Aviutlで画像や文字をスキャナーのように引き伸ばしたいと思ったことってありますよね?…あるよね?
 ミコンスキー
ミコンスキーこの記事ではAviutlで文字や画像を引き伸ばす方法を解説するよ!
ニッチかもしれないですが結構汎用性高いですし、領域拡張の使い方の練習にもなるのでぜひマスターしてみてくださいね!
どうぞ!
スキャナーのように引き伸ばす方法を徹底解説!


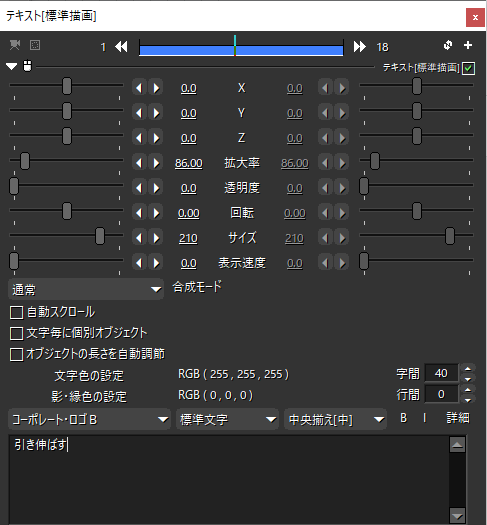
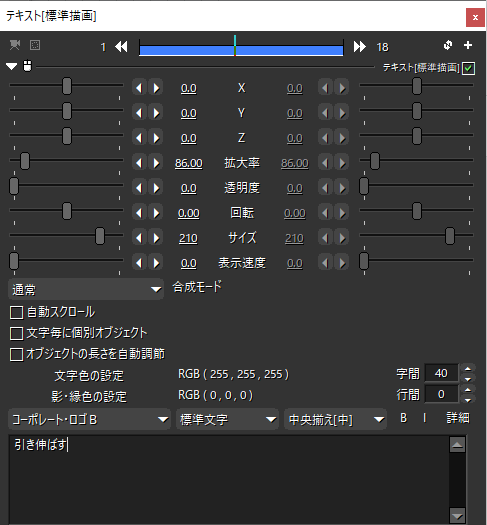
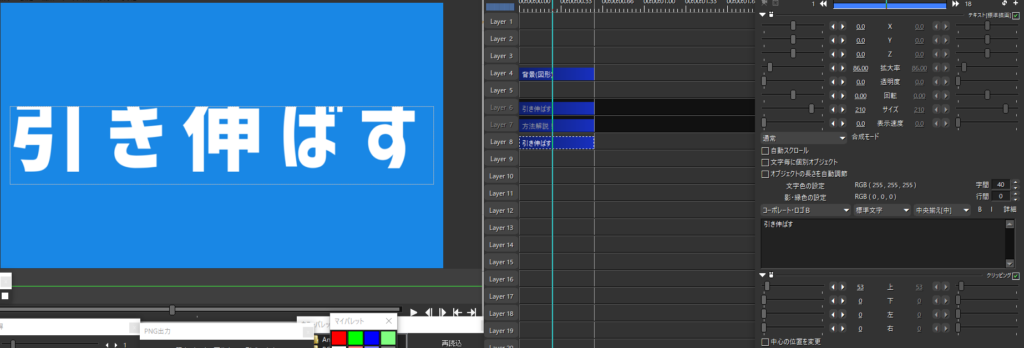
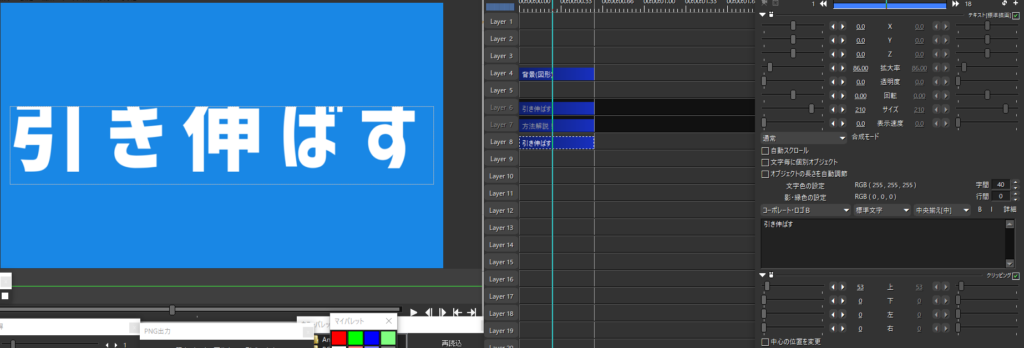
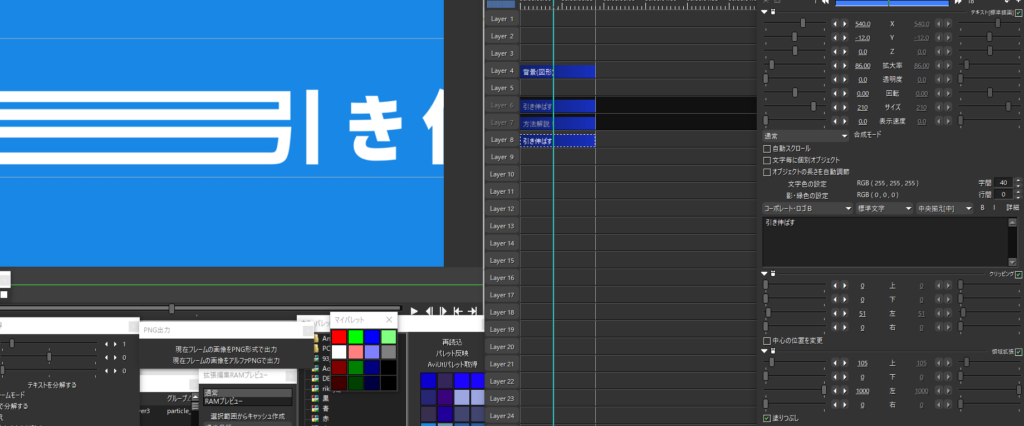
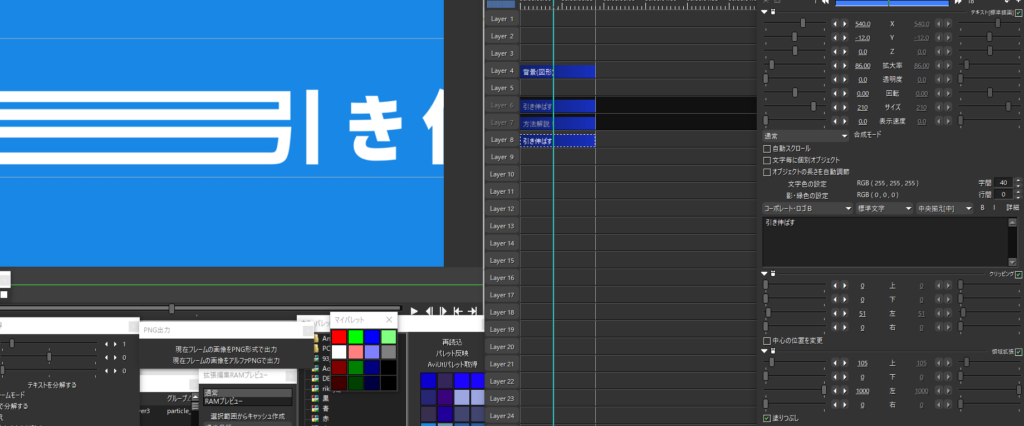
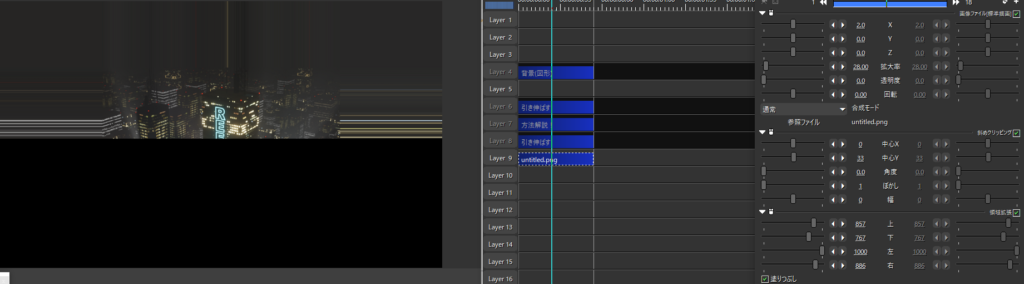
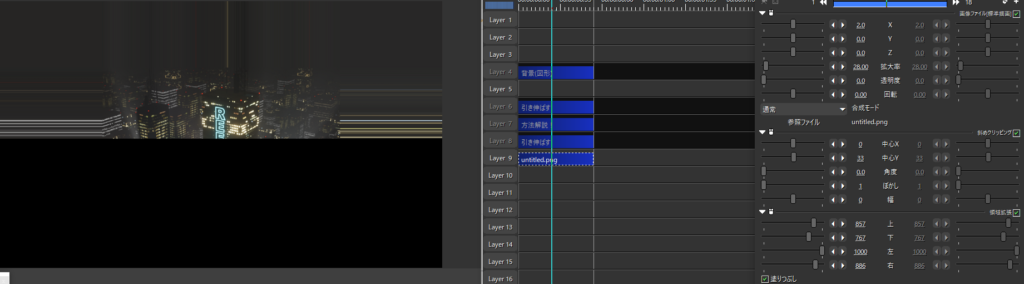
まずテキストを置きます。


そしたら「+」を押してクリッピングを追加。
引き伸ばしたい部分までクリッピングします。


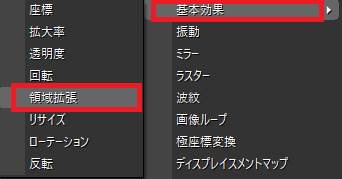
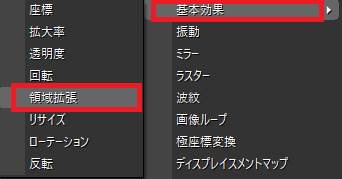
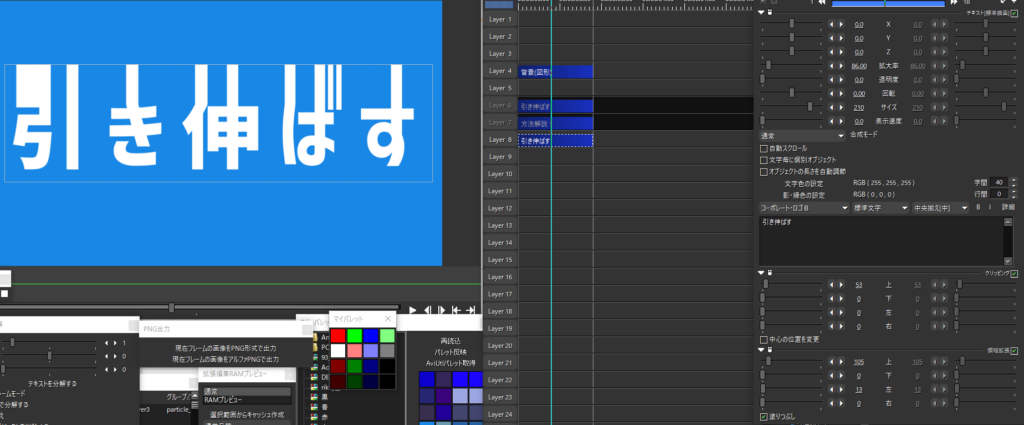
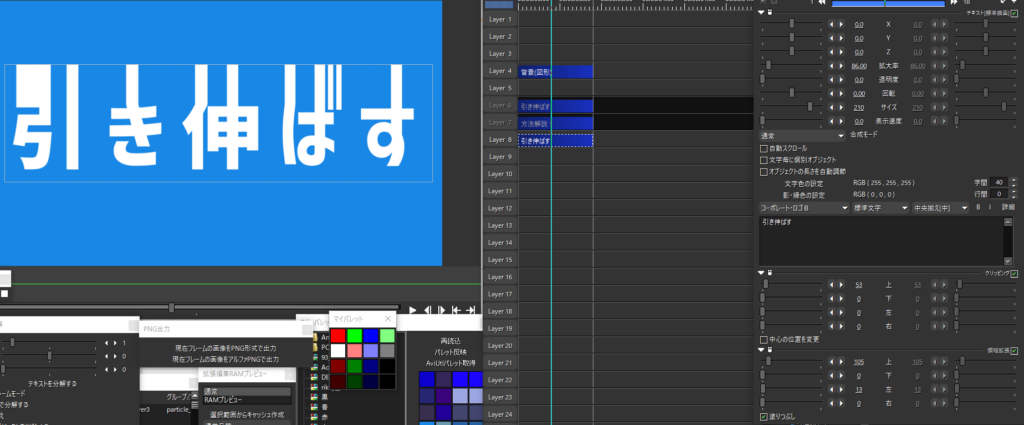
「クリッピング」の下に「基本効果」→「領域拡張」を追加します。


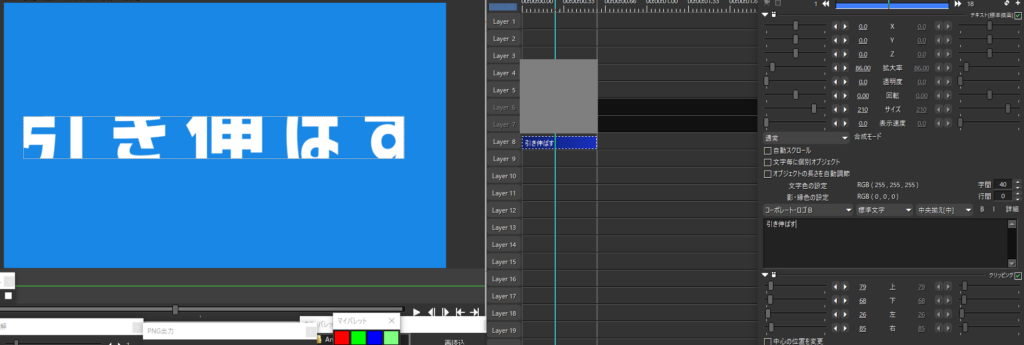
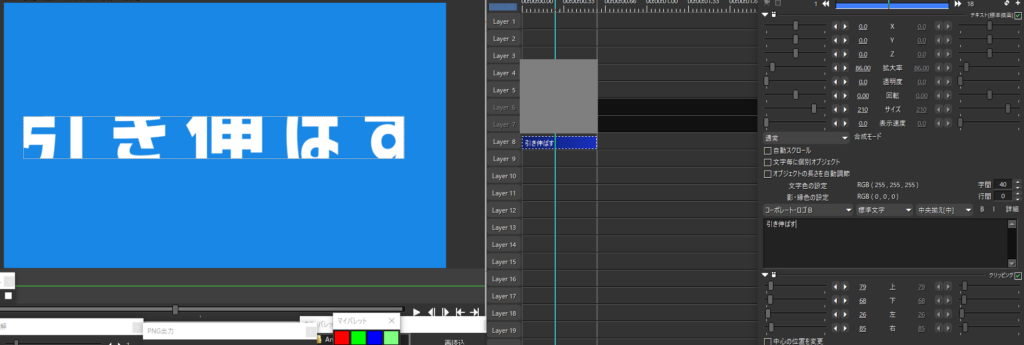
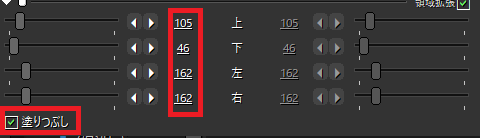
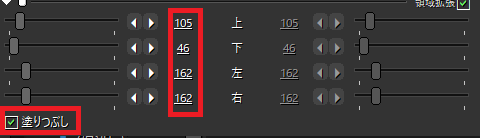
「塗りつぶし」にチェックを入れ、引き伸ばしたい方向の数字を増やしてみましょう。


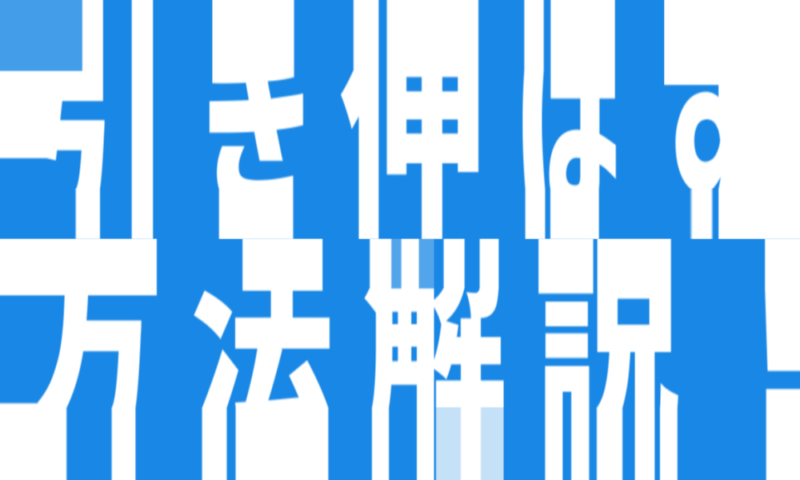
はい!引き延ばせましたね!


とは言えなんで伸びたのか分かりづらいと思うのでもう少しだけ説明しますね!
例えば文字の上部を少しだけクリッピングします。
文字を選択したときに出る白い枠(当たり判定的なやつです)が文字と被っていますね。
Bounding Boxとか呼べれていてオブジェクトの実質的な大きさのことです。多分ね!


こうすると上に引き延ばせます。
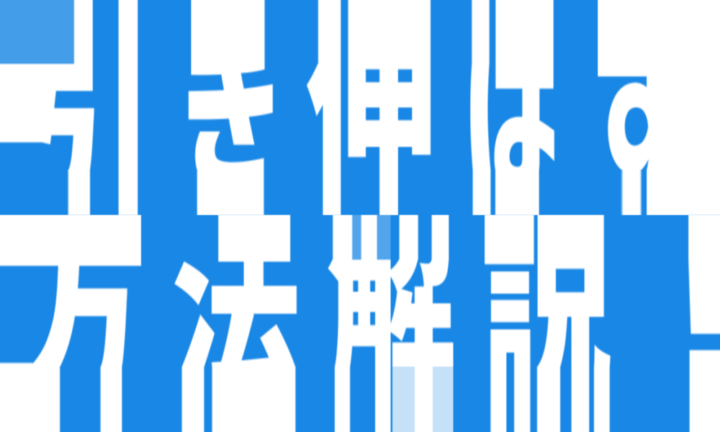
逆にクリッピングしていない方向の数字を上げても引き延ばせません。
これは白い枠の縁にある情報を引き伸ばしているからです。
要は枠の線上に引き伸ばしたい部分を持っていこうというわけですね!


ちなみに領域拡張はかなり遠くまで伸ばせます。


このように文字のパーツが綺麗に隠れるくらいにクリッピングしてから引き伸ばすといい感じになります。
クリッピングの位置をアニメーションさせて文字を登場&退場させることも出来ます!


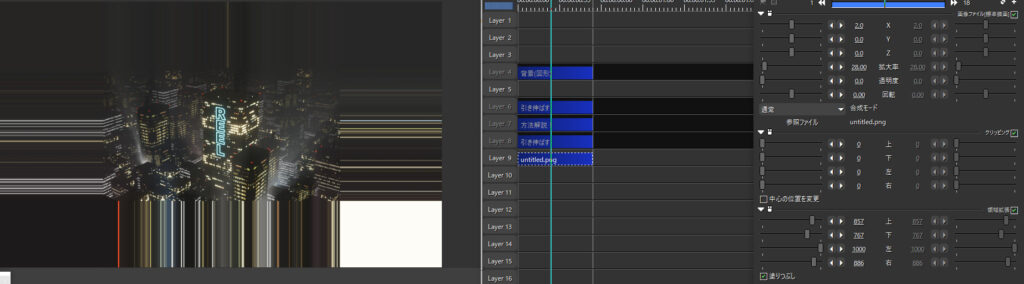
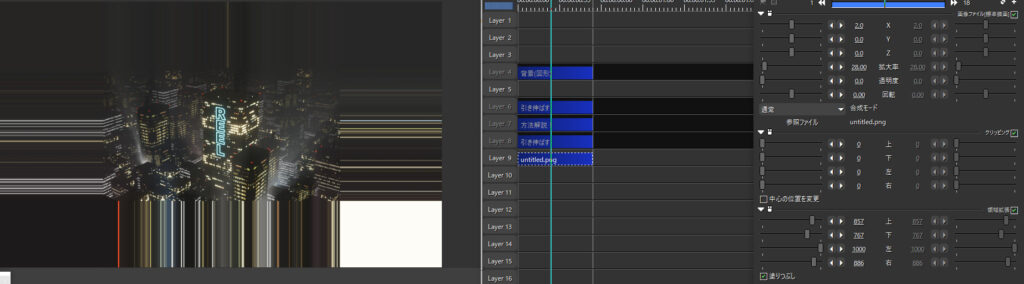
ちなみに画像や動画にも使えます。
画像や動画は基本的に白い枠(当たり判定的なやつ)と大きさが同じなので、クリッピングしなくても引き伸ばしが出来ます。


斜めクリッピングとは相性が悪いようで、斜めクリッピングの後に領域拡張をかけてもダメでした。
私の環境だけかもしれないです…
というわけでいかがでしたか?それでは!










コメント