
CGやりたいけどモデリングできないぞ…



なんでモデリングする必要なんか有るんですか?
CGはモデリングしなきゃ作れない?その考え、もう古いです!
なんとBlenderならテクスチャだけでリアルな映像が作れます!


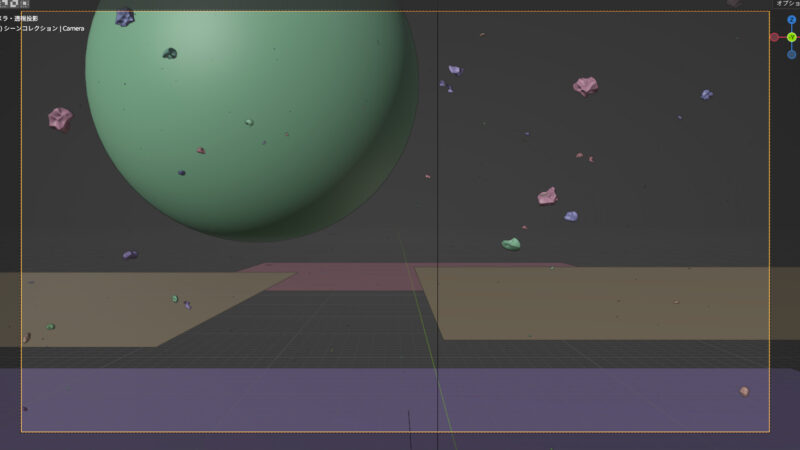
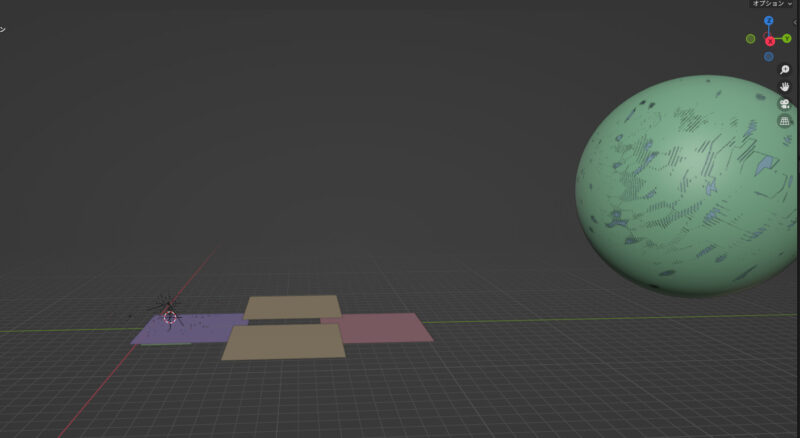
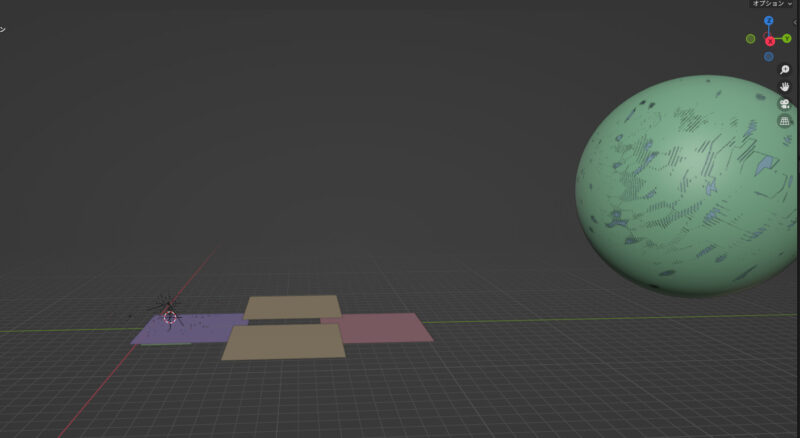
こんな平面と球体しか置いていない状態ですが…


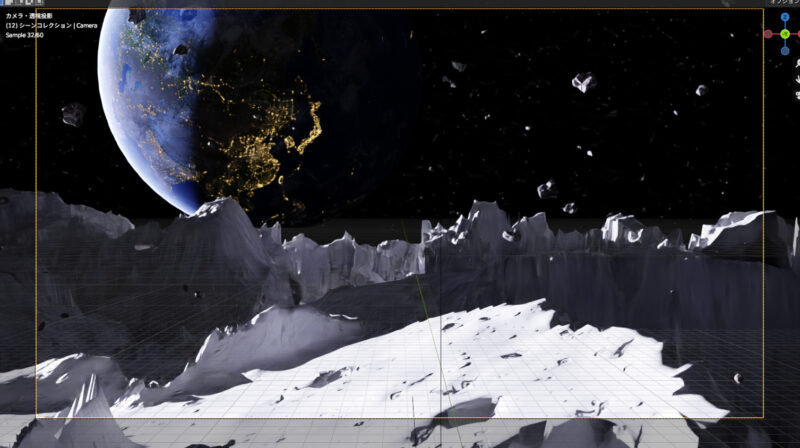
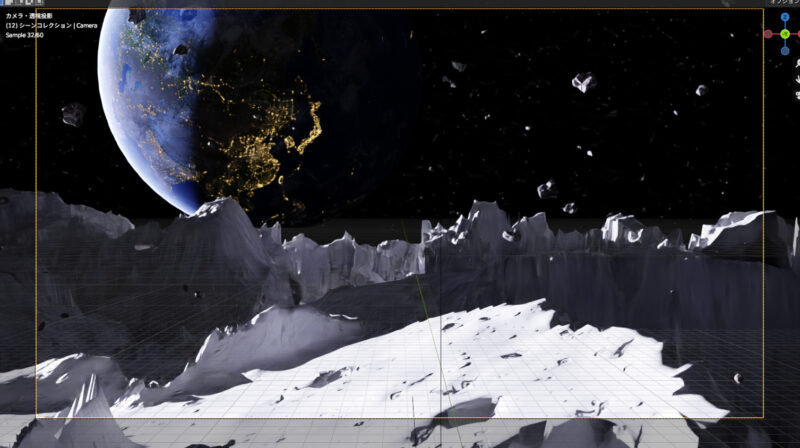
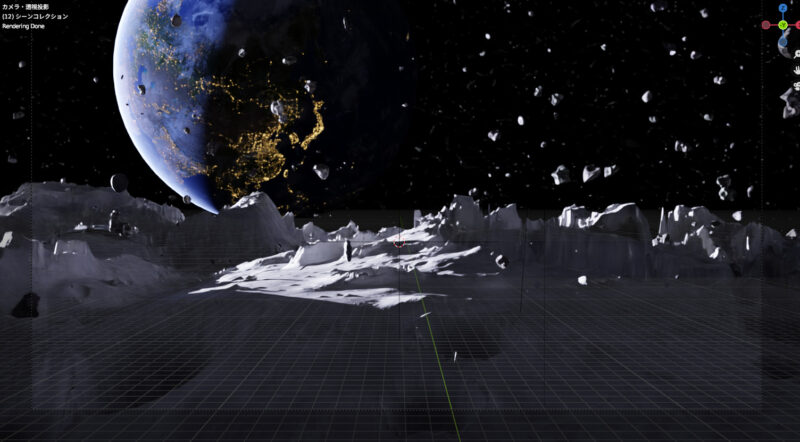
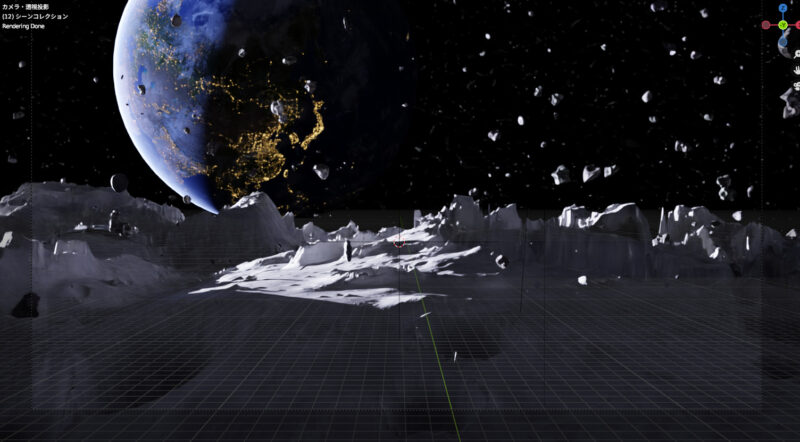
それがこう!どうだ、強くなっただろう…
こんな感じでテクスチャだけを使ってリアルな地形を作れちゃうんです!
モディファイアもいらないのでかなり動作も軽いです!神!
ということでモデリングしないでリアルな地形とかを作れちゃう裏技を解説していきますね!
ちなみにこの映像は何一つモデリングしてないです!
フリーのモデルとテクスチャ、あとディスプレイスメントマップしか使ってない超省エネ映像なんですね!
みなさんも積極的に手抜きしましょう!
準備:テクスチャを用意しよう
まずテクスチャがなければ始まらないのでDLしてきましょう!


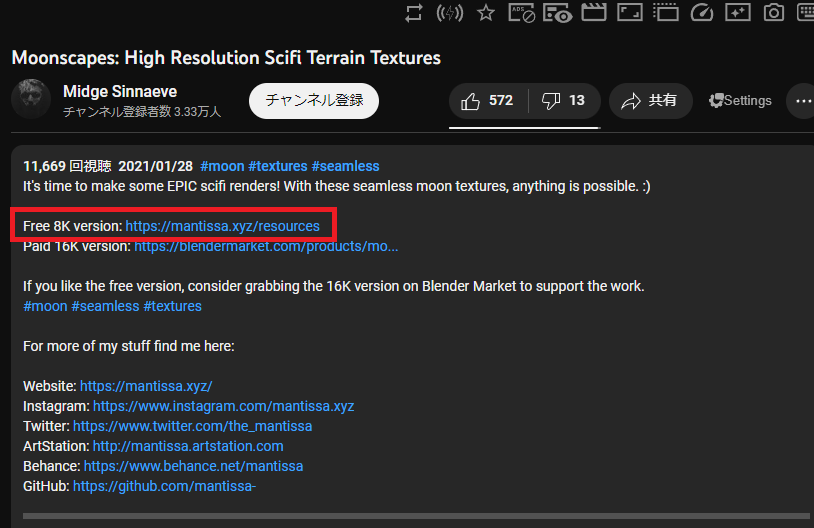
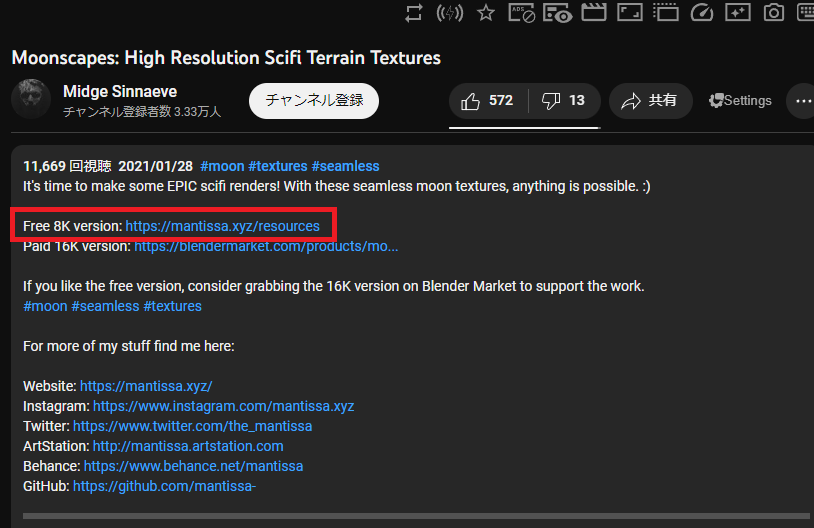
上のYoutubeの概要欄からDLするサイトに飛びます。
Free 8Kのほうが無料で出来ます!


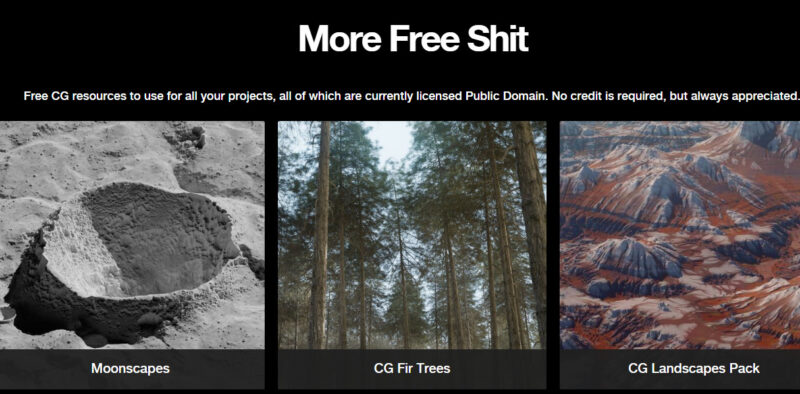
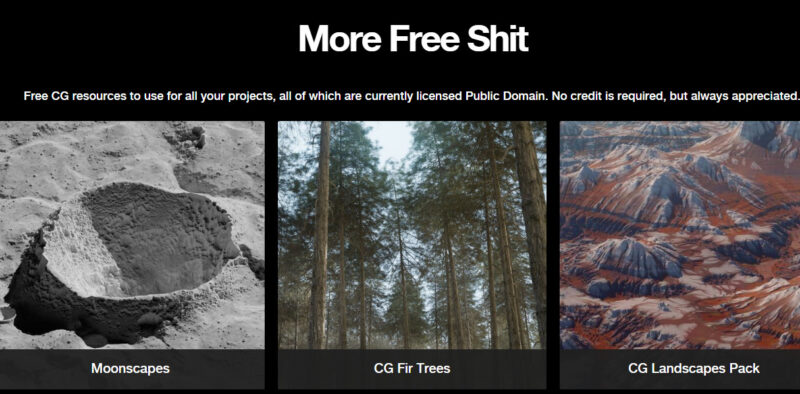
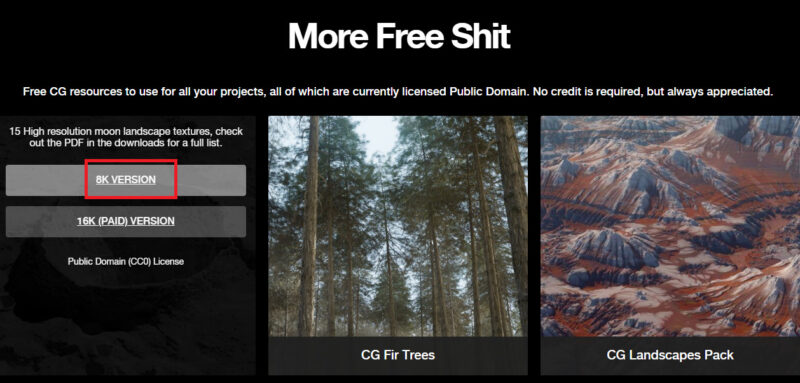
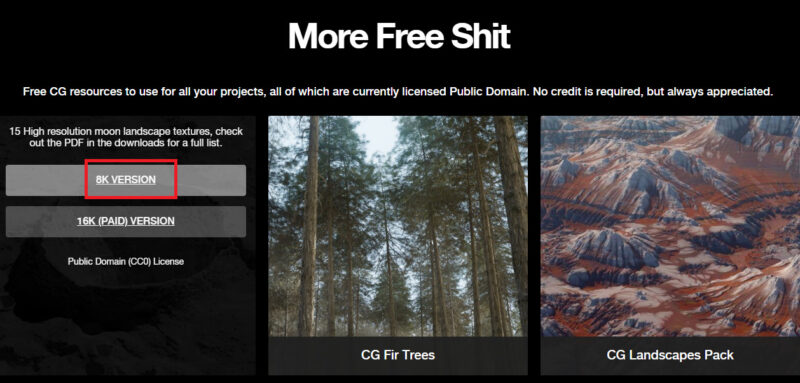
こういうサイトに飛ぶので一番右上の「Moonscapes」にカーソルを合わせます。クリックrはしないです!


するとこんなボタンが出てくるので上の「8K VERSION」をクリックします。


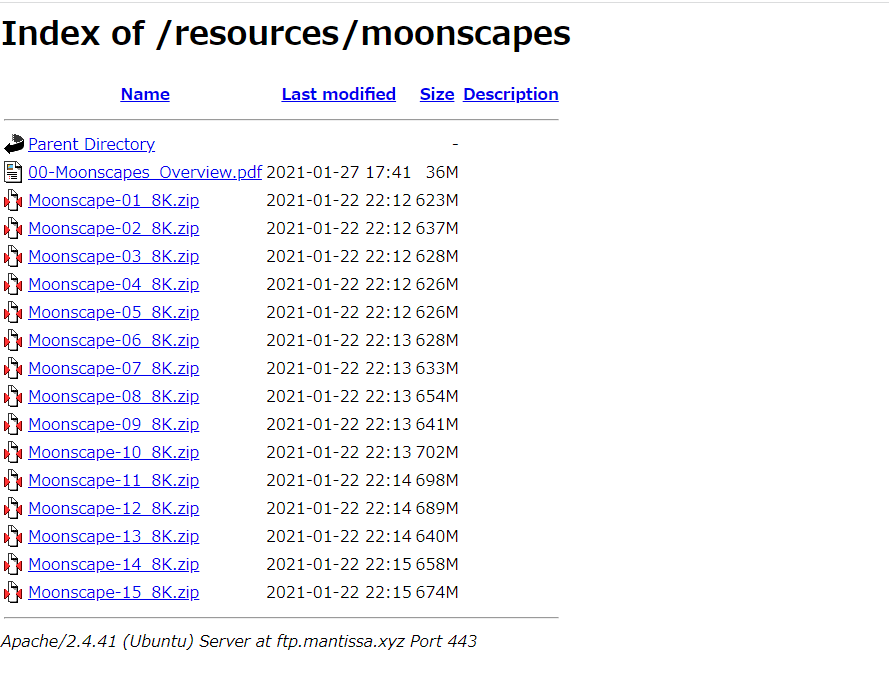
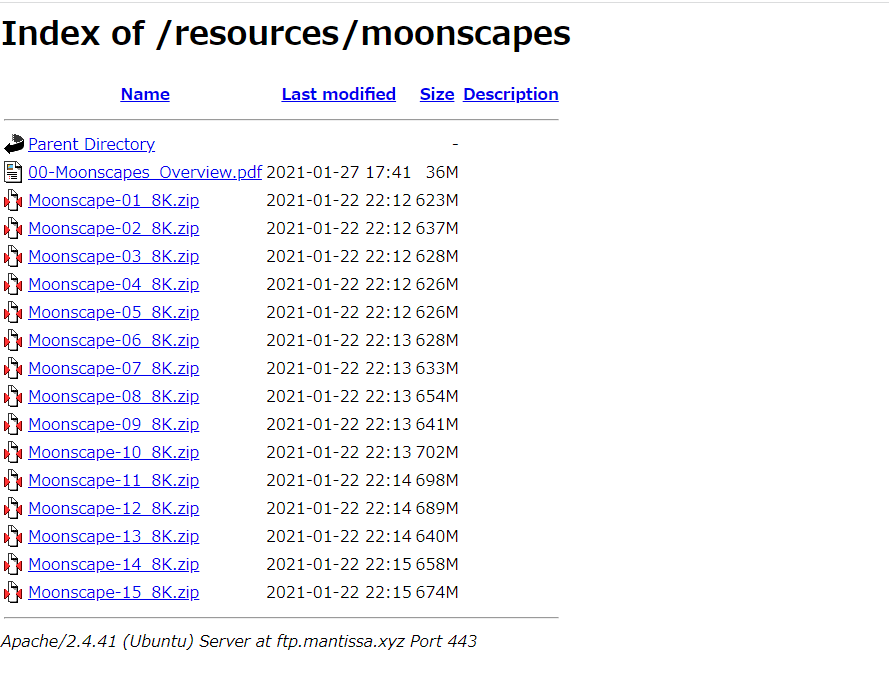
するとこんなサイトに飛びます。
クリックするとDLが始まります。
一番上に有るPDFがテクスチャの説明的なもので、下のzipはテクスチャです。
PDFを確認しながらほしいテクスチャを選んでDLしましょう。
テクスチャだけで映像を作る方法を解説!


まず平面を用意します。
大きさは作りたいものによりますが、今回は地形を作るのでスケールを大きくしました。


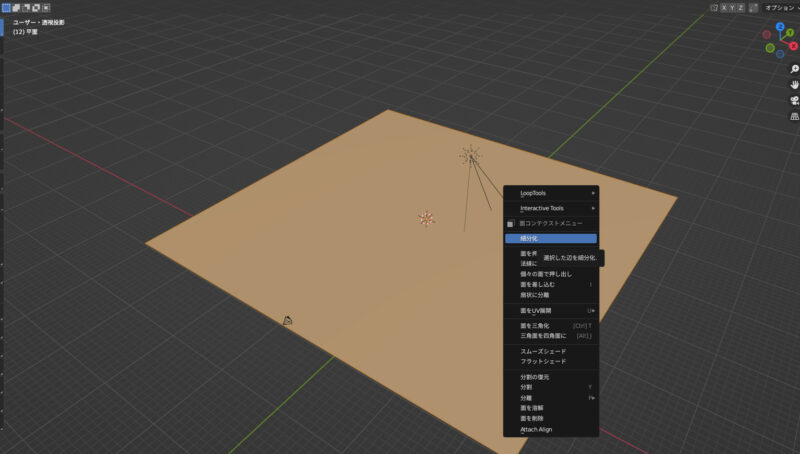
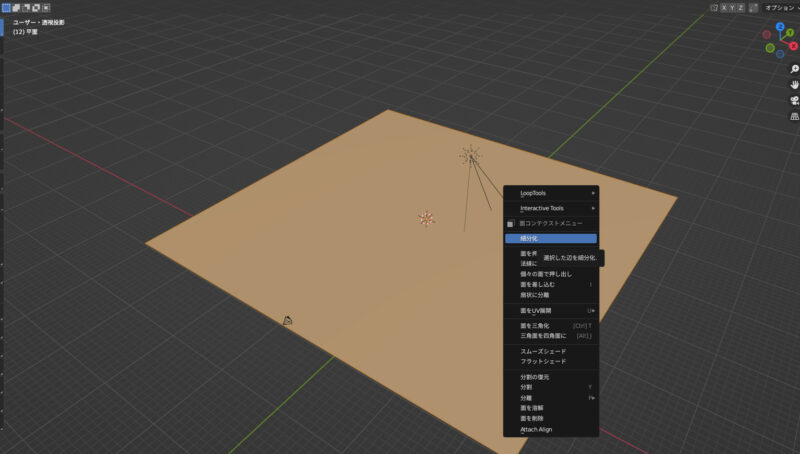
Tabで編集モードにいき、右クリックから「細分化」をクリックします。
これで平面のメッシュが細分化されます。


この作業を5~7回ほど繰り返します。
細分化した平面をまた細分化して…という感じです。
平面なのでたくさん細分化しても重くなりづらいですね!


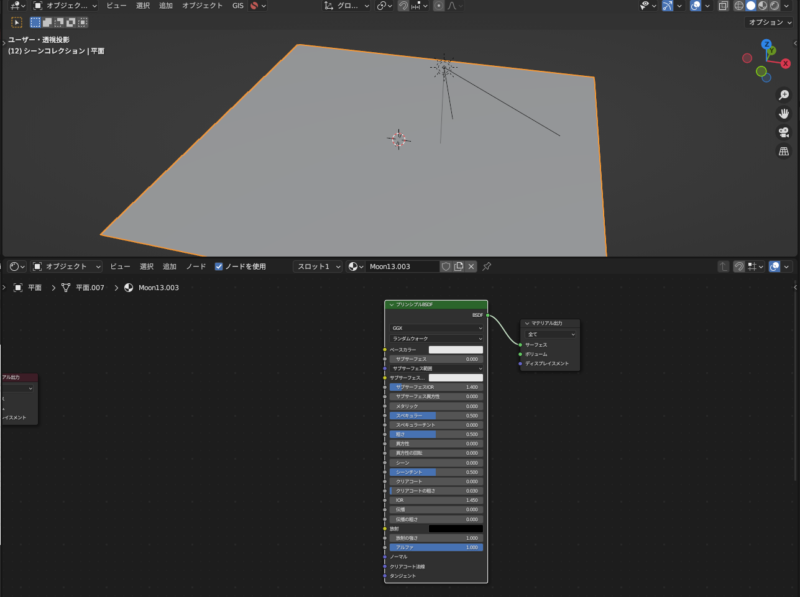
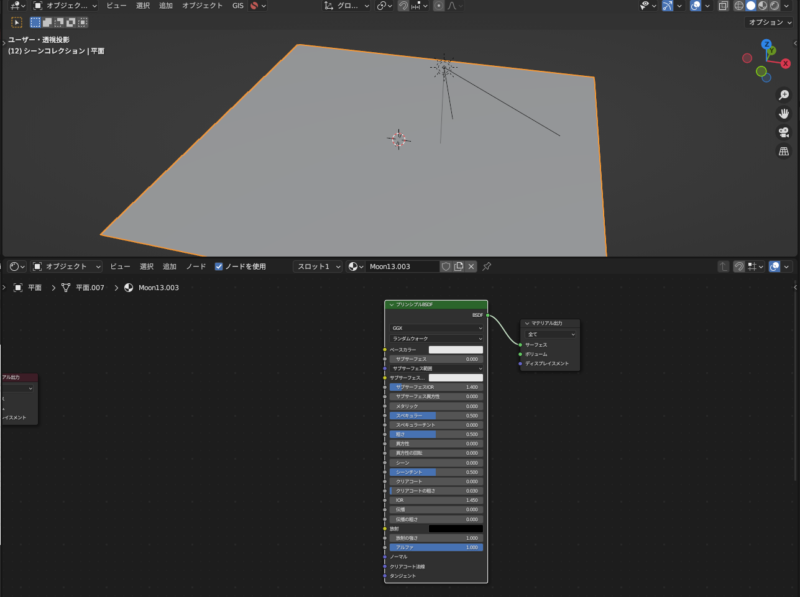
シェーディングタブに移動し、マテリアルを新規作成します。
プリンシプルBSDFをクリックして選択します。


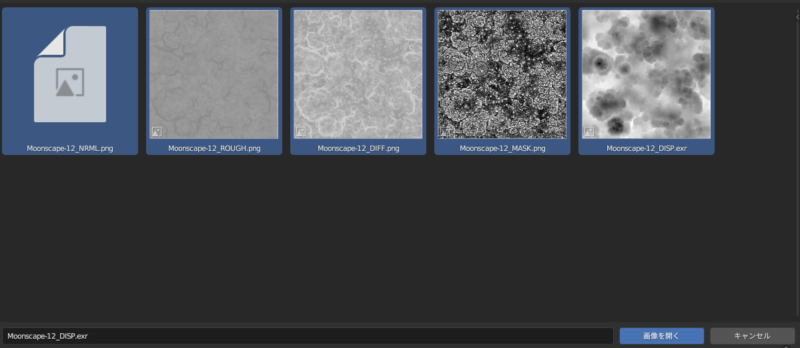
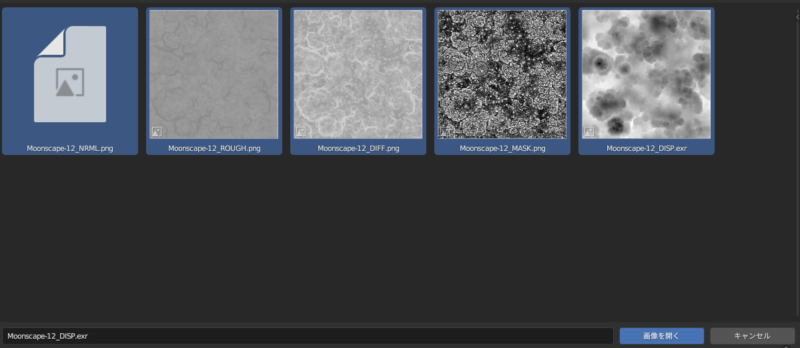
Ctrl+Shift+Tを押すとエクスプローラーが開きます。
ここでDLしたテクスチャを各種選び、「画像を開く」をクリック。


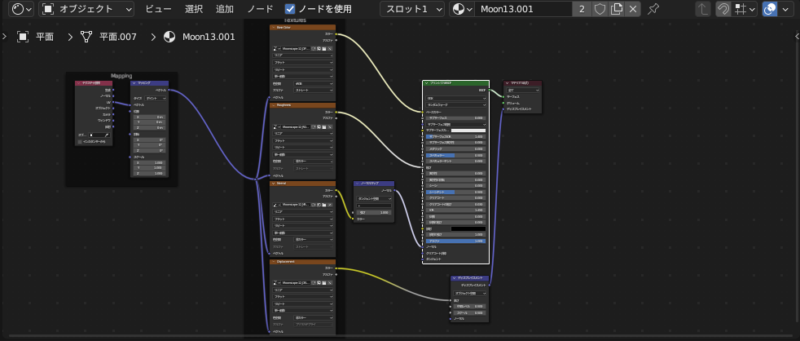
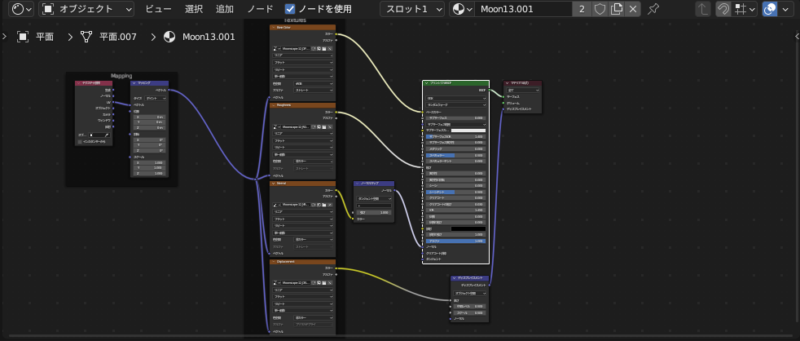
すると各種のテクスチャが自動で接続されました!すごい!


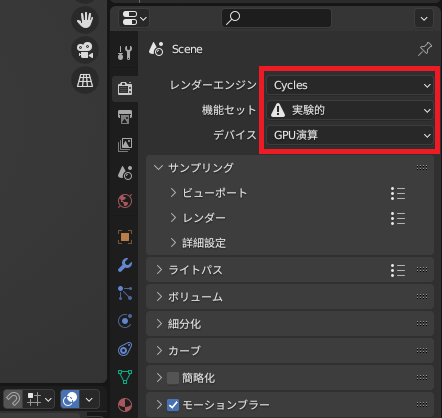
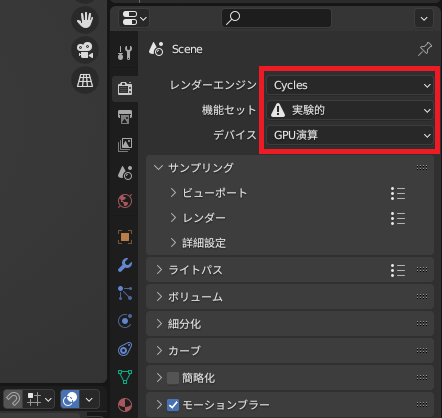
ここでレンダー設定からレンダーエンジンをCycles、機能セットを実験的、デバイスをGPUにします。


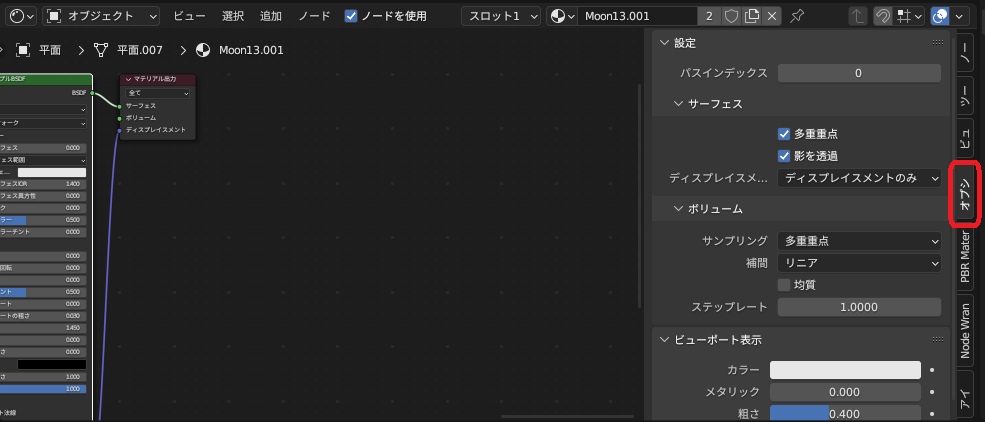
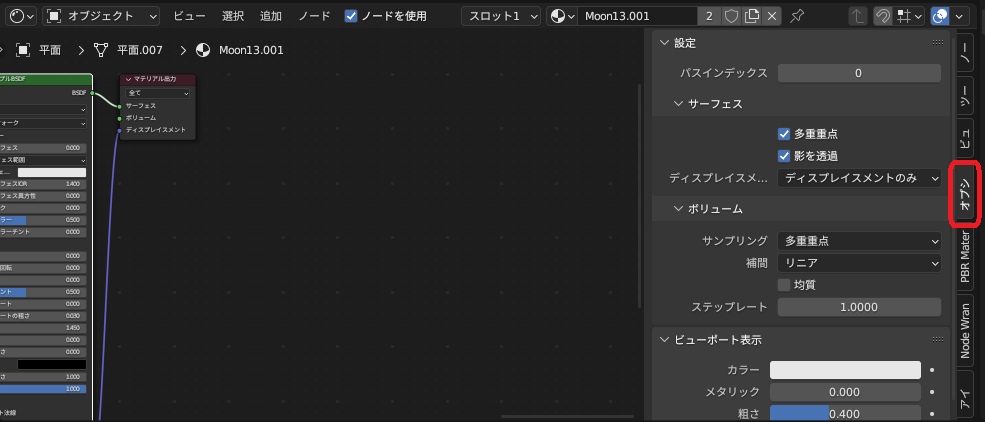
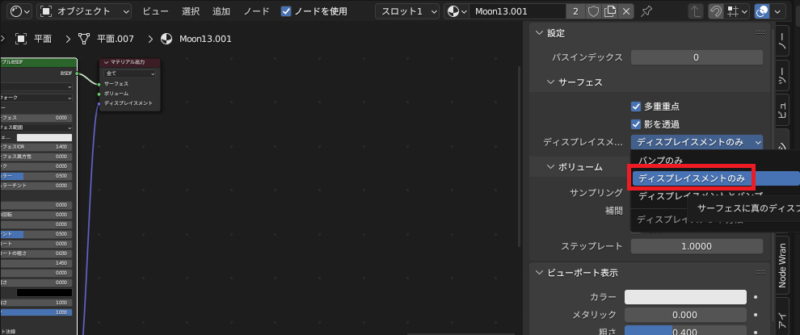
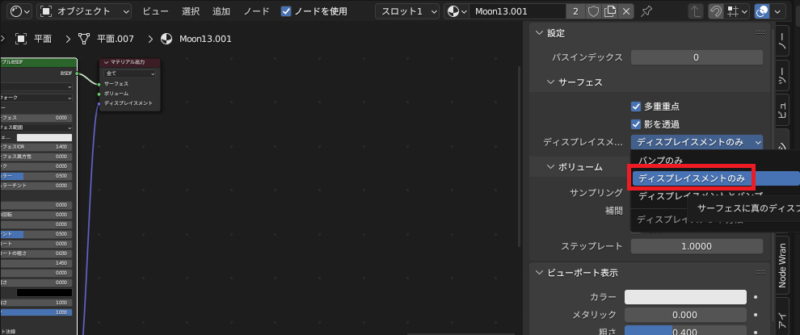
シェーダーエディタータブにカーソルを置いた状態で「N」を押すと右からこんな物が出てきます。
「オブジェクト」をクリックするとこんな画面になります。


「ディスプレイスメント…」と書かれた選択項目を「ディスプレイスメントのみ」にします。
これで設定は終わりです!


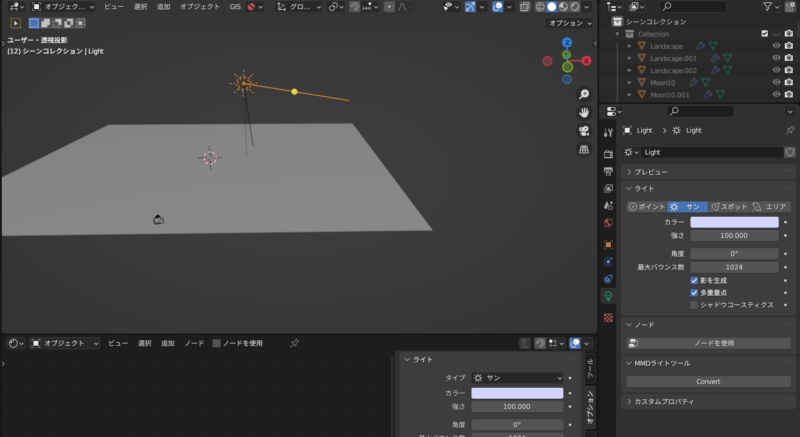
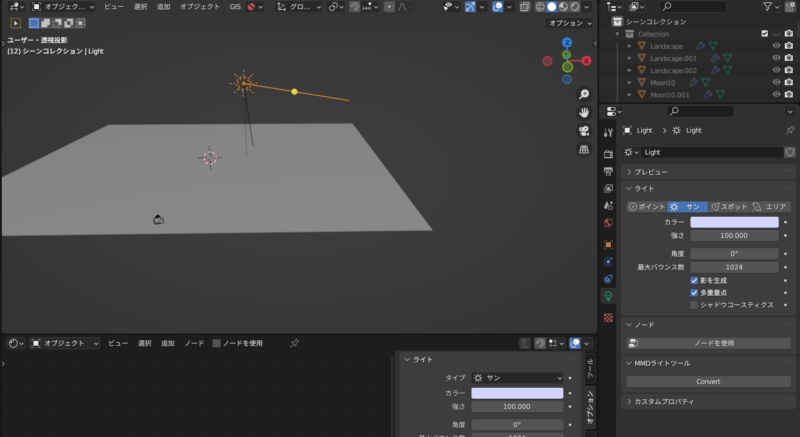
ない場合はライトとカメラを置きます。
今回は影を強調したいので強めの高原に設定しました。


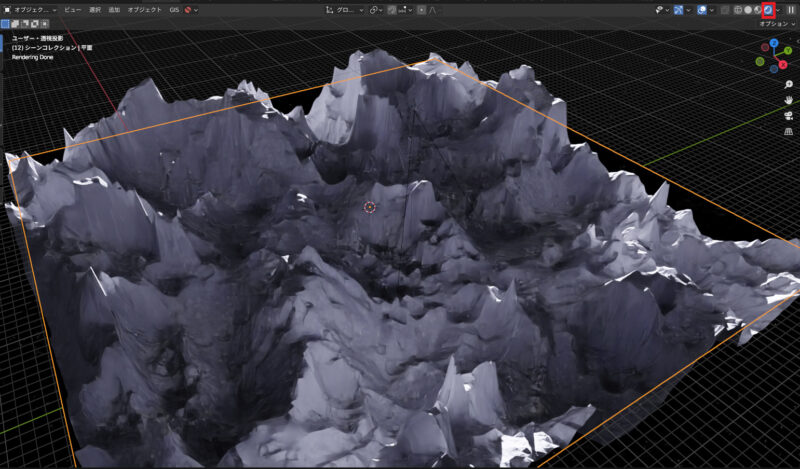
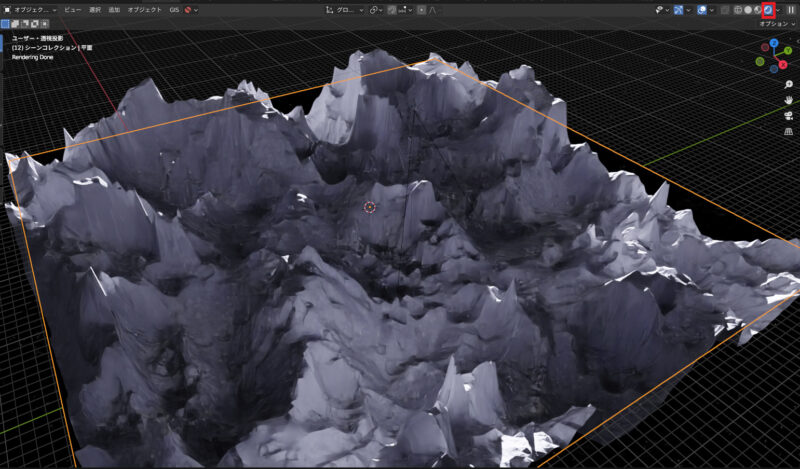
レンダー画面にするとこんな感じになります!
平面を割ってテクスチャを貼っただけなのにこんな地形が作れましたね!


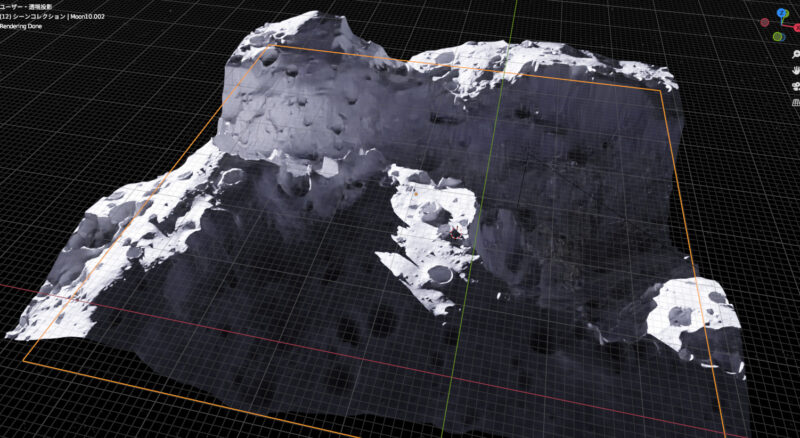
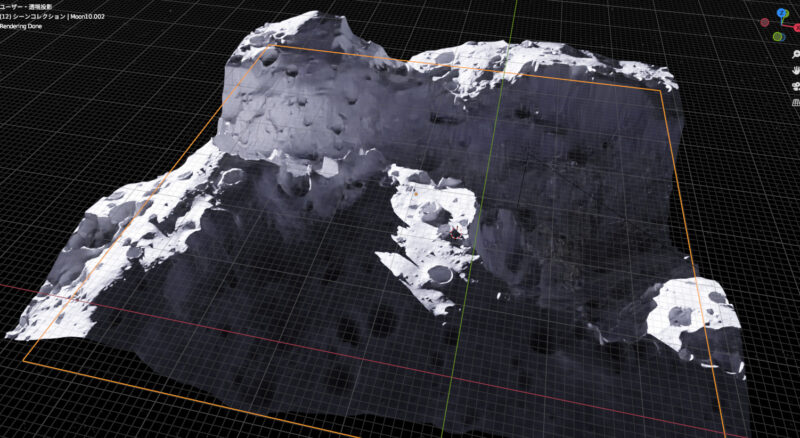
他の番号のテクスチャはこんな感じ!
色んなバリエーションがあります。


あとは平面をカメラから見えるように並べていきます。


地球やら石を置くとこんな感じになります!きれい!
地球の作り方
神の視点かな?
地球の作り方はこちらの方の動画をそのまま参考にしました!
いかがでしたか?


いかがでしたか?
この記事ではモデリングをしないですごいCGを作る方法について解説しました!
これで一気にCGのハードルが下がると思うんですよね。
ノーマルマップのテクスチャさえあればできると思うので手持ちのテクスチャでも試してみるといいと思います!
手抜き最高!それでは!










コメント