
静止画MADの作り方がわからないよ…



大丈夫!この記事を読めば作り方がわかるぜ!
この記事を読むと…
・イラストのパーツ分けがわかる!
・Photosopで簡単にパーツ分けする方法がわかる!
・かっこいい静止画MADが作れる!
・イラストの動かし方がわかる!
よくYoutubeやTwitter,Tiktokでイラストを動かしている動画を見ますよね!
あれをするにはイラストをパーツ分けする必要があります!
しかし普通に手動でするのは超大変なのでPhotosopのAIを使って楽にパーツ分けする裏技を解説しちゃいます!
イラストを動かしたい人、静止画MADを作りたい人は必見ですよ!


静止画MADの作り方はここで解説しているので良ければ読んでみてくださいね!
Youtubeでも動画を上げているので合わせて見ると理解が深まると思います!
【PSD公開中】イラストをパーツ分けする方法を解説!
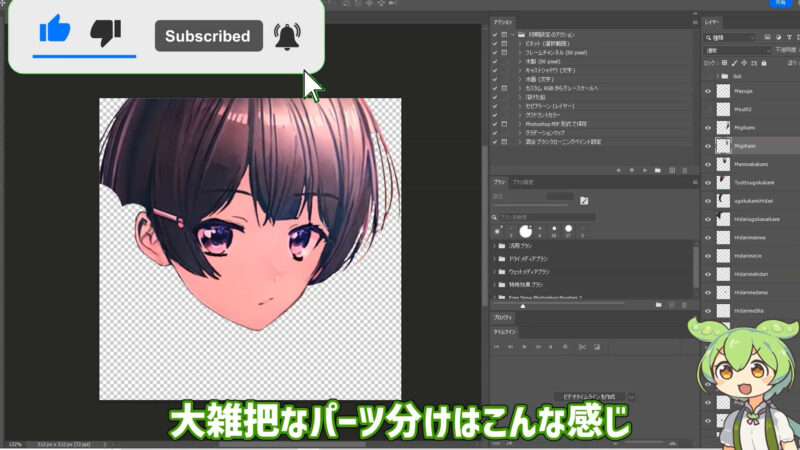
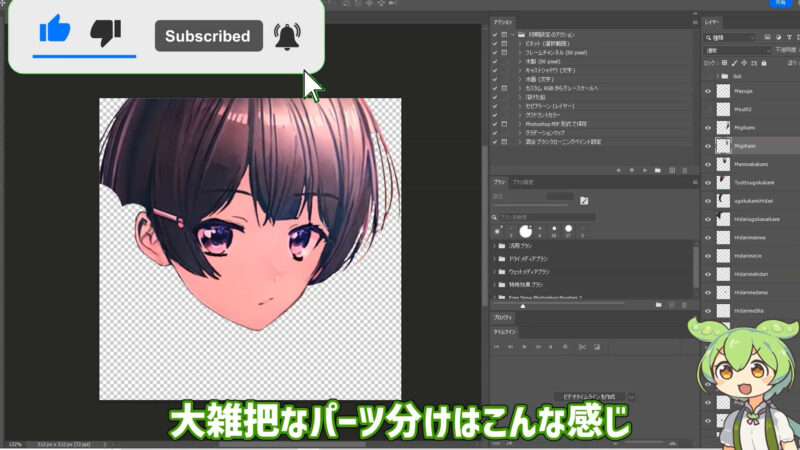
まずイラストを動かすためにPhotoshopでパーツ分けしましょう!
どんなパーツが必要なの?
今回は私の我流でパーツ分けしますが、ちゃんとした方法を知りたいときはLive2D公式の解説を見ましょう!
正直コレが一番わかり易いです!


今回はこのイラストを動かすので顔周辺のパーツを細かく切り分け、胴体は一切いじりません!
ほとんど変形しないので!


後ろから順に必要なレイヤーを説明します!
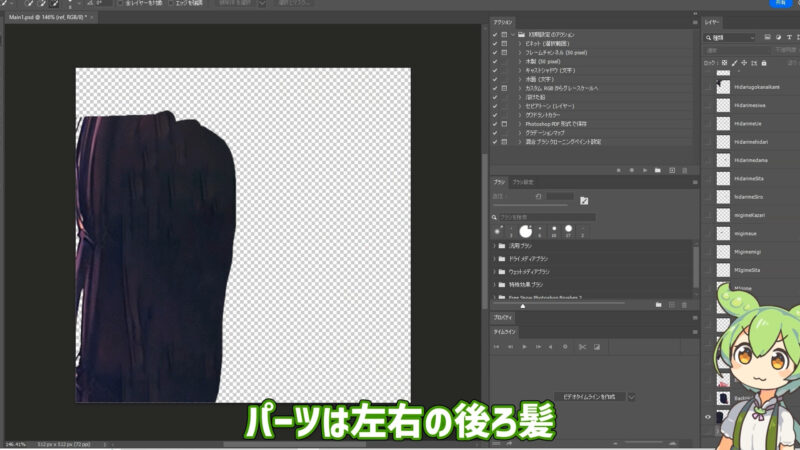
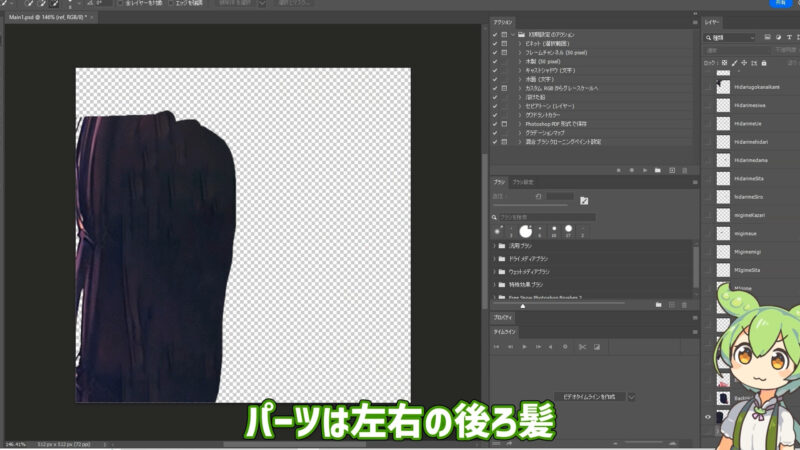
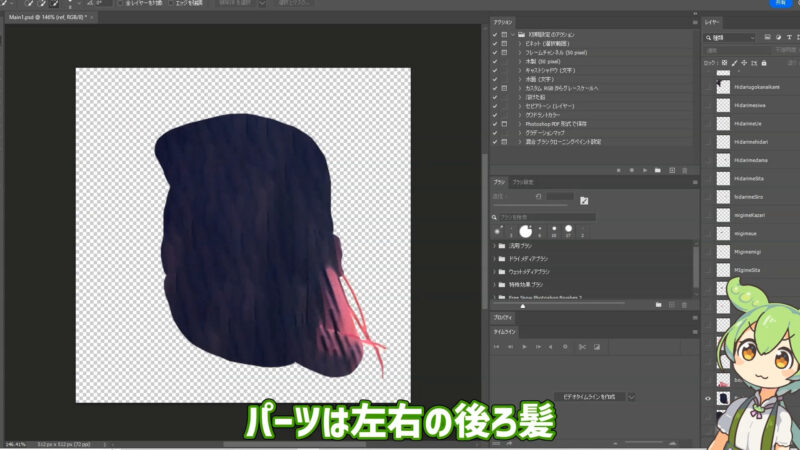
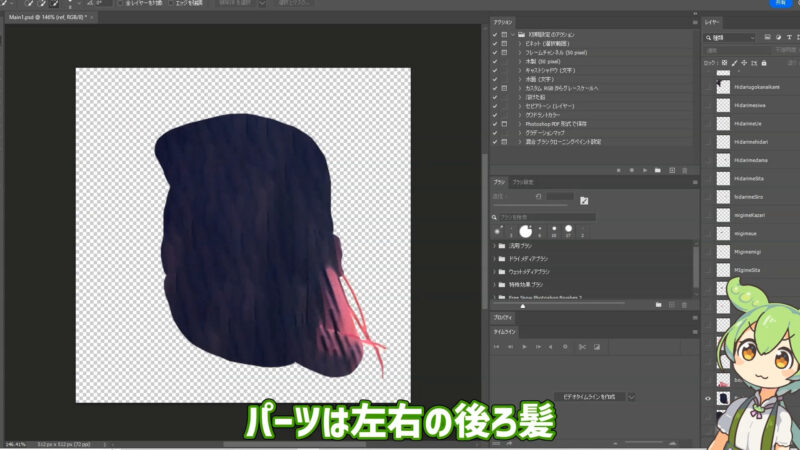
まず顔の後ろにある後ろ髪(左側)です。


こっちは後ろ髪(右側)です。
左右で分けているのは髪の毛を揺らすときにこっちのほうが違和感なく動かせるからです!


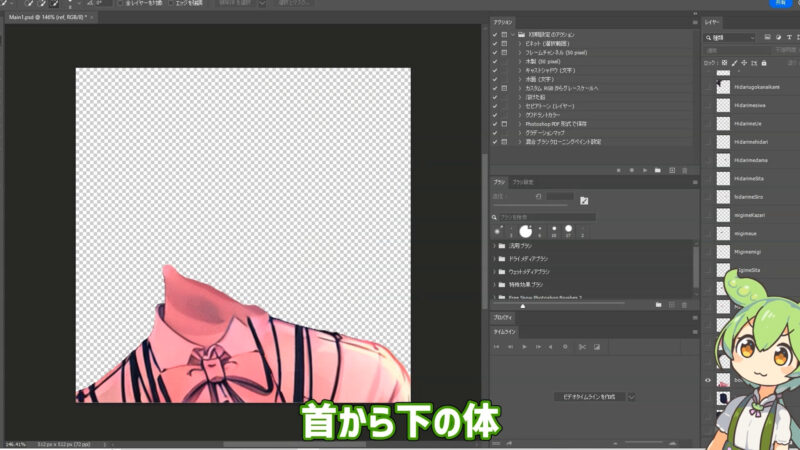
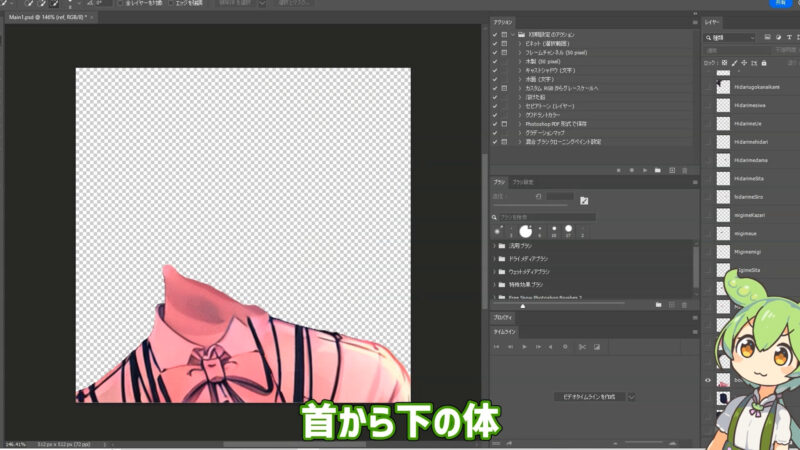
胴体はまるごとパーツ分けします。
頭部が動くことを考えて若干首の先を塗り足しています。
Photoshopのコンテンツに応じた塗りつぶしで何もない空間を選択すると塗りつぶしてくれます


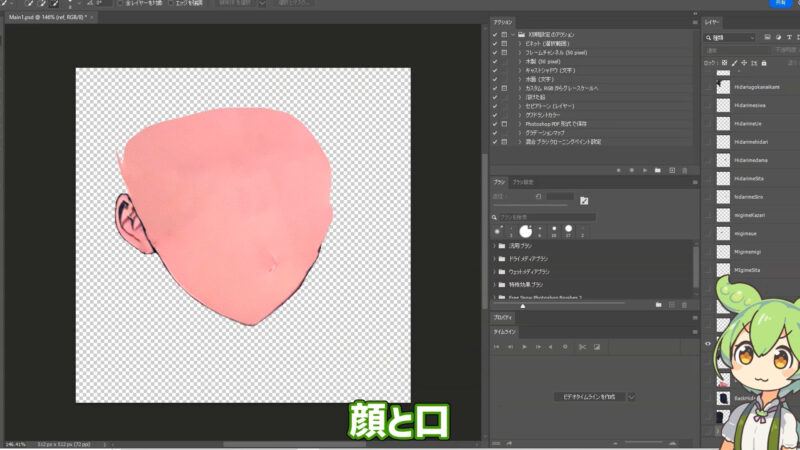
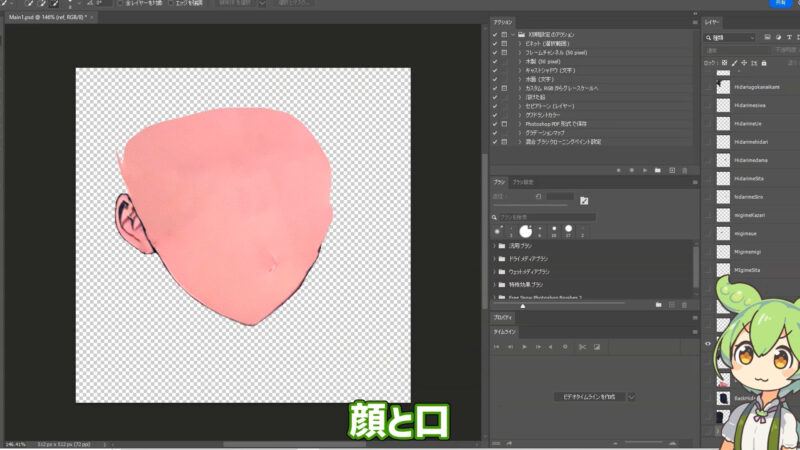
頭部も切り出します。
耳は頭部と連動するのでそのままくっつけています。
また今回は動きが少ないので鼻も今回は一緒のレイヤーにしています。
頭の範囲は髪の毛が動いてもはみ出さない範囲を塗りつぶします。


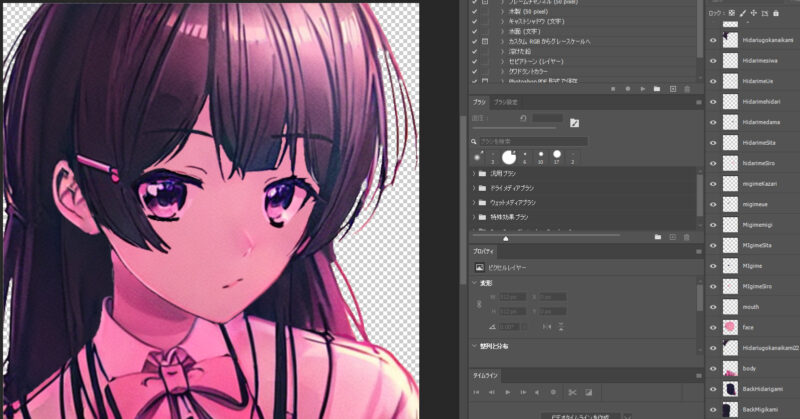
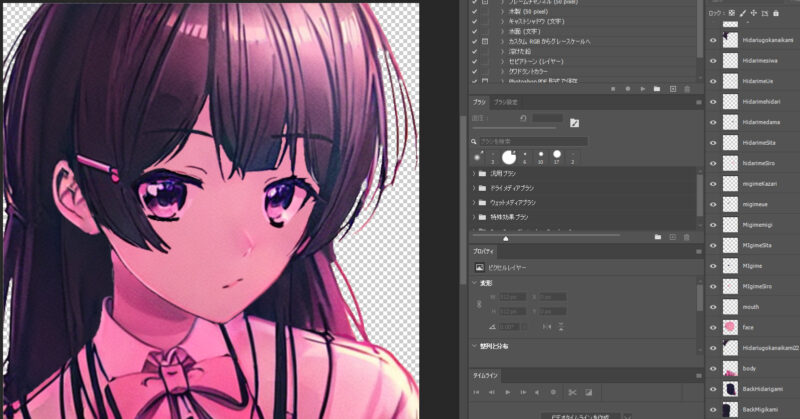
表情を変えるので口も切り出します。


目玉です。
目のパーツは左右分けて単体で切り出します。
目が動くので見切れている部分はPhotoshopで塗り足します。


白目も用意します。
基本黒目で隠れるので色がおかしくてもあまり気になりません。


目の下の部分です。


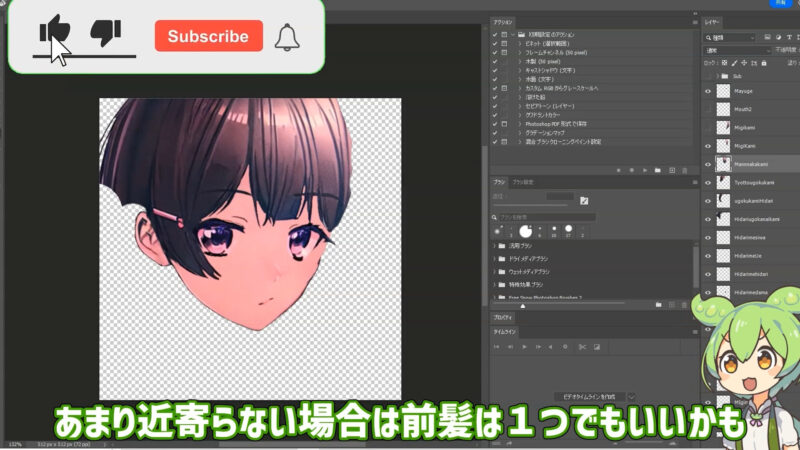
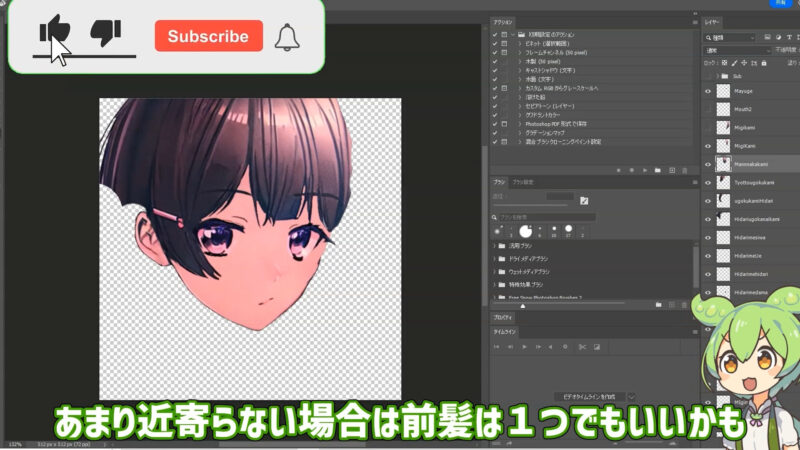
目の横の部分は細かく動かしたい場合に切り出します。
一瞬しか映らない場合はここまで細かく分けなくてOK。
目の上の部分と一緒のパーツにしましょう。


目の上の部分(まつげ)です。


目の上のこれです(語彙力)
ここも一瞬しか映らない場合は目の上の部分と統合していいと思います。
これらを左右の目でそれぞれパーツ分けします。
画像にありませんがまゆげのパーツも切り出します。


髪の毛も準備します。
基本揺れる髪の毛と揺れない髪の毛で分けます。
髪の毛の頭頂部など、揺れたらおかしい部分があるのでそこを用意します。
今回は画像のような形にしています。
前髪を少し動かしてみたしてはみ出さず、肌部分が見えすぎない程度の形に調整していきましょう。


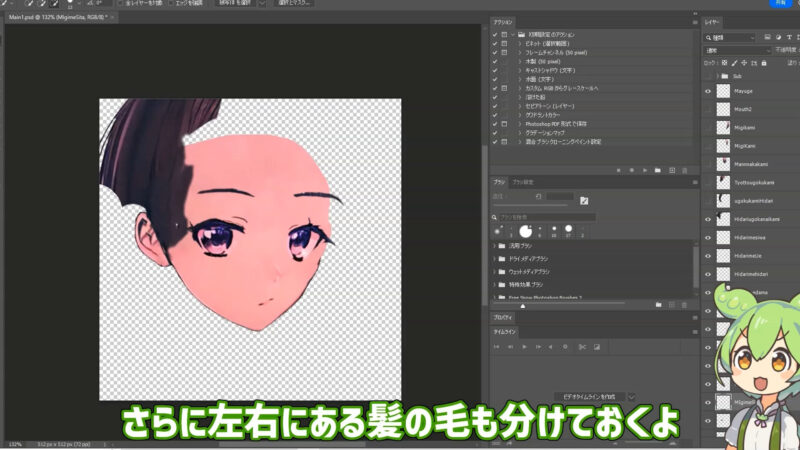
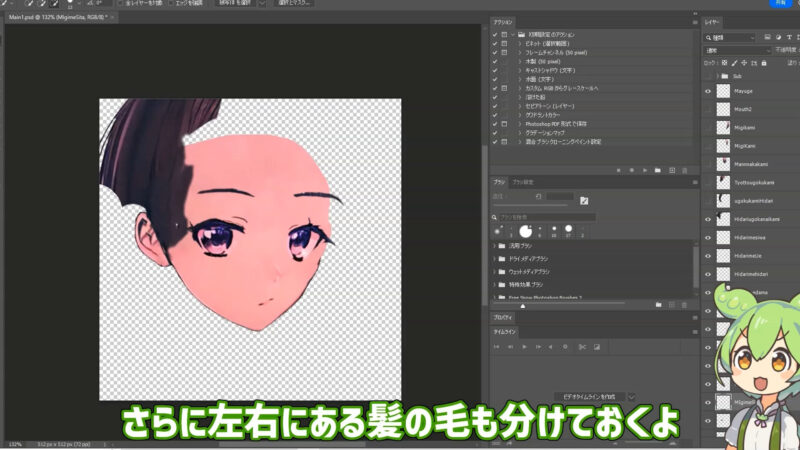
顔の横の髪の毛です。
余裕を持って長めに用意しています。


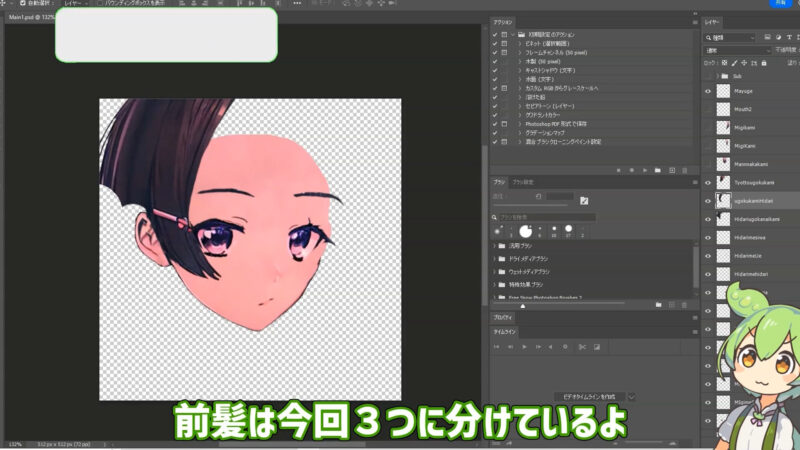
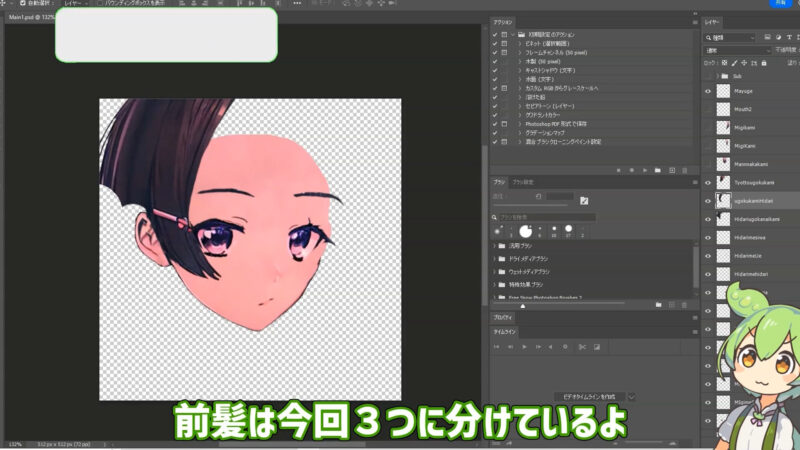
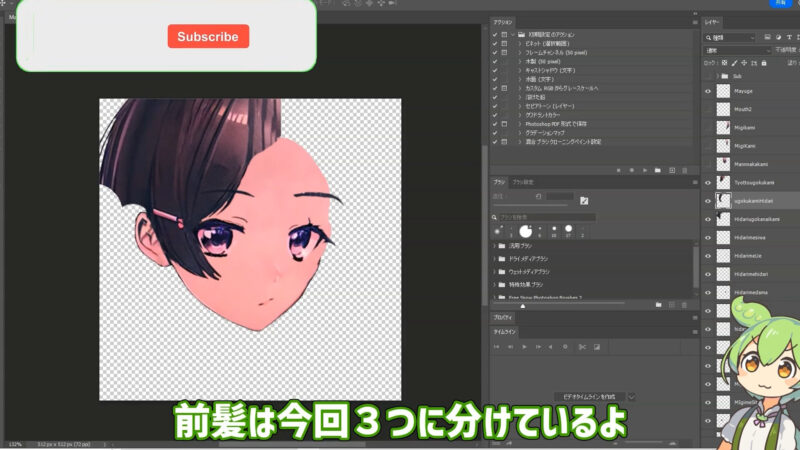
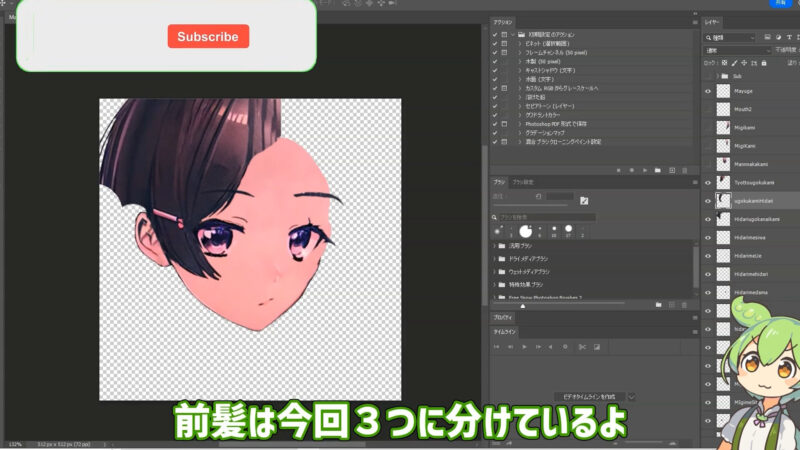
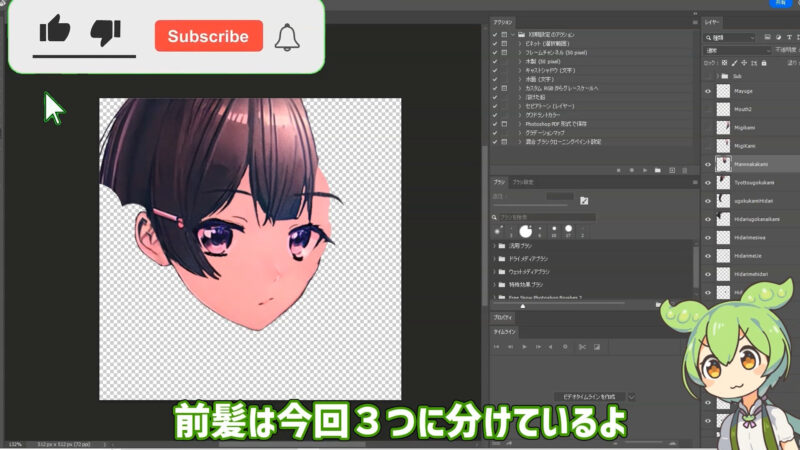
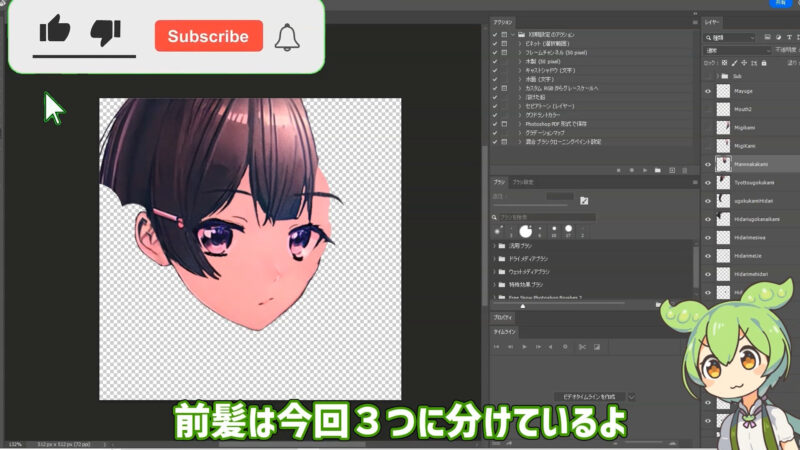
前髪は3つの毛束に分けました。
これは髪型に合わせて大まかに分ければいいと思います。


真ん中の前髪です。


一番端の前髪です。


そして顔の横の髪の毛です。


全部のレイヤーを表示して確認しましょう。
注意なのですが、すべてのレイヤー名、またファイル名も半角英数字にしましょう!
全角を使うと後に紹介するスクリプトが動かないです。
Photoshopでレイヤーを簡単に切り抜く方法を解説


まずイラストをフォトショップに読み込み、レイヤーを複製しまくります。
ちなみにCtrl+C,Ctrl+Vを使わないと複製したときにレイヤーの位置がずれるので注意!
もとのイラストはバックアップのためにレイヤー最下層に非表示にして残しておきましょう。


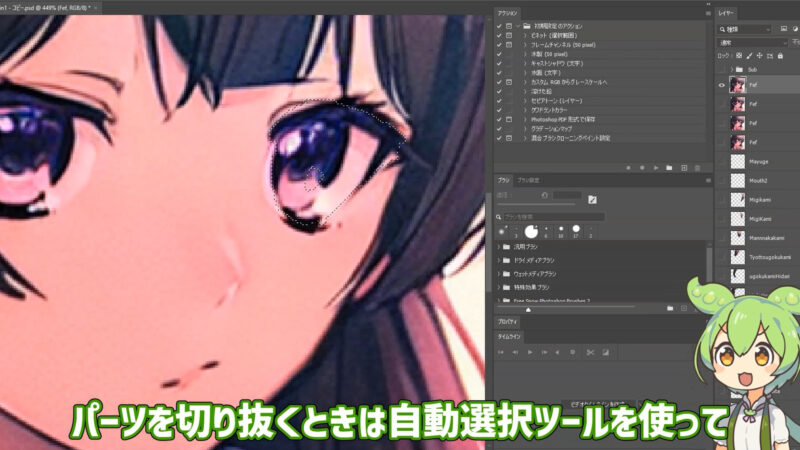
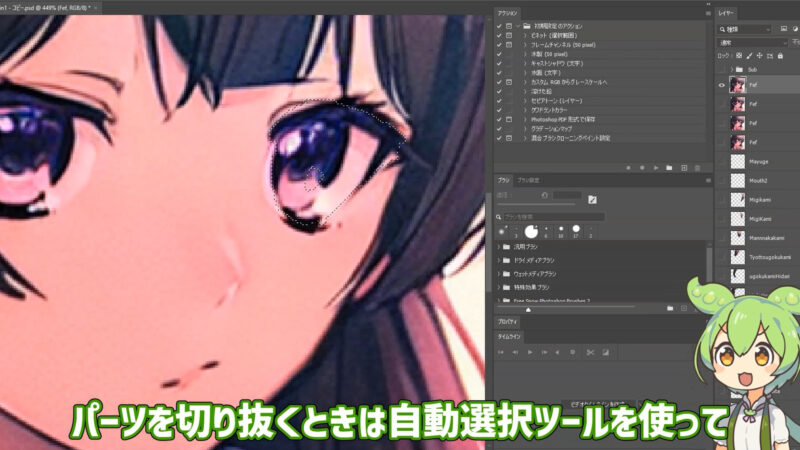
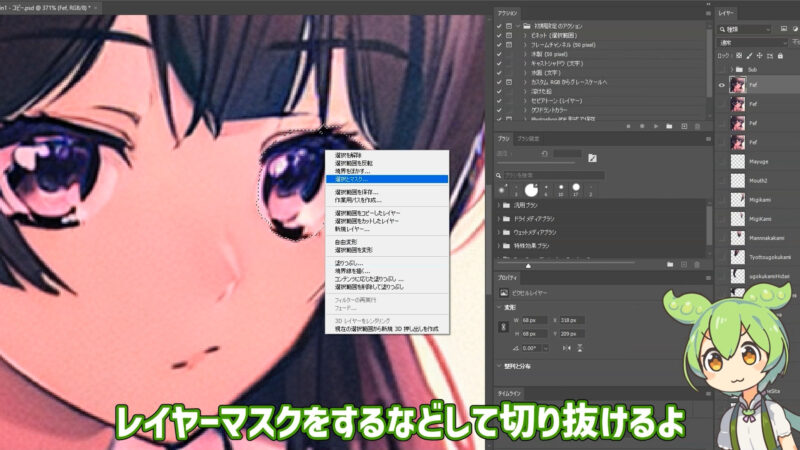
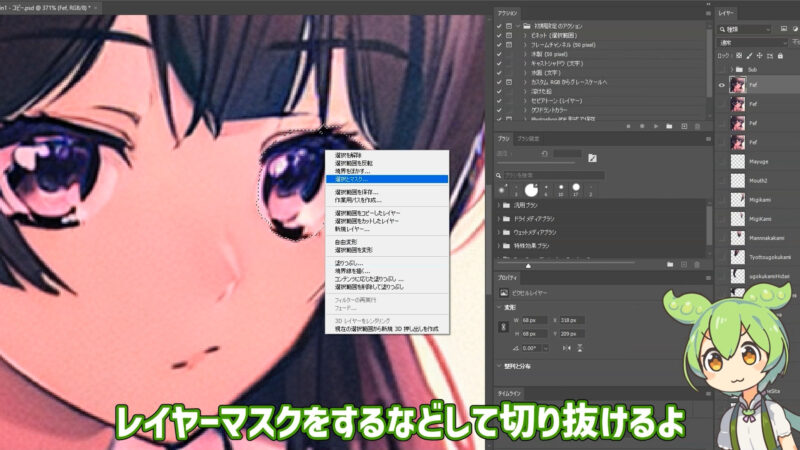
複製したレイヤーを選択肢、フォトショップのクイック選択ツールで切り抜きたい部分を選択します。


選択したら右クリックで選択マスクをクリックします。


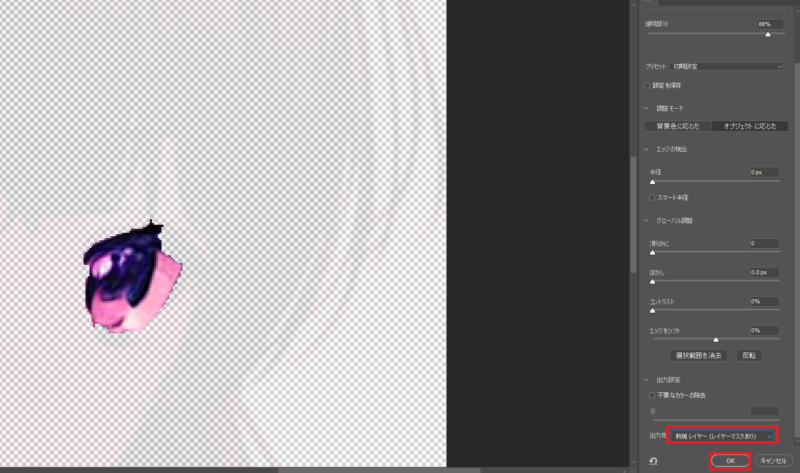
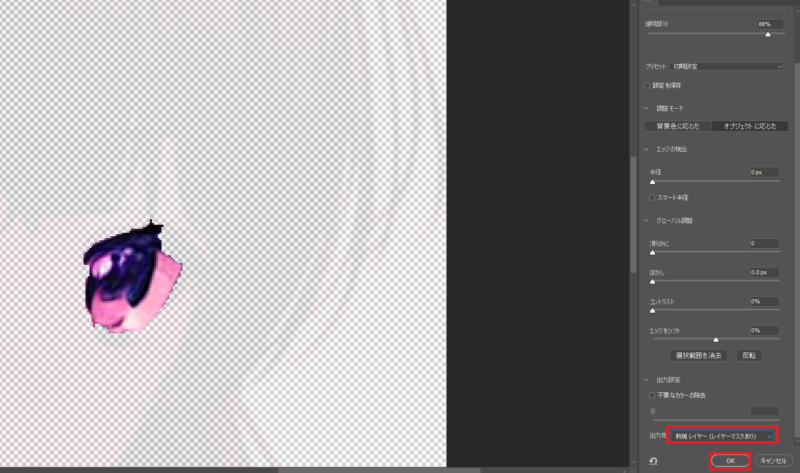
出力先を「新規レイヤー(レイヤーマスクあり)」をせんたくしてOKを押せば切り抜き完了!
切り抜きが粗い場合はもう一度選択して切り抜き直したり、ほかのツールで形を整えましょう!
Photoshopでコンテンツに応じた塗りつぶしをする方法を解説


例えば顔のみのパーツを作りたいときは目や鼻のパーツが邪魔になります。
そこでAIを使って消してしまいましょう。
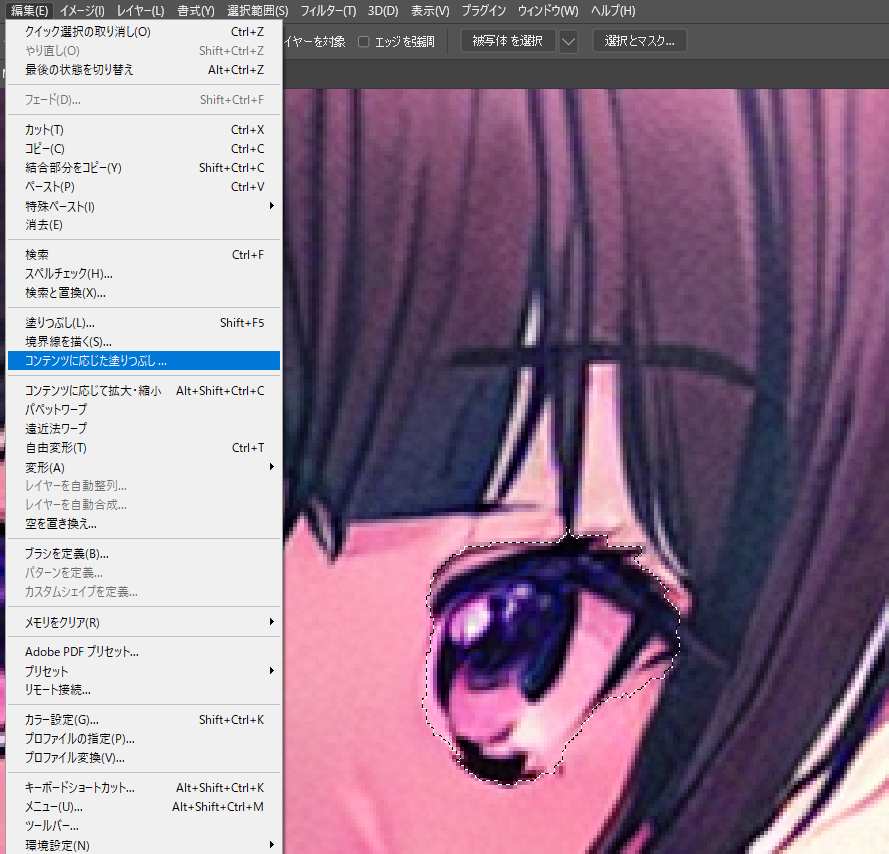
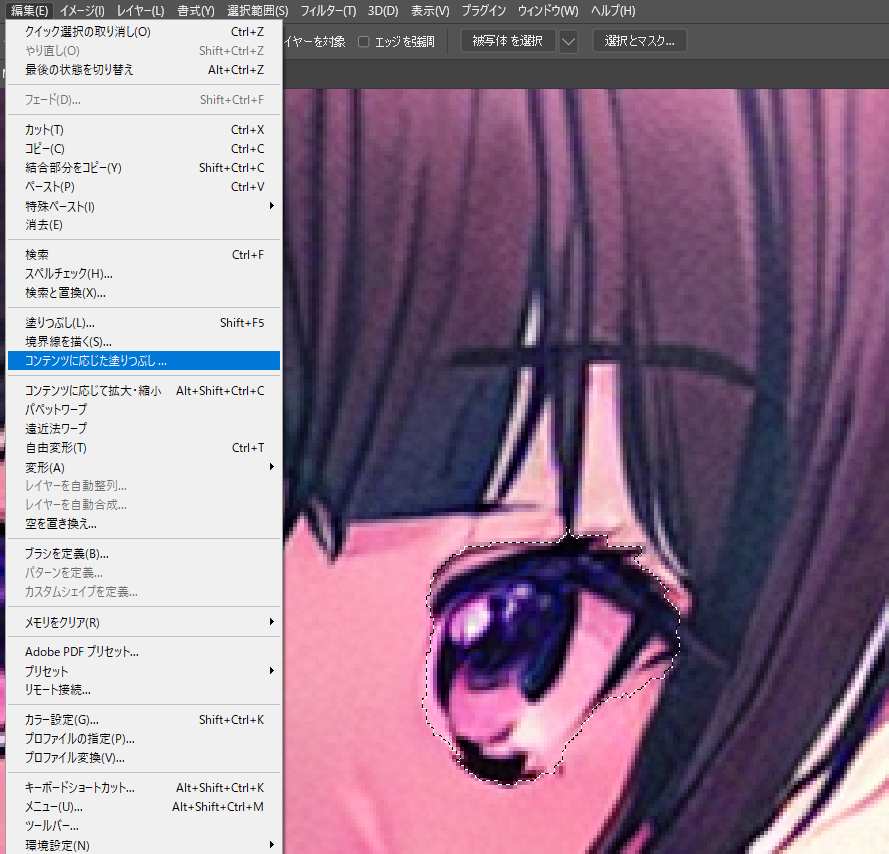
クイック選択ツールで選択し、編集→コンテンツに応じた塗りつぶしをクリックしましょう。
コツは若干広めに選択することです!


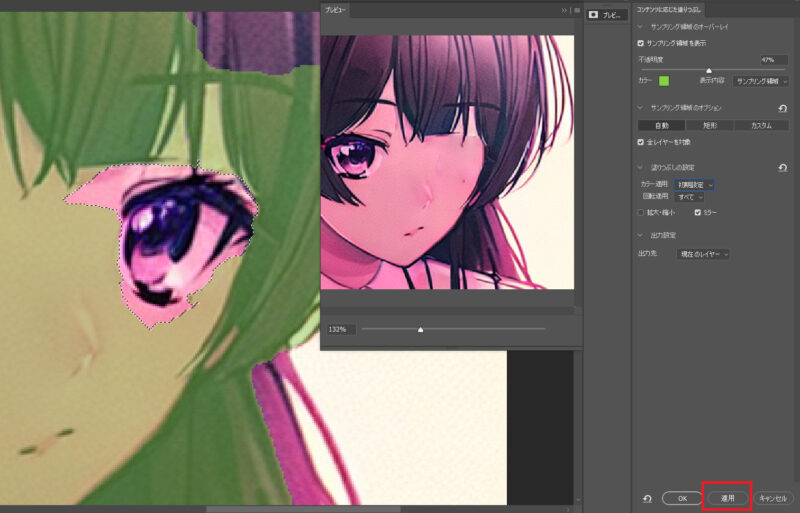
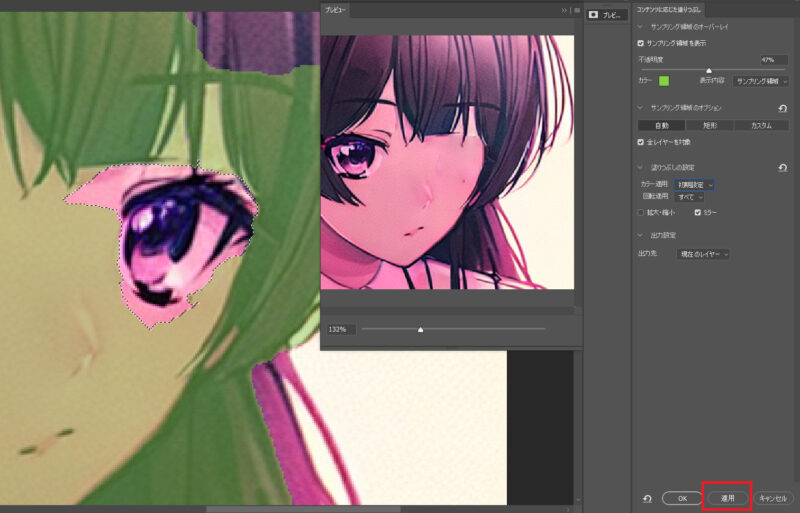
するとこんな感じできれいに塗りつぶしてくれます!
【PSDファイル】レイヤー分けデータをBoothで公開中!
とはいえレイヤー分けめんどくさいですよね…
ということで事前にレイヤー分けしたPSDファイルをBoothで公開しています!有料だけどね!ガハハ!
いかがでしたか^ ^;


この記事ではイラストを動かすためのパーツ分けについて解説しました!
さらに普通に手動でするのは超大変なのでPhotosopのAIを使って楽にパーツ分けする裏技を解説ました!
イラストを動かしたい人、静止画MADを作りたい人はぜひマスターしてくださいね!
それでは!


静止画MADの作り方はここで解説しているので良ければ読んでみてくださいね!











コメント