
なんか静止画MADかっこよくないんだけどなんで?



インパクトが足りてねえんだよぉ!!!
アニメや静止画MADで敵が吹っ飛ぶ瞬間や爆発するシーンで画面が白黒になりますよね。
あれめっちゃ重要なテクニックなんです!
しかし!ただ画面を白黒に点滅しても何もかっこよくなりません!
ということで!この記事ではAEで迫力ある戦闘シーンを作る方法を解説していきます!
インパクトフレームってなんすか?


インパクトフレームは画面が一瞬白黒になるアレです!
そう、アニメでよく見るやつ!
最近ではMMDやMADでもたまに見ますが、ただ画面を白黒にするだけではだめです!
コツは「視線誘導」と「メリハリ」です!
これ正式名称あるんですかね…
迫力ある戦闘シーンを作るコツを徹底解説!
ということでインパクトフレームを1フレームずつ順を追って作り方を解説します!
順番を追って解説!


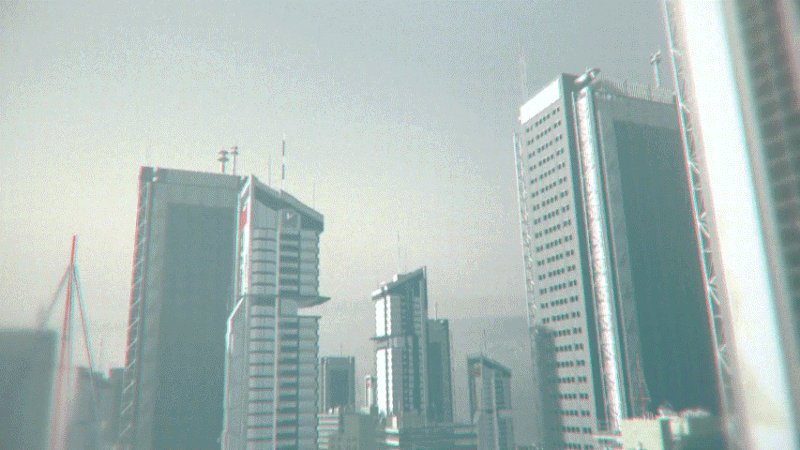
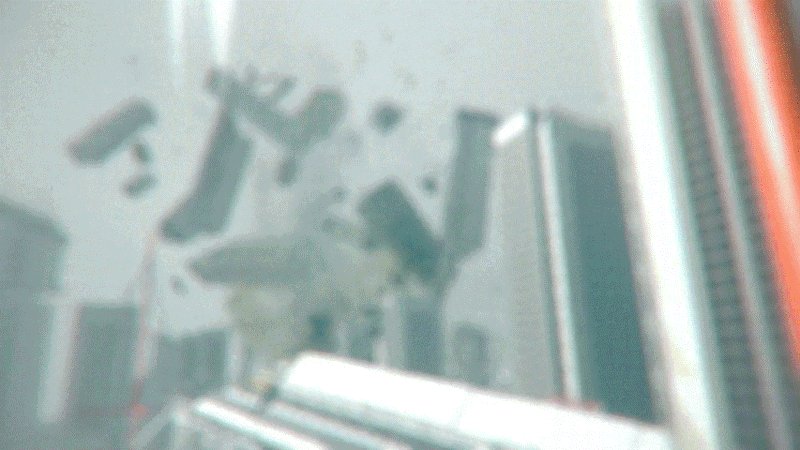
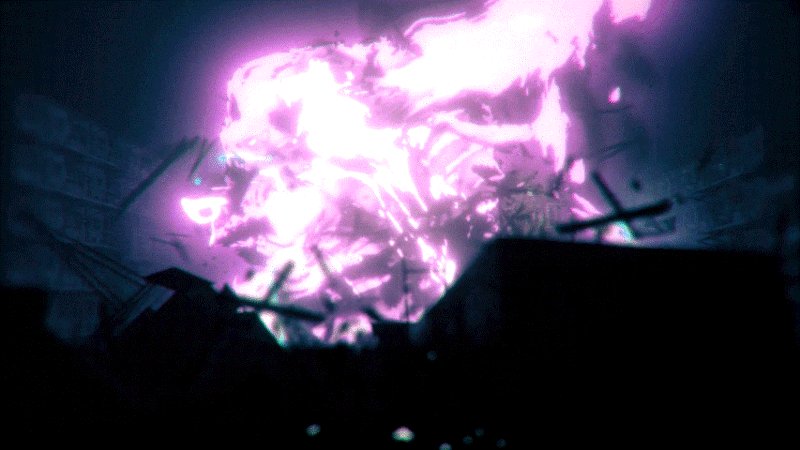
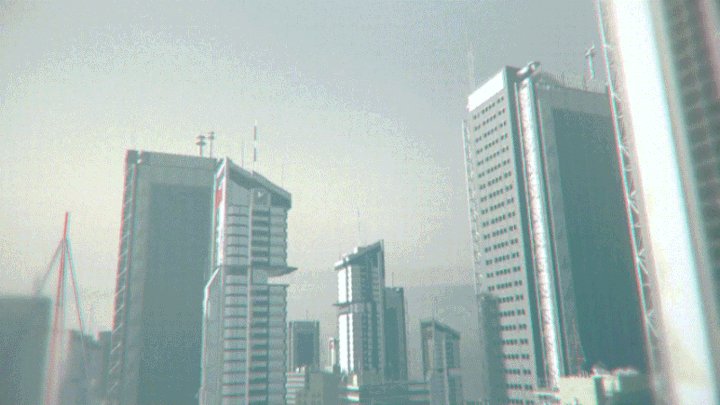
まず爆発などが起きるシーンを用意します。これは周囲が吹き飛ぶ前!
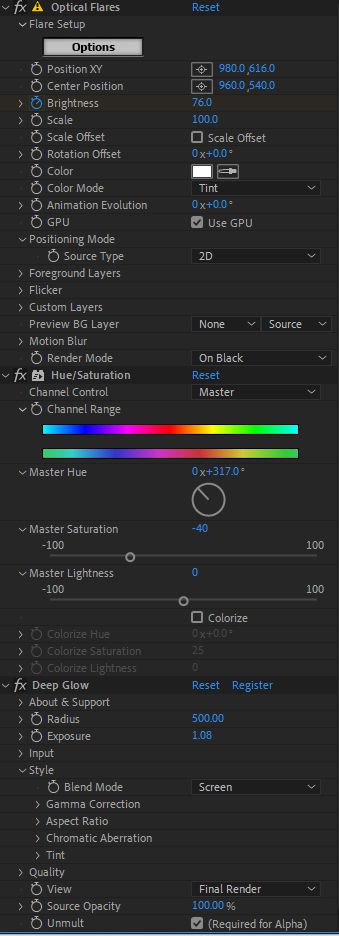
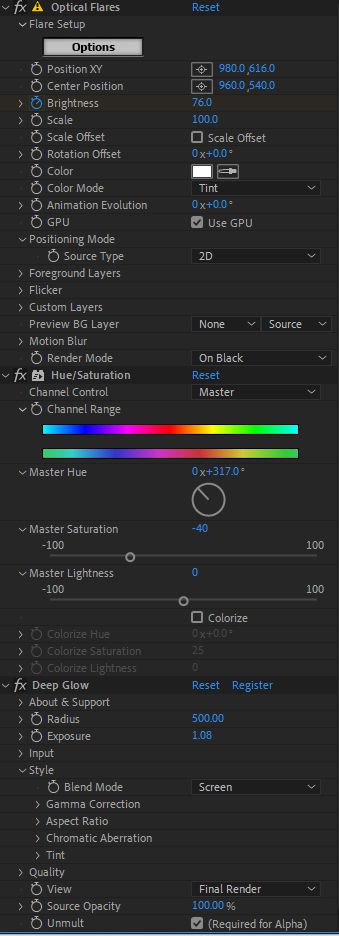
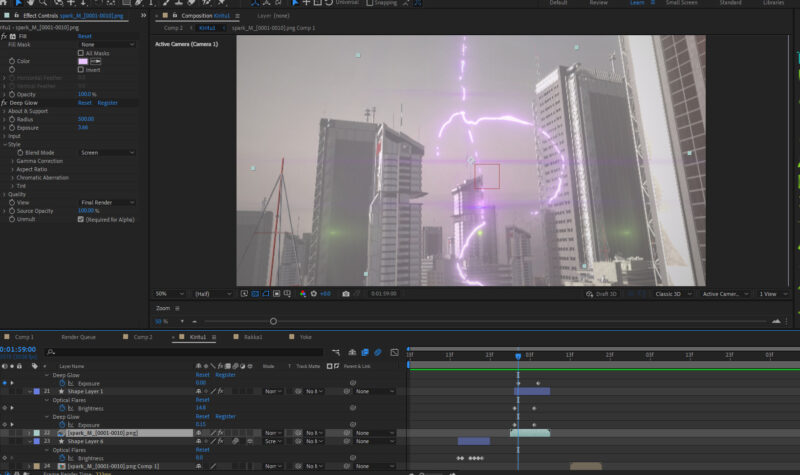
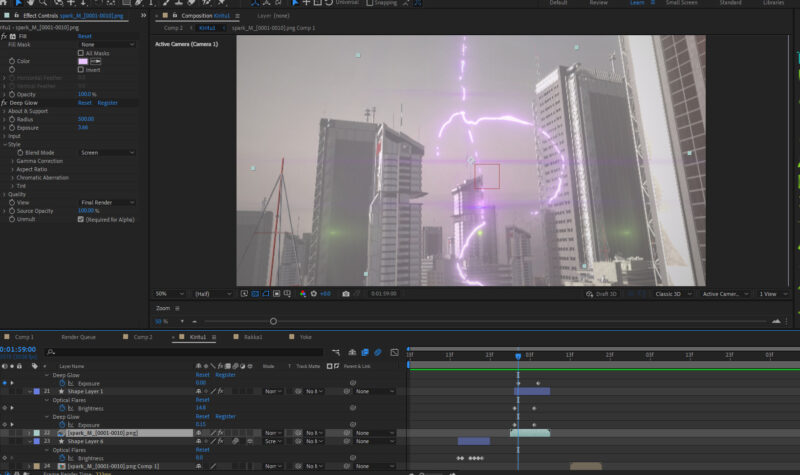
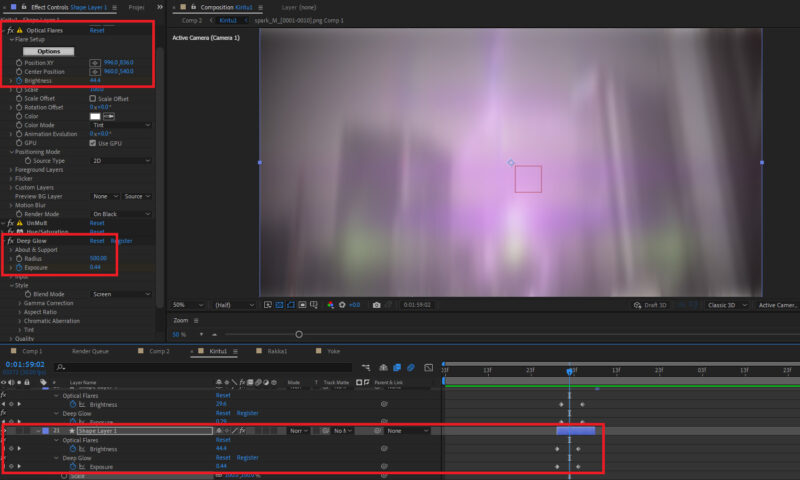
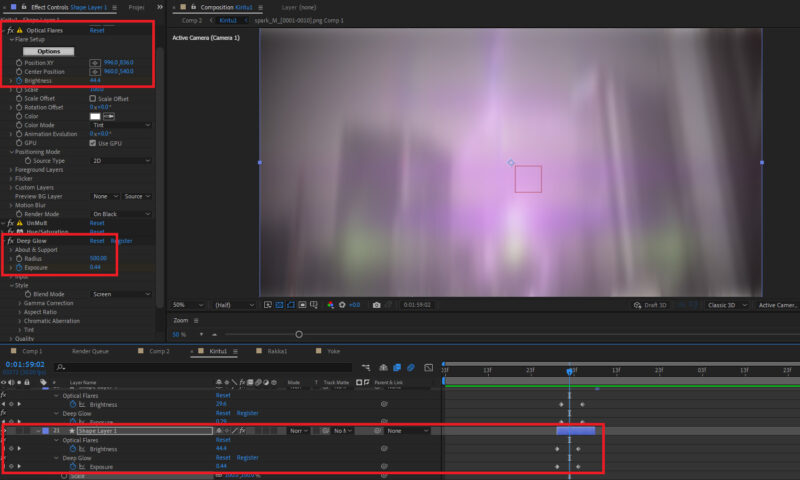
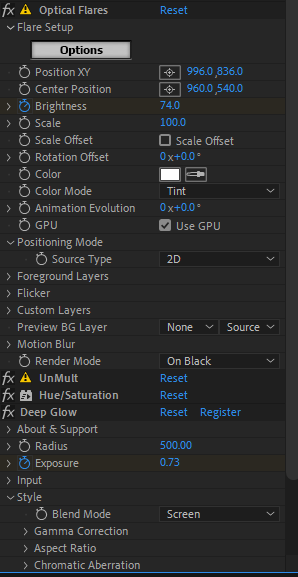
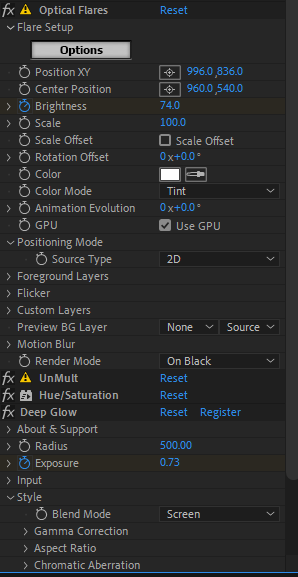
爆発する位置にレンズフレア(OpticalFlare)を配置します。


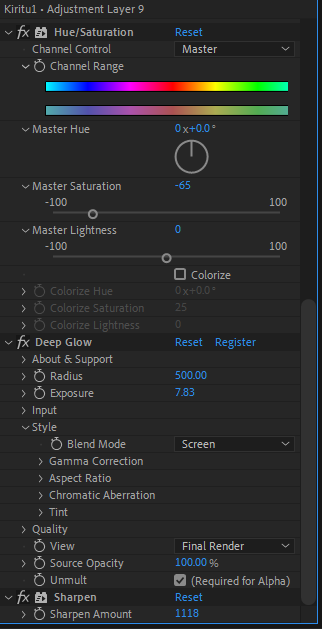
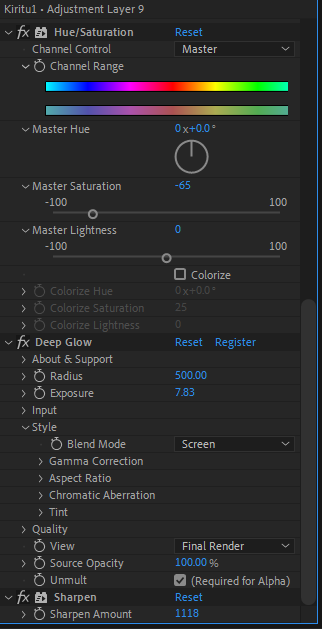
OpticalFlareは色相・彩度とDeepGlowを追加して色を変えながら光らせます。
細かいキーフレームは後で解説します。


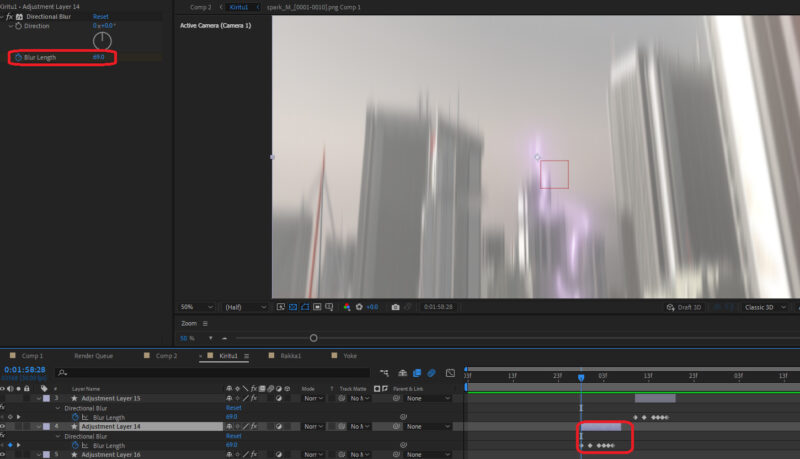
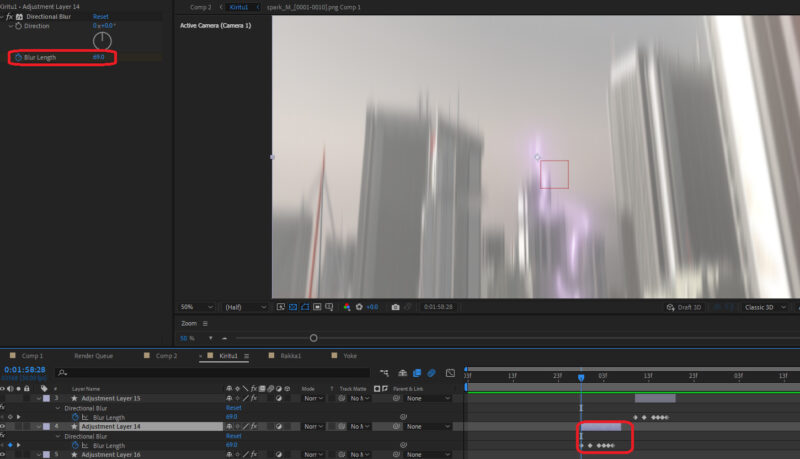
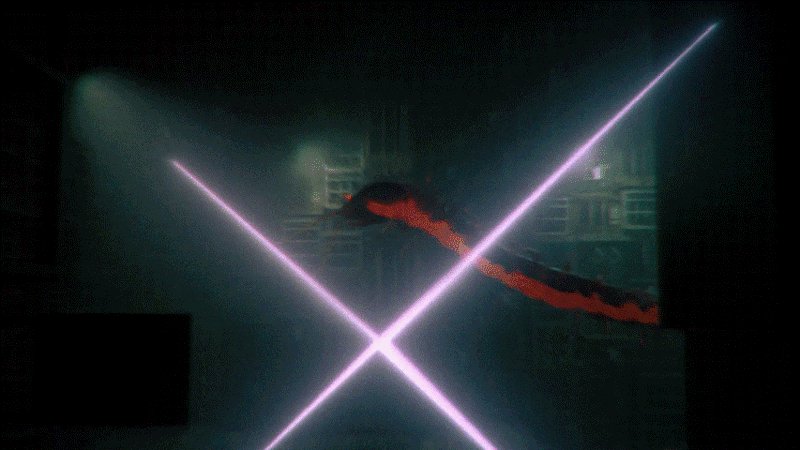
レンズフレアが光始めるあたりから縦方向にブラーを断続的にかけます。


こんな感じで調整レイヤーに方向ブラーをかけ、強さを0と30あたりを行き来するようにキーを打っていきます。
これで画面が上下に揺れているようになります。


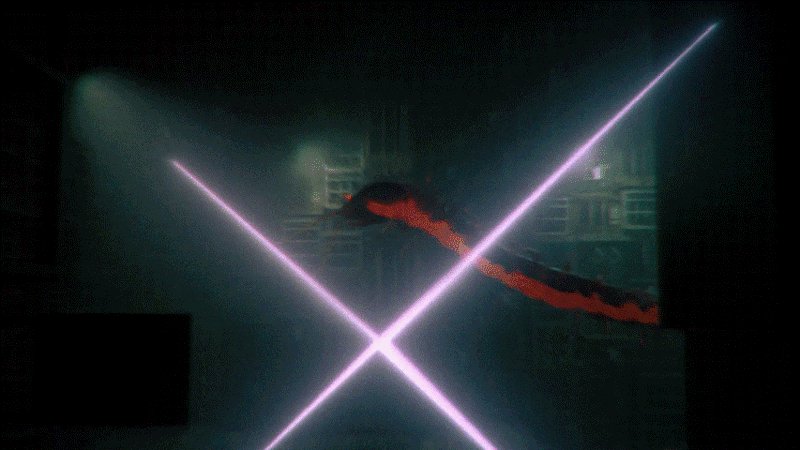
さらに手描きの電撃エフェクトも追加してみました。


この素材はここから購入できます。


ここは塗りで素材の色を変え、DeepGlowで光らせています。


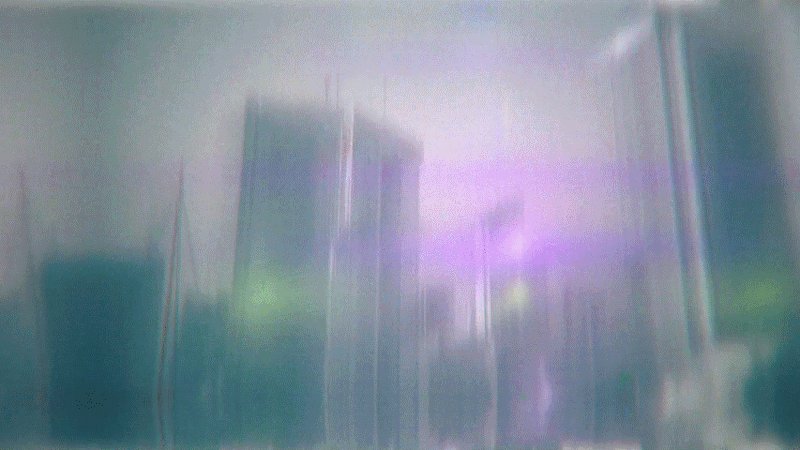
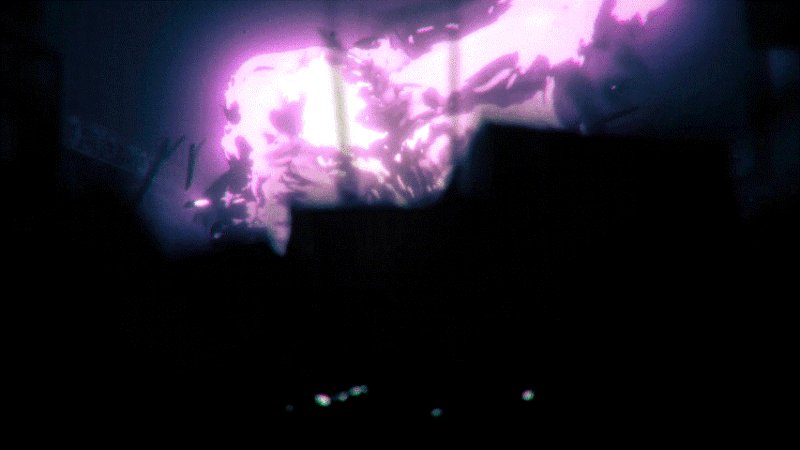
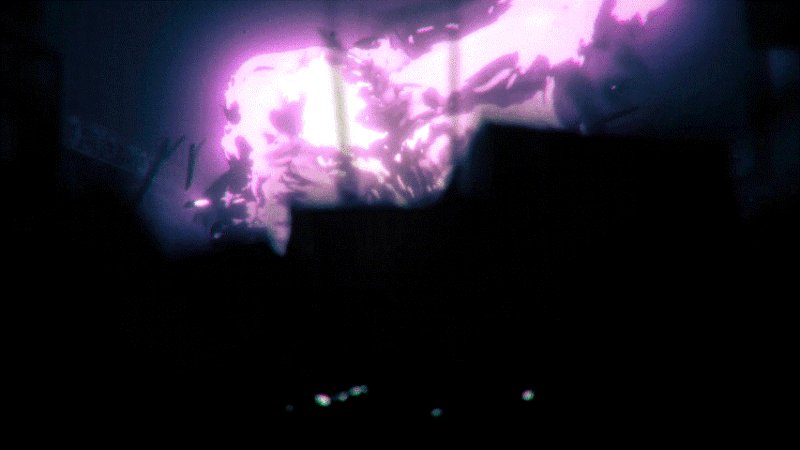
ここからどんどんレンズフレアのBrightnessを強くし、縦方向のブラーを強くします。
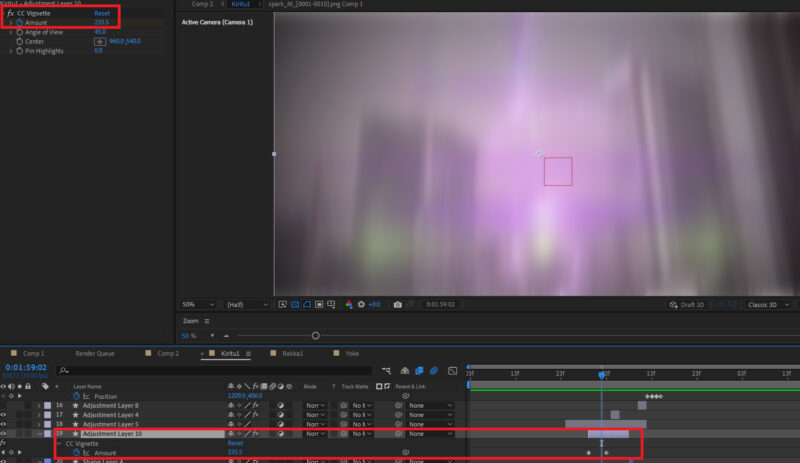
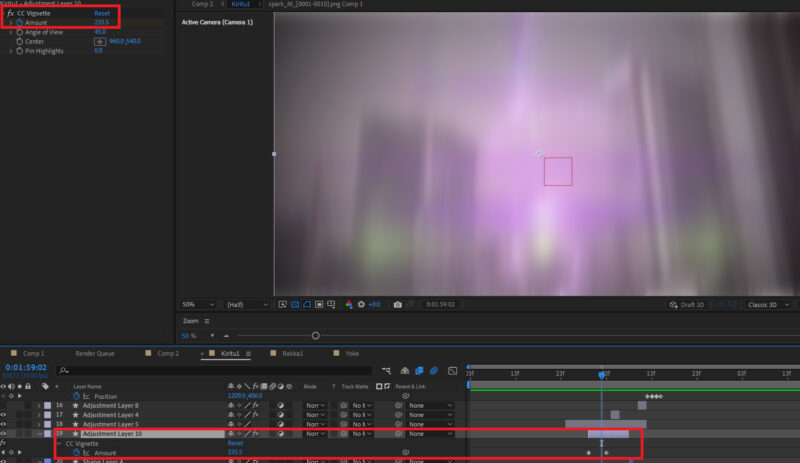
レンズフレアの光が強くなるほどCCビネットで画面の周辺を暗くします。


こうなって…


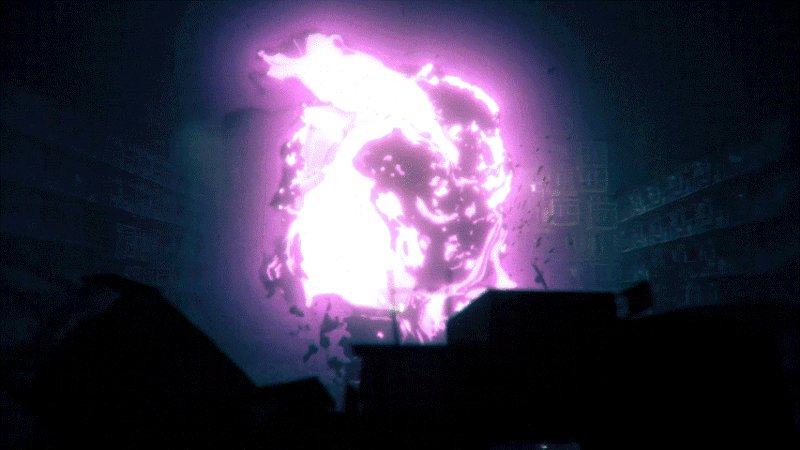
こうなります。
これで爆発する位置に視線誘導をしています。


レイヤーはこんな感じです。
CC ビネットを追加し、ビネットの量を0から300までキーを打ちます。


この間にはじめに設置したOpticalFlaresもキーを打っていきます。
OpticalFlaresのBrightnessをビネットと同じように0から100にするようにします。
DeppGlowのExposureも0から1にします。


ここで2コマくらいの調整レイヤーを出し、アニメの「カッ!!!」っていう演出を入れます。


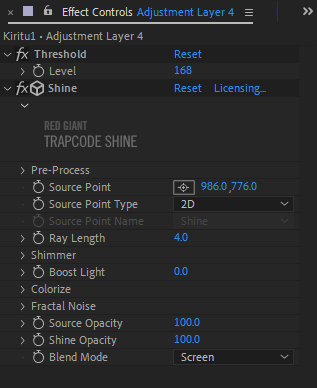
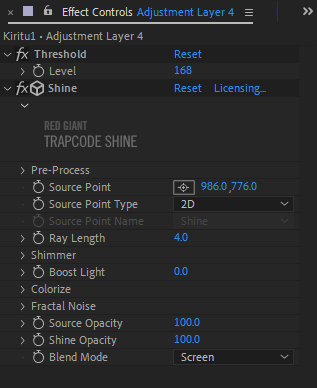
調整レイヤーにしきい値を追加し、画面を白黒にします。
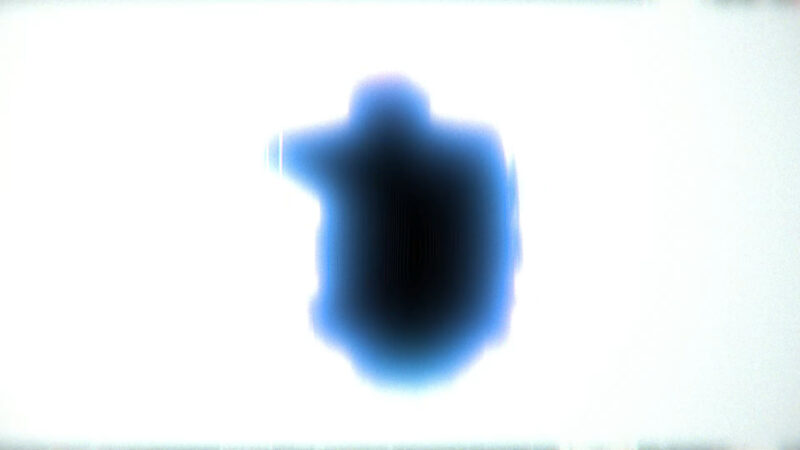
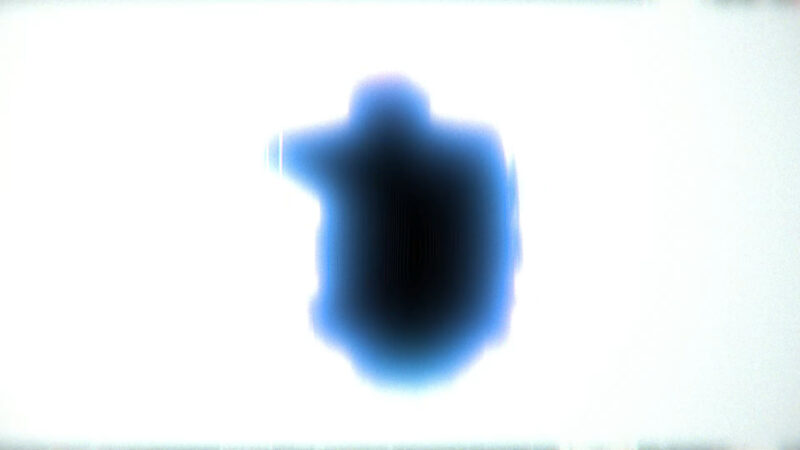
そこにRedGiantのTrapcode Shineを追加します。
ShineのSurce Pointを爆発する位置に設定しましょう。


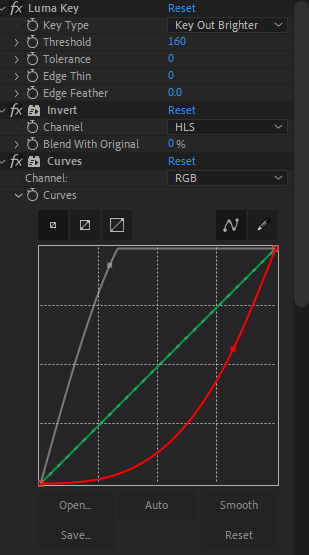
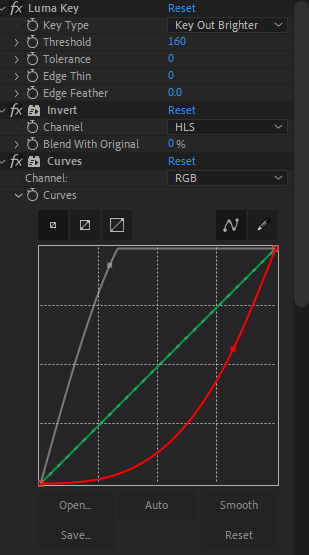
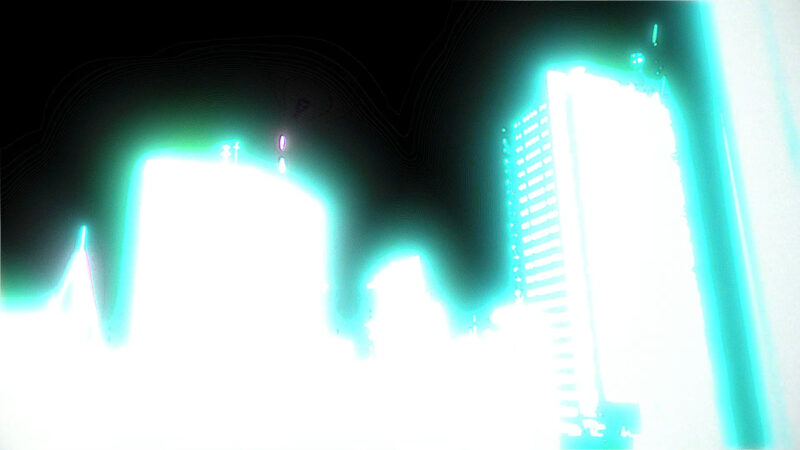
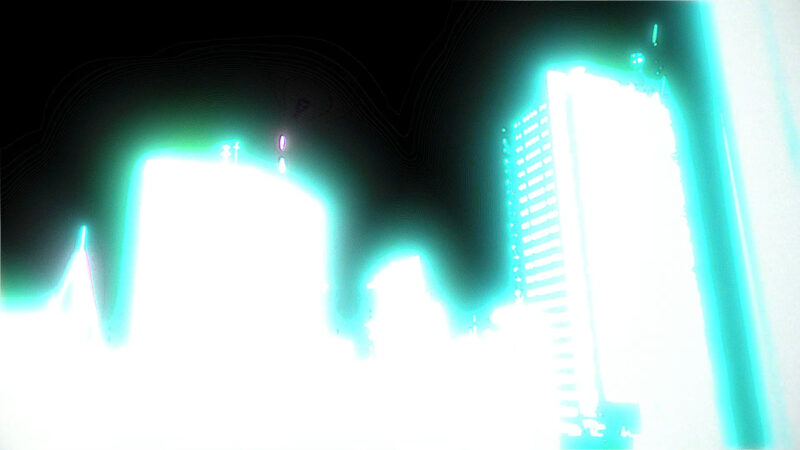
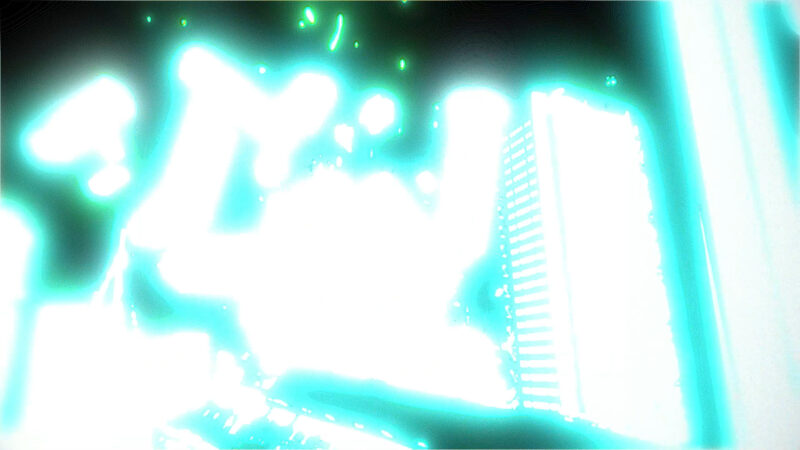
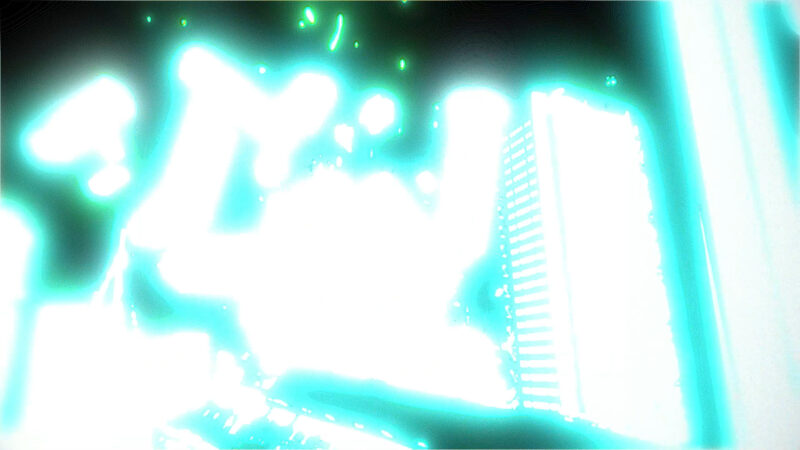
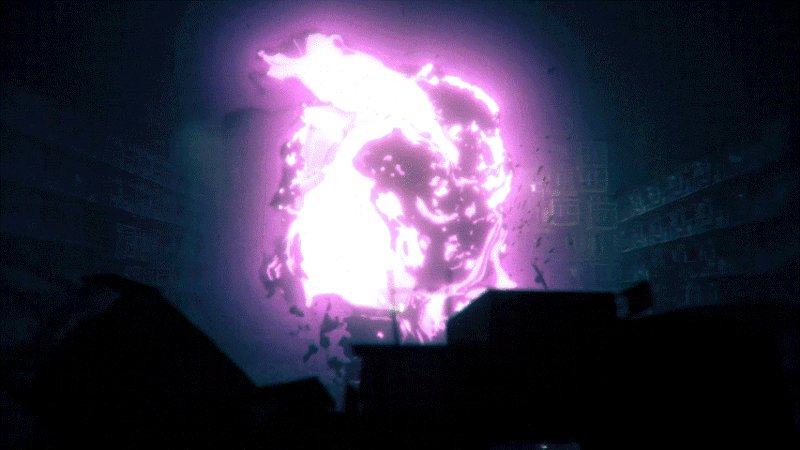
新たな調整レイヤーを1フレーム追加し、色を反転し、周囲が明るくなるようにします。


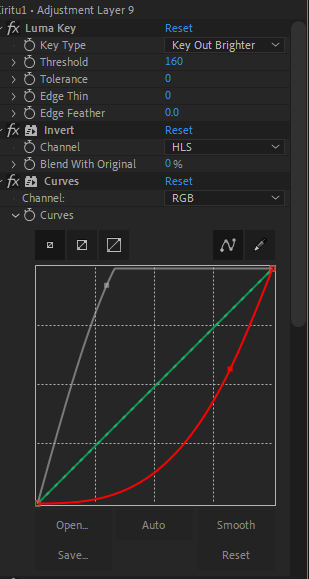
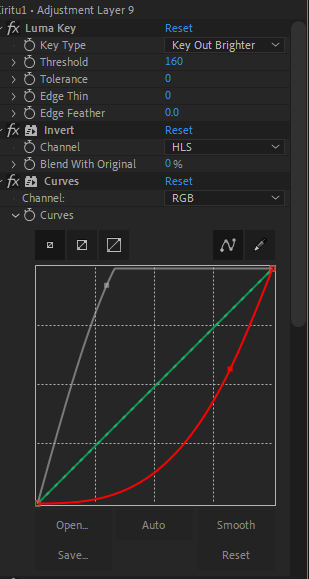
これはルミナンスキーで明るい部分を切り抜き、反転で色を反転し、RGBカーブでコントラストを調整します。


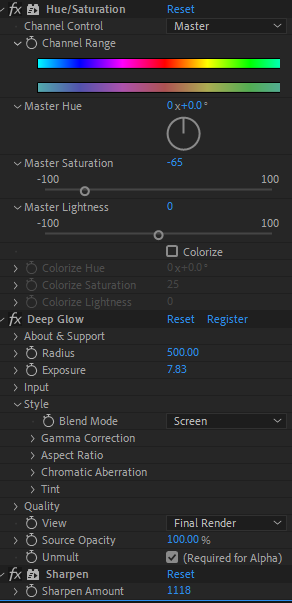
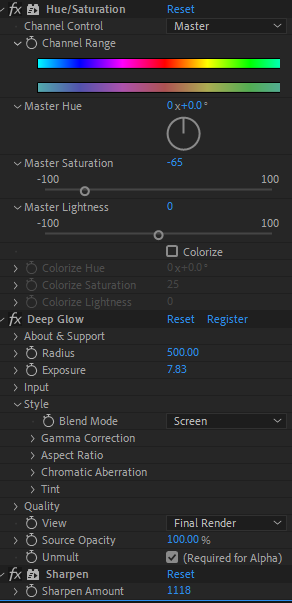
さらに色相・彩度で彩度を落とし、DeepGlowで画面を光らせ、シャープでディテールを加えてアニメっぽさを追加しています。
このときも情報量を増やすために縦方向のブラーをランダムで乗っけています。


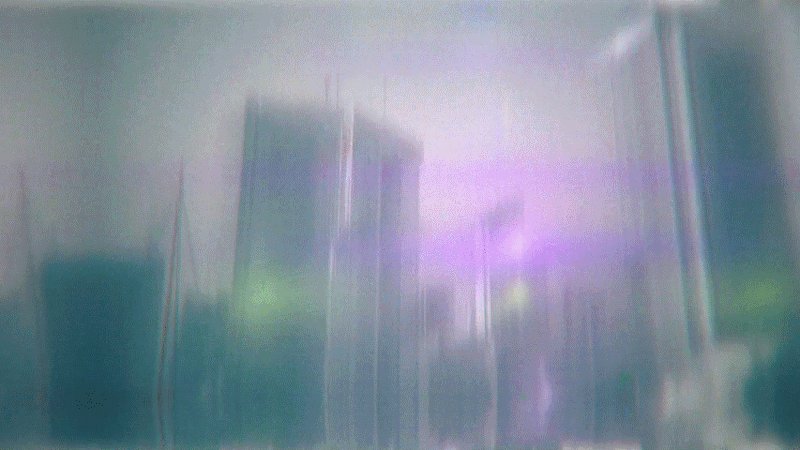
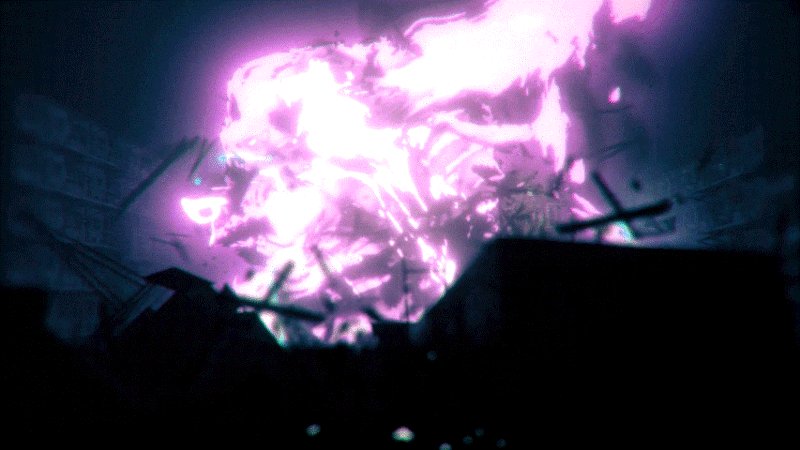
ここで元の画像に戻し、明るさマックスのレンズフレアを1フレームだけ映します。


ここではさっき作ったレンズフレアを使いまわしました。
1フレームだけしか映らないのでコピペしてキーフレームの位置だけ調整しておきましょう。


ここでただの白い平面を1フレームだけはさみます。
ビネットがあったり色味が違うのは上からLooksをかけているせいです。


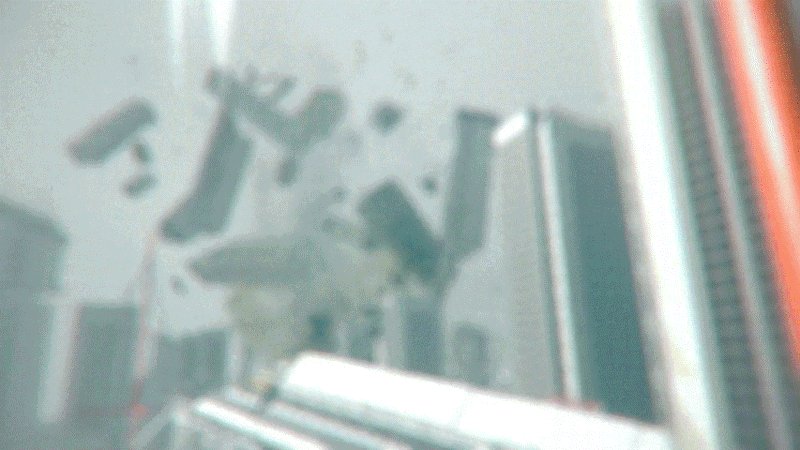
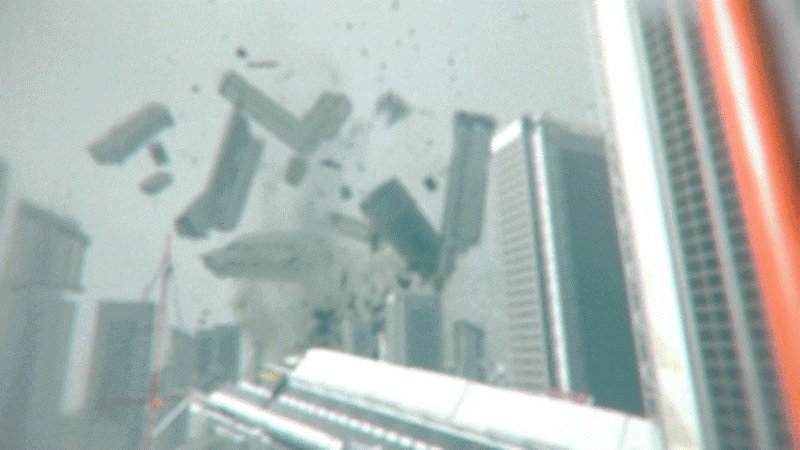
さらに爆発して吹き飛ぶ部分を強調するために、建物などを白く強調させます。




やってることはさっきと一緒ですが、ルミナンスキーのしきい値を変えています。
建物などのディテールが見えるようにするといい感じです!


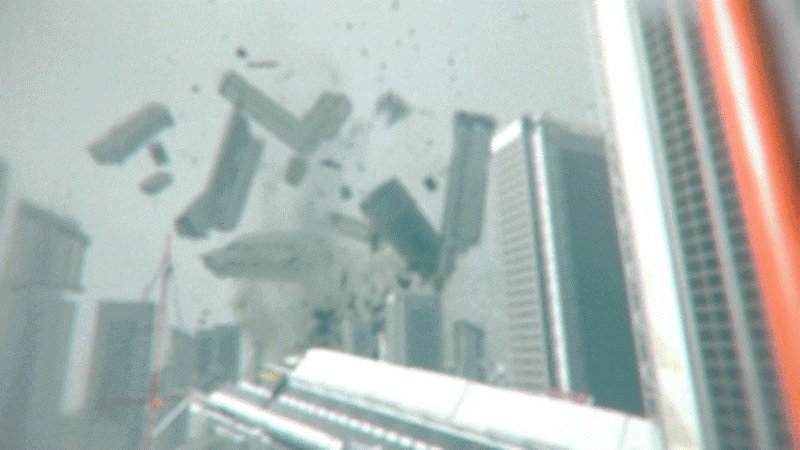
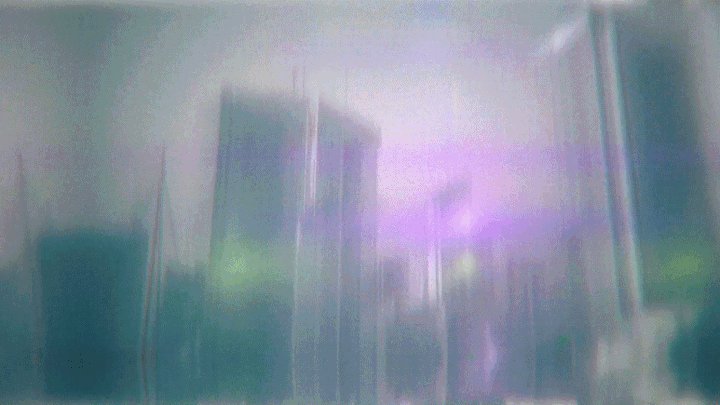
ここで背景を吹き飛んだ後に切り替えます。
エフェクトは上と同じです。


ここで背景をそのまま映しつつ、画面を振動させます。


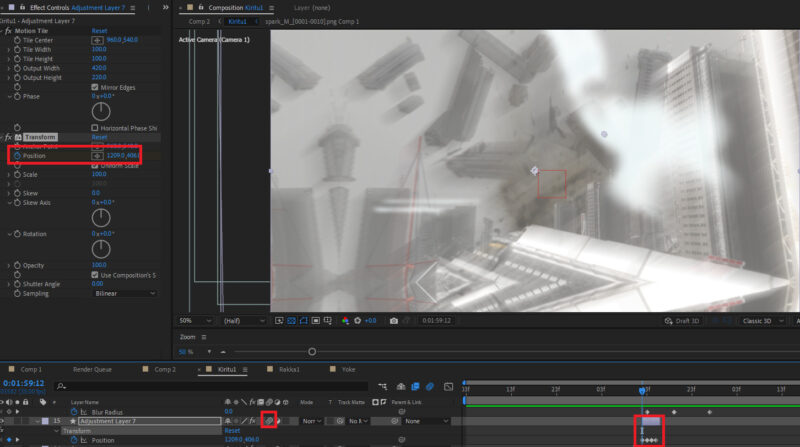
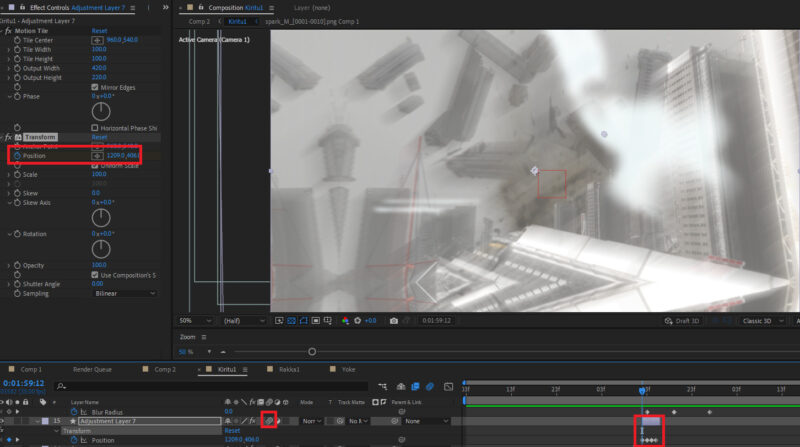
画面を振動させる方法は調整レイヤーにモーションタイル、トランスフォームを追加します。
トランスフォームの位置を1フレームずつ右上、左下に移動させるだけです。
モーションブラーをオンに、モーションタイルの出力とミラーエッジをオンにしておきましょう。


さらにアニメっぽい風のエフェクトをつい増しました。


この素材は私が作ったものです。いつか配布しようと思います。
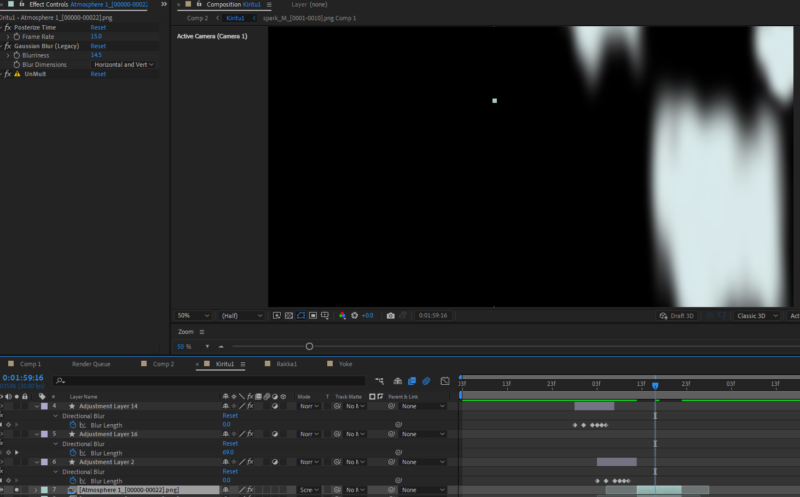
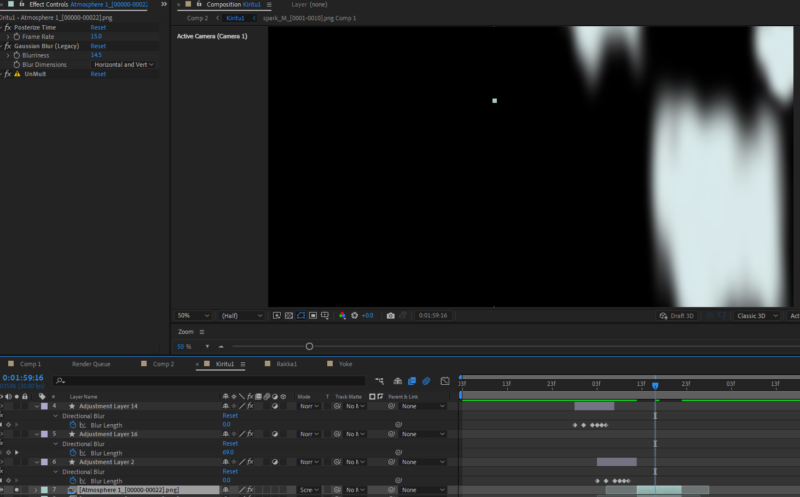
ポスタリゼーション時間でFPSを落とし、ブラーでぼやかし、UnMultiで透過させました。
これでインパクトが完成しました!
ただの爆発にこのエフェクトを追加するだけで気持ちの良い演出ができるようになりますよ!


いかがでしょうか?
今の流れを踏まえてもう一度見てみると結構わかりやすいはずです!
使用例


今回紹介したものをもっと簡略化したバージョンです。
一回しか点滅させていないためちょっとあっさりした印象がありますね。


こっちは2回点滅させているのでもっと強そうな雰囲気がありますね。
いかがでしたか?


いかがでしたか?
この記事ではAEで迫力ある戦闘シーンを作る方法を解説しました!
敵が吹っ飛ぶ瞬間などにこれを使えばだいぶ迫力が増すと思います!
後は動きの緩急をつければ完璧です!
それでは!









コメント