今(2021/6/15)の私の持っている技術全てをこのシリーズに詰め込みました!
文字PVを作るつもりのない人も、MADやMVなどで文字を動かすと一気に華やかになるので、ぜひ学んでみてください!
初級編は「文字PVスターターキット」のようなもので、文字PVを作るにおいて、必要な基礎知識を詰め込んだものになります!
もちろん、この知識は文字PV以外にも応用できますよ!
この講座はAviutlで文字PVを作る方法を解説しますが、考え方はAEなどにそのまま生かせると思いますので、AE勢の方も是非見てみてくださいね!
注意なのですが、Aviutlの使い方!とかではなく文字PVの作り方に関する知識を詰め込んでいるのでご注意を。
解説の流れ
文字PVの制作手順として、私は
- 文字の配置
- 動きをつける(カメラ制御含む)
- 図形やオブジェクトで飾る
- レイヤーを重ねていい感じの質感を出す
といった流れで進めています。
ここでは上の工程を3パートに記事を分けて解説していきます。
Part1では「文字の配置や動きのつながり」を解説します。
ここでは、文字を配置する時の考え方や、配置例、さらに文字の動かすときに使える法則など、応用できる知識を応用方法まで、全て教えます!
基本的に真似すればある程度のものが作れるようになるように、丁寧に解説していきます。
また、「ここがわかりずらい!」と思いましたら、コメントしていただければ加筆しますので、よろしくお願いします!
Part2では「図形の簡単な使い方やカメラ制御を用いたエモおい空間の作り方」を解説します。
文字だけではなく、図形などを使ってさらにエモく見せるための方法を解説します。
小難しい「モーショングラフィックス」ではなく、真似すれば何とかなるやり方や、真似する方法も解説します。
なので、「簡単な」使い方となっています。これだけでもガラッと雰囲気が変わるので、ぜひ効果を体感してみてください!
さらに、3D空間にいい感じの素材を置いて、かっこいい空間を構成する方法も解説します。もちろん具体例や考え方も解説しますよ!
これらは今すぐ真似でき、手っ取り早く動画のクオリティを上げることができるので、「今の動画に図形とか取り入れたいけどうまくいかない人」にとてもおすすめです!
エモい図形の作る方法以外に、素材の配布もしますのですぐに実践できます!
Part3では「それっぽい質感を出す方法」について解説しますよ!
https://zuariya.com/%e3%80%90aviutl%e3%80%91%e3%81%84%e3%81%84%e6%84%9f%e3%81%98%e3%81%ae%e8%b3%aa%e6%84%9f%e3%81%ae%e5%87%ba%e3%81%97%e6%96%b9/
(↑で公開しています。)
ほとんどの動画って、なんというか「いい感じの質感」がありますよね。(語彙力)
色調補正やいろいろな素材を合成していきます。
あんな感じのリアルな質感を出す方法を我流ですが、すべて伝授します!
このPart1~Part3がそろって、「初級編」は終了となります。
しかし、この3つの記事を読み、実践していただければそれなりの文字PVを作れるようになるはずです!
前提
当記事はAviutlを1から設定していくことはなく、あくまで文字PVの作成方法を解説しているものです。
ですので、AviutlやAEがある程度使える方を対象としています。
具体的には
・文字や図形の出し方がわかる
・カメラ制御やグループ制御をすこし知っている
・イージングが使える環境(使ったことがなくてもOK)
という方であれば大丈夫です。
もしそうでない方は、自分の使っているソフトのインストール方法などを解説した動画を見てくださいね。
なお、Aviutlの方はUndoFish様のイージングスクリプトをインストールしておきましょう。
https://www.nicovideo.jp/watch/sm20813281
今回作っていく動画の完成品
前置きが長くなりましたが、ここからが本編となります。
早速文字PVを作っていきましょう!
今回作る映像はこちらです!
文字全体の動きに注目してみましょう。
ズームからズーム、移動から移動と動きがつながっているように見えます。

もちろん、文字が変わって部分はシーンが変わっているのですが、シーンの切れ目が目立たず、つながっているように見えます。不思議ですね。
このように、シーンごとの画面の動きをつなぐのです。
これは非常に重要な技術ですので、ぜひ身に着けちゃいましょう!
シーンの動きには大きく分けて3に分けられます。
もちろん文字の動きにも使えます。
1.入場

基本的に「イーズアウト」が使われます。
文字を画面に登場させる動きです。
コツとして「あまり動かしすぎないこと」が挙げられます。
基本的に「方向がわかる程度」でいいのです。
大きく動かすとなぜかダサく見えます。
2.退場

こちらは「イーズイン」を用います。
この入場と退場の方向をある程度合わせておくと自然な動きに見えます。
(左から入場したら右に退場させる等)
こちらも「大きく動かしすぎないこと」が重要です。
これから動く方向がわかればそれでいいです。
3.余韻(直線移動)
今回使いませんが、余韻も重要なのでここで教えてしまいます!(笑)
これもクオリティアップに重要な手法で、入場した動きの延長のようなものです。
滑らかに入場したのはいいものの、ぴたっと思ってしまうと急に冷めます。
何事も余韻が重要です。
これは画面が静止する時間が長いときに使えます。(手振れと組み合わせると良さげ)

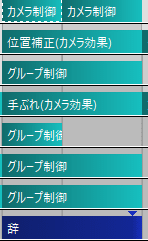
余韻を入れる方法として、「中間点無視」や「カメラ制御」の「位置補正R」、「グループ制御」で直線移動を追加してあげましょう。
これらの3つが基本となります。
文字PVのみならず、MADでもMVでもゲームのクリップ集でもこれらは使えます。

また、入場と退場は重ね掛けするとより滑らかに見えます。(激しい動きならいらないこともあります)
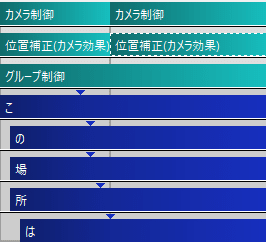
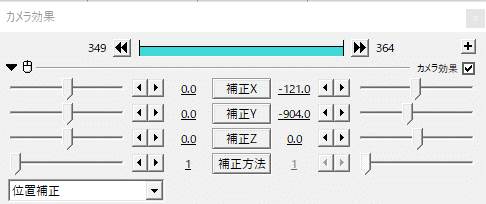
カメラ制御の場合、入場はカメラ制御で、退場は「カメラ効果→位置補正」でかけたりします。

位置補正はカメラの座標全体をいじれてしまうものです。
カメラ制御でカメラを動かしながら別の動きを付け加えてしまいます。
(parallel cameraと同時に使うとたまにおかしくなるのでZ方向をメインに使っています。)

イージングは重ね掛けするとより滑らかに見えることは知っておくといいと思います。(グループ制御は重ねがけができるので便利です)

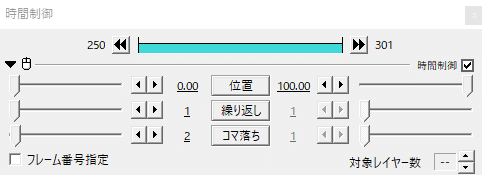
ここで、重要な小技を紹介しますが、激しい動きの後は「時間制御」の「コマ落ち」をかけてあげましょう。(少しカクカクさせてあげる)
そうすると、動きにメリハリができクオリティが上がります。
コマ落ちは次のカットで外して元に戻すといいでしょう。
[ad01]
文字のつなぎ方
それでは、動きのつなぎ方を解説します。
こんなもの自力で考えるのは無理があるので、ここである程度教えます。
こういった動きのつなぎ方のテンプレを覚えておけば、いつでも使えるので便利ですよ。
以下「退場→入場」で書いています。
1.横→横
退場の時に動いた方向と同じ方向に入場させます。
この退場(移動)させる先に別のものを置いたりします。
これを視線誘導っていうそうです。
移動させた先ではなく逆から登場させる方法もあります。


これも退場の時に動いた方向と同じ方向に動かしています。
シンプルな動きなのに魅せられます。
App〇eなどのCMでありそう。

間に1フレーム開けるといい感じに見えます。
2.前→後(逆も)
強弱をつけたいときに使えます。
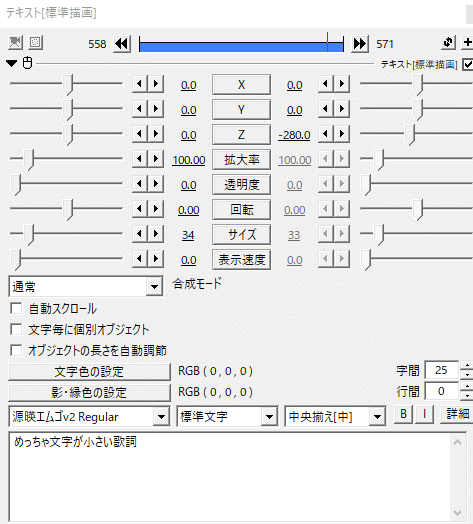
画面いっぱいに文字を出してから、小さい文字で歌詞を書いたり、その逆もできます。

徐々に遠くから文字を近づけて

近づいたら勢いを弱めるイメージです。
私はこんな感じで使っています。
[ad01]
3.回転→回転
90度回転させて横書きを縦書きにする技法をよく見ます

横書きを少しずつ回転させて

縦書きにします。
動きをつなげれば結構わからないもんですよ(笑)
180回転させて退避を表現することもあるっぽいです。
何回も言いますが、コツは回転させすぎないことです。
もし大きく回したいのならモーションブラーなどをつけましょう。
つけないと大変なことになります(笑)
[ad01]
4.回転→移動
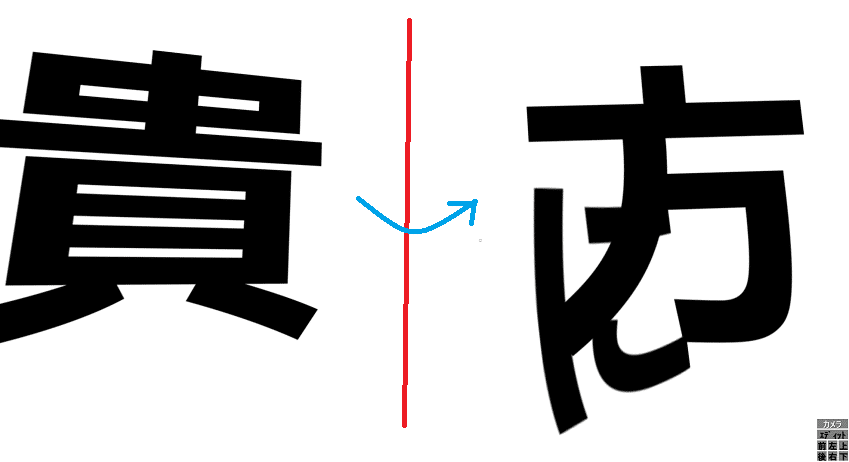
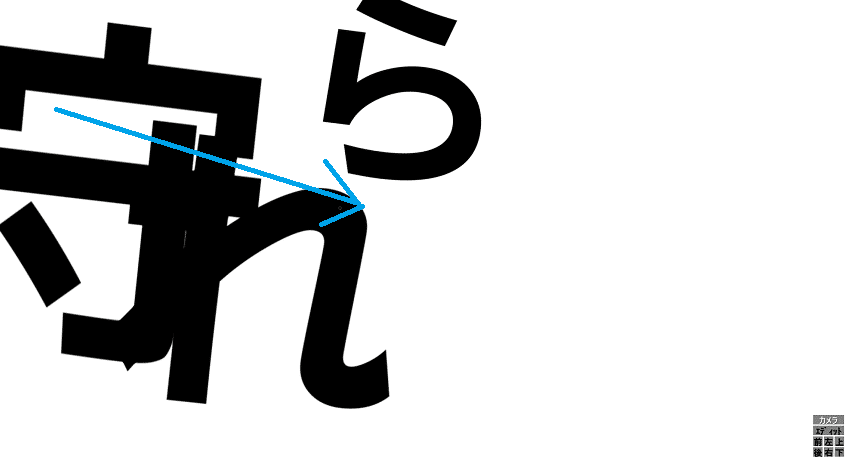
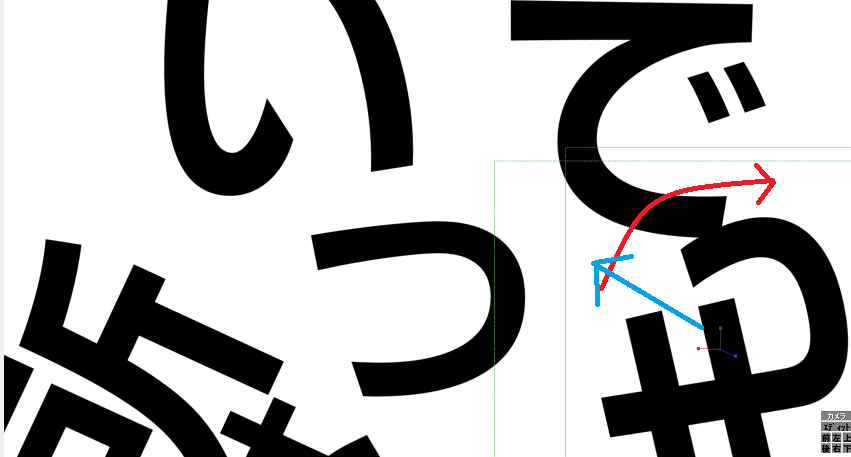
立体的に回転させて退場させるのですが、この動きは平面的にみると上下(左右)の移動に見ることができるので、平行移動で入場させます。

右に回転させれば、文字などは右に移動したように見えます。

なので、次のシーンでは左から登場させれば違和感なく動きがつながって見えるようになります。
これをマスターできると一気に表現の幅が広がりますよ。
[ad01]
動きのつなぎ方の例
これらを踏まえ、文字を配置したシーンだけで動きをつないでみてみましょう。
どのつなぎ方を選ぶかは自由ですが、あまり同じものを連続で使わない方がよいかと思います。
動きが単純になってしまうので…
こういう動きのうちに、2つくらい同時に動きを取り入れると複雑な動きに見えます。
拡大+回転はよく見かけますね。私も大好きな動きです。
私は今回、(出だしから)2→3→2→3→3→3→2
とつなぎました。

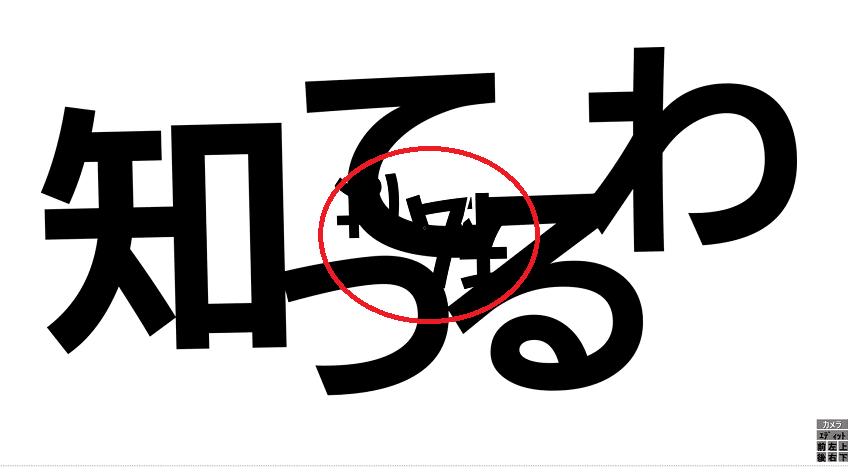
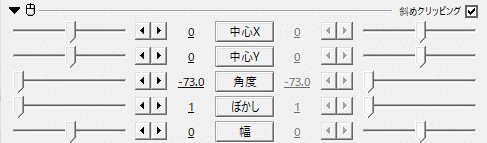
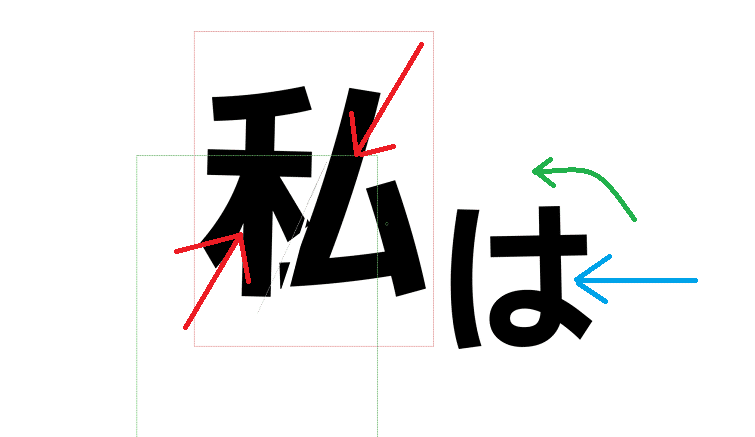
ここで、「私は」の文字を「知ってるわ」でも映るようにしています。
特に理由はないですが、立体感を出したかったのでしょう。

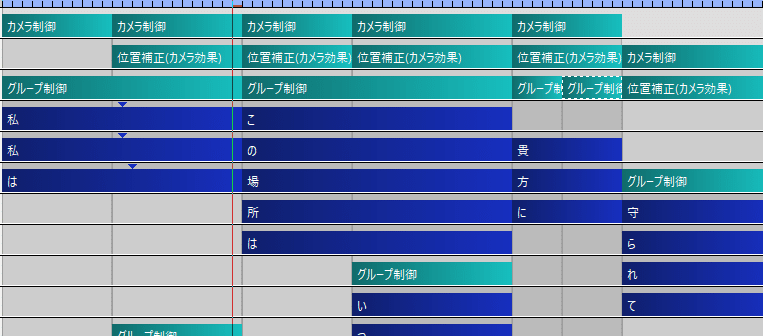
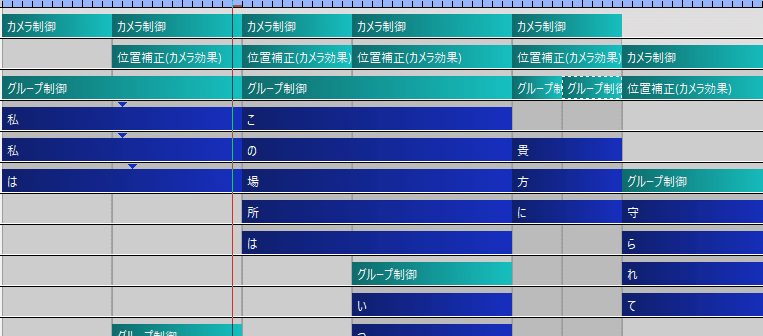
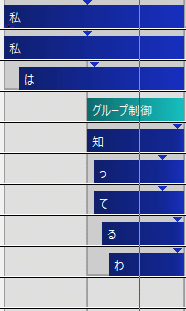
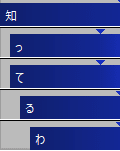
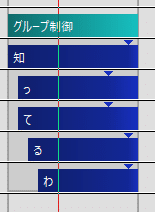
レイヤーはこのようになっています。
「私は」のレイヤーを「知ってるわ」と被る部分まで引き伸ばしています。
このように、わざと文字を背景に残す方法もあります。

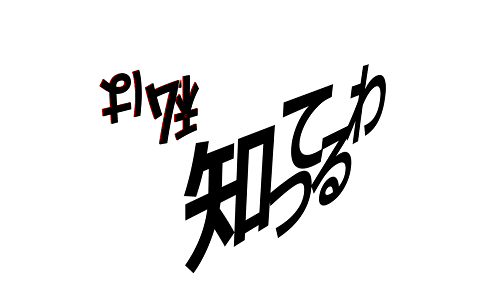
横から見るとこのように配置しています。
「私は」より手前に文字を配置し、カメラをタイミングよく引いています。
動きをこまめにつなぐのが最近のトレンドっぽいです(私の体感ですが)
これらの文字のつなぎ方は曲の雰囲気と合わせてあげればよりクオリティがアップします。
[ad01]
文字の動かし方の種類
こうして画面の動かし方を設定し終えたら、ようやく文字を動かします。

文字を動かすとき、このように一文字ずつ動かすタイミングをずらしてあげるといいと思います。
出来れば歌詞と同じタイミングで一文字ずつ文字を入場させてあげましょう。
テキストを動かす方法
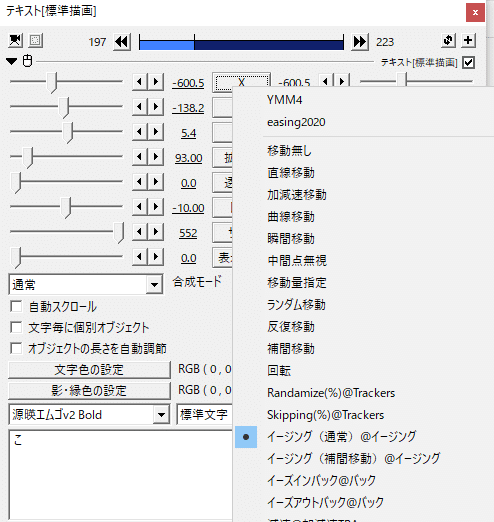
![]()
まず、配置したテキストに中間点を打ちましょう。
こうすることで、「文字が動く部分」と「止まる部分」を分けることができます。
中間点がないと、だらだら文字が動き続けてしまいます。

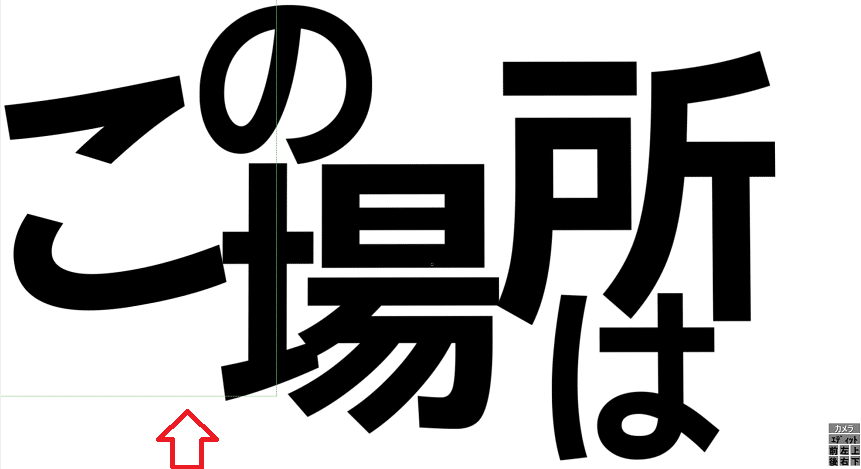
「この場所は」で実際に文字を動かしてみましょう。
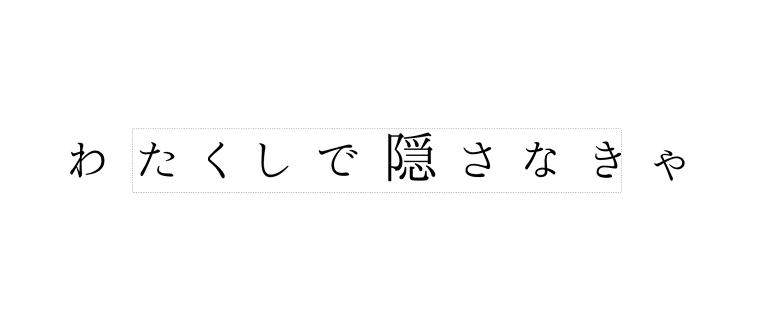
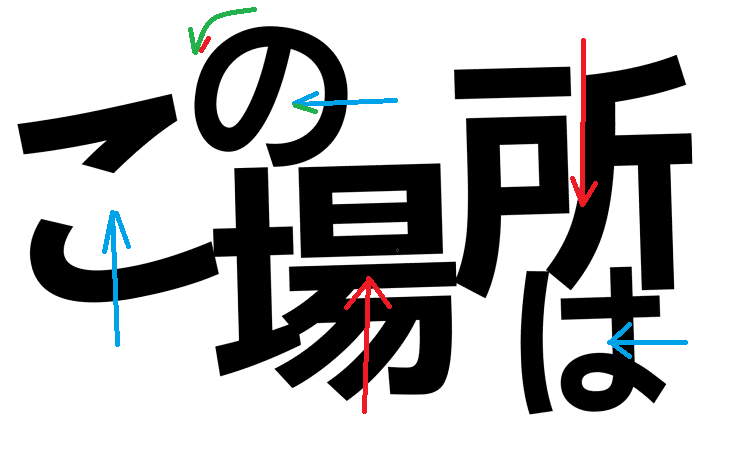
まず「こ」のテキストオブジェクトを選択し、文字の位置を移動させましょう。

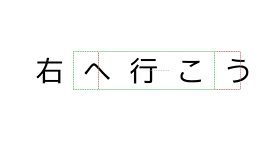
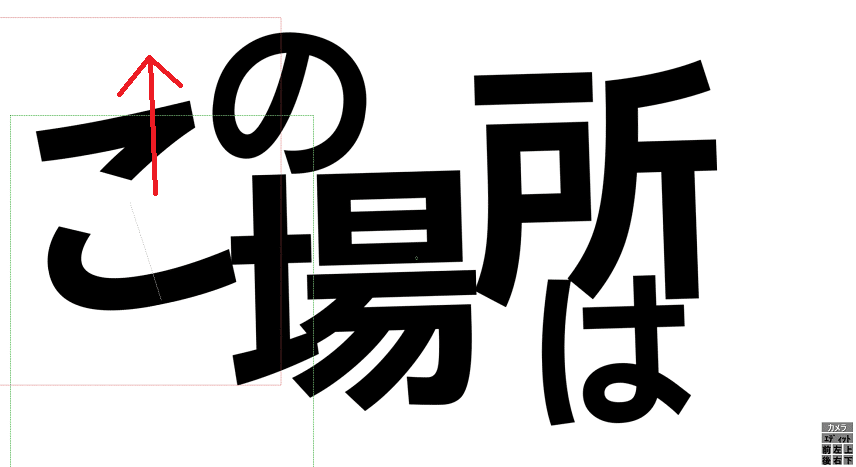
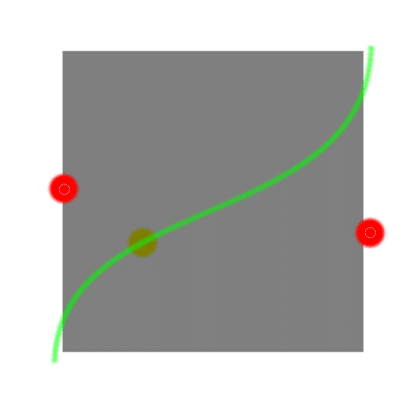
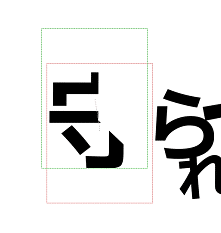
そして文字の開始位置(緑枠の部分)を動かして、文字の入場してくる場所を決めるわけです。
終点はすでに「文字の配置」で決まっているので、どこから入場させるかをここで決めるわけですね。

緑の枠をドラッグして、よさげな場所に移動させます。
ここから文字が動きます。
コツとして、「大きく動かさないこと」です。

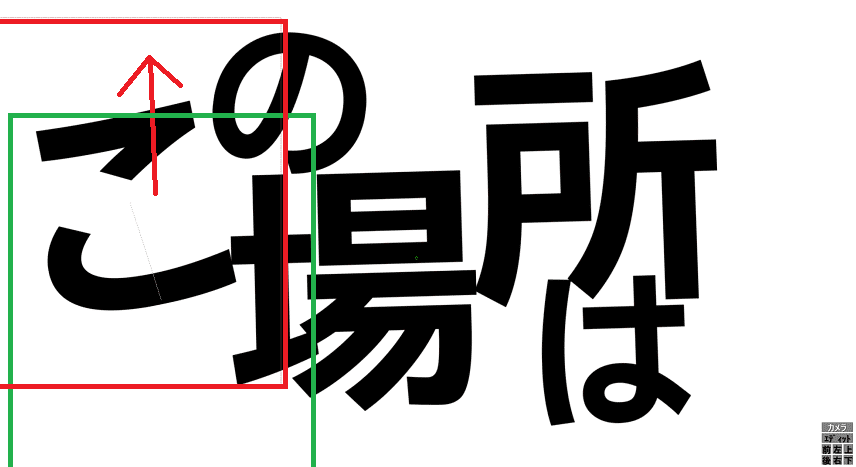
始点を緑、終点を赤とすると、上の画像くらいで十分です。
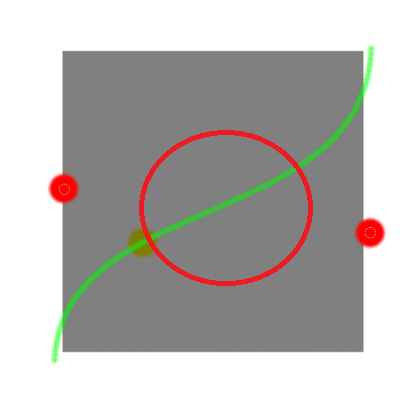
注意点として、文字が移動する際は「ほかの文字と被らないこと」。
移動中にほかの文字と被ってしまうと文字が読みにくくなってしまいます。
なので、文字の軌道上に文字がないことを確認してくださいね。
[ad01]
動かし方の種類
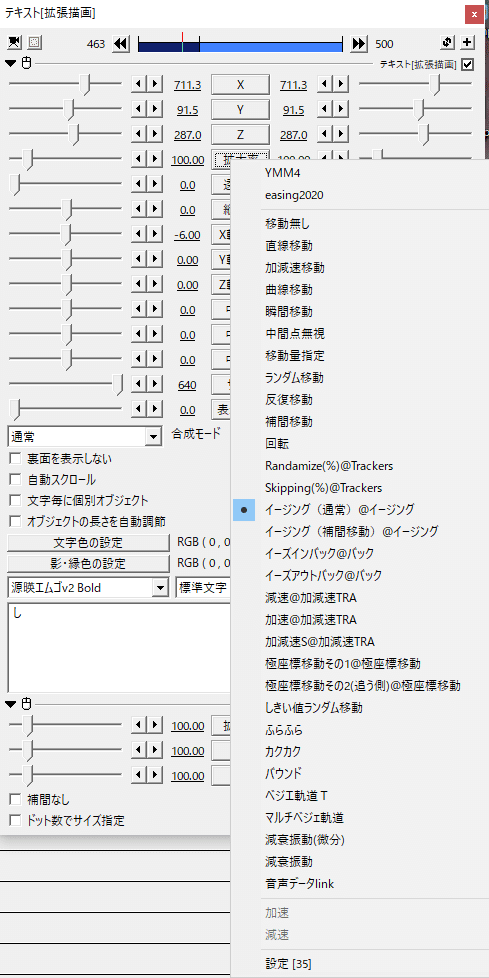
文字PVにおいて、文字の動かし方は以下の8種類くらいあります。
この8種類からいい感じのものを選んで文字に適用します。
ちなみに、複数個選んで文字に適用できます。
1.(直線)移動
一番よく使うもので、ただ文字を動かすだけです。
といっても、これがかなり奥深く難しいところです。
使うイージングや方向なので雰囲気がガラッと変わります。

基本、文字の入場は上の画像のようなイーズアウトがおすすめです。
イージングスクリプトなら、メリハリが欲しいなら「23」,余韻が欲しいなら「27」がおすすめです。

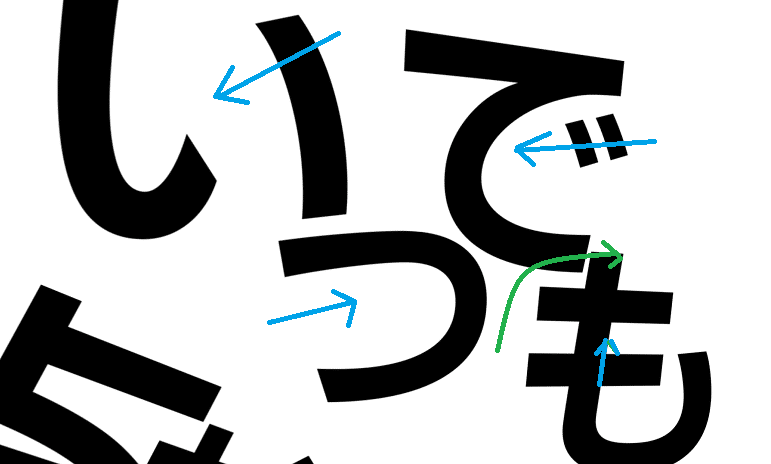
ここで、いい感じの文字の動きにするには「同じ方向に連続で動かさないこと」がコツとなります。
同じ方向に文字を連続で動かしてしまうと、単調に見えてしまうんです。
[ad01]
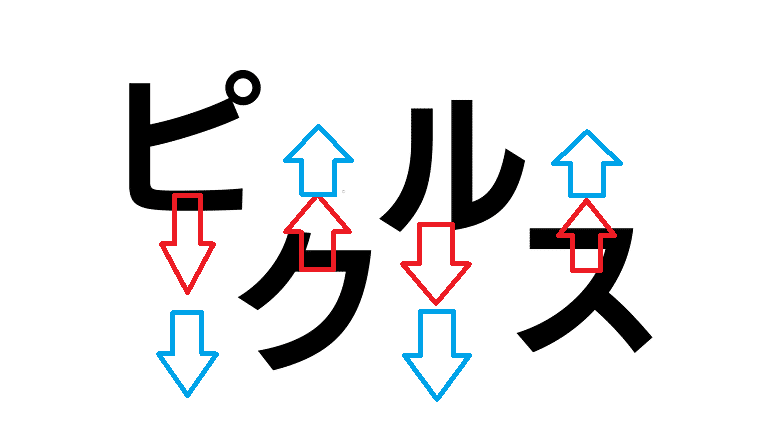
基本、隣の文字と動かす方向は90度ずらせば何とかなります。
一つの単語は180度方向をずらすと統一感が出ますよ。

もう一つ例を出してみます。
もし同じ方向の文字が並んでしまったら、登場させるタイミングをずらしたり、ほかの登場方法と組み合わせればよくなります。

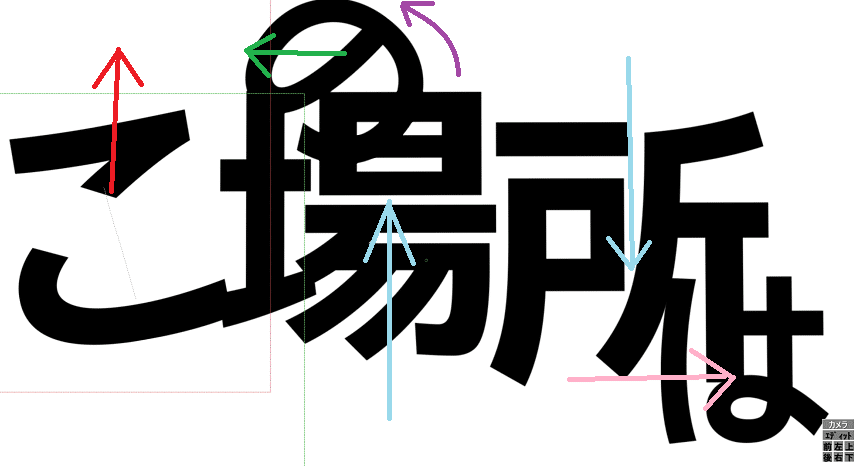
また、偶数の単語(上の画像なら「場所」)は互いに平行かつ真逆の方向から登場させると、強調できるのでいいですよ。

このように、上下で動かす感じです。
これではあまり面白くないので…

こんな風に移動方向を斜めにすると結構よくなります。
こんな風になります。
歌詞が単語一つだったりするときに使えます。

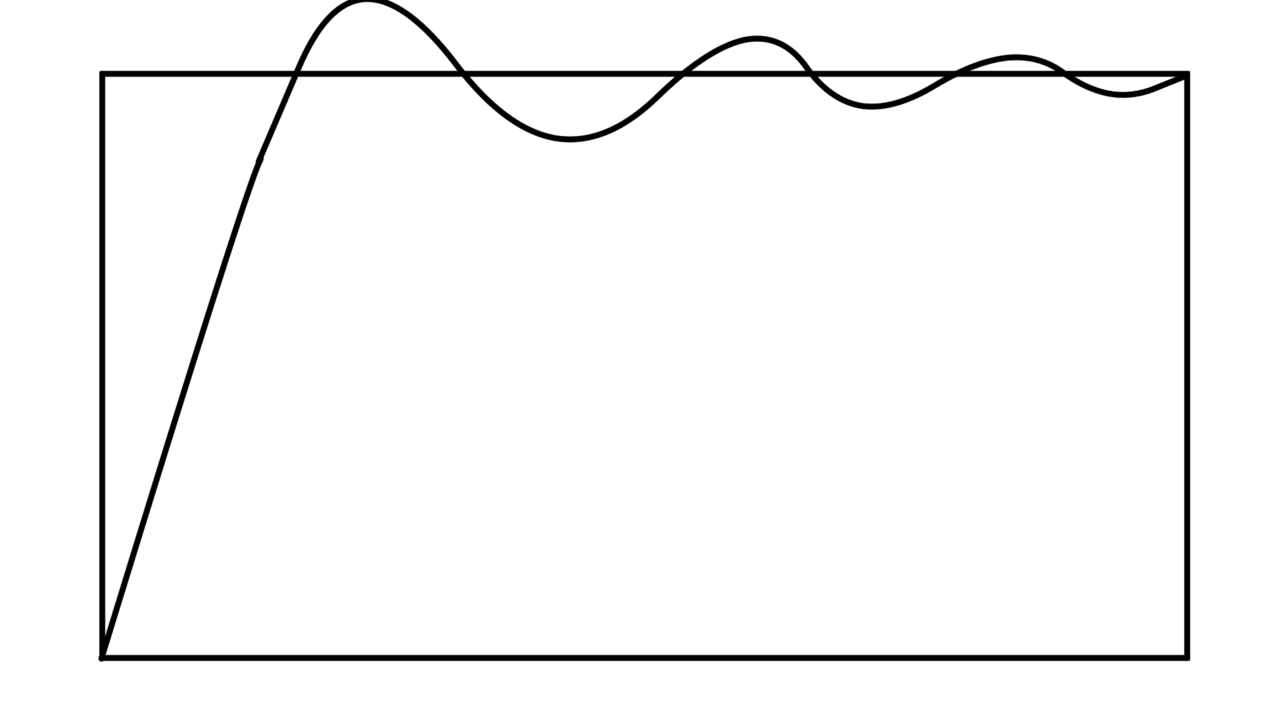
最近のマイブームですが、イージング「31」のバウンドというか減衰振動のような波形が好みです(ぼよよーんってなるやつ)
でもあまり奇をてらうとおかしくなるのでご注意を…
[ad01]
余談:文字PVとMVの違いと注意点
逆に、文字をあまりまだ足せたくない場面で同じ方向のみに文字を動かして登場させると、こんな風にエモくなります。
文字PVのような文字主体の映像ではなく、「歌ってみた」動画などのキャラクター中心の映像で役立つ手法です。
キャラを引き立たせたいのに文字をがっつり動かしてしまうと、シンプルに邪魔なので、ここは使い分けましょう!
文字PVとMVは考え方が違いますからね!
(キャラを用いたMVの解説も今後していきます)
イージングの話
文字PVで重要な要素として、動きの緩急があります。

このグラフの形をイーズアウトといいます。
文字がスッと入ってくる奴で、イージング番号は23や27がよく使われます。

これの対となるもので、イーズアウトです。
文字が少しずつ加速していく動きで、これらをつなげると滑らかな動きになります。
これを文字の動きに使います。

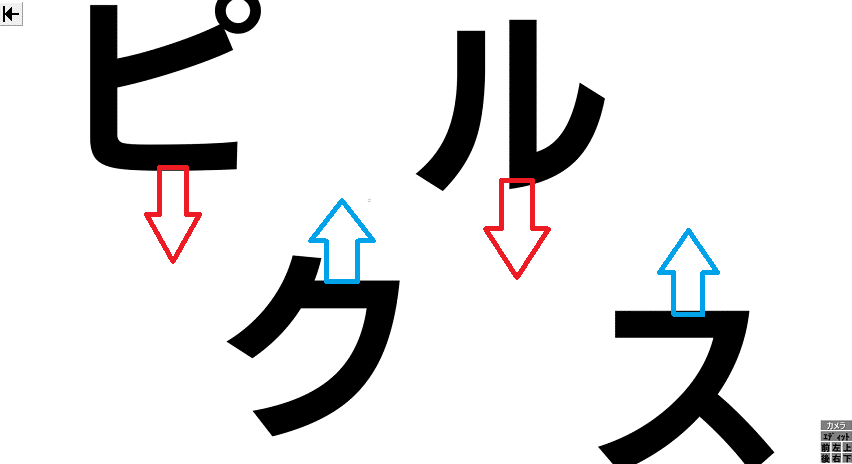
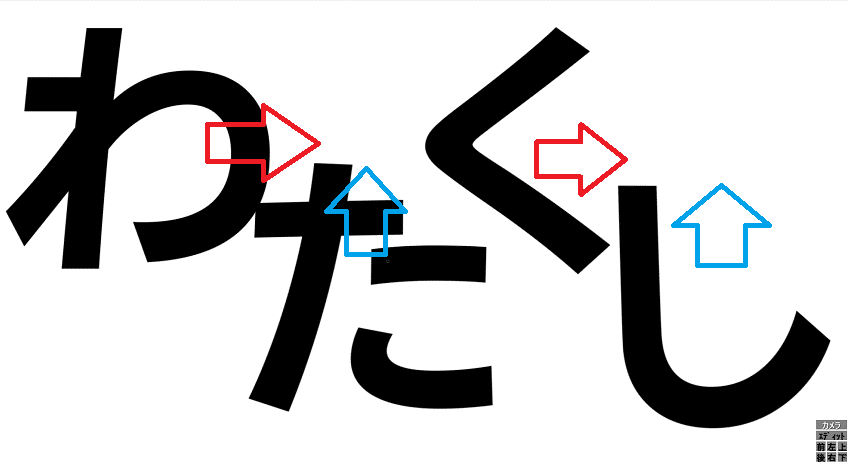
赤矢印がイーズアウト(入ってくる動き)で、青矢印がイーズイン(だんだん加速していく動き)です。
これを複製してつなげると以下のようになります。
シーンの動きもつなげていますが、結構いい感じではないでしょうか。

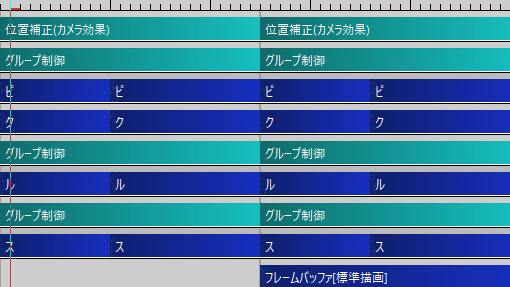
位置補正はシーンの動き、グループ制御は飾りです。
フレームバッファで輝度を反転させています。
このように、似たような歌詞や単語が連続して登場するときに使えます。
[ad01]
2.回転
文字を回転させて登場させる方法です。
こちらもよく使います。

まず、z軸回転で使う方法があります。
大体登場のさせ方はバウンドを使うと思います。
ボヨヨーンって回転させて登場させる感じです。
こうすることで、文字にコミカルな雰囲気が出ますよ。
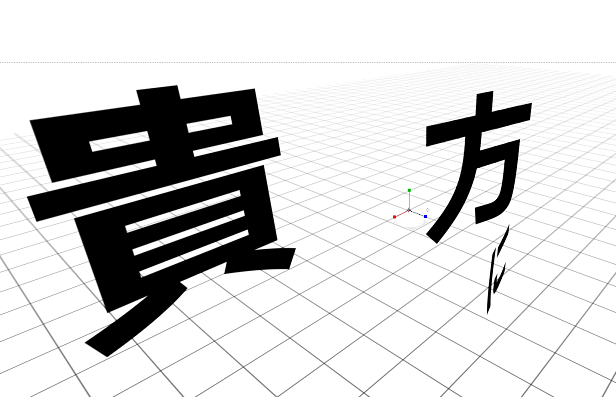
X,Y.Z軸方向に回転させ、立体感を演出する方法もあります。

このシーンでは、文字を前後バラバラで配置しています。
前から見た時にちょうど良い大きさと一になるように調整しています。

このように、横から見ると前後バラバラですね。

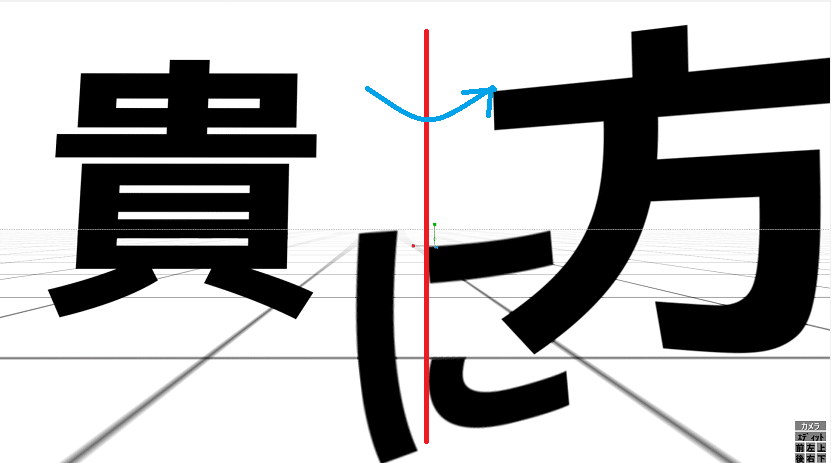
これを一気に回転させると立体感が一気に出て面白くなりますよ。
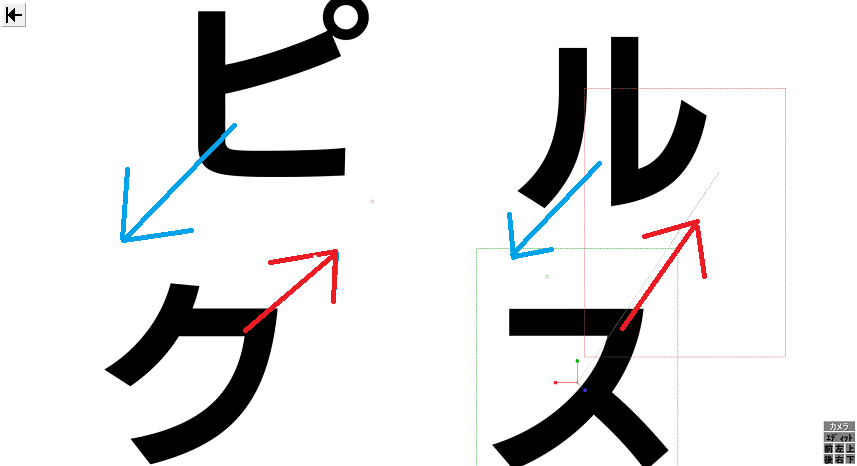
私は赤線を軸として青矢印方向に回転させています。

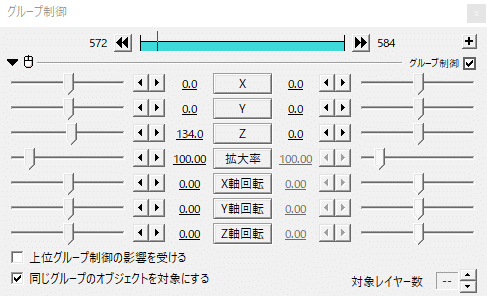
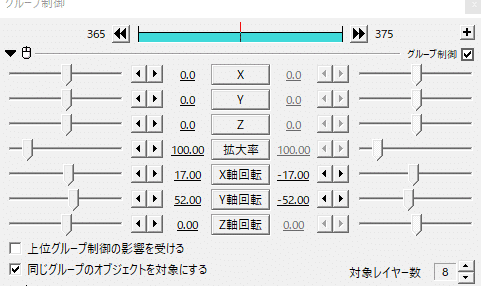
全体を動かしたい場合はグループ制御がおすすめです。

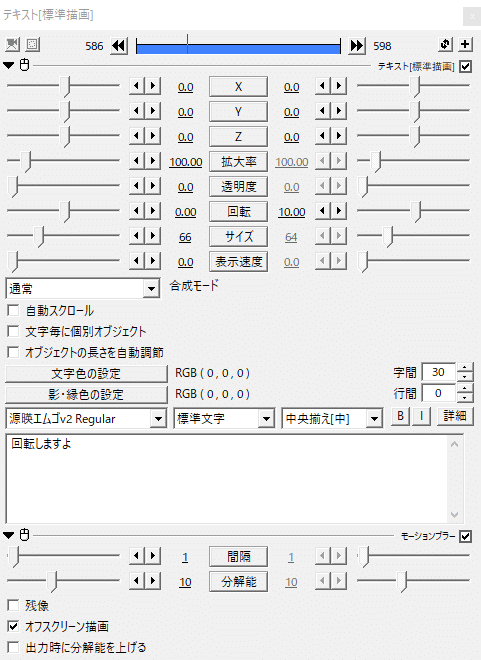
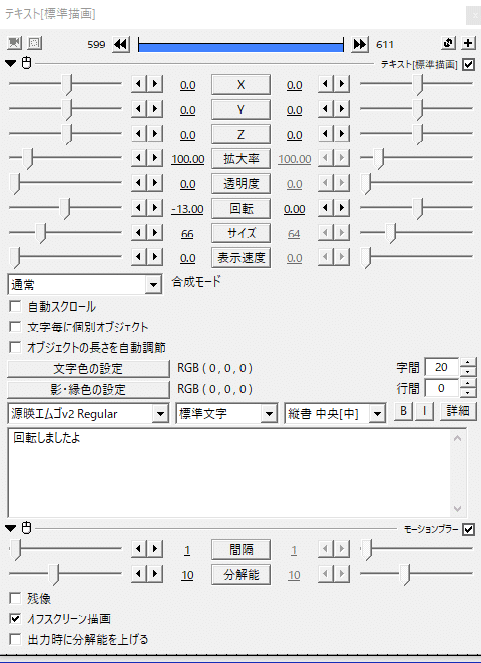
参考程度に私の設定した値を置いておきます。
歌に合わせて回転させれば基本エモくなるのでお勧めです。
[ad01]
もちろん、文字を同時に動かしたり回転させて登場させるのもいいと思います。

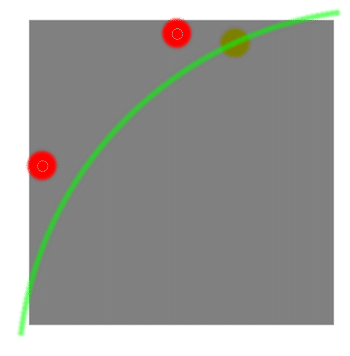
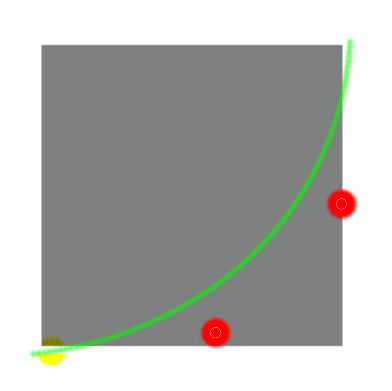
回転させるときに使うイージングはこのようなものがおすすめです。
なお、余韻を残したいためベジェ軌道を使うことをお勧めします。
回転→止まる→回転では急に止まってしまうため不自然に見えてしまいます。

赤丸の部分は平ではなく、傾きを出しておくことがポイントです。
[ad01]
3.拡大縮小
今回使っていませんが、拡大縮小を使って文字を登場させることも多いです。

拡大率にイージングの35番を適用して登場させるとこんな風になります。
ふわっと広がるイメージでかわいらしいですね。
あまり激しくない曲で、文字を強調したいときに使えます。
バウンドを使ったり、27を使ったりすることもあるようですが、単純に拡大率をいじる方法はあまり見ない気がします。
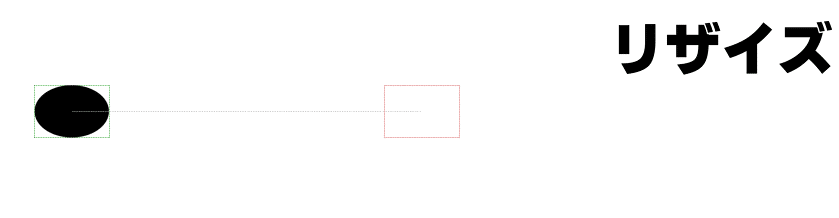
しかし、「リサイズ」を使う方法はよく使います。
これは移動方向に引き伸ばして使います。

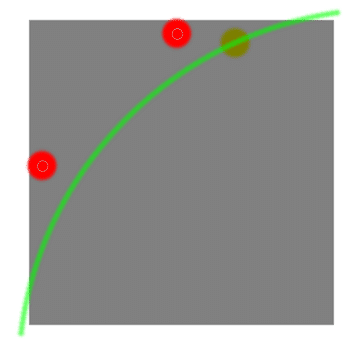
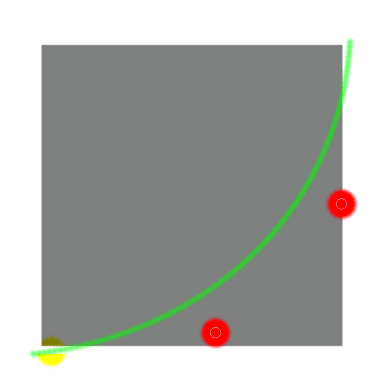
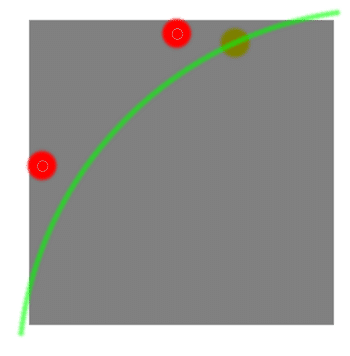
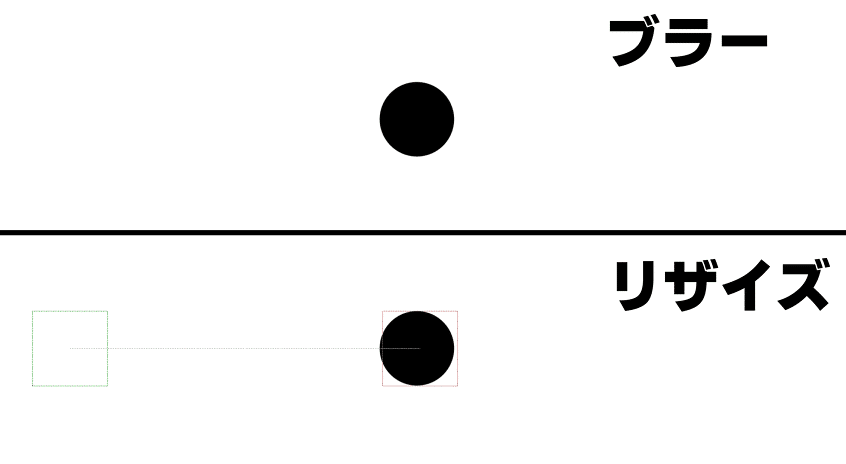
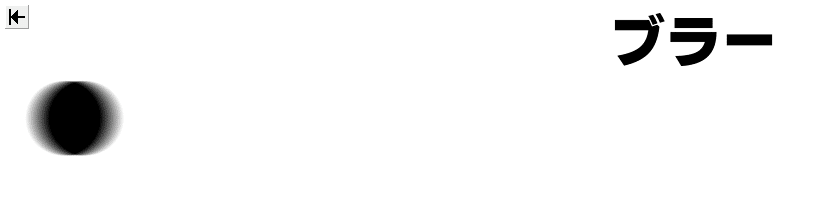
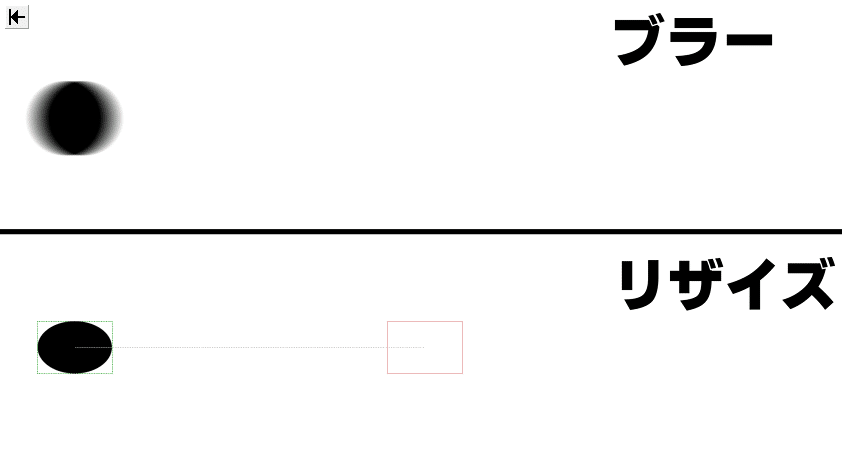
この二つの円で比較してみましょう。

モノが動くとき残像が付きます。
直線状に動くとき、方向ブラーのように移動方向に引き伸ばされるように見えます。
しかしーすべての場面でブラーを使うのは違和感が出てしまいます。

そこで、物体を単純にその方向んい引き伸ばし、垂直方向に潰すことでこれを表現することがあります。
これはモーショングラフィックスやアニメでも使われていると思います。

比べてみるとこんな感じです。
動画はこんな感じです。
[ad01]
リサイズ使ったほうがポップな雰囲気が出ています。
また、ブラーのほうがリアルな雰囲気があります。

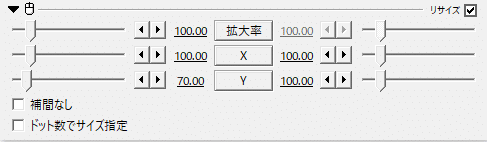
設定はこうしています。
物体がイーズアウトするときリサイズのもイーズアウト、イーズインするときはイーズインさせています。
文字の動きに合わせる感覚ですね。
上で話したことは文字に使うとこうなります。
動きがより複雑になっていい感じになりましたね。

今回はこのように文字を動かしています。

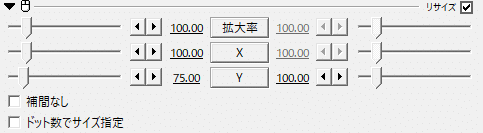
横方向で動かしている文字にはこのようなリサイズをかけています。

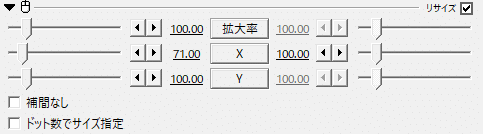
縦方向はこのようにしています。
ちなみに、この方法はス〇ブラでも使われています。(私調べ)
[ad01]
4.歪み系
文字を歪ませて登場させる方法です。
ラスターや、渦巻き、引き伸ばしなどですね。
(AEならタービュレントもありますね。)

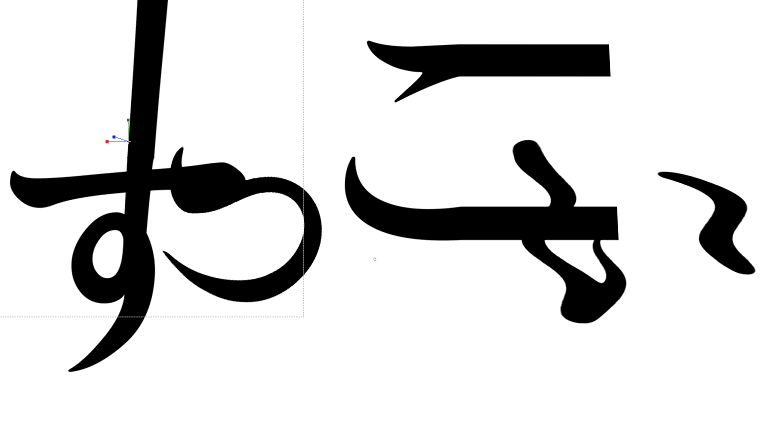
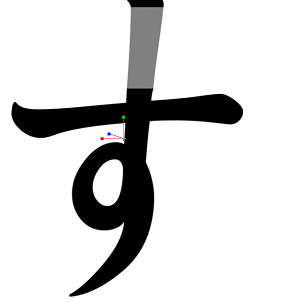
「す」は引き伸ばしというスクリプトを使っています。

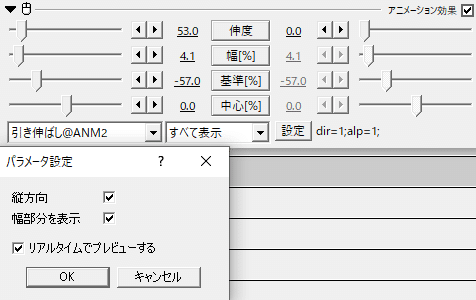
デフォルトでは引き伸ばす方向は横ですが、設定の縦方向をチェックすれば縦方向に引き伸ばせます。
[ad01]
幅部分を表示にチェックを入れると作業しやすいです。

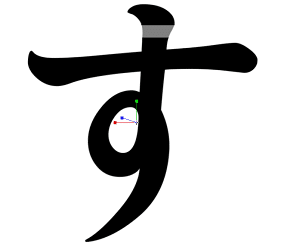
文字が一部薄くなります。
この部分が引き伸ばされます。

伸度でどれくらい伸ばすかを、幅で伸ばす部分の幅を、基準で伸ばす部分の位置を、中心で引き伸ばした後の文字の中心を調整できます。

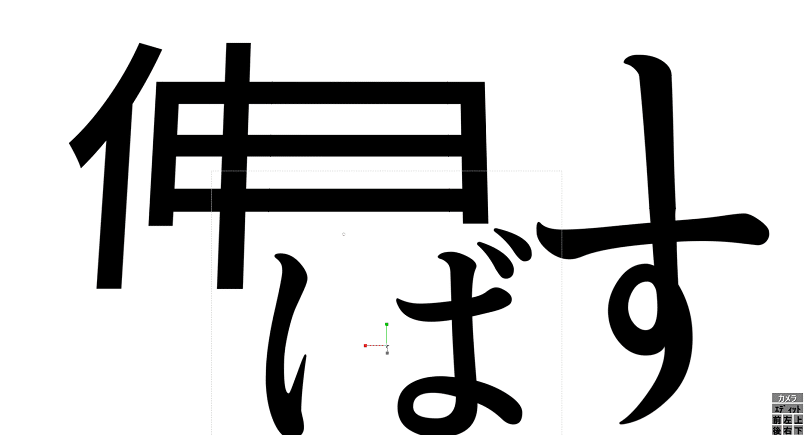
漢字でやると映えます。

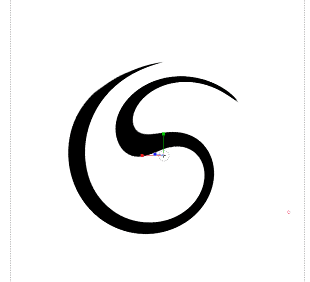
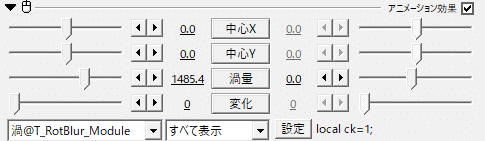
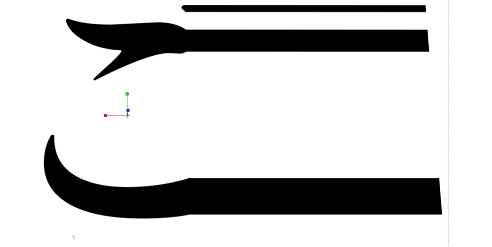
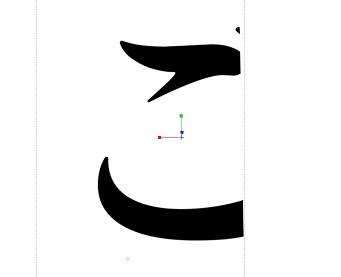
「つ」は渦を追加して歪ませています。

渦量を大きくすると、文字を渦状にできます。
これはシーンのつなぎの動きと連動させてもよさそうです。

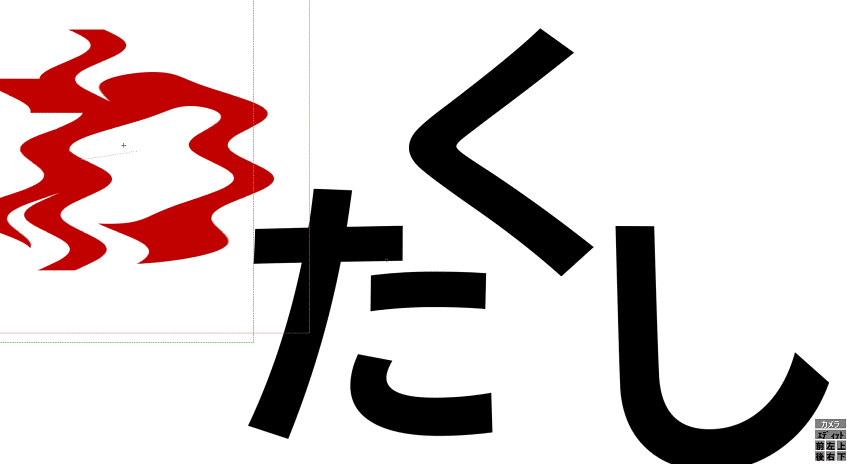
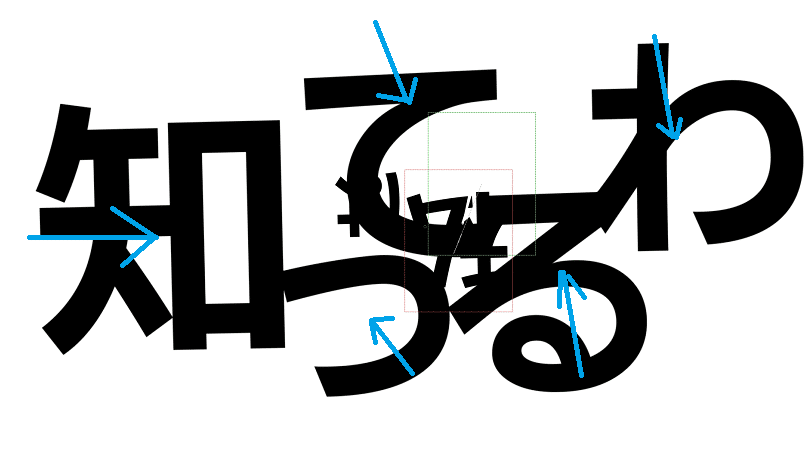
「こ」は領域拡張とクリッピングを使ってスキャン風の文字を作っています。


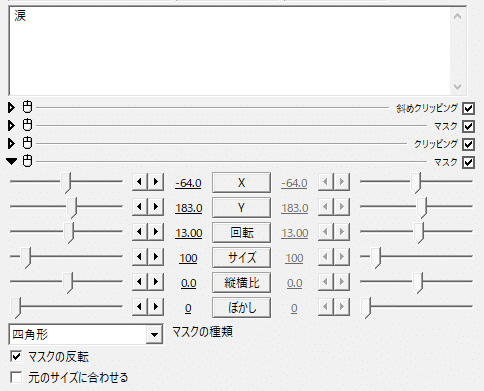
文字にクリッピングをかけ、引き伸ばしたい部分まで切り取ります。

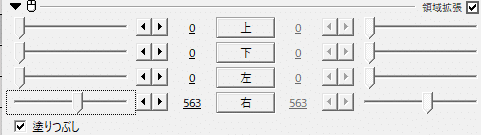
そしたら領域拡張を追加し、「塗りつぶし」にチェックを入れます。
チェックを入れないと引き伸ばされません。
これで引き伸ばしたい方向の数値を大きくすると

こんな風に引き延ばされます。
文字の登場にちょくちょく使えます。

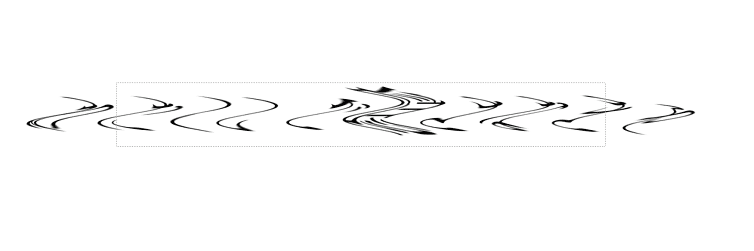
「い」はラスターをかけています。
以下で説明します。
[ad01]
中でも「一瞬歪ませて登場させる方法」と「歪みを揺らしながら登場させる方法」があります。

例えば文字にラスターをかけて登場させる場合、振幅を小さくして登場させる方法があります。
このように、歪ませた文字を強調できます。
[ad01]
結構便利です。

イーズアウトを使って振幅を小さくしています。
これは文字がゆらゆら揺れながら登場しています。

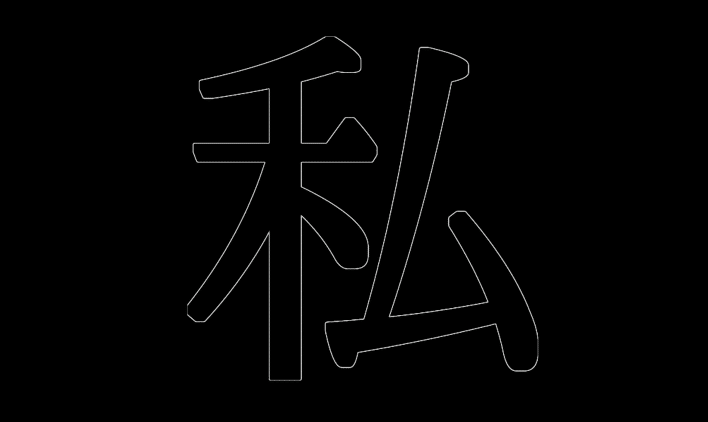
しかし、これに対して文字を思いっきり歪ませたものを一瞬映してから普通の文字を登場させる方法もあります。
このように、グリッチのような効果が得られます。

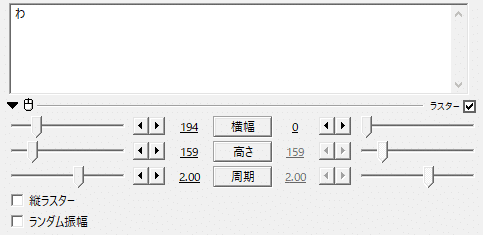
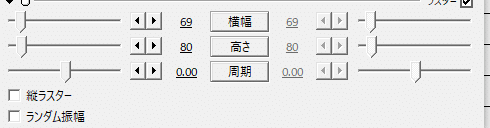
文字は個別オブジェクトにし、ラスターをかけています。
動いてほしくないので、周期は0としています。
これはシンプルな場面に使えると思います。
背景が実写とかだとより引き立つと思います!
この一文字目だけ一瞬映す方法はよく使われています。

一文字目をを歪ませたり、縁だけの文字にしたりすることが多いと思います。

一瞬映したら全部見せる。
これで映像にメリハリが出ていい感じになります。

さらに、このように一瞬で画面を区切る時は白い背景などを1~2フレーム程度挟むと映像にのキレがよくなります。
画面が暗いときは白い背景、画面が明るいときは黒い背景を挟むといい感じです。
要は一瞬真逆の色を挟むイメージです。
これはMADのみならず、実写などでも使えます。
使いすぎると目がちかちかするので注意です。
[ad01]
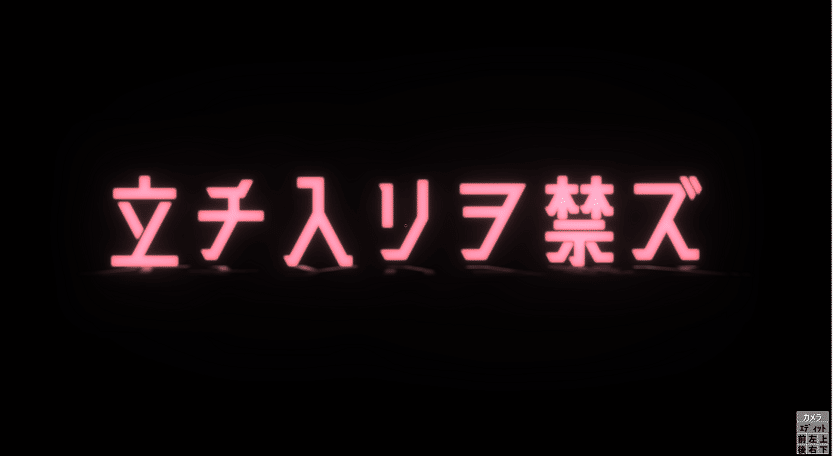
5.点滅

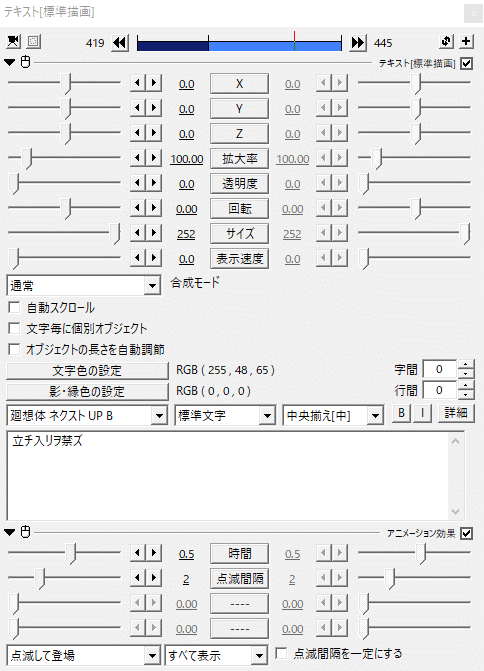
「点滅して登場」を使って点滅させて登場させます。
ハイテクっぽい演出に使えます。
また、ネオンっぽい演出とかにも使えます。

アニメーション効果一つで使えるので、超手軽です。
「時間」で点滅している時間を、「点滅間隔」で点滅する速さを調整できます。
さらに、登場時間を-にすると点滅退場としても使えます。
Part2で紹介するハイテクっぽい図形に適用すれば無条件でエモくなります。
[ad01]
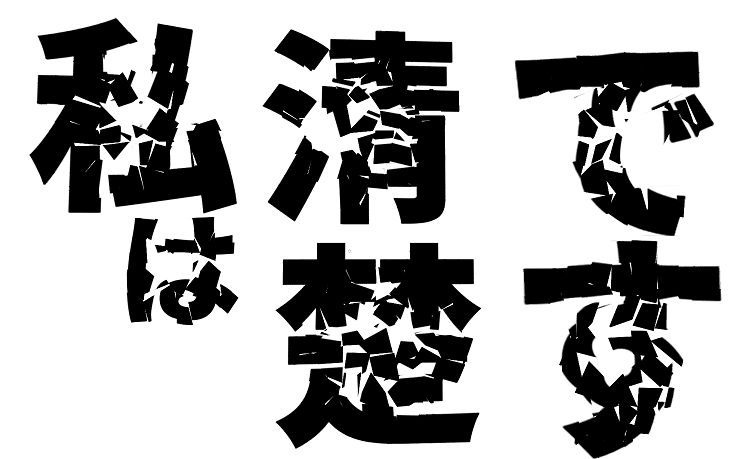
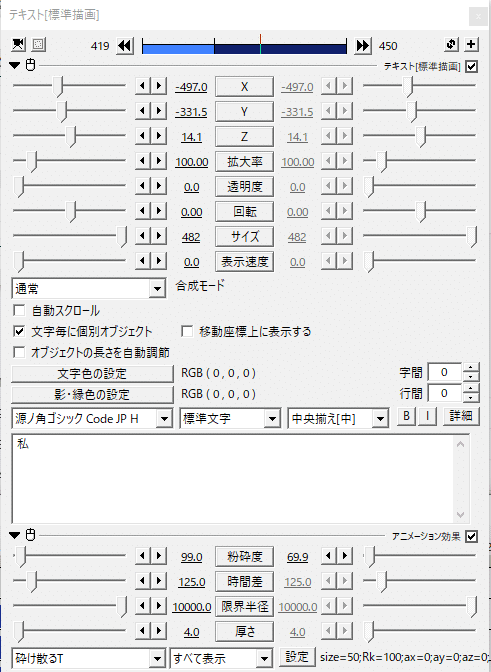
6.砕け散る

今回使っていませんが、砕け散ったエフェクト(シャター)を逆再生させて、登場させる方法もあります。

文字に「砕け散るT」をかけ、粉砕度を巻き戻します。
こうすると、インパクトのある文字を簡単に表現できます。
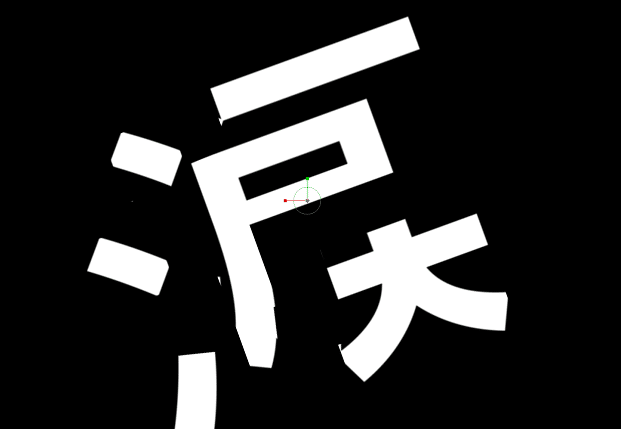
7.文字分解

文字を図形と見立てて、パーツごとに分解し、これらを動かして登場させるという、上級テクニックです。

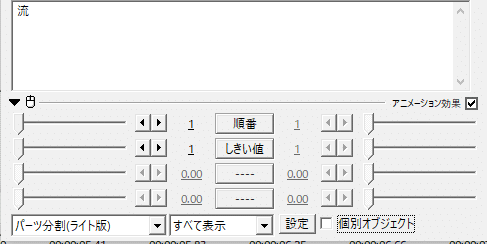
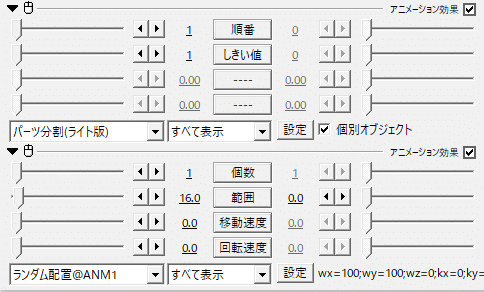
文字の分解は「パーツ分割」というスクリプトでできます。

今回はライト版を使ってます。
違いは判らないですがこっちのほうが軽いです。

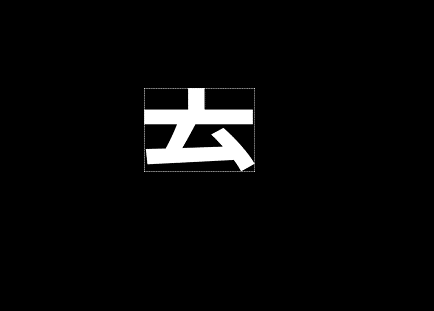
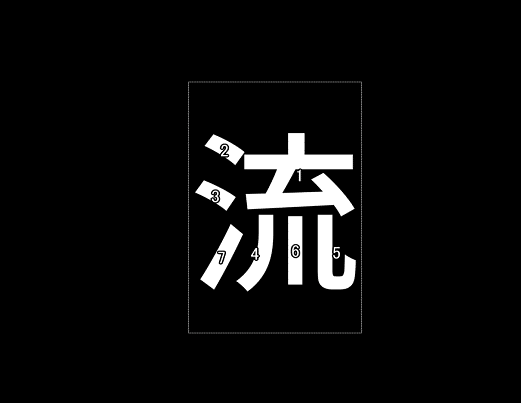
文字が分解された状態で出てきます。
[ad01]
このままでは1つのパーツしか表示されません。

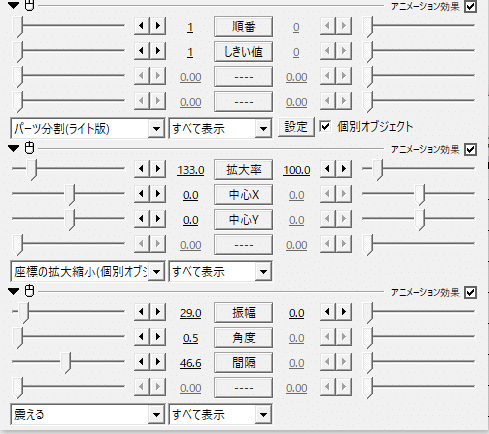
これは「順番」の部分が1になっているため、1つ目のパーツが表示されています。

2にすれば二つ目パーツが表示されます。

「個別オブジェクト」にチェックを入れれば全部表示されます。
これは後で活用します。

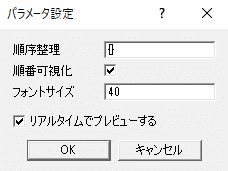
「設定」の順番可視化にチャックを入れれば…

こんな感じで文字のパーツの番号が表示されます。
うまくできてないときはしきい値を変えるとうまくいくことがあります。

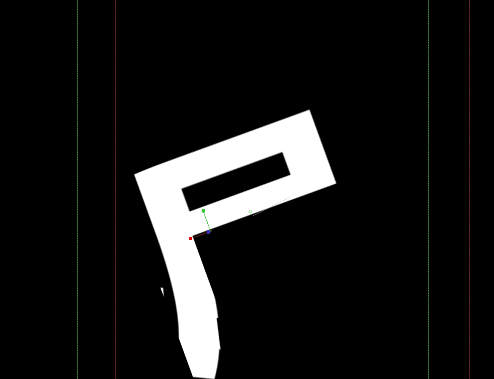
もし文字パーツを個別に動かしたければ、このようにパーツごとに文字をコピペして動かすしかないと思います。

「個別オブジェクト」を有効化すれば、軽く動かすことができます。
「座標の拡大縮小」で文字パーツの位置をバラバラにできます。
また、このままでは動きが単純なので「震える」をかければ、文字パーツをそれぞれ振動させることができます。
[ad01]
「間隔」を大きくすればゆったりとした振動になり、手振れのような動きになります。
手軽にできるのでお勧めです。

「ランダム配置@ANM1」をかけても同じようなことができます。

個数を1、半紙を0,「z軸回転」のチェックを外すとちゃんとした文字になります。
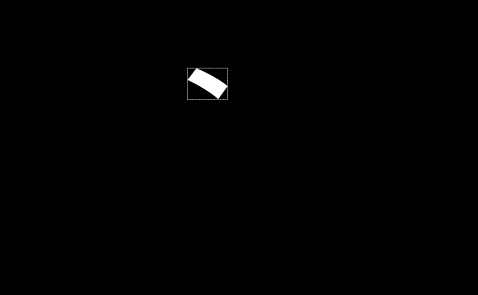
範囲を大きくすれば文字パーツがバラバラになります。

パーツ分割を知らなかったときはマスクとクリッピングで必要ない部分を切り取っています。完全にごり押しです。
[ad01]
8.クリッピング

斜めブラインドや扇クリッピングなど、文字をクリッピングして登場させる方法です。

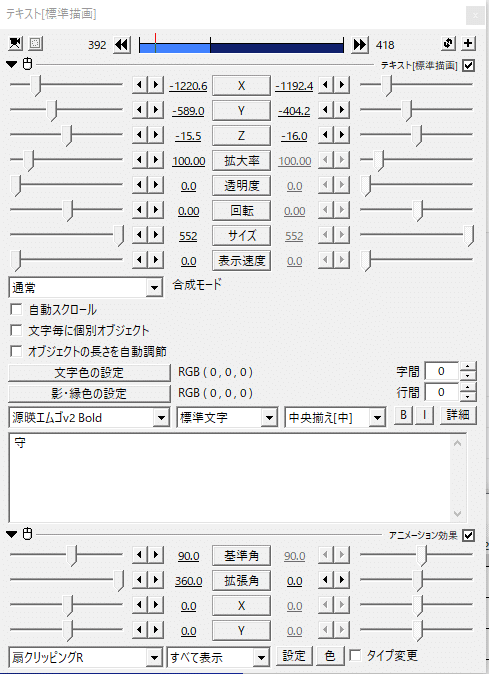
扇クリッピングでクルッと登場させる方法もあります。

「拡張角」を小さくして登場させます。
拡張角を大きくするとクリッピングされる部分が大きくなります。
こっちはあまり使ってないです。

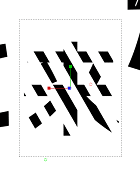
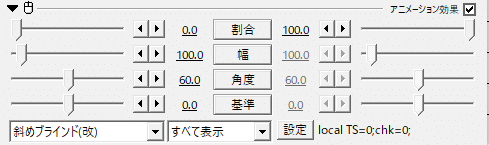
斜めブラインドで登場させる方法もあります。
こっちのほうがよく使っている気がします。

割合を大きくするとクリッピングされる部分が小さくなります。

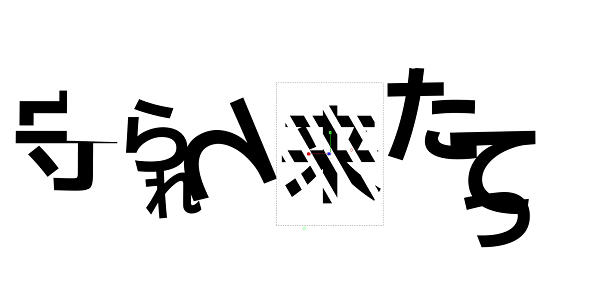
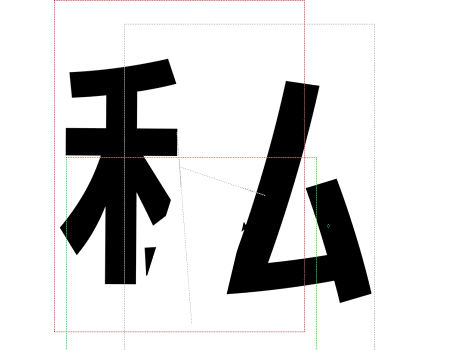
斜めクリッピングで文字を分割する方法もあります。

このように、斜めクリッピングで文字を2つに分けていて、それぞれ別の動きをさせて登場させます。
文字分解よりお手軽なのにけっこうおしゃれになるのでお勧めです。
歌詞の少ない場面で使えると思います。
ちなみに、どのクリッピングを使うかは完全に好みだと私は思います。
[ad01]
どれを使えばいいの?
「結局この8種類の中からどれ選んだらいいのさ!」というわけですが、「ほとんど直線移動」で大丈夫です。
7:2:1の法則というものがあり、基本的にこの通りにすれば何とかなります。
服の色の選び方もそうですが、白7,黒2,赤1くらいの分量にすると、いい感じに決まりやすいです。
そんな感じで、直線移動を7,あと二つは自由に決めていけばいいと思います。
私は直線移動7,回転2,その他1にしています。
あまり同じものを使いすぎてもマンネリ化するため、その他の部分は本当に適当に決めています。
なんならサイコロで出た数字でもいいと思います。
残り1割の部分はアクセントとなる部分ですので、それぞれ試してみるのが一番だと思います。
文字の動かし方の例
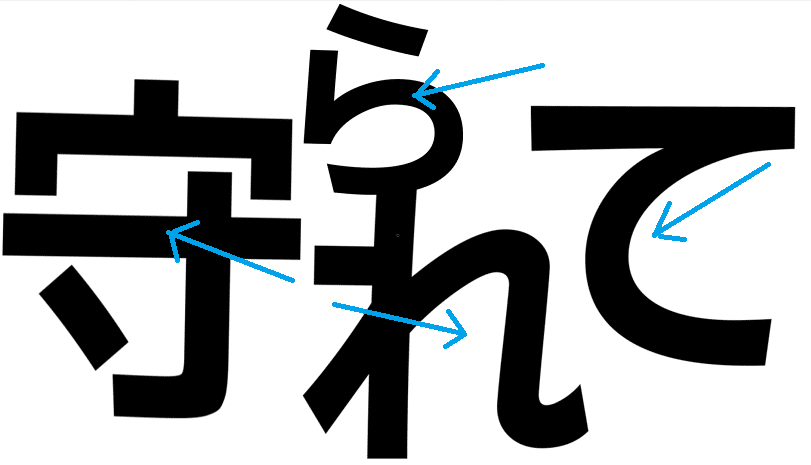
今回私が文字につけた動きを解説していきます。

まず「私は」と「知ってるわ」を分割して配置しています。
これは、歌のテンポが速いので歌詞をこまめに分けて動きを増やそうとしています。
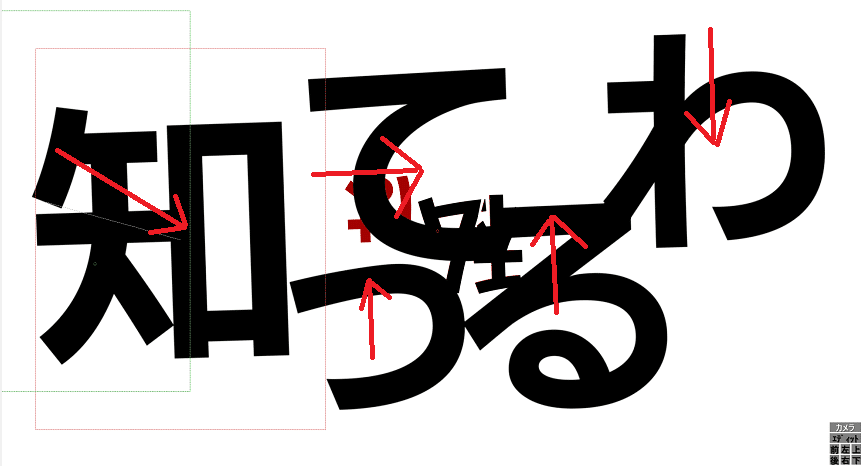
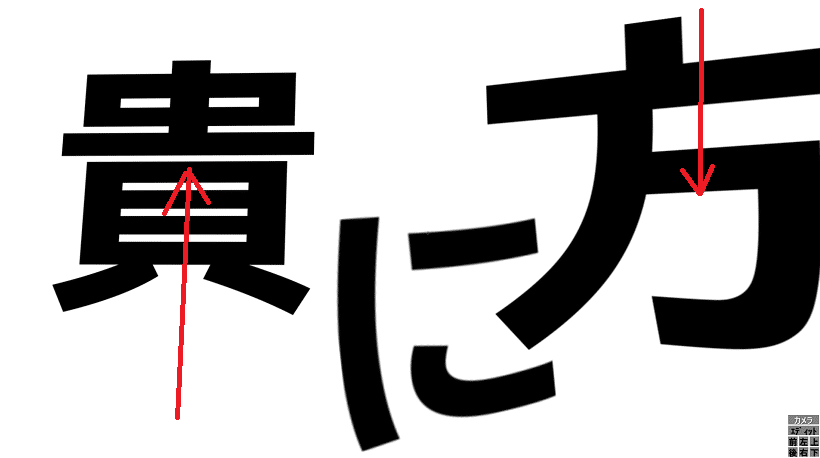
この画面では「私は」と二文字しかないため、文字を斜めクリッピングで2つに分割して個別に動かしています。
ちなみに、青矢印はイージング27番の直線移動、赤矢印はバウンドの直線移動、緑矢印はバウンドで回転して(90度→0度)登場させています。
文字を回転させながら登場させることで動きが複雑になって、二文字でも画面が寂しくなりません。

このまま文字を直線移動のみで登場させています。
直線移動だけでもかなり見栄えがいいです。

タイミングは歌詞に合わせてずらしましょう。

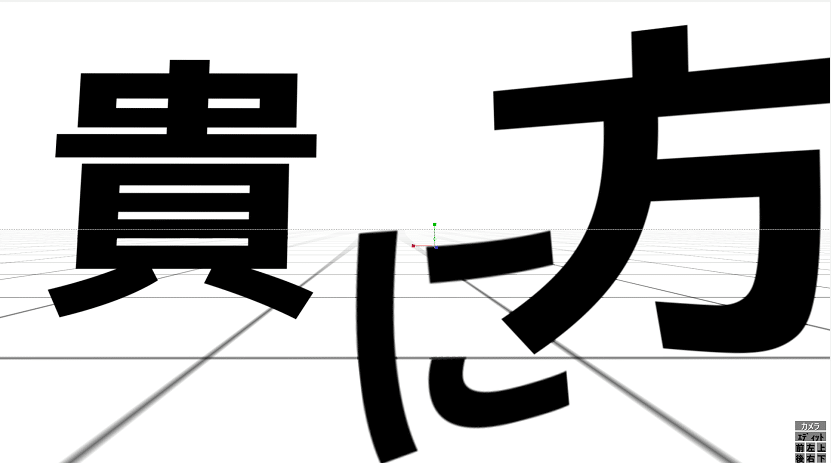
ここでは「場所」という一つの単語を強調すべく、画面の中心付近かつ大きく配置しています。
[ad01]
また、動きはバウンドを使って統一感を出しています。

こっちは画面の動きが大きいので文字の動きは控えめにしています。

ここでは一つの単語のみを動かしています。
ここでは画面を回転させているので見た目は寂しくなりません。

ここも直線移動のみです。

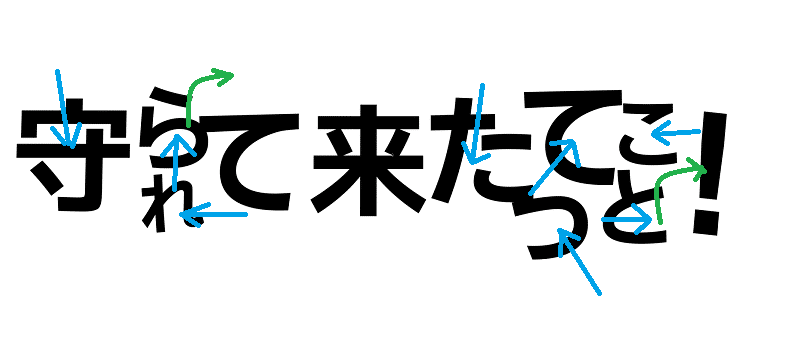
最後は怒涛の文字ラッシュです。
基本は直線移動。たまに文字回転でアクセントをつけています。
直線移動でも登場させるタイミングをズラすと華やかになります。
「来」は斜めブラインドで登場させています。
「!」はバウンドで回転させて登場させています。
これでコミカルな雰囲気が出ます。
これはあくまで私の一例にすぎません。
皆さんはもう「知識」があるためほかの方の作品を見てもどんな手法がわかるようになっています。
[ad01]
結果
お疲れさまでした!最後まで読んでいただきありがとうございます!
内容が長くなりすぎたため、今回はここで区切らせてください!
文字の動かし方などを知識として知ることで、ほかの人の動画を見た時にどんな手法を使っているかわかるようになっていると思います。
今回の記事だけでこれくらいのクオリティになりました。
悪くはないものの、何か物足りないですね。
ここに図形や素材を追加し、さらに質感を良くしていくことで、この映像を仕上げちゃいましょう!
終わりに
こんな感じです。
結構頑張って書いたのですが、このブログよりも見られなかったので無料公開しました()










コメント