
Aviutl使ってたけどいい加減AE使おうかな…
と思ってるあなた!



べべべべ別にAEとか使いたくねーし!興味とか無いからな!
と思ってるあなたもです!



うるせえ!使おう!
というわけでAEを使いましょう!(?)
まあこの記事を見ているということはAEを使いたいのでしょうからAEのメリットは割愛します!
静止画MADなどを作りたいなら必須と言っても過言ではないです!
AE最初数か月間は無料で使えますし、とりあえず使ってみましょう!
なんでプロが使っているかわかるはずです!
というわけでさっさとAdobeCCに申し込んじゃいましょう!
(AE使うならPremiereProやPhotoshopも使うと思うのでAdobe CCがいいと思います。)
学生のあなたは学割のチャンスです!
大人になってからだともう使えませんからね!
この記事はAviutlからAEに移行する人が知っておいた方がいいこと(超基本操作とか)をざっくりわかりやすく書いてます!
AEはやや癖があるので、Aviutlを使ったことある人が理解しやすいようにAviutl用語と対応しやすいように記事を書きました!
Aviutl→AEはきつい


Aviutlを使った人ほどAEは使いづらいです。
操作感や概念とか違うんですよ…
なんならレイヤーの並びが逆とかマジで慣れないです…
エクスプレッションとかいうプログラミングみたいなやつで動かしたりもします。
これが業界標準らしいのでAviutlがおかしいってことになりますね()
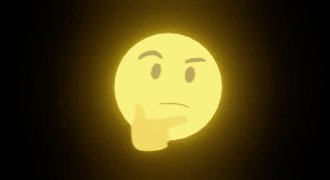
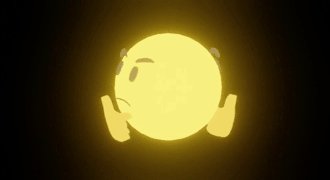
でもAEのエフェクトとかの綺麗さはえぐいんですよね…


↑これAEだけとかヤバすぎるでしょ()
BlenderでやろうとしてもNode組まなきゃいけないから大変だと思うんですが、AEなら結構簡単にできるんですよね…
同じことをAviutlでやってもこうはならないんですよね、なんでだろう()
とりあえず早速AEを使う時に必要な知識を教えます!
AEの使い方を完全解説!
1から説明していきますので、一緒にAEをいじっていきましょう!
触りながら覚えるイメージでやっていきましょ!
興味ない箇所は目次から飛ばしてもらえればと思います!
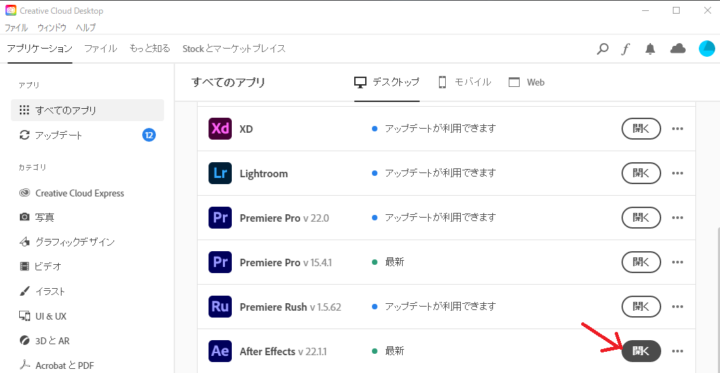
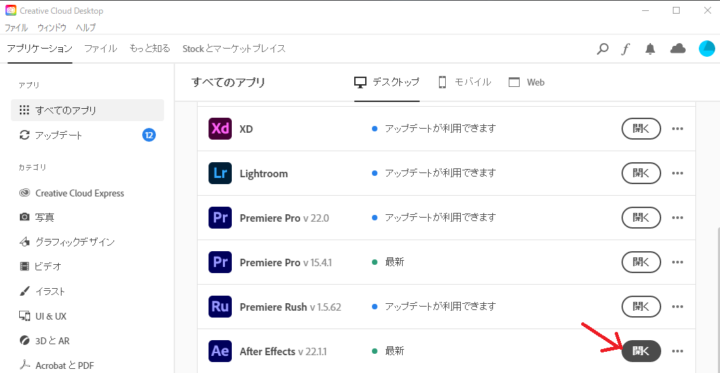
AfterEffects、起動!


AdobeCCのここからAEを起動します!


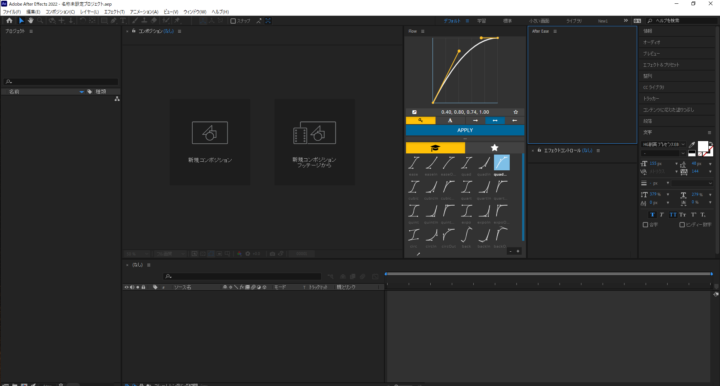
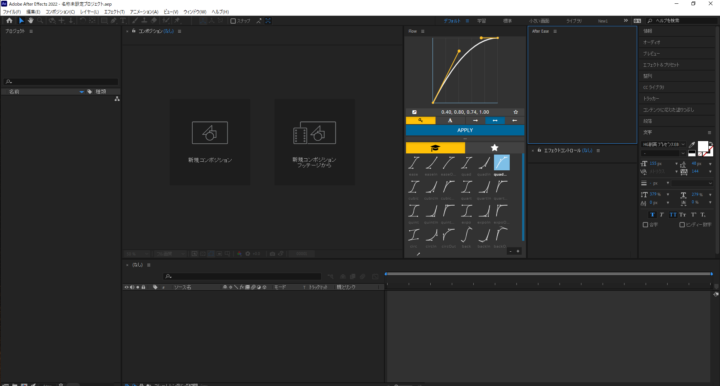
するとかっけえ起動画面が出ます。(アプデごとに変わるっぽいです)
もうこの時点でテンション上がりますよね!
起動はM.2SSDで9秒弱でした。AviutlをHDDで起動したときと変わらないくらいです()


起動したら講座をお勧めしてきますがわかりずれえので消してしまいましょう。
これはAE本体とは別ウィンドウなので、こいつだけ消しましょうね。AE本体は閉じちゃだめですよ!
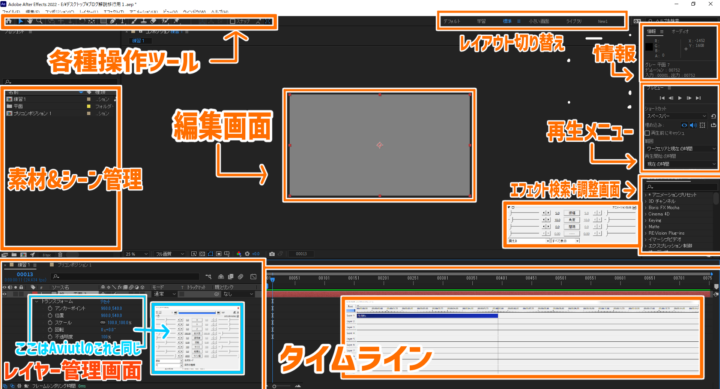
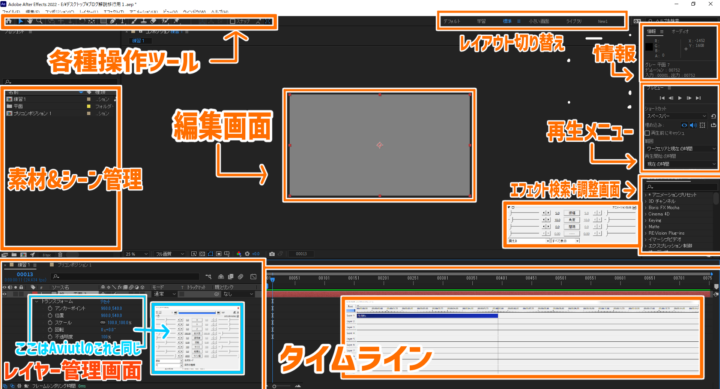
画面の見方と素材管理画面


簡単にまとめるとこんな感じです。(見えなければクリックして拡大してください)
Aviutlと対応しているところはその画像も入れています。
画面のレイアウトはAviutlと同様に変えることが出来ます!
素材管理画面が独特で、素材を読み込むとAEが独自に保存領域を作るんですよね。
これはPFを配布したときに素材のリンク切れを防いだり素材を素早く読み込むための物だったりします(多分)
なので、動画で使う素材はここにD&Dすれば作業が捗ります。
しかし、重い動画をたくさん入れると常にそれらが読み込まれるっぽくて重くなりがちなので注意です!
レイアウトの変え方、保存方法


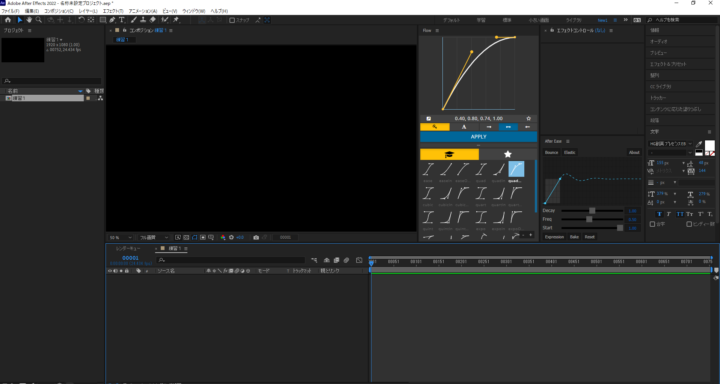
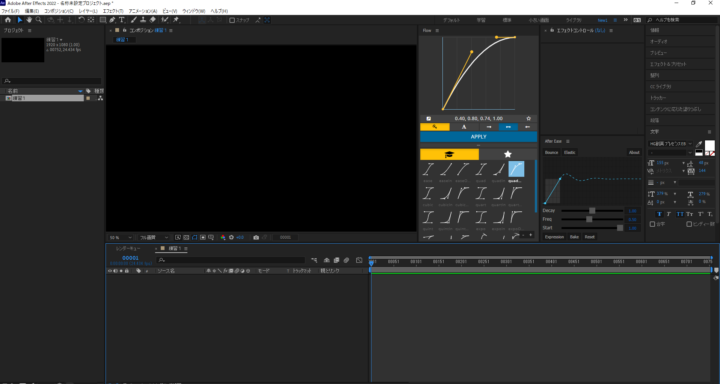
AEはこんな感じでシングルウィンドウになってます。
個別の作業をする枠の配置などを変えることができ、Aviutlみたいにカスタマイズできます
(というか上位互換)
君だけの最高AEを組み上げろ!
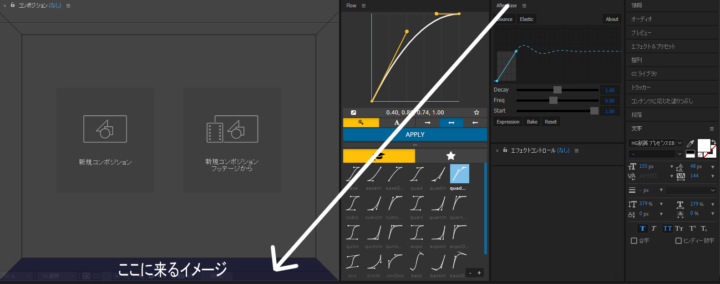
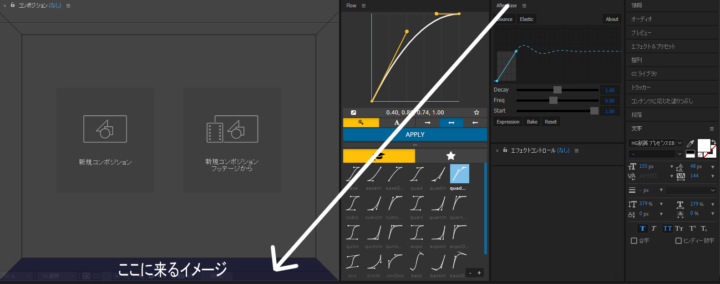
しかし、ややコツがいるので説明します。


移動させたい枠の左上に名前があります。
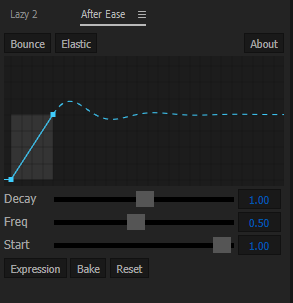
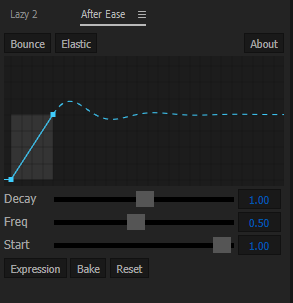
今回は「AfterEase」というプラグインの設定画面を移動させます。
この名前をドラッグしましょう。
そして移動させたい場所に持っていきます。


するとこんな風に枠が6分割されたような模様が出ます。
四角形の四辺の台形のようなところにドロップすれば画枠が分割されます。
真ん中に置けば、枠は分割されずに置き換わります。


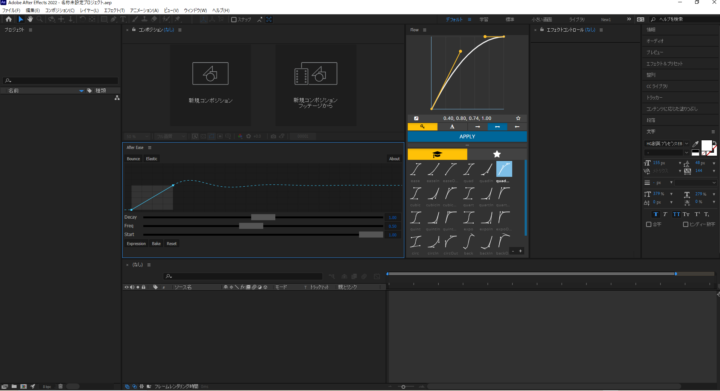
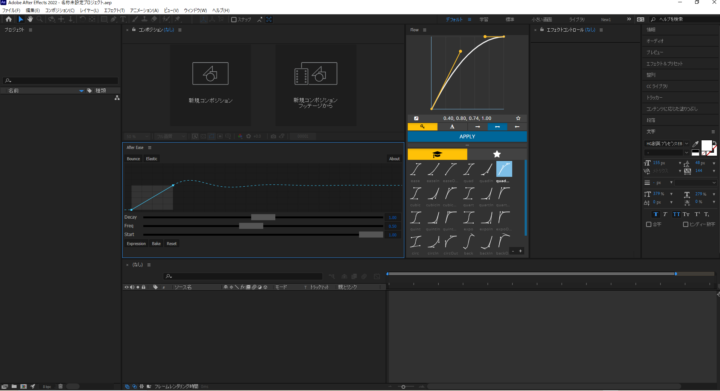
今回は下にD&Dします。


すると、枠の下半分はAfterEaseの枠になります。
境界線をD&Dすれば枠の比率などもいじれます。
ここはBlenderなどと似たイメージです。たくさん触って覚えていきましょう。


しかし、触りすぎて大変なことになったり、枠が消えたりすることもあるはず。


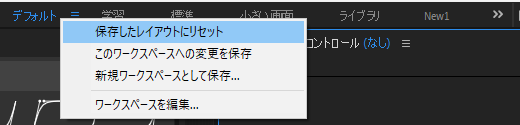
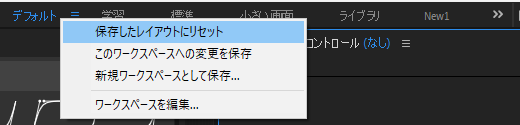
そんな時は画面右上にあるこのバーに注目。
こいつらは画面のレイアウトを保存できるバーです。
いま「デフォルト」が青くなっているので、「デフォルト」という名前の画面のレイアウトをいじっているわけです。


今いじっているレイアウトを右クリックして「保存したレイアウトをリセット」をクリックしましょう。これで元に戻ります!


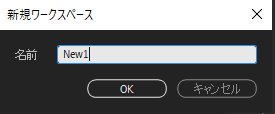
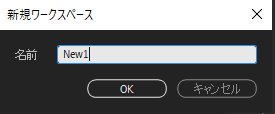
レイアウトが気に入った場合は「新規ワークスペースとして保存」をおして名前を付ければ、そのレイアウトをいつでも呼び出すことが出来ます。


このバーから選択すればレイアウトを切り替えできます。


レイアウトの上書きもできます。
今回は気に入ったレイアウトができたので「デフォルト」に上書きしちゃいます。


これでデフォルトがカスタムされたレイアウトになりました。
私はこんな画面のレイアウトにしています。
まだ大して使ってないので参考にしない方がいいかもですが…
ちなみに見慣れない枠は「Flow」と「After Ease」というプラグインです。
両方イージング用ですが、「Flow」だけでいいです。
取りあえず初回はプラグインは買わなくていいと思います。
Aviutlのほうがなじむかもしれないのでね…
導入方法の記事は今書いているのでしばしお待ちを…(ググったほうが早いかもです)


こんな風にお買い得セットになってたりするんですが、ぶっちゃけあまり要らなかったりするので必要なものだけ買いましょうね!
コンポジションはシーン+プロジェクトファイル


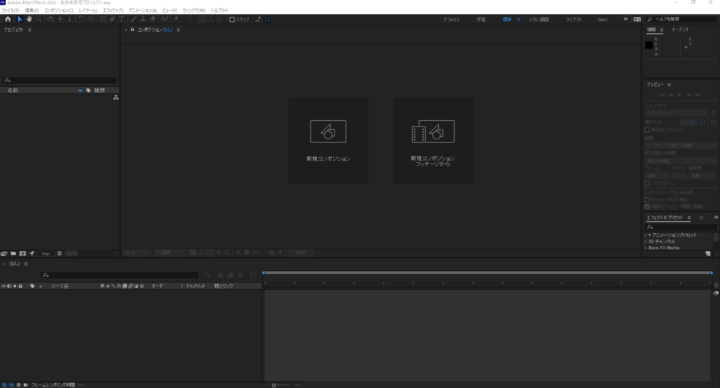
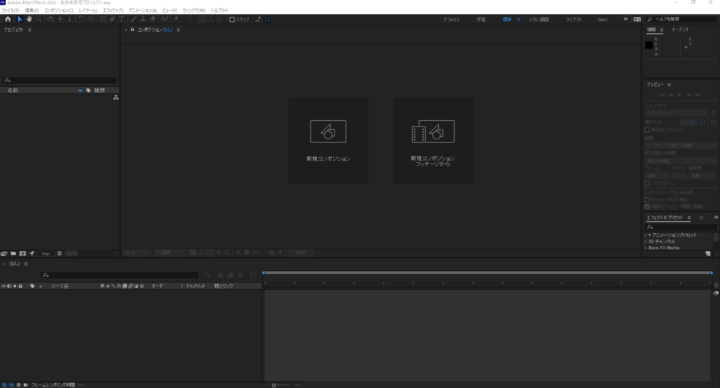
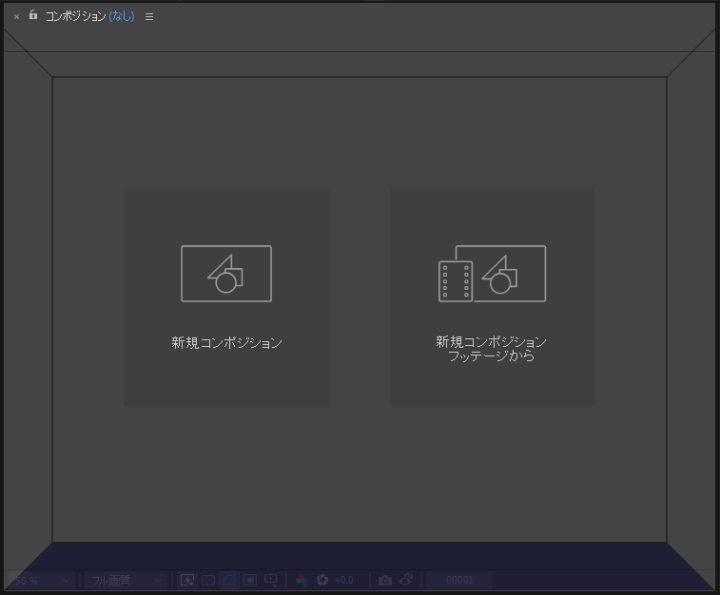
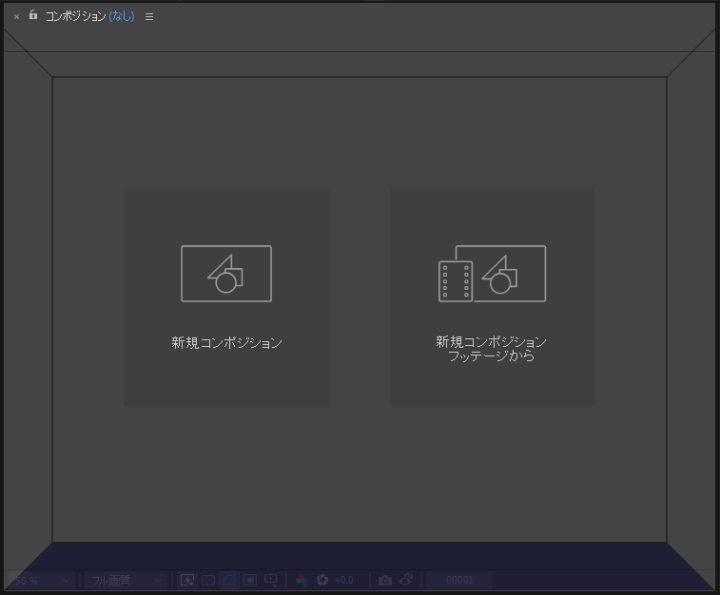
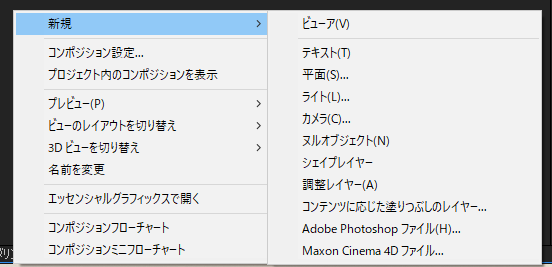
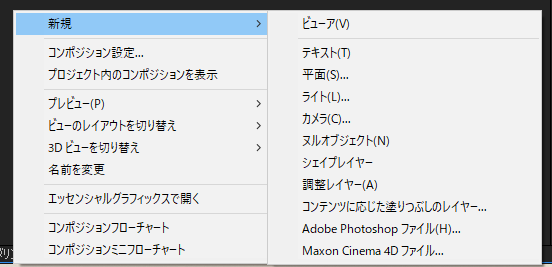
取りあえず何か作っていきましょう。


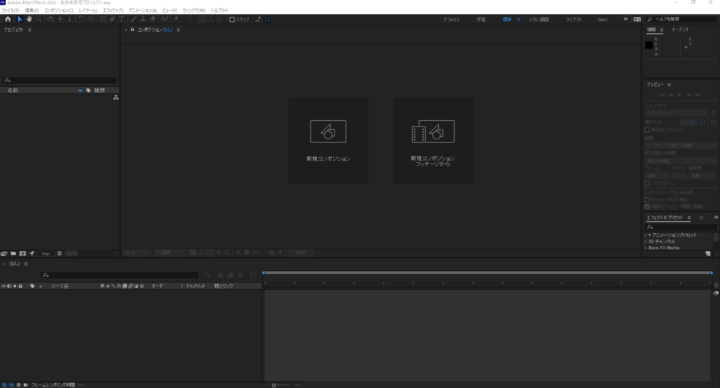
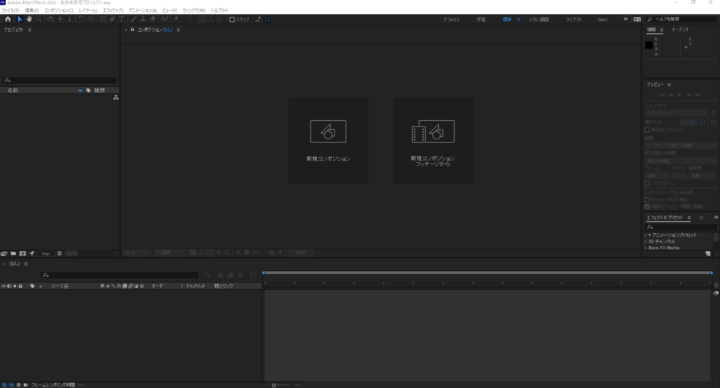
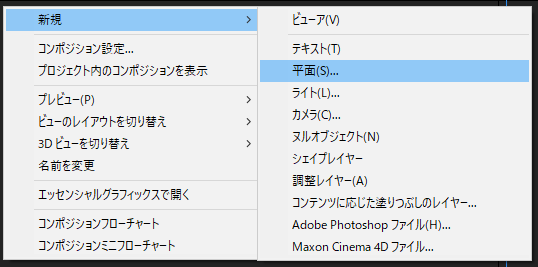
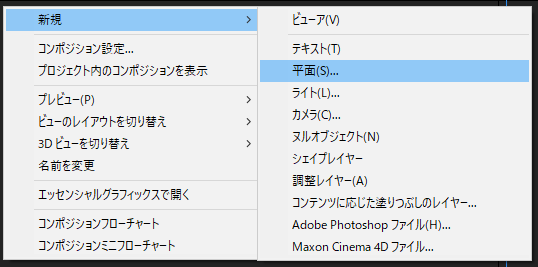
「新規コンポジション」をクリックすればAviutlの「新規プロジェクトを作成」と同じことが出来ます。
「新規コンポジション フッテージから」というのは素材の動画を読み込んで、その通りの規格でコンポジションを作ってくれます。そっちはあまり使わないので今回は気にしなくていいと思います。


「コンポジション」はAviutlでいう「シーン」みたいなものです。
なんなら「プロジェクトファイル」みたいな感じで、Aviutlにはない概念なんですね。
プロジェクトファイル並みの自由度があるシーンくらいでとらえておけば問題ないと思います。
コンポジションはAEではめちゃくちゃ使いますので覚えおきましょう!
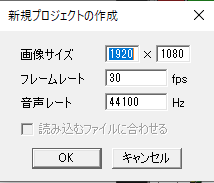
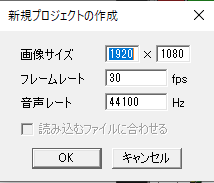
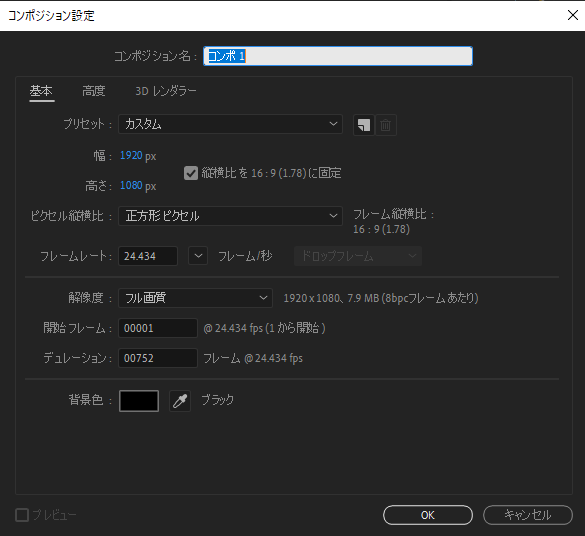
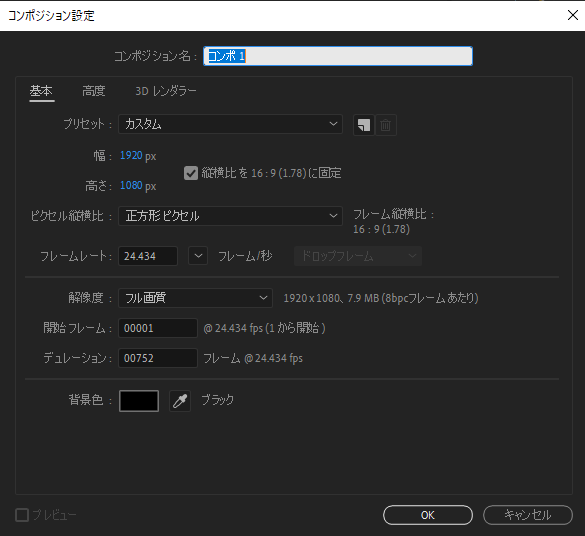
いろいろ設定項目がありますが、まずはコンポジションの名前を決めましょう!


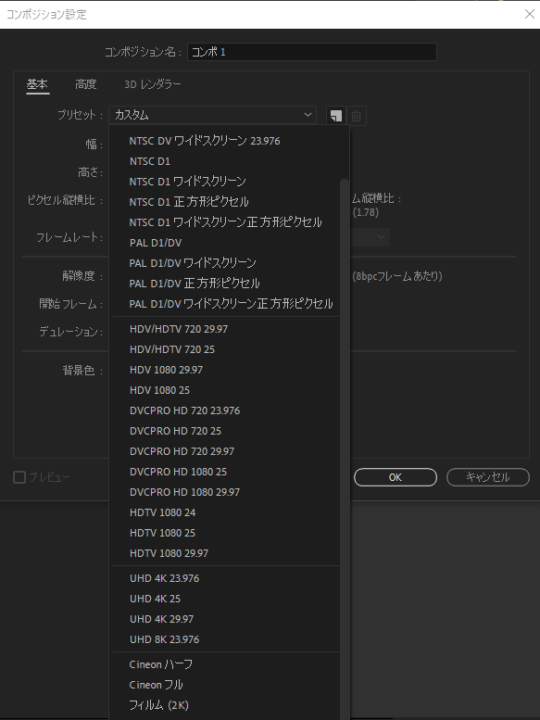
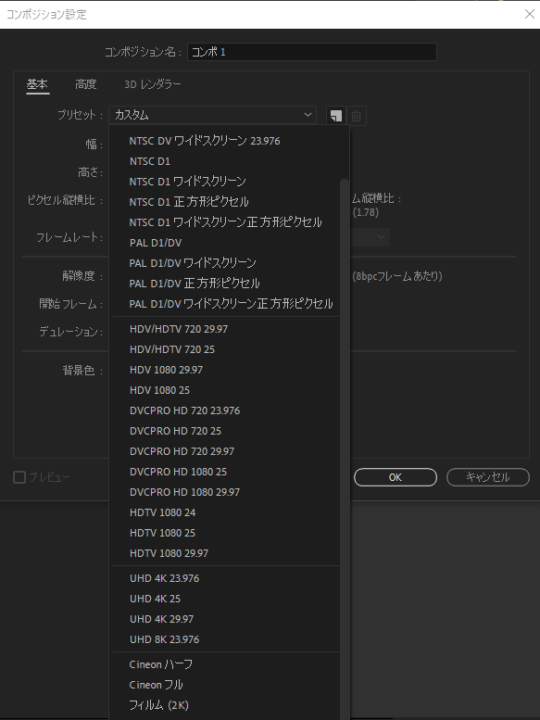
「幅や高さ」は「プリセット」から選べたりします。
まあこだわりがなければ1920*1080(フルHD)と入力しちゃっていいと思います。
フレームレートはお好みで。私は30か24派です。
そしてデュレーションも決めましょう。
これはコンポジションの長さです。
そう。AEは動画を作る前に動画の長さを決めなきゃいけないんですね!



めんどくs(ry
私は単位が「フレーム」になってますが、「分や秒」の人もいるでしょう。
基本的にFPS*時間=フレーム数 なので、ざっと計算していきましょう。
MADとかなら4分あれば十分でしょう。


終わったらOKを押して設定完了です。
こんな画面になれば準備完了です!
プロジェクトファイルの保存


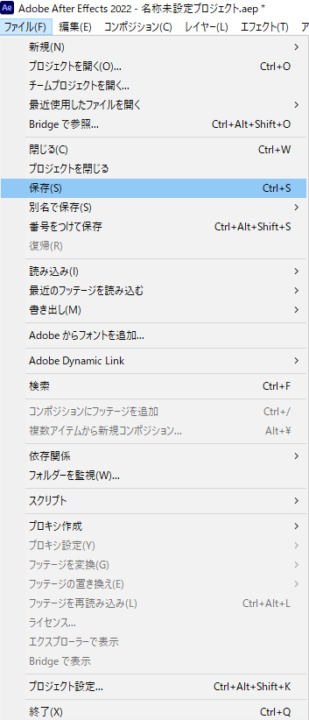
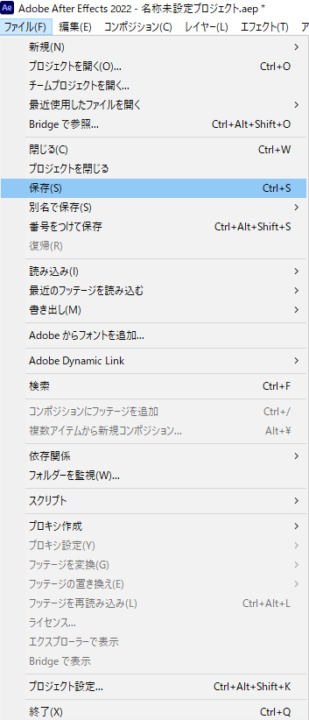
画面左上の「ファイル」→「保存」でプロジェクトファイルを保存できます。
Aviutlと同じですのでやっておきましょう。
「Ctrl」+「S」でいつでも上書き保存できるのでこまめにしましょう。
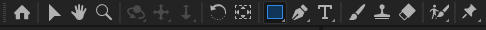
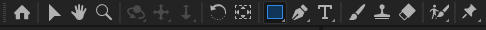
操作ツールについて


Aviutlでは画面に映っているものをクリックして動かせば移動できました。
しかしAEではオブジェクトの移動以外に拡大や縮小、図形の作成、カメラアングルの変更などいろいろできます。
そのため、クリックするだけでは動かせず、ツールを切り替えて画面を操作します。
もちろん、これらにもショートカットキーがあるので、覚えてしまいましょう!
重要なツールは太字にしてあるので、最低限は覚えておきましょう!
| 選択ツール | オブジェクトを選択し足り移動したりできます。パラメーターを変えることができます。Aviutlでの操作と同じです。(V) | |
| 手のひらツール | 画面をドラッグして見回します。画面を拡大して編集するときに使います。マウスホイール押し込みでもできます(H) | |
| 拡大ツール | 画面を拡大できます。マウスホイールのスクロールでもできるのであんまり使ってないです。(Z) |
| 回転ツール | オブジェクトを回転させます。 3Dでも2Dでも回転できます(W) | |
| アンカーポイントツール | オブジェクトの中心点を移動できます。便利!(Y) | |
| 長方形ツール→楕円→多角形→スター | 何も選択してない状態でドラッグすれば長方形を出せます。何か(シェイプレイヤー以外)を選択した状態で使えばマスクできます。Aviutlの上位互換です。Alt+左クリックでモードを切り替えることが出来、作る図形を変えることが出来ます。ダブルクリックすると画面と同じ大きさの図形が出ます。 (Q) | |
| ペンツール | 何も選択してない状態でクリックしまくると多角形を作れます。 オブジェクトを選択した状態で使うと好きな形にマスクを作れます。素材を切り抜くときに大活躍します!(G) | |
| テキストツール | テキストを出します。Aviutlと違ってテキストレイヤーというものが存在します。文字を個別にいじれるのが便利(Ctrl+T) | |
| ブラシツール | 平面レイヤーにお絵描きができます。 使用頻度が低いのでここでは細かく説明しません。(Ctrl+B) | |
| コピースタンプツール | 画面にあるものを複製できます。AEだけでコラ画像なども作れます。 使用頻度が低いのでここでは細かく説明しません。(Ctrl+B) | |
| 消しゴムツール | 平面レイヤーに書いたものを消します。 使用頻度が低いのでここでは細かく説明しません。(Ctrl+B) | |
| ロトブラシツール | ロトブラシという素材を半自動で切り抜いてくれる機能を使う時に使います。塗った部分を自動で切り抜いてくれます。ここでは細かく説明しません。(Alt+W) | |
| パペット位置ピンツール | パペットツールというLive2Dみたいな機能を使う時に、動かない点を設定するツールです。使用頻度が低いのでここでは細かく説明しません。(Ctrl+P) |
こんな感じです。まだいくつかありますが、知らなくても問題ないと思います。(少なくとも私は)
もし気になったら調べたりしましょう()
取りあえずツールを切り替えないとうまく動かせなくなってストレスなので覚えましょう!
最低限覚えるべきショートカットキー


AEは多機能なうえ、ショートカットキーが必須です。
ウィンドウがごちゃごちゃしてていちいち選んでいると日が暮れてしまいます。
とはいえ全部覚えるのはなかなかきついので、覚えておかなきゃヤバイレベルのショートカットキーをまとめます。
結構少ないのでぜひ覚えてしまいましょう!
| 保存 | Ctrl+S |
| 1つ戻る | Ctrl+Z |
| レイヤー複製 | Ctrl+D |
| コピー | Ctrl+C |
| ペースト | Ctrl+V |
| 平面作成(1つ進めるものではない) | Ctrl+Y |
| カット | Ctrl+Shift+D |


オブジェクトの大きさを変えたいときなどにこのショートカットキーを押せば一発でメニュー(設定画面)を開いてくれます。
レイヤーを圧迫しないために必須な方法です。(半角の状態で押しましょう)
また、Shiftクリックで複数のレイヤーを選択して一括に編集することもできます!
一括で開いたり調整できるので超便利です。
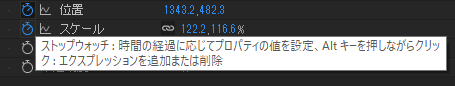
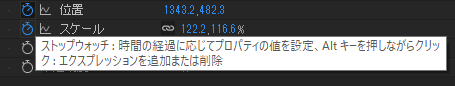
| スケール | S(Scaleの頭文字) |
| 位置 | P(Position) |
| 回転(角度) | R(Rotation) |
| 不透明度 | T(Transparent?) |
| アンカーポイント(中心点) | A(Anker Point) |
| オーディオレベル | L(Loud) |
| 開いた設定画面を閉じる | U(UI?) |
| エフェクト画面 | E(Effect) |
| エクスプレッション(スクリプト制御的な) | E+E(2連打)(Expression) |
| マスク | M(Mask) |
という感じです。
どれも操作名の英語の頭文字となっているので覚えやすいですね!
他に最低限覚えるべきものは
| タイムラインの拡大縮小 | Alt+スクロール |
| タイムラインの移動 | Shift+スクロール |
| プレビュー再生 | 0 |
| レイヤーの分割 | Ctrl+Shift+D |
| 1フレーム移動 | Ctrl+↔ |
| グラフエディター(戻るのも同じ) | Shift+F3 |
| キーフレームの挿入 | Alt+Shift+パラメーターのショットカットキー 位置ならAlt+Shift+P |
| プリコンポーズ | Ctrl+Shift+C |
| レイヤーの追加 | Ctrl + Alt + Shift + パラメーターのショットカットキー テキストならCtrl + Alt + Shift + T |
| カメラ追加 | Ctrl+Sift+Alt+C |
以下のものはキーフレームを選択してイージングを設定できます。
| イーズイン+イーズアウト(Aviutl20番の奴) | F9 |
| イーズイン(加速するやつ,22,26番等) | Shift+F9 |
| イーズアウト(減速するやつ,23,27など) | Ctrl+Shift+F9 |
Ctrl+Shift+Kで設定はいじれます。そんなに使わないです()
Adobe公式サイトにすべてのショートカットキーがあるので迷ったら読んでみましょう。
公式なのでどのサイトよりも確実です。
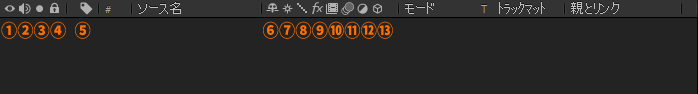
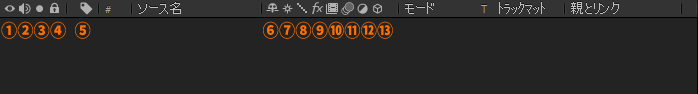
レイヤーパネルの見方


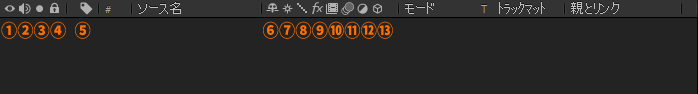
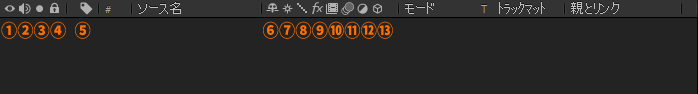
レイヤーパネルにあるこいつらの役割を説明していきます。
名前は私が勝手に読んでいるものを書いているので違っていたら申し訳ないです()
| ①ビュー | このレイヤーを表示しないようにできる |
| ②音声 | このレイヤーの音声のON/OFFができる |
| ③ソロキー | ONにしたレイヤーのみを表示できる(ほかのレイヤーを非表示にする必要がないから便利) |
| ④ロック | ロックしたら編集できなくなる。誤操作防止に役立つ。 |
| ⑤タグの色 | タイムライン上のレイヤーの色を設定できる。 |
| ⑥シャイレイヤー | レイヤーをタイムラインから隠すことが出来る。 右上にある同じようなマークを押せばON/OFFできる |
| ⑦コラップストランスフォームOR連続ラスタライズ | コンポジションやベクターレイヤーに使う。 ONにすると画質が良くなるけど重くなるくらいの認識でOK |
| ⑧品質とサンプリング | 画質を下げて再生速度を上げる機能。 正直大して変わらない。 |
| ⑨エフェクト切り替え | レイヤーにかかっているエフェクトを一括でON?OFFできる。便利。 |
| ⑩フレームブレンド方法 | フレーム補完のON/OFFとその方法を切り替えられる。 Off→フレームミックス→ピクセルモーションで切り替わる。 素材によって完成度が変わるので2つとも試したほうがいい。 |
| ⑪モーションブラー | いつもの。残像がついてよりエモく、リアルになる。 グループ制御とかでかけなくて済むから便利。 |
| ⑫調整レイヤー | ONにするとフレームバッファみたいになる。 |
| ⑬3Dレイヤー | Aviutlでいうカメラ制御対象。 |
これらも複数選択して一気にON?OFFできるので超便利!
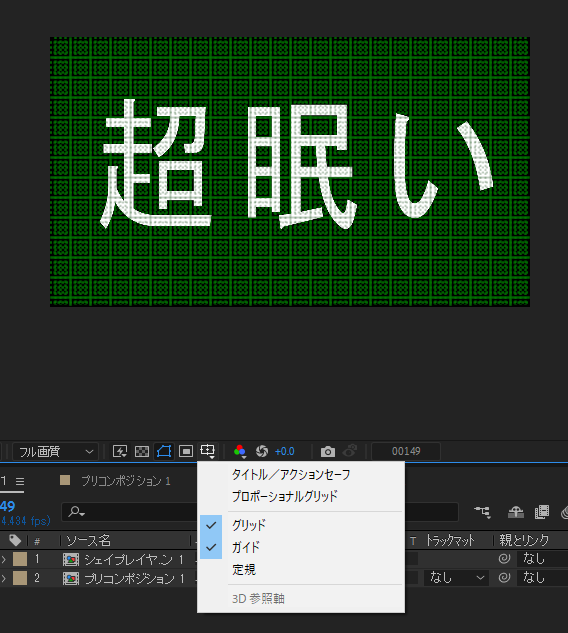
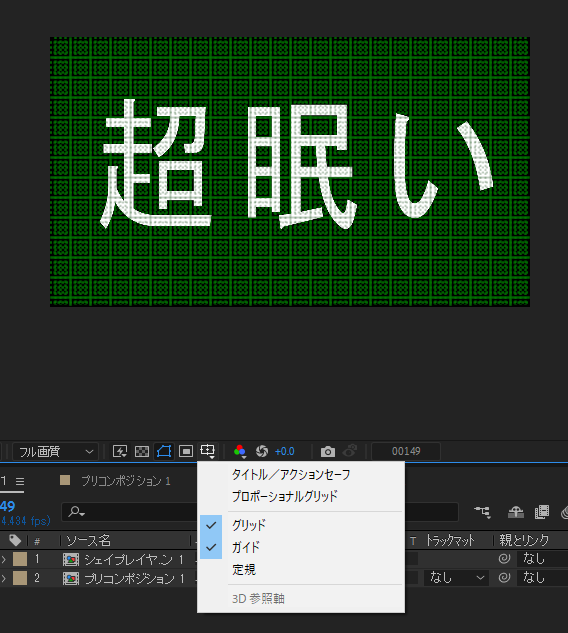
編集画面の簡単な設定(プレビューやグリッドなど)


編集画面の下の方にあるこのアイコンをクリックします。
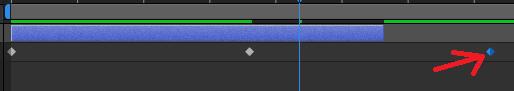
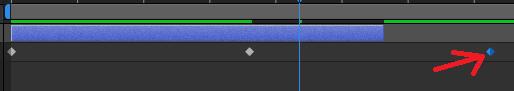
これはAviutlのRAMプレビューと同じで、いろいろ選ぶことが出来ます。
適応解像度は生成途中の映像でも表示するものです。
画質が悪く、ノイズが混じっている処理中の映像を出すけど再生時の重さを軽減できる感じです。
1/8とかだとめっちゃぼやけますが、再生して完成図を簡単に確認できます。つまりRAMプレビューです。
また、再生ボタンを押すと同時にRAMプレビューが見れます。


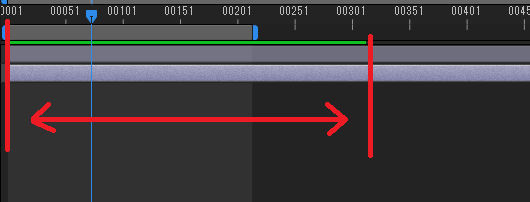
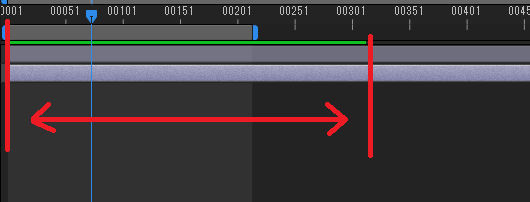
さらに、再生すればその映像が記録されるので、同じシーンを見るときは軽くなります。
緑のバーがある部分は保存されているので、何か動かさない限り何度でも滑らかに見れます。地味に便利!


これを押すと背景を透明にできます。
これで後ろに変なものが映ってないか確認できます。


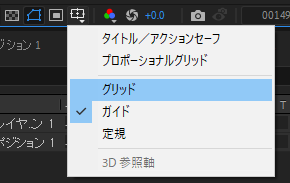
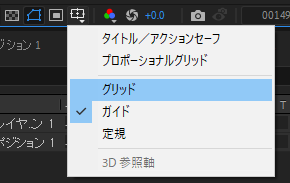
他にもグリッドなども表示できます。


このようにいろいろ種類があるのでいじってみると楽しいです。
シェイプレイヤー→図形のもとになるレイヤー


シェイプレイヤーはAviutlの「図形」みたいなもので、もっといろんなことが出来ます。
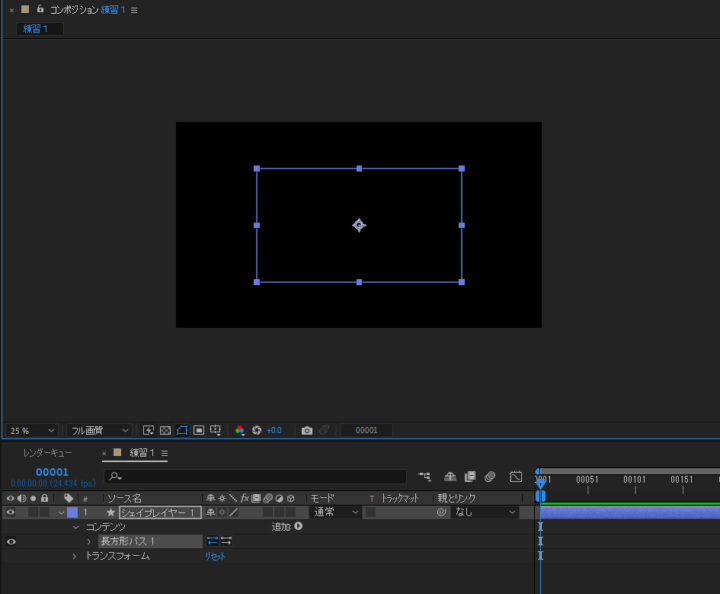
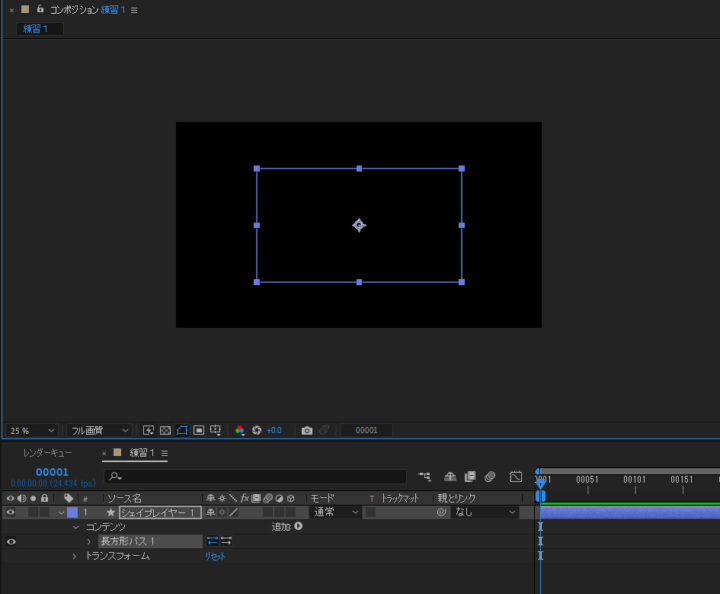
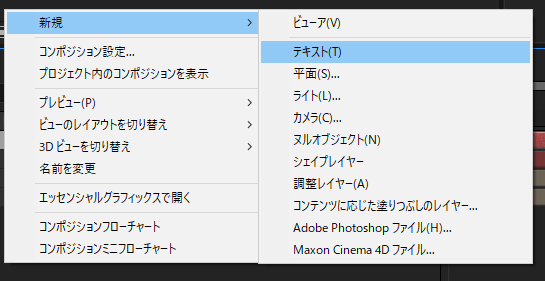
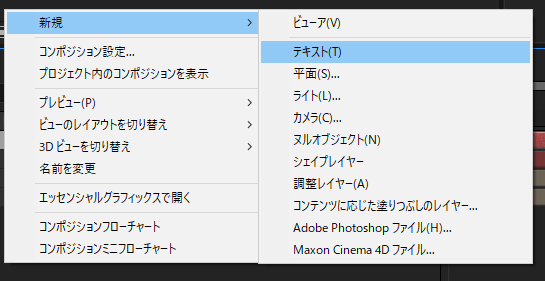
新規→シェイプレイヤーで作成できます。


しかしこの状態では何も表示されてないと思います。


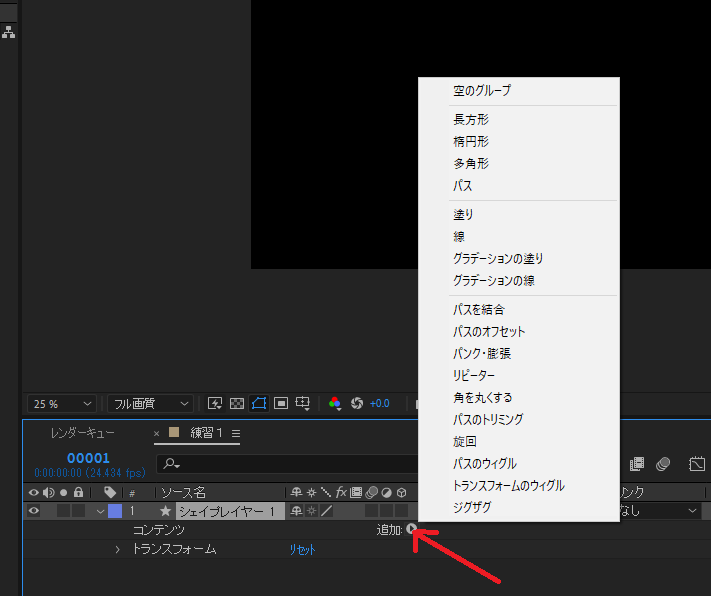
そこでシェイプレイヤーのタブを開いてください。
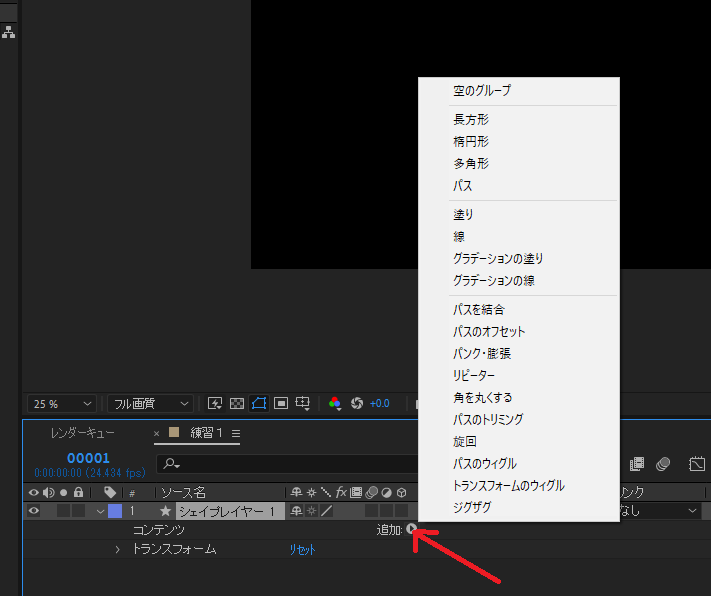
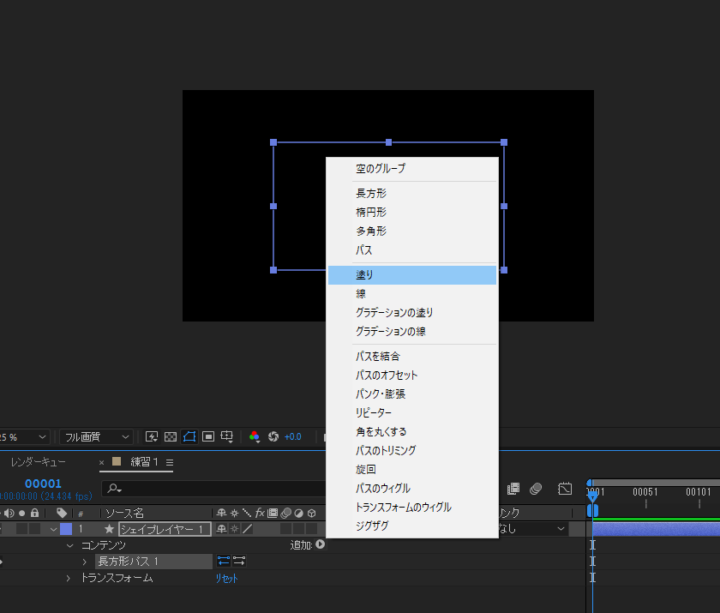
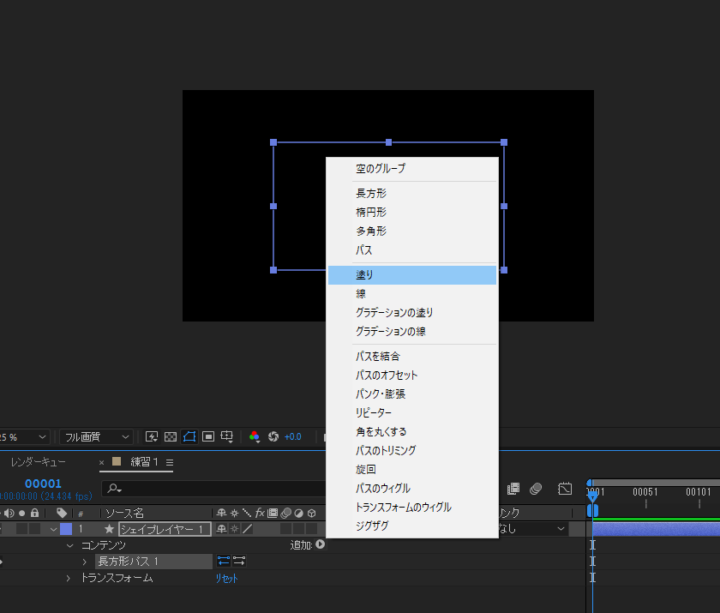
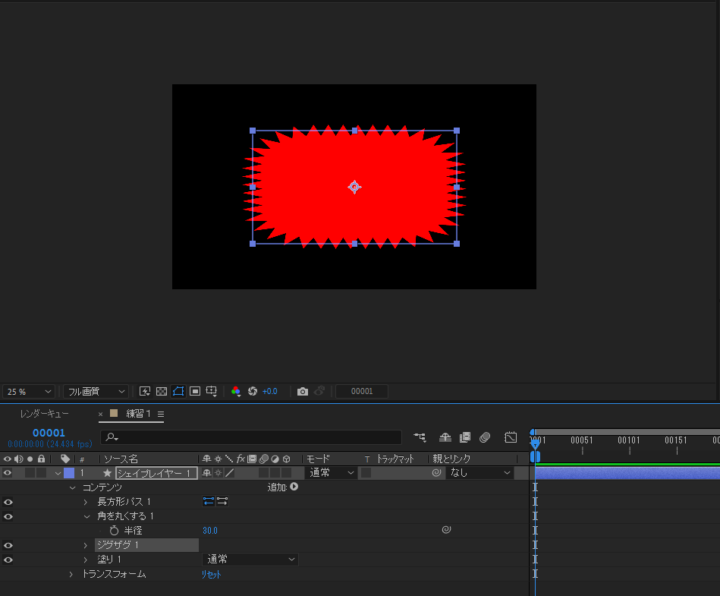
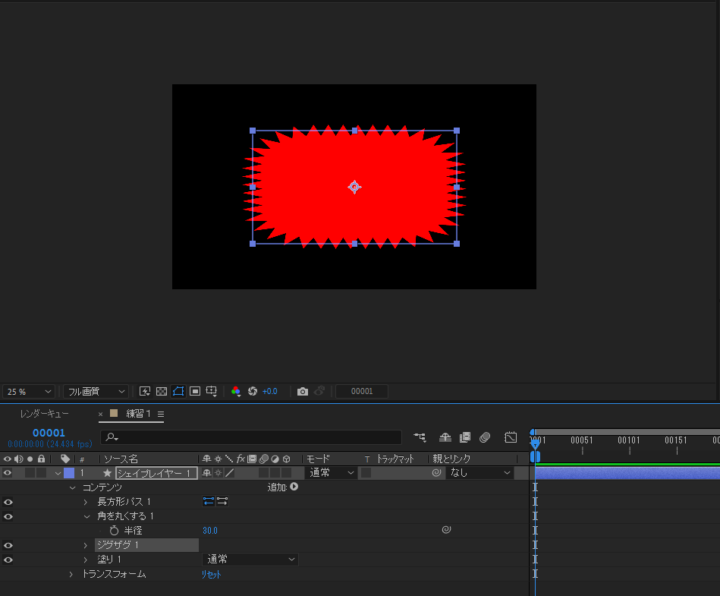
そしたらコンテンツ→追加 から様々な図形を追加できます。
長方形や楕円からパス、塗り、ジグザグなど、このレイヤー一つで「図形の形」と「図形の色」と「簡単な成型(エフェクト)」に関する設定ができます。


取りあえず長方形を追加しましょう。
何も映らないですね。これは色や塗りに関する設定をしてないからです。


ここに塗りの設定をしたり…


ギザギザなどを追加してみるとこうなります。
図形単体の設定でここまでできるので便利ですね。


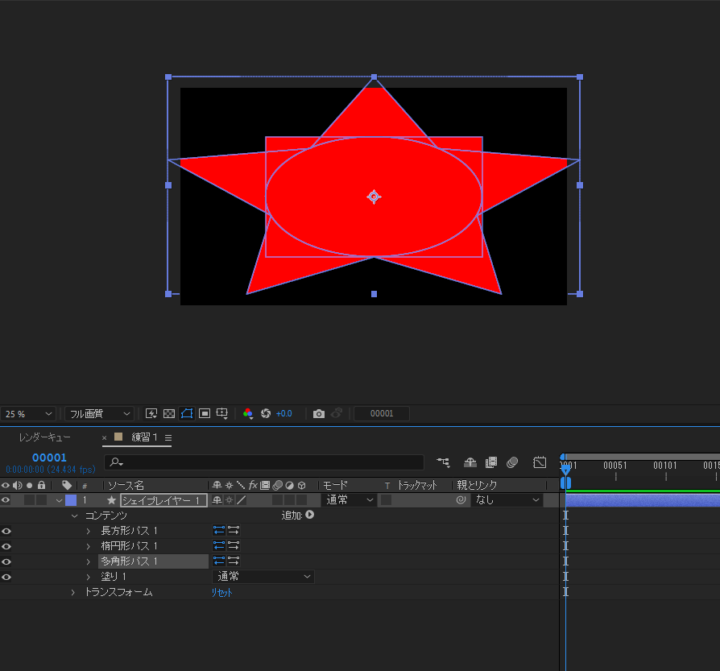
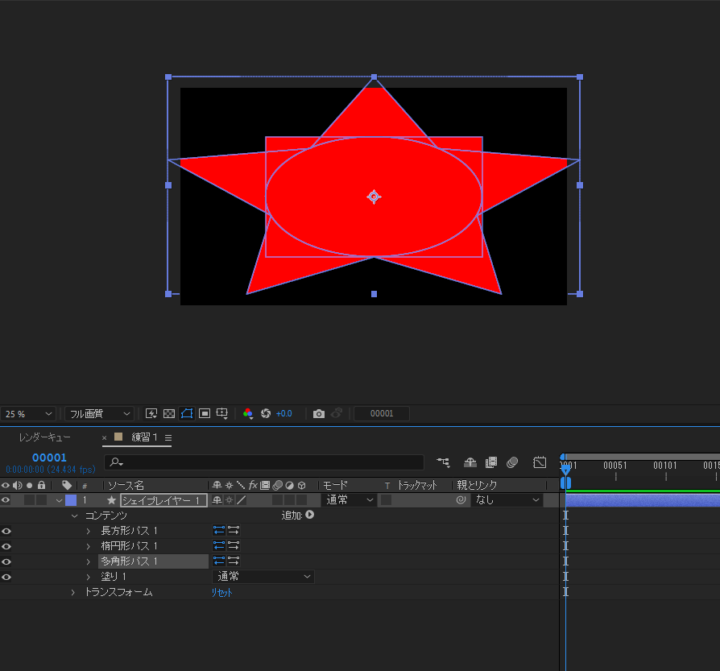
また、図形はいくらでも追加できます。
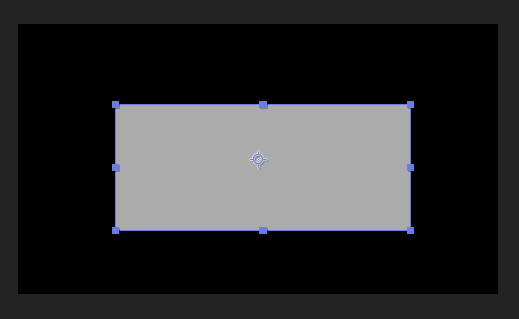
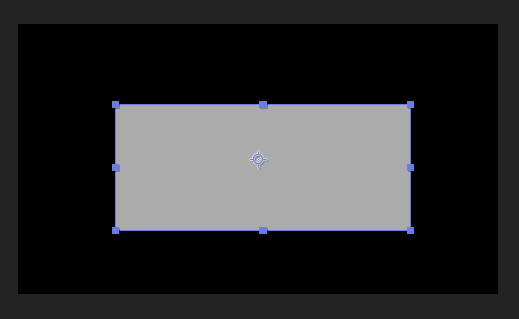
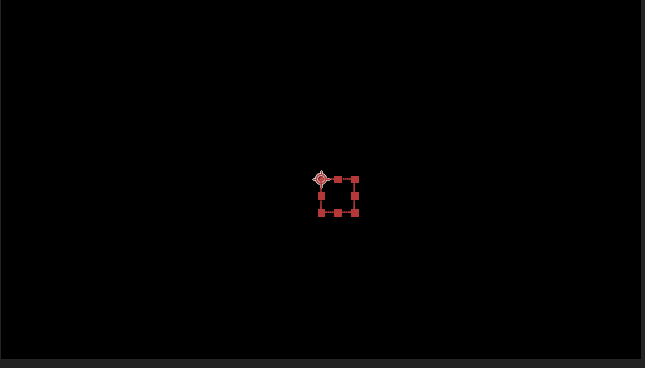
長方形ツールからシェイプレイヤーを作る
長方形ツールの場合は以下のようになります。(ペンツールもほぼ同じです)


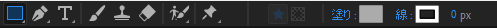
長方形ツールの右に「塗」と「線」があります。
これを使って長方形を生み出すことが出来ます。


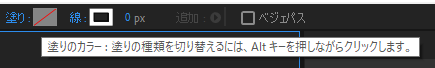
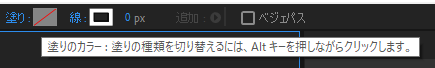
「塗」や「線」をAlt+左クリックすると種類を選べます。(線は縁取りみたいなやつです)
単色→グラデーション(左右)→グラデーション(中央から)→なし
と移り変わるので、好きな設定にします。


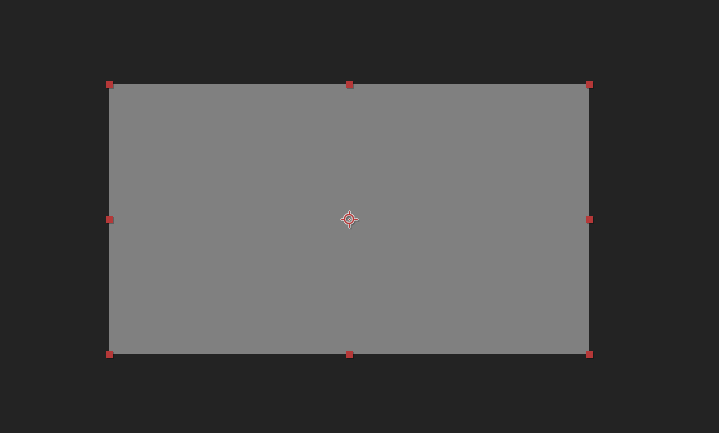
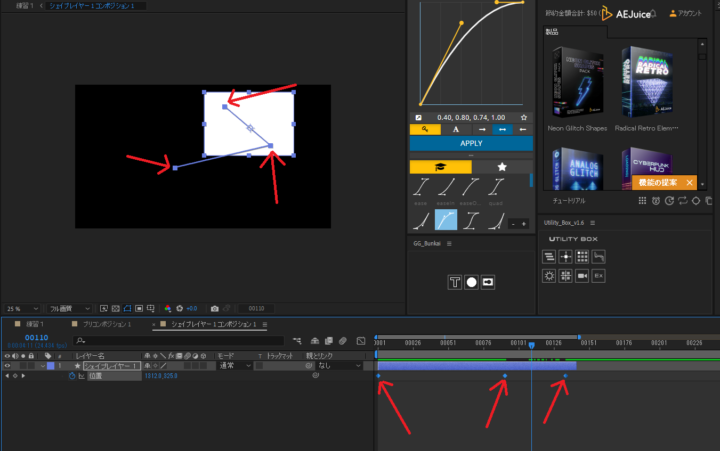
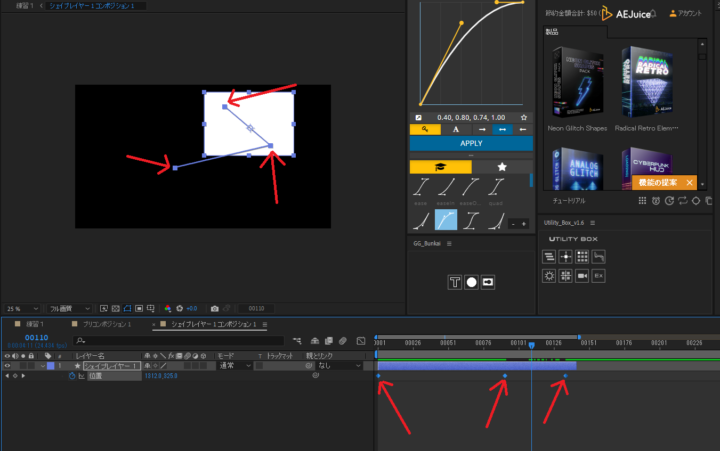
そしたら画面をドラッグします。
すると長方形が作れました。
真ん中の「十」みたいなのを選択ツールで動かせばアンカーポイントが移動できます。
四辺の四角形を動かせば長方形の大きさなどを変えれます。
AEはAviutlと違って「ペイントソフトに近い操作感」になってます。
なので半分ペイントツールみたいなものだろ思えば使いやすいのではないでしょうか。


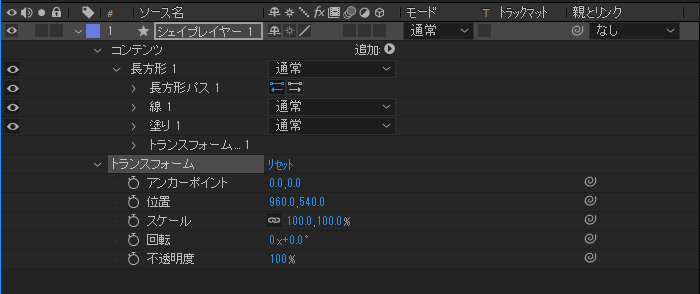
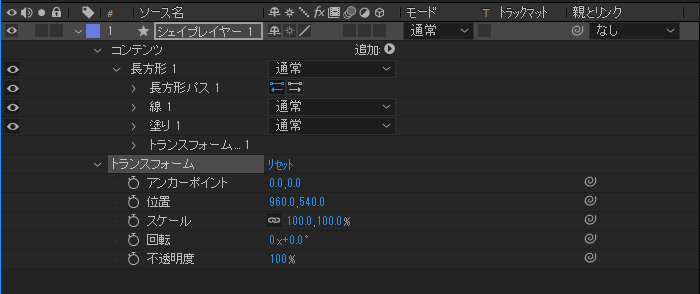
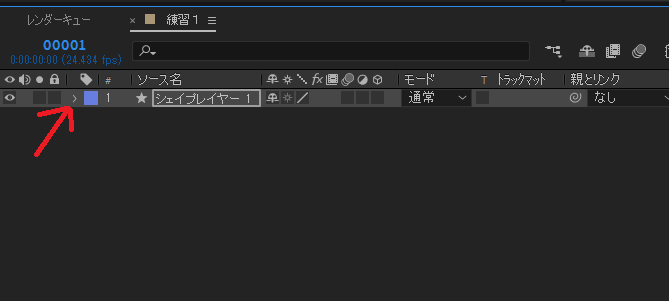
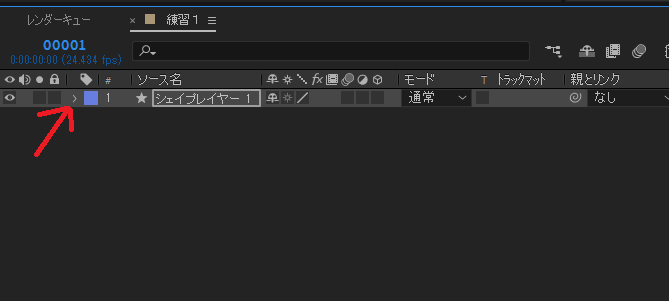
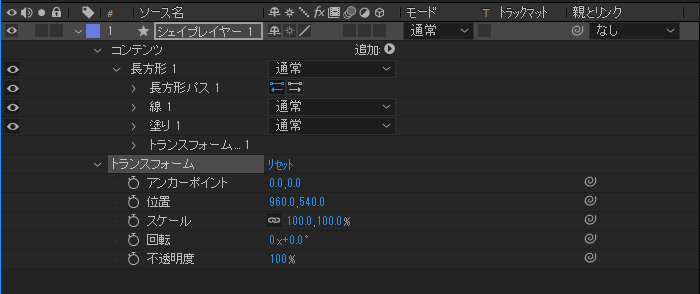
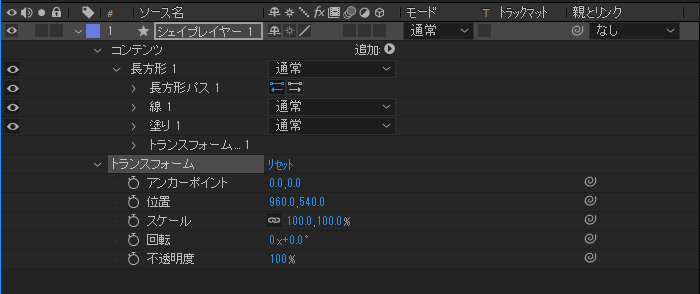
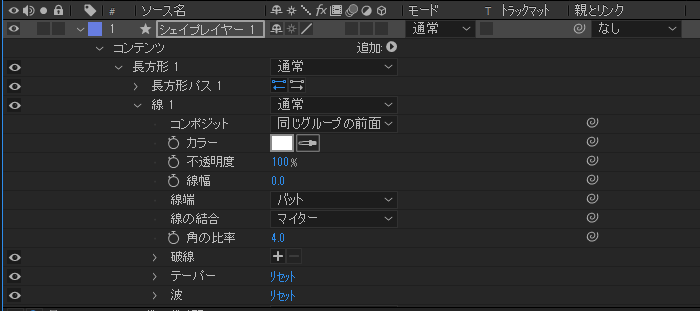
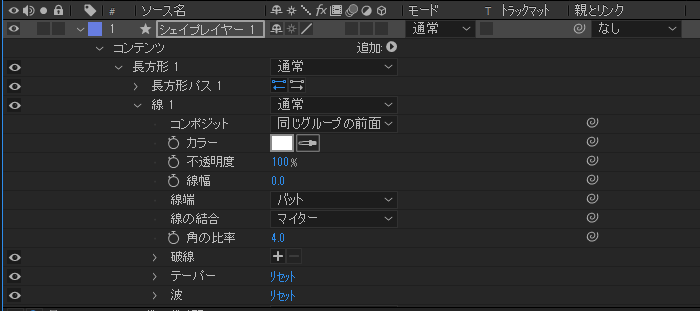
今度はタイムラインのこの矢印をクリックします。


すると設定項目やらパラメーターが出てきます。
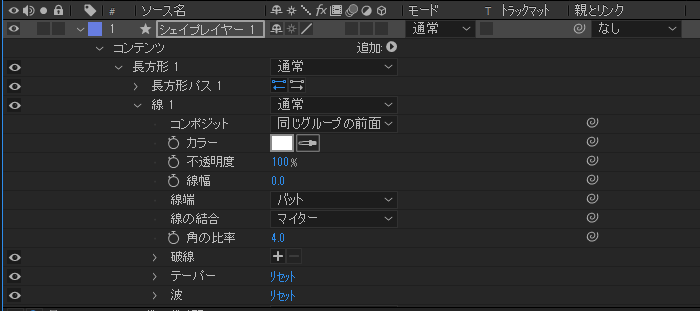
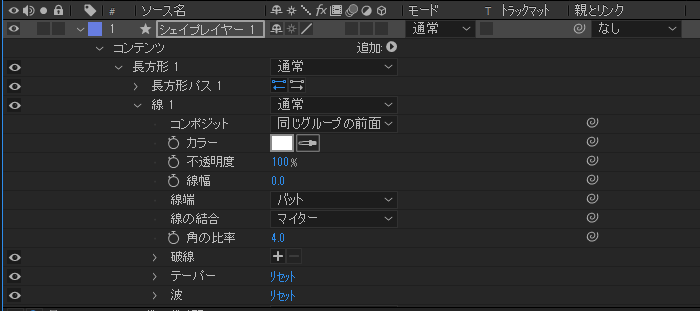
今回は塗や線をいじるので「線」と「塗」の「>」をクリックします。


するとたくさん設定項目が出てきます。
頭がおかしくなりそうですが、ここで細かく設定できます。
書いてあることは基本Aviutlと同じです。


AEはAviutlみたいな設定画面がない分、こんな風に隠れてるんですね。
ここは必要に応じてショートカットキーだけで開けます。(前チャプター参照)


線幅や不透明度や色などいじって感覚を掴んでみましょう。
平面レイヤー→図形(背景)


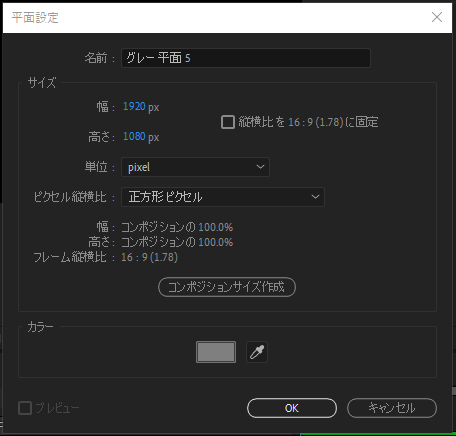
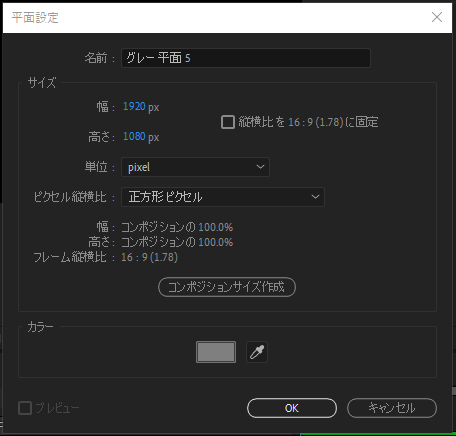
Aviutlでいう背景です。普通のの平面です。新規→平面で作れます。(Ctrl+Y)


設定はこんな風になってます。コンポジションサイズ制作」を押せば画面のサイズと同じ平面を出せます。大きさや色、名前を設定しましょう。(左下のプレビューも見れます)


これだけです。
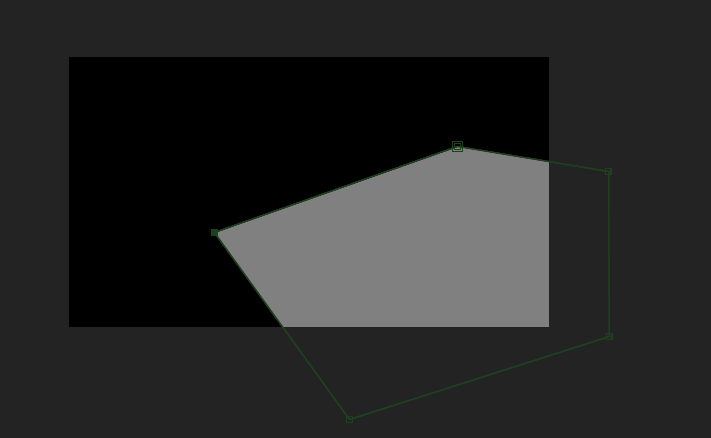
ペンツールでマスクしてみる


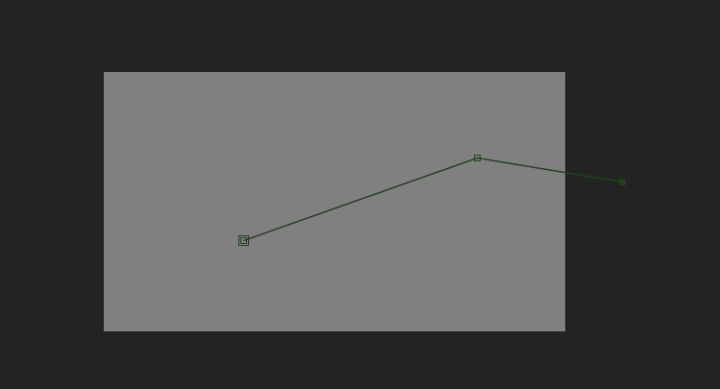
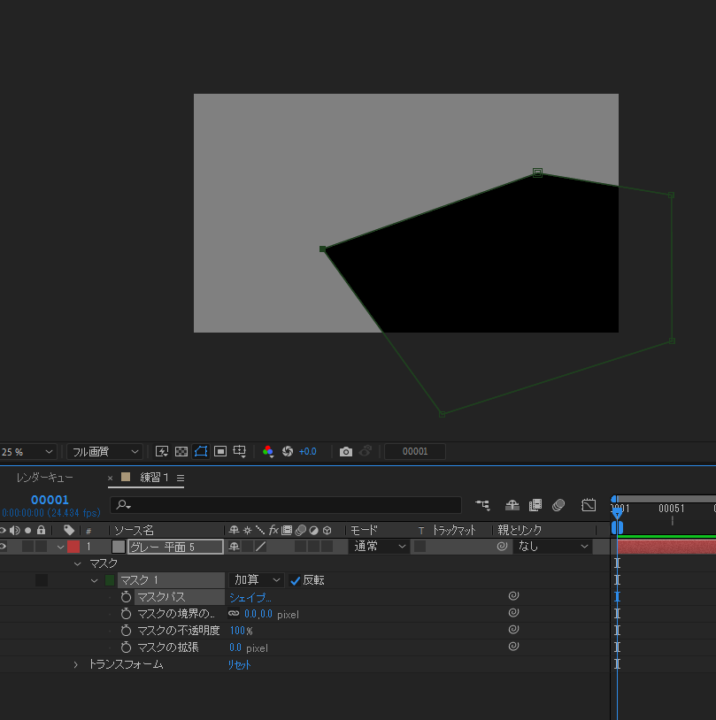
ペンツールに切り替えて好きな形にマスクしてみましょう。(切り取る機能です。)
アプデでシェイプレイヤーにはマスクをかけられなくなったっぽいので(出来たらすいません)、平面レイヤーにかけてみましょう。(画像や動画でも基本何でもできます。)


クリックしたところを頂点に線が引かれます。
名がクリックするとベジェ曲線をひくことが出来ます。


最後に始点をクリックすれば完了です。
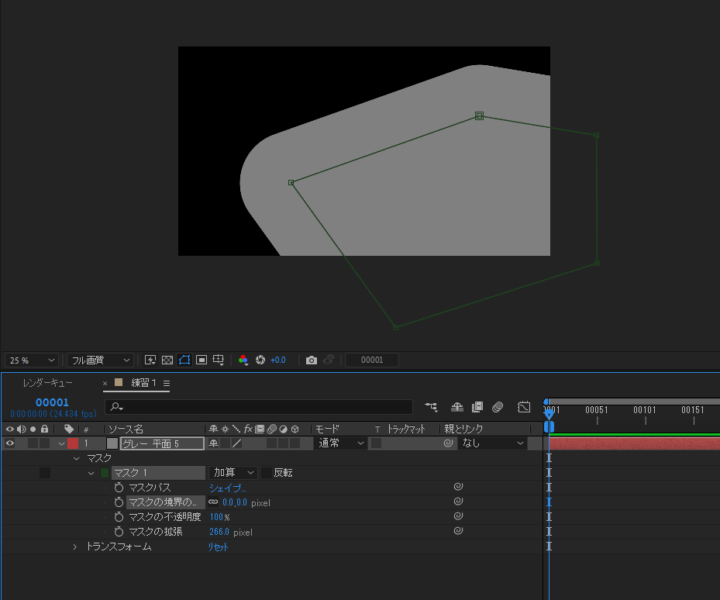
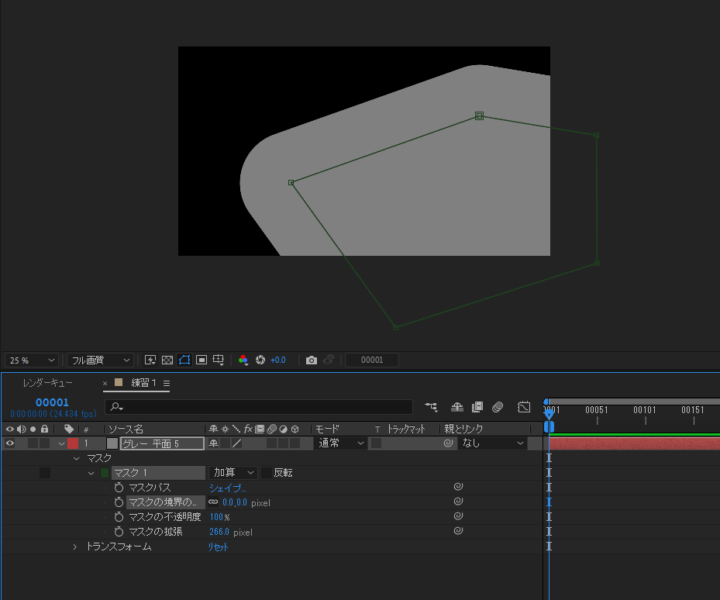
こんな風に切り取られるはずです。


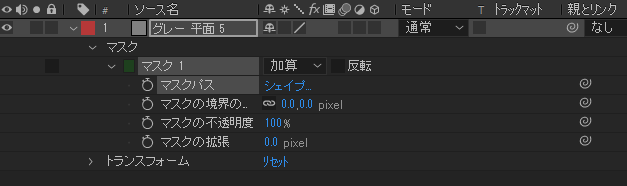
レイヤータブを見てください。
マスクのタブの設定ができます。


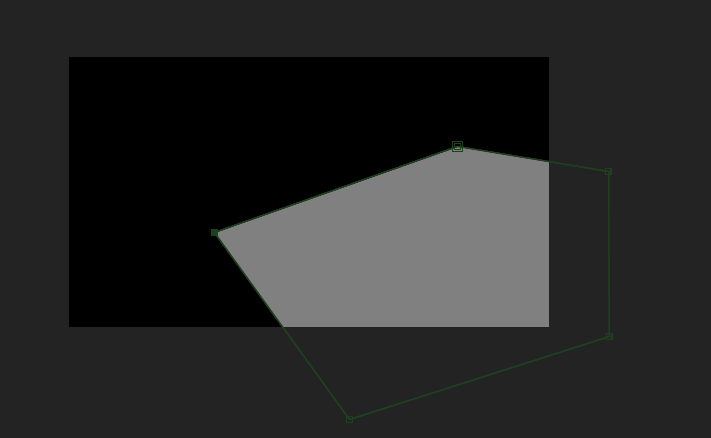
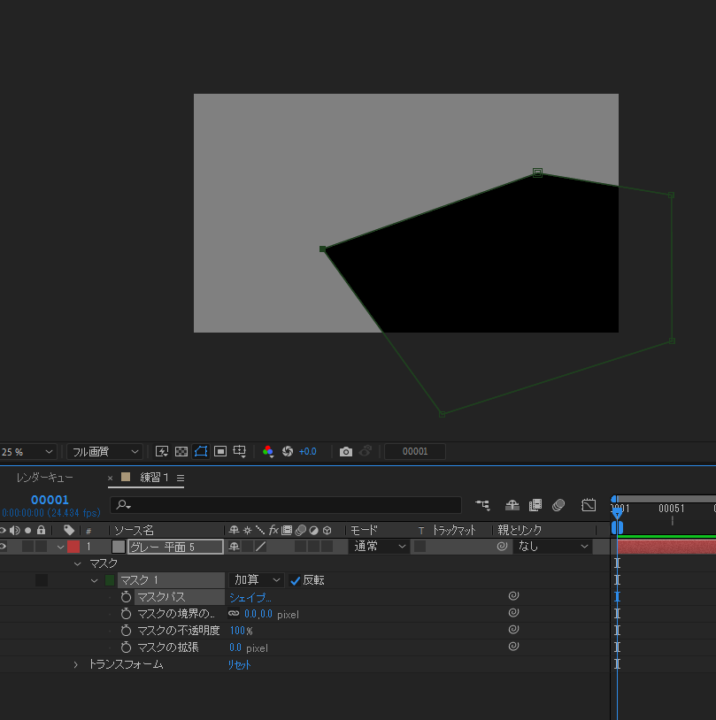
「加算」だと囲った部分が切り取られます。
しかし、減算にすれば囲った部分以外を切り取れます。
(言い方がややこしいですね…)


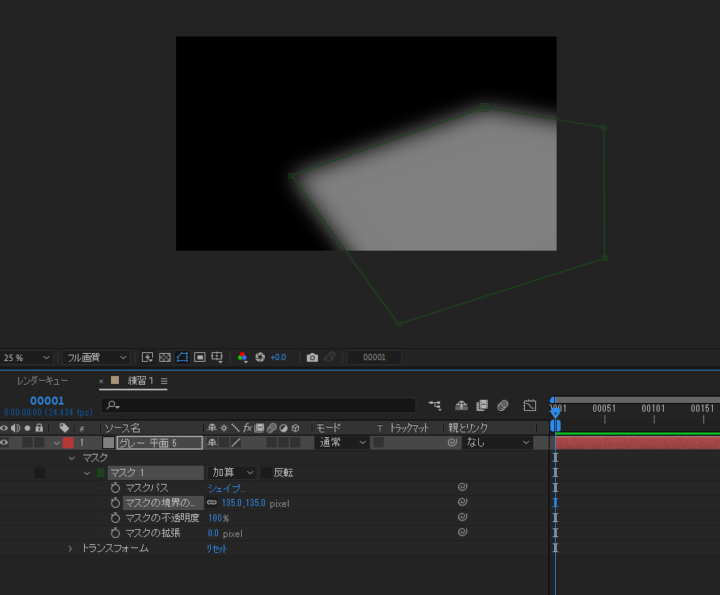
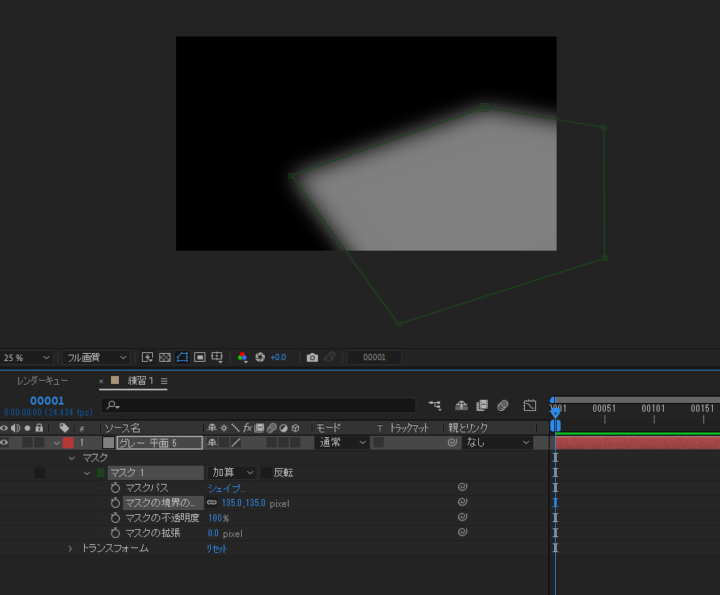
境界をぼかすことも可能です。


マスクの境界を境に拡張することもできます。
不透明度や他のモードもいじってみると面白いです。
プリコンポーズ→まとめることができる(シーン的な)


AE使い始めだとプリコンポーズってなんすか?ってなるんですが、これはレイヤーを1つにまとめて置ける機能です。
プリコンポーズしたものをプリコンポジションって言います。
Aviutlではシーンをいちいち移動しなきゃいけないですが、AEでは選んだレイヤーをシーンにまとめておける漢字のことが出来ます。


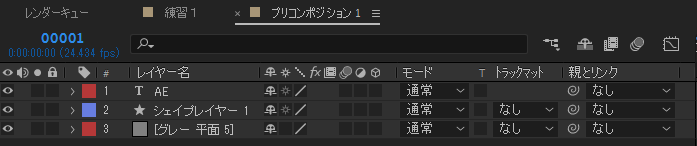
例えばこんな風にいろいろなレイヤーがあったとします。


AEではこんな風に縦方向にいろいろ伸びるので編集する際にめんどくさいわけですよ。
特にAEではレイヤーを組み合わせて1つのオブジェクトを作る(比喩です)ことが出来るので、そのための機能です。


Ctrlを押しながらレイヤーを複数選択します。
そしたら右クリックからの「プリコンポーズ」をします。(Ctrl+Shift+C)


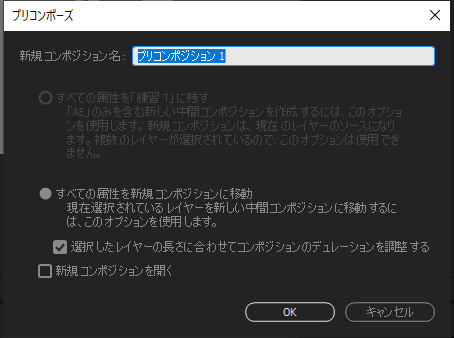
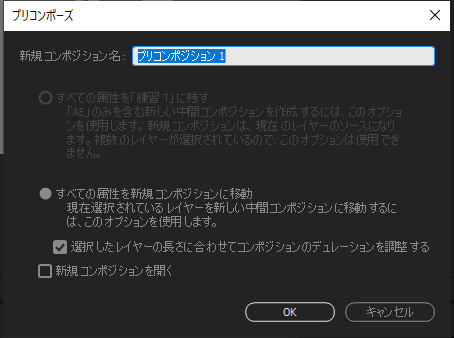
するとこんな画面が出るので名前を決めます。
ここでの選択肢はほぼ何も変わらない(ことが多い)ので気にしなくていいです。


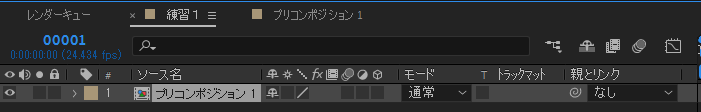
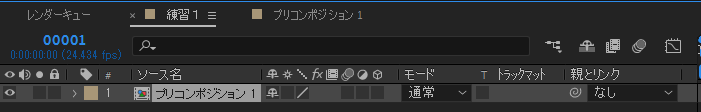
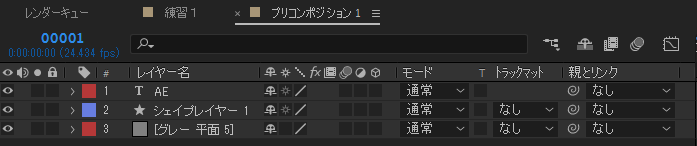
すると選んだレイヤーがこんな風に1つにまとまりました!


プリコンポジションをダブルクリックするとプリコンポジションを開くことが出来ます。
タイムラインの上部で行き来できる点が便利ですね。
ここでまとめたものを編集し、元々のコンポジションに戻ってほかの編集をする感じですね!


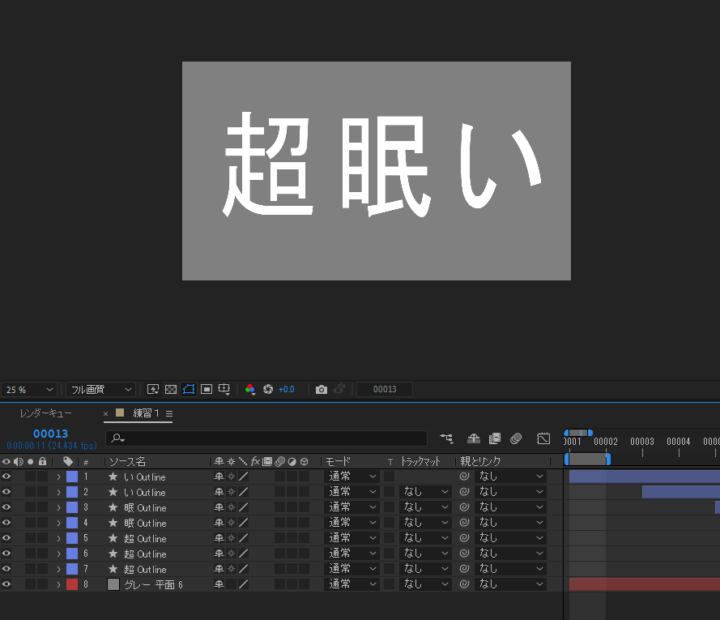
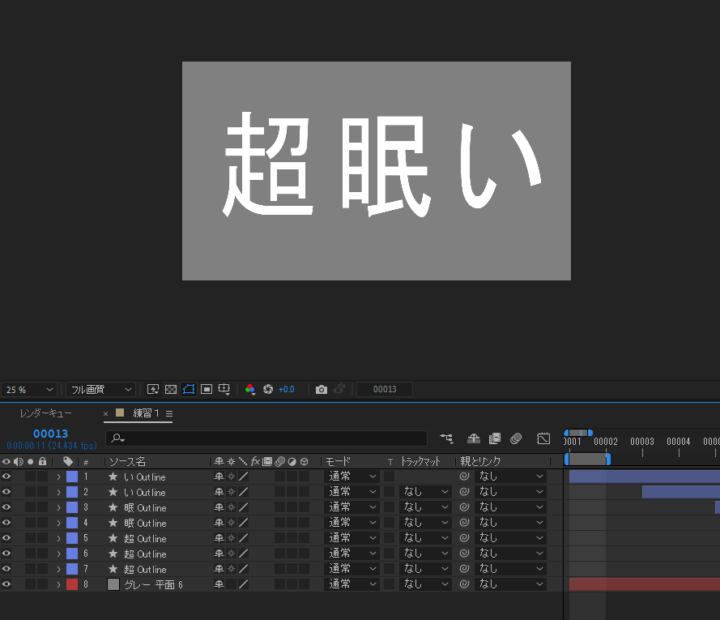
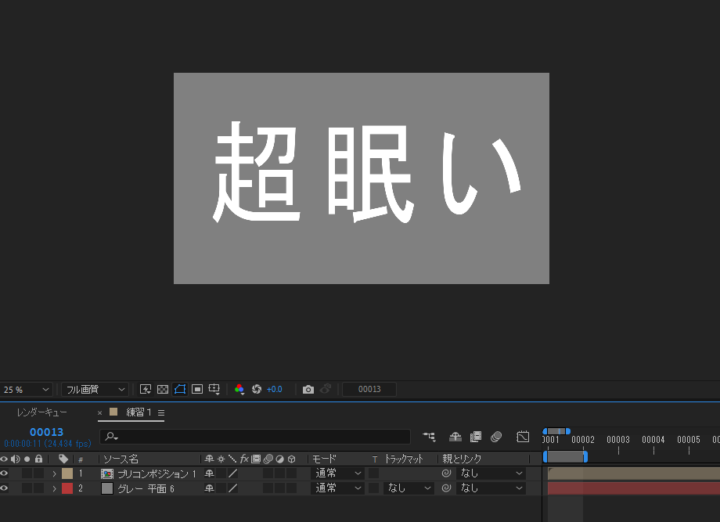
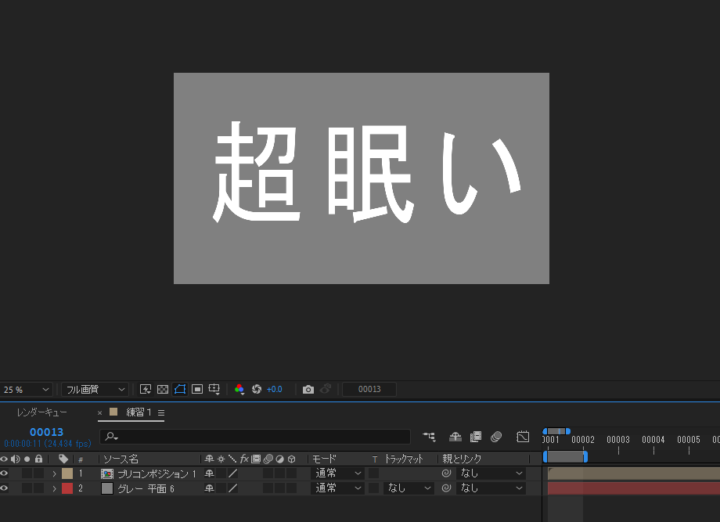
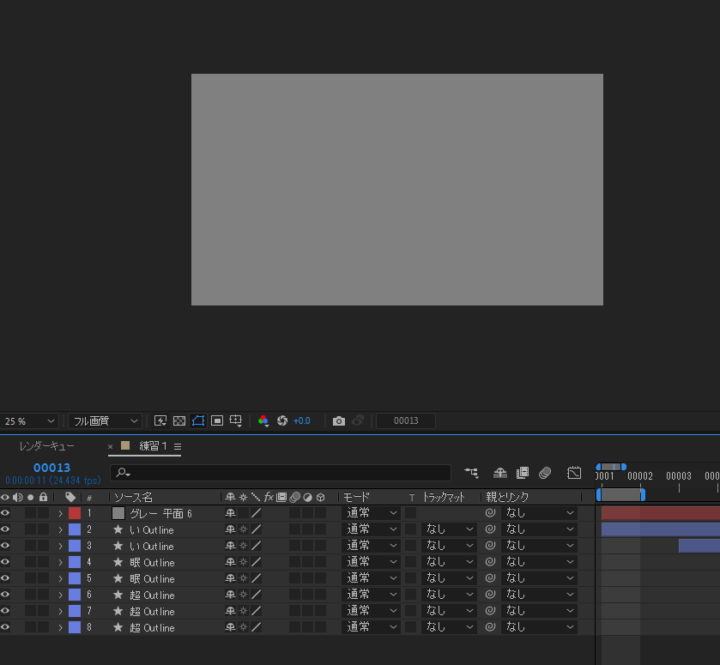
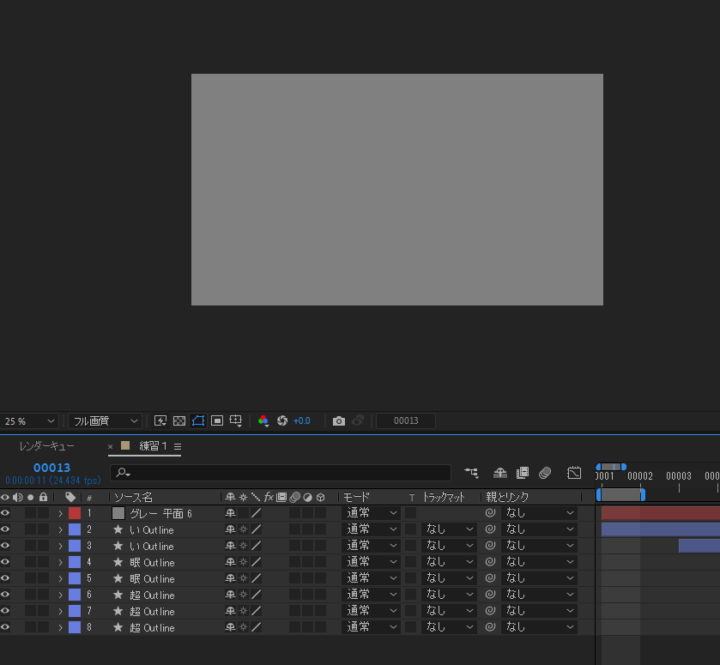
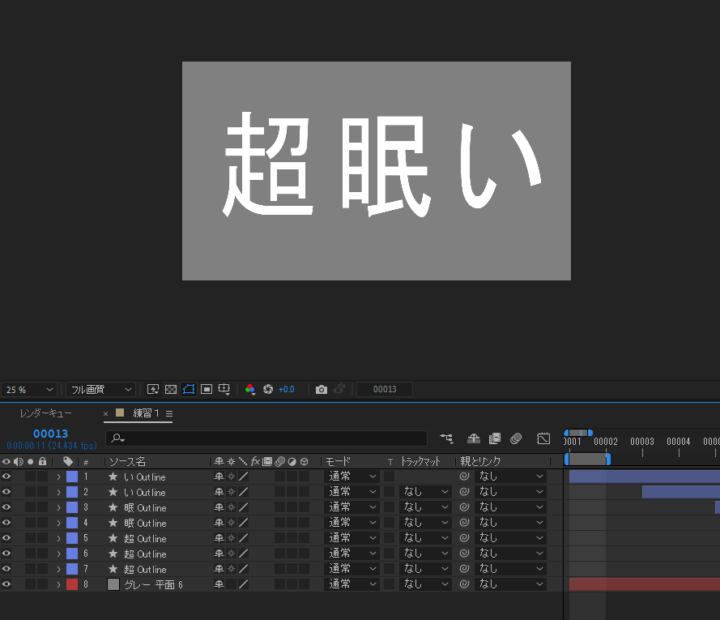
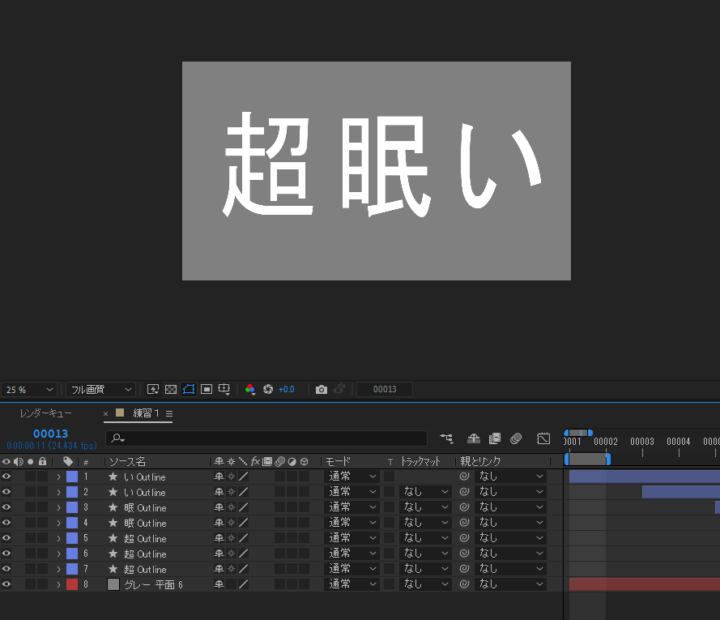
例えば文字をこんな風に分解してここから動かすと思うと地獄ですよね…
文字は文字でプリコンポーズしましょう。


するとこんなすっきりになります。
1つのレイヤーにいろいろ詰め込めるわけですから、タイムラインがすっきりして作業しやすくなります。
これが最大のメリットです!
Aviutlより使い勝手がいいですね!
また、ラスタライズにチェックを入れれば、カメラ情報やZ軸情報(立体的な情報)も引き継げます!
レイヤーの順番が逆!


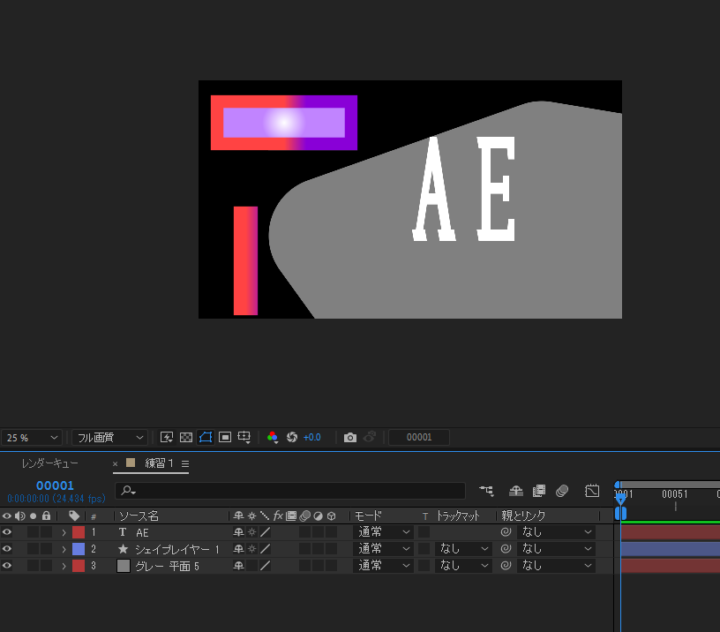
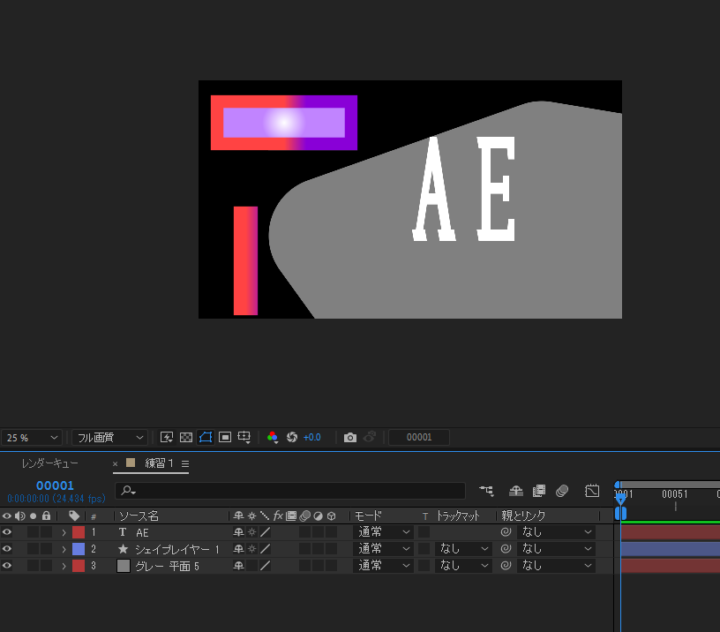
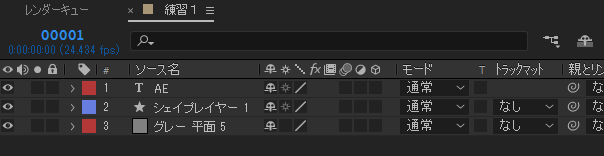
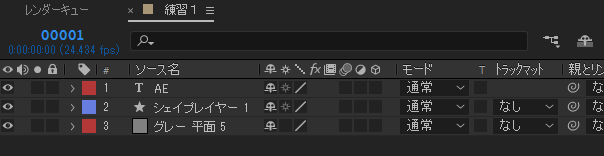
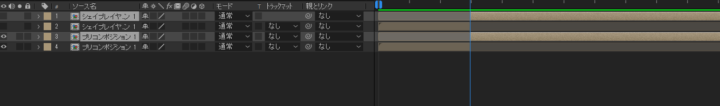
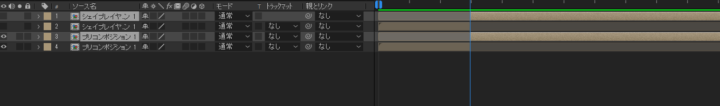
Aviutlでは下にあるレイヤーが一番前に表示されてましたが、AEでは上のレイヤーが前に表示されます。考えてみれば普通ですが、違和感すごいですね…
上の画像では、一番上に平面レイヤーを置いていますが、ほか全てのレイヤーが隠れてますね。


それに対して一番下に置けば一番後ろのレイヤーとして表示されます。
Aviutlと逆と覚えれば早いです!わかりづらい!
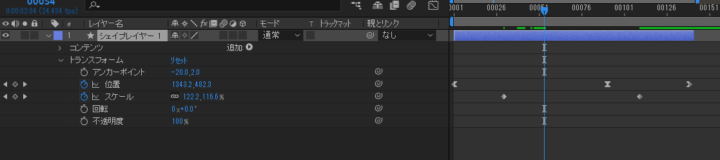
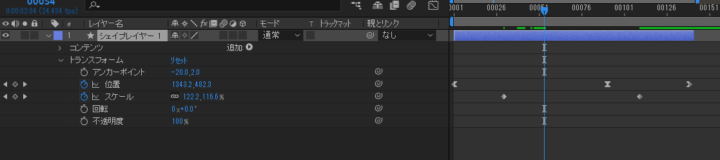
キーフレームは中間点の上位互換


キーフレームはAviutlでいう中間点をもっと便利にしたやつです。


なにかオブジェクトを選択し、その場で「Alt+Shift+(パラメーターのショートカットキー)」か時計のマークをクリックします。
これでキーフレームが打たれました。(この時間の位置が記録されているわけですね。)


そしたらタイムラインを移動して位置や大きさを変えてみましょう。
すると自動でキーフレームが打たれます。
Aviutlでは「中間点を作る→動かす」でしたが、AEでは「動かす→キーフレームが打たれる」という感じです。
AEでは動かしてたらキーフレームを打ってくれるので結構楽です!
中間点の上位互換だと思て操作してみてください。慣れたら戻れないです(笑)


また、途中でイージングや何やら全部好きに設定できます。(イージング)
Aviutlではイージングの番号を指定したらそれしか適用できませんでしたがAEでは


キーフレームだとパラメーターごとに中間点を打つことが出来るます。
中間点だと全てのパラメーターが影響してしまうところも大きな違いですね。(中間点無視を使うのはめんどくさいですし)
キーフレームの途中にキーフレームを打つこともできます。


さらに、キーフレームはタイムラインを飛び出すことが出来ます。
Aviutlでは中間点の端はレイヤーの端になっているのでずらせないわけですが、AEではそれが出来ちゃいます。
なので、レイヤーの始まりをカットして、好きなタイミングから動かせたりできます。
Aviutlのアニメーション効果では開始時間をいじっていたりしますが、AEではもっと直感的にそれがいじれます。(「砕け散る」だと砕け終わった状態から表示できたりします。地味に便利)
キーフレームが独立したものだと考えたほうがいいです。
調整しやすいので便利ですよ。
といった感じで、Aviutlでのめんどくさい作業がなくなるイメージです!
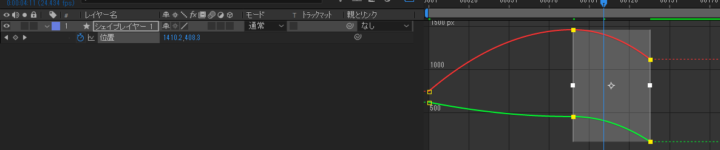
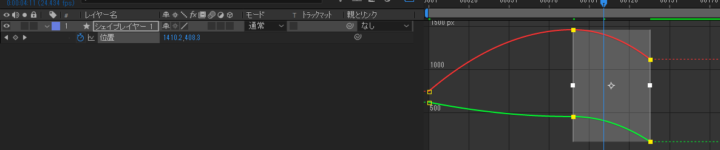
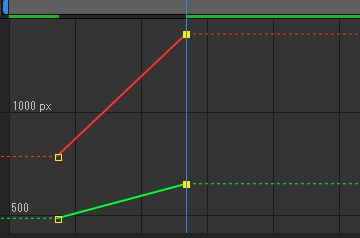
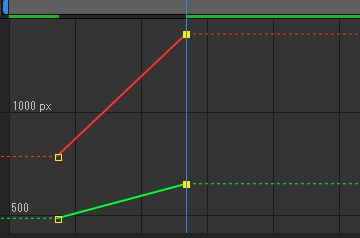
グラフエディター→ベジェ曲線とか


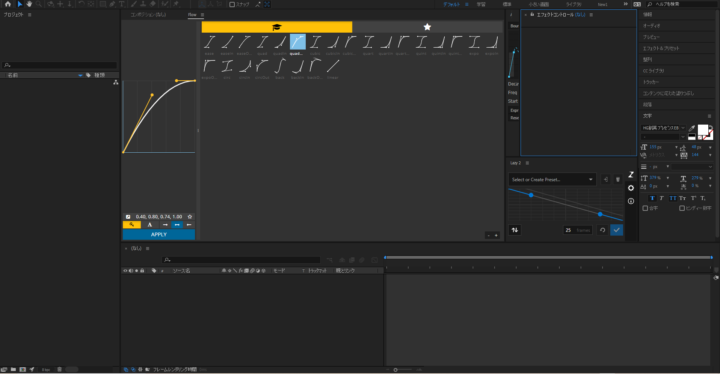
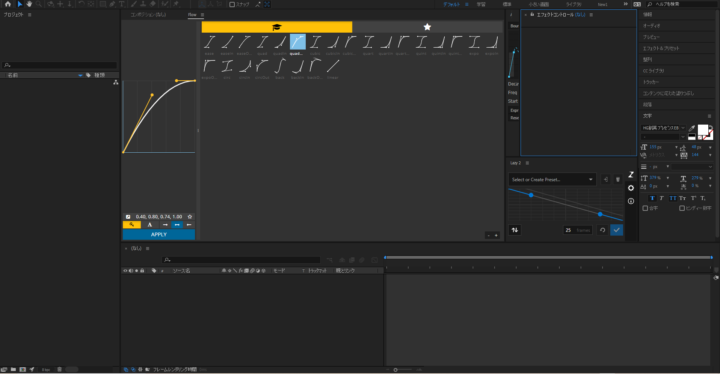
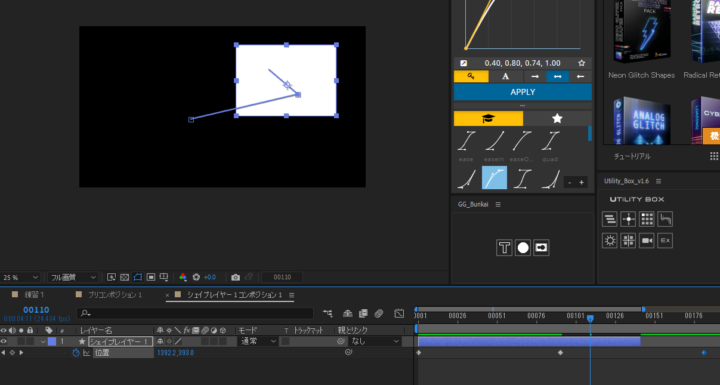
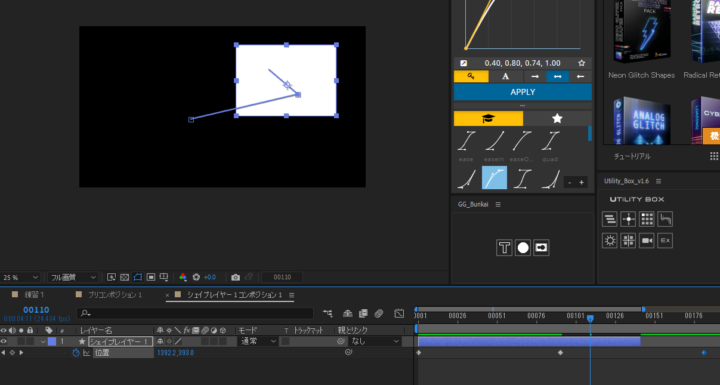
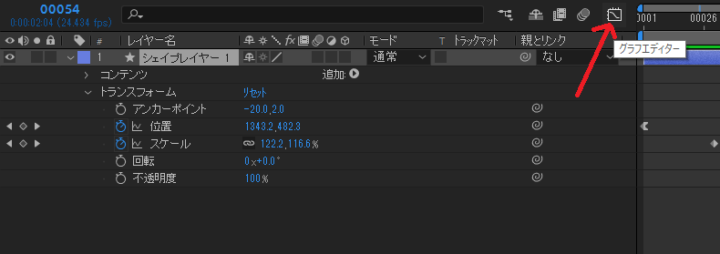
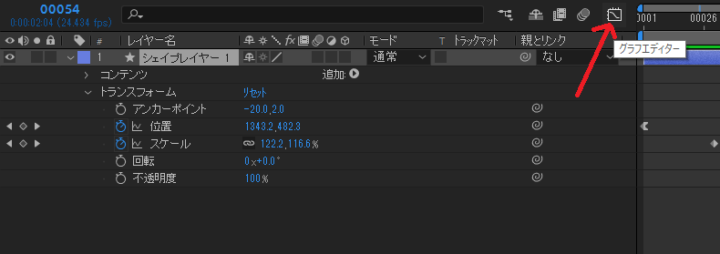
キーフレームを打ったらグラフエディターを開きましょう。


そしたらこんな風にグラフになっています。
これを好きにいじれます!


いじりたい部分のキーフレームを選択したら「次元に分割」をクリックします。かっこいい…
これでグラフをいじれるようになります(たまにできないことがあります)


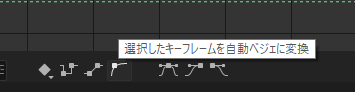
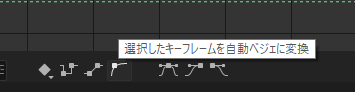
そしたら操作を選びます。
ベジェ曲線にできたり、イーズイン、イーズアウト、リニアにするなどいろいろあるので選んでみましょう。
今回はベジェ曲線で行きます。


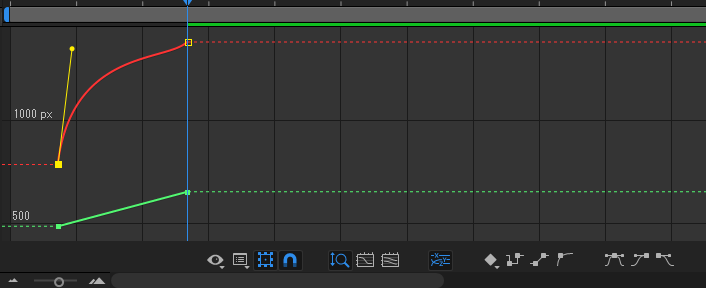
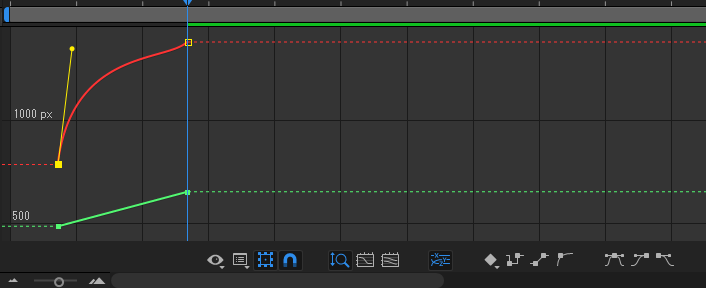
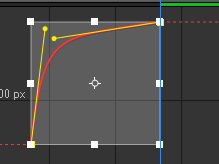
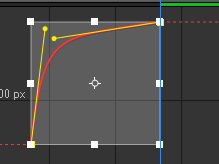
そしたらキーフレームのグラフにAviutlのベジェ曲線のような画面になりますので、いい感じに調整します。


キーフレームは複数選べるので結構作業は簡単です。


とはいえ、いちいちこんなことするなんてめんどくさいですよね…ということでプラグインをよく使います!
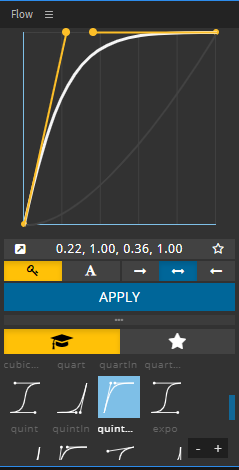
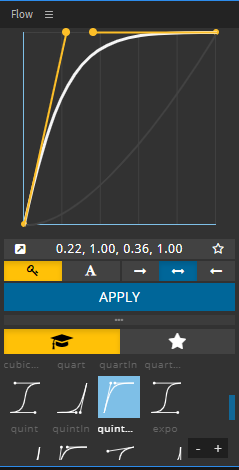
Flowというものがおすすめです!
「次元分割」という操作がありましたが、たまにできないことがあります。
しかしFlowはそれを無視して無理やりイージングをかけることが出来ます。(4400円くらいします)


ちなみにバウンドとかはMotion Tool(4000円)で簡単にできます(エクスプレッションという機能でもできますがめんどいです)
こいつはもともと無料だったらしいですが、有名になったので有料になったらしいです。
バウンド以外に便利な機能が詰め込まれているのでお勧めです。
はじめはなくてもいいと思うので、AEを使うという決意が固まったら買ったらいいと思います。
レイヤーを並べられない!


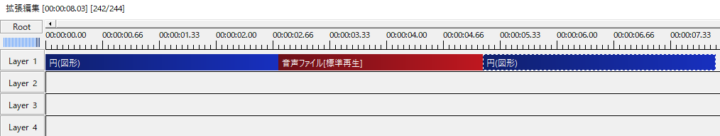
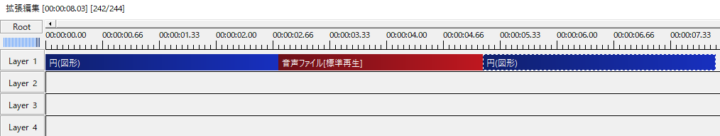
Aviutlではこんな風にレイヤーを横に繋げることが出来ました。


しかしAEではそれができません。というのもレイヤー画面とパラメーター画面がつながっているので、横に繋げたら調整できなくなっちゃうんですね。
なので、カットなんて使用もんならレイヤー数が大変なことになります。
AEは縦方向にめっちゃ伸びるので、プリコンポーズを多用するわけですね!
テキストレイヤー→文字


テキストレイヤーを追加します。


作ったら文字を打ち込みましょう。文字が出ました!


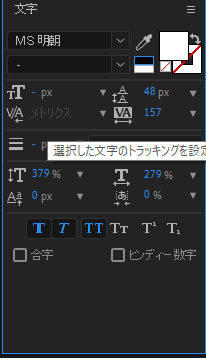
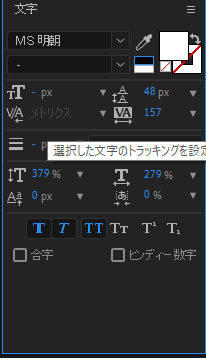
画面左くらいにの情報に「文字」があります。ここでいろいろいじれます。


AEではこのようにテキストツールで文字を選択し、そこだけ編集もできます。


色やフォント、文字の大きさなど全部個別で変えることが出来ます。
これはめちゃくちゃ便利ですね!


また、フォントを選ぶとき☆マークを押せばお気に入り登録できます。


フィルターの☆をONにすればこのようにお気に入りのフォントを呼び出せます。神。


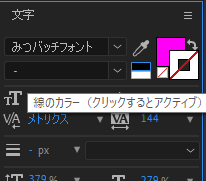
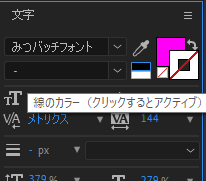
また、色に関してこのアイコンが文字本体の色です。


こっちは枠線の色です。
/がついているときは透明になります。
縁取りなどが簡単にできます。


他にも文字のカーニングなども簡単にできるのでいろいろ触ってみてくださいな。
文字の縦方向、横方向のサイズも変えれます。
基本アイコンでわかります!
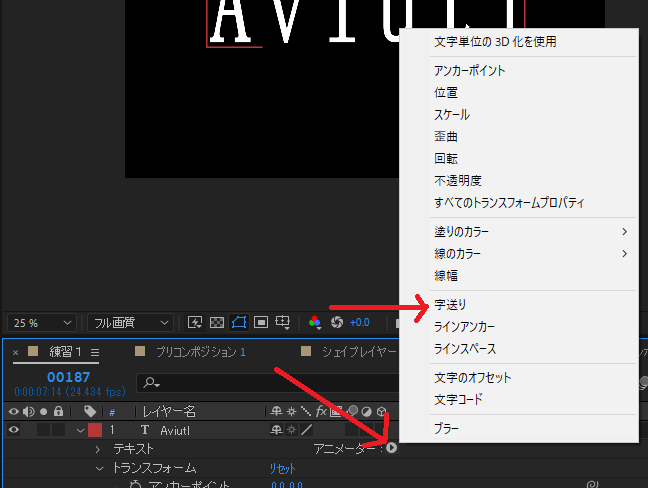
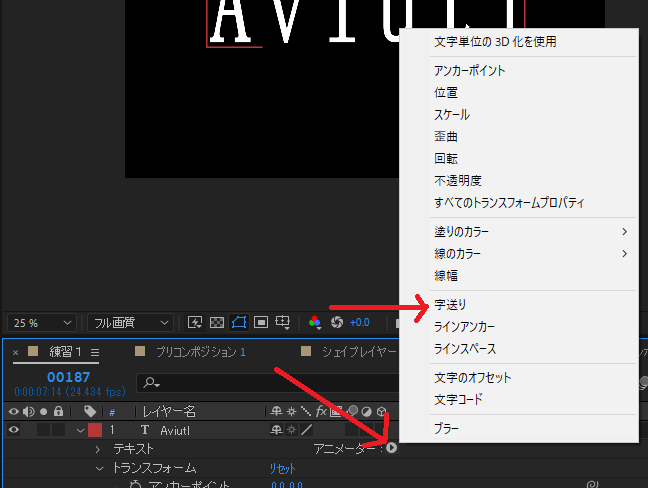
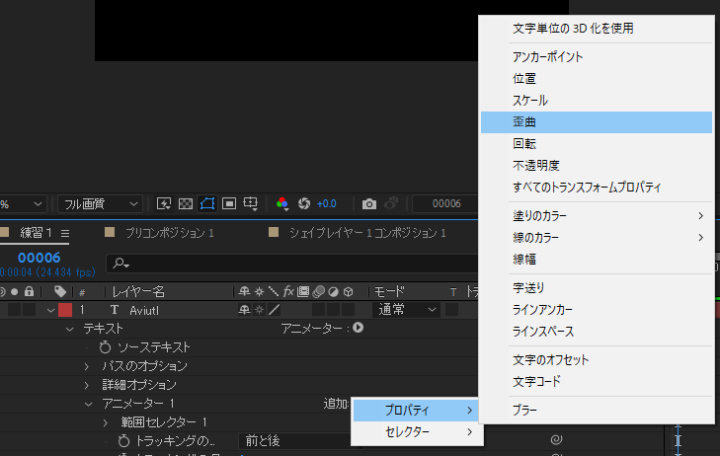
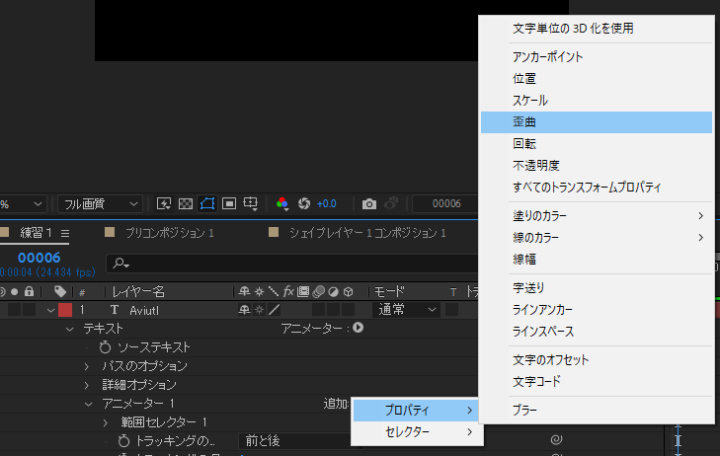
アニメーター→テキストを少し動かすやつ


テキストにアニメーターという機能があります。
文字を動かすことが出来ます(TA登場みたいな感じです)
字送りをクリックしてみましょう。


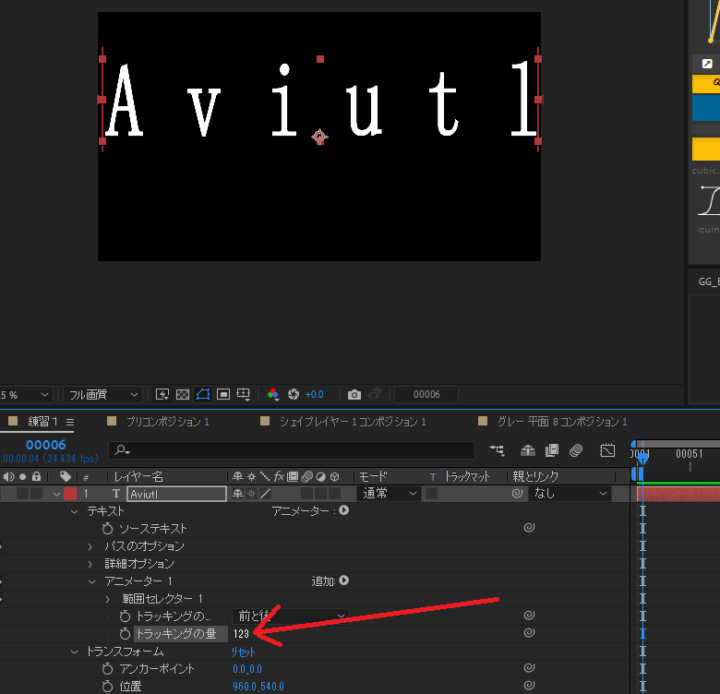
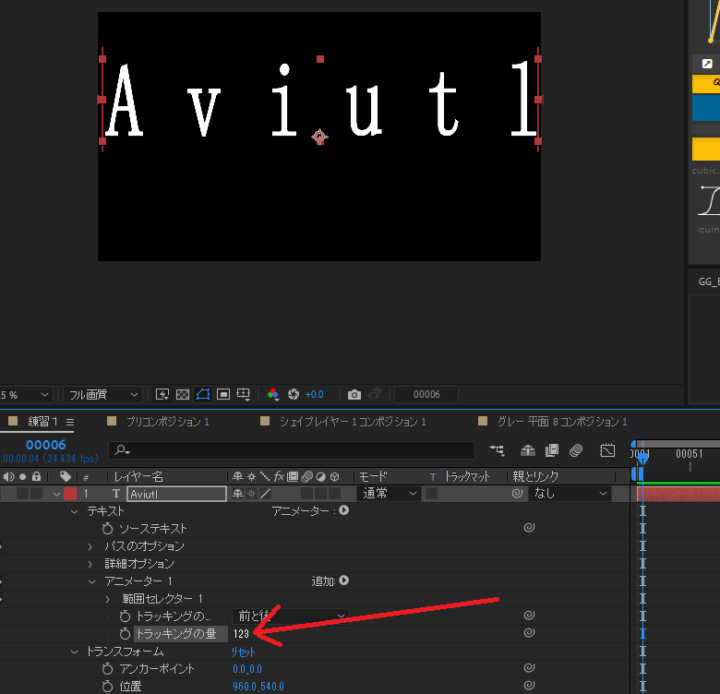
字送りの「トラッキング量」をいじると文字の間をいじれます。
これはアニメーション効果なので、キーフレームを打てます。Aviutlの座標拡大に値します。


他にもいろいろありますがあんまり使ってないです…()
テキストレイヤーはテキスト編集可だけどエフェクトをかけるのに向いてないです。
そこでテキストレイヤーをシェイプレイヤーに変換して文字PVなど作ったりすることが多いです。(文字を分解するときなどは、文字の形をした図形に変換して動かしたりします)
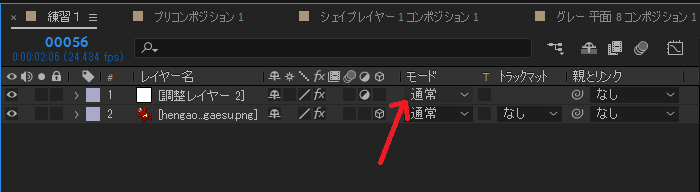
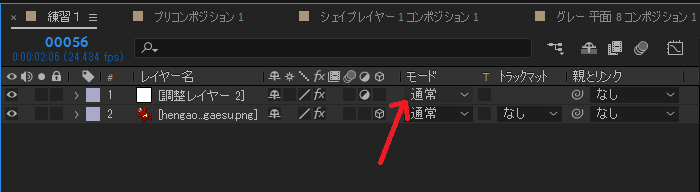
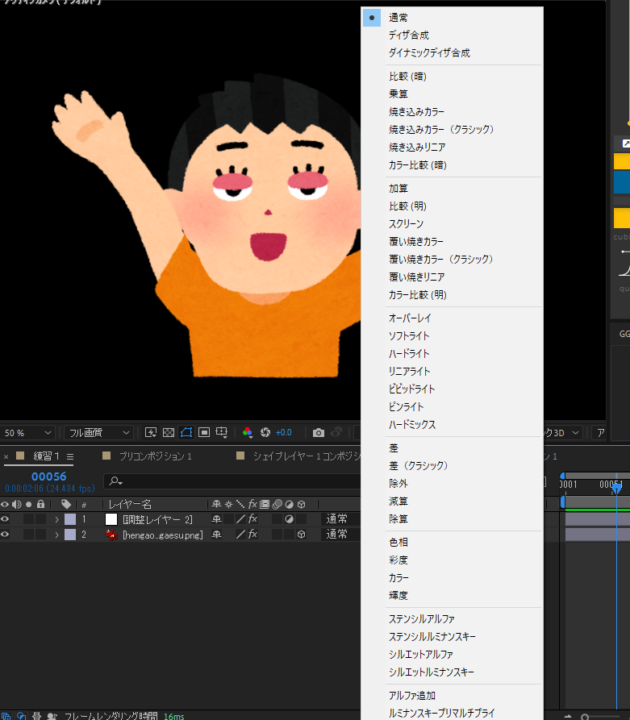
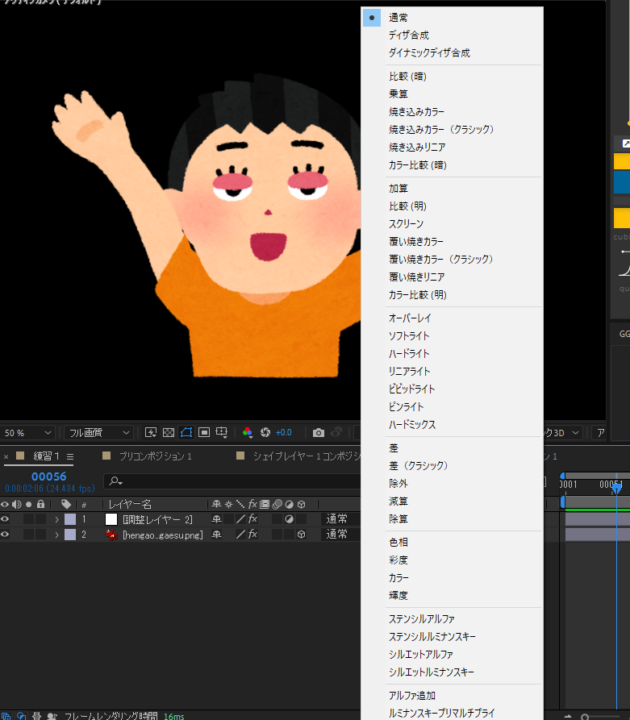
モード→合成モード


レイヤーのこれです。


Aviutlの合成モードと同じ感じですが、もっと細かいことが出来るようになっています。
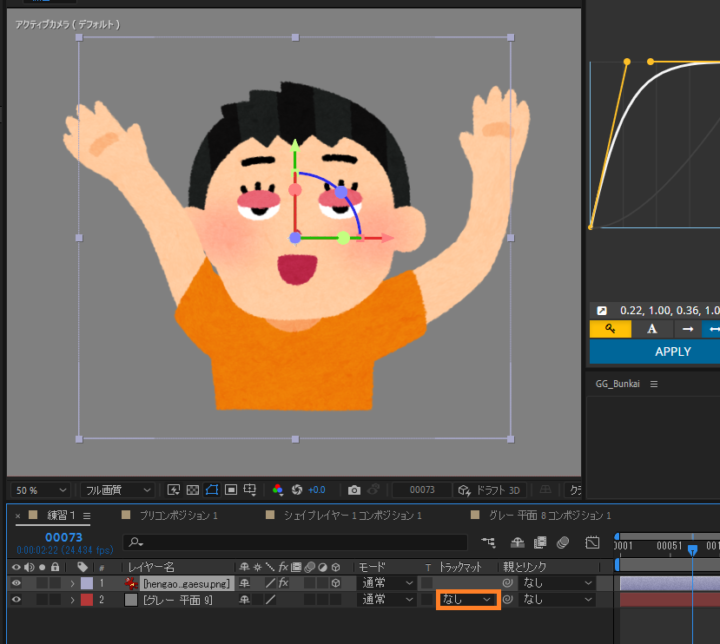
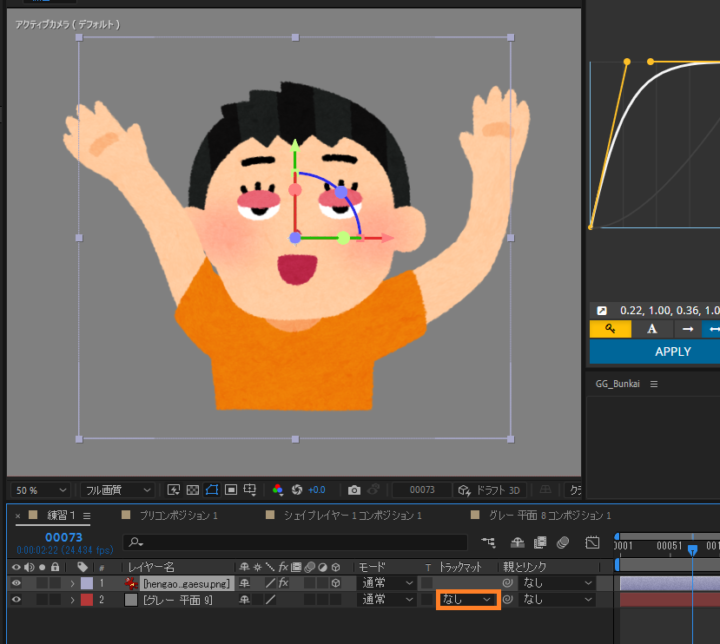
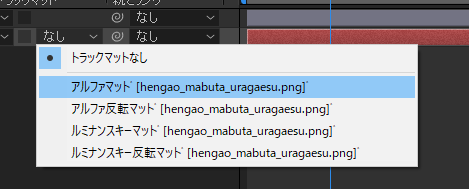
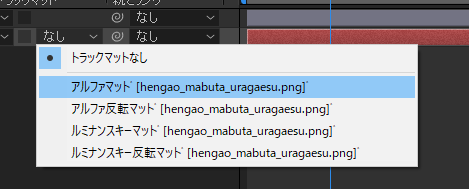
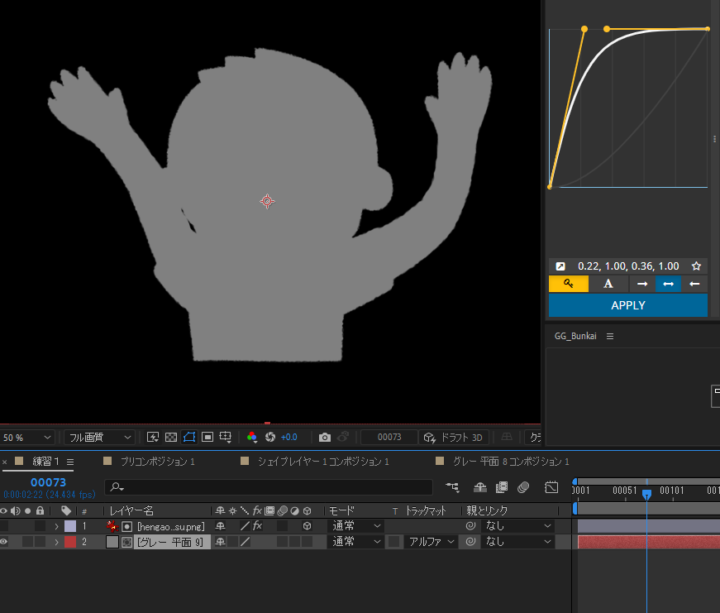
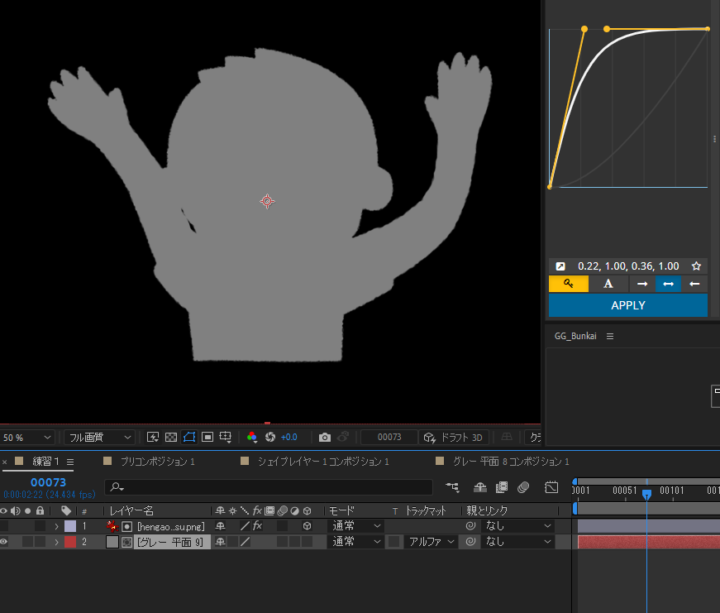
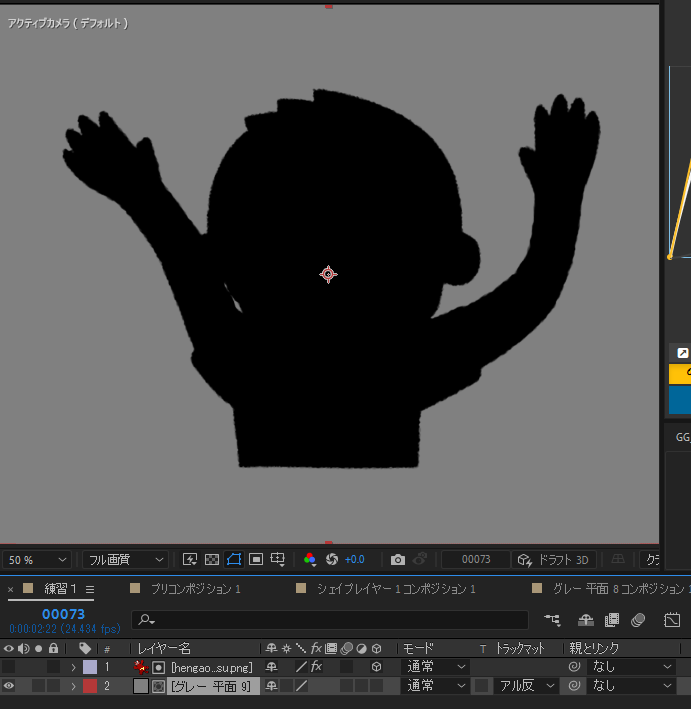
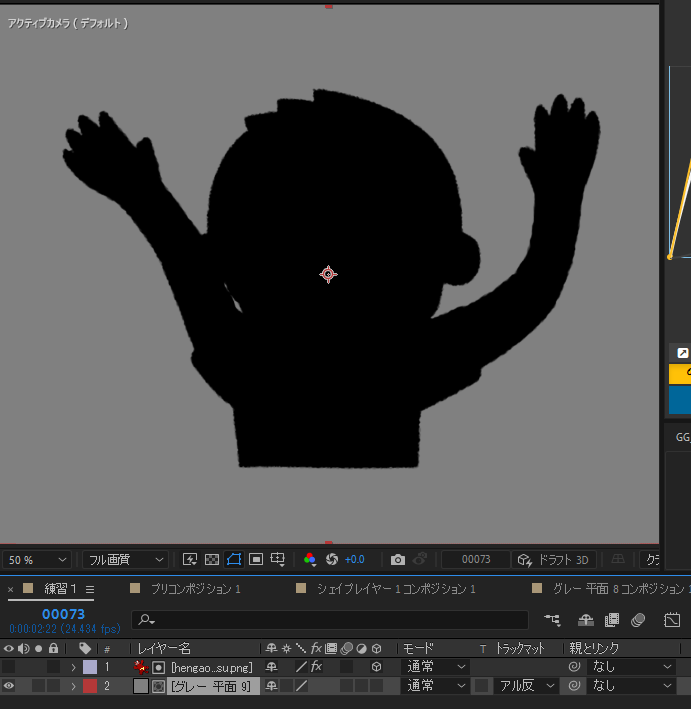
トラックマット→上のオブジェクトでクリッピング


Aviutlの「上のオブジェクトでクリッピング」です。


切り抜きたい素材と切り抜き方法を選びます。


こんな風に元の形の通りに切り抜けます。
もとになるレイヤーを非表示にしても保持されます。


他にもモードがあるので、試してみるといいと思います。


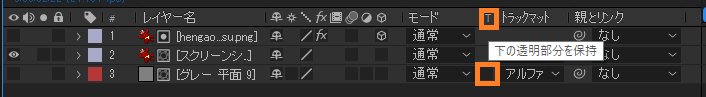
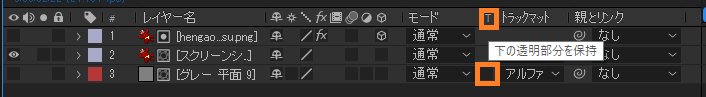
下の透明度を保持にも注意です。
これはこのレイヤーより下すべてのレイヤーの透明度を考えてトラックマットを作ります。(切り抜きます)
なので、これより下に余計なレイヤーがあると、その形に切り抜かれてしまいます。
パペットピン→疑似Live2D?
獲や画像を人形のように動かすツールです。
Live2Dとは動きは違いますが、同級生くらいの存在感です。
この方の動画でも使われています。


キャラ画像などを読み込み、パペットツールに切り替えます。


クリックをするとピンを打てます。
ピンを打った場所は掴んで動かす場所です。
しかし、ほかのピンが刺さっている場所は動かないようになります。


なので、支点(動かない場所)と動かしたい場所にさします。
そしたら選択ツールに切り替えます。
ピンを掴んで動かしましょう。


はい。動きます(?)
また、ピンを動かしたらキーフレームが打たれるので簡単にアニメーションが作れます。
Psd形式など、レイヤー分けされたデータをAEに読み込めば、レイヤー構造は保持されるのでさらに活躍してくれます!
まあLive2Dでよくね?感は否めないです…
カメラレイヤー→カメラ制御


割愛します。そのままなので…
レイヤーの立方体マーク(⑬)をクリックすれば制御対象になります。
カメラレイヤーの下にあるものが対象になります。Aviutlと一緒です!
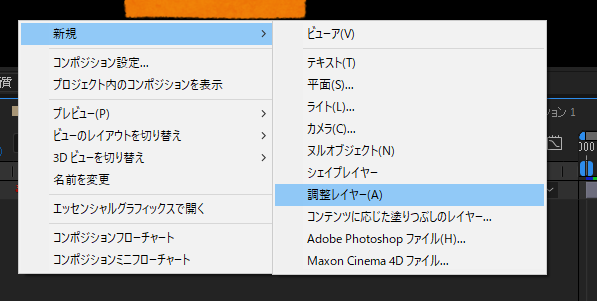
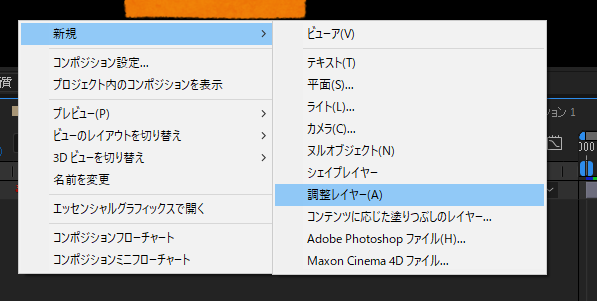
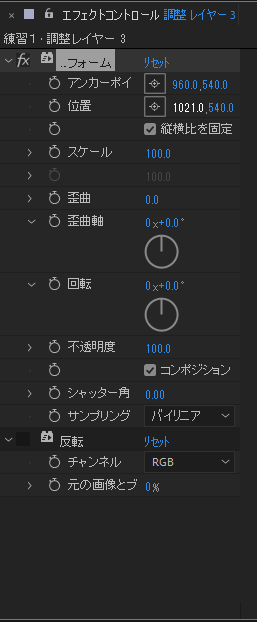
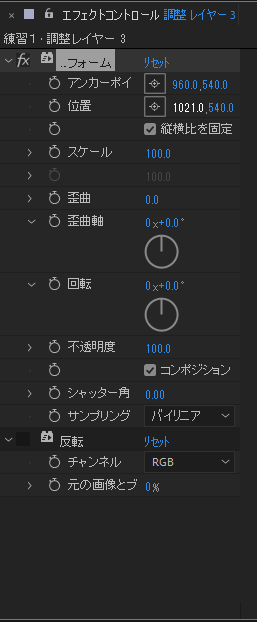
調整レイヤー→フレームバッファ


下にあるレイヤーの映像を一枚の画像にまとめて調整できます。
フレームバッファですね。


動かしたかったりする場合、エフェクト→トランスフォームを追加したりして動かします。


調整レイヤー自体を動かすと、調整レイヤーのかかっている場所を変えることになります。


これはこれで便利ですが、混同しないようにしましょう!
エクスプレッション→スクリプト制御(ほぼ必須)
レイヤーにJava言語を入力して編集します。
スクリプト制御みたいなもんです。
実はこれ結構重要で、画面を揺らすだけでも必要です!
AEではランダム移動などがないので、代わりにコードを書く必要があります。
オブジェクトの位置が「位置(座標)」となっていれば、この座標に「ランダムな値」をいれればランダム移動ができます。
これを手動でやります。


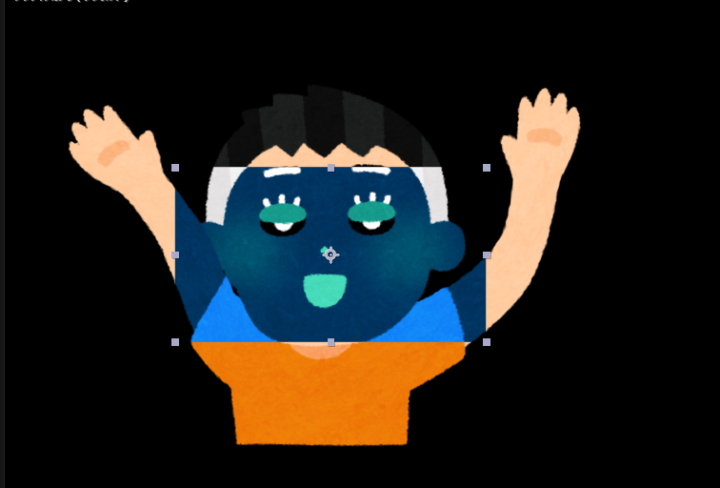
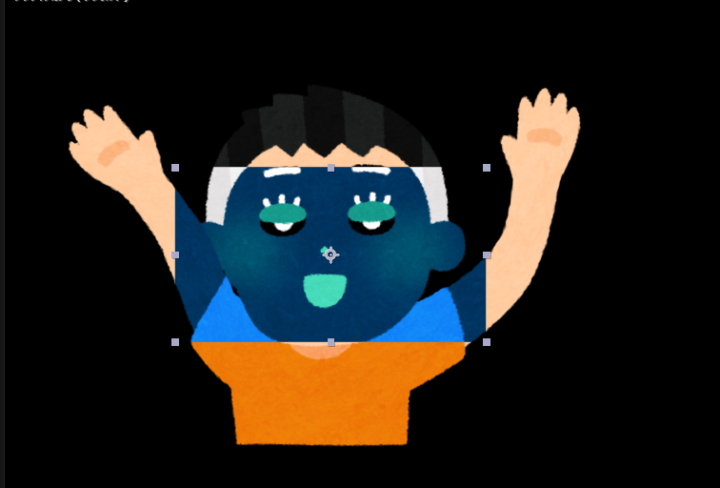
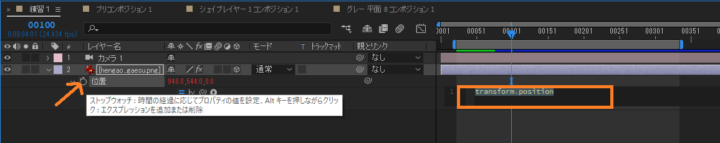
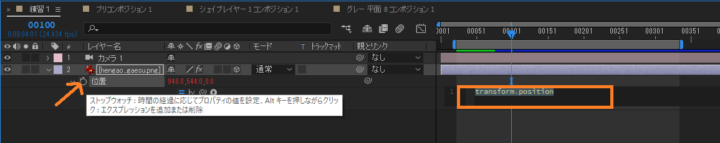
キーフレームの時計マークをAlt+左クリックします。
するとオレンジ枠のようなものが出てきます。
これがエクスプレッションです。
transform.positionはトランスフォーム「の」位置(ポジション)という意味です。
「.」が「の」という意味です。
これは消しても大丈夫です。


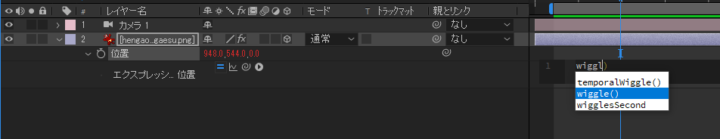
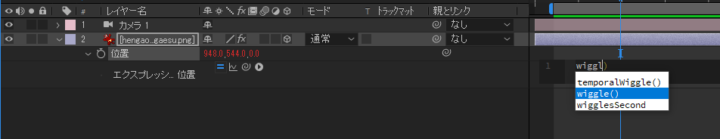
ランダムな値はwiggleで呼び出せます。
少し打つとアシストしてくれます。


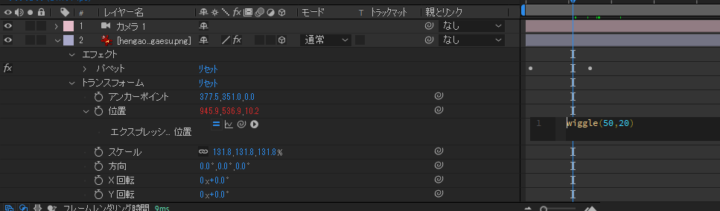
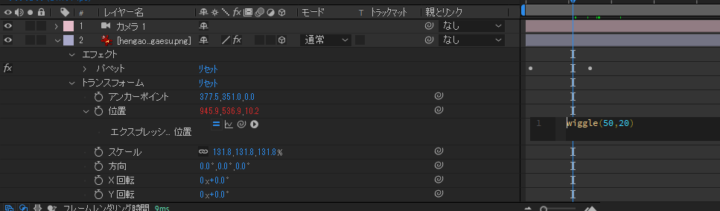
wiggle(周波数,振幅)で設定できるのでいい感じの値にします。
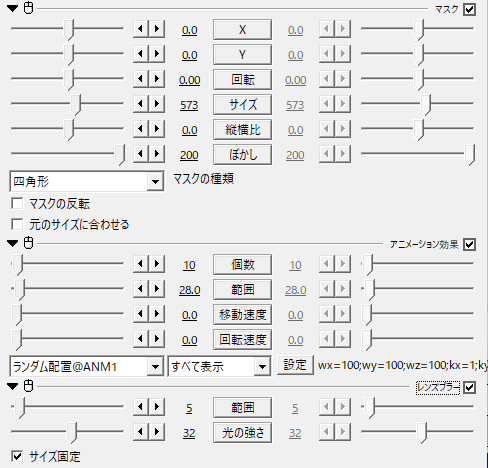
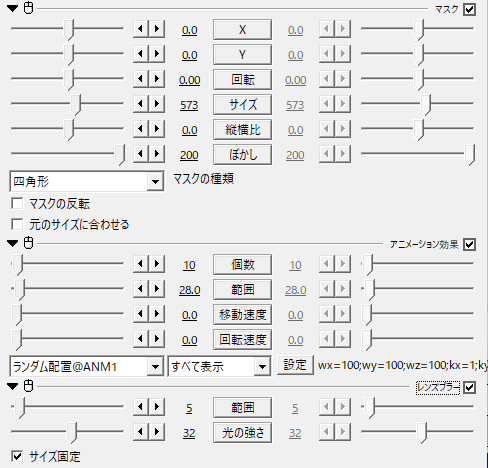
プリセット→エイリアス(エフェクトとエクスプレッション版)


とはいえこれはさすがにめんどくさい…!
しかし標準機能でエクスプレッションのプリセットを作ることが出来ます。


Aviutlでいうここにぶら下がっているアニメーション効果たちをエイリアス保存できる感じです。
D&Dでどのレイヤ―にも適用できますし、エクスプレッションなども保存できます。
これは便利!


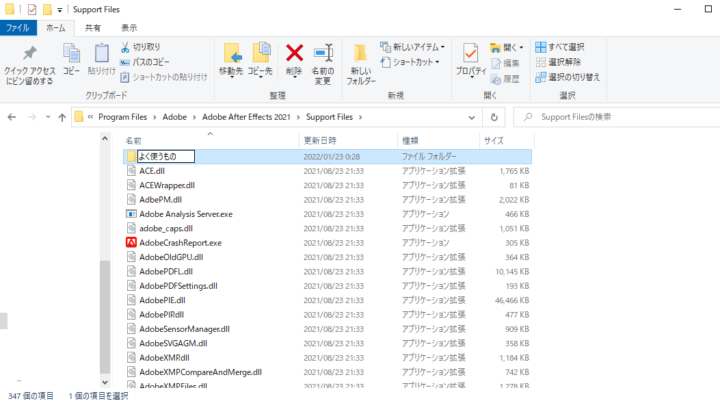
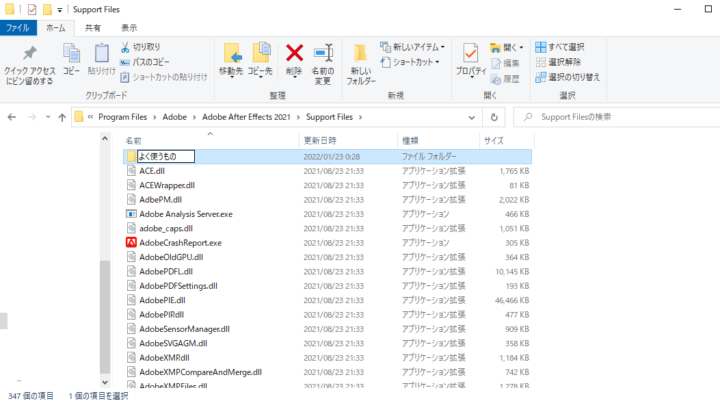
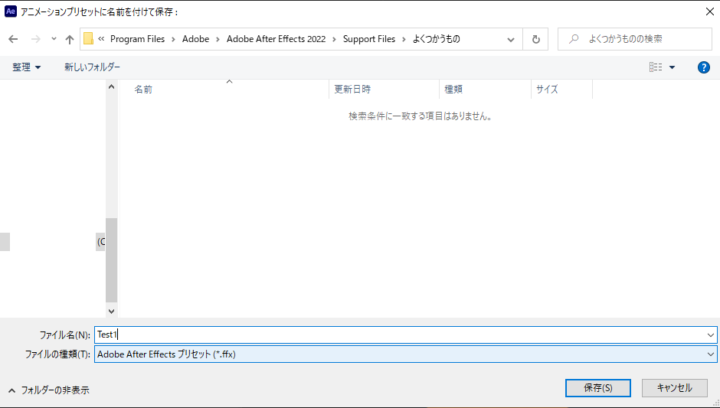
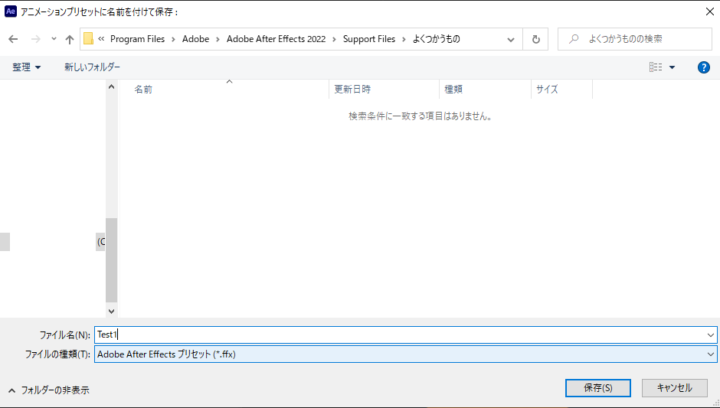
まず保存先を作りましょう。
基本的に、「C:\Program Files\Adobe\Adobe After Effects 2021\Support Files\よく使うもの」という風に、使っているAdobeのバージョンのSupport Filesにプリセット保存用のファイルを作っています。
名前は何でもいいですが、バックアップが取りやすかったり読み込みやすいです。Aviutlのエイリアス保存場所と同じ感じです。


保存したいエフェクトを選びます(複数選べます)


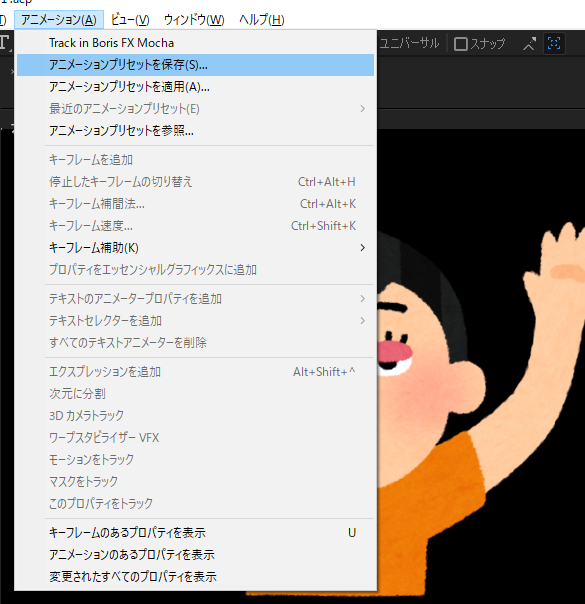
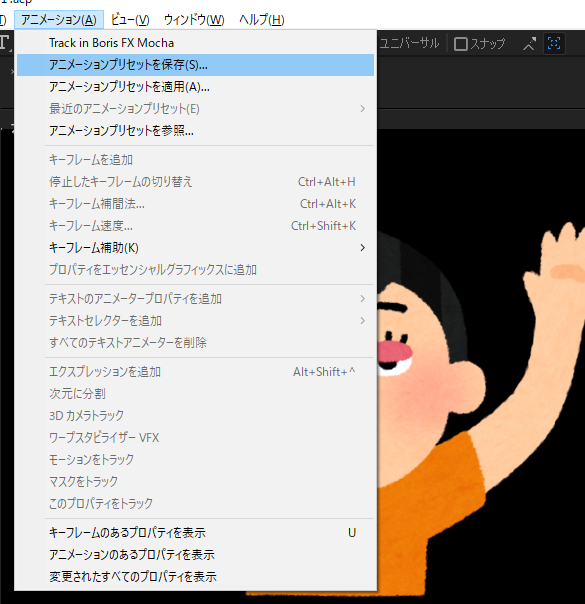
そしたらアニメーション→プリセット保存をクリック。


そしたらエフェクトファイルを保存しちゃいましょう。
これはレイヤーを直接保存するものなのではないので注意!
エフェクトをかけるのなら調整レイヤーにかけるのが無難です!
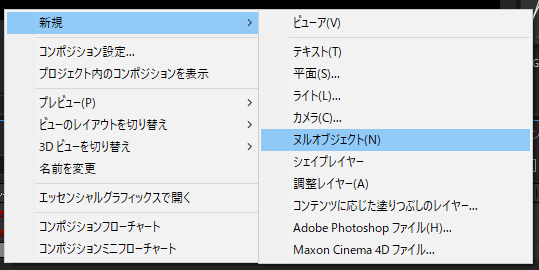
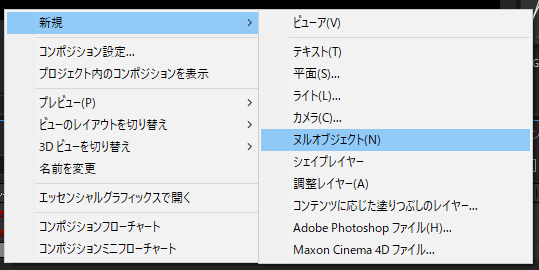
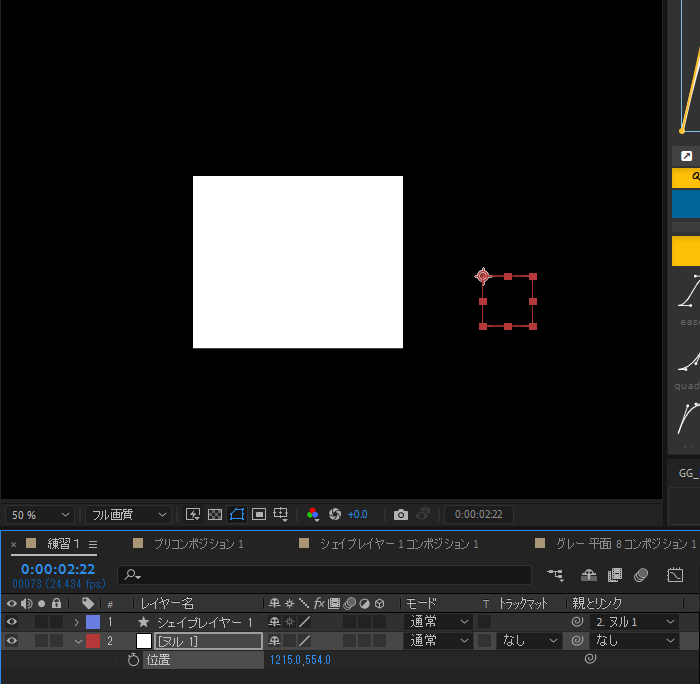
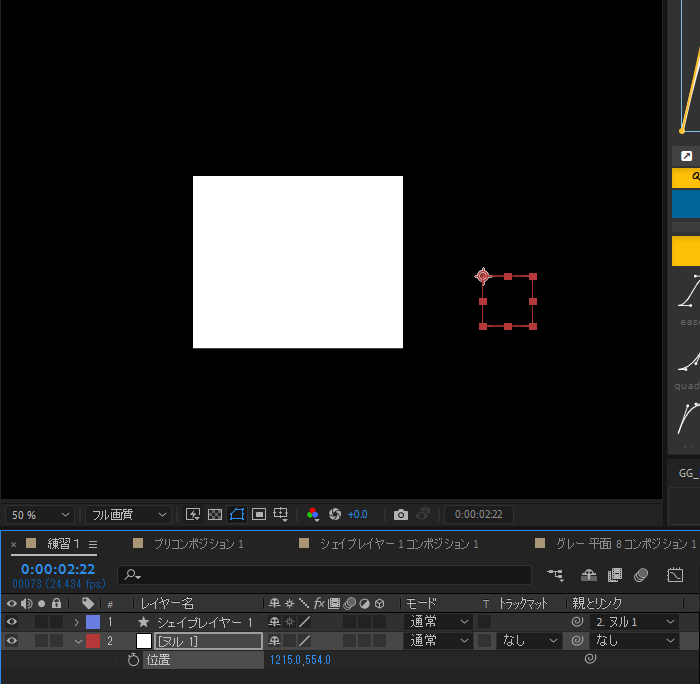
ヌルレイヤー→グループ制御


グループ制御と同じようなものです。


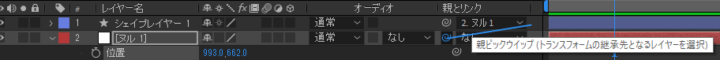
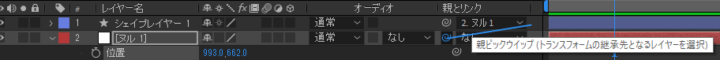
Nullという見えないオブジェクトと同じ動きをさせることが出来ます。


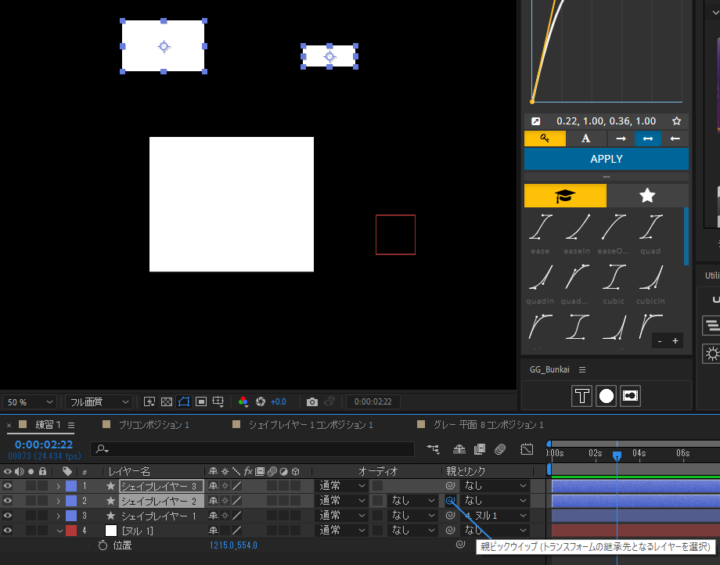
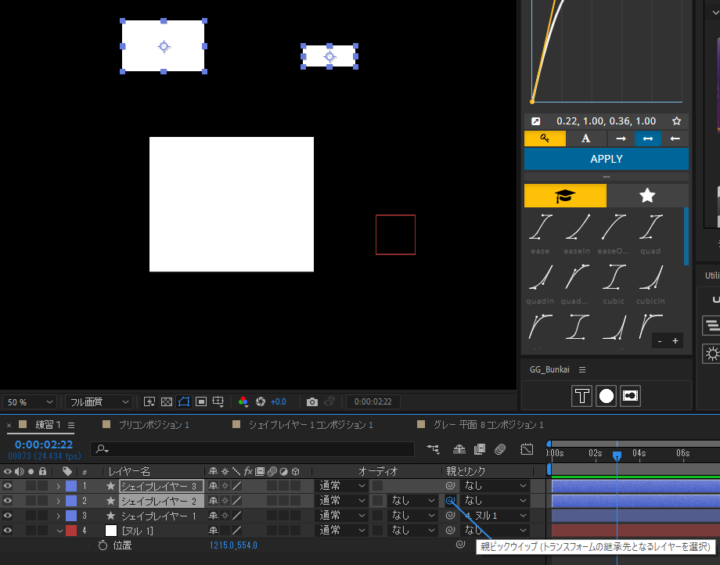
渦巻きマークを引っ張って親を決めます。(子を親の元に引っ張っていくイメージです)


親と子の設定でNullオブジェクトに親子関係をつけると、子に設定したレイヤーが親に指定したレイヤーと連動して動きます。
Aviutlでは下にあるオブジェクトに効果がかかってましたが、AEでは好きなものを選べます。


ちなみに複数選択すれば一括で親子関係を設定できたりします。
操作を覚えるコツ→何か作ろう!
作品を作ることで操作方法が身になじんできます。
始めはできなくて当然なので、少しずつ慣れていきましょう。
有料プラグイン→基本要らない


無料プラグインで基本事足ります。
にじさんじのMV制作などで有名な映像クリエイターろくしんさんはまで有料プラグインを買っったことなかったと言ってます。
基本的にAEも創意工夫で何でもゴリ押せるわけですね。
また、Blenderなど高性能な無料ソフトで解決できるものも多いので、どこに金を払うべきか考えたほうがいいと思います!
AEのプラグインにもアフィリエイト制度があったりするのでみんな為替に来ますが、本当に必要かどうかちゃん考えましょう!
無駄遣い、ダメ絶対!
【恐怖】AEの標準機能(大嘘)


AEは金がかかる!まじで!プラグインにね!
AEのプラグインには
- パーティクルなどのシミュレーション用のプラグイン(プラグインと呼びがち)
- 便利系の時短用のプラグイン(スクリプトと呼ぶことが多い)
があります。(大まかですが)
(小耳に聞いた話ですが)界隈でいわれるAE標準機能は
- Element3D(3Dの強いやつ。
Blenderでよくね?) - OpticalFlare(レンズフレアがきれいなやつ。必須っぽい)
- Particular(粒子系のえぐい綺麗なエフェクトが手軽に出せる。Blenderでもいける)
とかいうめっちゃ高いプラグイン(三種の神器)をそろえた状態です。
20万はしますよね…そんな金ねえのです。
あとAviutlで普通にできたことがAEでは基本金がかかります。
GetColorとか髪を揺らしたりとかPixelSortとかね!



エイリアスも作れないし半分プログラミングだしなんだこれは…
ってなるのはAviutl勢だけで初めからAE使えばこうはならないんですよね…()
でも!Aviutlから初めて編集スキルがちゃんとある皆さんはAEにおいても超有利です!
副業で動画編集するためにAEやってるようなナめてる奴等とか雲泥の差ほど力量があります!
さあ!あいつらに動画編集は甘くないってことを思い知らせてやりましょう!
ちなみにAEは立体描写を平面でごまかしているから軽いらしいです。
へー!へー!へー!
【エラーが出る!】AfterFX.exeがクラッシュする時
AEを閉じたりするときにAfterFX.exeのエラーが出ると不安になりますよね…
でもあれ結構みんな出てるらしいんです。
つまり仕様…ってコト?!
アプデしたり1つ前のバージョンに戻すと治るので気になる場合は試してみるといいと思います!
また環境ファイルを生成し直すと治ることがあります。
バックアップは忘れずにね!
終わりに一言!


あ、私はAE放置してAviutl使ってます!
いかがでしたか?????










コメント