工夫次第ではAviutlでもそれっぽい3D映像を作れます。

そう、立体化(R)があればね!
今回は時計を作ってみましたので、作り方を解説します。
工夫次第でほかにも作れると思います。
[ad01]
構造説明

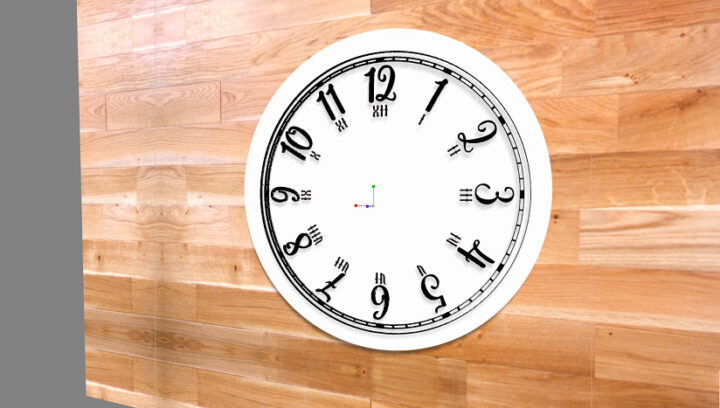
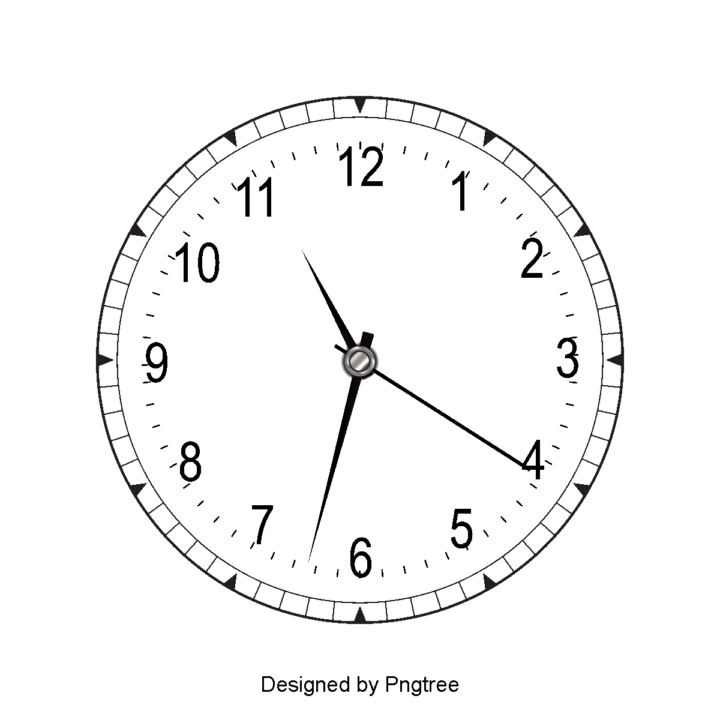
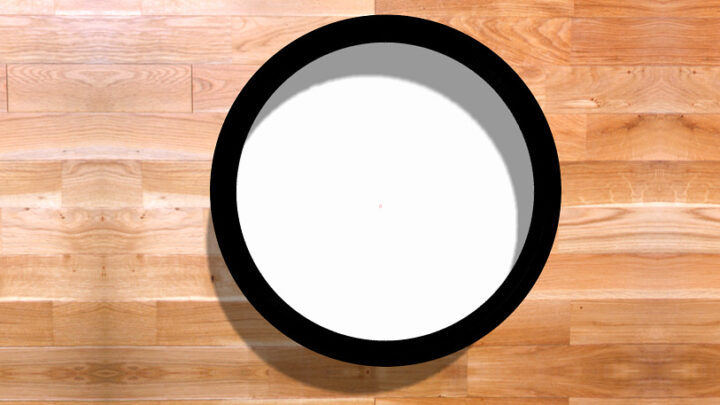
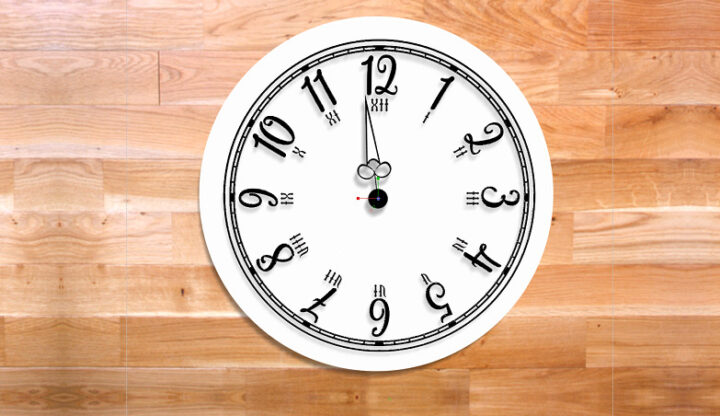
完成品はこちら。
Aviutlにしては悪くない出来だと思います。
構造はいたってシンプルで、立体化(R)を適応した時計のパーツを立体的に並べているだけです。

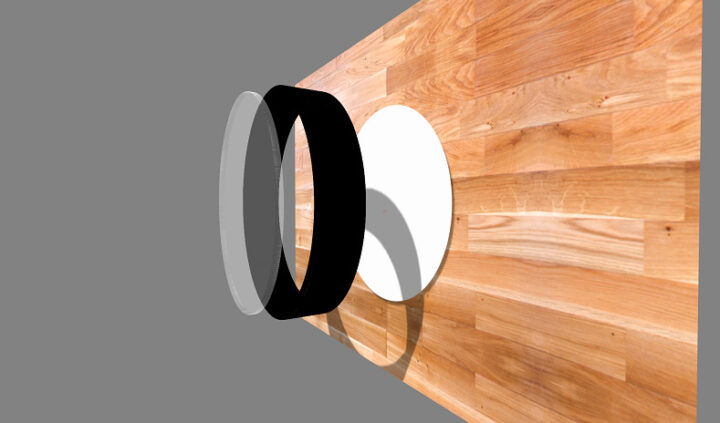
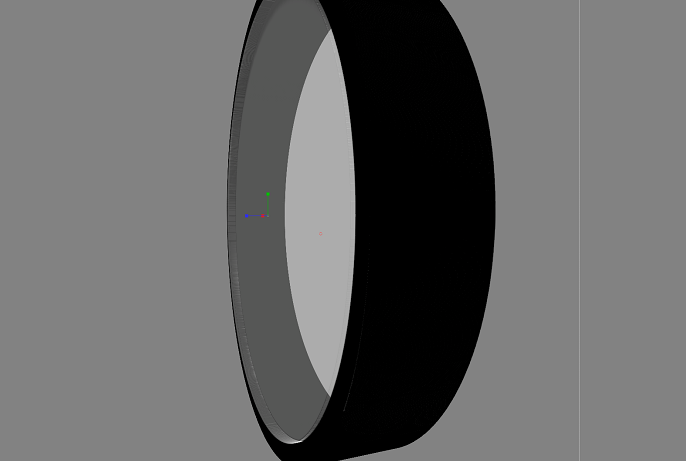
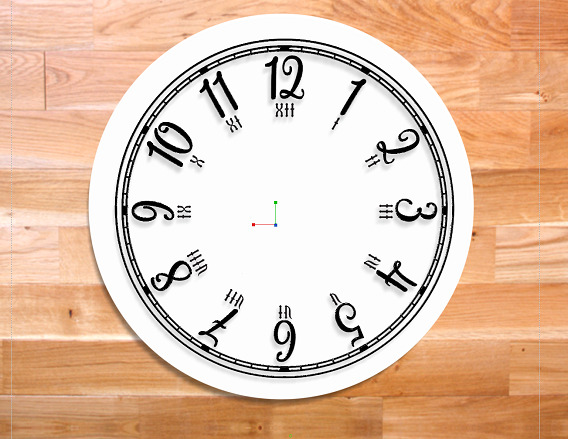
横から見るとこんな感じです。

時計の針や文字盤は画像素材を透過して立体化させています。

文字盤は薄く立体化させ、土台となる白い円の上に乗せています。

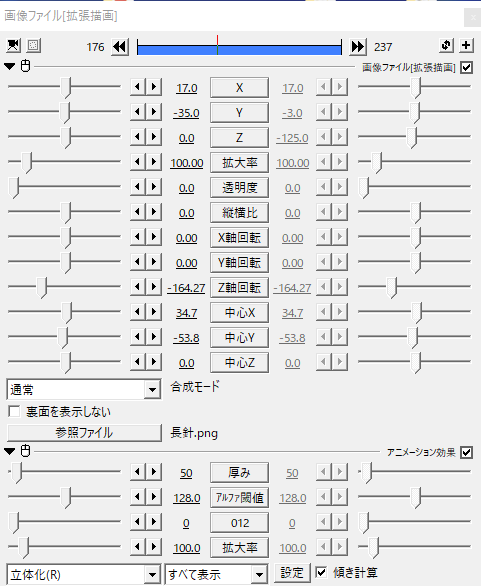
時計の針は、画像の中心に針の回転軸が来るように調整しています。
これでz軸回転すれば針がちゃんと回転します。

時計の針らしい動きはイージングと中間点で再現可能です。(イージング23番がおすすめです)

回転ブラーをつけることで、さらにリアルに見せることも可能です。

時計のフレームは素材を探すのがめんどくさかったためAviutlの図形から作っています。
時計のについている透明な蓋みたいなやつは半透明にした灰色の円柱で再現します。
これらに周辺光量ボケなどを適用すればそれっぽくなります。
[ad01]
下準備

https://ja.pngtree.com/freepng/rome-digital-dial-clock_3349931.htmlより引用
まず時計の素材を探してきます。
私は「pngtree」で素材を調達しました。
ここで注意ですが、時計の針がちゃんと画像中心にあるものがおすすめです。
中心にないと、自力で針の位置などを調整することになります()

次に、素材を大まかに3つのパーツに切り取り、別々で保存しておきます。
文字盤、長針、短針の3つで大丈夫ですが、もっとこだわりたい方は任せます。
gimpなどで切り取れると思いますが、Aviutlで完結させたい方はマスクを使うと楽です。
あとはエモい背景画像も調達しておきましょう。
これを床として使います。
当たり前ですが、いい素材を使えば大体エモくなりますからね!
https://www.textures.com/などのtextureとして配布されている画像がきれいなのでおすすめです。
とりあえず木目とコンクリートさえあれば大体何とかなる気がします。
[ad01]
作り方

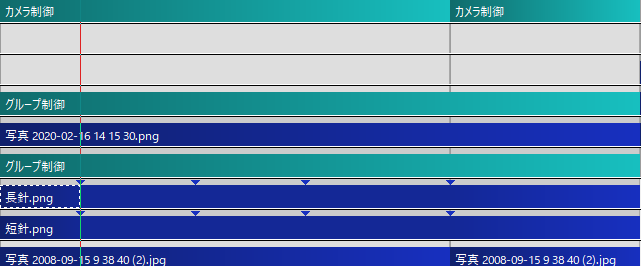
まず上で拾ってきた素材をカメラ制御で配置します。

座標はデフォルト、もし小さければ拡大してもいいと思います。
この上にパーツを積み上げるので床って呼んでます()
この場合、斜めから見る必要もあるため、グループ制御などを活用するのがおすすめです。

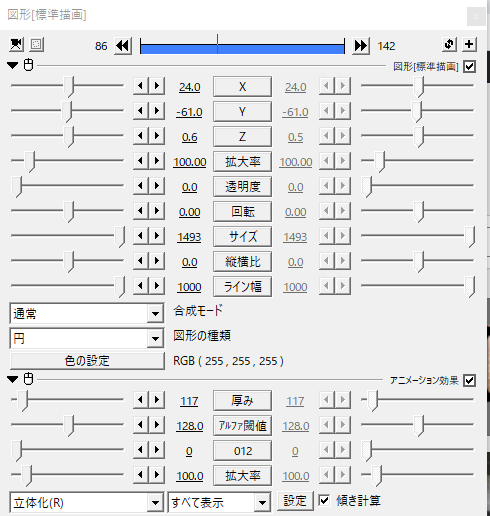
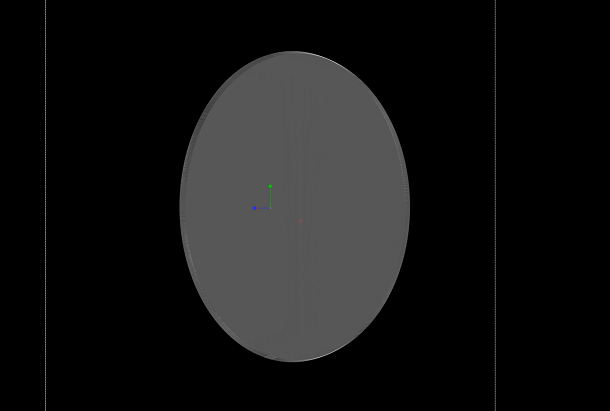
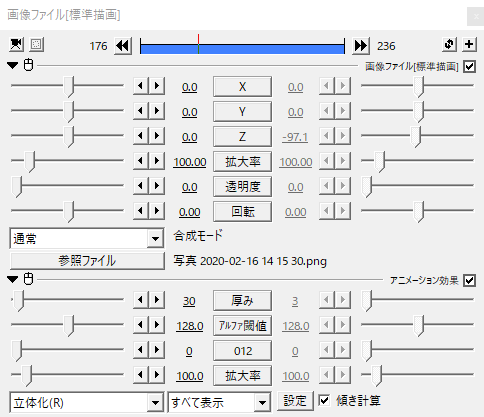
床に白い円を置きます。

これを立体化させます。

厚さはこれくらいにしました。
ここに病身などを積み上げるので土台って呼んでます。

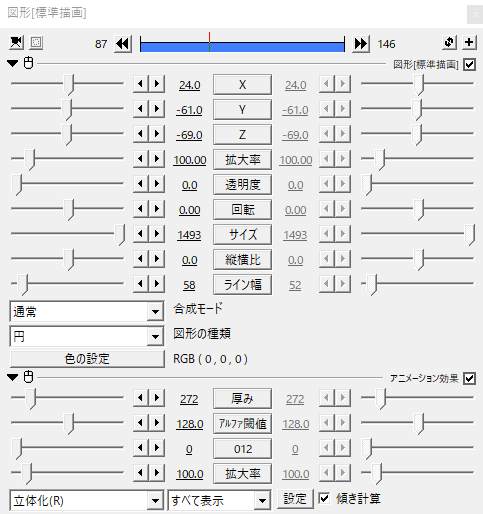
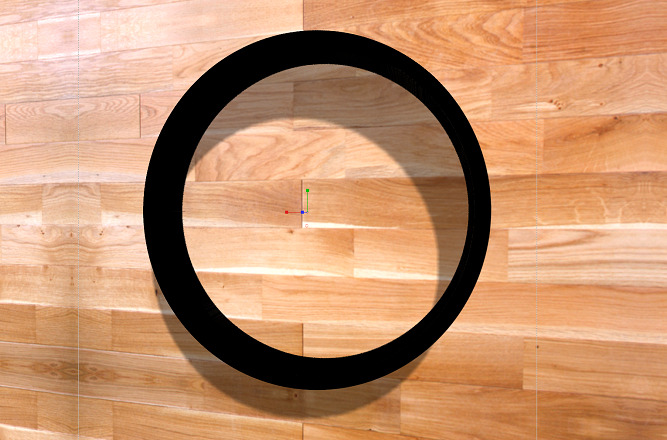
次に時計の筒の部分を作ります。

さっき作った土台を複製し、色を黒くし、ライン幅を小さくして厚み大きめにすると手っ取り早いです。
(サイズをやや大きくしたほうがいいかもしれません)

Z軸の座標は適宜調整しないと床にめり込んでしまいます。
これで桶状になりました。

ここでガラスの蓋を作りましょう。
土台(白い円)を複製すると手っ取り早いです。

灰色の円に立体化をかけ、透明度と合成モードをいじりました。

色はこれくらいの灰色にしてみました。
これは周囲の色などに合わせて変えてもいいかもしれないです。

これをさっき作った筒の上にはめ込みます。
土台を複製した場合はZ軸をいじるだけでできると思います。
[ad01]
位置調整が難しいので、グループ制御などで視点を変えながら作業しましょう。
もう結構重いと思うので、土台と床以外非表示にします。

土台に時計のみ地盤を配置し、立体化させます。

文字盤なので、あまり厚くしなくていいと思います。
ここで初めから素材が中心にあると微調整しなくていいので楽です。

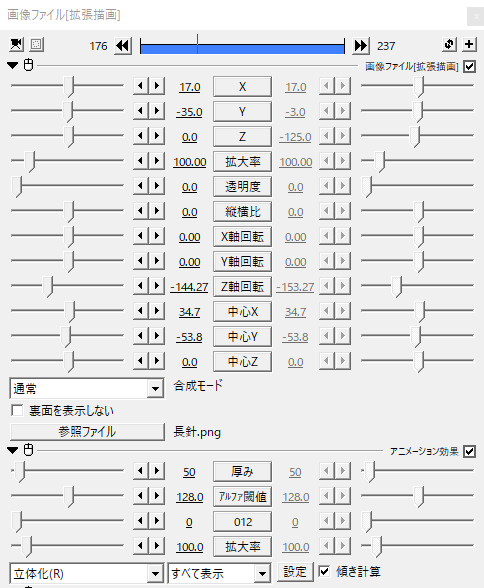
ここで長針、短針を配置し、立体化させます。

時計の針を回すことに備えて、中心座標を調整しておきましょう。
あとから調整するのは超面倒くさいです(体験談)

長針と短針は厚めのほうが雰囲気が出るかもしれないです。

今まで配置したパーツを全部表示させれば完成です。
これだけではなんだか微妙なので、雰囲気が出るようにいろいろ調整してみましょう。

周辺ボケ光量やレンズブラー、オーバーレイ素材などをかけておけば雰囲気が出ます。
差し込んだ光については「おまけ」をご覧ください。
[ad01]
おまけ:差し込む光の表現方法

困ったらとりあえず使っておけば何とかなる小技のようなものです。
この差し込む光は斜めクリッピングで作れます。
- フレームバッファ(図形の背景でも可)をに斜めクリッピングをかける
- 加算合成する
- 境界をぼかしてそれっぽくする
基本的にこれでできます。

詳しくは以下の記事で説明しているので気になったら見てみてください。
一度作ってエイリアスで保存しておけばかなり便利だと思います。
[ad01]
まとめ

結局は素材と根気です。
アニメMADのワンカットに使ってみてもいいかと思います。
しかし、これはめっちゃ重くRyzen9-5900でもカックカクです()
こんな解説記事上げといてなんですが、絶対Blenderとかで作ったほうが楽だと思います。
ですが、Aviutl内で完結できるのが強みなので、この重さに耐えれる方はやってもいいと思います。

Blenderで作った映像を組み合わせたりするのって割と大変だからね
え?ほかの解説も見たいって?
そんな方のために、MADで使えそうな解説記事を以下にまとめておきました!(随時更新中です)

一個くらいは役に立つと思うので興味がある人はぜひ~









コメント