
有料有料って腹が立つぜぇ~!AEに無料エフェクトってないのかよ?!



実はあるんですよ
AEって有料のプラグインやエフェトばかりで無料のエフェクトも知りたいですよね…
そこで本記事では無料で超使えるエフェクトを紹介します!
使い勝手もいいので、とりあえず入れておくと活躍すると思います!



でもAdobe自体がそもそも高いよな
Youtubeでも解説やってます!
実際のエフェクトの動き方は動画のほうがわかりやすいかもしれません。
この動画及び記事では坂本アヒル様の立ち絵をお借りしています。音声エンジンは次を使用しています。VOICEVOX:ずんだもん URL:https://voicevox.hiroshiba.jp/
Aftereffectsで使うべき無料エフェクト5選!
Aftereffectsで使うべき無料エフェクトを5つ厳選して紹介します!
Chromatic Averration(色収差)


1つ目は色収差。
画面端を色ずれしてくれるやつです!
配布先はこちらです!
ページ下部にChromatic Averrationとあるので、「DL」をクリックすると落とせますよ!


こんなふうに画面端に行くごとに大きく色ずれします。さらに画面端にブラーもかけることもできます!


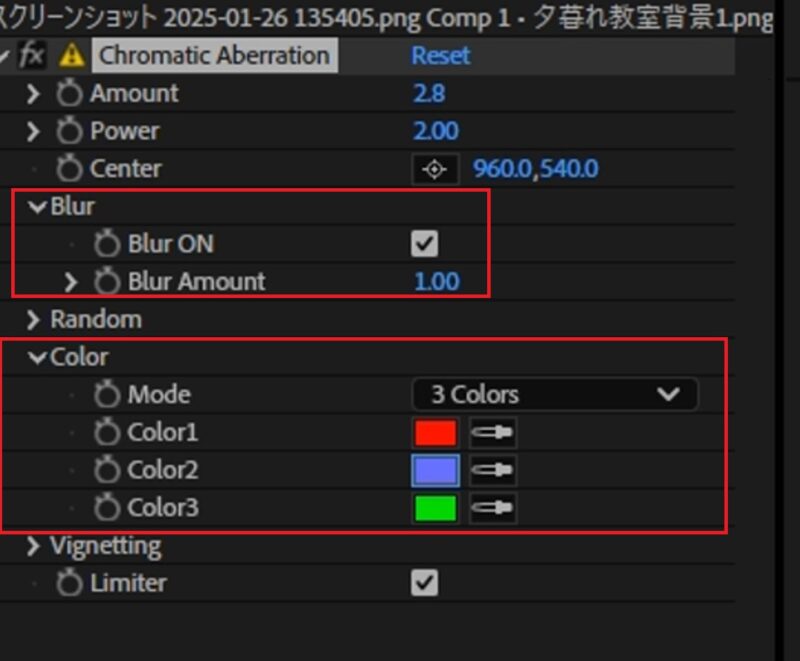
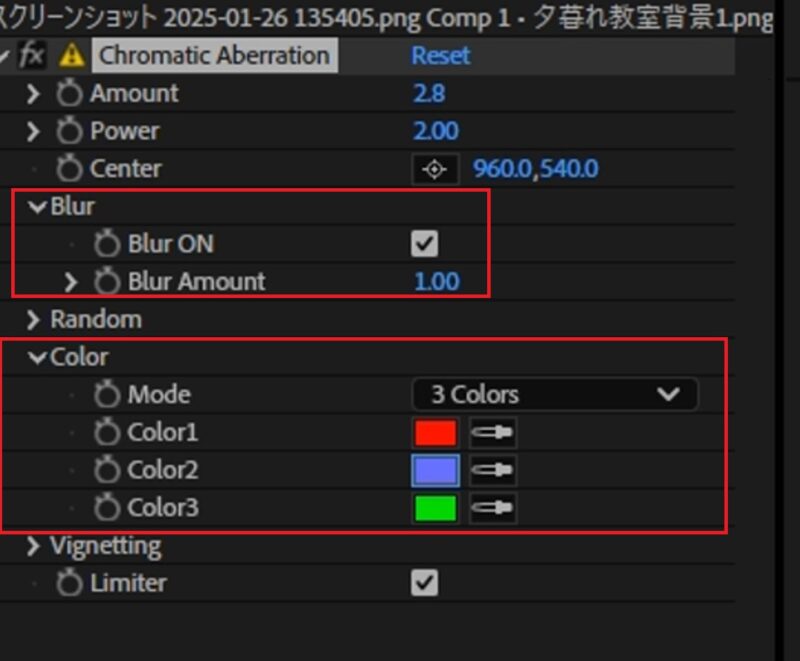
操作画面はこんな感じ!
ブラーをつけることもできるので便利!
Aviutlの色収差っぽいですね!


さらに使う色の変更まで出来ます!



高性能なのに無料なのすごすぎますね
リアルな撮影処理をするのに必須なエフェクトですよ!
YY_Ramp+(グラデーション)


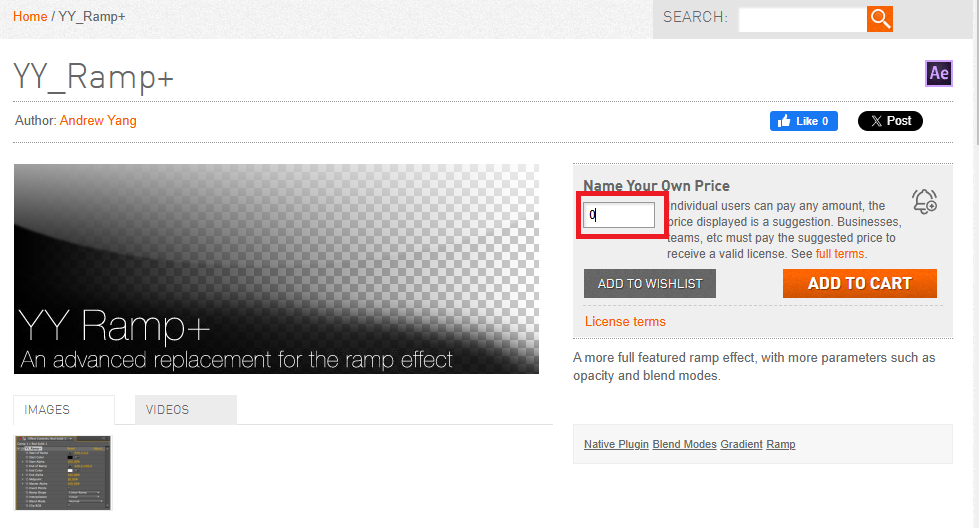
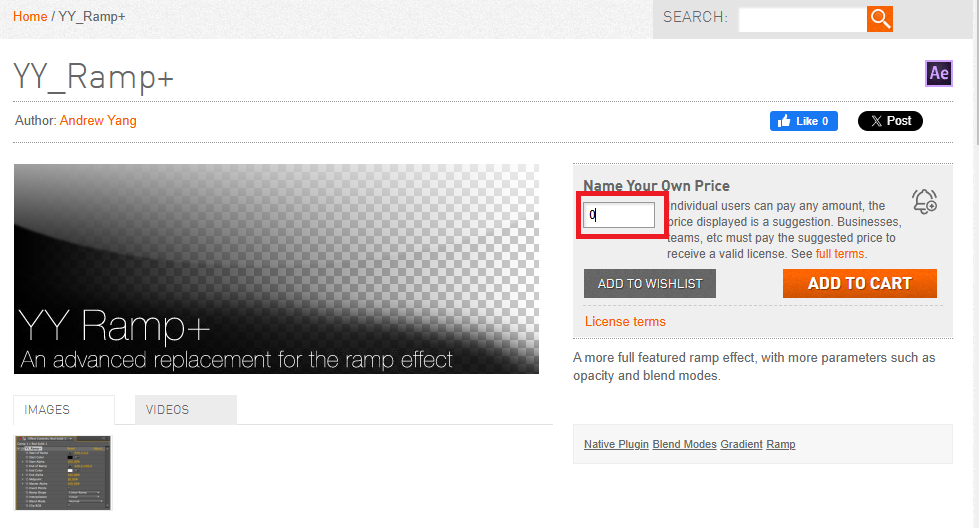
2つ目はYY_Ramp+!グラデーションのエフェクトですね!
配布先はこちら!


無料で入手できますが、お金を払って入手も可能です。


このエフェクトのグラデーションは非常に直感的に使えておすすめです!


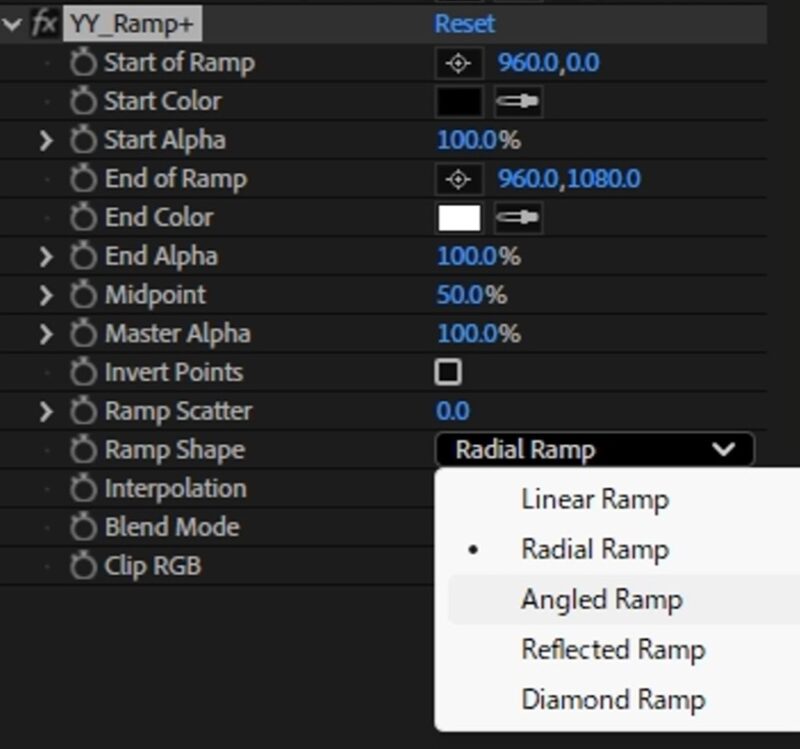
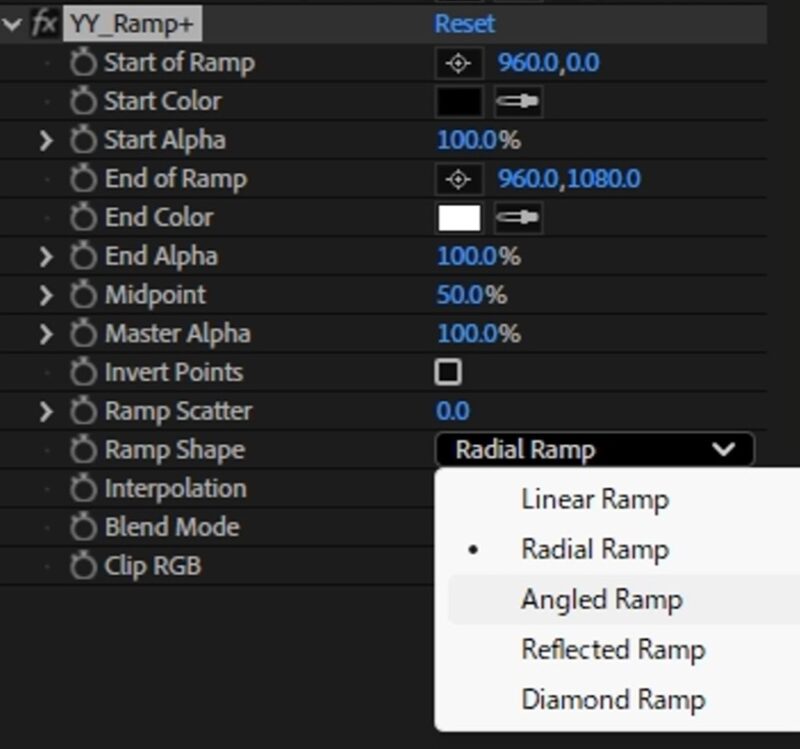
設定項目はこんな感じ。
色やポイントの位置、グラデーションの形状などを設定できます。
使い勝手としてはAviutilのグラデーションっぽいです!


Light Wrap(逆行エフェクト)


3つ目はLight Wrap!
逆光で被写体が光りに包まれるアレです!
配布先はこちら!


こんな風に背景とイラストが浮いちゃう時に使えます。


使うとイラストの周辺に光の回り込むようなグラデーションが追加されます。
これだけでは微妙ですが…


光源や影を追加すると一気にいい感じになります!
逆光を表現するのに欠かせないエフェクトなのでぜひ手に入れましょう!


ちなみに逆光を表現する方法はここで解説してます!
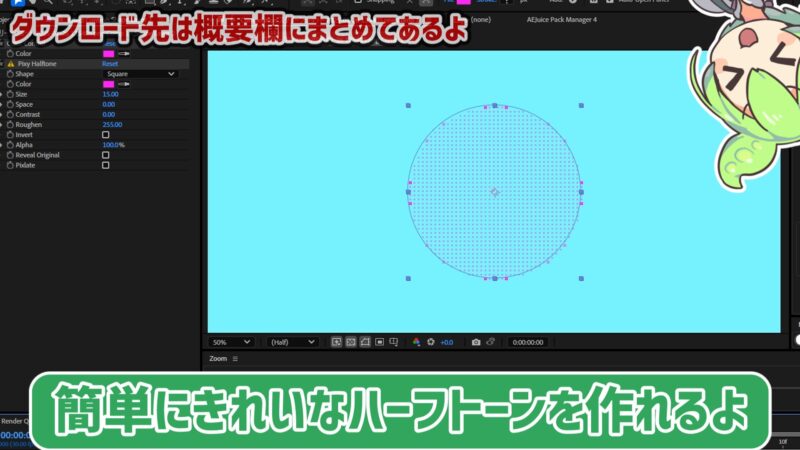
Pixy Half Tone(ハーフトーン)


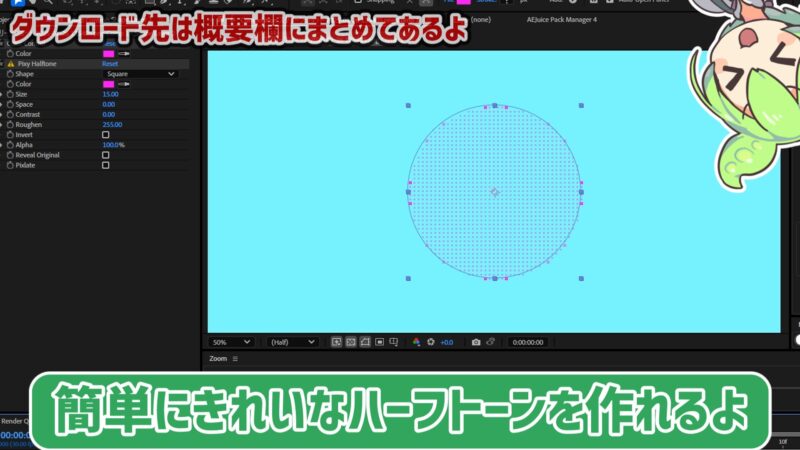
4つ目はハーフトーンです!
図形や画像をハーフトーンに変換してくれます!
配布先はこちらです!
ここでも、YY Ramp+のように無料でも手に入れることができます。


図形に対して使えばハーフトーンにしてくれます。


さらに画像に使用すれば、しきい値のようなものでハーフトーンに変換してくれます!
AFP Hair Rig(髪揺らし)


5つ目はAFP Hair Rigです!
髪揺らしエフェクトです!
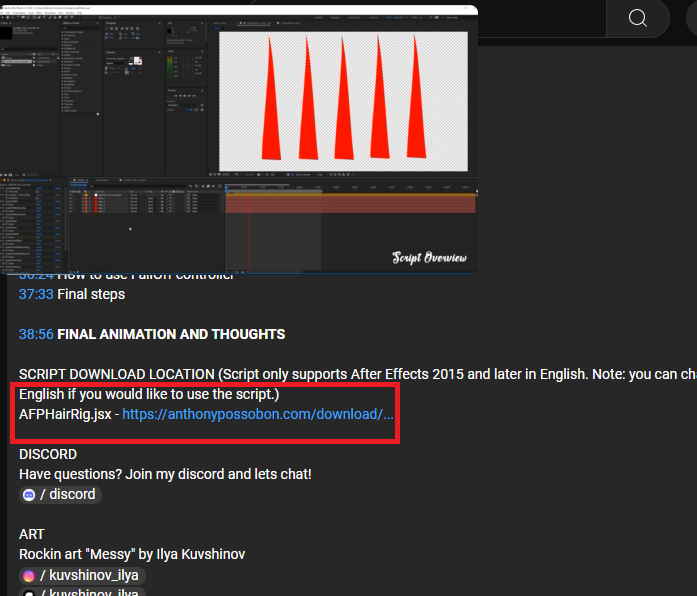
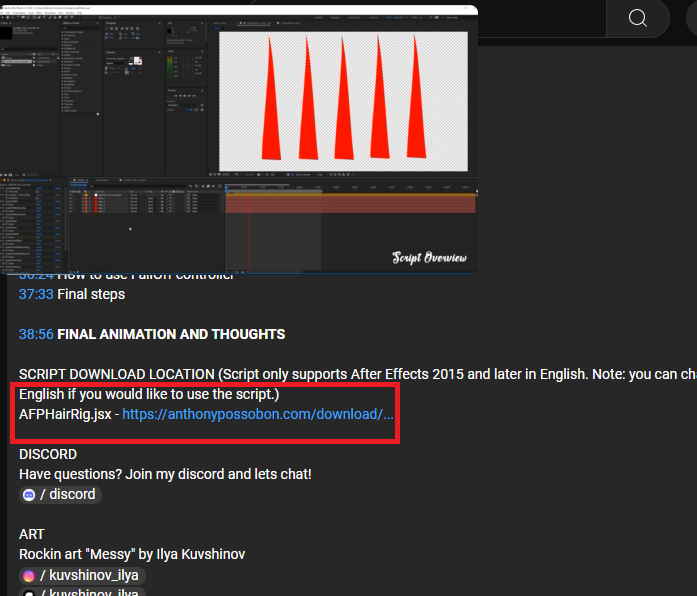
配布作はこの動画の概要欄です。


概要欄の中盤にリンクが貼られています。


髪を揺らすにはAuto Swayという有料スクリプトを使う必要がありました。
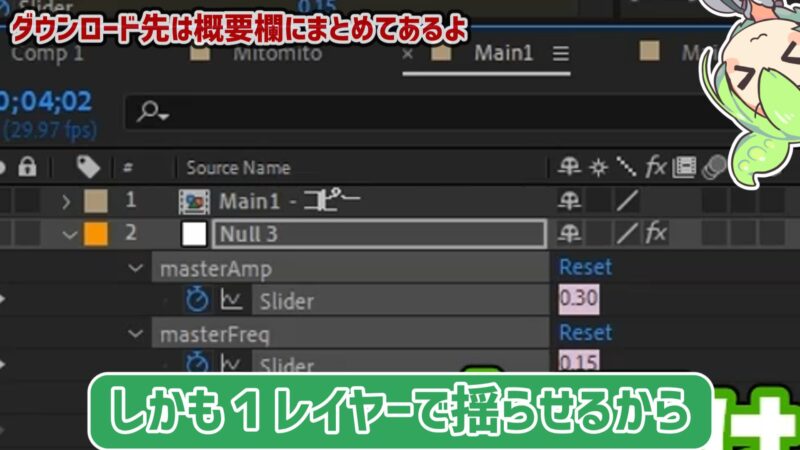
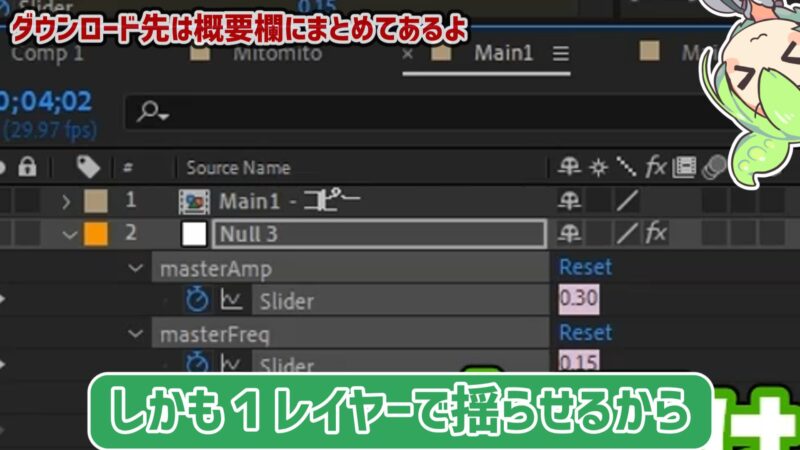
しかし、AFP Hair Rigなら無料で同等なことが出来てしまいます!


さらにAuto Swayとは違い、1レイヤーで完結できるところが強いです。
ただしAutoSwayは揺らしたあとからピンで固定したり、減衰パラメータがあるなどメリットがあります。
一旦AFP Hair Rigで髪の揺らし方に慣れてから買うのがおすすめ!


髪の毛の揺らし方はこちらで解説してます!
AFP Hair Rigは英語版After EFfectsでのみ使用可能です。言語を変える際は自己責任でお願いします。また、設定などのバックアップは必ずやりましょう!
いかがでしたか?


いかがでしたか?
この記事ではAEで絶対使うべき無料エフェクトを5つ紹介しました!
特にMVやMAD制作で役立ちそうなものをピックアップしてみました。
全部無料な上に高性能なエフェクトなので、大変重宝しますね!
それでは!










コメント