なめらかなモーションには「動きのつなぎ」が必要不可欠です。
「動きをつなげる」ことで今写っているシーンを次のシーンに違和感なく切り替えることができます。
また、コレにより統一感が出て見ていて気持ちの良い映像になるわけです(多分)
これは文字PVのみならずモーションブラフィックスや実写のカメラワークにさえ使われています。(英語でカメラトランジションとか言ってた気がします)
この記事ではシーンごとの動きのつなげ方を解説していきます!
[ad01]
動きのつなげ方
文字を動かす前に、映像で重要な要素として、動きのつなげ方があります。
文字自体の動きではなく、画面(シーン)の動きです。
百聞は一見如かずといいますし、実際にこの映像を見てみましょう。
文字全体の動きに注目してみましょう。
ズームからズーム、移動から移動と動きがつながっているように見えます。

もちろん、文字が変わって部分はシーンが変わっているのですが、シーンの切れ目が目立たず、つながっているように見えます。不思議ですね。
このように、シーンごとの画面の動きをつなぐのです。
これは非常に重要な技術ですので、ぜひ身に着けちゃいましょう!
シーンの動きには大きく分けて3に分けられます。
もちろん文字の動きにも使えます。
1.入場

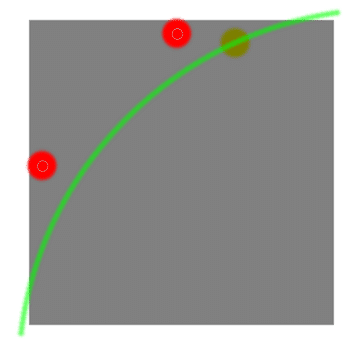
基本的に「イーズアウト」が使われます。
文字を画面に登場させる動きです。
コツとして「あまり動かしすぎないこと」が挙げられます。
基本的に「方向がわかる程度」でいいのです。
大きく動かすとなぜかダサく見えます。
[ad01]
2.退場

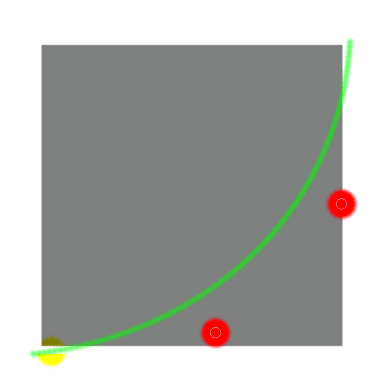
こちらは「イーズイン」を用います。
この入場と退場の方向をある程度合わせておくと自然な動きに見えます。
(左から入場したら右に退場させる等)
こちらも「大きく動かしすぎないこと」が重要です。
これから動く方向がわかればそれでいいです。
3.余韻(直線移動)
今回使いませんが、余韻も重要なのでここで教えてしまいます!(笑)
これもクオリティアップに重要な手法で、入場した動きの延長のようなものです。
滑らかに入場したのはいいものの、ぴたっと思ってしまうと急に冷めます。
何事も余韻が重要です。
これは画面が静止する時間が長いときに使えます。(手振れと組み合わせると良さげ)

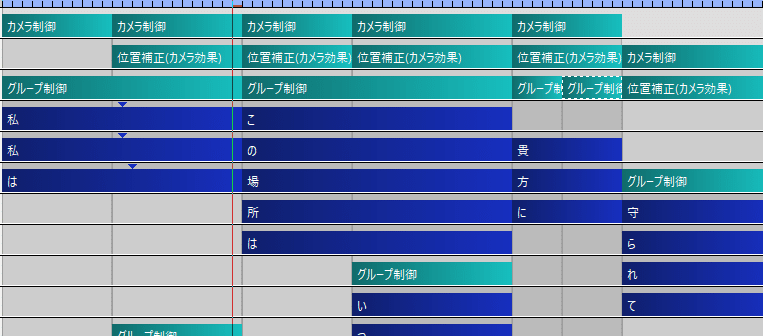
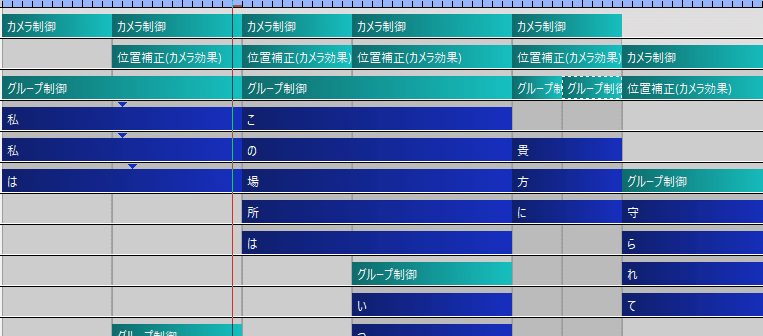
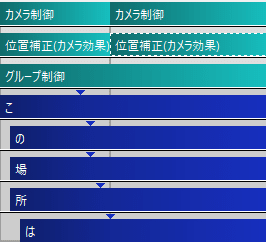
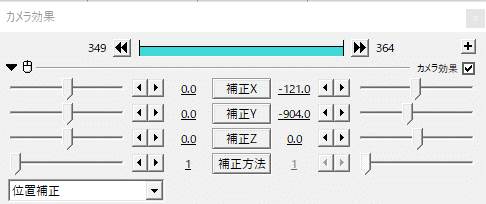
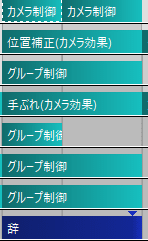
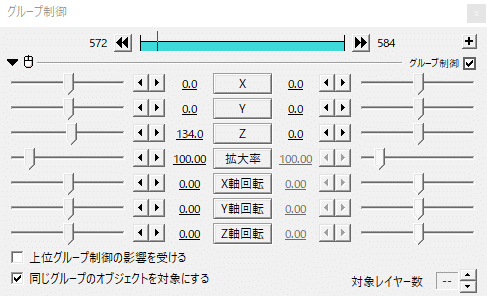
余韻を入れる方法として、「中間点無視」や「カメラ制御」の「位置補正R」、「グループ制御」で直線移動を追加してあげましょう。
[ad01]
これらの3つが基本となります。
文字PVのみならず、MADでもMVでもゲームのクリップ集でもこれらは使えます。

また、入場と退場は重ね掛けするとより滑らかに見えます。(激しい動きならいらないこともあります)
カメラ制御の場合、入場はカメラ制御で、退場は「カメラ効果→位置補正」でかけたりします。

位置補正はカメラの座標全体をいじれてしまうものです。
カメラ制御でカメラを動かしながら別の動きを付け加えてしまいます。
(parallel cameraと同時に使うとたまにおかしくなるのでZ方向をメインに使っています。)

イージングは重ね掛けするとより滑らかに見えることは知っておくといいと思います。(グループ制御は重ねがけができるので便利です)

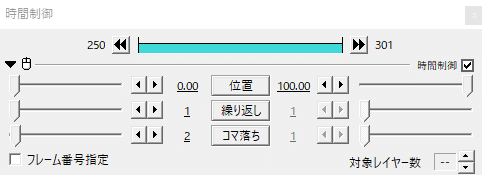
ここで、重要な小技を紹介しますが、激しい動きの後は「時間制御」の「コマ落ち」をかけてあげましょう。(少しカクカクさせてあげる)
そうすると、動きにメリハリができクオリティが上がります。
コマ落ちは次のカットで外して元に戻すといいでしょう。
[ad01]
文字のつなぎ方
それでは、動きのつなぎ方を解説します。
こんなもの自力で考えるのは無理があるので、ここである程度教えます。
こういった動きのつなぎ方のテンプレを覚えておけば、いつでも使えるので便利ですよ。
以下「退場→入場」で書いています。
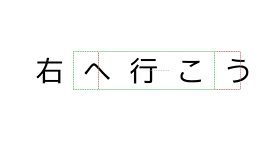
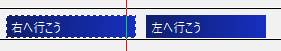
1.横→横
退場の時に動いた方向と同じ方向に入場させます。
この退場(移動)させる先に別のものを置いたりします。
これを視線誘導っていうそうです。
移動させた先ではなく逆から登場させる方法もあります。


これも退場の時に動いた方向と同じ方向に動かしています。
シンプルな動きなのに魅せられます。
App〇eなどのCMでありそう。

間に1フレーム開けるといい感じに見えます。
[ad01]
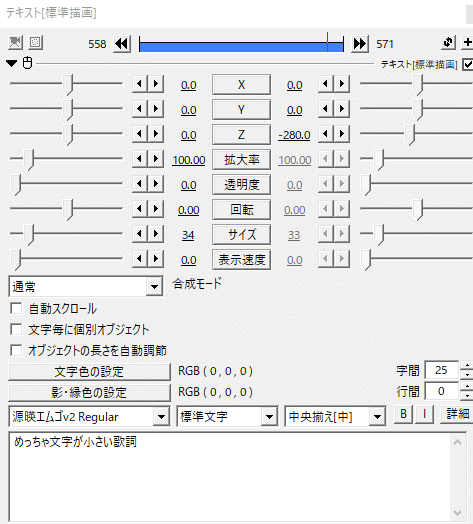
2.前→後(逆も)
強弱をつけたいときに使えます。
画面いっぱいに文字を出してから、小さい文字で歌詞を書いたり、その逆もできます。

徐々に遠くから文字を近づけて

近づいたら勢いを弱めるイメージです。
私はこんな感じで使っています。
[ad01]
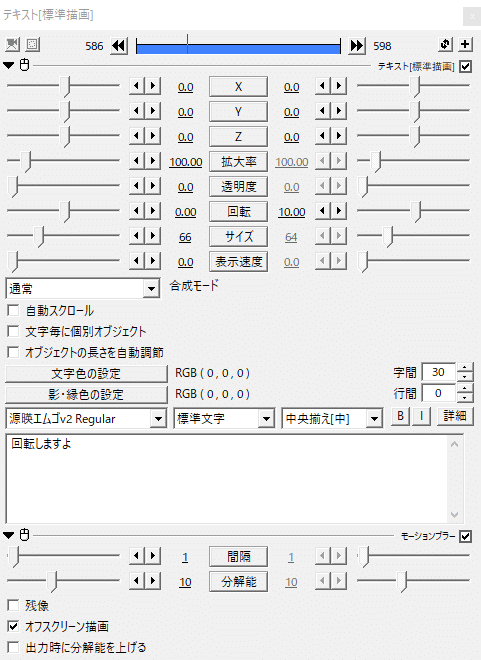
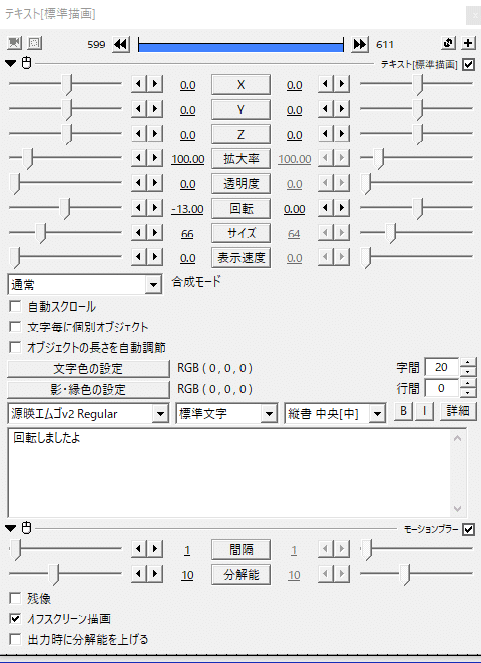
3.回転→回転
90度回転させて横書きを縦書きにする技法をよく見ます

横書きを少しずつ回転させて

縦書きにします。
動きをつなげれば結構わからないもんですよ(笑)
180回転させて退避を表現することもあるっぽいです。
何回も言いますが、コツは回転させすぎないことです。
もし大きく回したいのならモーションブラーなどをつけましょう。
つけないと大変なことになります(笑)
[ad01]
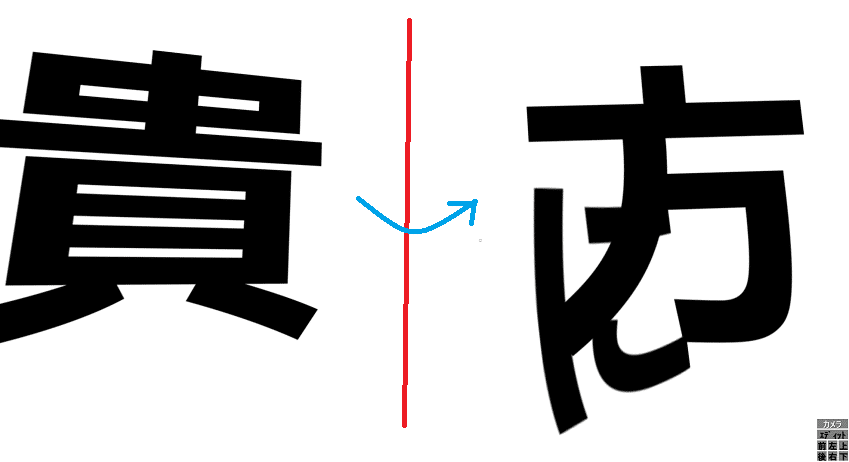
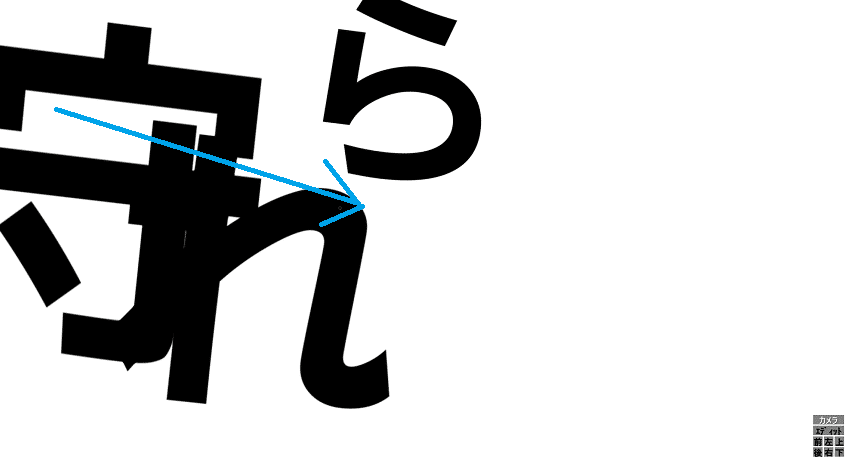
4.回転→移動
立体的に回転させて退場させるのですが、この動きは平面的にみると上下(左右)の移動に見ることができるので、平行移動で入場させます。

右に回転させれば、文字などは右に移動したように見えます。

なので、次のシーンでは左から登場させれば違和感なく動きがつながって見えるようになります。
これをマスターできると一気に表現の幅が広がりますよ!










コメント