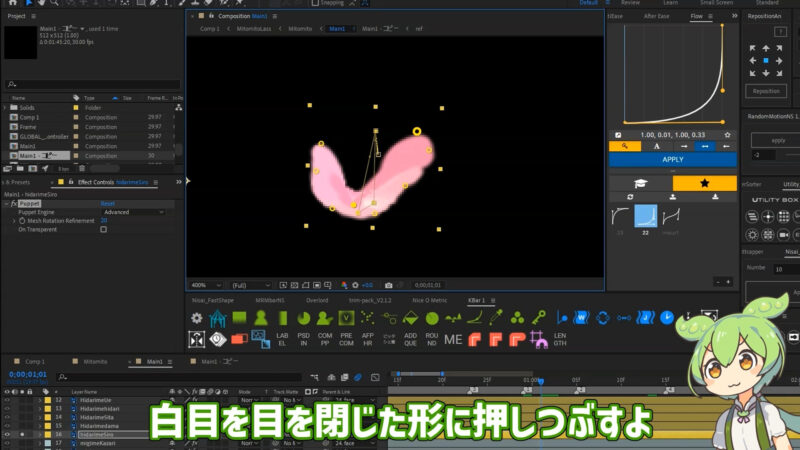
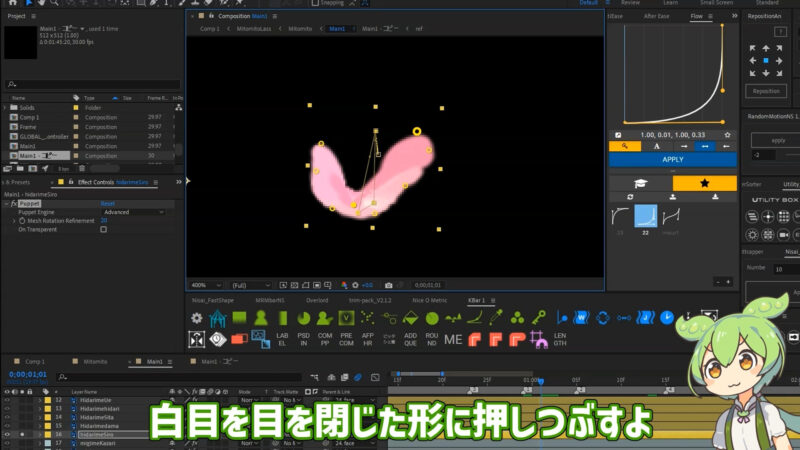
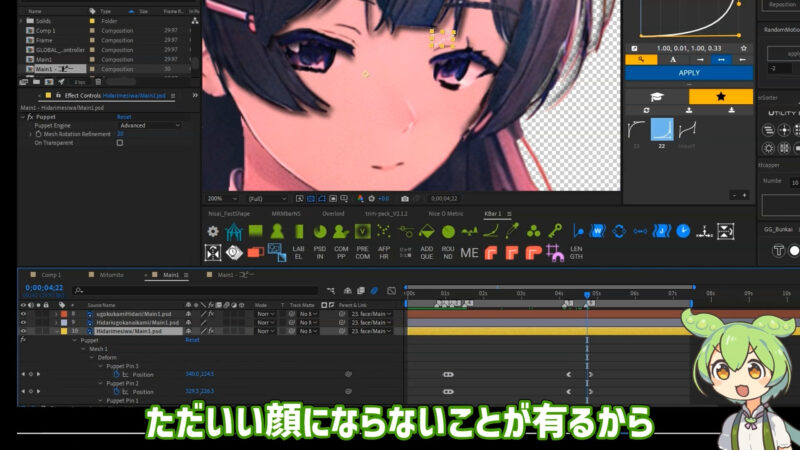
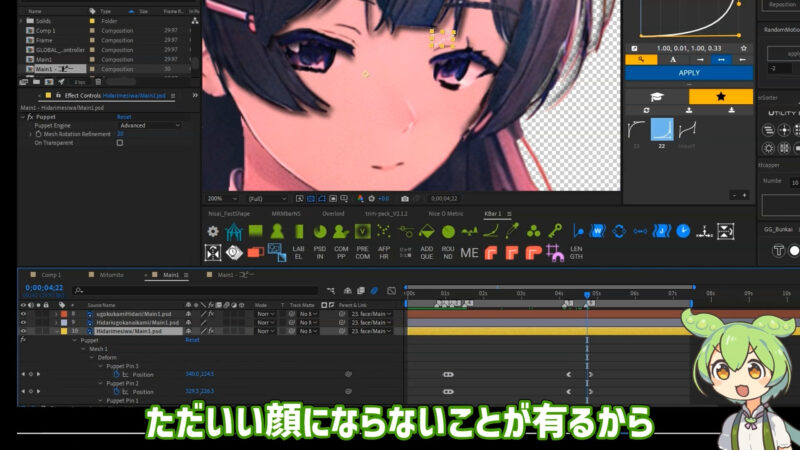
目を閉じるときは少し再生位置をずらして変形させましょう!


目を閉じるときはパペットピンを下に引っ張っていきます。


こんな感じで、目が閉じた形にします。


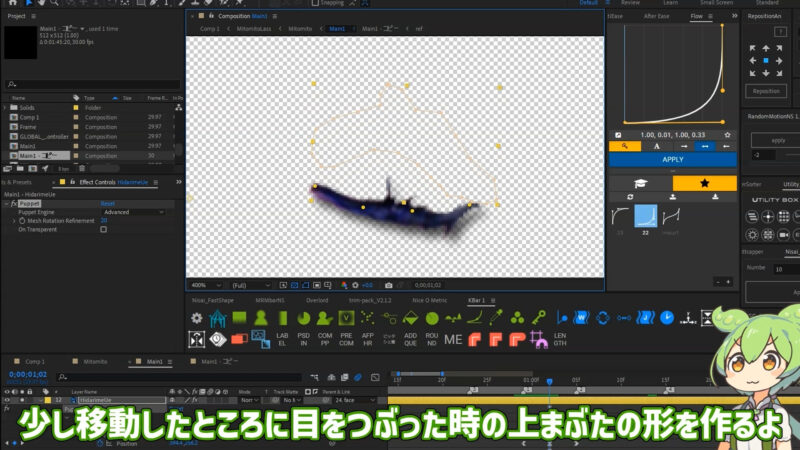
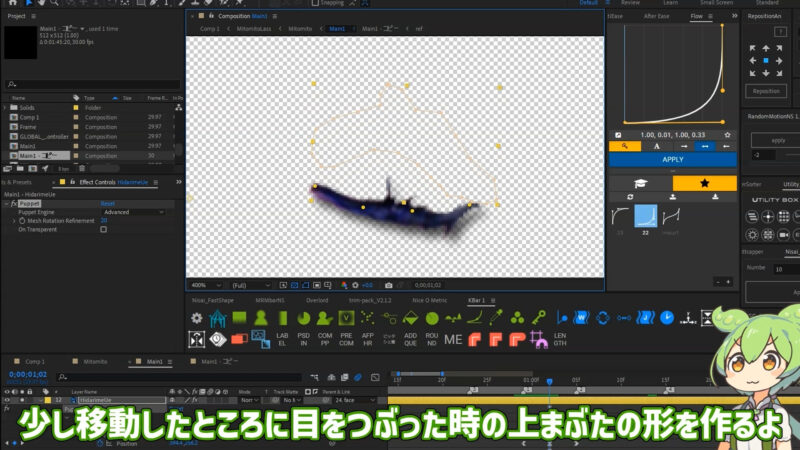
目の横のパーツは2,3本パペットピンを刺します!


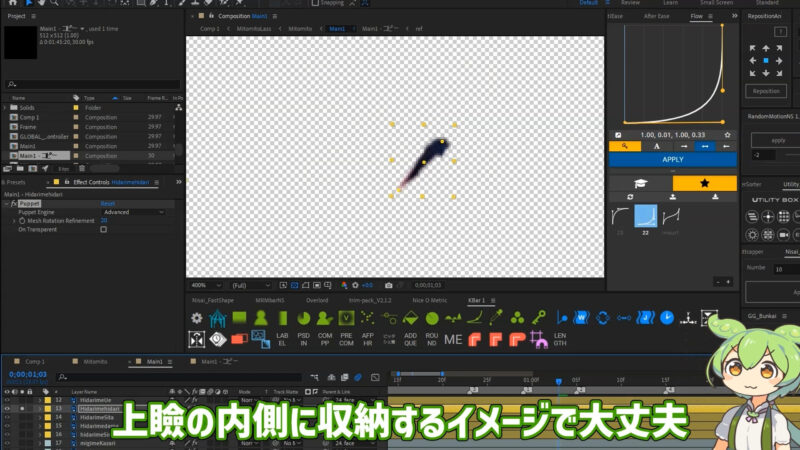
こんな感じで、目の上のパーツの中に収まるように変形させます!


こんな感じで、目の上のパーツの中に収まっていますね!
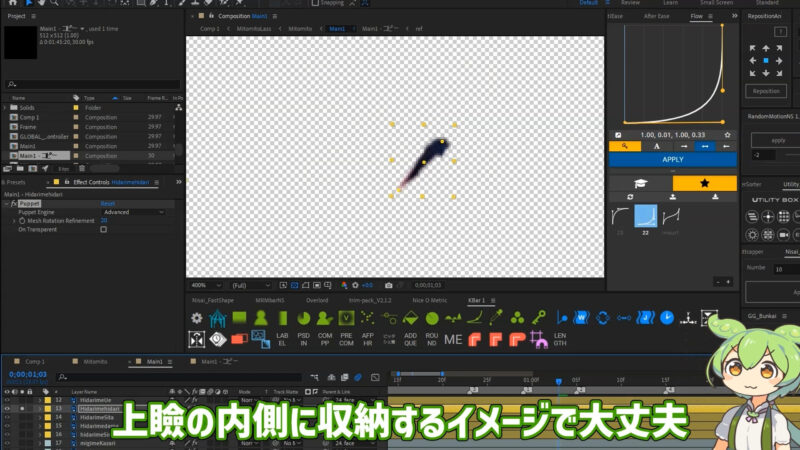
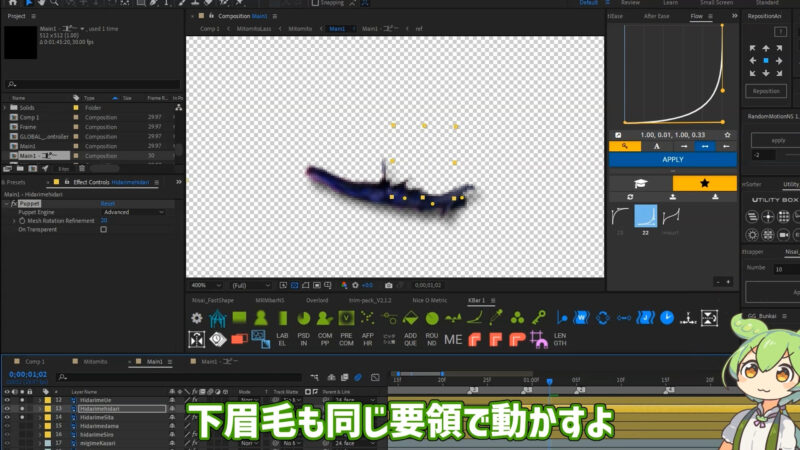
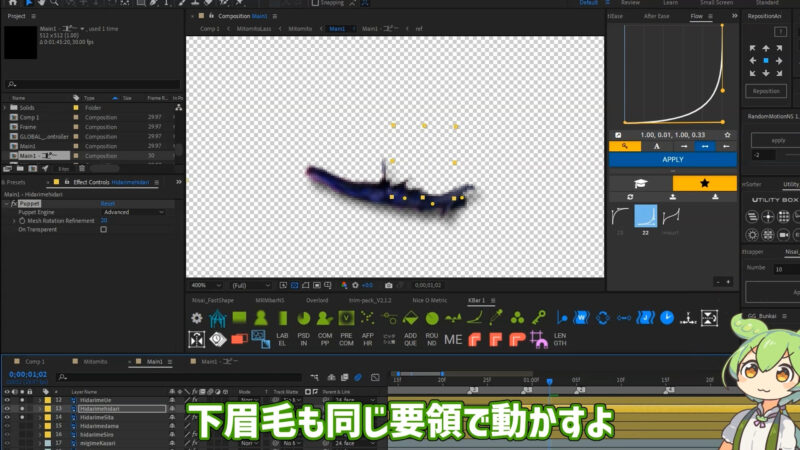
同じ要領で目の下のパーツも動かします!
目の上のパーツに収まるように、上に移動させればOK!


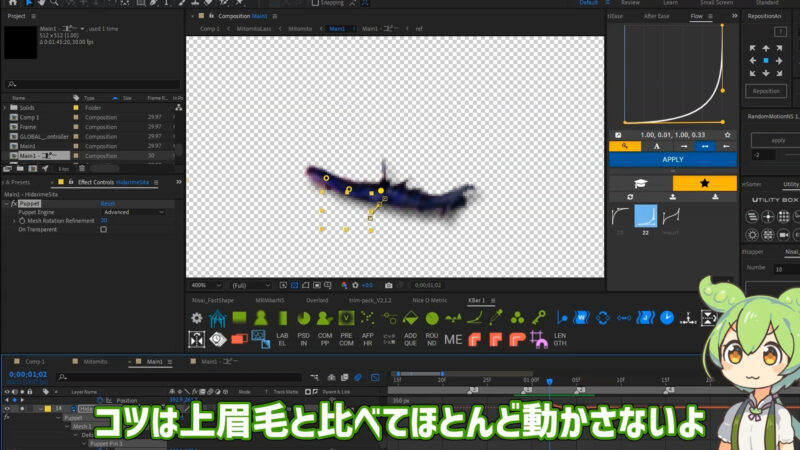
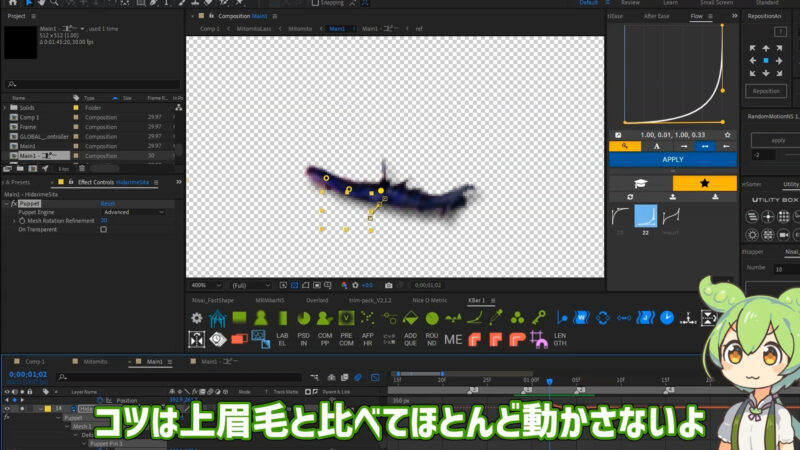
動かすコツはさっきも言いましたが、上まぶたが殆ど動き、下瞼は余り動かさないことです!


動かしすぎると目の位置が移動してしまうので注意です!


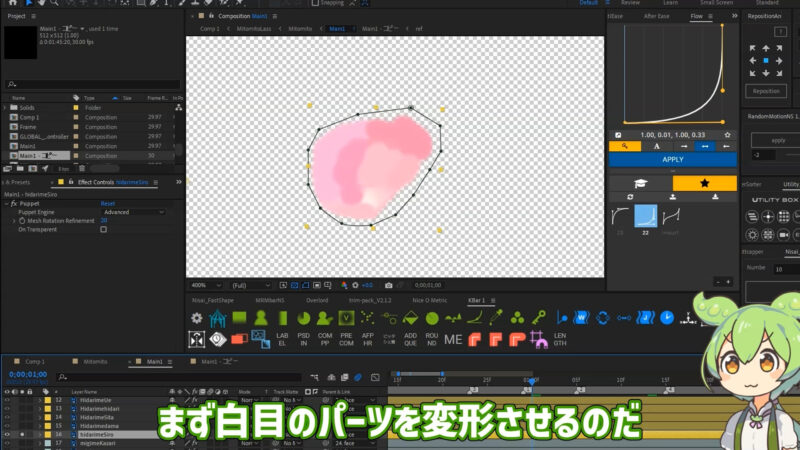
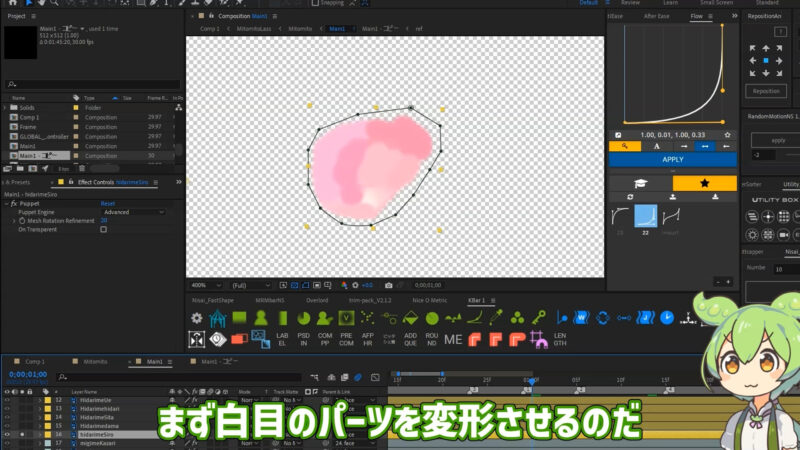
白目もパーツ分けしましょう!
ペンツールでマスクします。


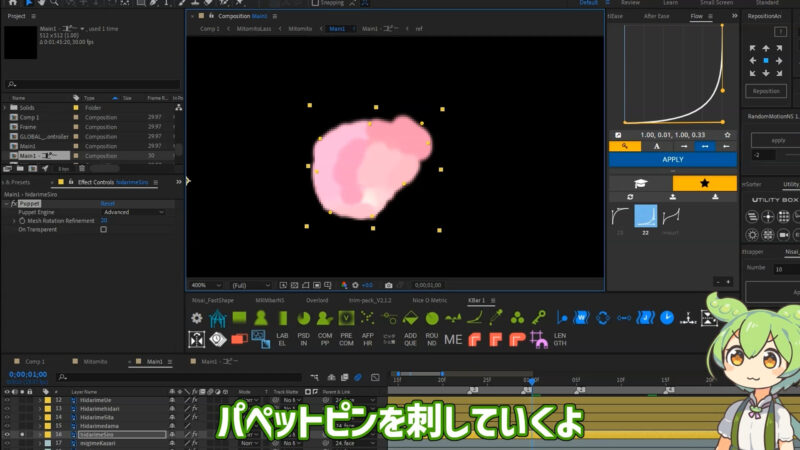
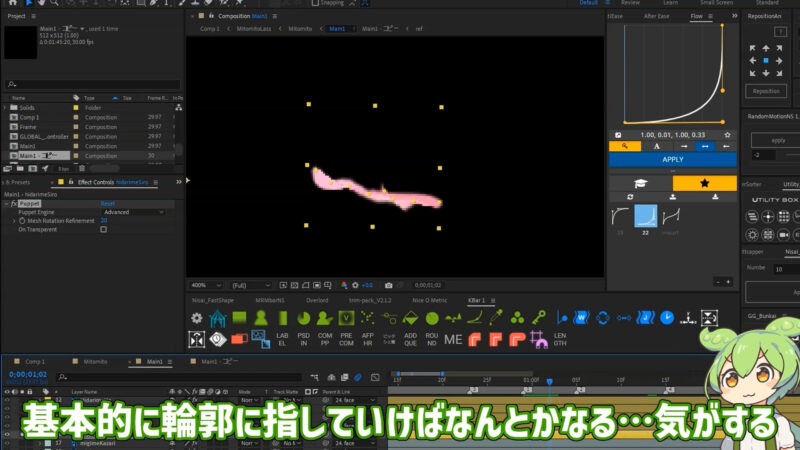
白目の周りにパペットピンを打ちます。
あまりうち過ぎると動かすのが大変なので8本くらいでいいと思います。


コレを目が閉じたときにはみ出さないように変形させます。


こんな感じで、閉じた目の形になれば何でも大丈夫です!


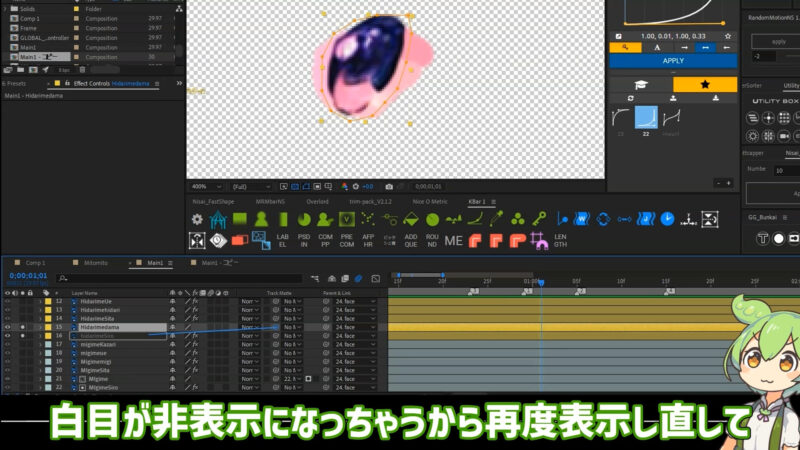
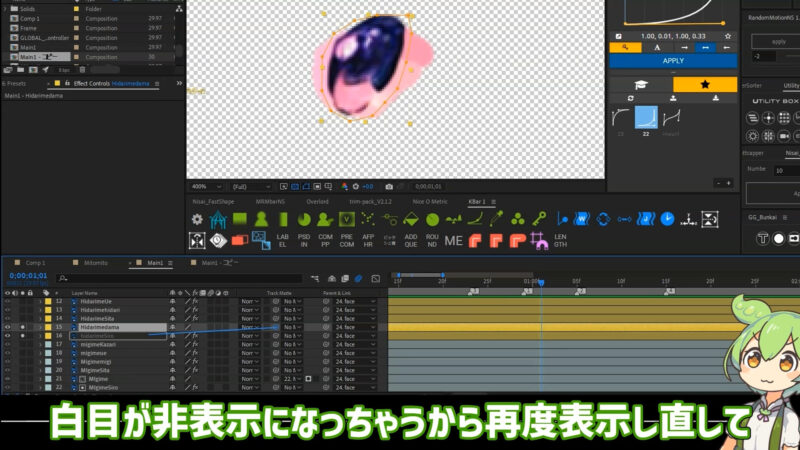
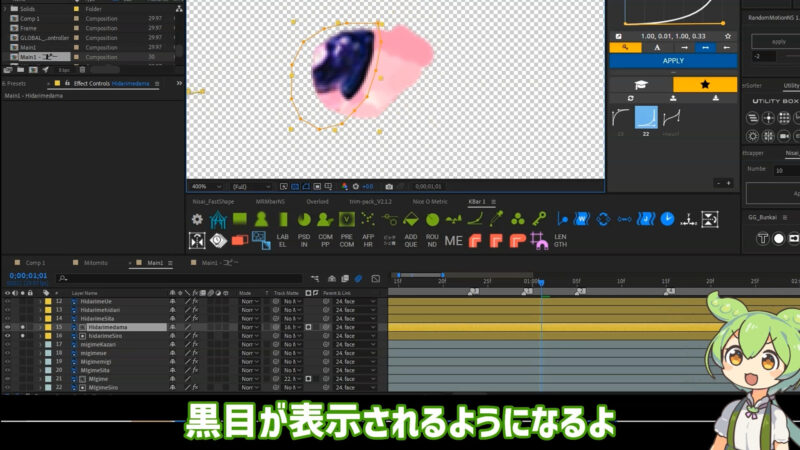
ここで黒目を選択し、白目のところにウィップを引っ張りトラックマットを設定します。
白目が非表示になってしまうので再度表示させましょう!


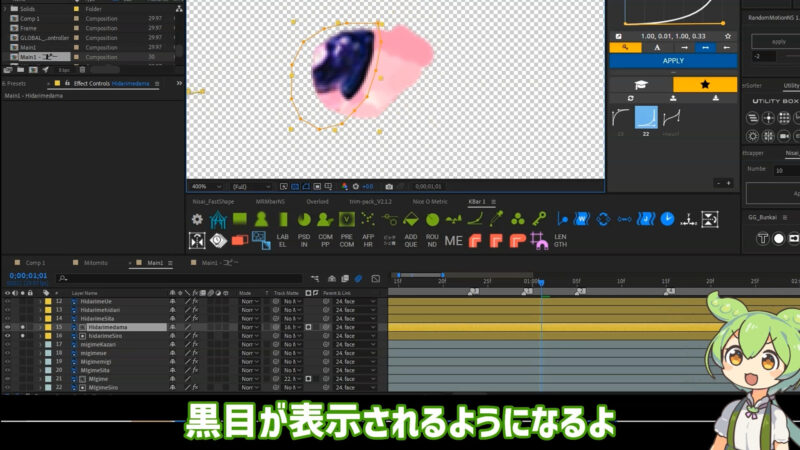
すると白目のパーツが有る範囲にだけ黒目が表示されます!


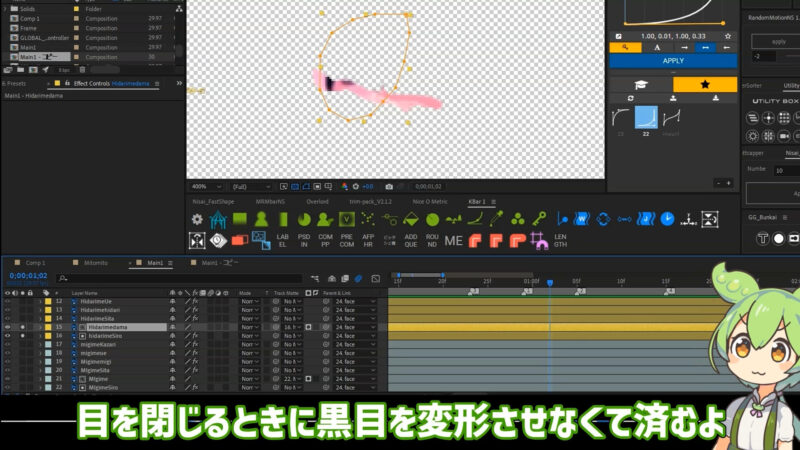
目を閉じたときにこのように黒目も見えなくなります。
黒目を変形させる必要がないので楽ですね!


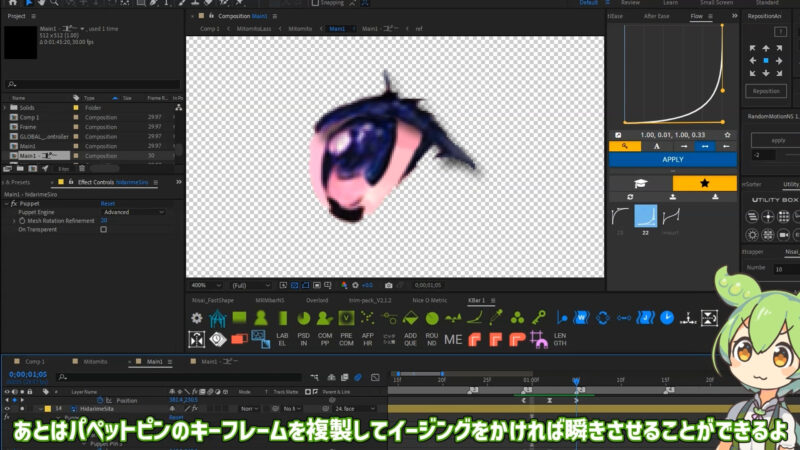
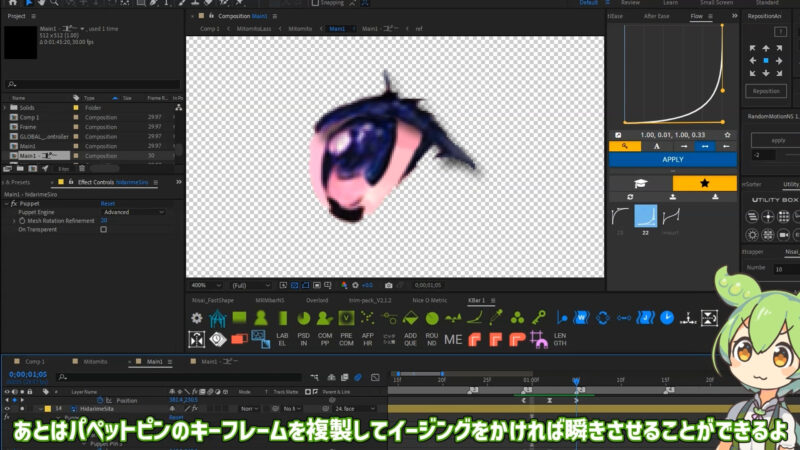
あとは目を閉じたときと開いた時のパーツのキーフレームをすべて選んで複製すれば瞬き出来ます!


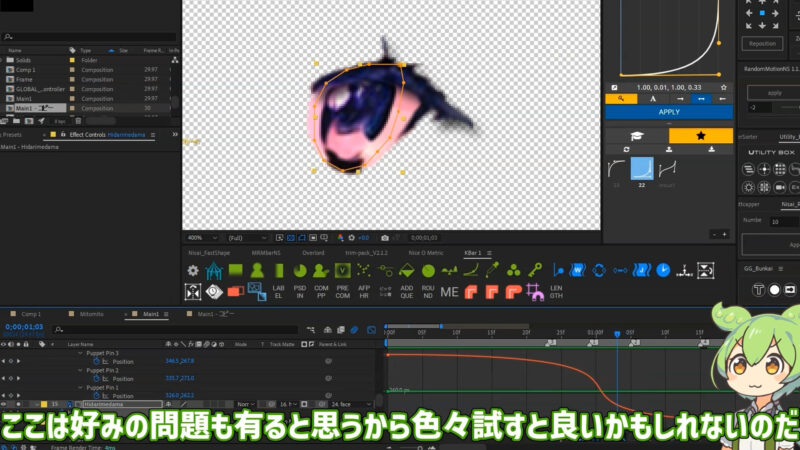
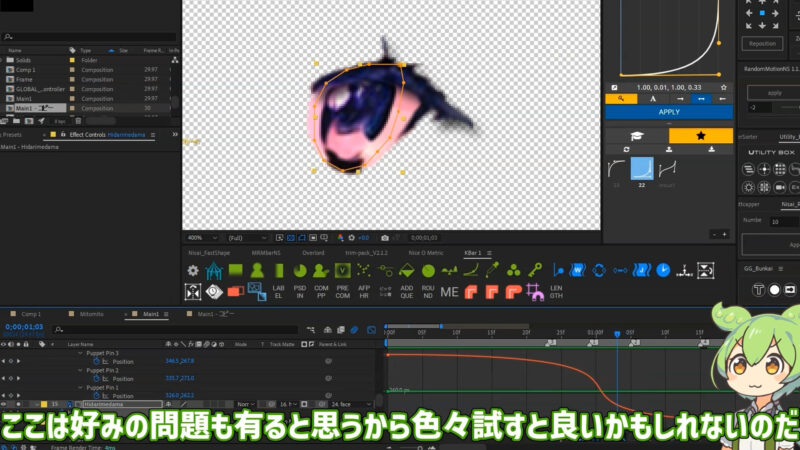
イージングはこんな感じで、目を閉じるまで加速し、開くときは減速します。
一瞬しか目を閉じないイメージですね!


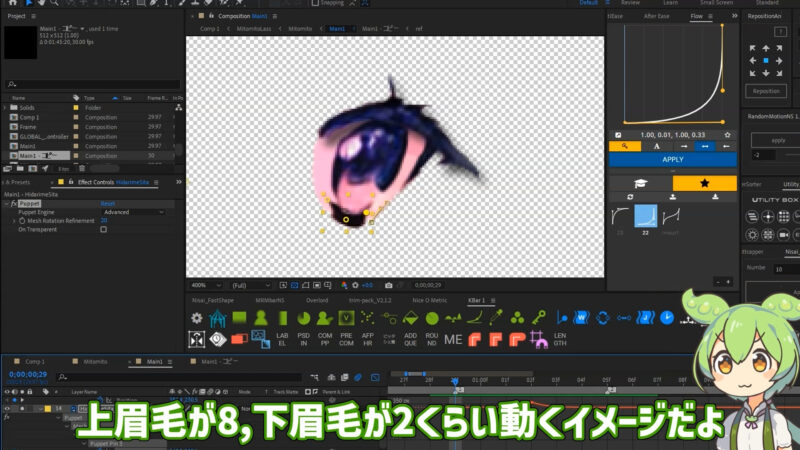
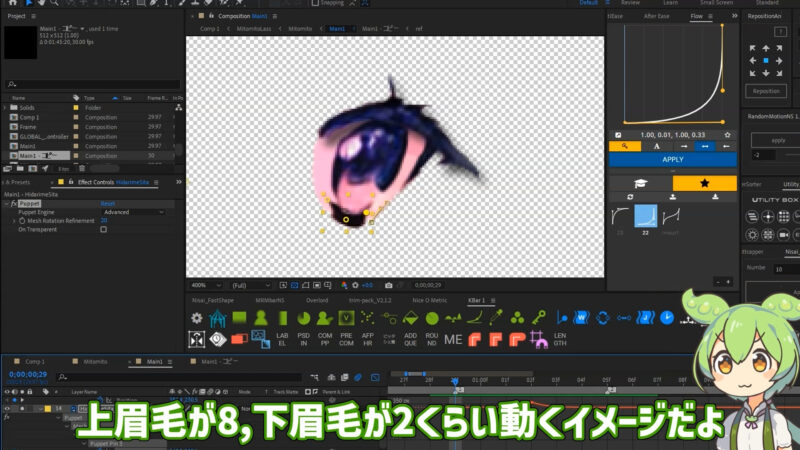
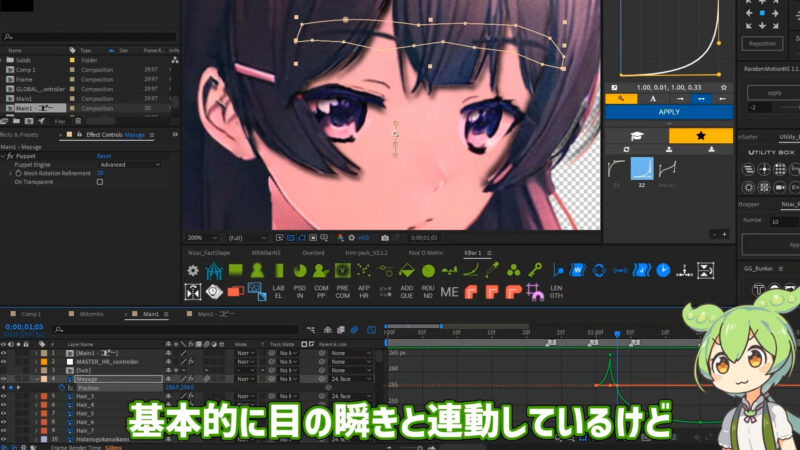
また、眉毛も移動させます。
パペットピンを使わず、ただ移動させているだけです!
目を閉じたら眉毛は下がり、開いたら上に上がるだけです!


笑い顔は目を閉じる途中の目を使っています。
瞬きのキーフレームを持ってきて、その中間で全部のパペットピンのキーフレームを打ちます(めんどくさい)
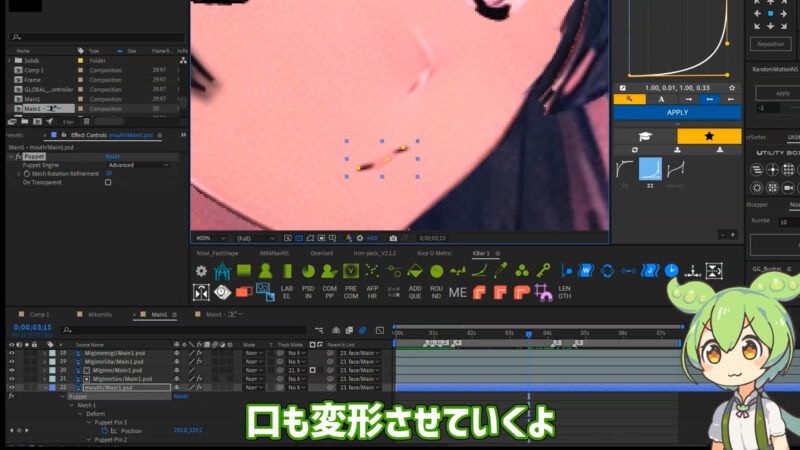
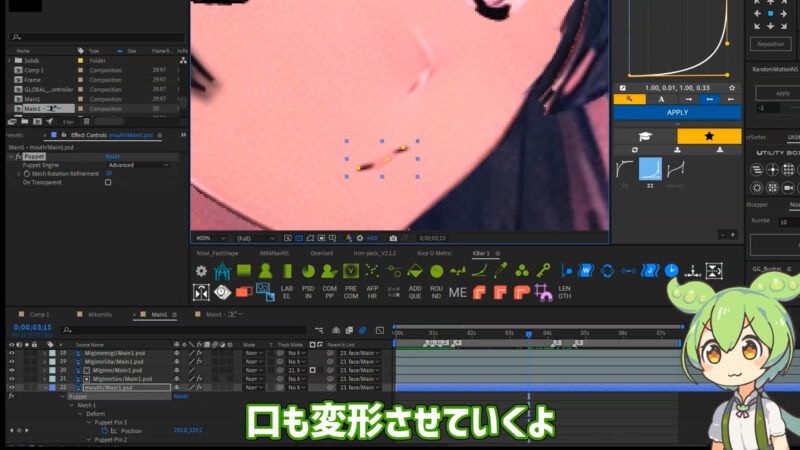
After Effectsで口を変形させる方法


口も変形させます!
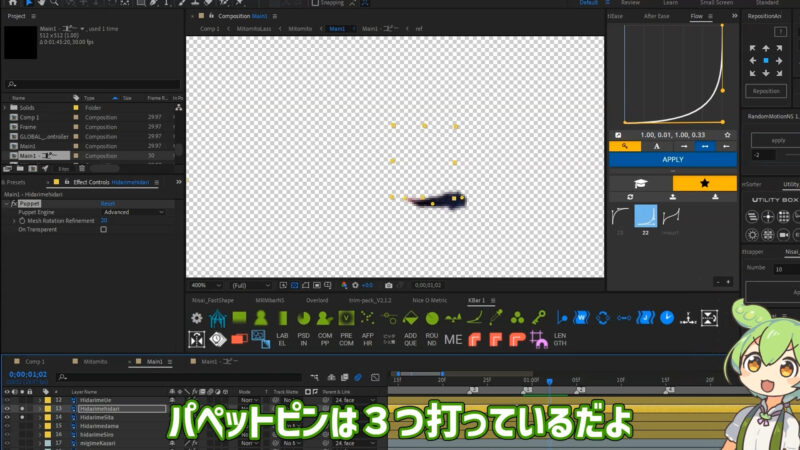
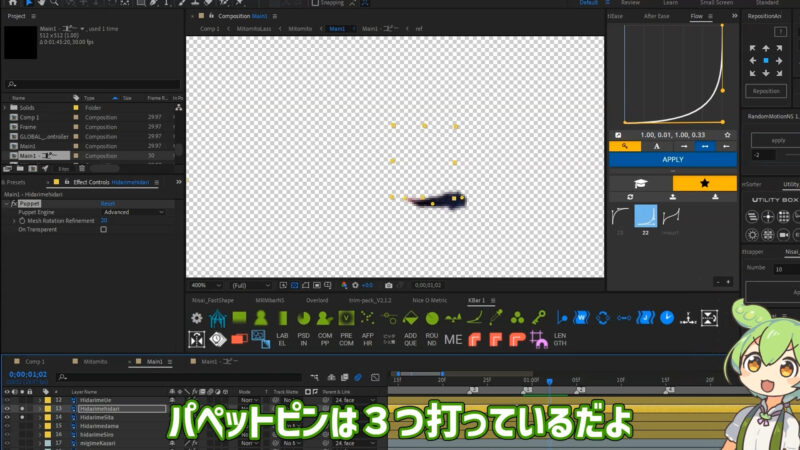
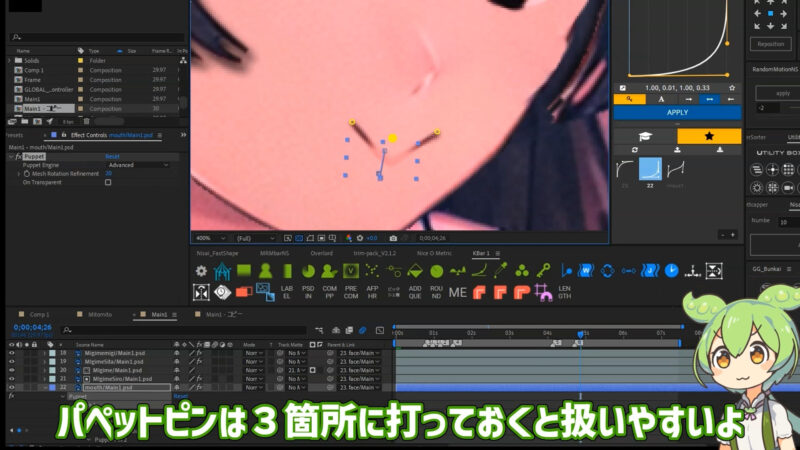
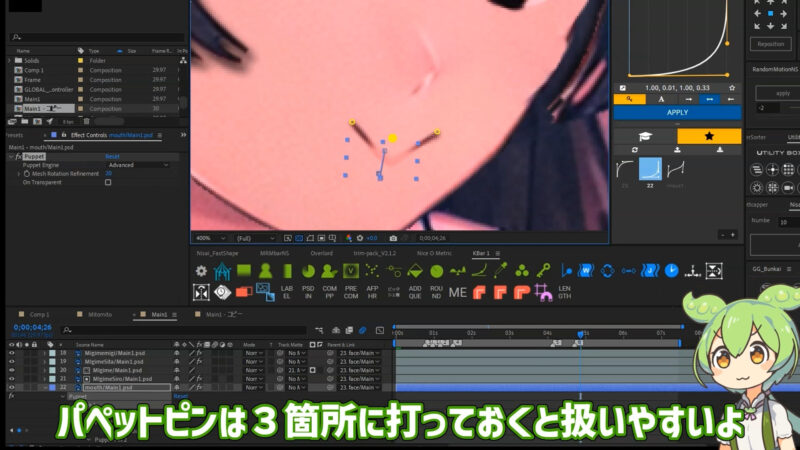
両端と真ん中にパペットピンを合計3つ刺します。


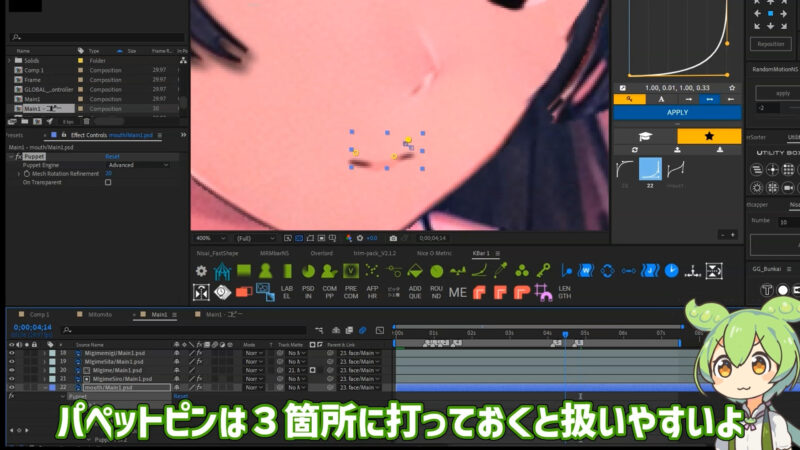
あとは角度を変えたりして笑わせてあげましょう。
これはやりすぎですけど…


余り笑わせ過ぎるとおかしいので、口の角度を変えたり若干笑わせるくらいが良いかもしれないです!


口を動かすのは顔が動くときに一緒に動かすか、ジワジワ動かすのがおすすめ!
今回は顔が動くタイミングで口も動かしたよ!
最強の色調補正!コンポジットを徹底解説!
最後はみんな大好き色調補正(コンポジット)をしましょう!
コレだけで一気に完成度が変わるので頑張りましょう!



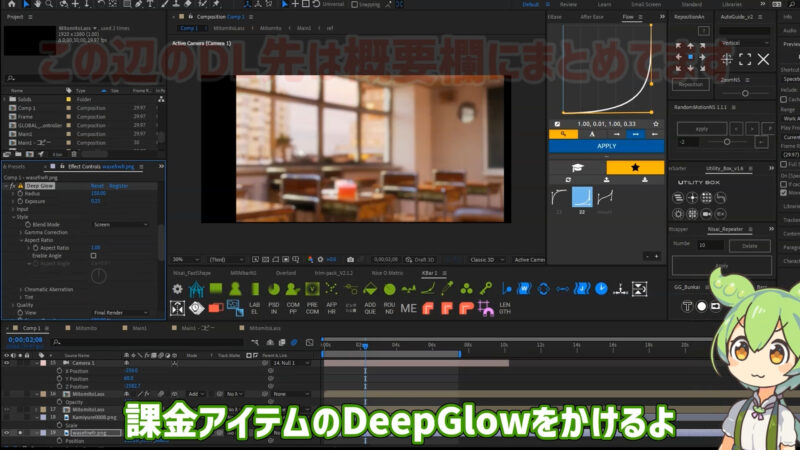
ちなみにここから課金アイテムを大量に使います!
Deep GlowやOptical Flare、Magic Bullet Looksなど、金を払えばプロのような編集ができるプラグインが揃っているので、センスや才能がなくてもそれっぽい映像が作れます。
色調補正自信ニキはAviutlなど他のソフトでやってみてください!
もし持ってない方は諦めるかセールのときにでも買うか再現チュートリアルでも見ましょう。
髪の毛に陰影をつけよう


まずキャラクターに陰影をつけましょう!
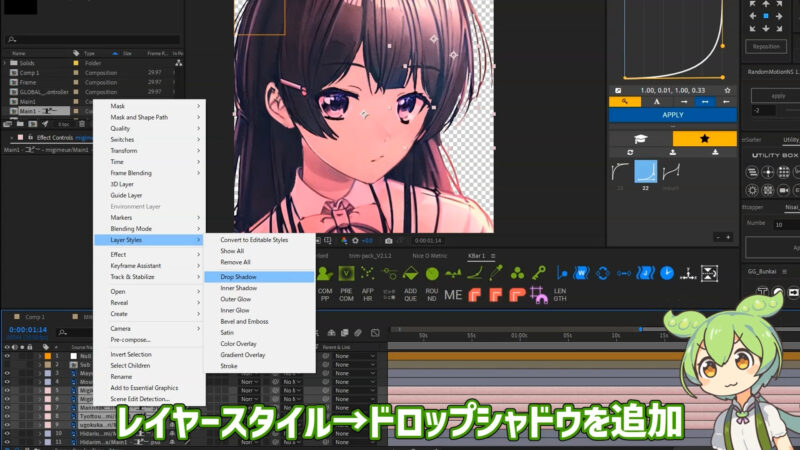
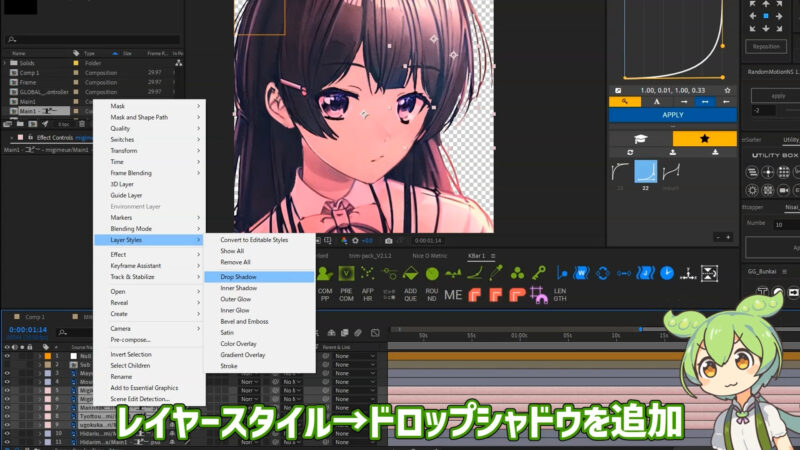
前髪と上まぶたを選択し、右クリックしてLayerStyle→Drop Shadowを選択します。


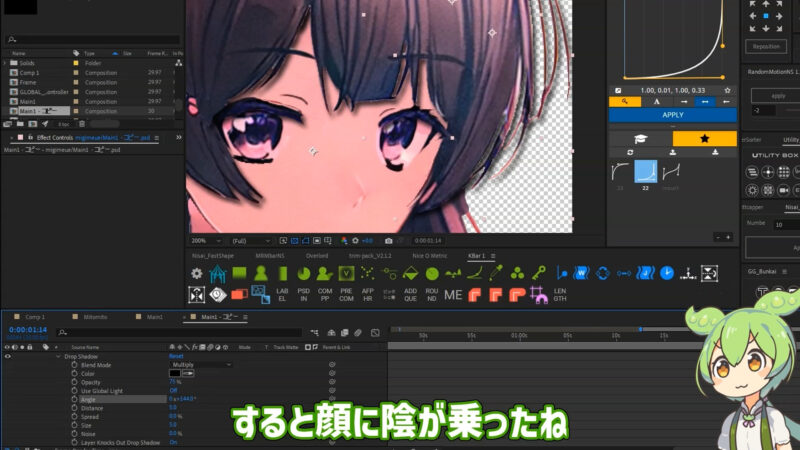
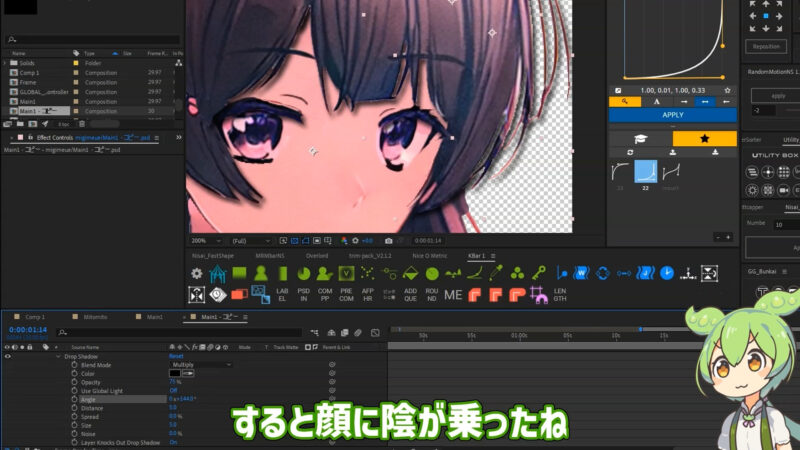
すると前髪と目に影がかかって立体感が出ます!


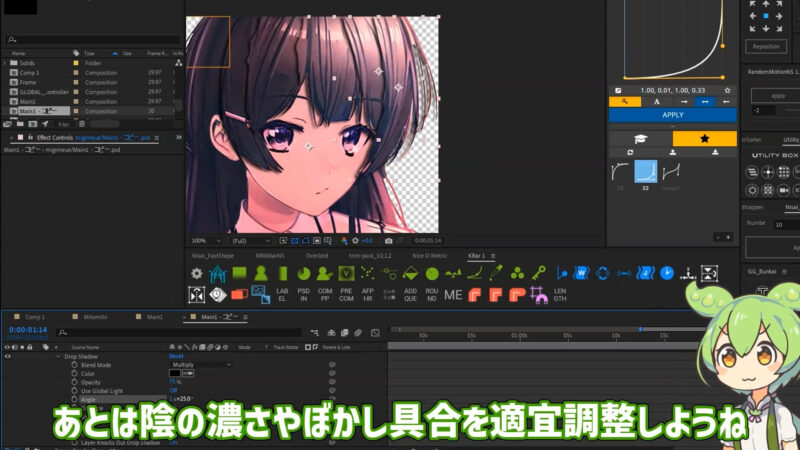
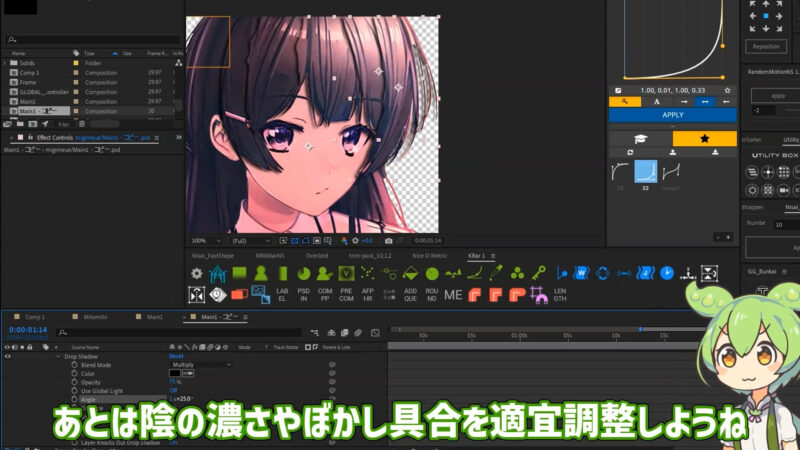
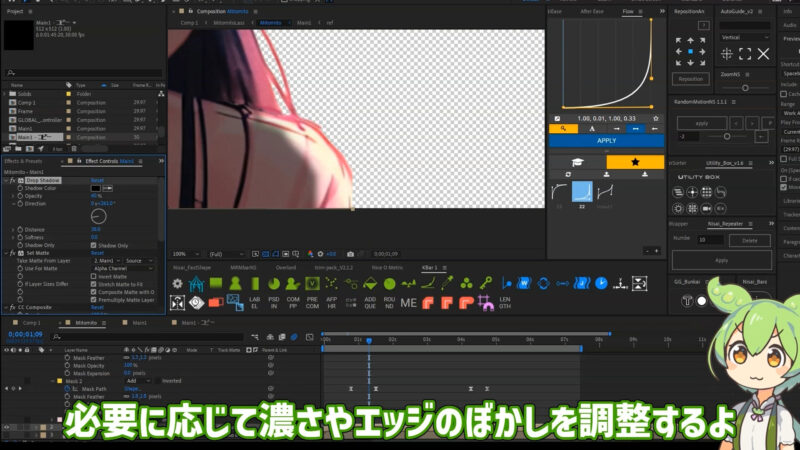
AngleやOpacityなどを調整して濃さや影の角度を変えます。
今回は右上に光源があるので影は左下の角度にしました!
【裏技】After Effectsで逆光の立体感を出す方法を解説!


逆光を表現してみましょう!
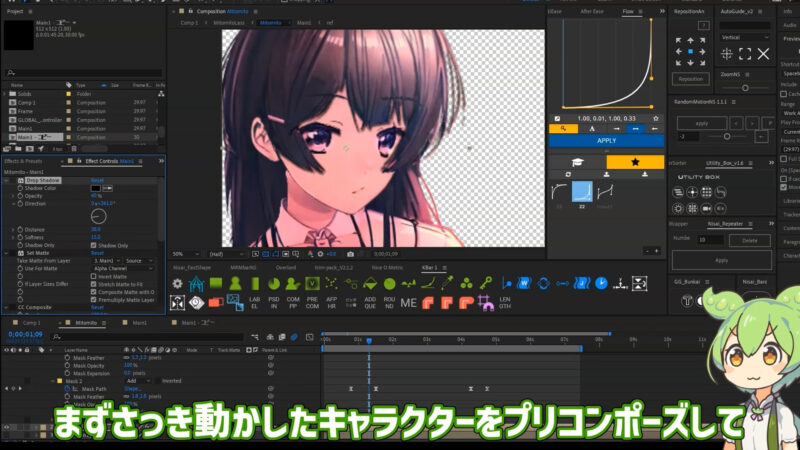
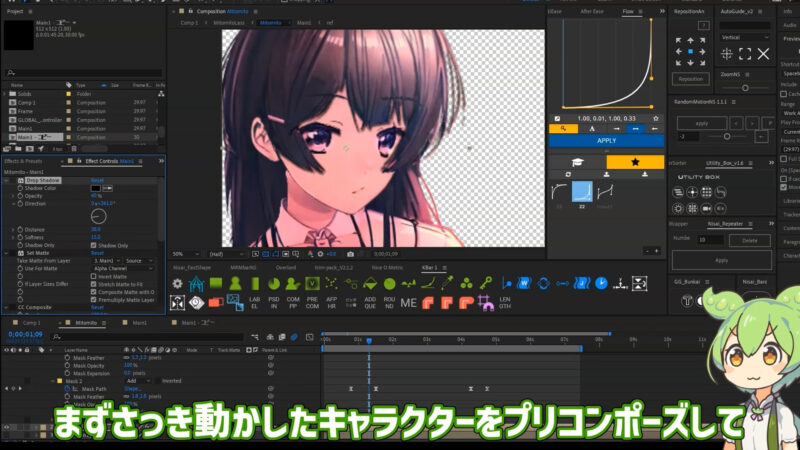
動かしたキャラクターのコンポジションを選択します。


ここにエフェクトを追加していきます。
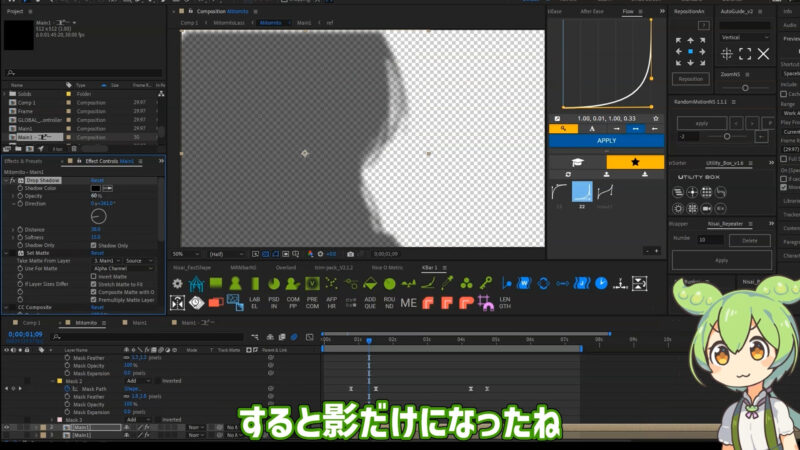
コンポジションにエフェクトの「Drop Shadow」を追加します。
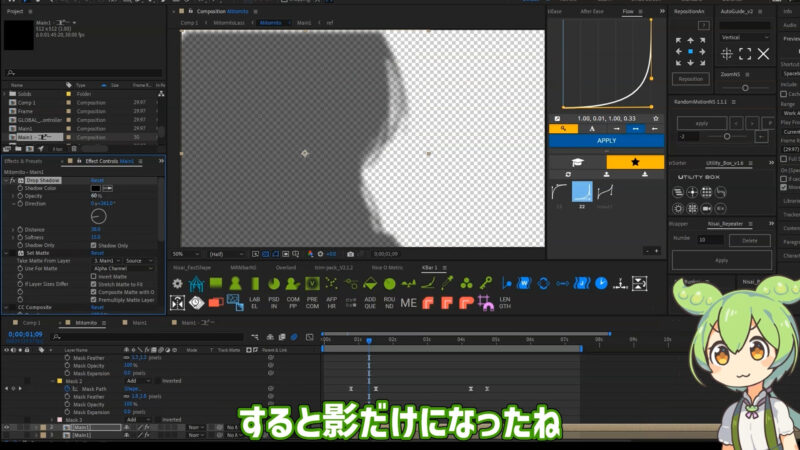
影だけになりましたが一旦放っておいてOKです。


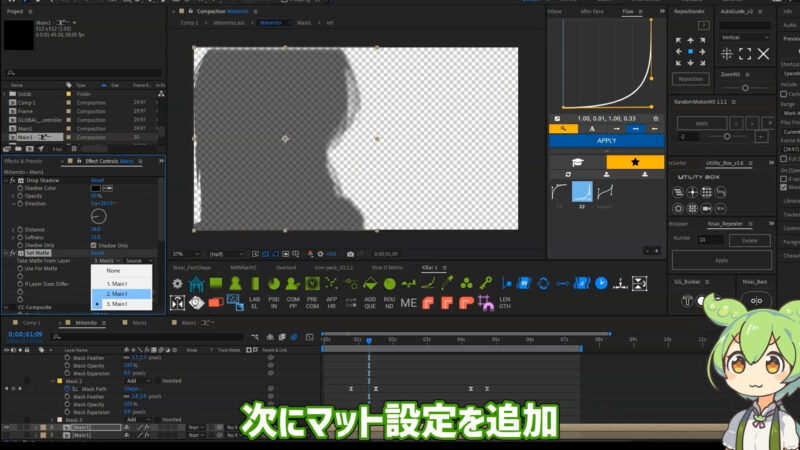
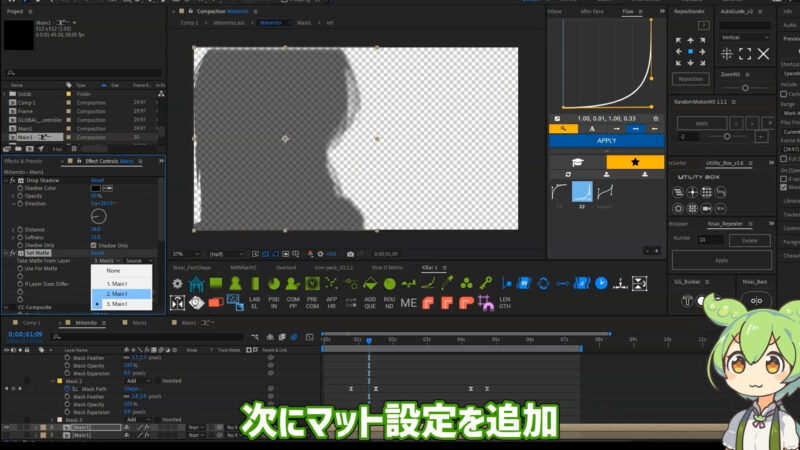
次に「Set Matte」を追加します。
ソースレイヤーはいまエフェクトを適用しているレイヤー(自分自身)を設定します。


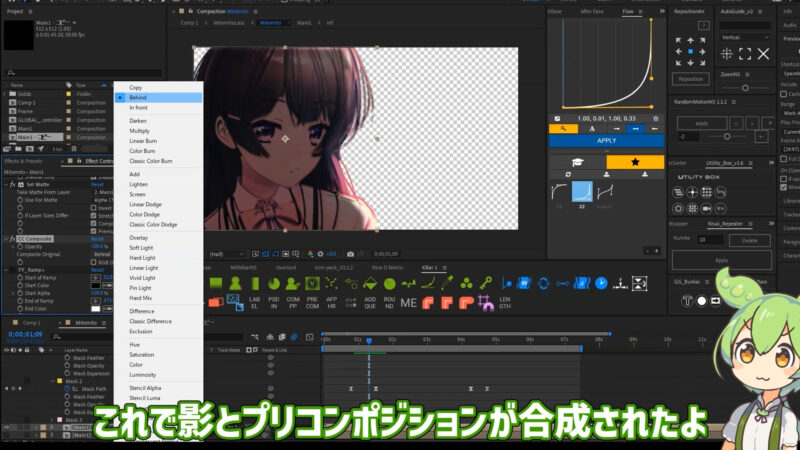
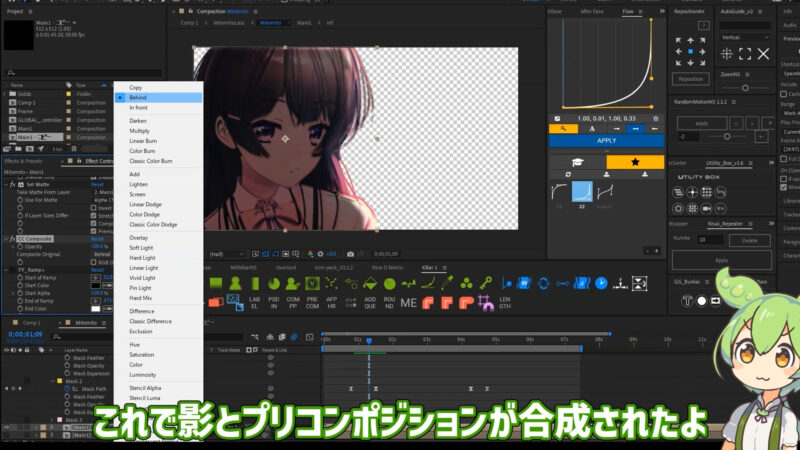
さらに「CC Composite」を追加します。
BlendModeをBehindかMultiplyにします。
これでキャラに影がかかりました!


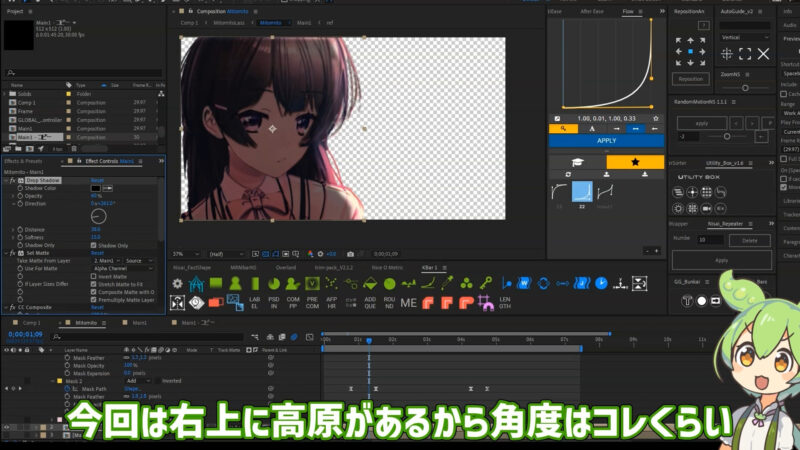
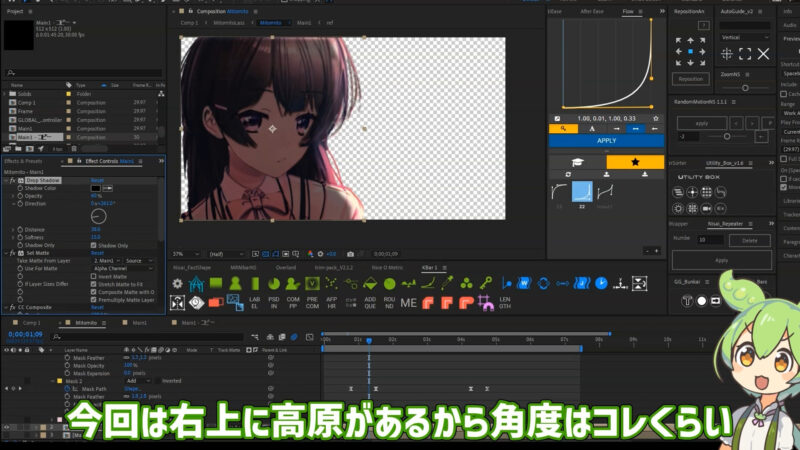
ここでDropShadowを調整しましょう!
今回は光源が右上にあるのでAngleをこのように設定しました!
Distanceで影をずらせます!
光が差し込んでいる演出をしたいのでちょっと大きめにずらします。


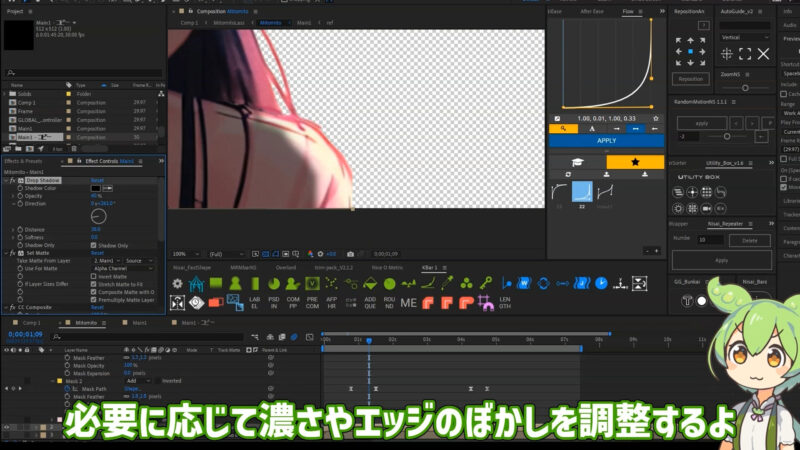
Softnessで境界をぼかせます。
パキッとしすぎるとおかしいので少しぼかしておきましょう!


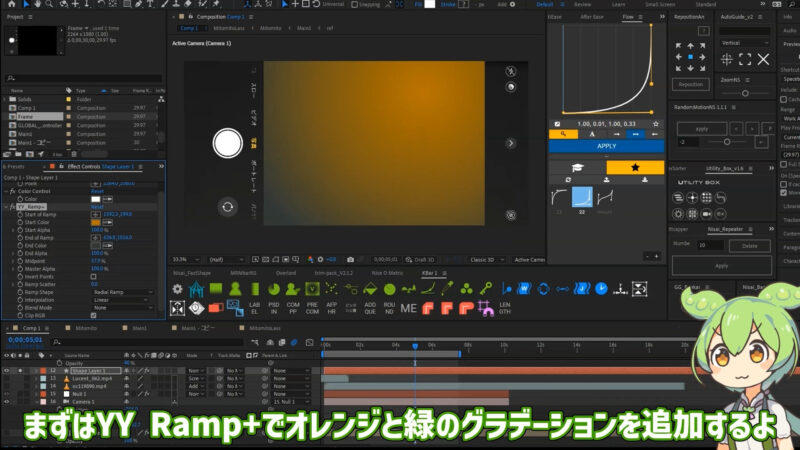
最後にYY Ramp+を追加します!
これはグラデーションです!
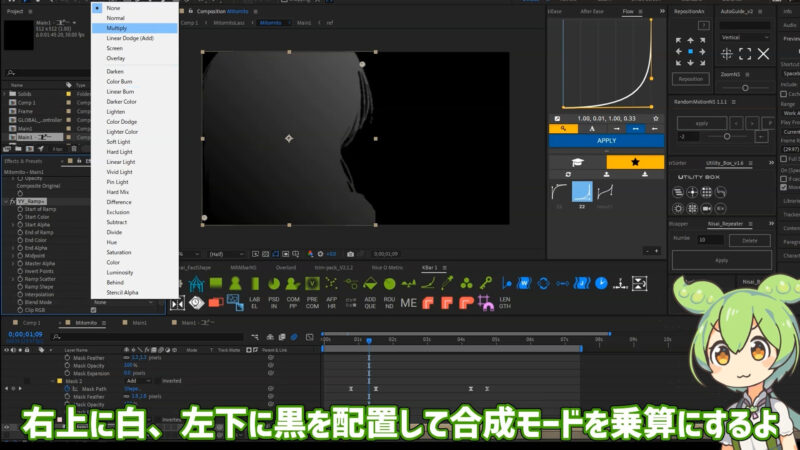
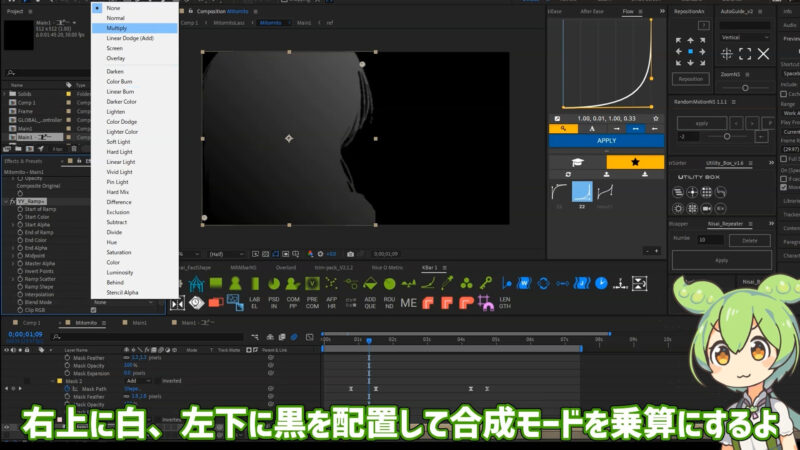
睾丸から遠ざかるほど暗くなるはずなので、このように右上にしろ、左下に黒を配置します。
合成モードはMultiplyにするといい感じです!
ハイライトを強調しよう(ゴリ押し)


こうすると暗くなってしまいます。
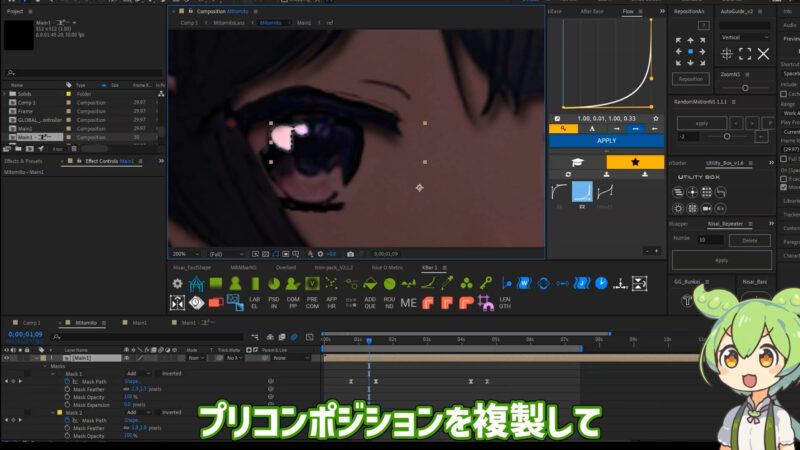
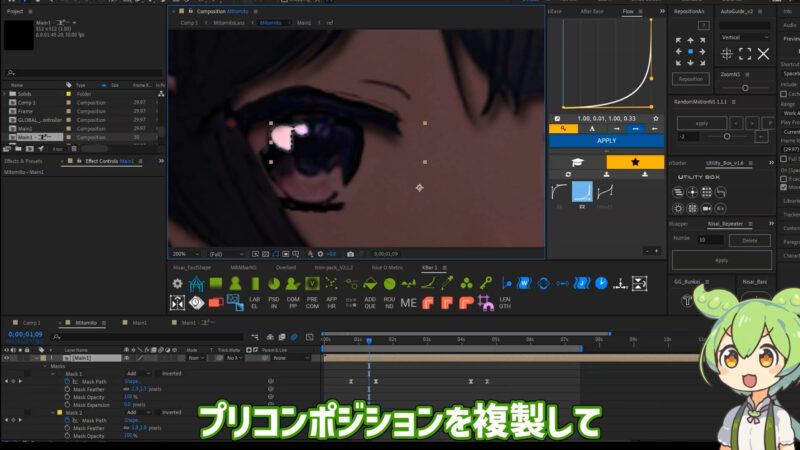
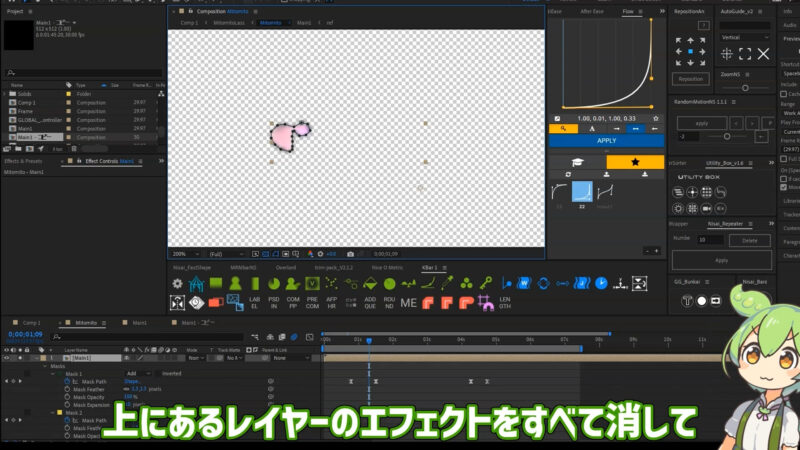
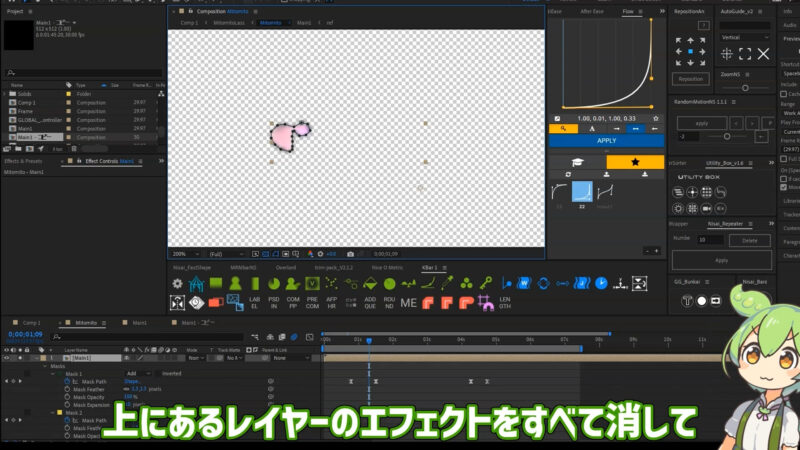
そこでエフェクトを適用したコンポジションを複製し、上に有るコンポジションのエフェクトをすべて外します。


すると明るくなるので、目のハイライトだけをペンツールでマスクします。
こうすればハイライトだけ明るくすることが出来ます。
ハイライトが移動してしまうのでマスクにキーフレームを打ちます。(ゴリ押し)
これで今2つのコンポジションが有ると思いますが、その2つをプリコンポーズします。
背景をなじませる方法を完全解説


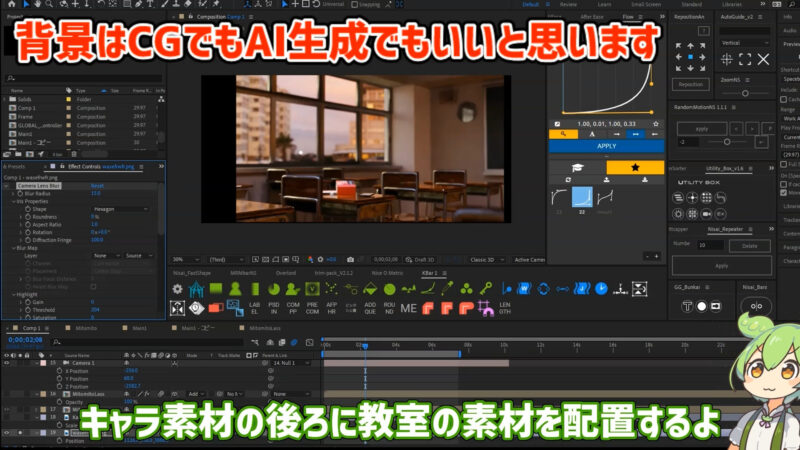
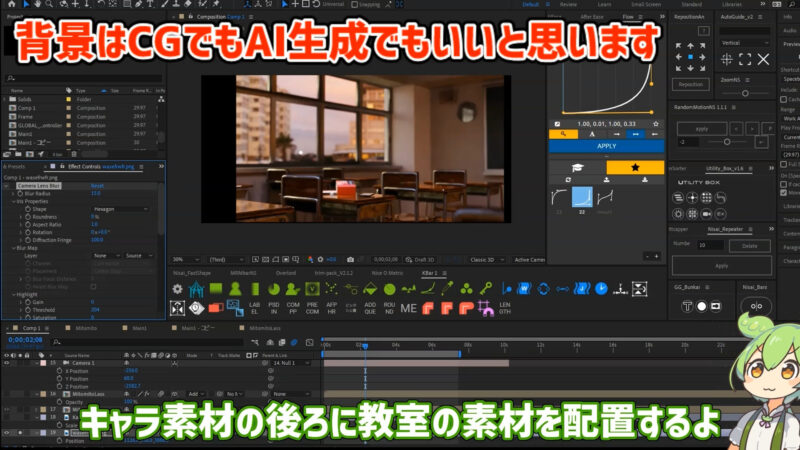
キャラクターの背景を用意します。
基本的に大きく動くシーンでなければ1枚の画像で大丈夫です!
CGでもAI生成でもいいので背景を用意しましょう!


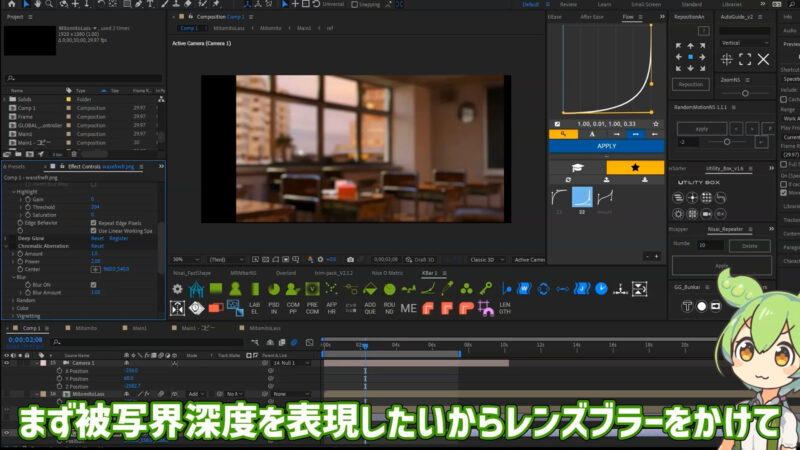
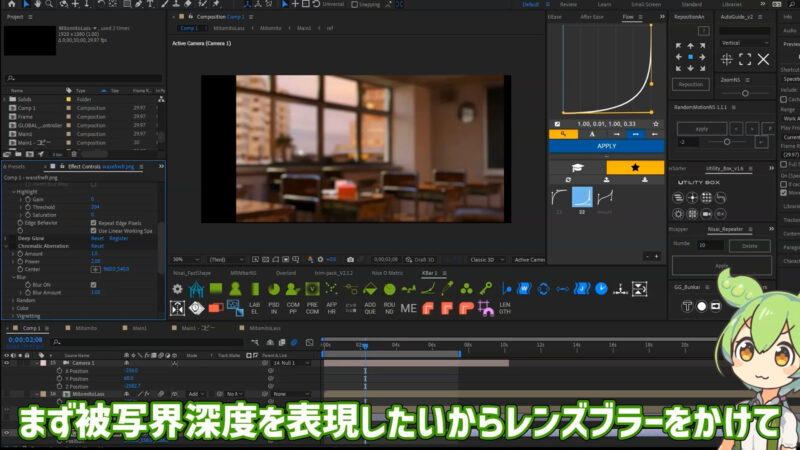
まずカメラのピンボケで奥行きを表現するために「Lens Blur」を追加します。


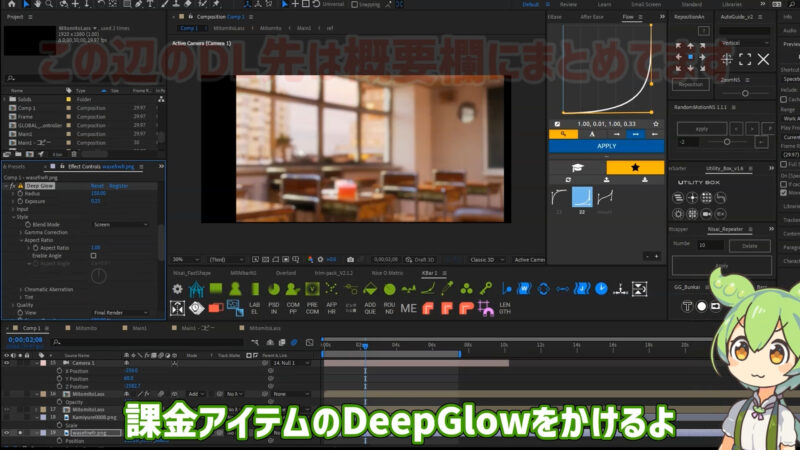
さらにDeep Glowを追加して画面を明るくします。
Exposureの値は少なめに設定するのがコツです!


さらにChromatic Aberrationも追加します。
これで色収差が追加できました!


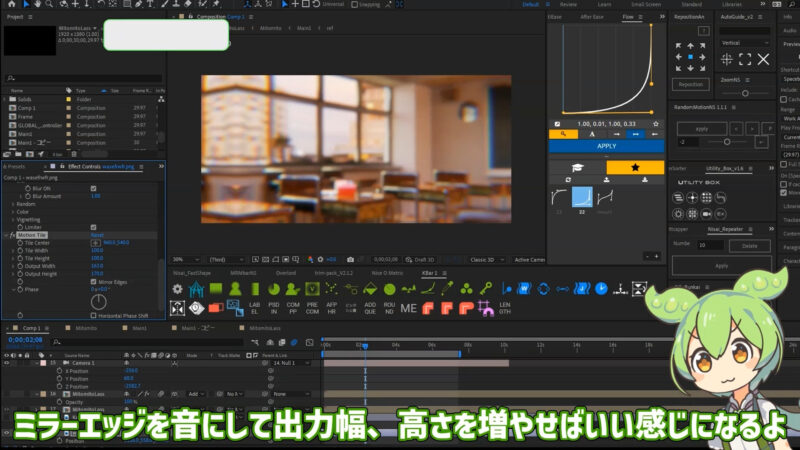
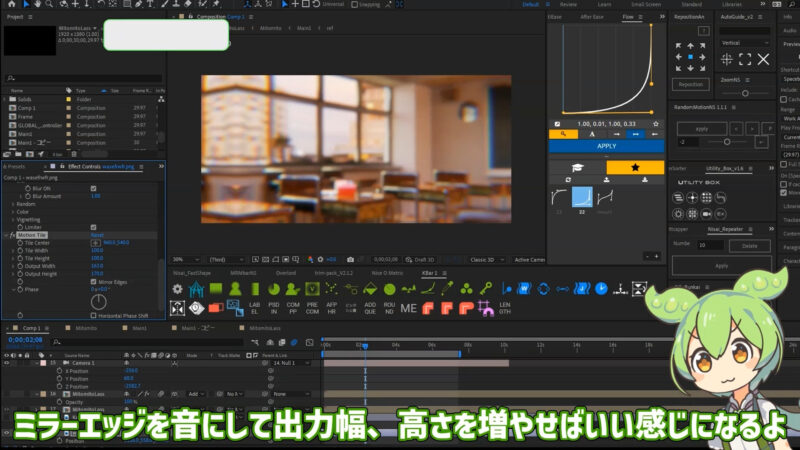
ここにMotion Tileを追加し、Output Width,Lengthを両方100以上にします。
Mirror Edgeをオンにすればこのように画像を境界付近でループしてくれます!
必要なレイヤーを準備しよう


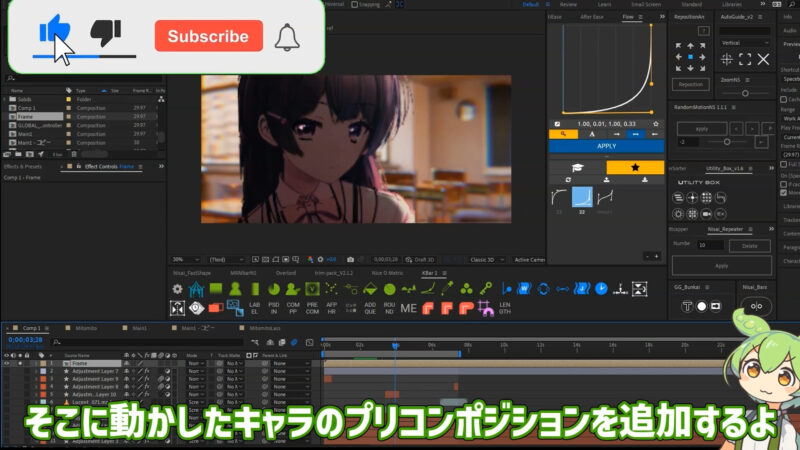
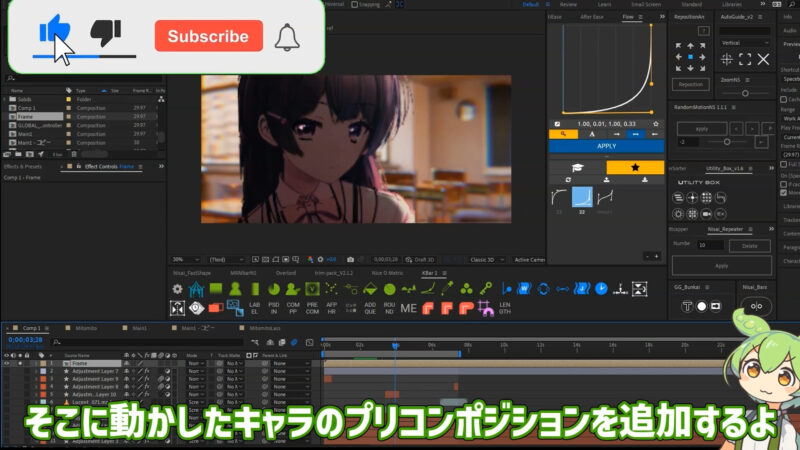
背景の準備ができたので、その上に逆光のエフェクトを掛けたキャラのコンポジションを起きます。


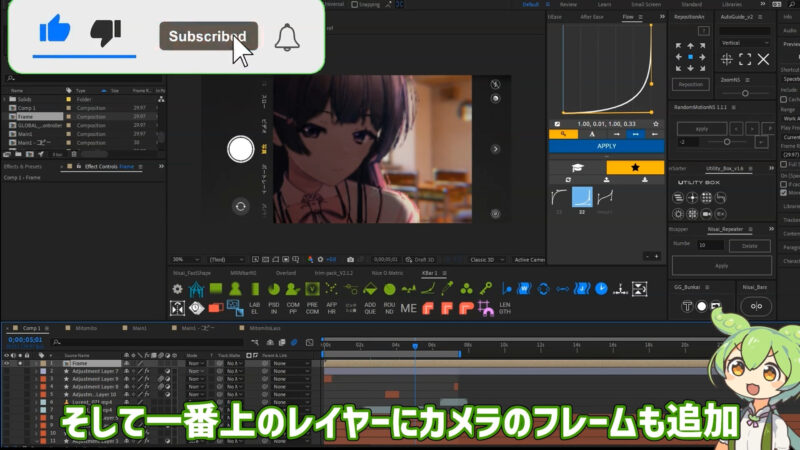
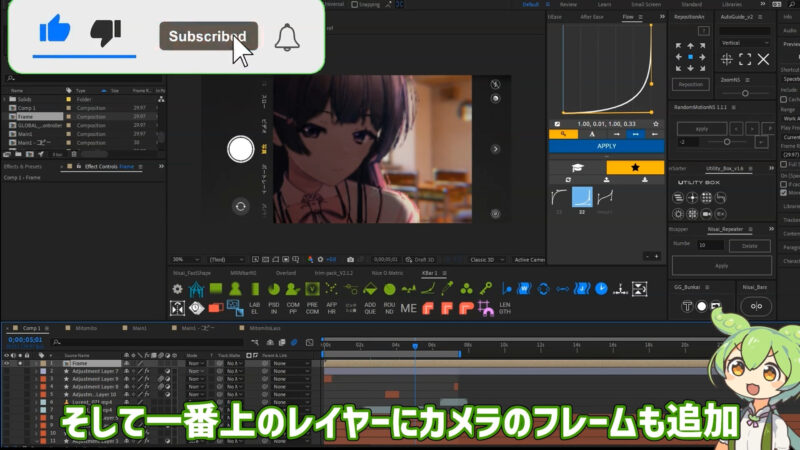
この上にカメラのフレームの素材を置きます。
カメラのフレームに色調補正をしてもしょうがないので、ここから下のレイヤーはキャラクターのコンポジションの上、カメラフレームの下に追加します。
サンドイッチの具的なポジションですね(?)
最強の色調補正が出来ちまったなァ~!


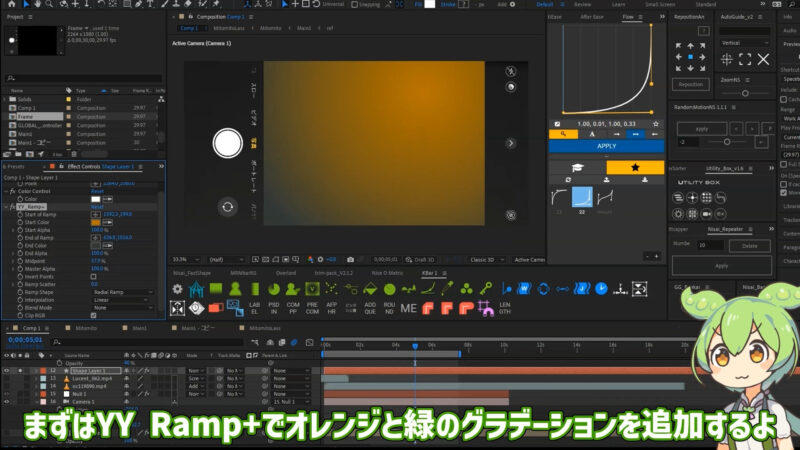
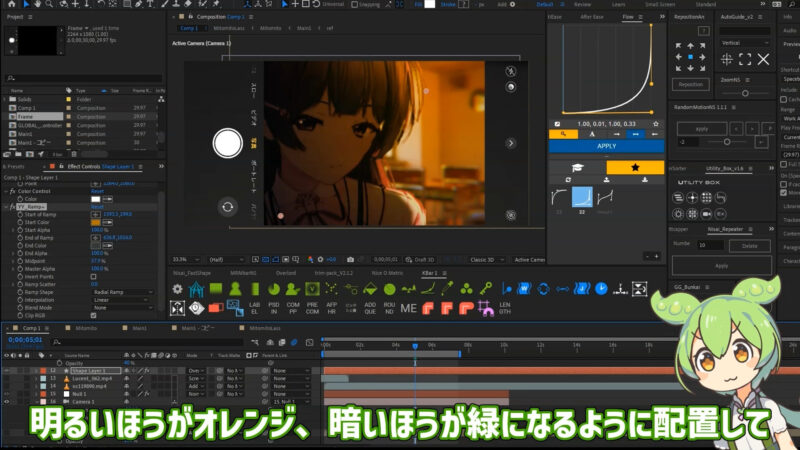
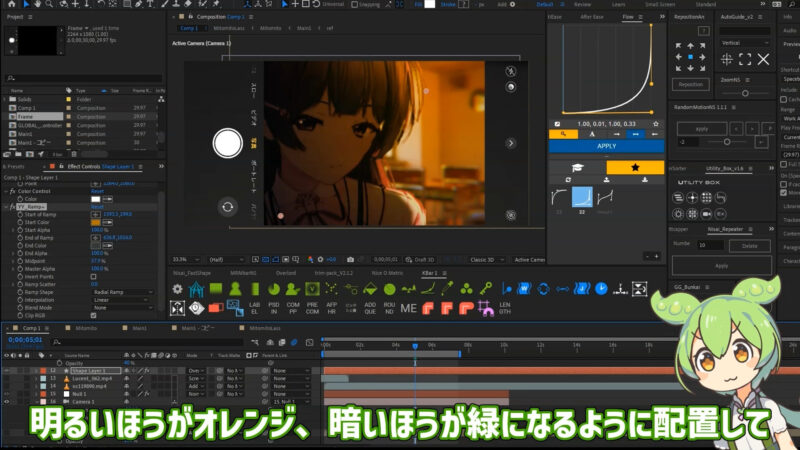
背面を追加しYY Ramp+でグラデーションを追加します。
そして光源のある右上にオレンジ、暗いところに暗い緑色に設定します。


コレをオーバーレイで合成します。
するとより夕暮れ感が出てエモくなりました!


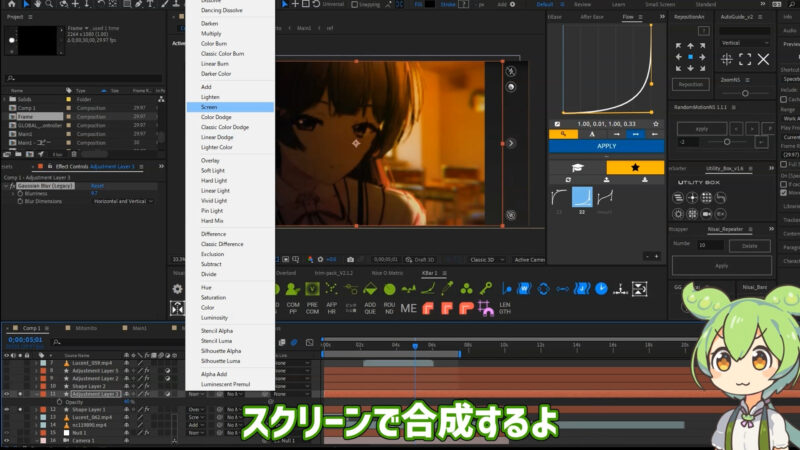
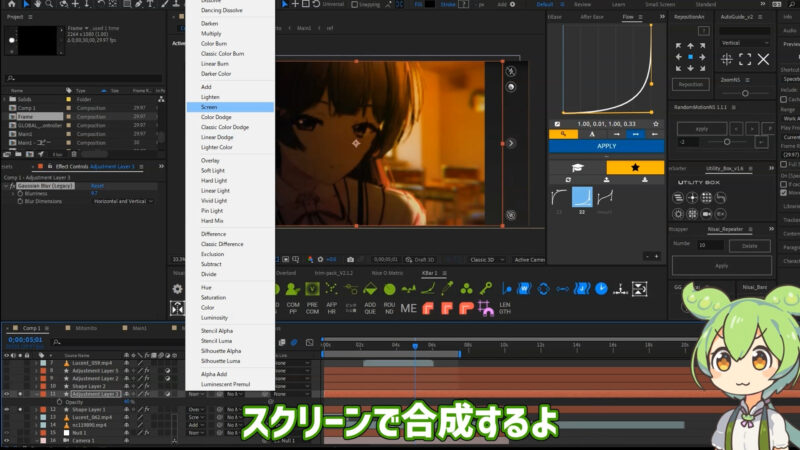
その上に調整レイヤーを追加し、ガウスブラーを追加します。
そして調整レイヤーをスクリーンで合成します。
これで明るい部分が優しくなります!


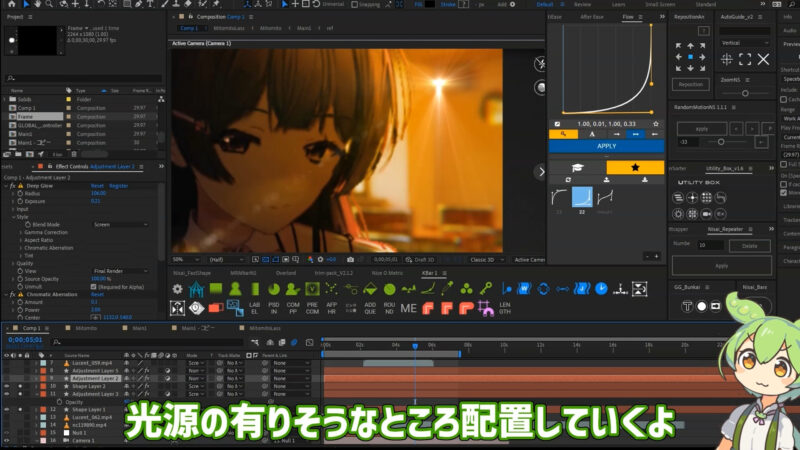
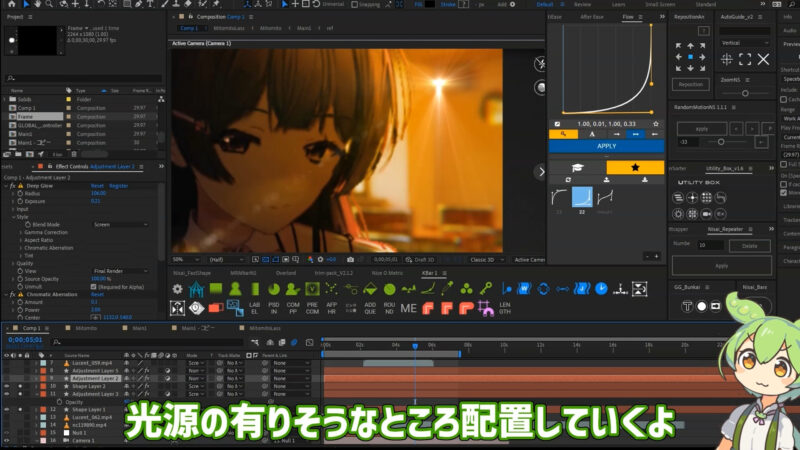
さらに平面を追加し、Optical Flareを追加します!
光源のあるところにフレアを配置します。


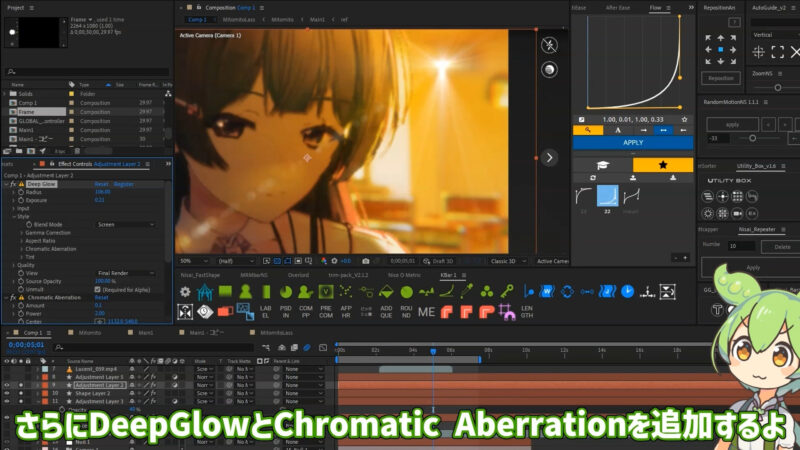
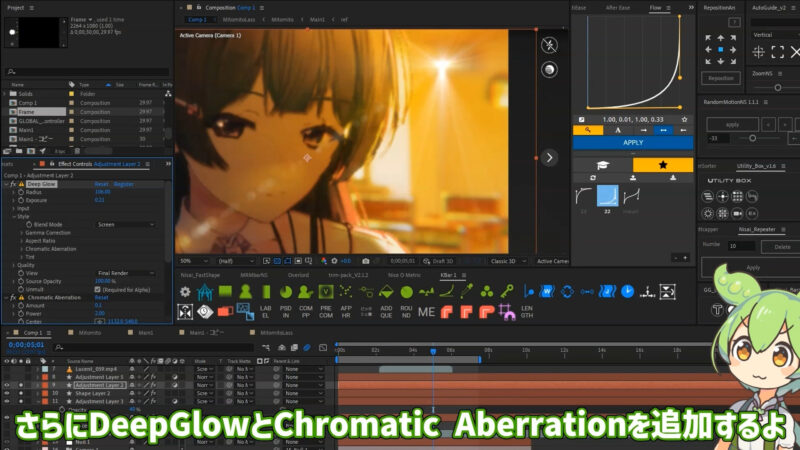
その上に調整レイヤーを置き、DeepGlowとChromatic Aberrationを追加します。
これで明るい光が差し込んだ表現ができます!
最強ツール!Magic Bullet Looksの使い方を解説!


さらに調整レイヤーを追加し、Magic Bullet Looksを追加します!
ただしMagic Bullet Looksは学生だと商用利用できないので、広告出ない別記事で解説しています!
最高にエモい!ライトリークを追加しよう!


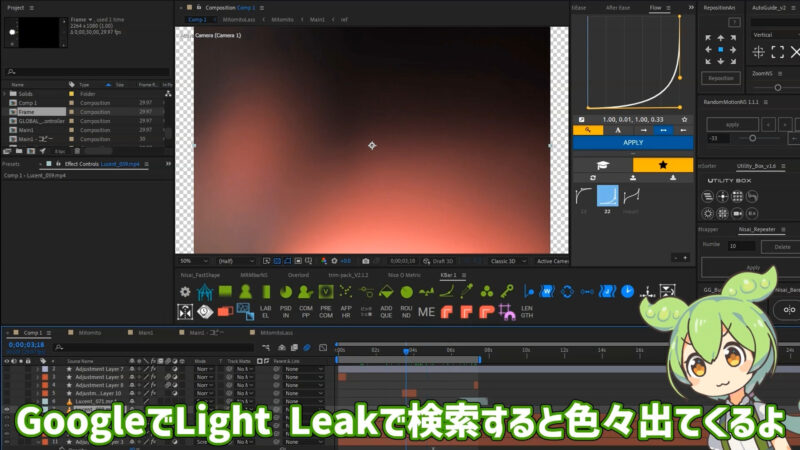
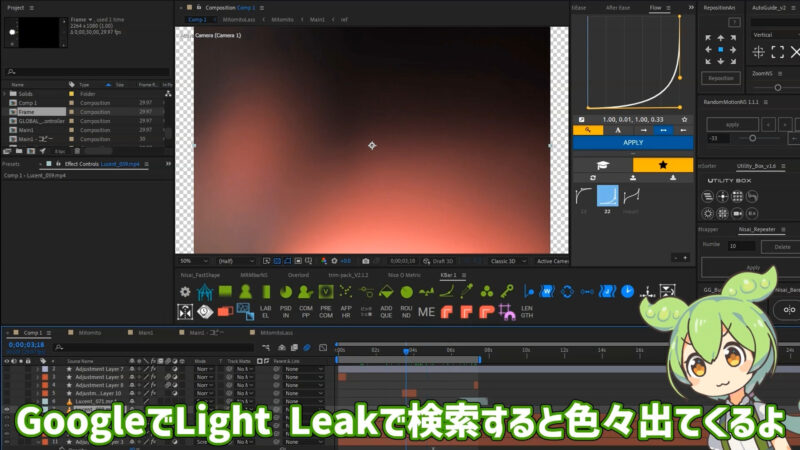
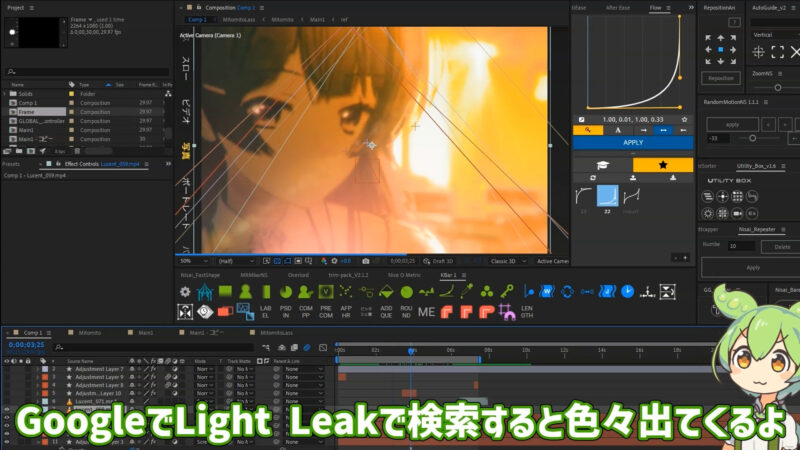
仕上げにライトリークを追加しましょう!
GoogleなどでLight Leakと検索するとたくさん出てきます!
GreenScreenじゃなくてOverlayと書いてあるものがおすすめ!


ライトリーク素材をスクリーンで合成します!
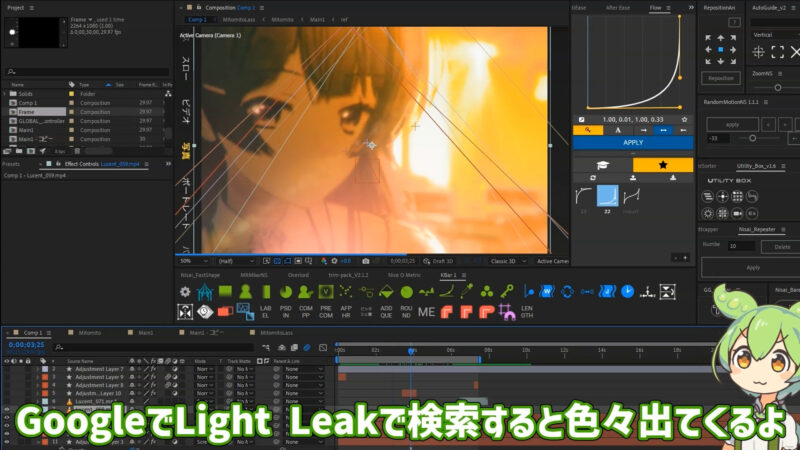
コレだけです!エモい!
画面が単調になってしまう箇所や魅せたい部分にライトリークを載せましょう!
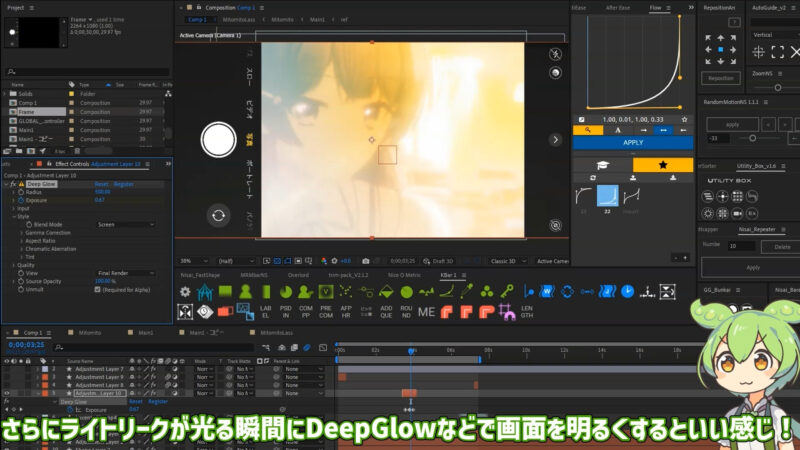
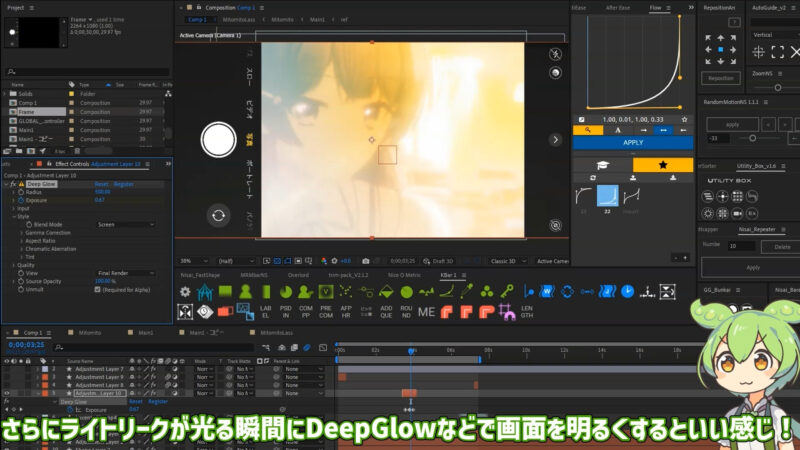
ライトリークをもっとエモくする方法


ライトリークの上に調整レイヤーを追加します。
そしてライトリークが光る瞬間にDeepGlowを追加します。
光るまでDeepGlowのExposure(露出)は0、光るところで1にしてその後0に戻すといい感じです!
【仕上げ】静止画MADでカメラを動かそう!


カメラワークを追加しましょう!
とはいえ持ち上げるところは調整レイヤーにモーションタイルを追加し、トランスフォームエフェクトでアニメーションを付けているだけです。
位置と回転にイージングをかけ、強めの方向ブラーをつけています。
またポスタリゼーション時間でFPSをさらに下げています。


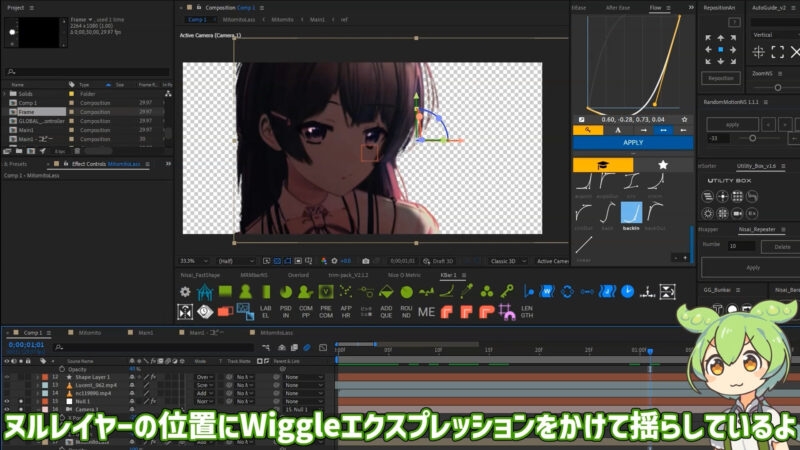
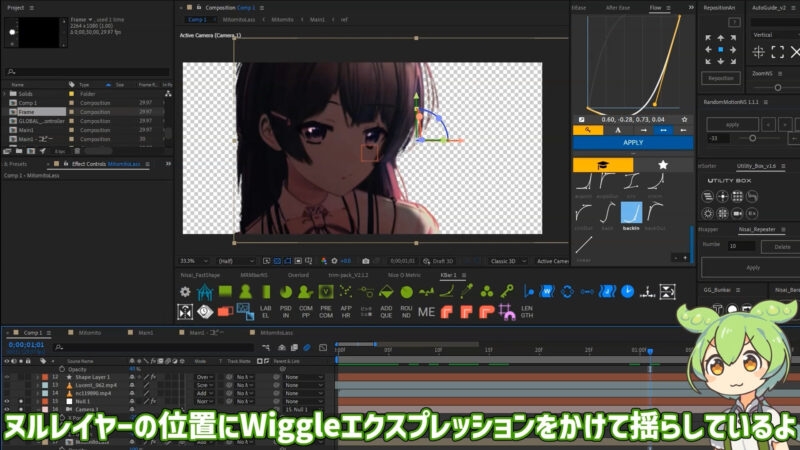
本編のカメラの揺れはカメラ制御を使っています。
カメラにNullレイヤーを親子付けし、Nullレイヤーの位置をWiggleで揺らしています。
キャラのコンポジションと背景を3Dレイヤーにすることを忘れないでね!
もっと激しく動くときもだいたいAEのカメラでなんとかなります!
背景を奥においてキャラ素材を手前に置くなど奥行きを意識するといい感じになります!
いかがでしたか?


いかがでしたか?^^;
この記事では静止画MADの作り方を解説しました!それはもう丁寧にね!
そしてこの記事ではストーリーの構成ではなく技術的な解説をしてみました!
だいぶハードルが高いように思えますが、やっていることは普通のMAD制作とあまり変わらないですね!
イラストと映像の知識がある方は飲み込みやすいのかなと思います。
また、作り方がわかれば他のソフトでも作れるかもしれないです!
今AIが普及して誰でも神絵を手に入れることができますしハードルは下がった感じがしますね!
そのうちイラストを読み込むだけで自動で動かしてくれるAIが出そうなので乞うご期待ですね!
それでは!










コメント