
撫でられる手毬ぬい可愛すぎんか!ワシも作りたい!



作ろう!
最近話題の撫でられる手毬ぬいGIF、めっちゃ可愛いですよね…





そうそう、こういうやつ!
ただこれを編集ソフトで作るのは流石に大変そう…



ちょっと待てぃ!
実は編集ソフトを使わなくても、このGIFを作る方法を見つけました!
いわゆるジェネレーターってやつですね!
ということで、この記事ではPhotoshopでの画像の切り取り方とジェネレーターの使い方を解説します!
ジェネレーターのURLだけ知りたい方は目次からスキップ推奨です。
この動画及び記事では坂本アヒル様の立ち絵をお借りしています。音声エンジンは次を使用しています。VOICEVOX:ずんだもん URL:https://voicevox.hiroshiba.jp/
撫でられGIFの作り方!
Photoshopで画像を切り取る方法を解説


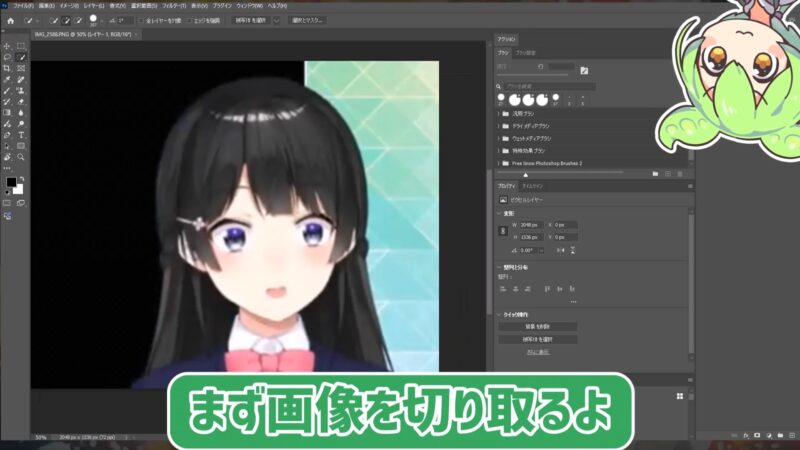
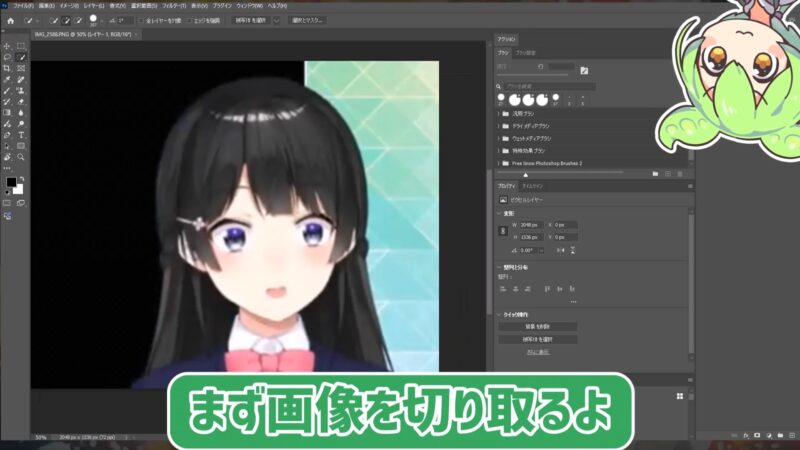
まずPhotoShopに画像を読み込みます。


ツールバーから「クイック選択ツール」を選択します。


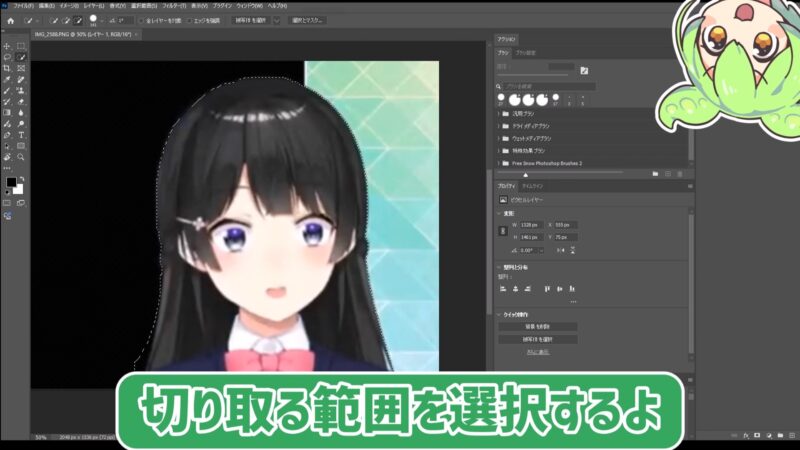
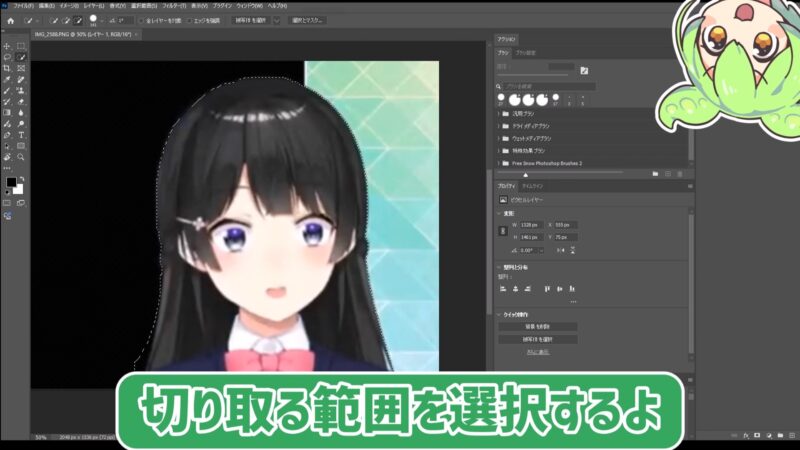
これで切り取りたい部分を選択しましょう。
自動選択を使ってからクイック選択ツールで修正してもいいと思います!


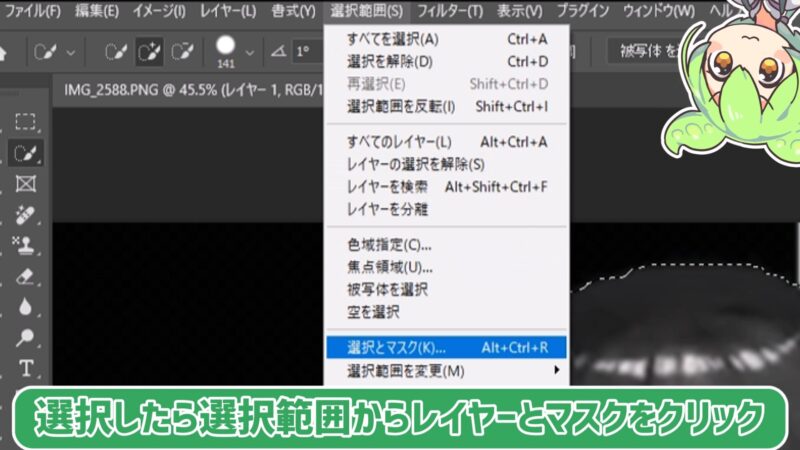
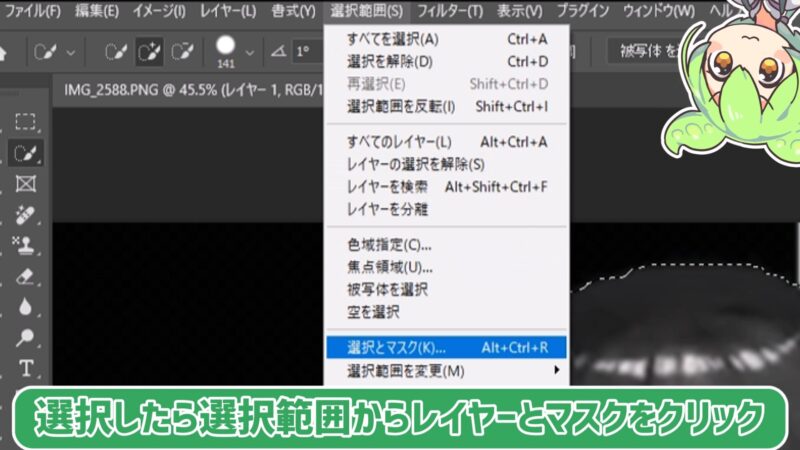
選択できたら「選択範囲」→「選択とマスク」をクリックします。


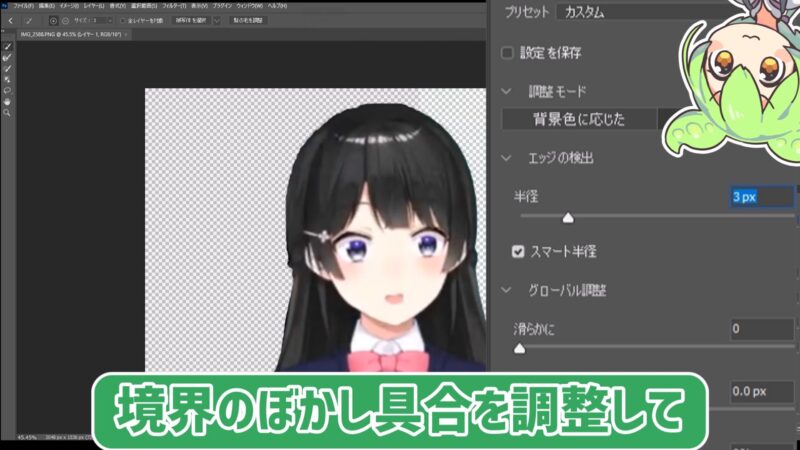
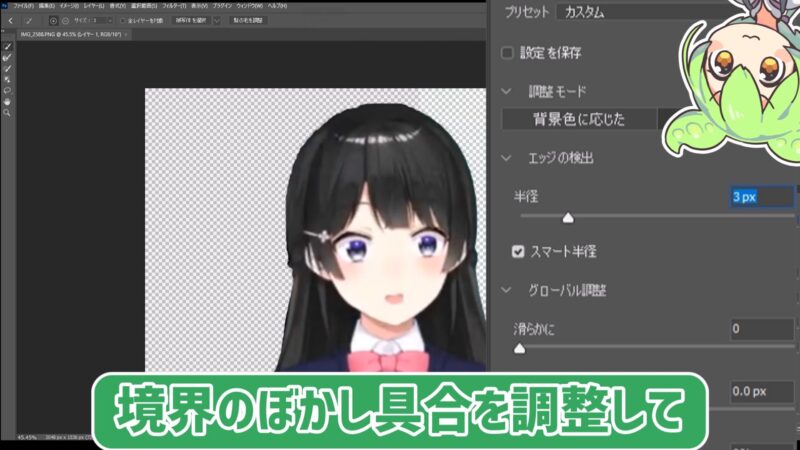
ここから切り取り方を調整します。
「エッジを検出」の半径から境界のぼかし具合を調整します。


「出力先」から「新規レイヤー」を選びOKを押せば切り取りは完了です!


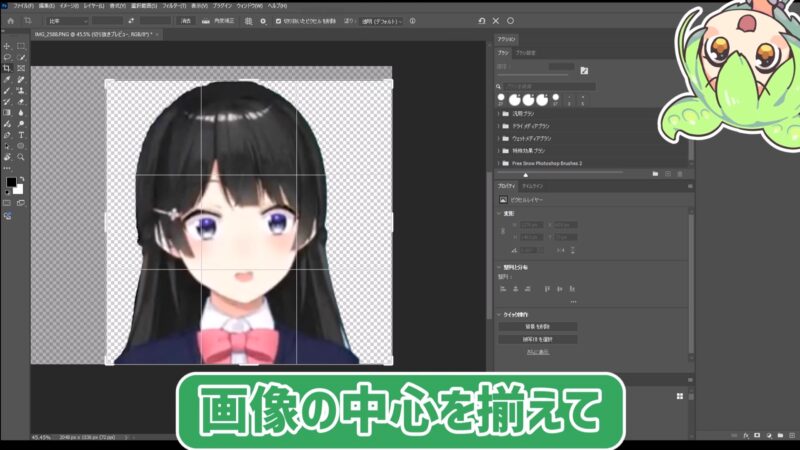
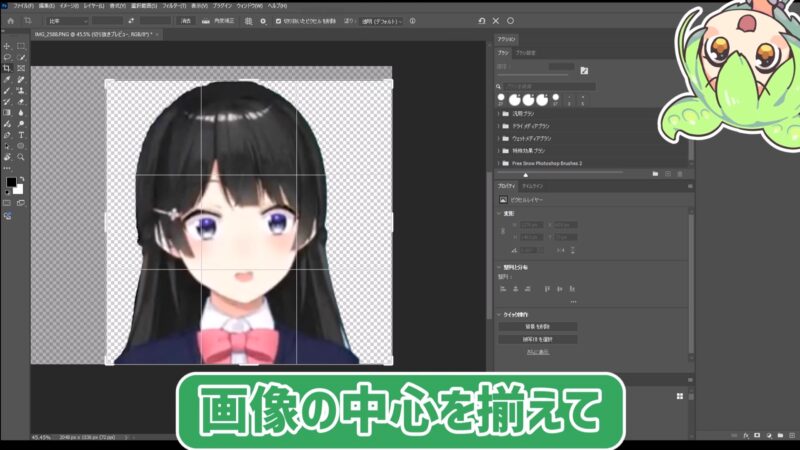
最後に画像が中心に来るように切り取っておきましょう。
ファイル→書き出しからPNGで書き出せば準備完了!
PetGifジェネレーターのURLはここだよ!!
このURLからジェネレーターに飛べます!
PetGifジェネレーターの使い方を解説!


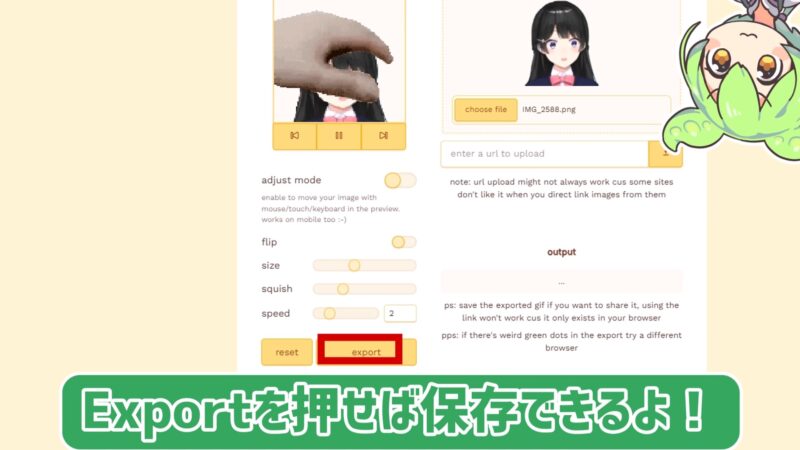
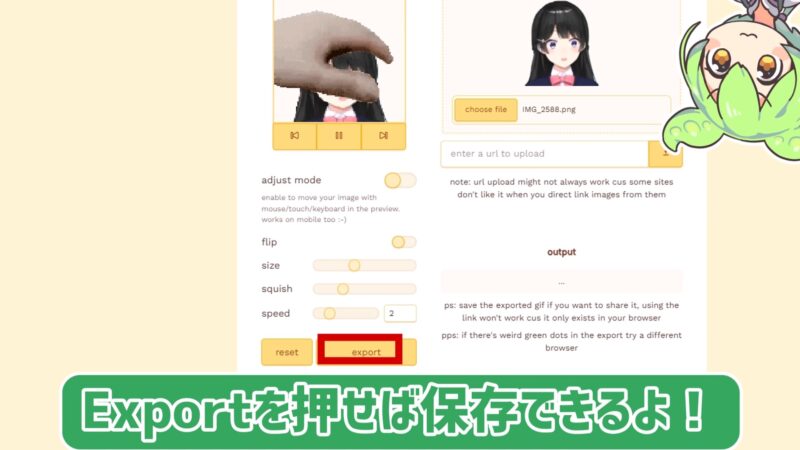
こんなページに飛ぶと思います。
「upload」と書かれた枠に画像を読み込めば…


もう完成です、すごい!!


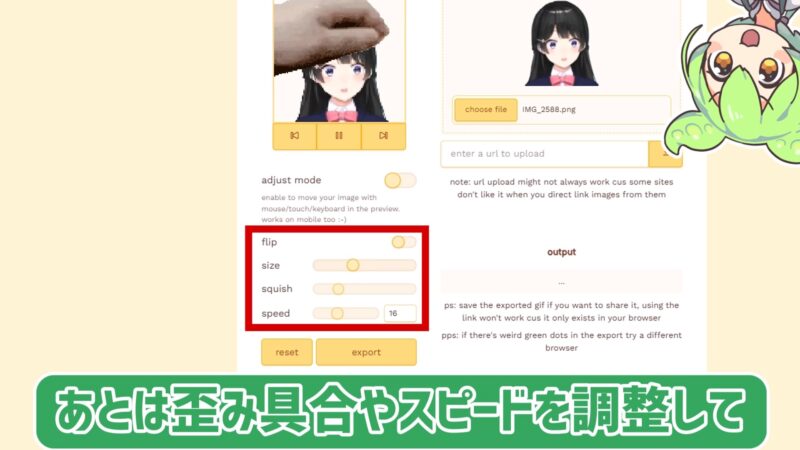
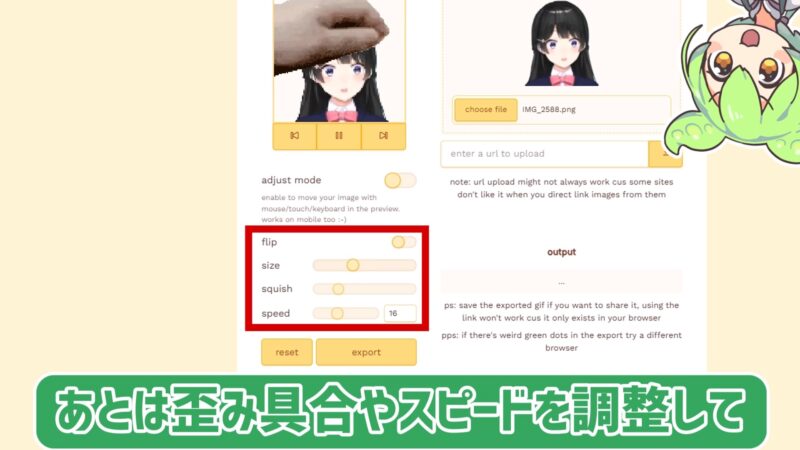
リアルタイムで調整まで出来ます!
- Flip→左右反転
- size→画像の大きさを調整
- squish→撫でられたときの潰れ方を調整
- speed→撫でる速さを調整
といった具合にかなり細かくいじれます!高性能!


最後に「Export」を押せば保存できます!


簡単ですね!
いかがでしたか?


いかがでしたか?
この記事では撫でられるGIF(動画)の作り方を解説しました!
ジェネレーターが存在するのは初耳でしたがめっちゃ便利ですね…
これで撫で放題撫でられ放題だぜ!
それでは!









コメント