
AEでアニメ風の爆発エフェクト作りたいんだけど!



フリー素材で作れるぜ!
よくMADなどでかっこいい爆発エフェクトを見かけますよね…
あれってAfterEffectsで簡単に作れちゃうんです!
ということで!この記事ではAEでかっこいい爆発エフェクトを方法を解説していきます!
Youtubeでも解説しています!
動いている作業画面が見えるのであわせて見てみてください!理解しやすくなるはずですよ!
ざっくりとした作り方


この爆発エフェクトは基本的にVFX素材を加工して重ねているだけです!
AEで作った爆発エフェクトをBlenderに平面で読み込んでいます!


こんな感じで爆発や破片が飛び散るエフェクトを組み合わせています!
破片のエフェクトはそのまま、爆発のエフェクトはちょっと加工にコツがいるので解説していきますよ!
かっこいいアニメ風エフェクトの作り方を徹底解説!
まず素材を手に入れてからAEで加工していきます!
無料素材を用意しよう!
まずエフェクトを作るための素材を用意します!
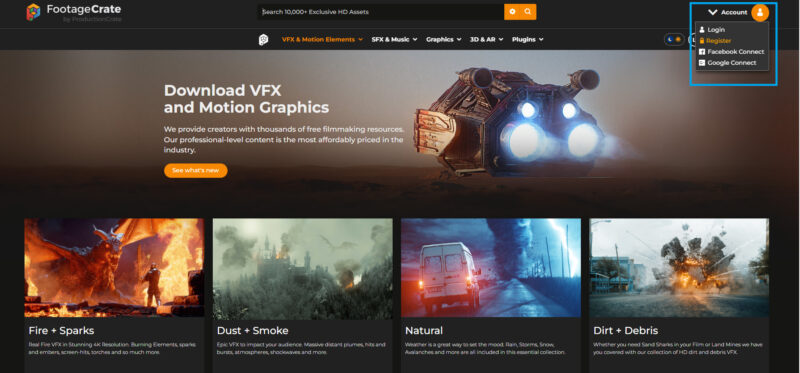
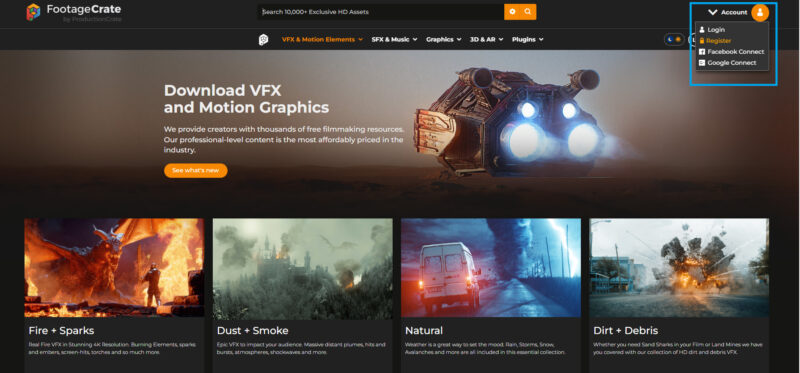
具体的にはVFX素材なんですが、Footage Crateというサイトなら無料でもいい素材が揃っています!
ということで以下のリンクからアカウントを作りましょう!
ちなみに案件でもアフィでもないので安心してください!
普通にいい素材が揃ってます!


画面右端からRegistorをクリックしましょう。


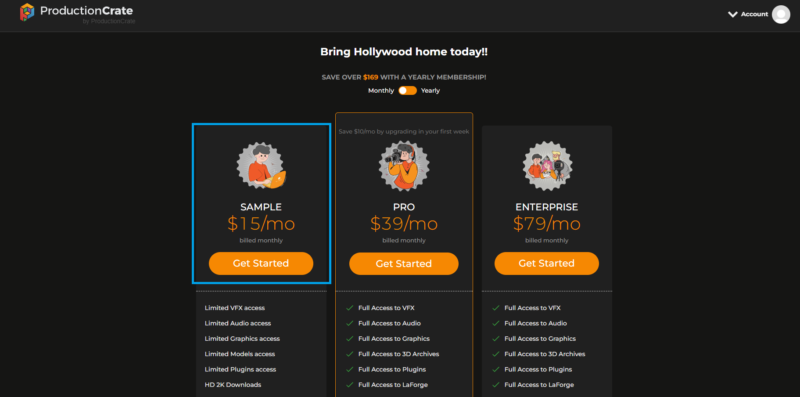
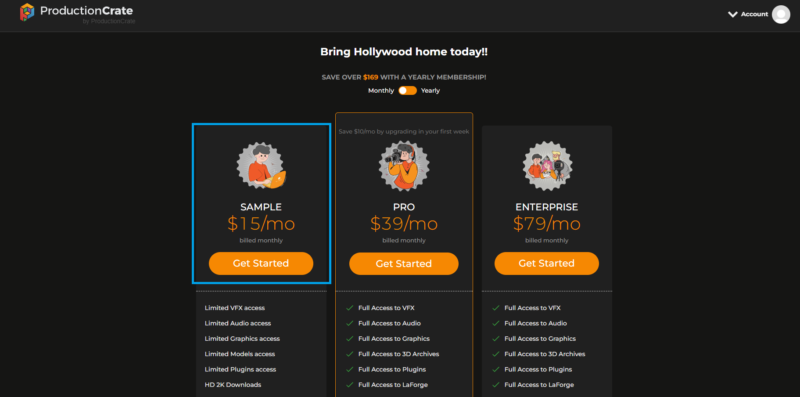
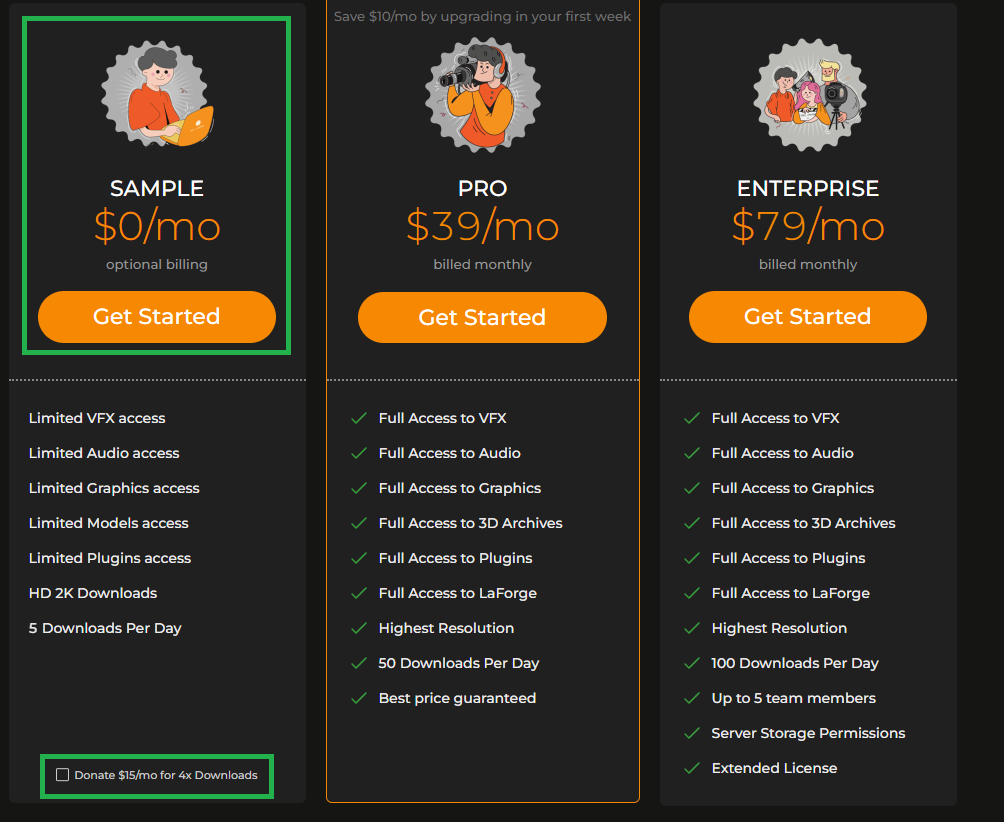
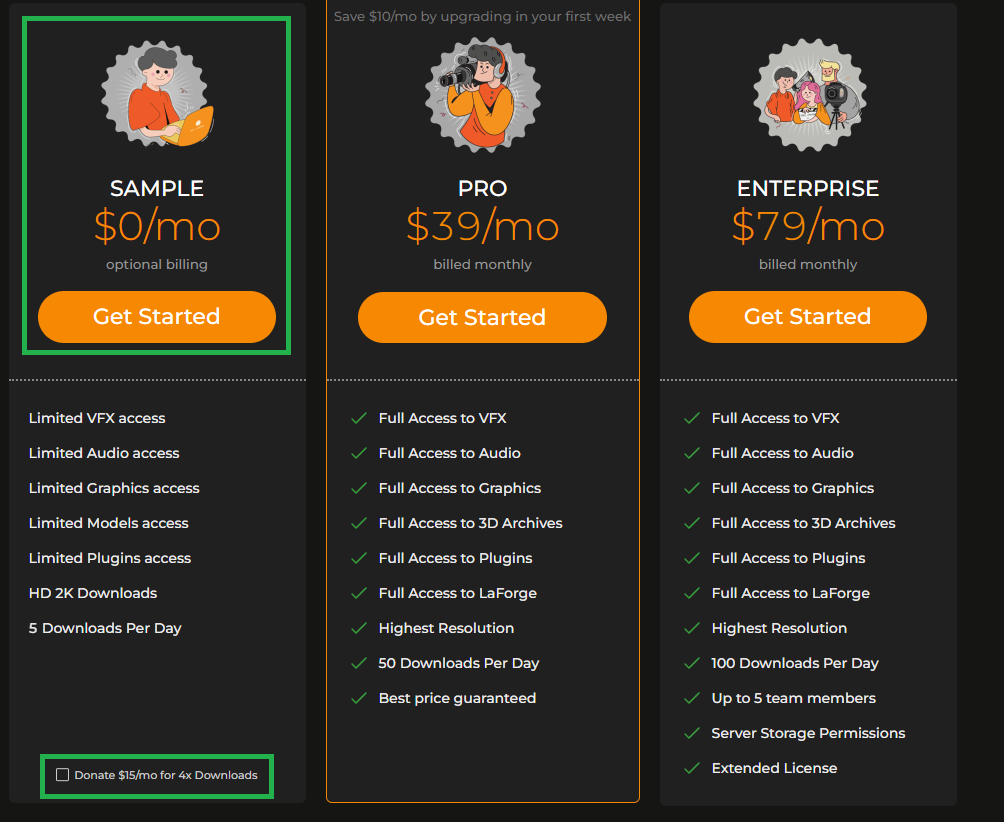
プランを選ぶ画面になりますが、SAMPLEというプランが有料になっています!


このちっさいチェックボックスを外すとSAMPLEが無料で使えるようになります!
この無料プランだと一日に5つしかダウンロードできませんが割りと不自由しません。
Get Startedをクリック!


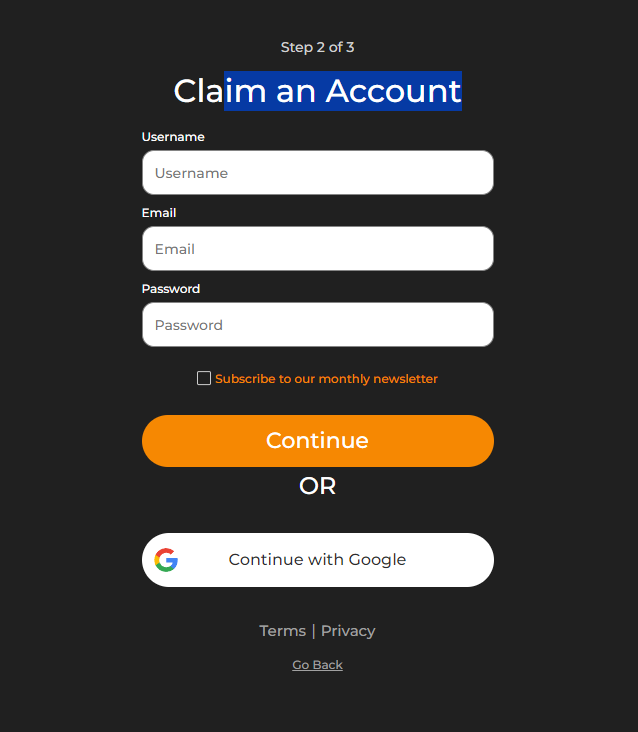
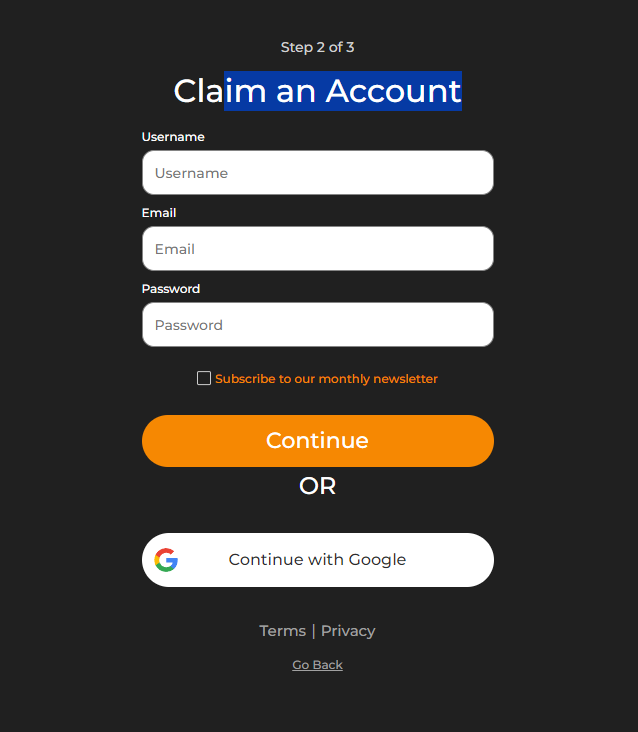
あとは画面に従って会員登録をします!


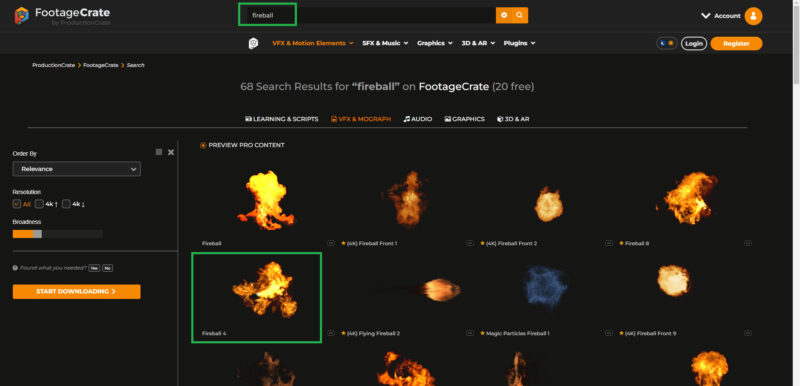
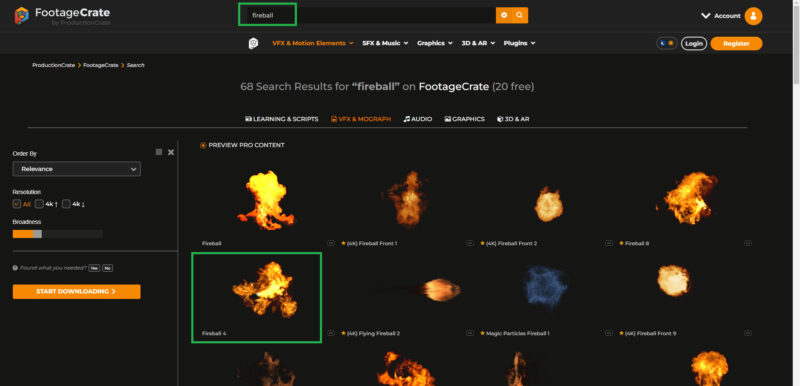
ログインできたら上の検索ボックスに「fire ball」と入力し検索します!
出てきた素材で星マークがついてないものは無料で手に入れることができます!


この中でおすすめの素材はFirebal1、2、3、4の4つです!
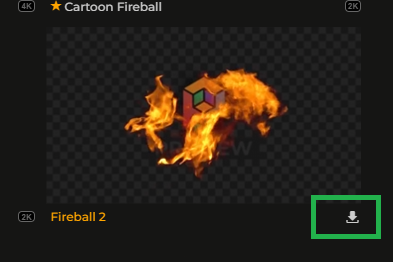
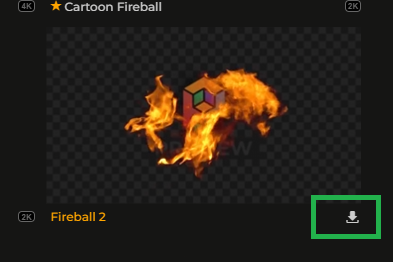
カーソルを当てて横に出てくるダウンロードマークをクリックしてDLしましょう!


この4つがあれば大体のエフェクトが作れます!


この斬撃のエフェクトもfireballの素材で作ってます!
爆発エフェクトを作ろう!


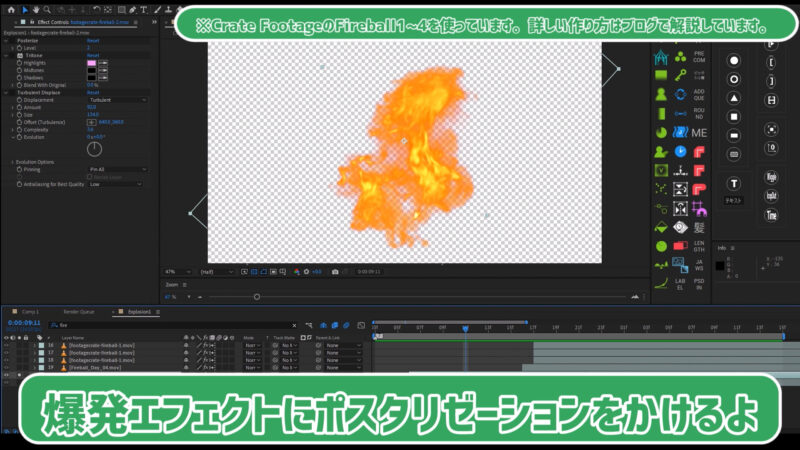
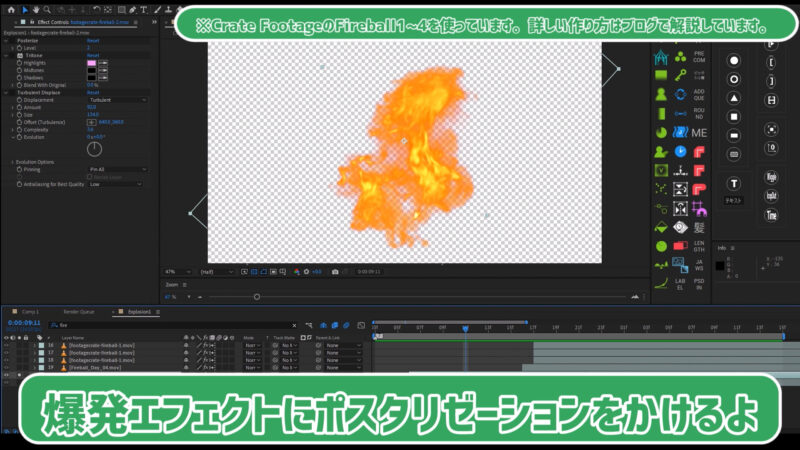
まず炎、爆発エフェクトにポスタリゼーションを追加します。
これを使うことで塗りをアニメ調にしていきます。


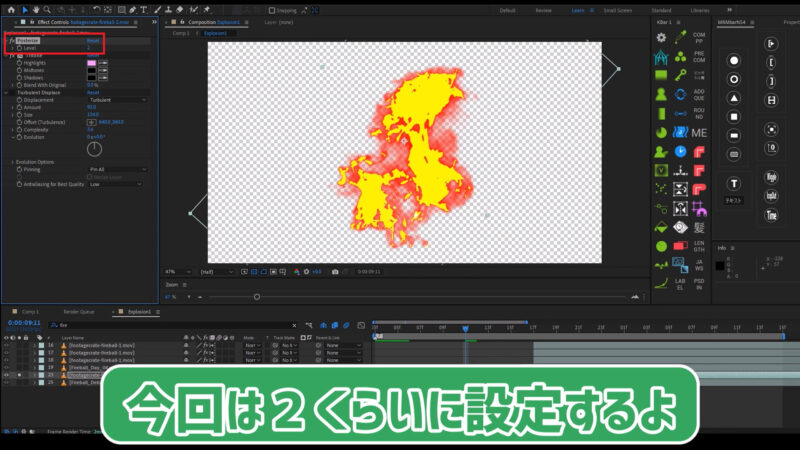
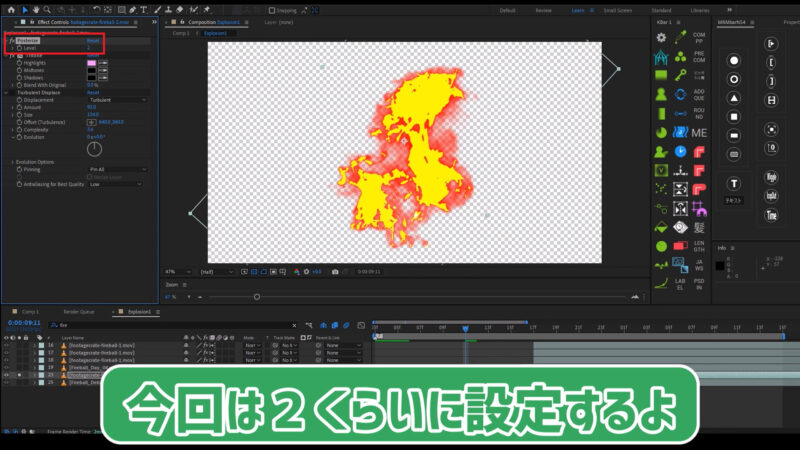
今回は2にします。
こうすると炎のエフェクトが2段階の塗に分けられます。


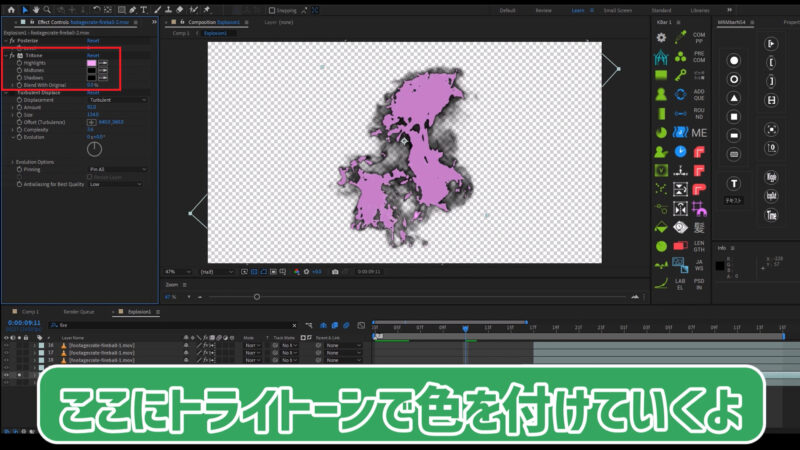
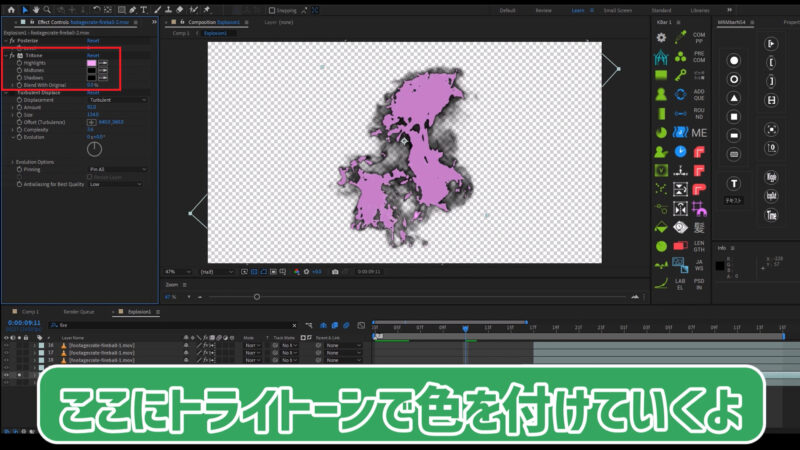
ここにトライトーンをかけます。
これで明るい部分(ハイライト)、中くらいの部分(ミッドトーン)、暗い部分(シャドウ)の3種に色を付けていきます。
基本的にはハイライトを爆発の色、ほかを黒に設定します。


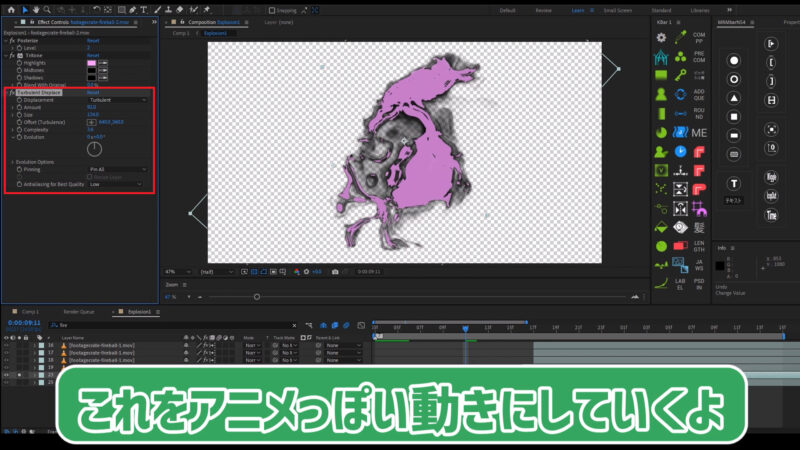
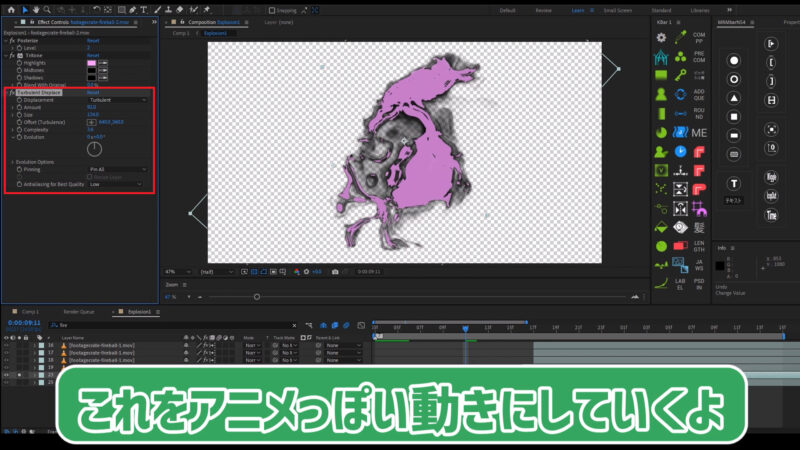
さらにタービュレントディスプレイスを追加します。
これでエフェクトを歪ませます。


このレイヤーにタイムリマップを有効にします。
レイヤーの開始地点と終了地点にキーフレームが打たれていると思います。
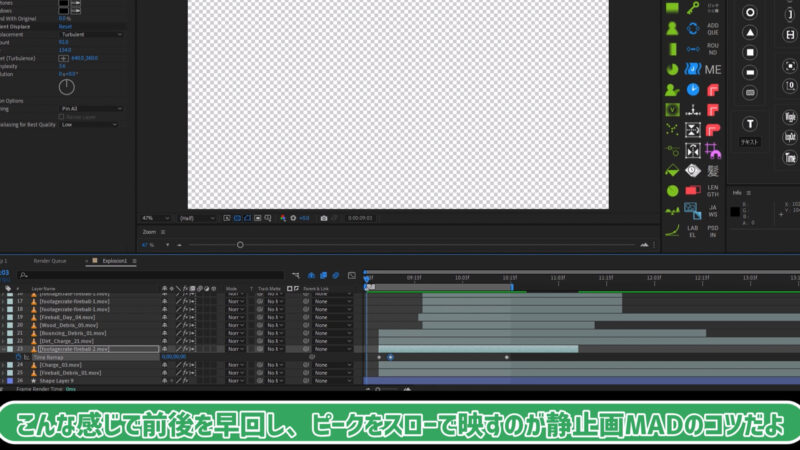
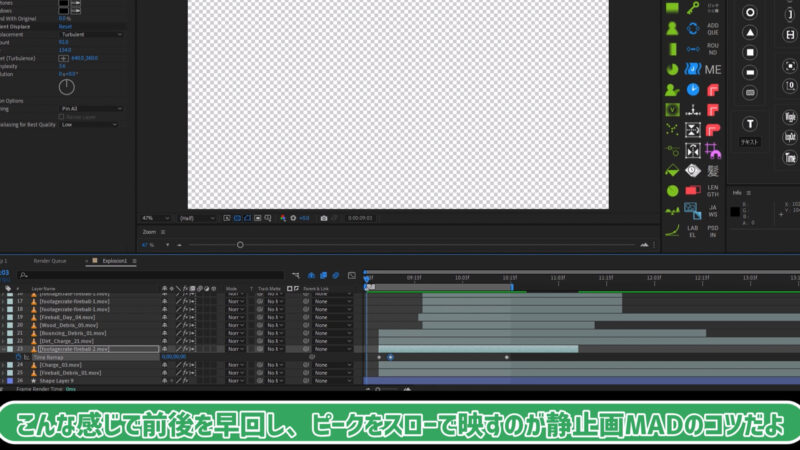
ここで爆発がピークになる直前にタイミングにシークバーを動かしてキーフレームを打ちます。


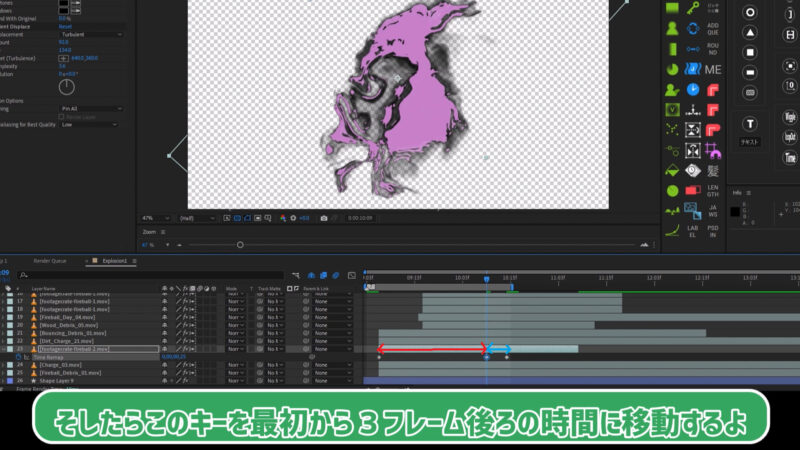
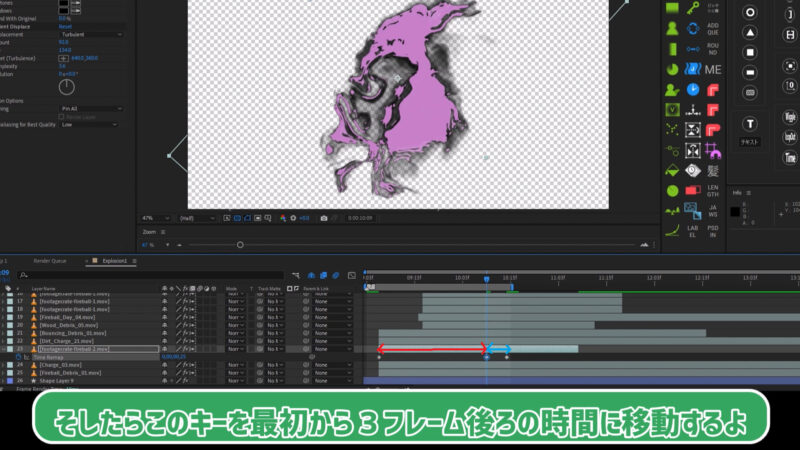
さっき打ったキーをレイヤーの開始から3フレーム目に移動します。
これで赤い矢印が短く、青い矢印が長くなりました。
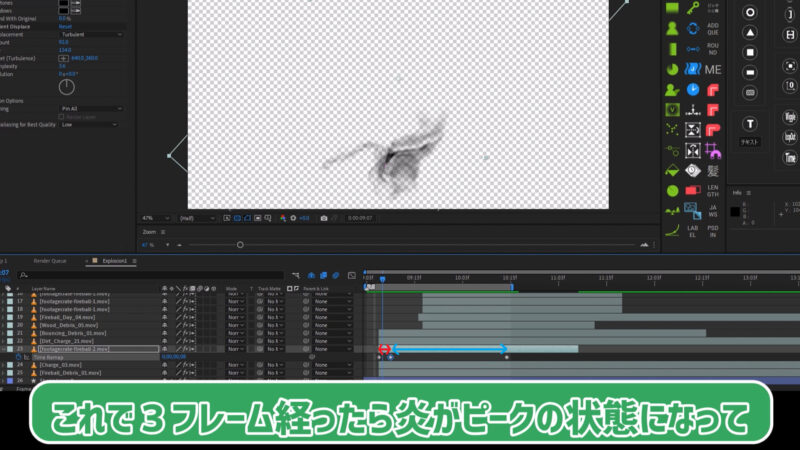
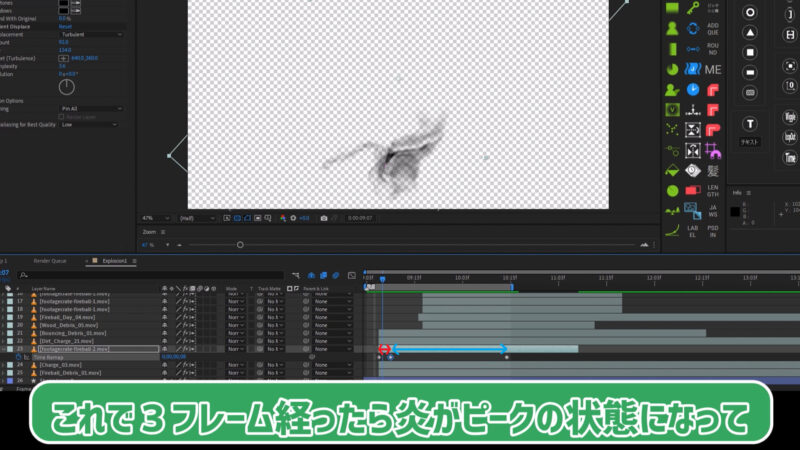
つまり開始から3フレームで炎がピークになり、その後ゆっくり炎が消えていきます。


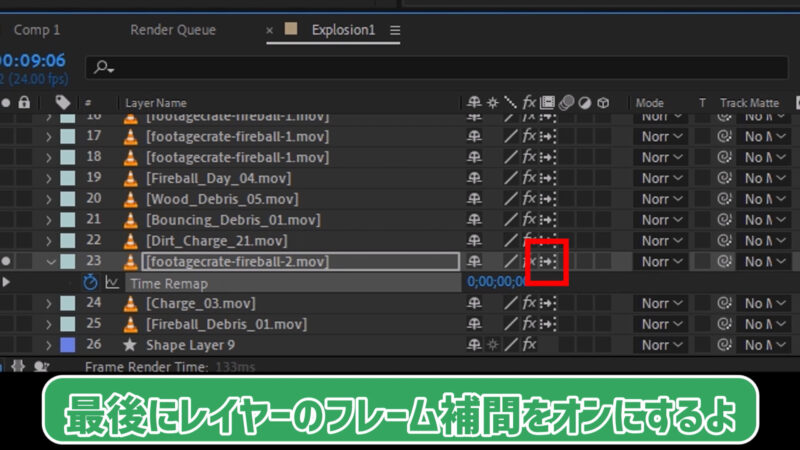
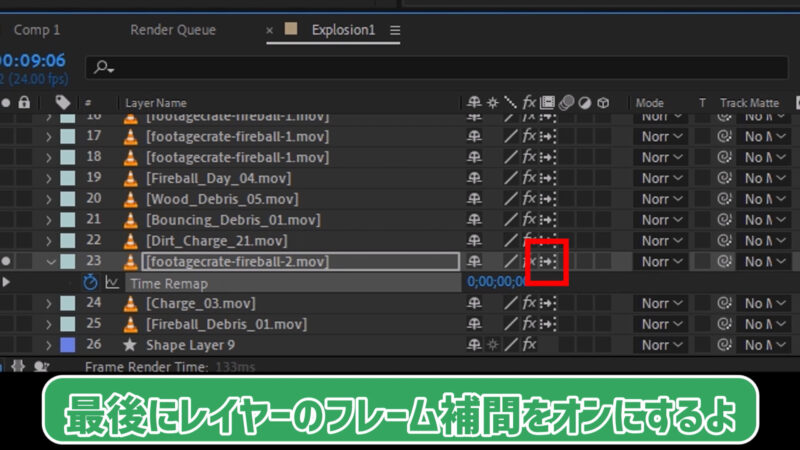
ここでレイヤーの時間が引き伸ばされているのでフレーム補間をオンにします。


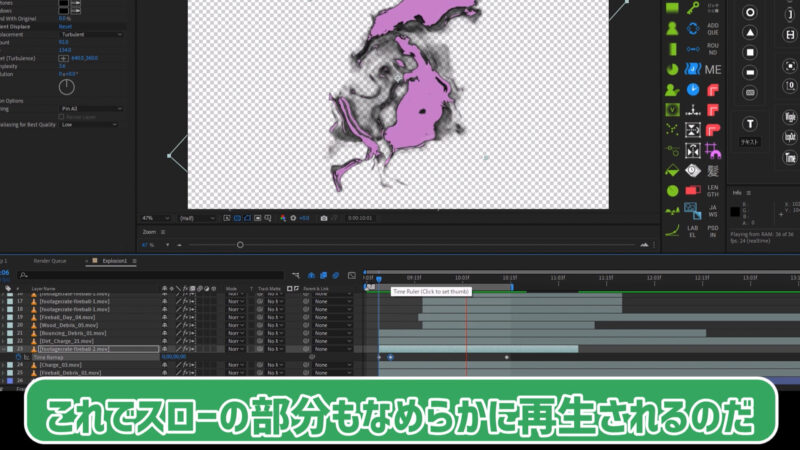
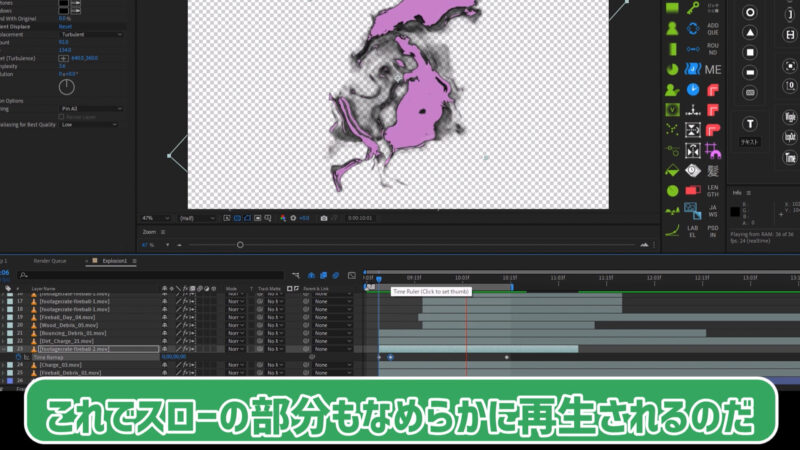
これでスローになった部分もヌルヌルに再生されます!


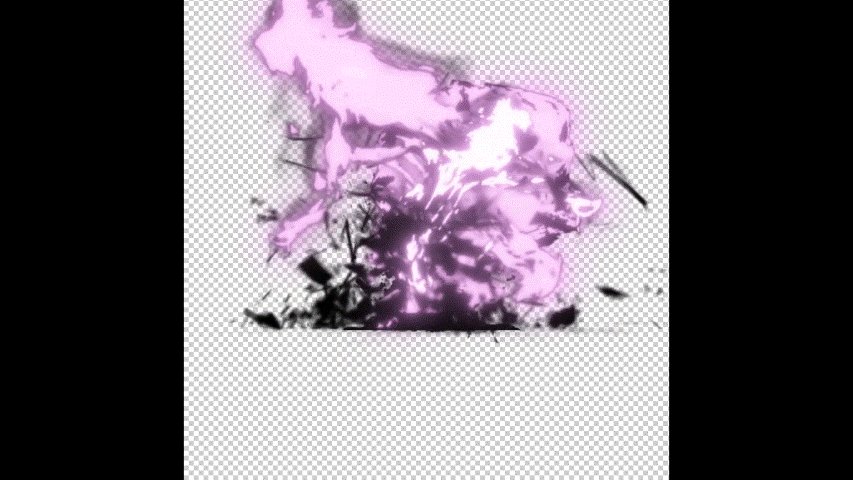
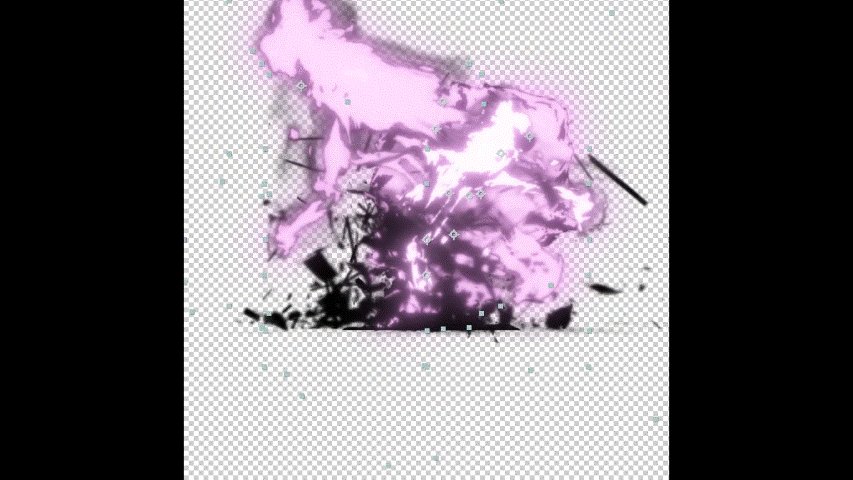
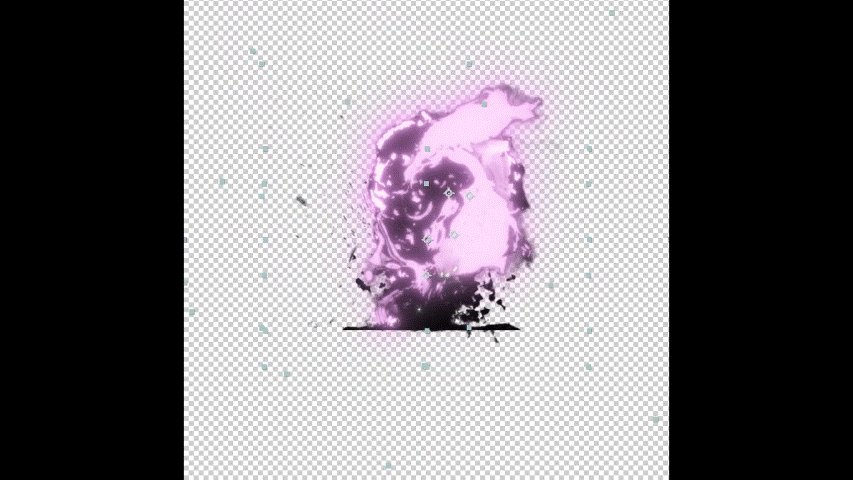
再生してみましょう。
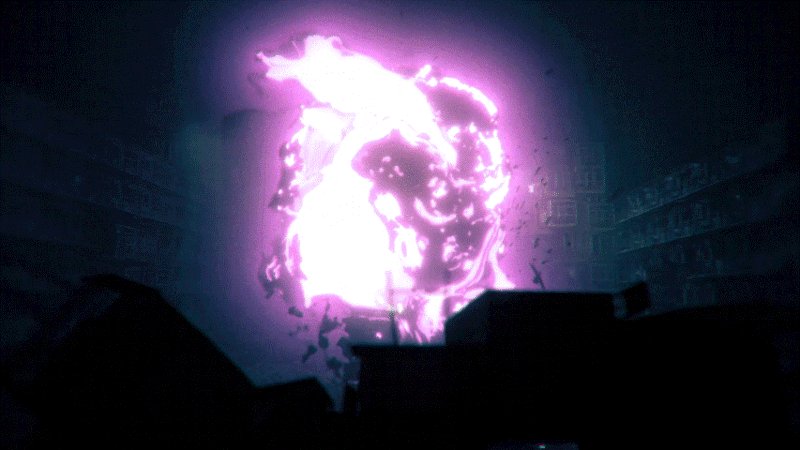
一瞬で炎が広がり、そこからゆっくり消えていく動きになっていたらOKです!
これでエフェクトは完成です!


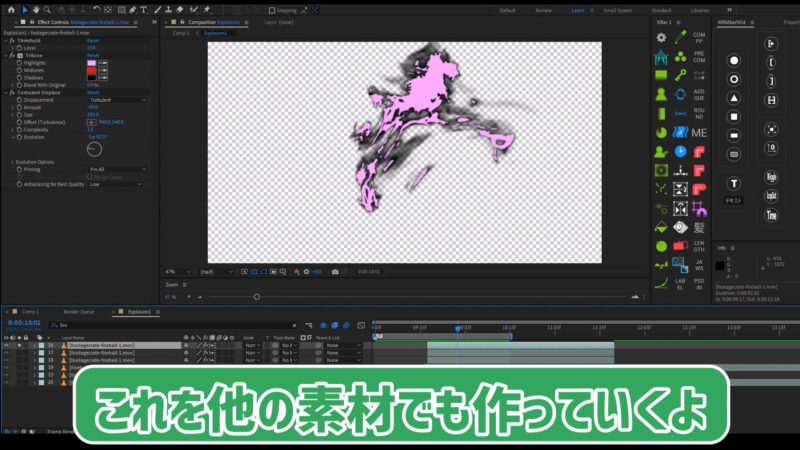
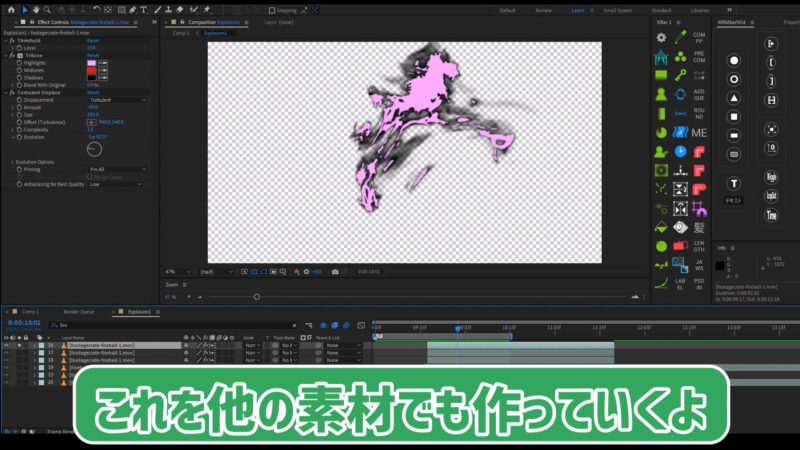
同じ要領で他の素材でも作っていきます。
DLした素材の全種類で同じことをします。
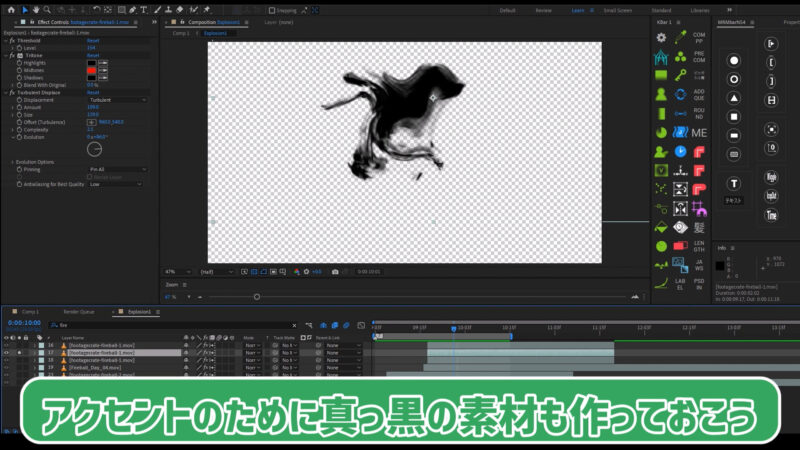
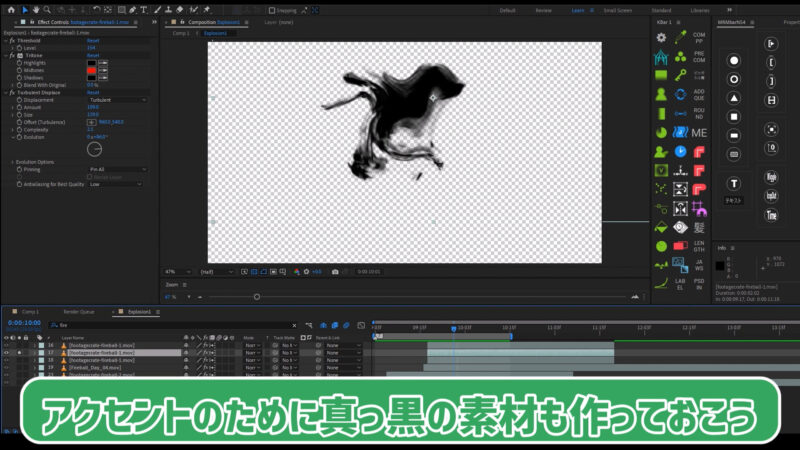
アクセント用の素材も作ろう!


さらにトライトーンを変えて真っ黒の爆発エフェクトの素材を作っておきましょう。


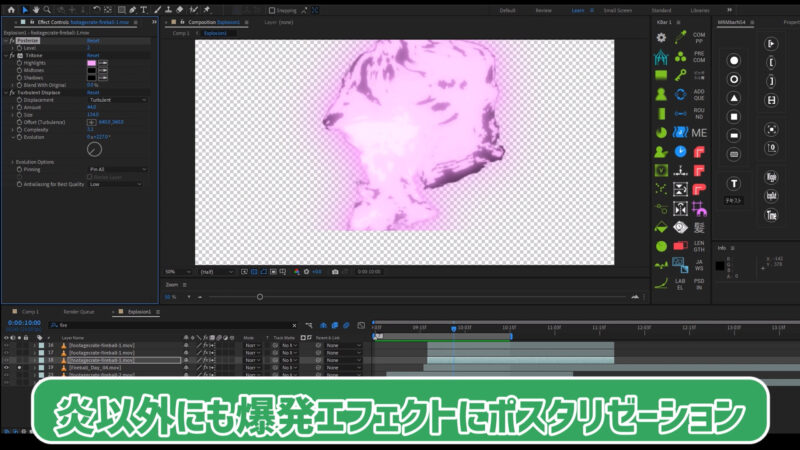
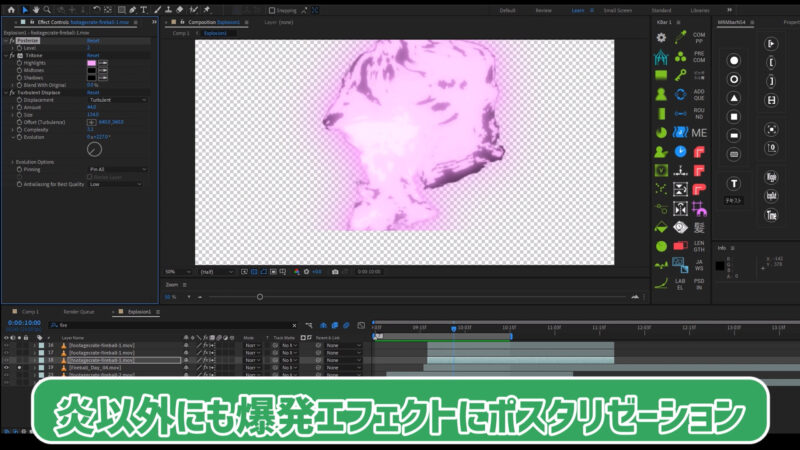
さらに炎ではなく爆発エフェクトにしてもいい素材が作れます。


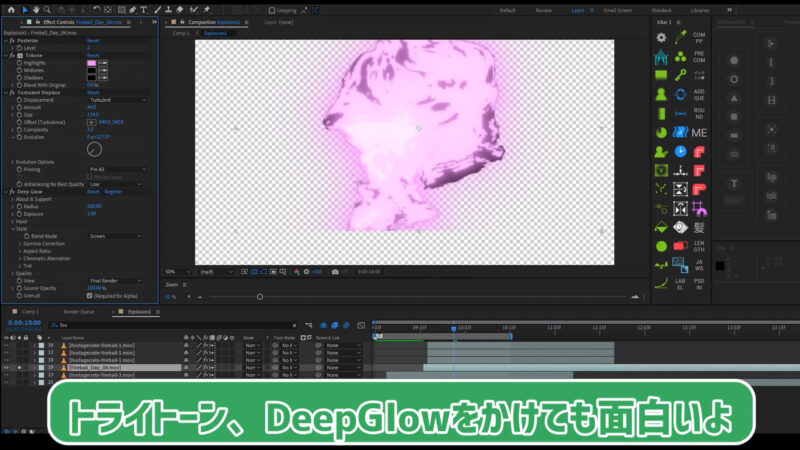
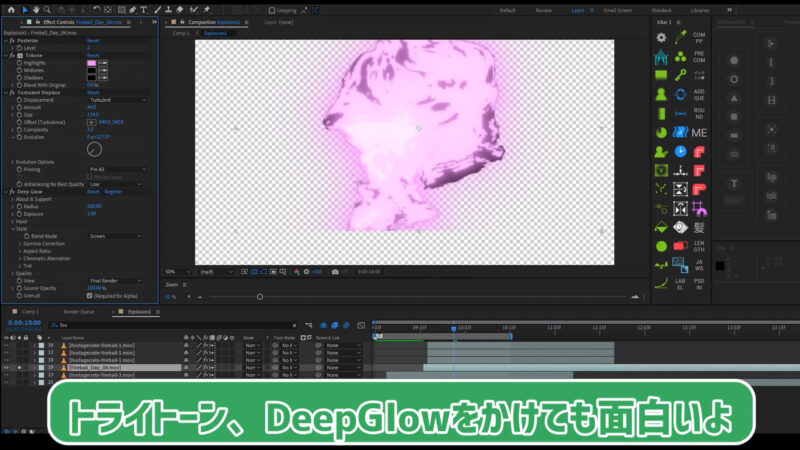
ポスタリゼーションとトライトーンにさらにDeepGlowを追加してもいい感じになります。
素材を配置していこう!


先程作ったエフェクトを配置していきます。
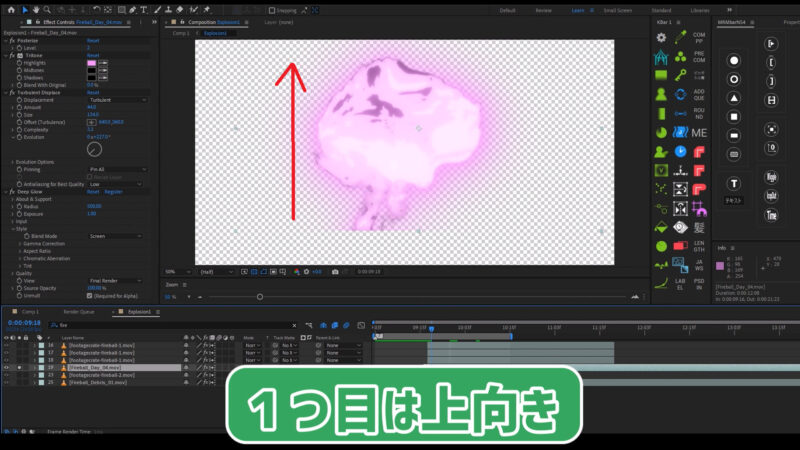
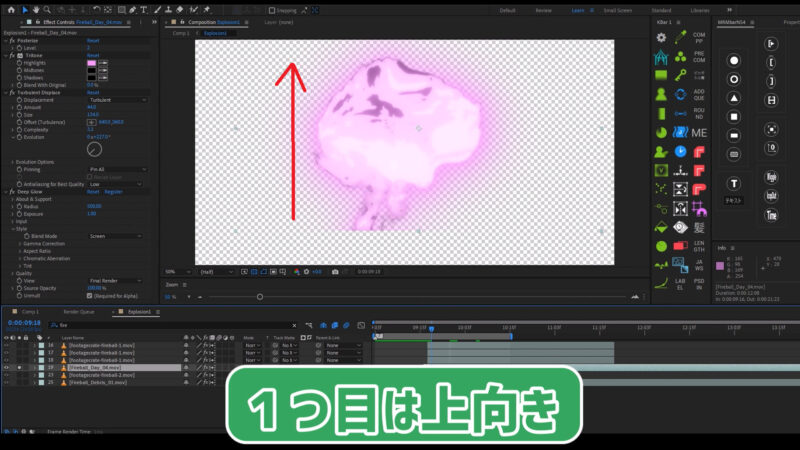
素材の組み合わせ方は1つ目は上方向に伸びるエフェクト。


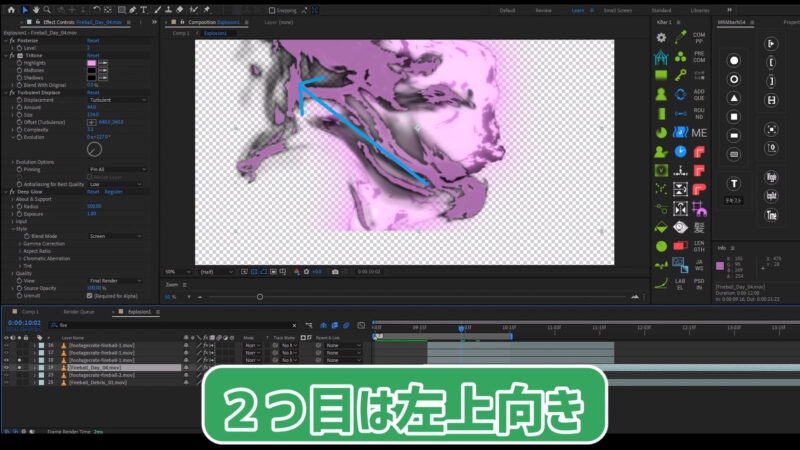
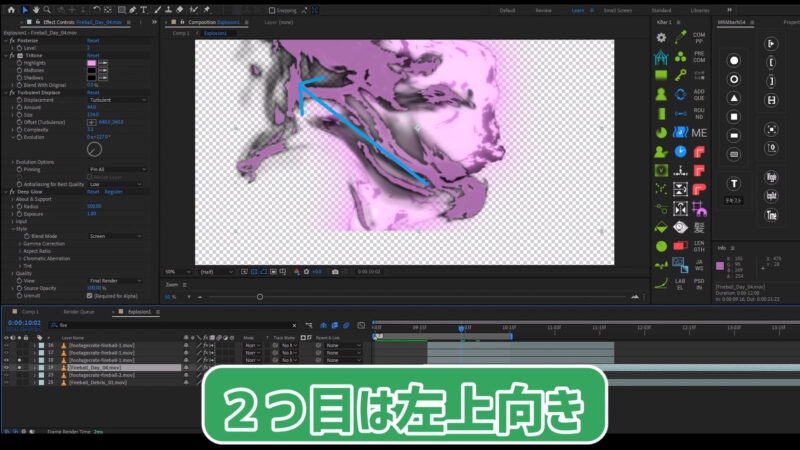
2つ目の左上向きのエフェクトを置きます。


いい感じの方向のエフェクトがない場合は大きく拡大して必要な部分を切り取りましょう!


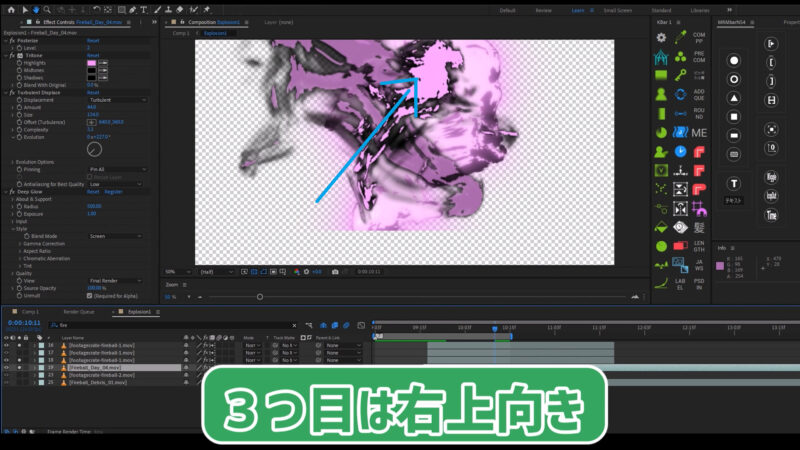
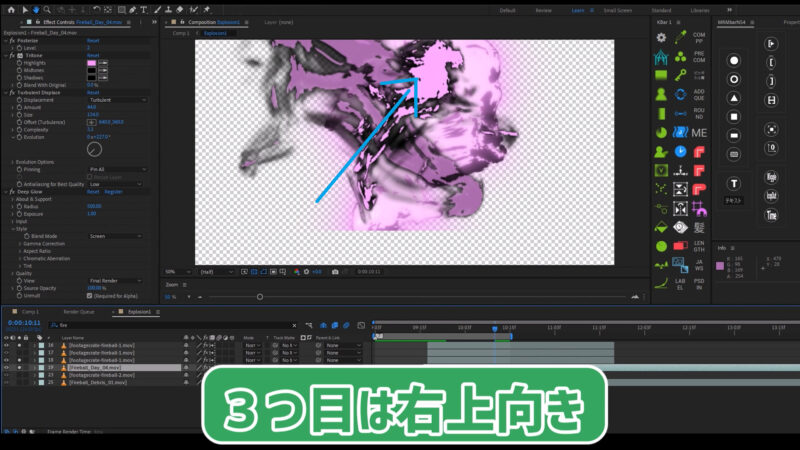
3つ目は右上向きにエフェクトを置きます。
こんな感じで異なる方向に広がるエフェクトを配置すると情報量が増していい感じになります。
破片で情報量を増やそう


破片を足すことで爆発のリアリティが一気に増します!
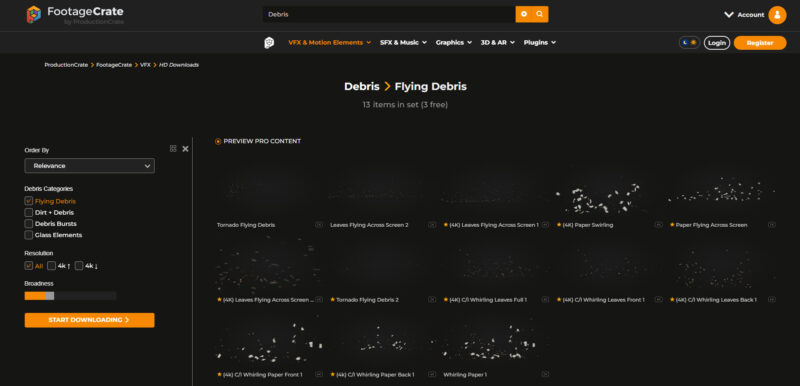
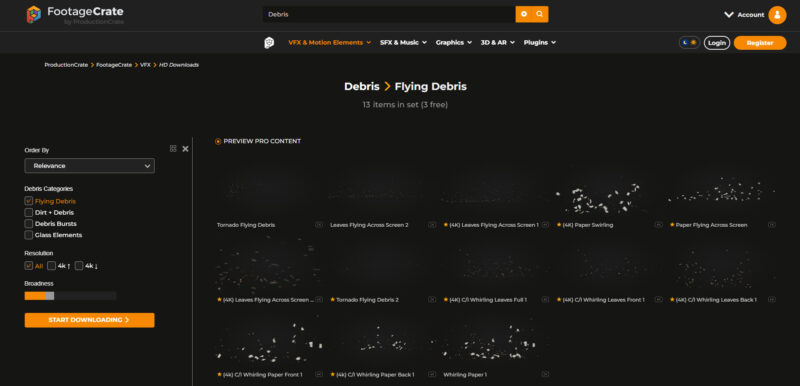
とはいえこの素材もCrateなどから取ってこないといけないので「Debris」と調べて出てくる素材を手に入れておきましょう。
こういうVFX素材を探すのが面倒ならVideo CopilotのAction Essential2を購入すれば全部入りの素材を手に入れることができます!
ただ結構高いので「Flying Debris」や「Debris Wood」などで根気よく探すのもいいと思います!


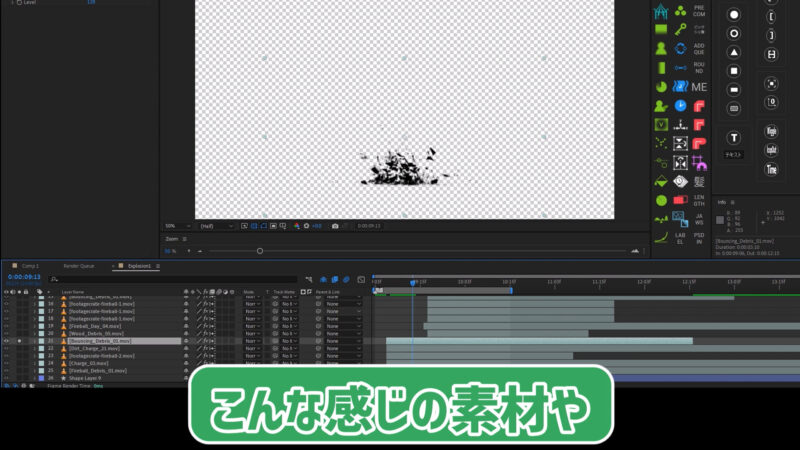
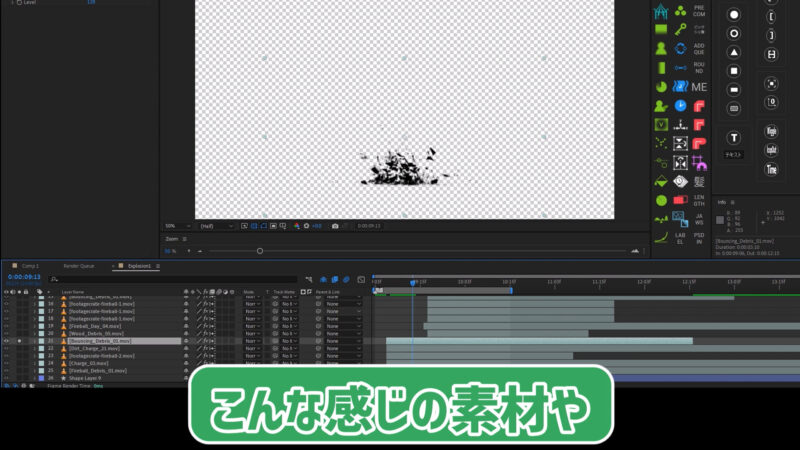
こんな感じの素材や


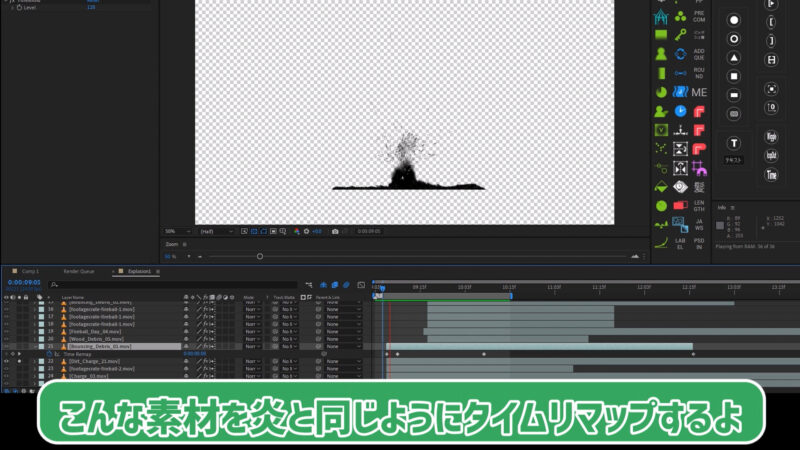
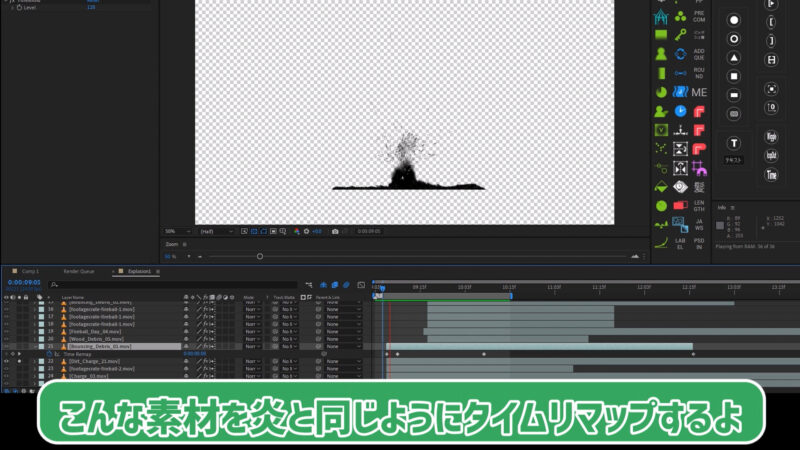
こんな感じの素材を使っていきます。
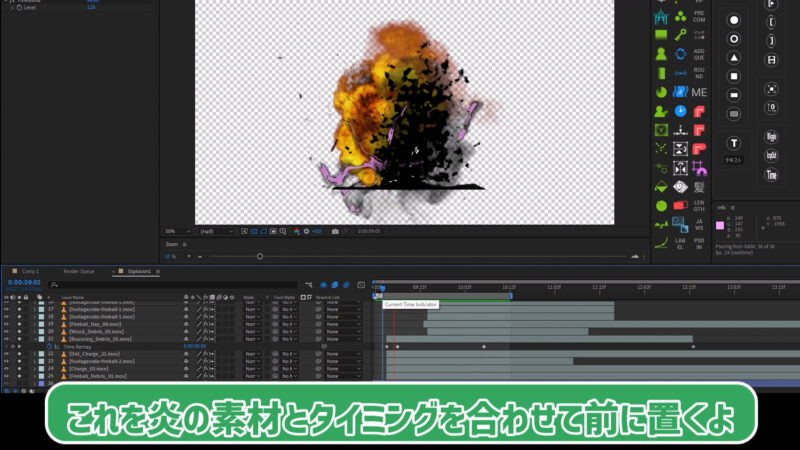
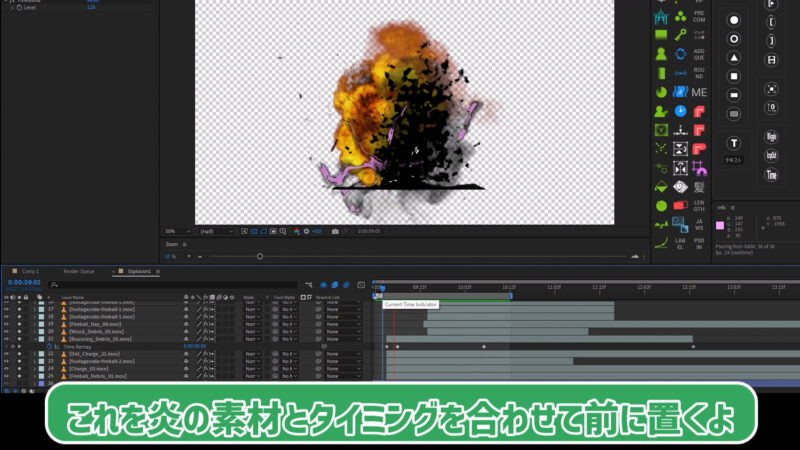
炎のエフェクトと同じようにタイムリマップをします。


爆発する瞬間に破片が飛び散るようにタイミングを調整します。
これで爆発した瞬間に破片が飛び散りいい感じになります。


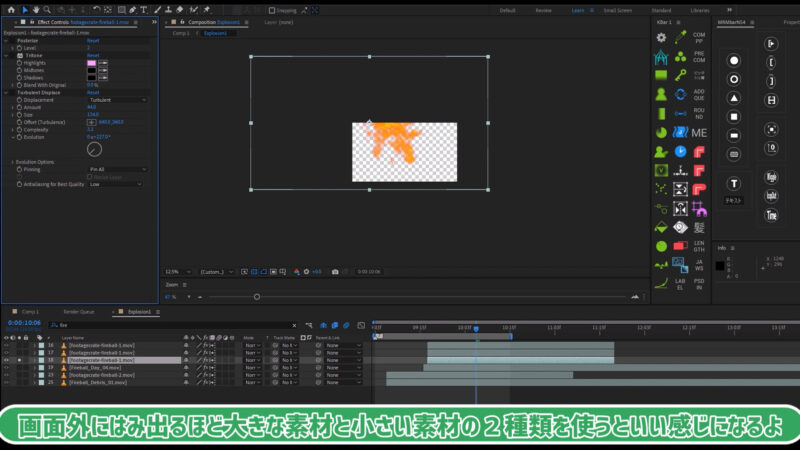
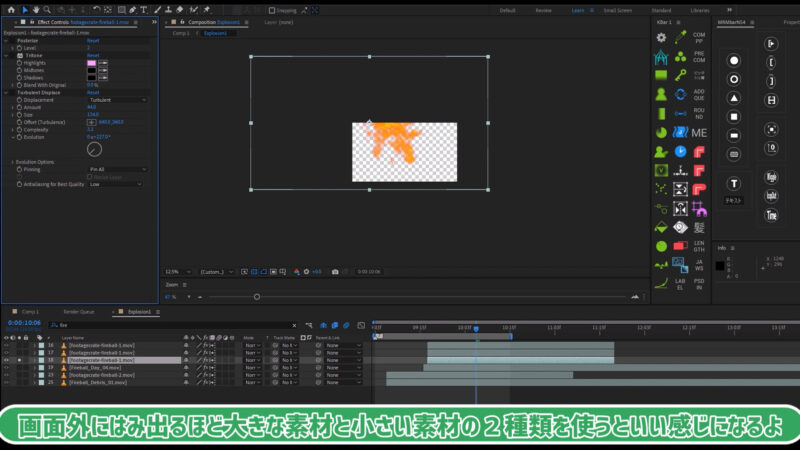
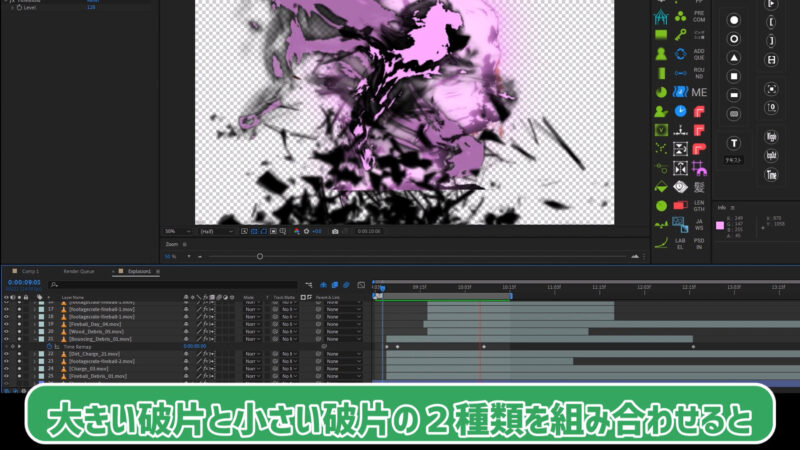
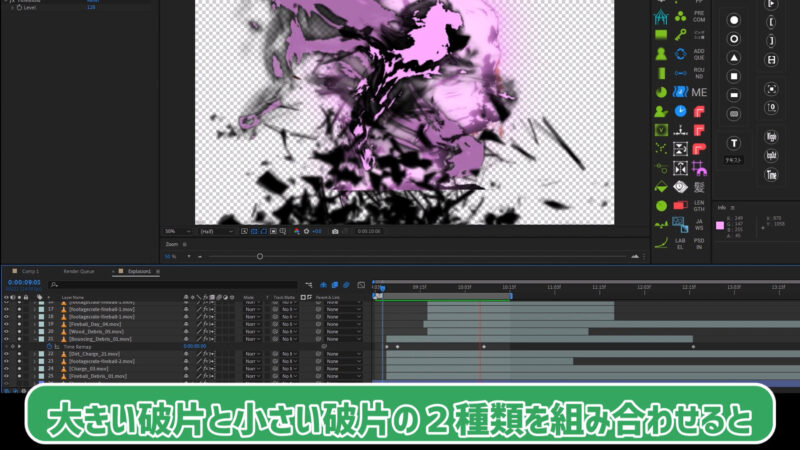
大きい破片の素材と小さい破片の素材の2種類を組み合わせると情報量が増えるのでオススメです!
手描き素材で更にアニメっぽくしよう!


爆発とちょっとズレたタイミングで雷エフェクトをつけると更にエモくなります!
雷エフェクトのみならずアニメっぽいエフェクトが全て詰まったパックがyotube_2DFX_111pack_2015です!
静止画MADだけじゃなくMVなどでも超使えるのでマジで買ったほうがいいですよ!
バリエーションが多すぎてまだ全部把握しきれていないくらい詰まってます!


ここに電撃のエフェクトを付けます。


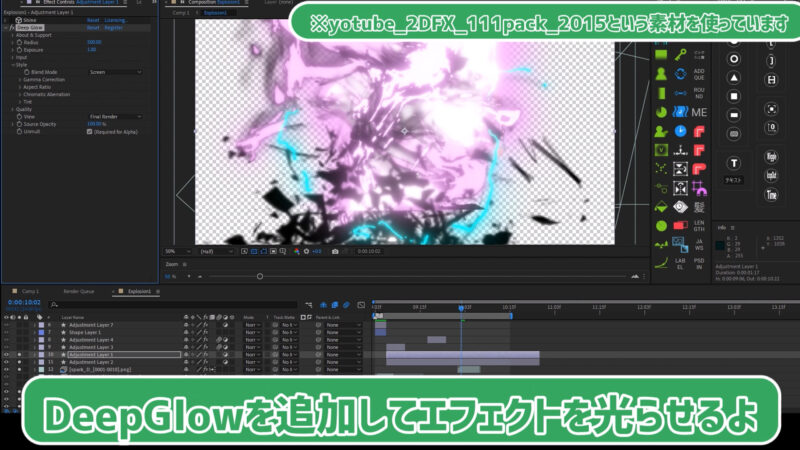
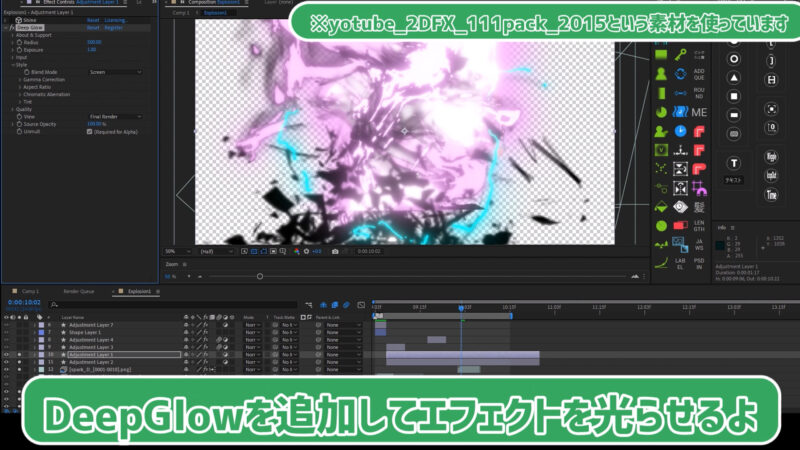
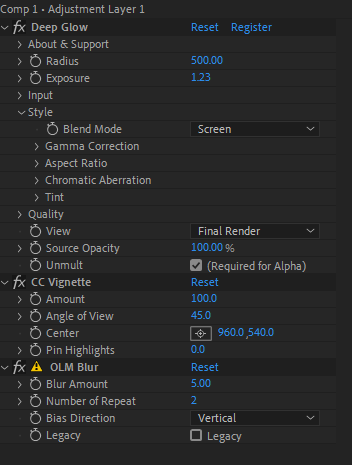
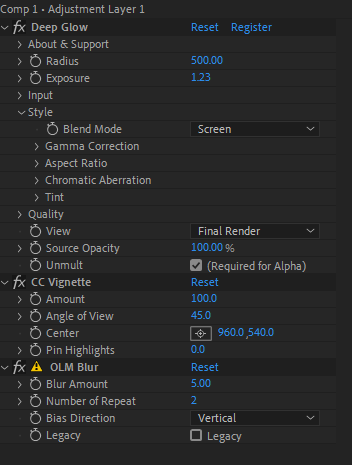
この上に調整レイヤーをかけてDeepGlowをつけて光らせます。
これで手描きエフェクトとさっき作った爆発エフェクトを両方光らせます!


さらにCC ビネット、OLM Blurを追加するといい感じに見えます。
OLM Blurをつけるとセル画っぽいボケが追加できます!
時間ポスタリゼーションを追加して12fpsくらいにするとアニメっぽさがアップします!
画面を振動させよう!


爆発する瞬間にフレームを揺らします。
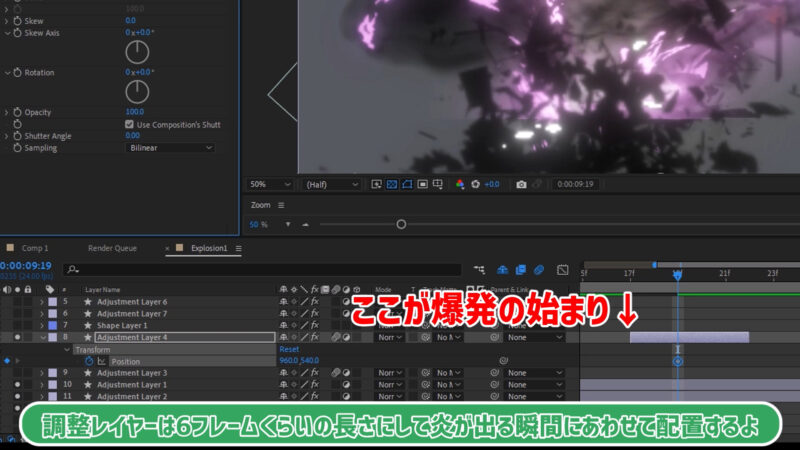
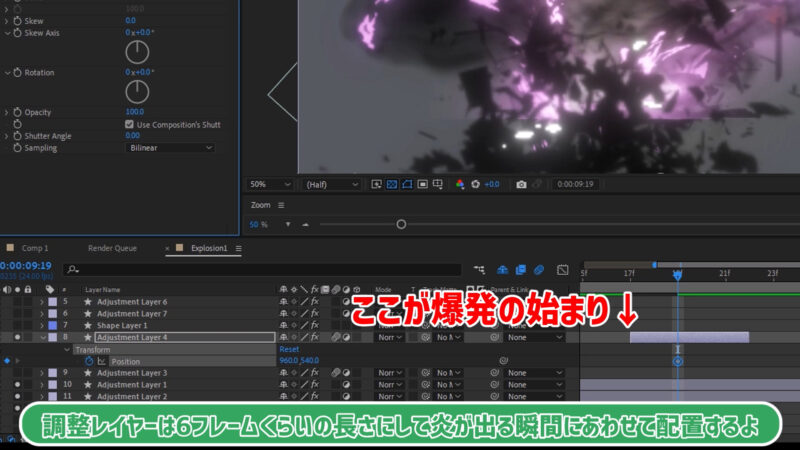
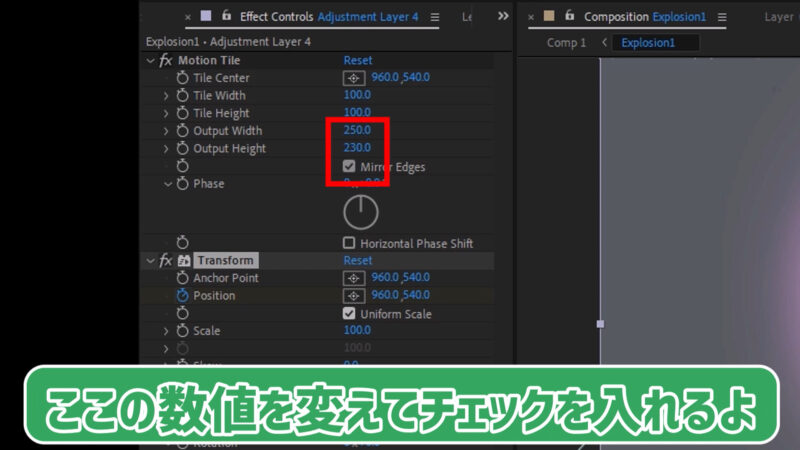
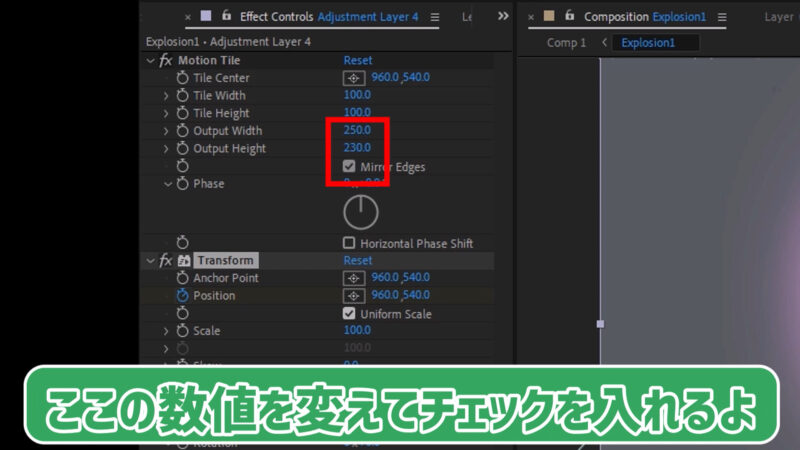
6フレームくらいの調整レイヤーを追加して「モーションタイル」と「トランスフォーム」を追加しましょう。
爆発の始まりから2フレーム後にシークバーを移動させておきます。


モーションタイルの赤枠の部分の数値を200以上にし、ミラーエッジにチェックを入れます。これで画面が揺れたときに見切れるのを防ぎます。


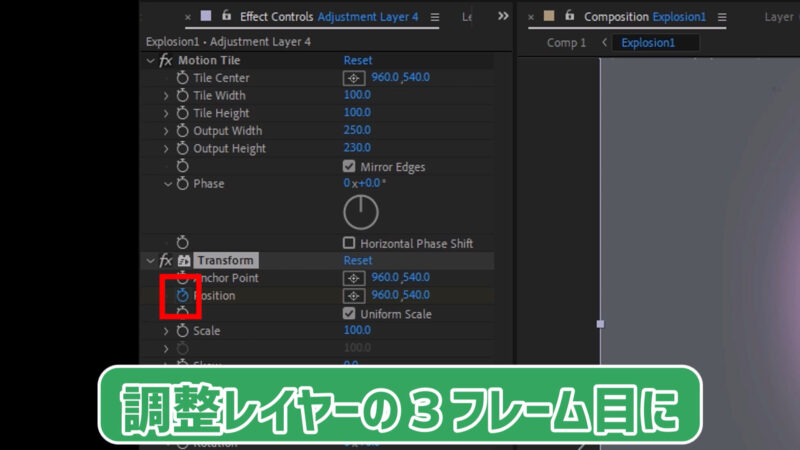
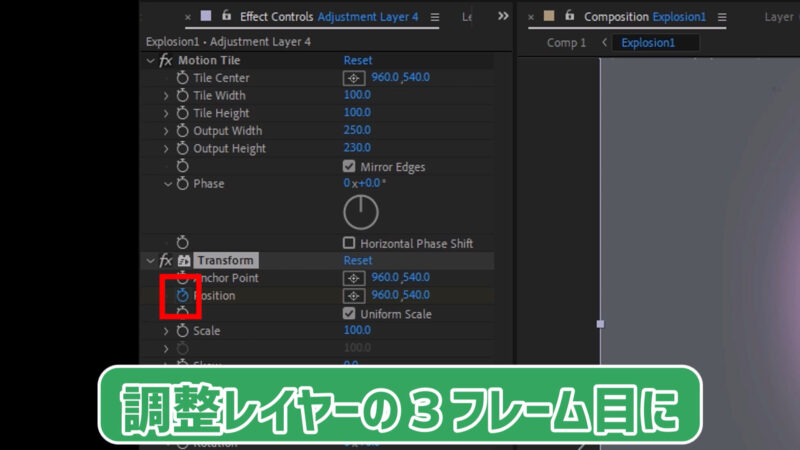
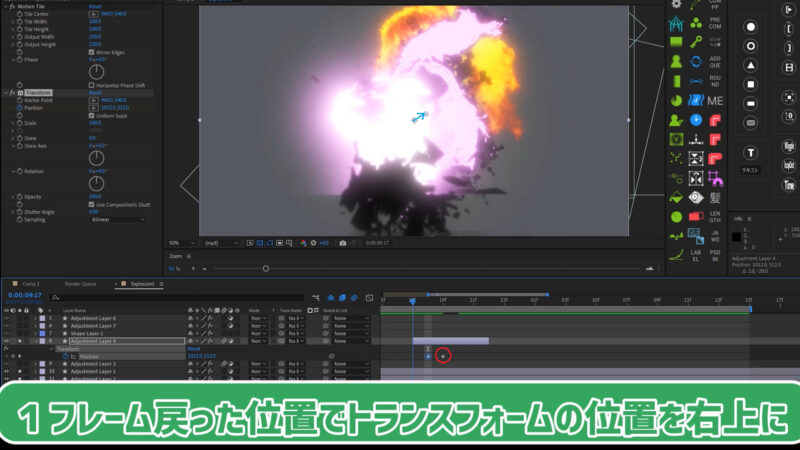
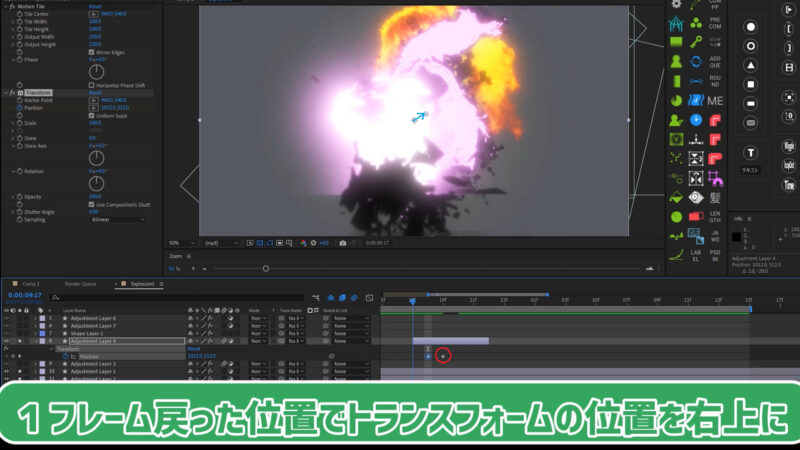
トランスフォームエフェクトの位置にキーを打ちます。


ここから1フレーム戻ってトランスフォームの位置を右上に移動します。


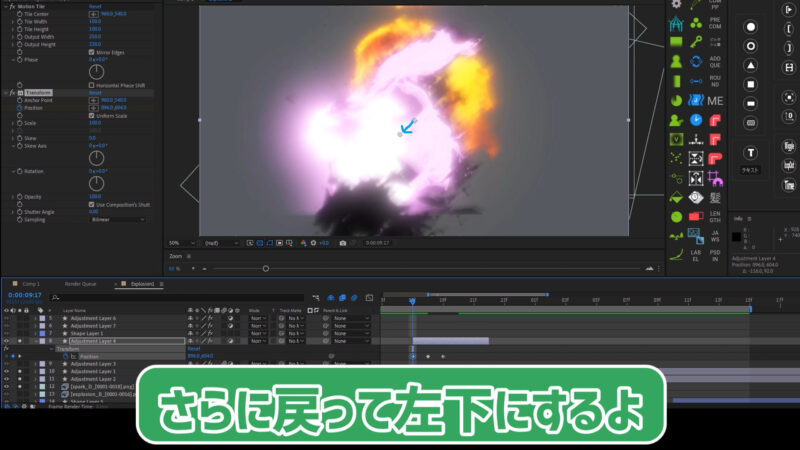
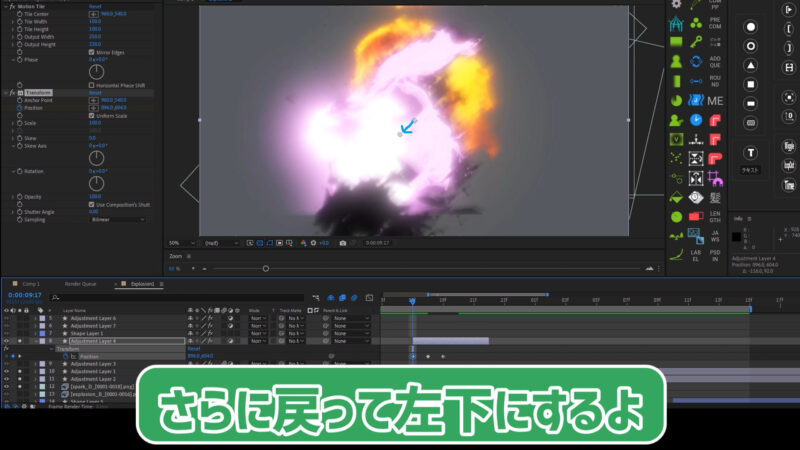
さらに1フレーム戻ってトランスフォームの位置を左下に移動します。
これで振動エフェクトが完成しました!
ただ画面の揺れが短すぎる場合はもっと画面を長く揺らしても大丈夫です!


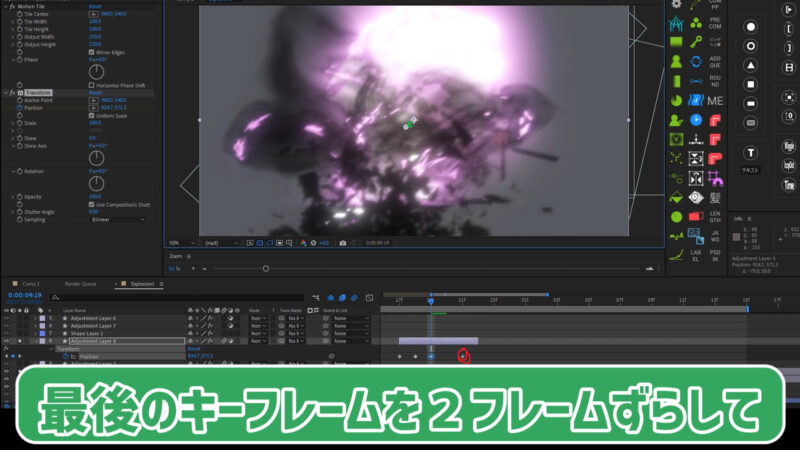
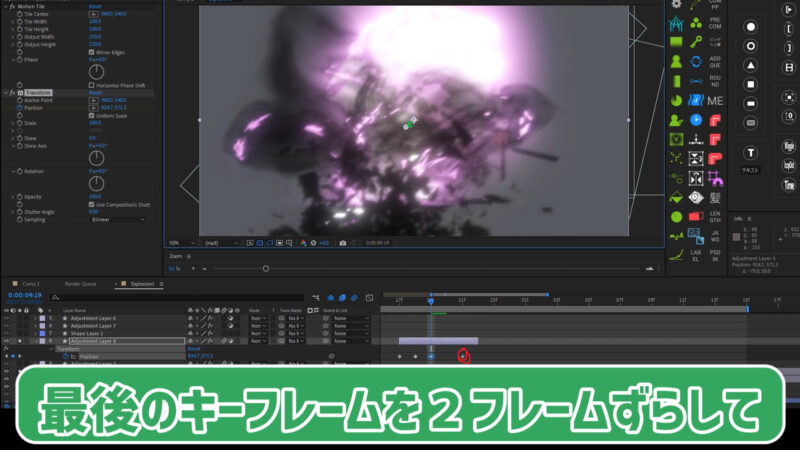
最後のフレーム(トランスフォームの位置がもとに戻るキーフレーム)を後ろに2フレームずらします。


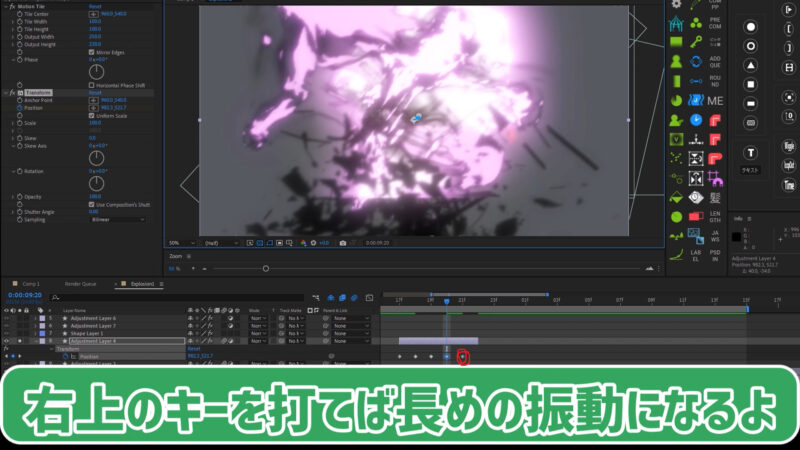
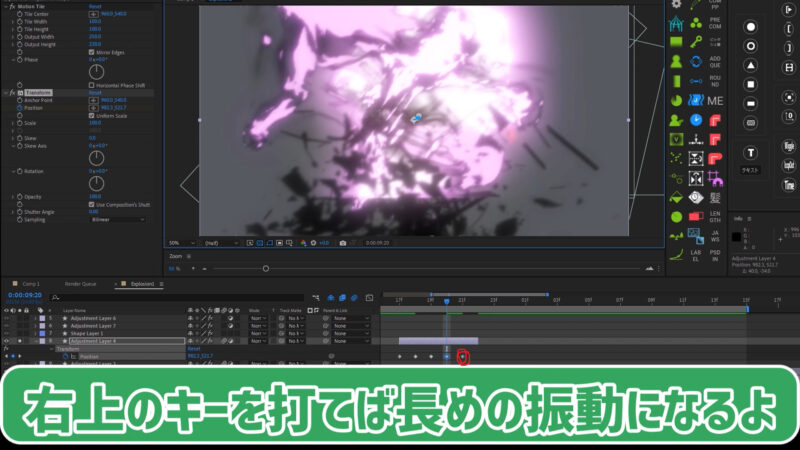
また同じようにトランスフォームの位置を右上、左下に交互に移動させます。
これで長めの振動エフェクトができました!
インパクトで迫力を出そう


爆発する直前に一瞬画面が白黒になるやつ(インパクト)をつけていきます!
赤枠が爆発する部分、青い部分がインパクトの部分(4フレームくらい)です。


平面にOpticalFlareを追加し、レンズフレアをいい感じのものにします。
私のおすすめは上の画像のやつです!
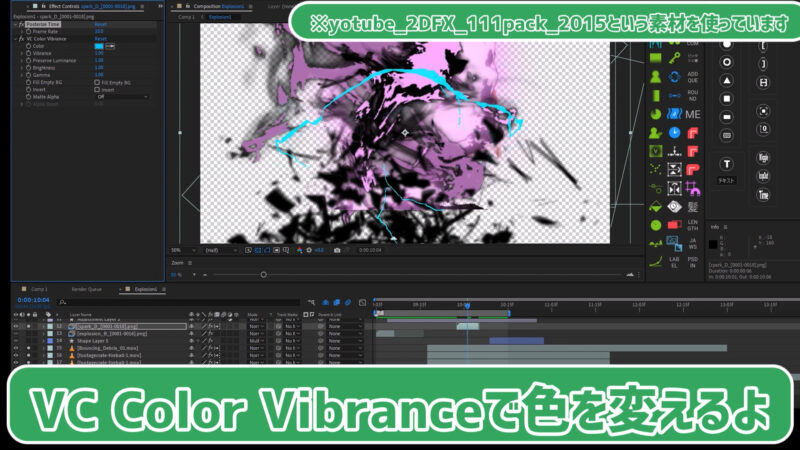
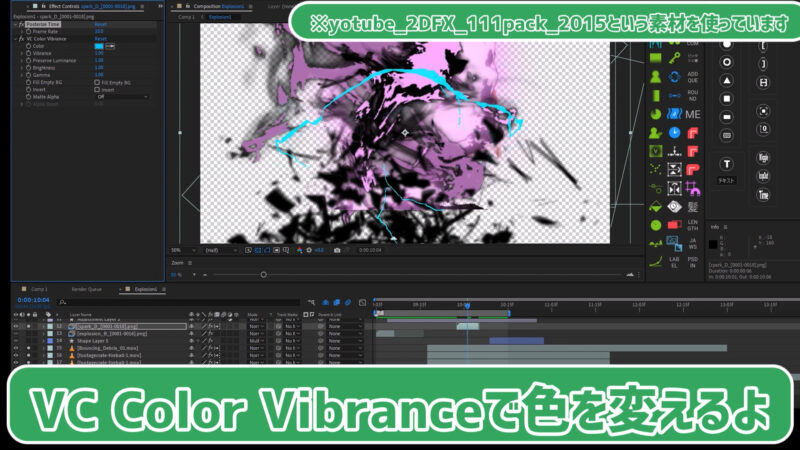
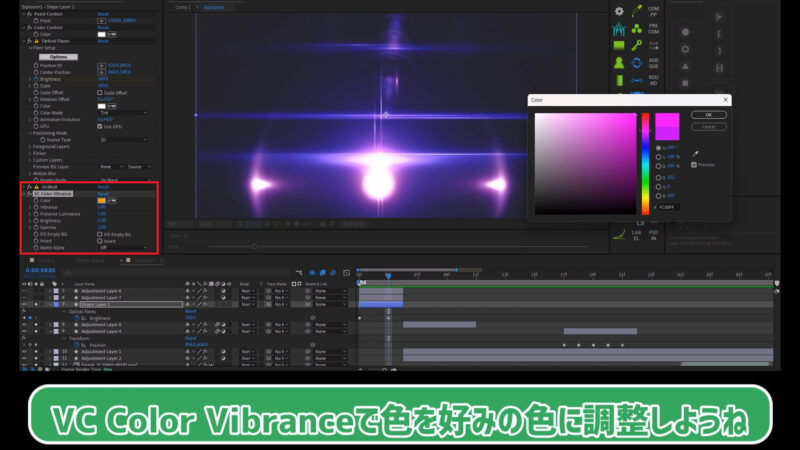
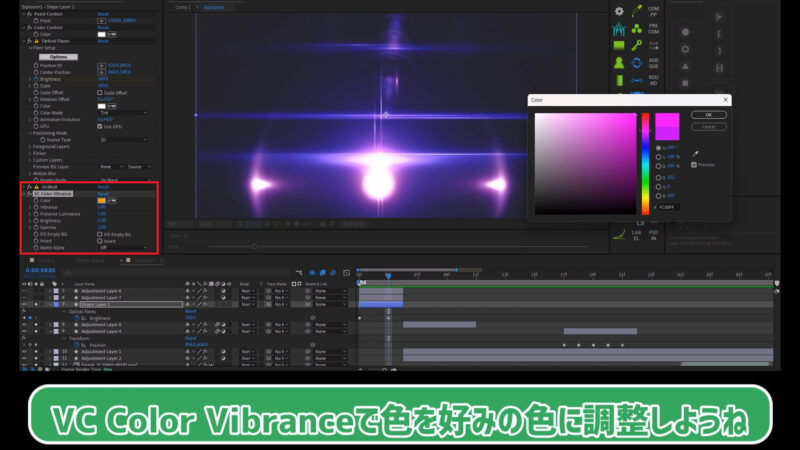
VC Color Vibranceでレンズフレアの色を好きな色に変更します。


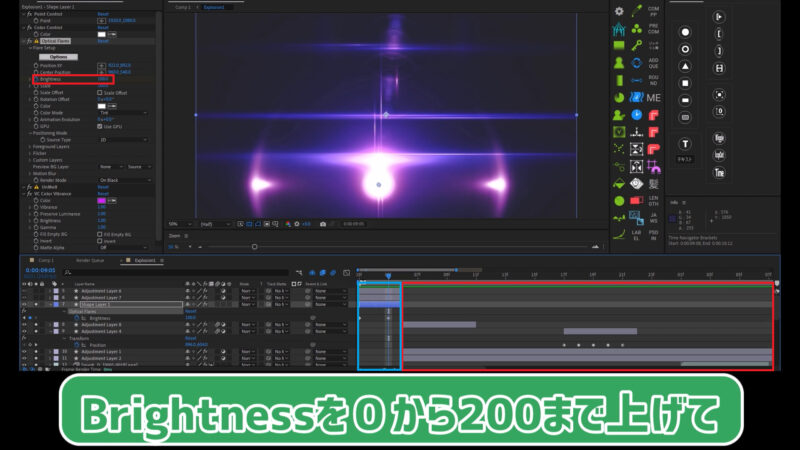
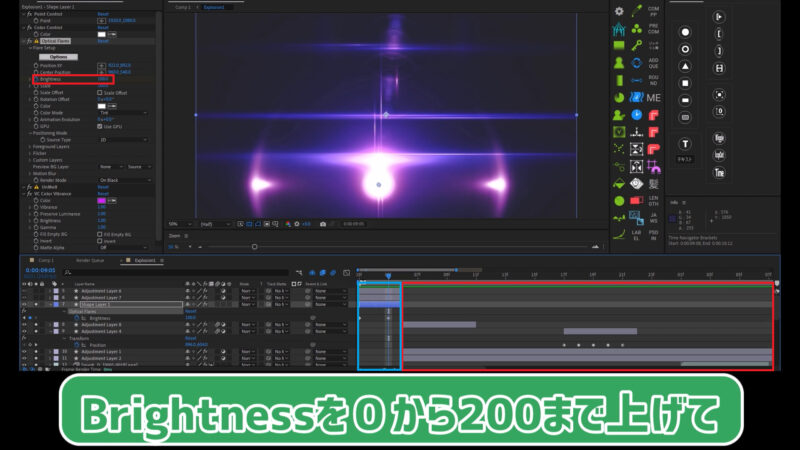
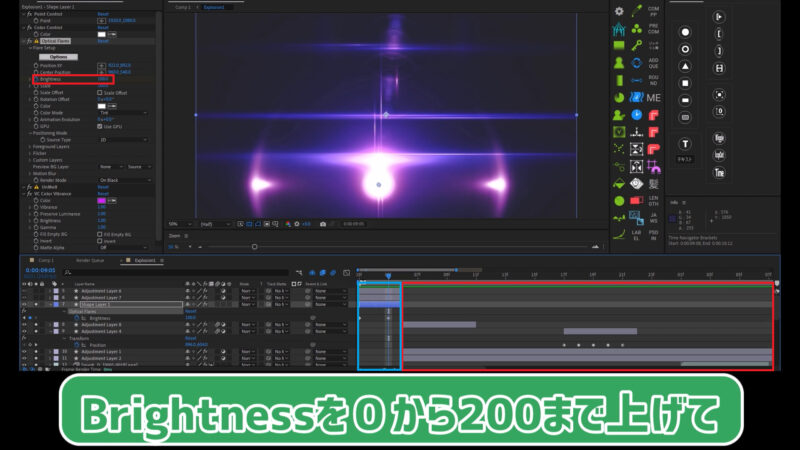
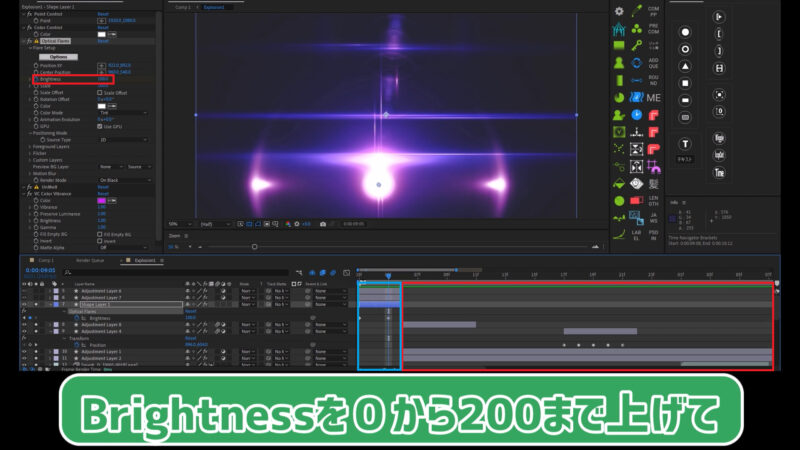
Optical FlareのBrightnessにキーフレームを打ち、0から200になるようにします。


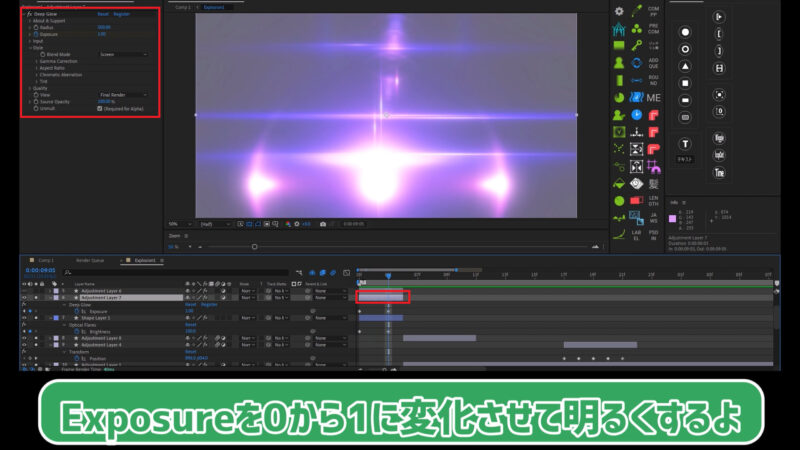
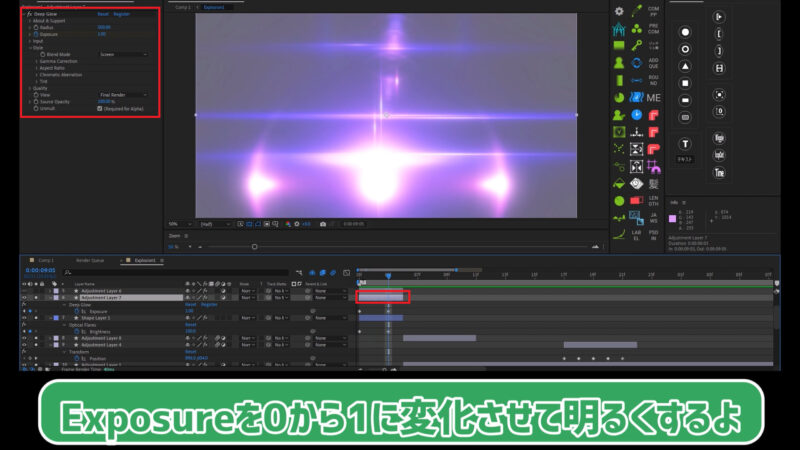
更に上に調整レイヤーを追加してDeepGlowを追加します。
このExposureを0から1になるようにキーフレームを打ちます。


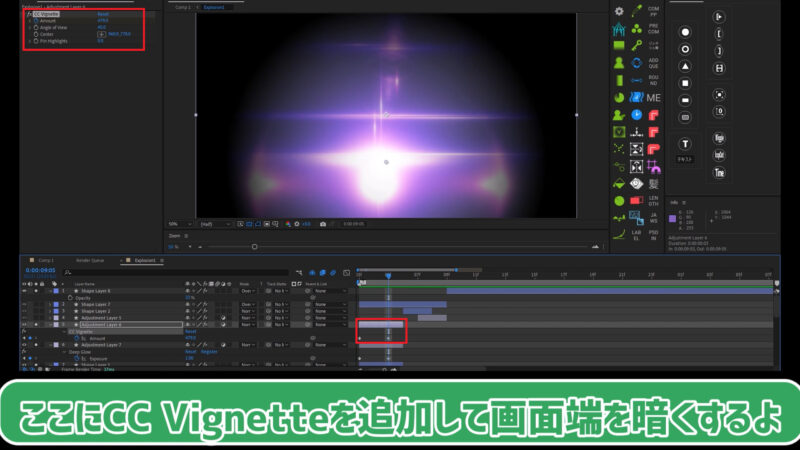
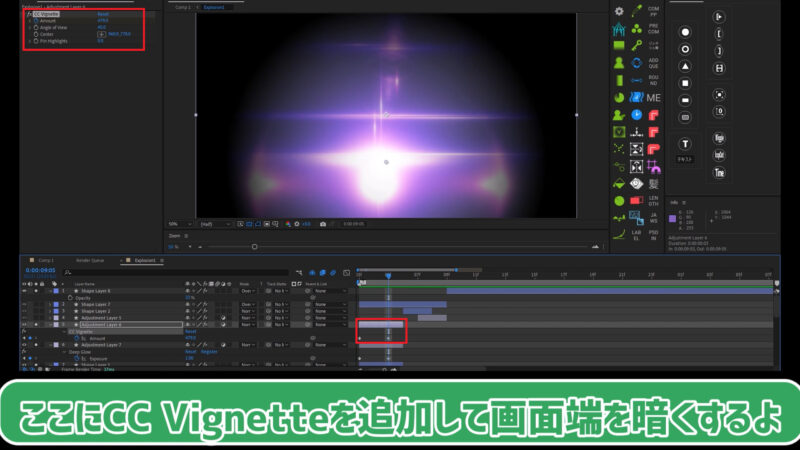
さらにCCビネットを追加します。


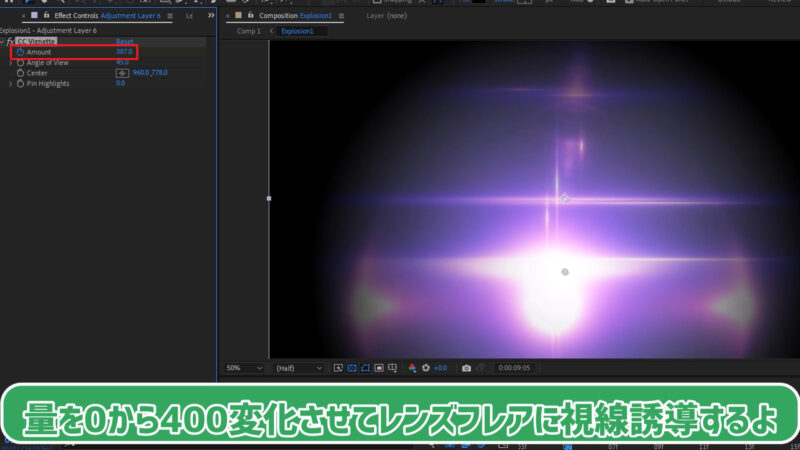
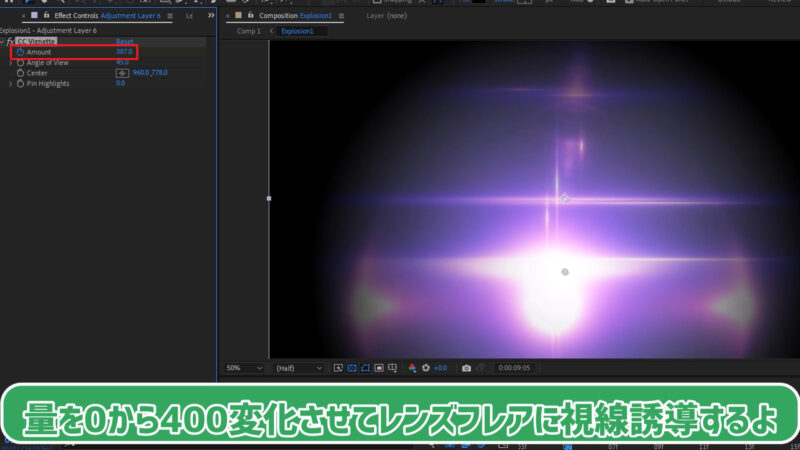
ビネットの量も0から400になるようにキーフレームを打ちます。
これで爆発する瞬間にレンズフレアに視線誘導され、気持ちの良いインパクトを追加できます!


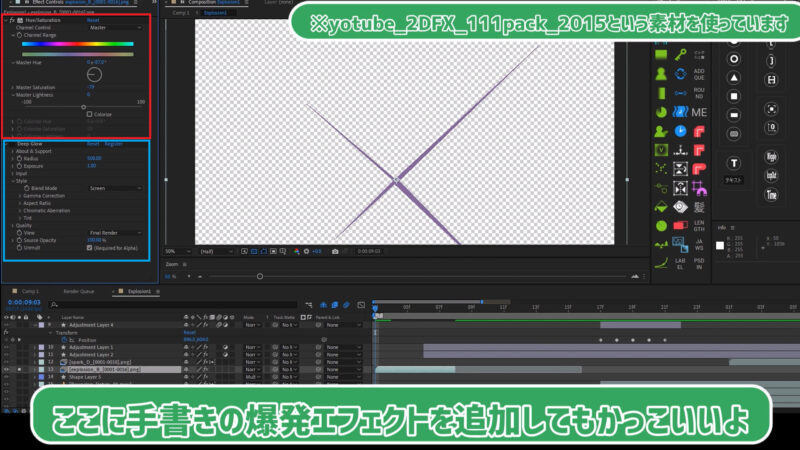
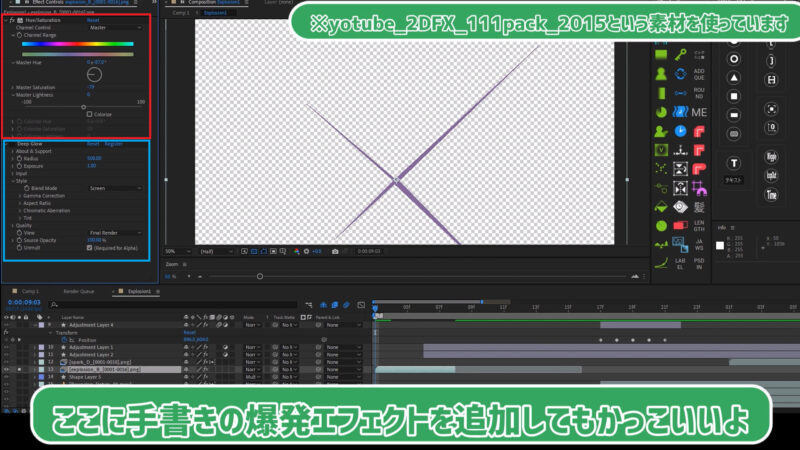
さらに爆発する直前に手描きのフラッシュエフェクトも追加してみましょう。
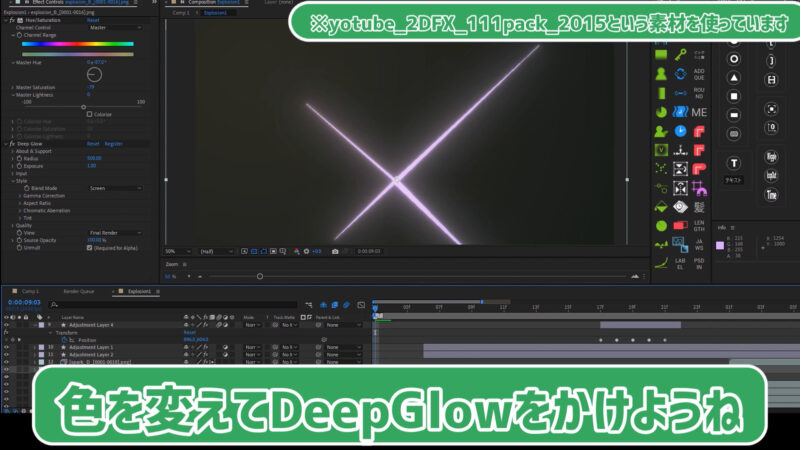
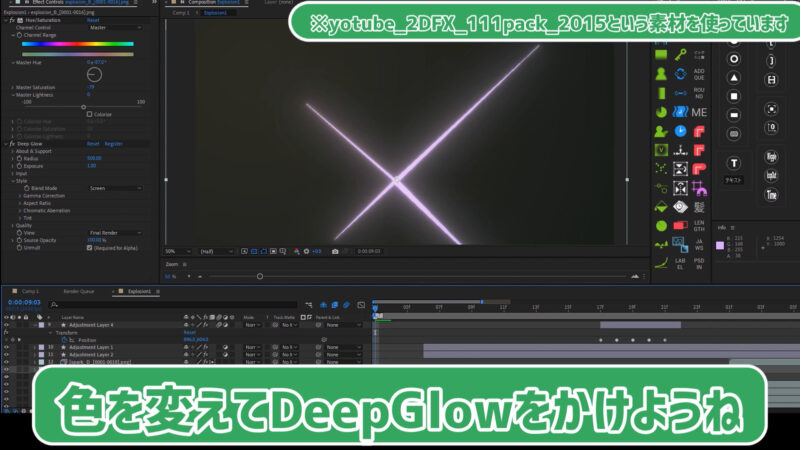
赤枠が色相・彩度でエフェクトの色を変えています。
青枠はDeepGlowです。


光らせるとこんな感じになります。かっこいい!
これをOptical Flareをの後ろに配置します。


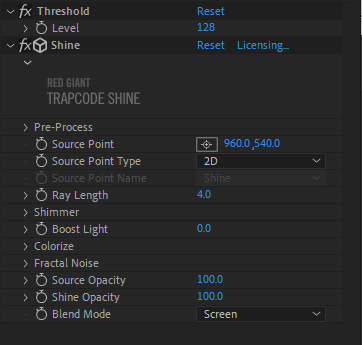
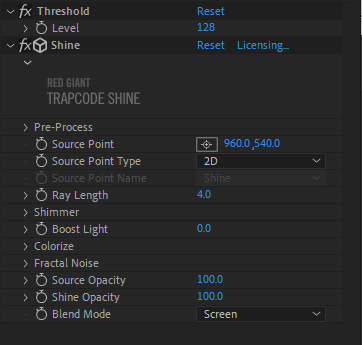
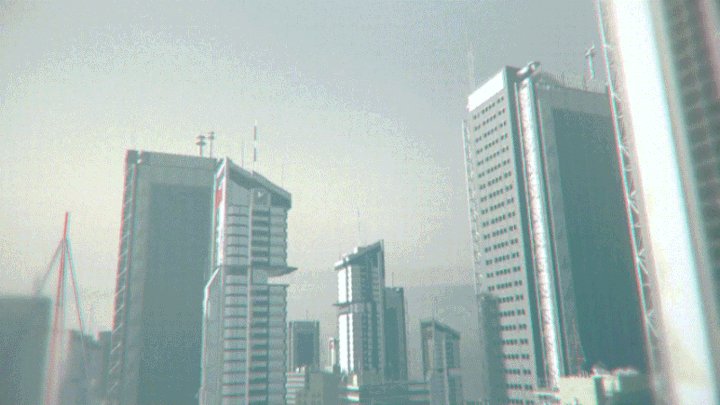
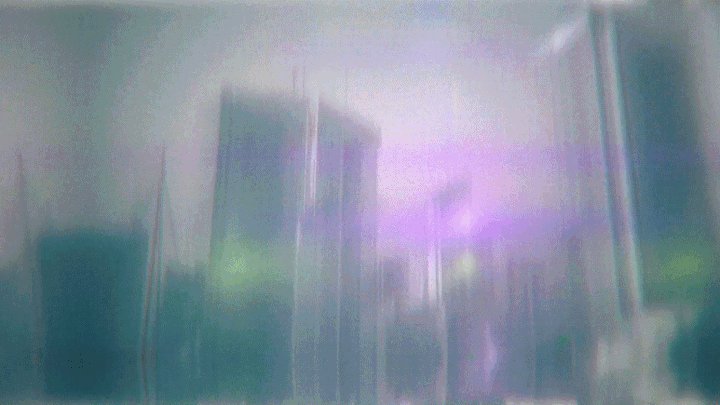
爆発する瞬間に2フレームだけ調整レイヤーを追加し、しきい値とShine(Maxonのやつ)を追加します。


Shineを使うとこういうカッ!!!っていうフレームができます。
これでインパクトは完成です!
今回解説したインパクトの作り方は簡易版です。


もっとガチの作り方は別記事で解説しています!
こっちのほうがいい感じのインパクトなのでオススメです(語彙力)
いかがでしたか??


いかがでしたか?
この記事ではAEでかっこいい爆発エフェクトを方法を解説しました!
爆発だけでなく斬撃など色々使い回せるので1つ作っておけばめっちゃ便利です!
静止画MADの戦闘などでどんどん使っちゃいましょう!
それでは!










コメント