キネポや文字PVでよく見かける文字を分解して動かす演出、大変そうですよね。
しかし!簡単に作ることができます!
Aviutlならね!
ということでこの記事ではAviutlで文字をパーツごとに分解する方法を解説していきます!
前まで文字PVくらいでしか目にしませんでしたが、最近ではCMでも使われてきている結構メジャーな演出です(多分)
ぜひマスターしてしまいましょう!
[ad01]
文字を分解するッ!

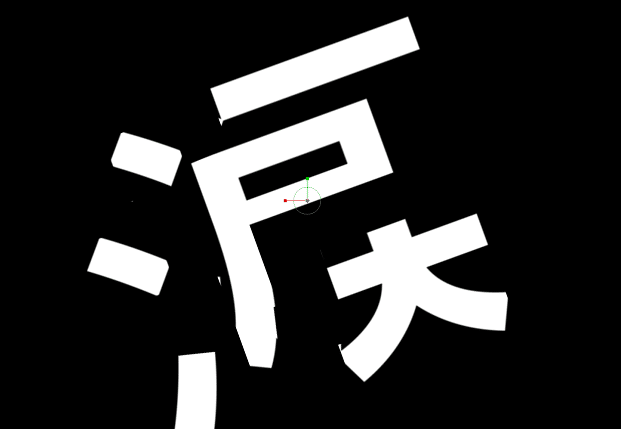
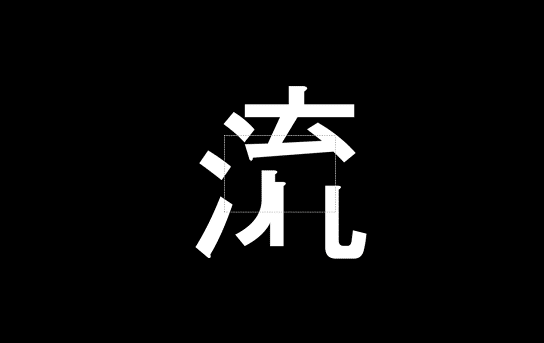
文字を図形と見立てて、パーツごとに分解し、これらを動かして登場させます。

コレはスクリプトを使わずクリッピングやマスクでゴリ押ししたものです
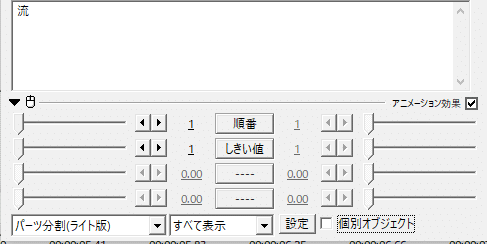
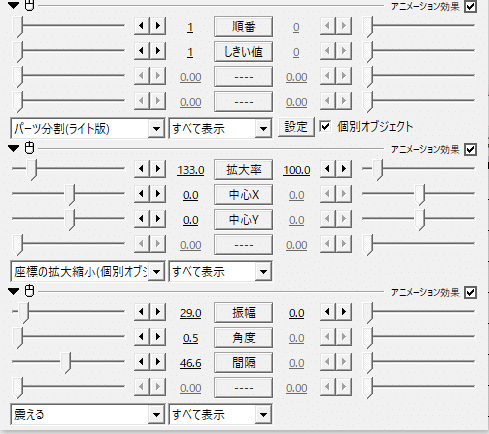
文字の分解は「パーツ分割」というスクリプトでできます。

今回はライト版を使ってます。
機能的な違いは判らないですがこっちのほうが軽いです。

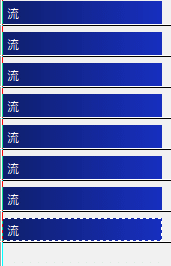
文字が分解された状態で出てきます。
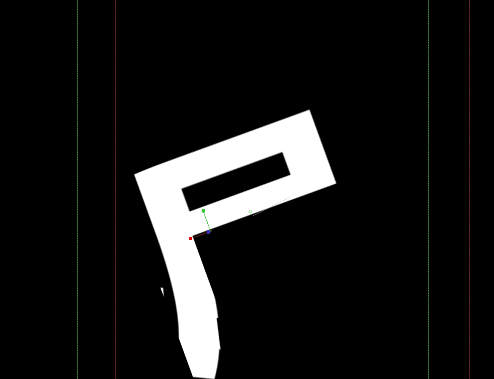
このままでは1つのパーツしか表示されません。

これは「順番」の部分が1になっているため、1つ目のパーツが表示されています。

2にすれば二つ目パーツが表示されます。

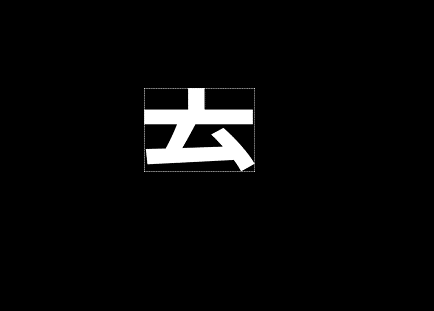
「個別オブジェクト」にチェックを入れれば全部表示されます。
これは後で活用します。

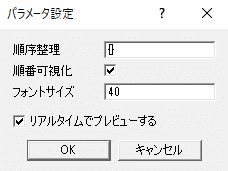
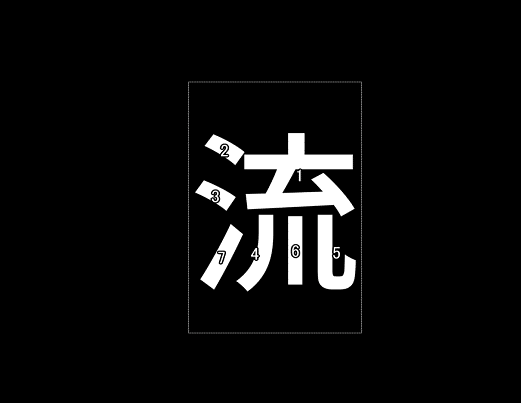
「設定」の順番可視化にチャックを入れれば…

こんな感じで文字のパーツの番号が表示されます。
うまくできてないときはしきい値を変えるとうまくいくことがあります。

文字パーツを個別に動かしたければ、このようにパーツごとに文字をコピペし、それぞれ動かすといいと思います。(大変ですけどね…)

「個別オブジェクト」を有効化すれば、軽く動かすことができます。
「座標の拡大縮小」で文字パーツの位置をバラバラにできます。
また、このままでは動きが単純なので「震える」をかければ、文字パーツをそれぞれ振動させることができます。
[ad01]
「間隔」を大きくすればゆったりとした振動になり、手振れのような動きになります。
手軽にできるのでお勧めです。

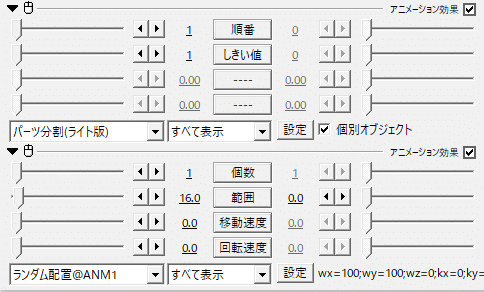
「ランダム配置@ANM1」をかけても同じようなことができます。

個数を1、半紙を0,「z軸回転」のチェックを外すとちゃんとした文字になります。
範囲を大きくすれば文字パーツがバラバラになります。

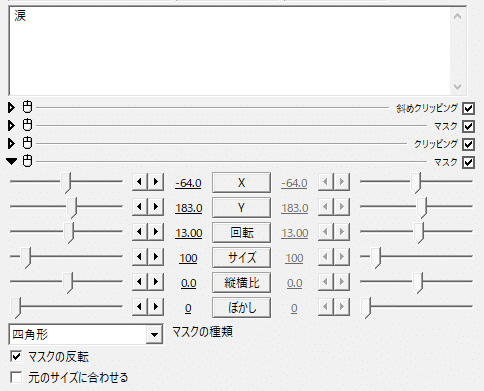
パーツ分割を知らなかったときはマスクとクリッピングで必要ない部分を切り取っています。完全にごり押しです。

こんな風に文字を分解してバラバラに動かすだけでも簡単に情報量を増やせます!
[ad01]
いかがでしたか?

この記事ではAviutlで文字をパーツごとに分解する方法を解説しました!
簡単に情報量を増やせる上に作るのがなれてしまえば簡単なので使ってみてはいかがでしょうか?
ちなみにAEならレイヤーの複製などを含めて1クリックでやってくれるスクリプトがあったりします(GG Bunkai)










コメント