
ぬるぬる動画作りたいけど有料ツールしかないじゃん
とつい先日まで嘆いたんですが、なんとAviutlでフレーム補完ができるようです!



Aviutl有能過ぎない?!
本当に何でもできるAviutl!有能すぎる。
この記事ではAviutlでぬるぬる動画を作る方法を解説していきます。
手順は多いですが、無料でできるのは強いと思います!
なお、Aviutlが拡張編集含めインストール済みだという前提で説明します。
追記:この記事を書いておいてなんですがAviutlでやるとぶっちゃけクオリティが微妙です。
あと手順が大変です()


Flow Frame Video InterpolationというフリーソフトならAIを用いてフレーム補間をしてくれてクオリティが圧倒的に高いのでこちらをおすすめします。
案件とかなんでもなく、手順もこっちのほうが簡単ですのでよほど物好きな方でない限りAviutlでやることはおすすめしません!
Aviutlで上手くいかなかった方もこのソフトを使えばうまくいくと思います!
用意するものはこちら!
- Aviutl
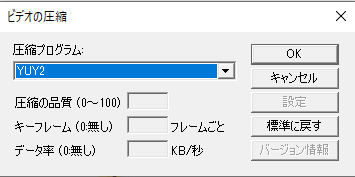
- ぬるぬるにしたい動画ファイル(avi形式,YUY2)
- AviSyth
- MVTools
- warpsharp
- スクリプト
Aviutl以外聞き慣れないものばかりですよね…
でも詳しく知らなくて何の問題もないので気楽にいきましょう!


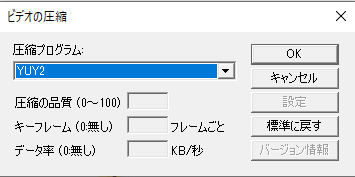
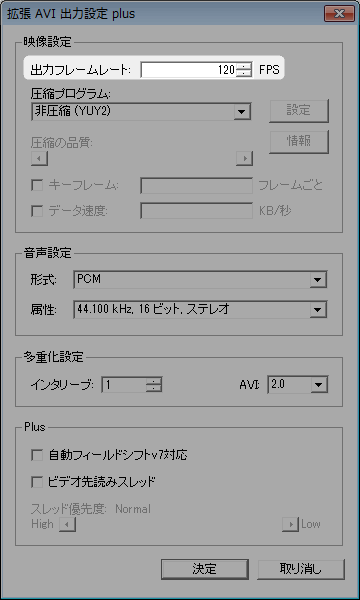
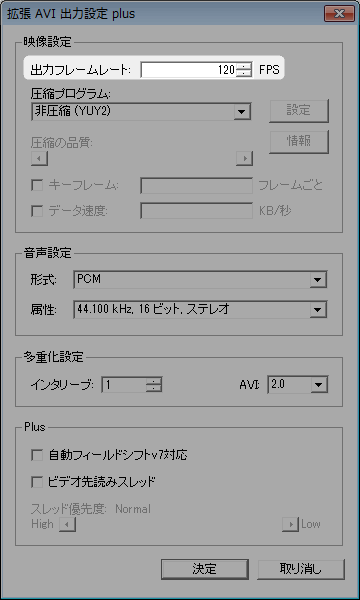
ぬるぬるにしたい元動画はAvi形式で、圧縮設定でYUY2を選択しておきましょう。
とりあえずAviSythから順にインストールしていきましょう!
AviSythの導入方法を解説!


こちらからAviSyth_260.exeをダウンロードしてきます。


そしたら、このファイルを実行します。


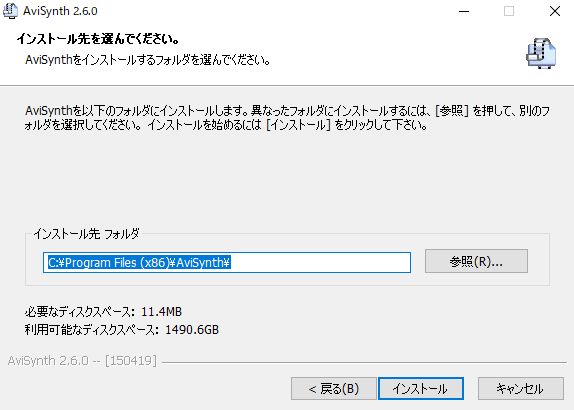
このように色々出てきますので、「次へ」や「同意する」を押して、インストールしましょう。


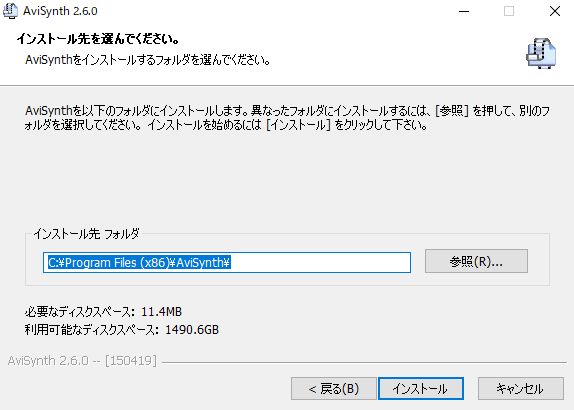
インストール場所の指定もしましょう。


これでインストール完了です。
MVToolsを導入しよう


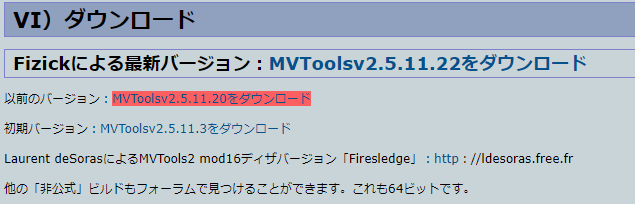
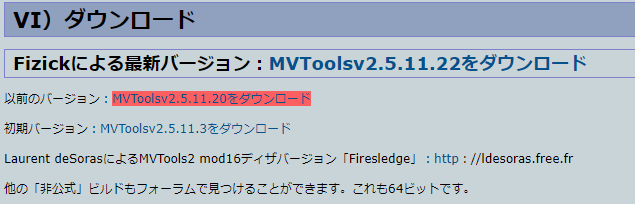
MVToolsはこちらからMVTools v2.5.11.20.zipをダウンロードしましょう。


探すのが大変なので、「Ctr+F」で検索したほうが早いです。


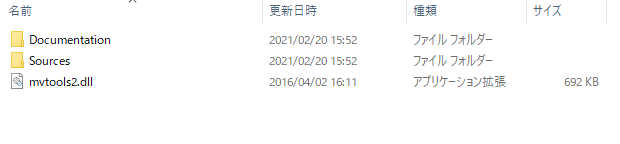
ダウンロードしたMVTools v2.5.11.20.zipを解凍しましょう。


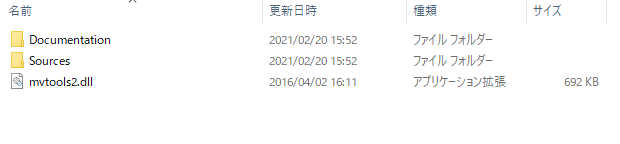
この中からmvtools2.dlを探します。


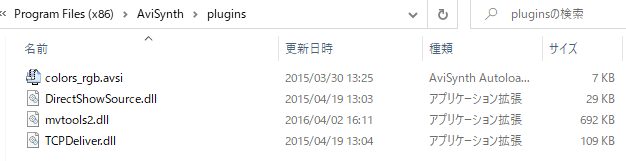
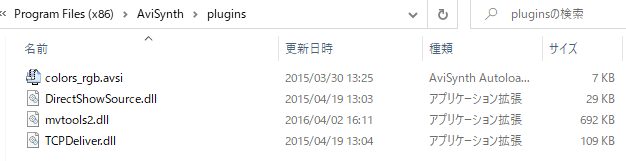
そしたら、AviSynthをインストールしたフォルダ内のpluginsフォルダにmvtools2.dlを入れましょう。
これでインストール完了です。
warpsharpを導入しよう


こちらよりwarpsharp_2003_1103.cabをダウンロードしましょう。


これを解凍しましょう。


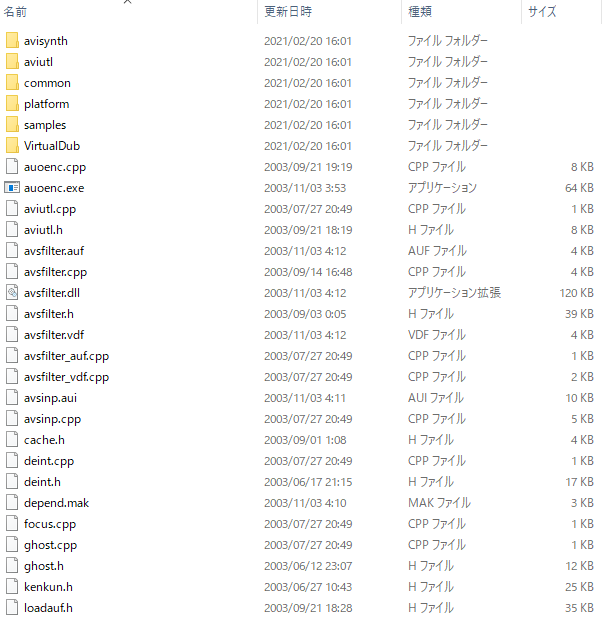
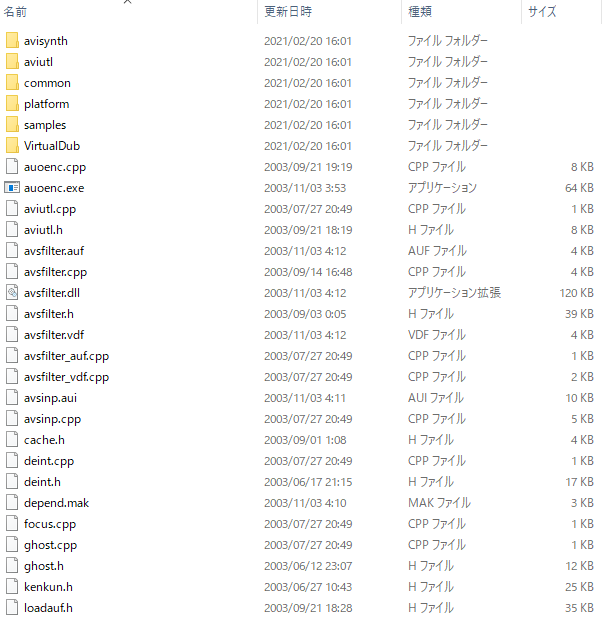
そしたらavsinp.auiを探します。
avsinp.auiを、AviUtlをインストールしたフォルダと同じフォルダに置きましょう。(私の場合Aviutlというフォルダ)
これでインストール完了です。
使用するスクリプト
AviSythはプログラムで動かすものなので、そのためのプログラム(スクリプト)が必要です。
これは60FPSに変換するスクリプトのようです。
AVIsource("") #変換する動画のパスに
#ConvertToYUY2() #動画の色情報がRGB等の場合は最初の#を外す1行目は「C:\test.avi」の部分をソースとなる動画のパスに書き換え
#動画がAVIファイル以外の場合
#DirectShowSource("")
super=MSuper(pel=4, hpad=0, vpad=0)
backward_1 = MAnalyse(super, chroma=false, isb=true, blksize=4, blksizev=4, searchparam=3, plevel=0, search=3, badrange=(-24))
forward_1 = MAnalyse(super, chroma=false, isb=false, blksize=4, blksizev=4, searchparam=3, plevel=0, search=3, badrange=(-24))
backward_2 = MRecalculate(super, chroma=false, backward_1, blksize=4, blksizev=4, searchparam=2, search=3)
forward_2 = MRecalculate(super, chroma=false, forward_1, blksize=4, blksizev=4, searchparam=2, search=3)
MBlockFps(super, backward_2, forward_2, num=60, den=1, mode=1)以上のコードはこちらより引用しました。
これをメモ帳にコピペしましょう。
Copyボタン・またはコードをクリックするとコピーできます!
上のコードが動かない場合はコメントしてください!サイトにうまく貼り付けられていない可能性があります。


そしたら、拡張子を.avsに変更しましょう。
これでAviSythが読み込んでくれます。
AVIsource(“”)に変換したい動画ファイルのパス(動画のある場所を動画ファイル名含めて)を書いて上書き保存しましょう。
なお、フォルダ内に素材を置く場合は、フォルダ名は英語にしましょう!
これで準備完了です!
動かしてみよう
この記事ではこの動画をぬるぬるにしてみます。


まず、さっき作成したスクリプト(avs形式のやつ)を再生画面にドラッグ&ドロップし、読み込ませましょう。


読み込めました。
次に、フレームレートを高くすると、ブロックノイズが発生するので、それを低減させましょう。
こちらのサイトより、
ぼかしフィルタを強さ20位(雰囲気をみて調整)
その上にモーションブラーを間隔1~3程、分解能は動画を見つつ調整でかける
その上からシャープフィルタをかける。デフォのままで問題無いはず
とありましたので、かけてみました。


このようにフィルタオブジェクトを置きましょう。


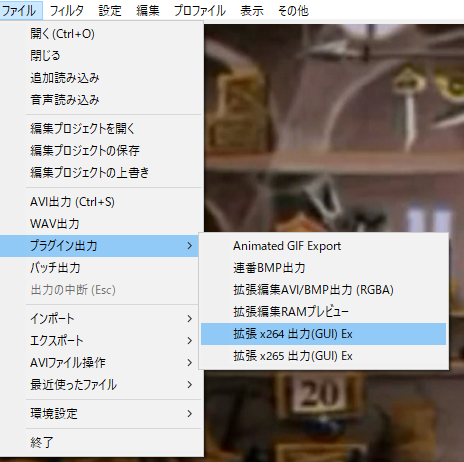
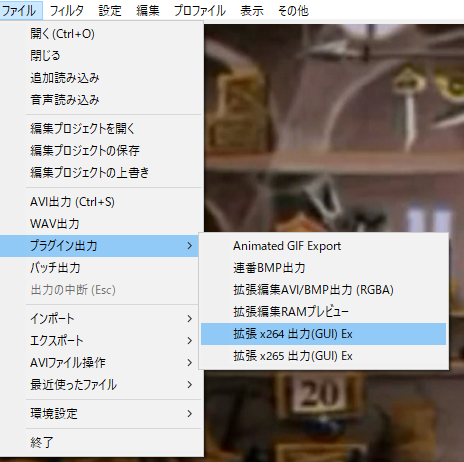
そうしましたら、いつも通り名前を付けて出力しましょう。
私はx264でmp4形式にしました。
エンコード時間はRyzen9-5900xで3分44秒でした。
変換前と後を比べてみました。



あれ…?あまり変わってない…?
なんだかあまり違いが見えませんね…()
多分元の動画のFPSがかなり低いため、あまり変化がなかったんだと思います()
スローで見てみると、60FPSの方が動いていますね。
ちゃんと変換できていてよかったです…


フィルターのおかげか、60FPSの方が絵がきれいな気がします。


変化のわかりやすい方の動画を貼っておきます。
普通はこうなると思います…
【おまけ】ブラー感を無くしたい場合
こちらのサイトのコメント欄に
ブラーというのは補完フレームによるものですか?
ブラー感を減らしたいのであれば、このようなスクリプトはいかがでしょう。
super=MSuper(pel=4, hpad=0, vpad=0)
backward_1=MAnalyse(super, chroma=false, isb=true, blksize=16, blksizev=16, searchparam=3, plevel=0, search=3, badrange=(-24))
forward_1=MAnalyse(super, chroma=false, isb=false, blksize=16, blksizev=16, searchparam=3, plevel=0, search=3, badrange=(-24))
backward_2 = MRecalculate(super, chroma=false, backward_1, blksize=8, blksizev=8, searchparam=2, search=3)
forward_2 = MRecalculate(super, chroma=false, forward_1, blksize=8, blksizev=8, searchparam=2, search=3)
backward_3 = MRecalculate(super, chroma=false, backward_2, blksize=4, blksizev=4, searchparam=2, search=3)
forward_3 = MRecalculate(super, chroma=false, forward_2, blksize=4, blksizev=4, searchparam=2, search=3)
MBlockFps(super, backward_3, forward_3, num=60, den=1, mode=0)もっと減らしたいならsearchparamを全部3か4にするといいかもしれません。
ただ、MVToolsの特性上、完全にブラー効果をなくすことはできないと思います。
徹底的に消そうとしてもかえって画質がひどいことになります。私の知る限りでは。
なのでそこはご自身の判断でお願いします。こちらより引用
とありました。
試してみましたが、こっちの方がぬるぬる動いているように感じました。
これに関しては好き好きだと思います。
お前もAE勢にならないか?
この記事で紹介したものよりもクオリティがフレーム補完方法があります。
そう、AEならワンクリックでフレーム補完ができます。
まあ有料ソフトだから当たり前ですけどね()



俺は一生Aviutlを使うんだよ!
という変わった方以外はいつかAEとか使うと思うので、今のうちに使うといいですよ。
ちなみに私はAviutlで動画を作りつつAEの練習をしてます。
Aviutlに固着する必要ってあまりないからね()
ぶっちゃけAviutlになれているとAEは超使いずらく感じるので、少しでも乗り換えるつもりがあるならお早めに…
あと学生のうちは6000円のAdbeCCが月2000円で契約できるので、学生の方は今のうちですよ。
学生のうちは契約しなかったのに、大人になってからAE使ったら損しますよ
逆張りしててもいいことないですしカッコ良くもないですよ
いかがでしたか?


いかがでしたか?
フレーム補完ソフトは有料のものしかないと思っていましたが、Aviutlでも同じことができるのはすごいですね!
これで古い映像をぬるぬる動画に変換したりしても楽しそうですね!
それでは!
ウーロン茶ぬるぬる(激寒)
え?ほかの解説も見たいって?
そんな方のために、MADで使えそうな解説記事を以下にまとめておきました!(随時更新中です)


一個くらいは役に立つと思うので興味がある人はぜひ~
参考記事にさせていただいた記事
http://geneshaft.blog73.fc2.com/blog-entry-113.html




非常に参考になりました。
本当にありがとうございました。











コメント
コメント一覧 (6件)
分りやすい解説ありがとうございます。
スクリプト の項目にてコピペ文がありますが
そちらのスクリプト文に全角の記号が使用されていたため、Aviutl側にavsファイルをドロップする際に赤文字のエラー文が出てしまい、読み込めなくなってしまうようです。
半角記号に打ち直せば正常に動作します。
訂正箇所は引用符です。
半角の引用符→” を使用すべきところが
全角の引用符→” が使用されていました。
非常に丁寧な解説ブログだったため、もったいないと感じましたので報告です。
解説ありがとうございました。
↓以下、このサイトにコピペされていたスクリプト文の引用です。(ここの全角”記号を半角”に置き換えるだけで大丈夫です。)
>AVIsource(“”) #変換する動画のパスに
>#ConvertToYUY2() #動画の色情報がRGB等の場合は最初の#を外す1行目は「C:\test.avi」の部分をソースとなる動画のパスに書き換え
>#動画がAVIファイル以外の場合
>#DirectShowSource(“”)
ご指摘ありがとうございます。
誤記箇所のご指摘までしていただいて本当に助かりました。
このようなことが二度と起きないように記事を修正しました。
ご不便をおかけしてしまい申し訳ありませんでした。
ぬるぬる動画が作りたくてここにたどり着きました
>>なお、Aviutlが拡張編集含めインストール済みだという前提で説明します。
ここでつまづいたのですが、このインストールはどこを参考にすれば良いでしょうか?
また、私はIOSで作ったMP4をヌルヌル化したいのですが
それは可能でしょうか?
出来ればご教示ください
説明不足で申し訳ありません。
以下の方の動画がわかりやすいのでオススメです。
https://www.youtube.com/watch?v=cuyozOwgLPs&t=754s
また、MP4形式の場合はAviutlなどを用いて「avi出力」し、avi形式に変換することで可能となります。
もしこれでも解決しなかった場合コメントしていただければまた対応しますので、よろしくお願いします。
フレーム補間は出来たのですが、ヌルヌルのスローモーションにしたい場合はどうすればいいですか?再生速度を10程度にしてフレーム補間をするとカクカクになってしまいます。
Aviutlではカクカクすぎる動画はフレーム補完ができないようです。(静止している区間のフレームを使って補完してしまうためだと思います)
やるとしたら↓
再生速度を90くらいにしてフレーム補完
動画を出力(カクカクしたままなら再生速度を100に近づけてみるといいです)
出力した動画の再生速度を90程度にしてまたフレーム補完をする
ということを繰り返し、再生速度を遅くし続けるのがいいかと思われます。
これが面倒くさいと感じる場合は、AfterEffectなどで使用できるAIを用いたフレーム補完プラグインを使用することをお勧めします。