
Optical Flaresって何がいいんだよ…てかどうやって使うんだよ



神プラグインだが?
よく静止画MADやVFX界隈で聞くOptical Flaresというプラグイン、何がいいかわからない人も多いのではないでしょうか?
主に下のような映像で出てくるレンズフレアをつけることができちゃいます!




こんな感じでキャラクターにレンズフレアがかかるようにすると一気に臨場感を出せます!
ということでこの記事ではAfter EffectsのプラグインであるOptical Flaresの使い方を静止画MAD勢向けにしていきます!
設定することもほとんどなく、インストールも自動で行われるので初心者向けでいいですね!
ちなみにYoutubeでも解説をしているので合わせて見てみてください!理解しやすいと思いますよ!
まだOptical Flareを買ってない人はVideo Copilot公式サイトなど一番安いところで買うのがおすすめです!
1万近く値段の差があったりするのでちゃんと比較したほうがいいですよ!
AftereffectsでOptical Flaresの使い方を徹底解説!
Optical Flaresの使い方を解説していきます!
【超簡単】Optical Flaresの使い方を完全解説!


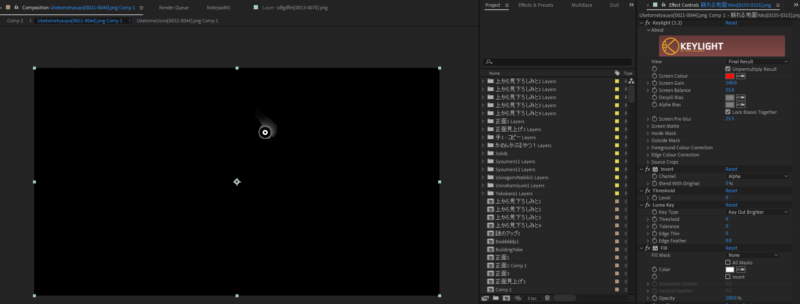
まずレンズフレアを作るために新しい平面レイヤーを設置します。
そこにOpticalFlareを追加します。


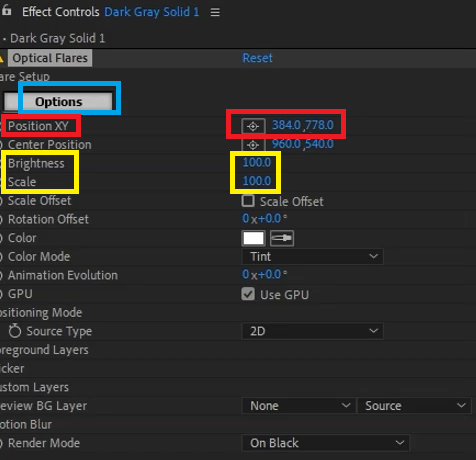
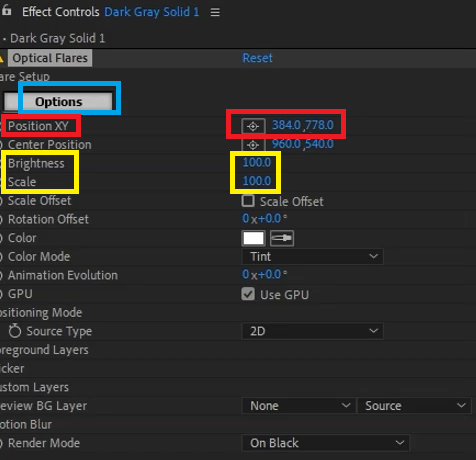
エフェクト画面では緑枠が詳細設定ボタンです。
赤枠はレンズフレアの位置を変えることができます。レイヤー自体の位置を変更すると見切れたりするのでこっちをいじります。
白枠はレンズフレアの明るさや大きさを変えることができます。
明るすぎたり暗すぎたら変更します。
とよく使うのはこの3つです!
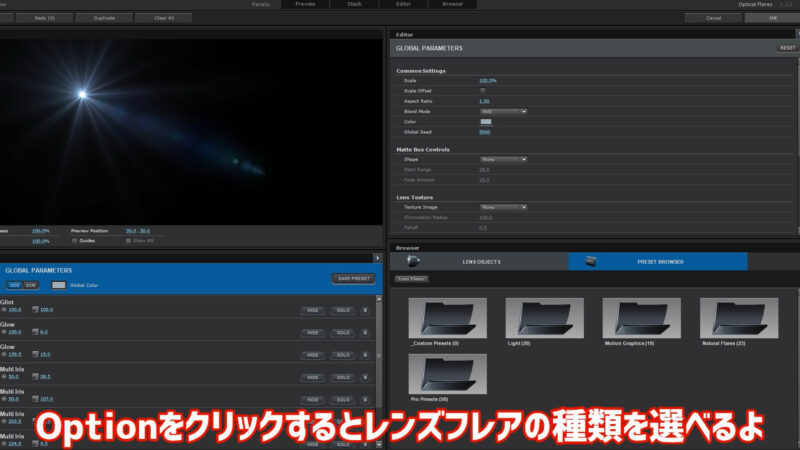
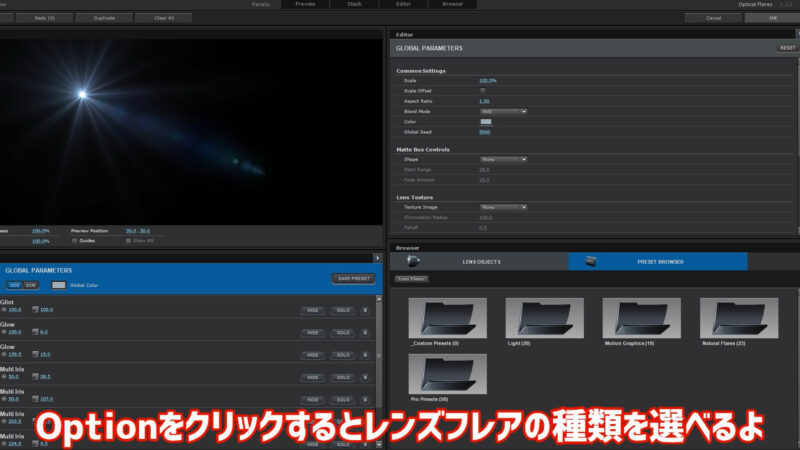
まずエフェクトパネルの「Option」ボタンをクリックしてみましょう。


するとレンズフレアのプリセットをたくさん選べます!
フォルダを開いてみましょう。


こんな感じでたくさんレンズフレアがあります!
Proプリセットという課金アイテムを買うとフレアの種類が倍くらい増えるのでおすすめです!
この画面でレンズフレアのパーツごとに色や大きさ、明るさを変更できるのでこだわりがあれば設定できます!
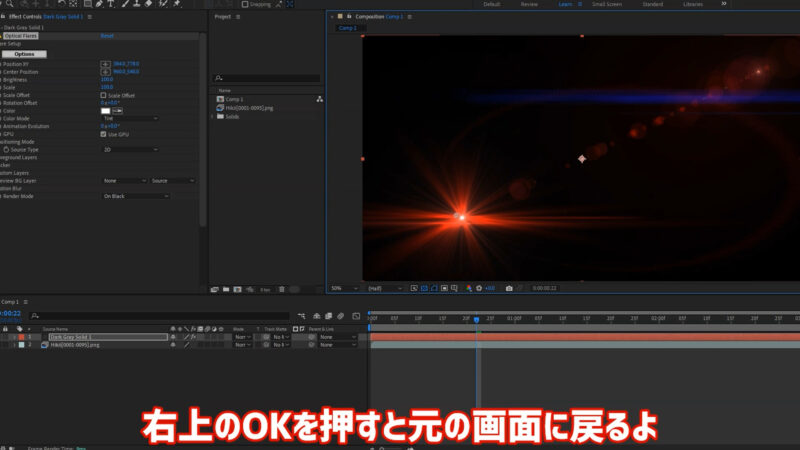
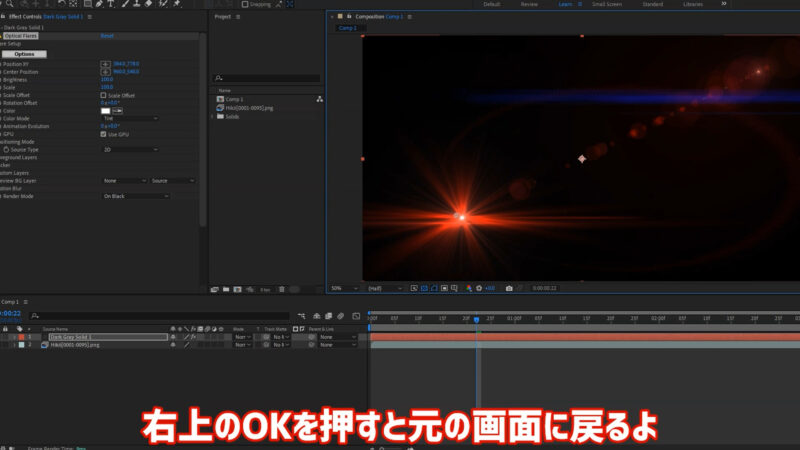
好きなフレアを選んだら画面右上のOKをクリックします。


すると選んだレンズフレアを使えるようになっています。


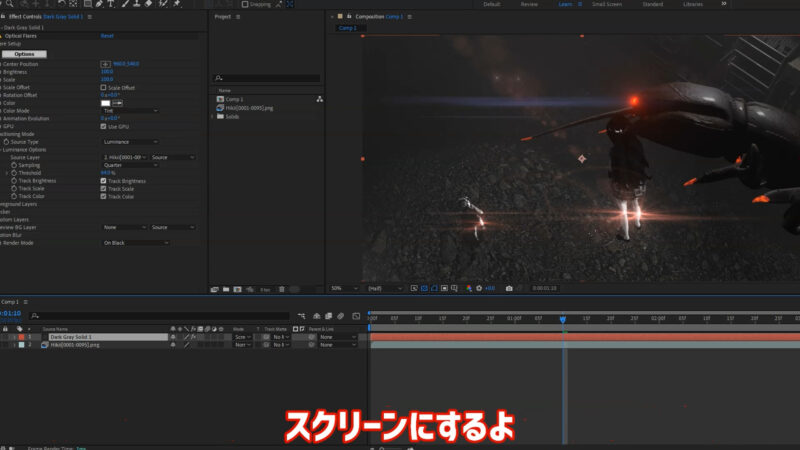
もし静止画1枚にレンズフレアを置くなら、このレイヤーををスクリーンで合成すればレンズフレアを設置できます。


しかし大体はBlenderなどで書き出した映像にレンズフレアをつけます。
とはいえ手動で動きをつけるのはあまりに大変です。
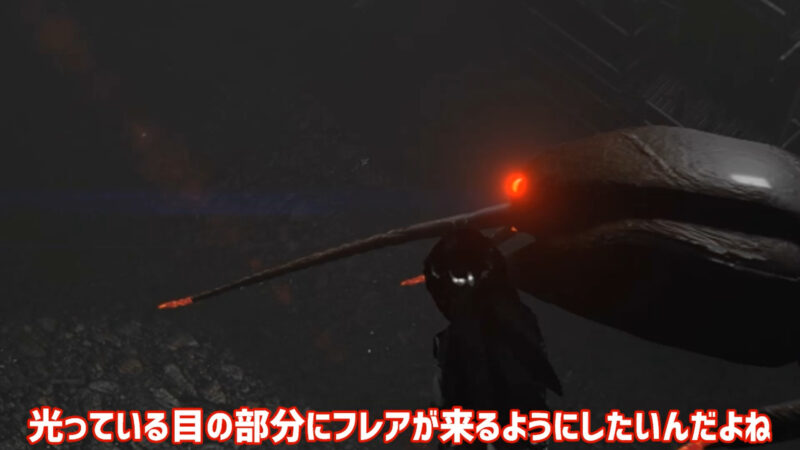
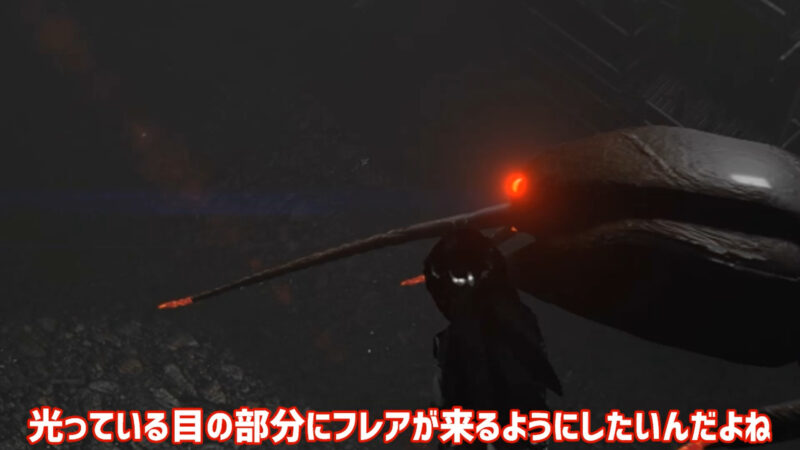
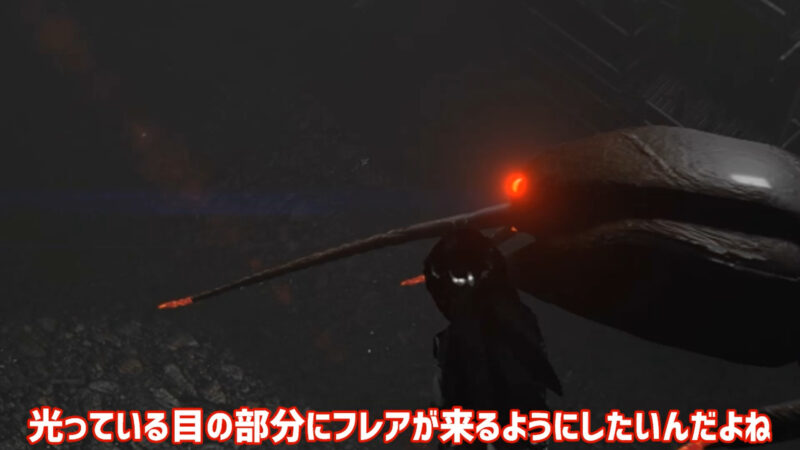
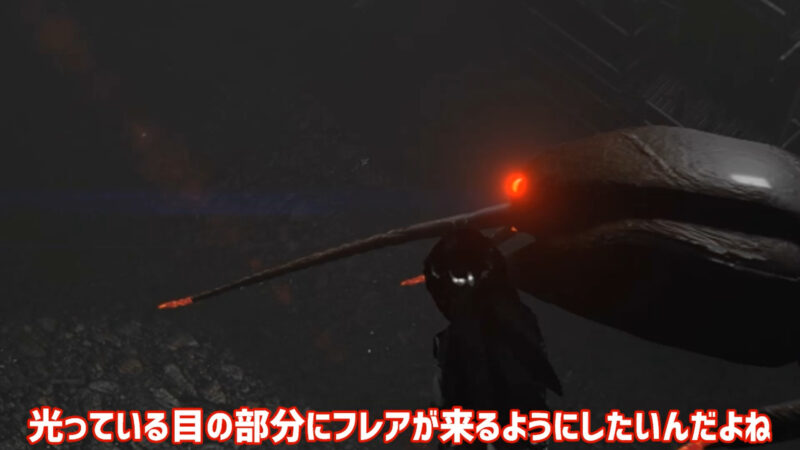
今回だとこの巨大百足さんの目にレンズフレアを追従させたいわけです。


しかしOptical Flareには自動で動きを追尾する機能があります!



すげえや!
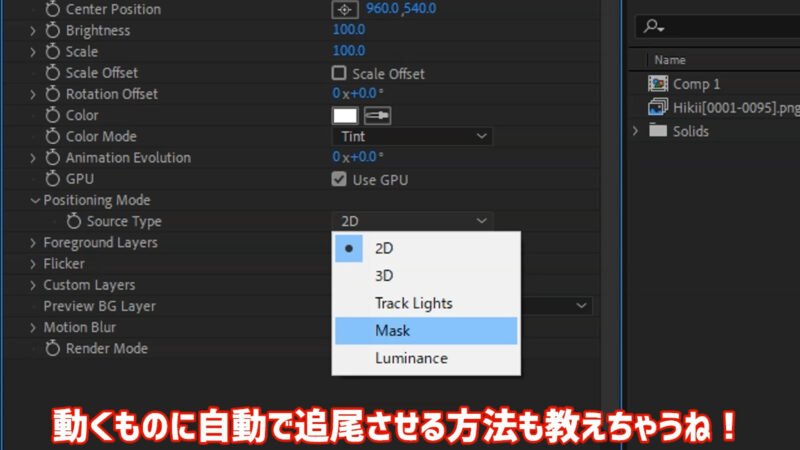
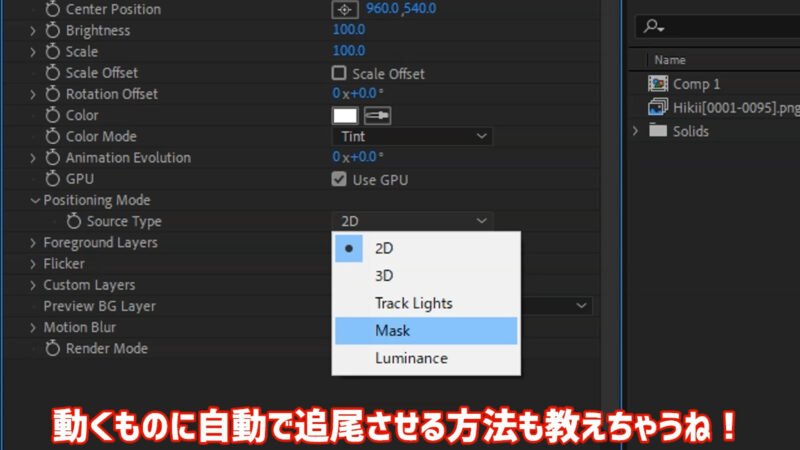
Source Typeをクリックして「Luminance」を選択します。
ちなみにそれぞれ
- 2D→平面のレンズフレアを出す
- 3D→3Dのレンズフレアを出せる。AE上でカメラを使うときはこっちにするとカメラの位置に応じてフレアも動いてくれる。
- Track Light→AE上のライトと位置が連動する。AE内で完結させたい人歓喜。
- Mask→作成したマスクに沿って動かせる。なめらかな軌道で動かせるので便利。
- Luminance→選択したレイヤーの明るい部分に自動でレンズフレアが設置される。神機能。
という機能です。
Blenderで静止画MADを作る私は基本的に3DとLuminanceしか使わないイメージです。
たまにMaskを使ったり使わなかったり…といった感じです。


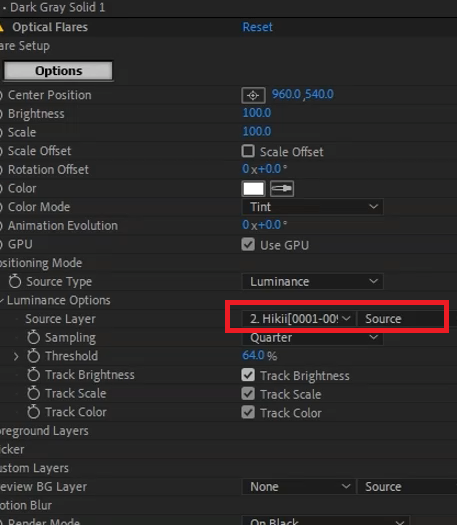
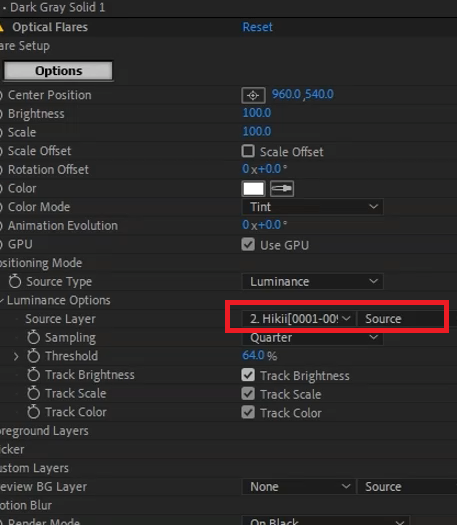
Source Layerを参照したいレイヤーを選びます。
今回ならBlenderから書き出した動画ファイルです。
横にある「Source」は「Effects and Mask」に変更するとエフェクトやマスクが適応された状態のものが参照されます。


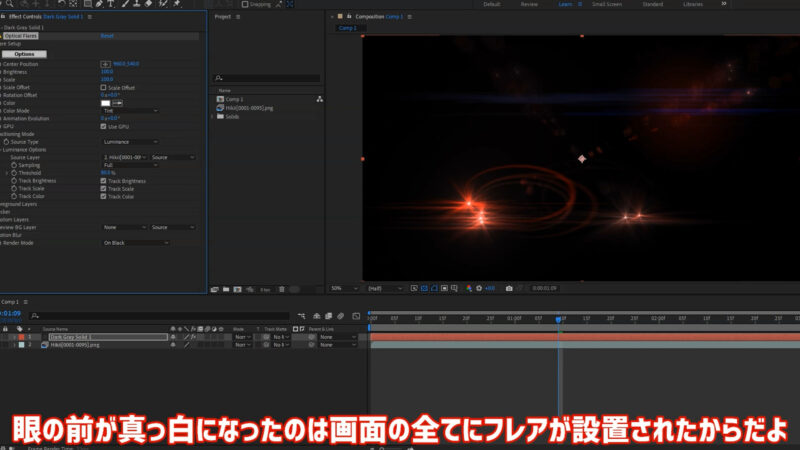
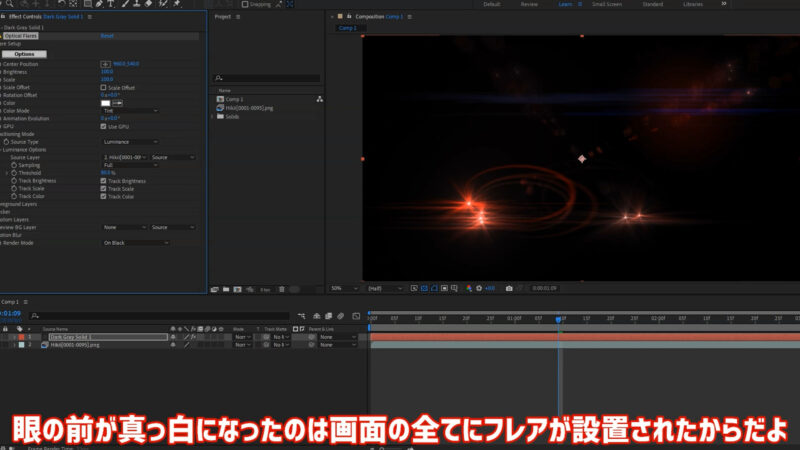
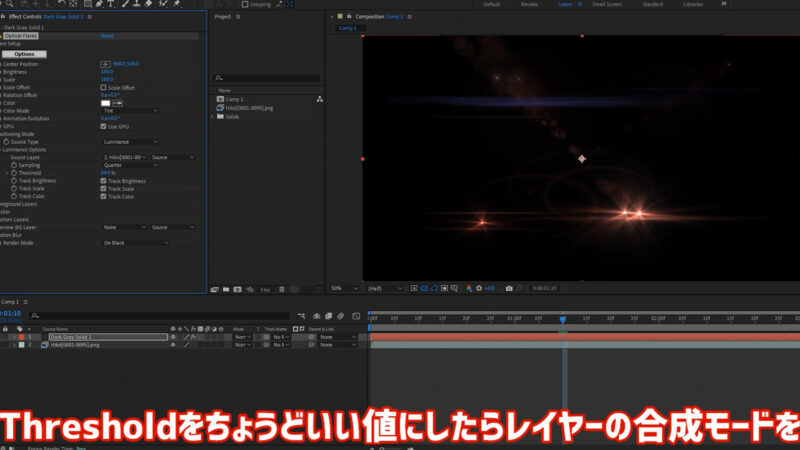
おそらく画面が真っ白になりますが、それはレンズフレアを置く基準が甘すぎたためです。
基準値があまりに低かったため画面上の全てにフレアが設置されてしまいました。


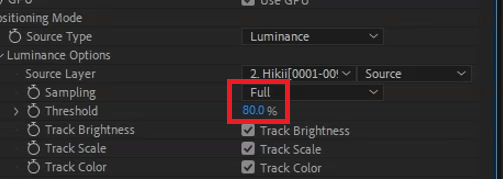
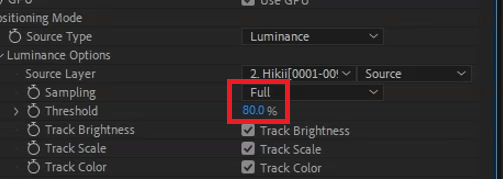
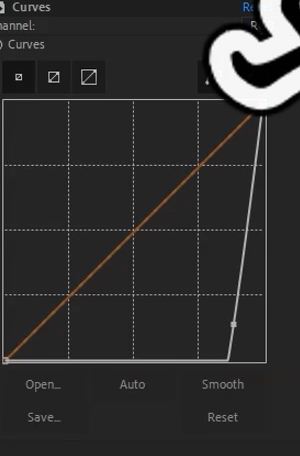
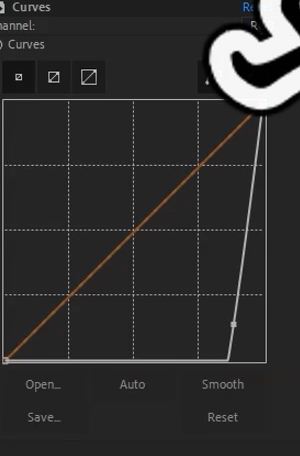
このThresholdを変更するとその基準値を変えることができます。
0%だとすべてを光らせますし、100%だと光らせる基準が厳しくなります。


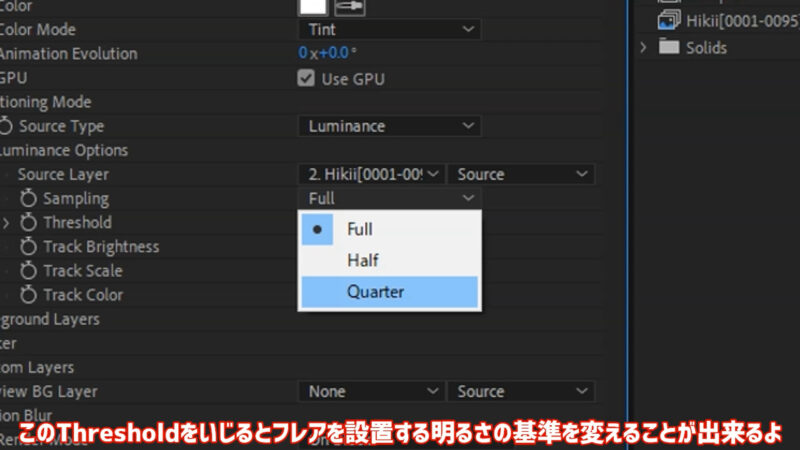
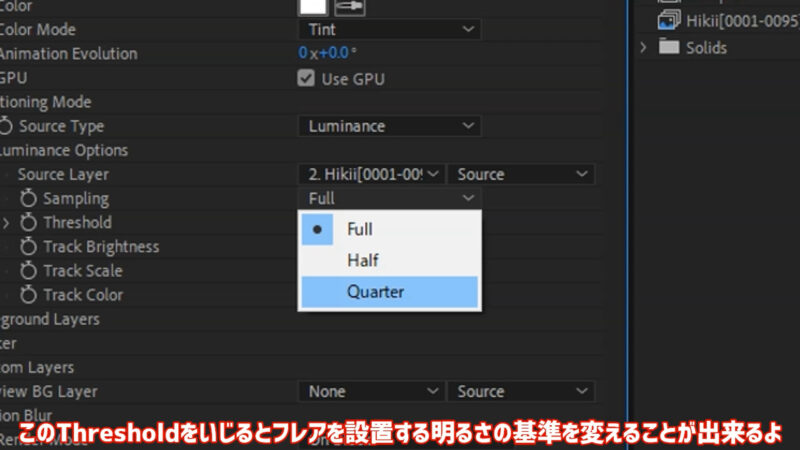
ここでFullをHalfとかQuarterに変更すると、基準値の刻み幅が広くなります。





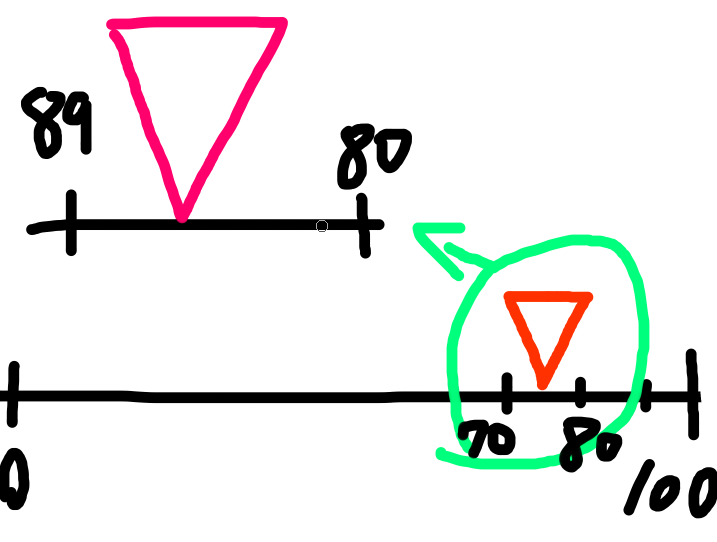
これはピカソの絵かなにかですか?^^;
絵が雑なのはご愛嬌ということで…
数直線的なイメージでHalfだと2倍、Quarterだと4倍拡大するイメージです。
本来だったら1%刻みでしか調整できないところがHalfにすると0.5刻み、Quarterにすると0.25刻みで調整できる的な感じですかね!多分!しらんけど!


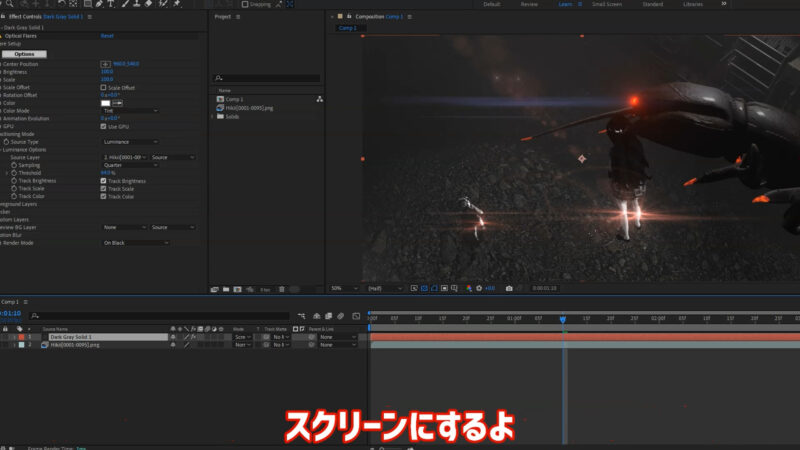
Thresholdをいい感じにすると今感じで明るい部分にだけレンズフレアが出現します。


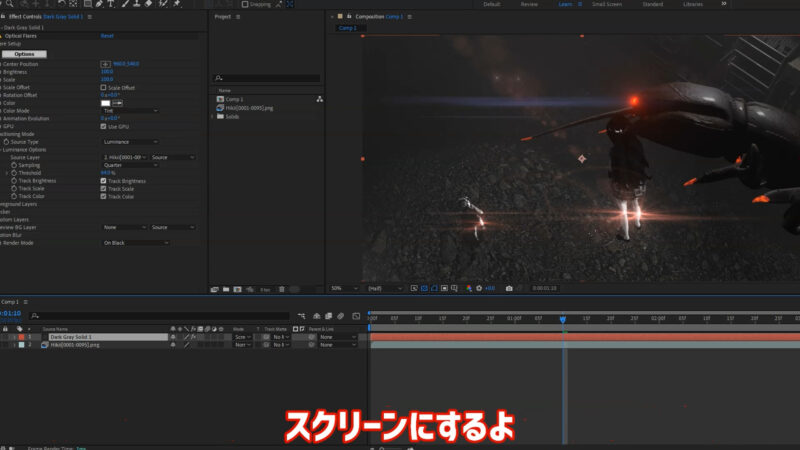
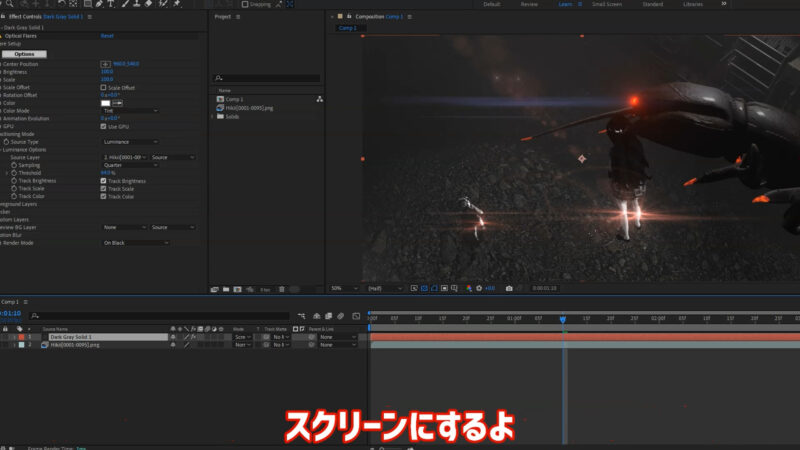
レンズフレアの合成モードをスクリーンにして確認してみましょう。





は?なんで足が光ってるんだよおかしいだろ!
違う違う、そうじゃない!
明るいとはいえ足が光ってたらおかしいだろ!
Optical Flareで好きなところに追従させるコツを解説!
明るさ基準でレンズフレアを置くとこういうことがよく発生します。


しかし今回は幸い光らせたい部分は真っ赤に光っています。
ということで目だけを切り抜いて参照レイヤーにしてしまいましょう。


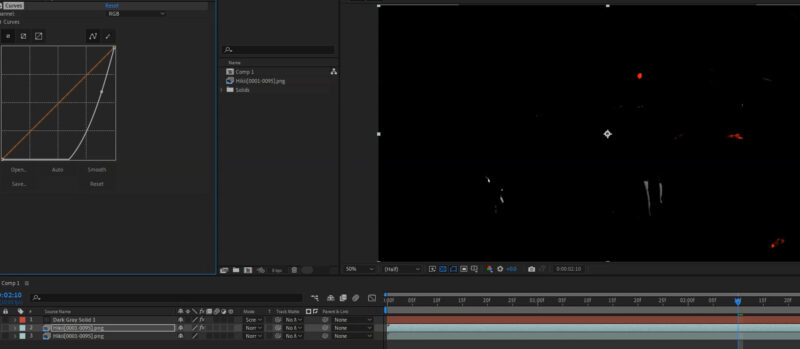
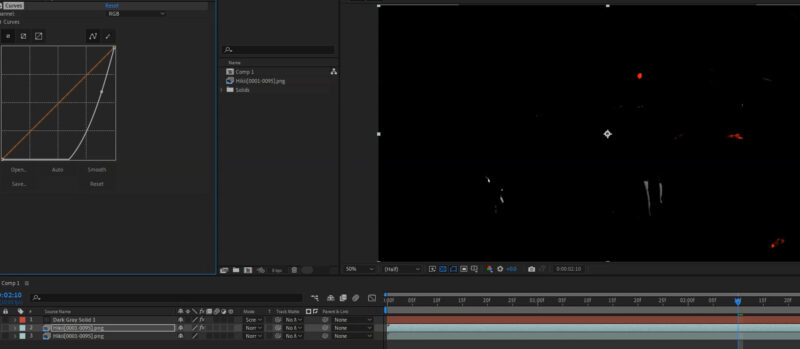
レイヤーを複製し、カーブを追加。
そして薄暗い部分をすべて真っ黒にします。


こんな感じにすると明るい部分以外真っ黒になります。
今回はこれだけで十分でしたが、ここに「しきい値」を追加を追加し、一番明るい部分以外を黒にするのもいいと思います。


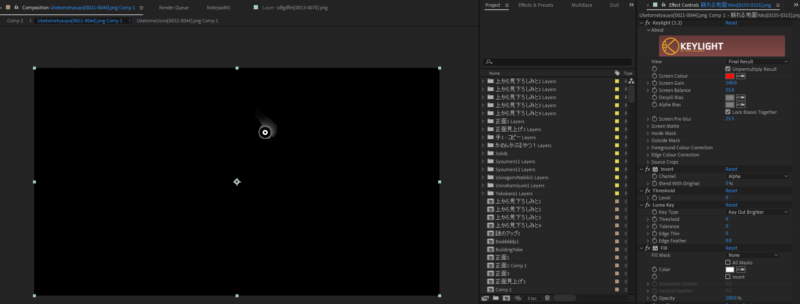
また、クロマキーで赤いろのみを切り抜き、「反転」でアルファチャンネルを反転させるとクロマキーで抜いた部分のみが残ります。
そこにしきい値を描けることで赤いけど暗い部分を黒くします。
更にルミナンスキーを追加することで暗い部分を透過させます。
そこに塗りを追加することで残った部分を白く色をつけてあげて、Optical Flareが明るいと認識しやすくしてみました。


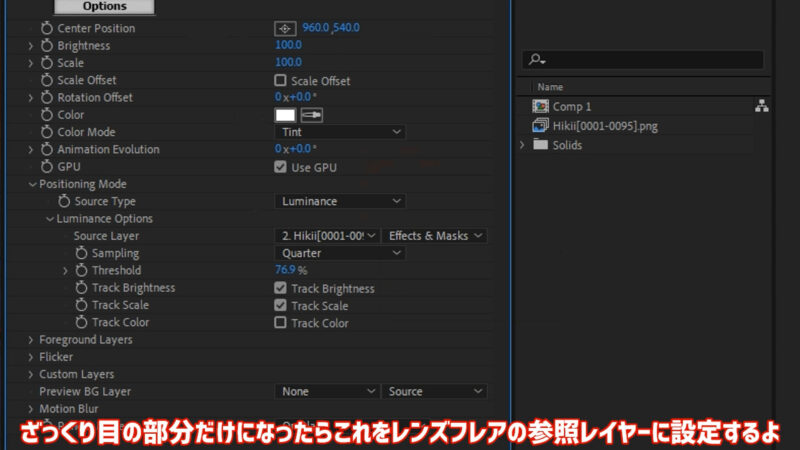
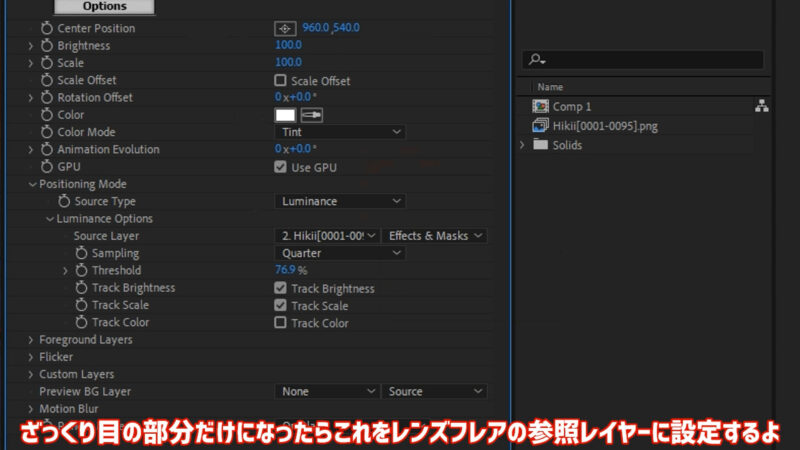
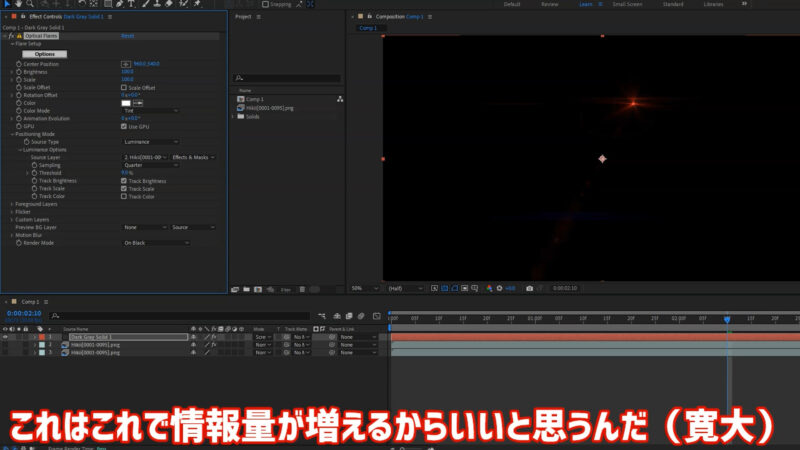
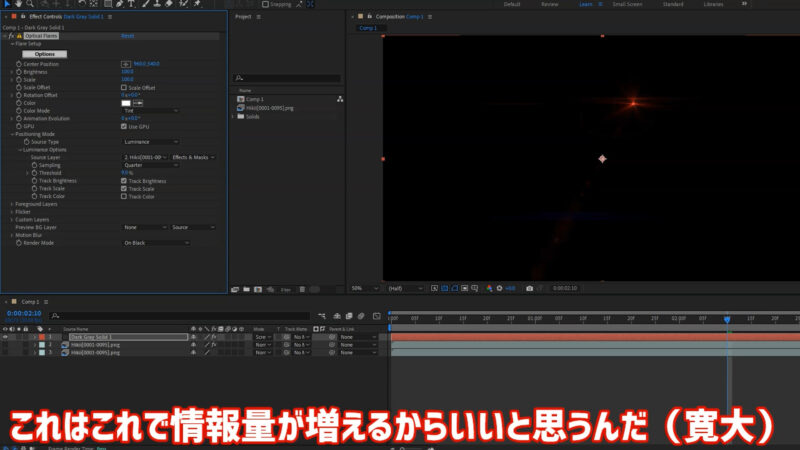
なんやかんやで参照用のレイヤーができたらOptical Flareで選択します。


ある程度切り抜きが荒くてレンズフレアが多くなってしまっても情報量が増えてエモイのでそこまで気にしなくてOKです!


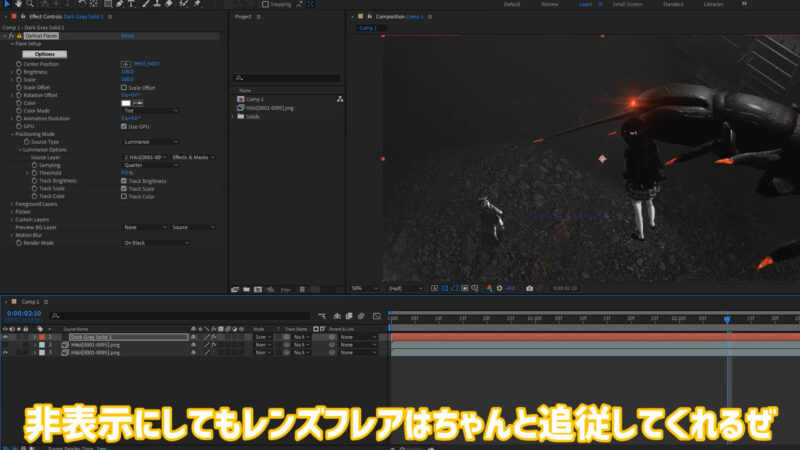
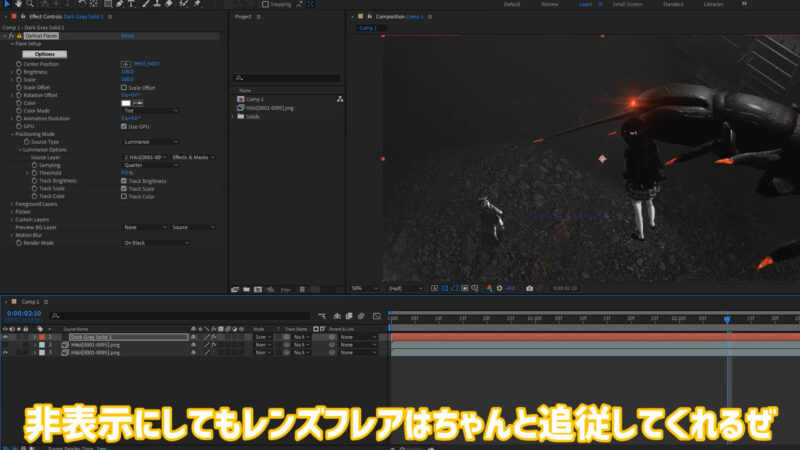
参照用に作ったレイヤーは非表示にしてもOKです!ちゃんと追従してくれます!


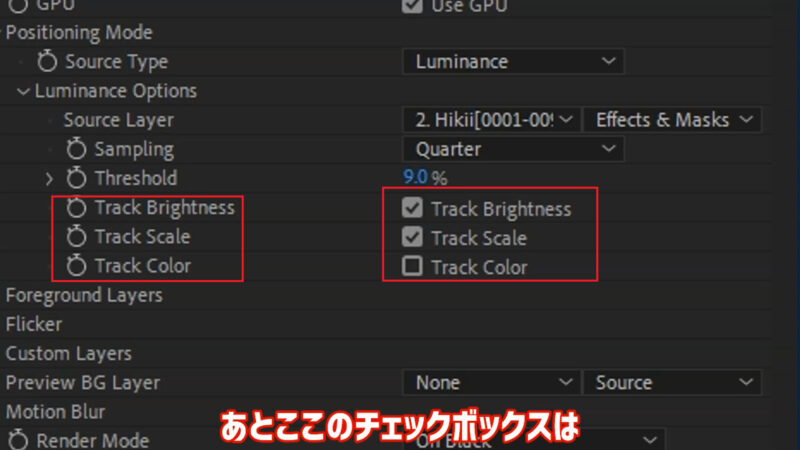
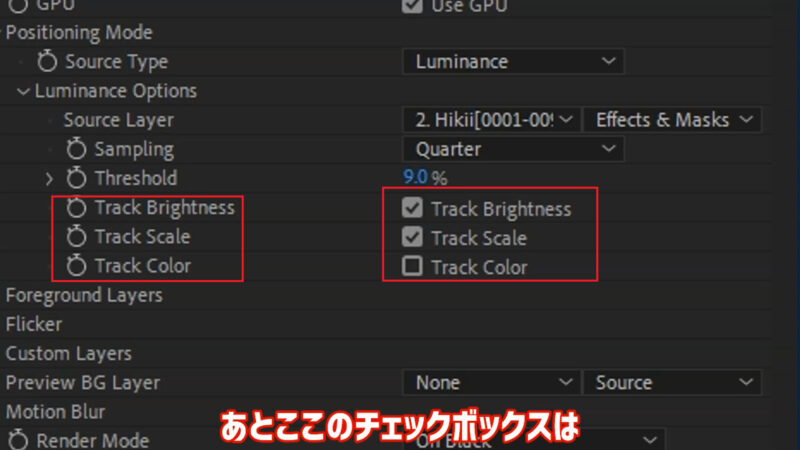
このチェックボックスは、参照レイヤーの明るい部分の色や明るさなどを反映させるかを設定できます。
例えば赤いレンズフレアを選んでも、参照するレイヤーが青く光っていれば青いレンズフレアがついたりします。


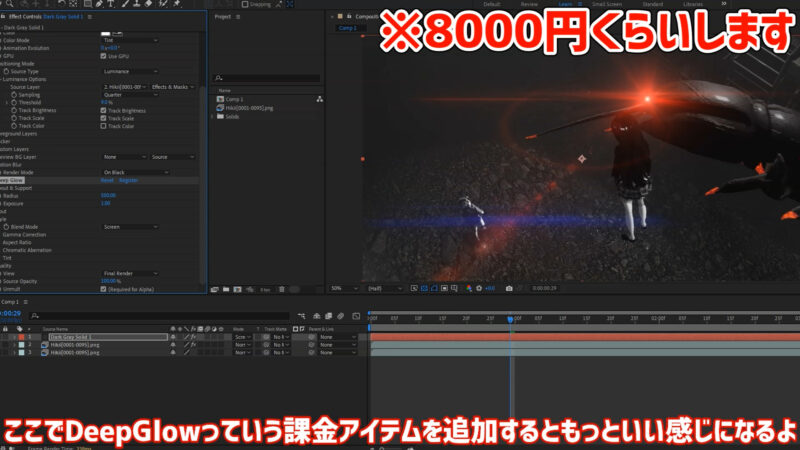
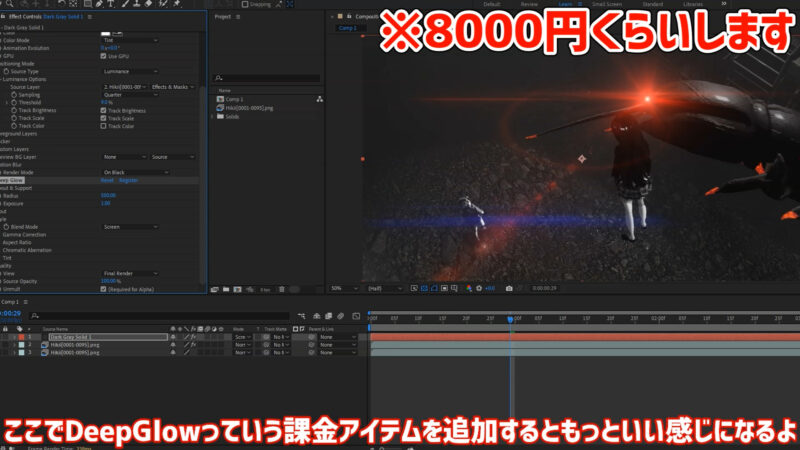
最後にレンズフレア自体にDeep Glowというプラグインを描けるとより自然な見た目になります!
Deep Glowはビームっぽいエフェクトを作るときにも使えます!
いかがでしたか?^^;


いかがでしたか?
上のGIF画像もOptical FlareやDeep Glowを使いまくっています!
光を表現する場合なら必須のプラグインですね!
逆にフラットな映像を作る方だと使う機会は来ないかもしれないですね…



いいぞこれいいぞ!
この記事ではAftereffectsでOptical Flareを使う方法を解説しました!
これ単体だと浮いたりしますが、DeepGlowやLooksなどと合わせるとより画面に馴染んで真価を発揮してくれますよ!


具体的にどうやってなじませるかは上の記事で解説してます!
超使えるのでぜひ見てみてください!
それでは良いOptical Flares生活を!










コメント